又一个超级好用的 JSON 可视化工具!
阅读本文大概需要 2.8 分钟。
来自:网络,侵删
简介

项目地址:https://github.com/jsonhero-io/jsonhero-web
安装
git clone https://github.com/jsonhero-io/jsonhero-web.git
cd jsonhero-web
npm install
npm start
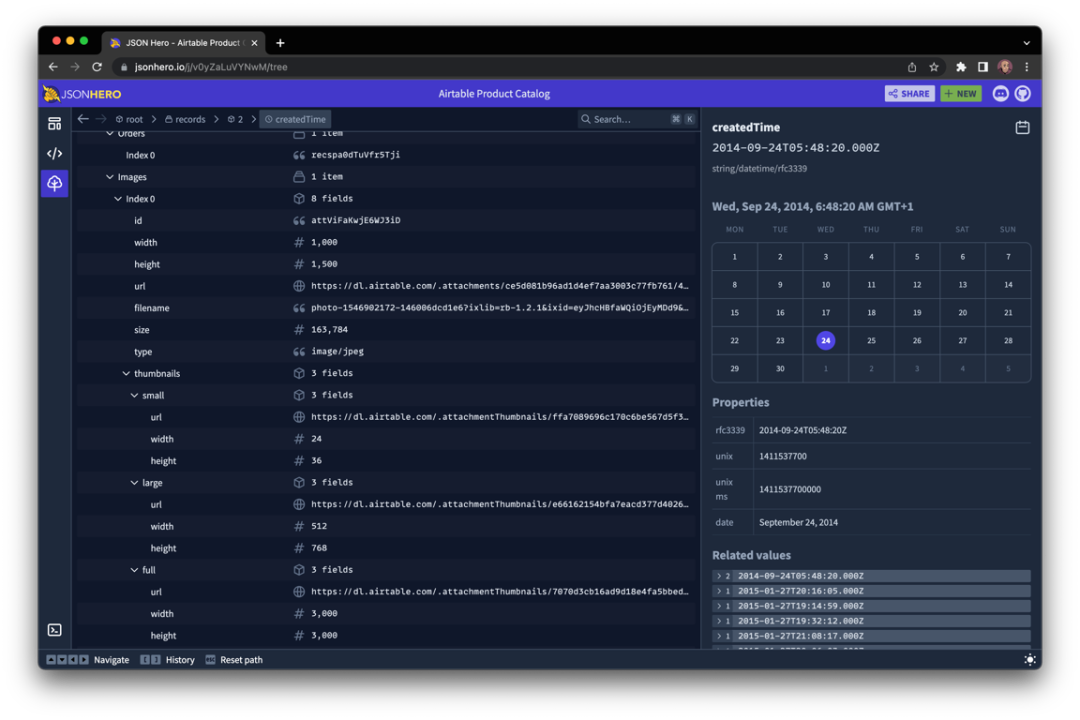
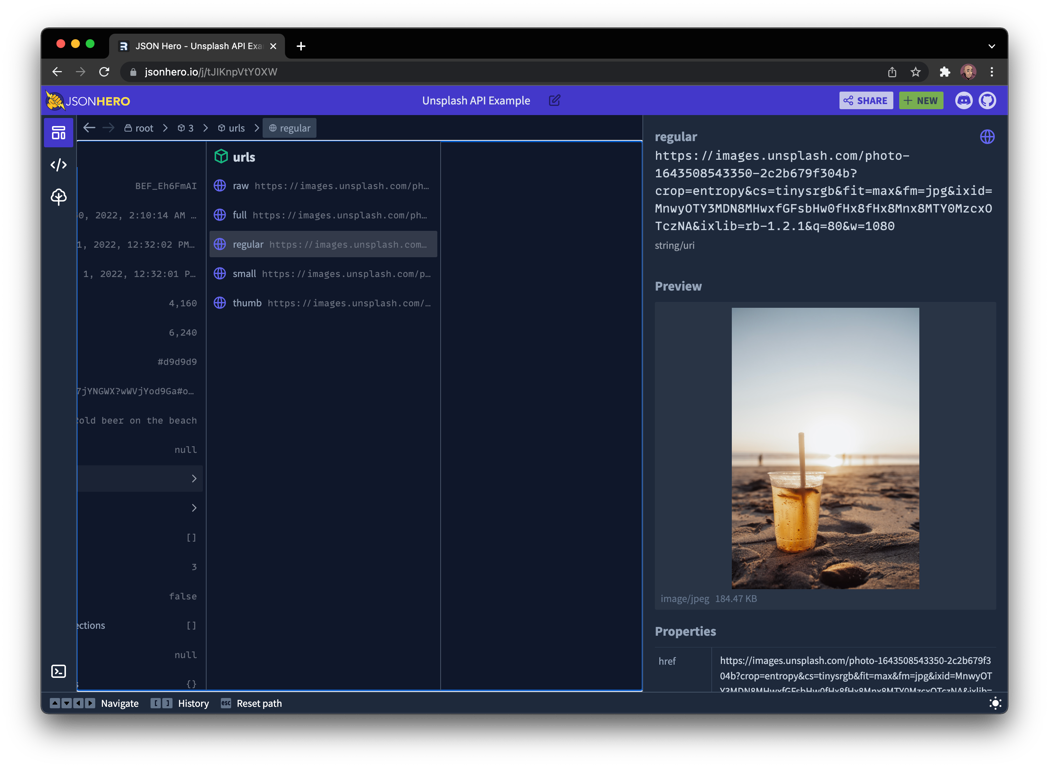
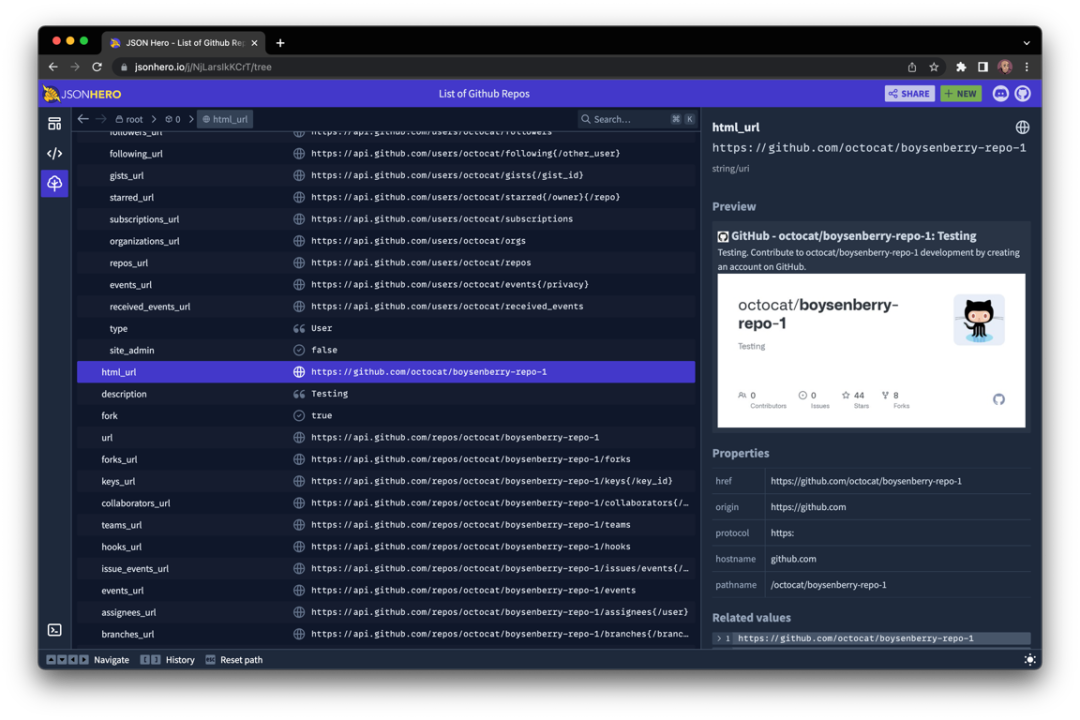
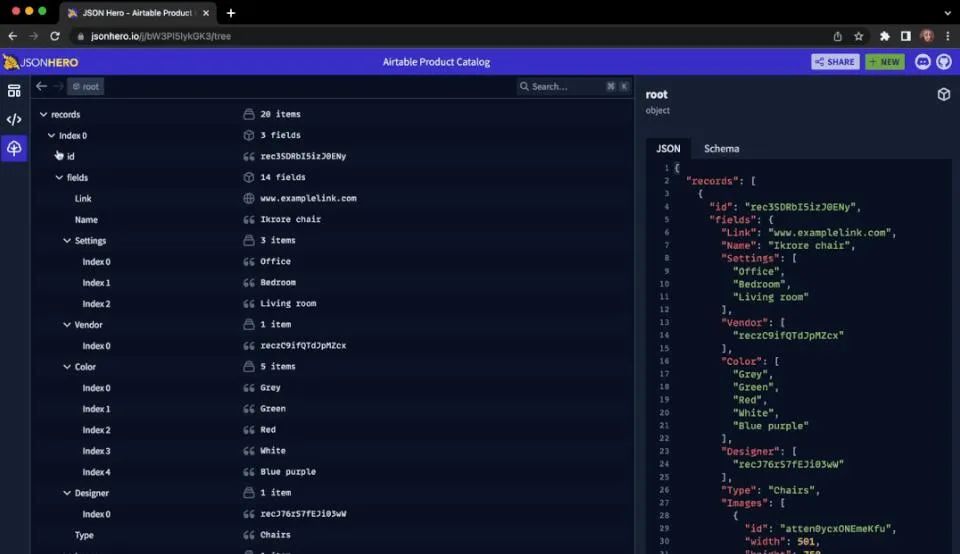
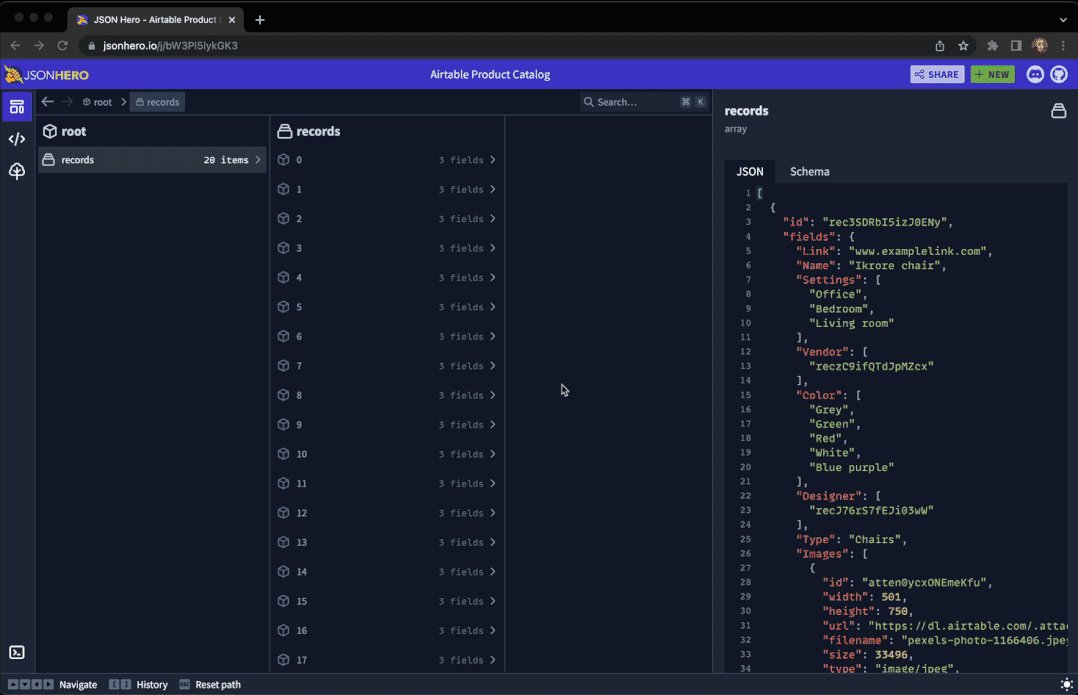
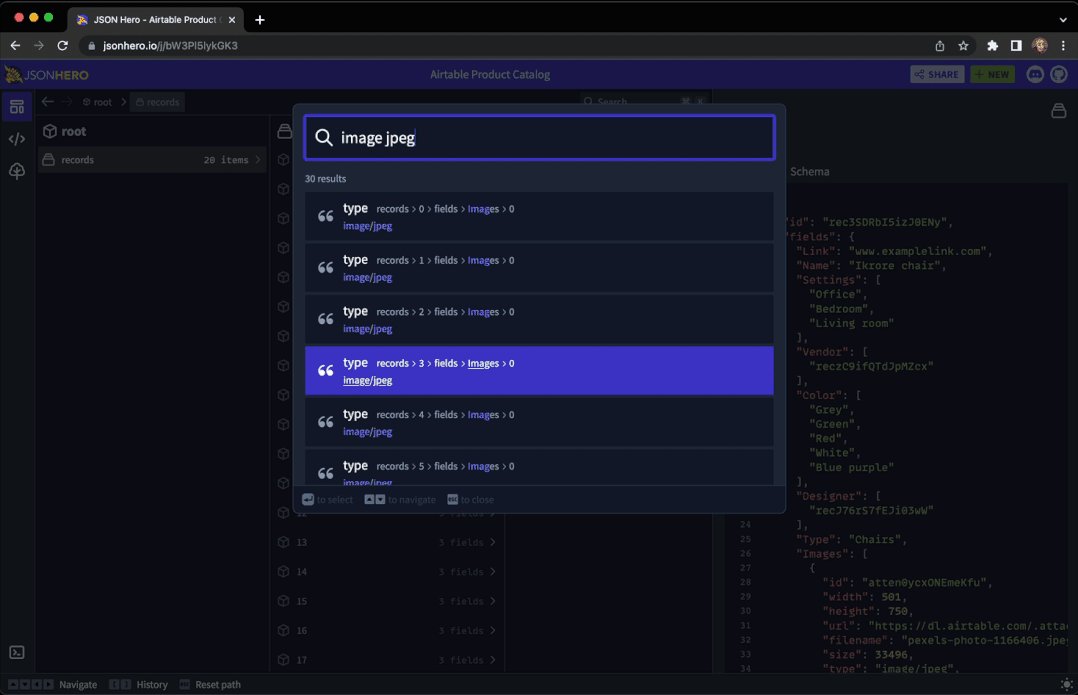
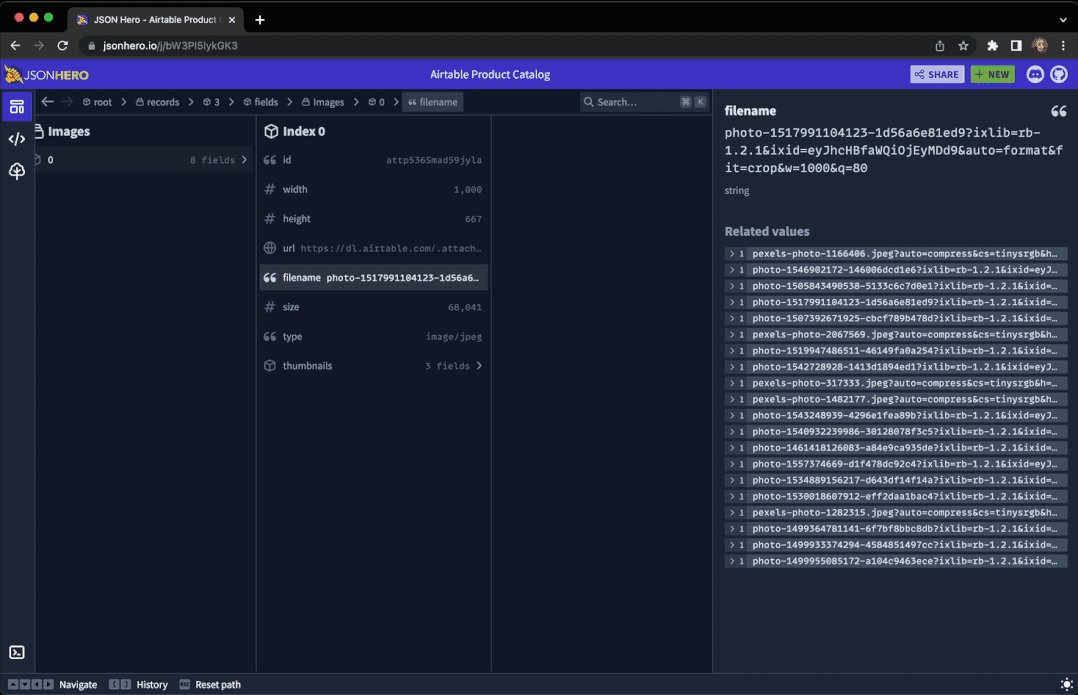
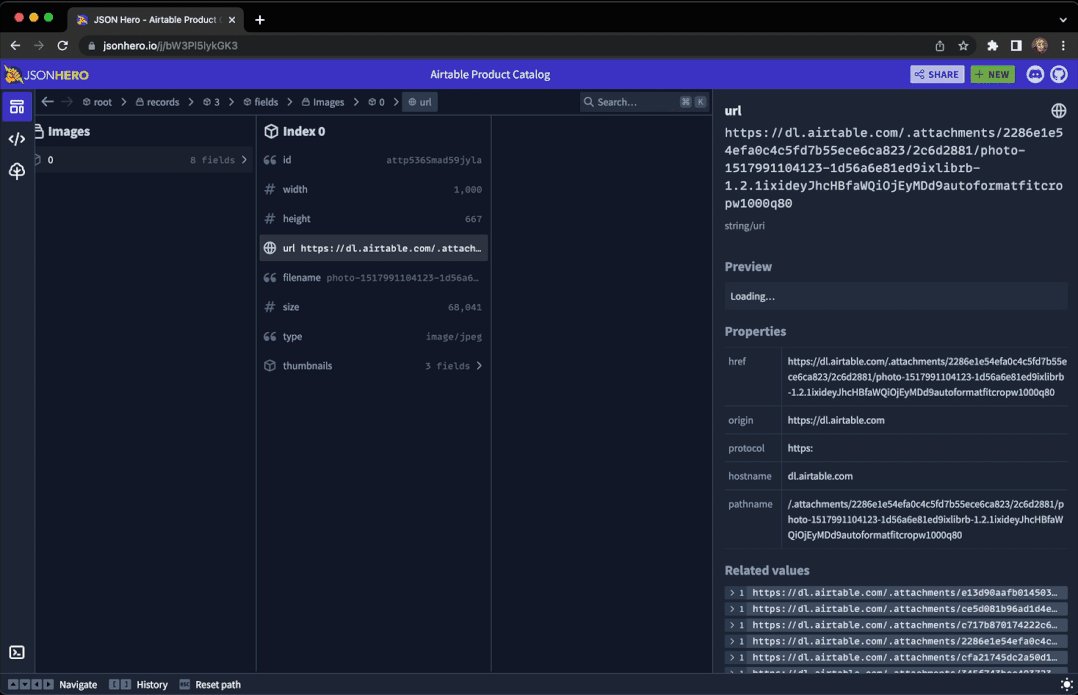
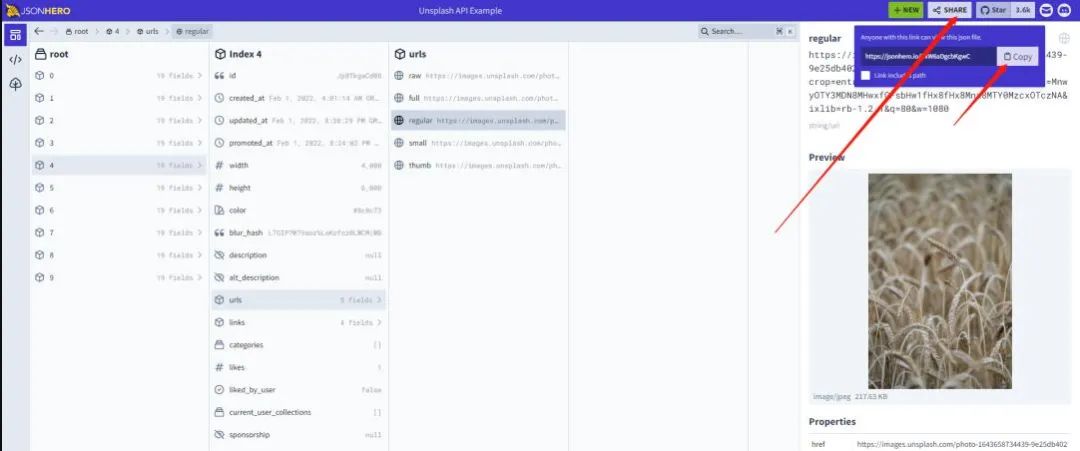
使用







推荐阅读:
互联网初中高级大厂面试题(9个G) 内容包含Java基础、JavaWeb、MySQL性能优化、JVM、锁、百万并发、消息队列、高性能缓存、反射、Spring全家桶原理、微服务、Zookeeper......等技术栈!
⬇戳阅读原文领取! 朕已阅
评论


