最简单的方式构建 Tkinter 图形界面
大家好,我是征哥,今天分享如何用最简单的方式,为你的 Python 程序穿上漂亮的衣服,行话是用 Python 构建漂亮的 GUI,GUI 就是 graphical user interface 的简称。
为什么要图形界面呢?
前文最简单的方式发布你的Python应用中提到,程序员写的软件,最好给不懂技术的人使用,才更有价值,我们平时写的 Python 程序,都是在一个叫作终端的黑窗口里运行的,自己用当然没问题,给别人用,尤其是不懂技术的人,大都不怎么会操作那个黑窗口,因此,很有必要为我们的程序穿上漂亮的衣服-图形界面。
程序有了有图形界面,顿时显得高大上,可以对别人说我写了个小软件了。从程序到软件的过程看似只加了个图形界面,实际上这一过程并不简单,你需要学习各种的图形界面库,控件,事件,多线程等复杂的知识,还要学习如何设计,让界面更美观漂亮。
那么有没有简单一点的方法呢?
如果没有,就不会有今天的文章了。
总的来说,分三步:
第一步:设计界面。
在 Figma 网站上通过拖拉拽的方式设计好图形界面,不想自己设计也行,有别人设计好的,你可以直接使用,有些免费,有些付费。
第二步:自动生成界面对应的代码。
设计好后,复制对应的网址,然后用 Python 程序 Tkinter Designer 自动生成你设计好的界面的 Tkinter 代码(标准库 Tkinter 是最受欢迎的图形界面库之一)。
第三步:修改代码,添加业务逻辑。
图形界面的代码生成好了,接下来就是修改代码,为一些按钮,输入框添加业务逻辑代码。
好了,现在你可能有些疑问,啥是 Figma,Tkinter Designer 又是什么工具,怎么用的,现在我来一一解答。
什么是 Figma?
Figma 是一个基于浏览器的协作式 UI 设计工具,Figma 从推出至今越来越受到 UI 设计师的青睐,如今也有很多的设计团队投入了Figma 的怀抱。
简单来说,设计师(美工)设计好原型,交给程序员去开发,程序员根据窗口大小、位置、颜色、按钮等在一行一行编写代码,作为程序员,有没有好累的感觉。
那么 Figma 设计一个界面难么?
我觉得不难,至少比在线 PhotoShop 要简单,因为弄几个输入框,文本和按钮就可以设计一个程序的界面,基本都是拖拉拽。如果要专业而美观的设计,那就需要系统的学习了,不想学习也行,拿别人设计好的自己改改就可以了。
Tkinter Designer 是什么工具?
Tkinter Designer 就是将 Figma 设计的界面自动转换成代码的开源工具。最近更新日期是 6 天前,目前 GitHub 上有 1800+ 星,是个很热门的项目,我在使用的过程中遇到了点小问题,提交了 ISSUE,作者不到一分钟就回复了,非常积极和热情。
如何使用 Tkinter Designer?
接下来是保姆级别的教程。
下载
安装 TkInter Designer 是一个相当简单的过程,您所要做的就是克隆 Github 存储库:
git clone https://github.com/ParthJadhav/Tkinter-Designer
将目录更改为该文件夹:
cd Tkinter-Designer
安装依赖
pip3 install -r requirements.txt
执行
python3 tkinter_designer.py
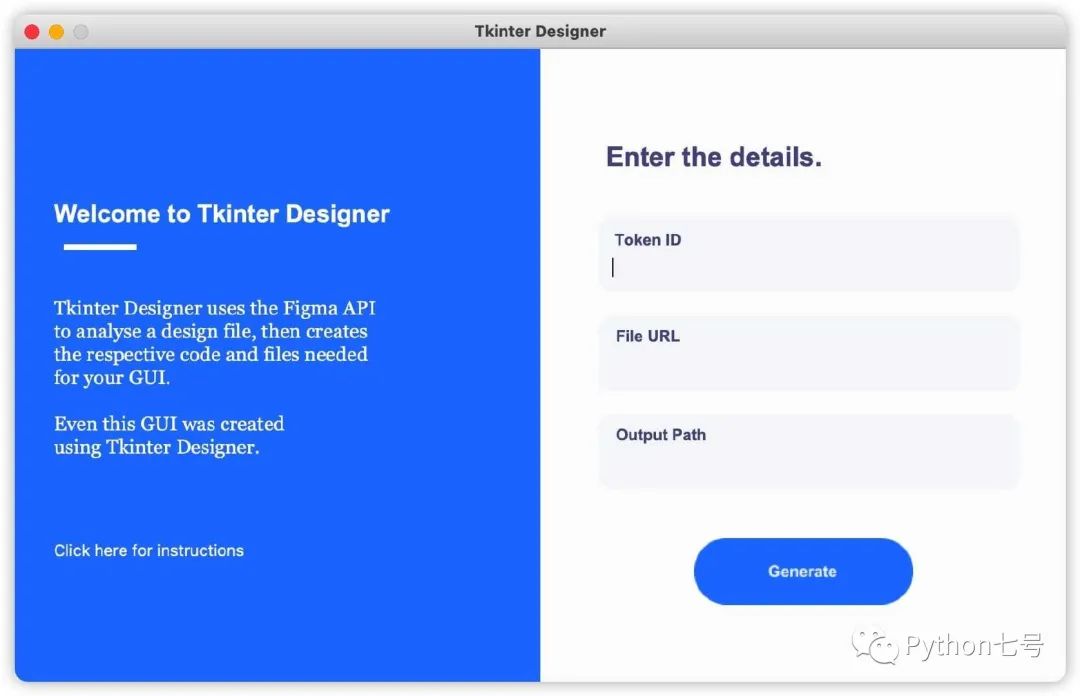
执行上述脚本后,你将看到一个漂亮的 GUI 界面:

注册 Figma,并设计一个界面
1、注册并登录。
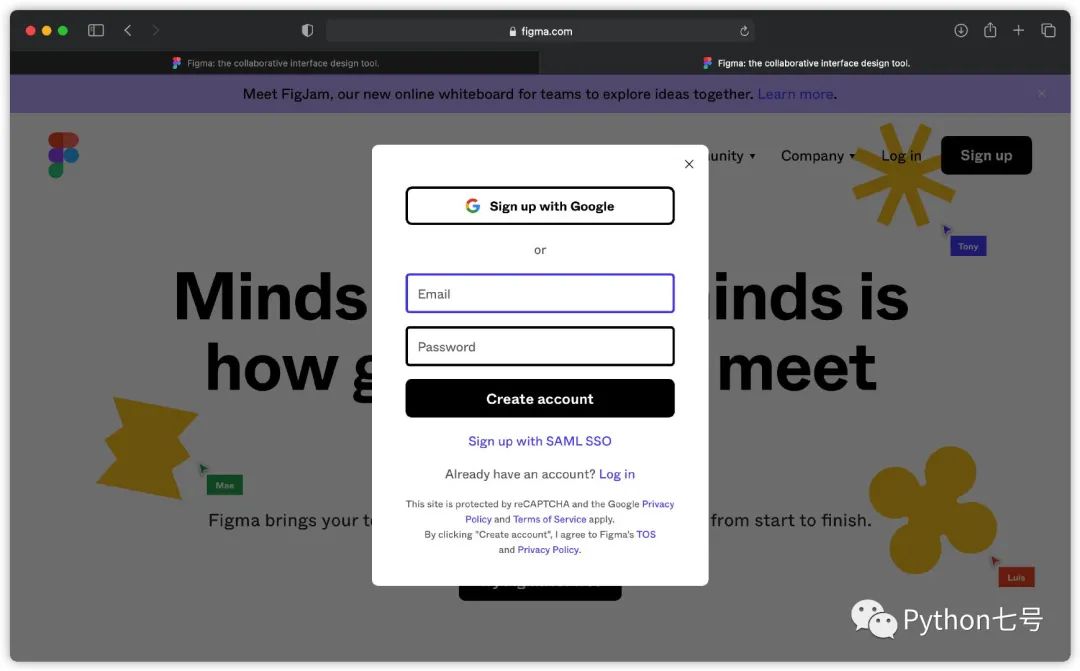
打开 https://www.figma.com,点击 Sign up 进行注册。

你可以使用 Google 账户直接登录。
2、获取 Token。
Token 就是 访问 Figma API 的凭证,你只有一次机会看到它,看到时就复制并保存下来。
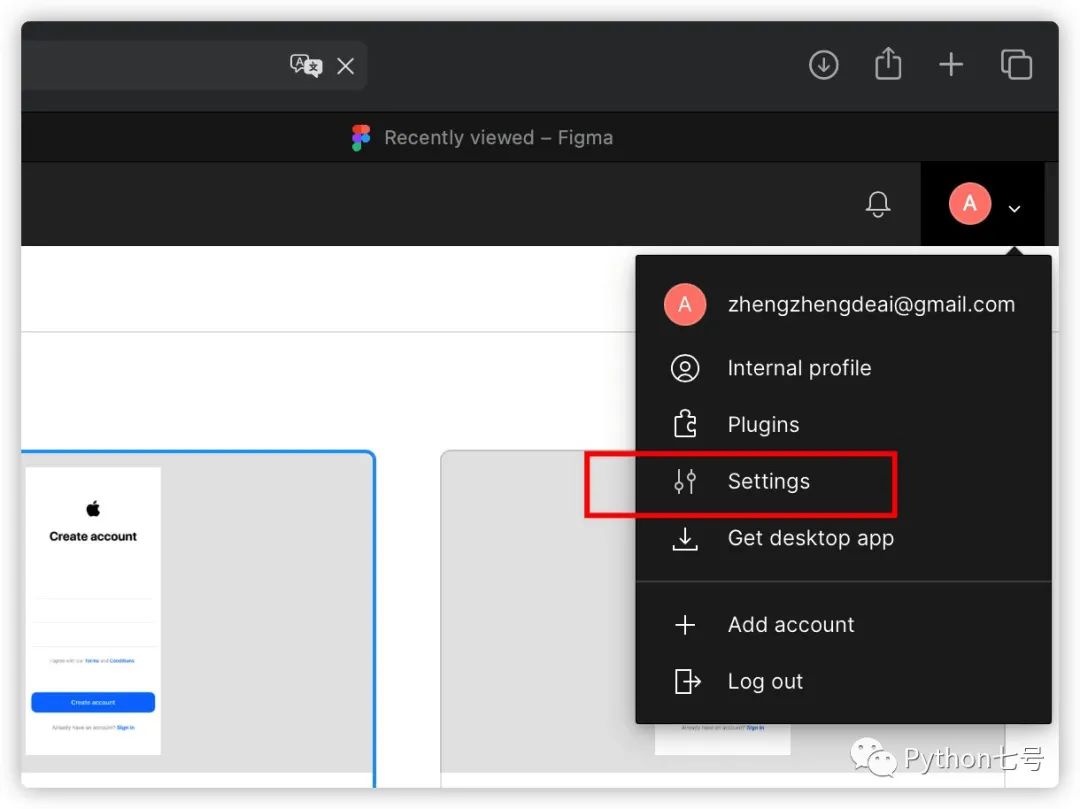
点击右上角账户名称那里,再点击 setting:

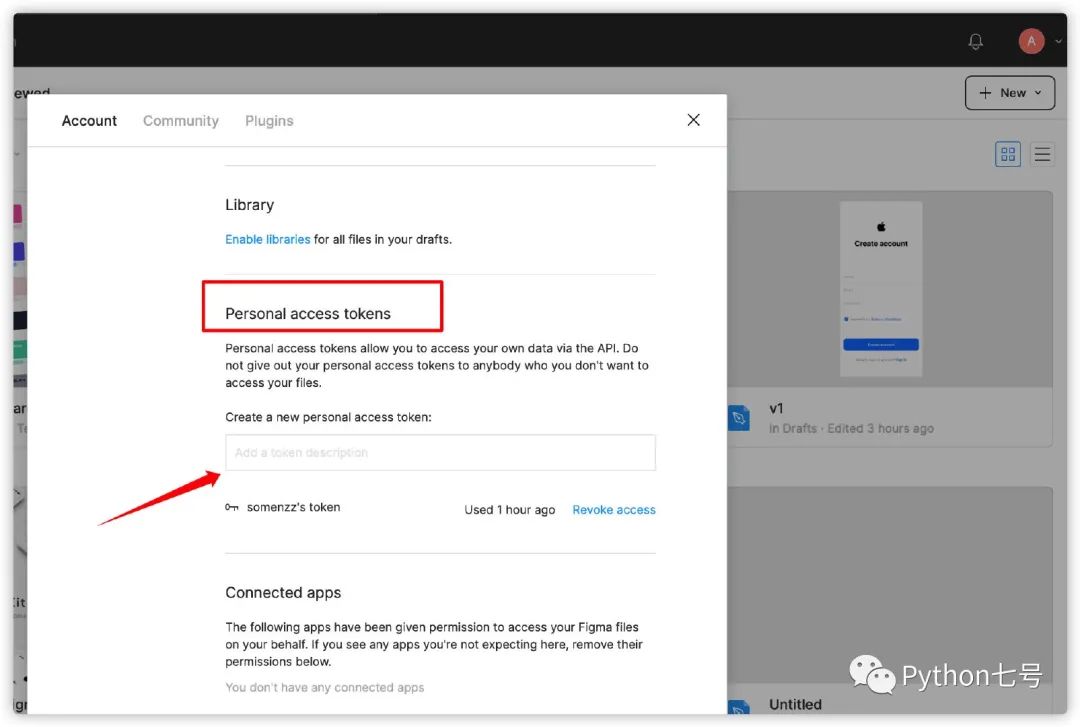
找到 Personal access tokens,在下方的输入框里面填写 Personal access tokens 的标识符,可以随意填写:

写完直接按回车就可以看到一个类似这样的 token,把它复制保存起来
196344-282fd2ea-***********-aad25a0f8cfe
3、设计一个界面:
登录后,您要单击右上角的 New 并创建一个新的设计文件:

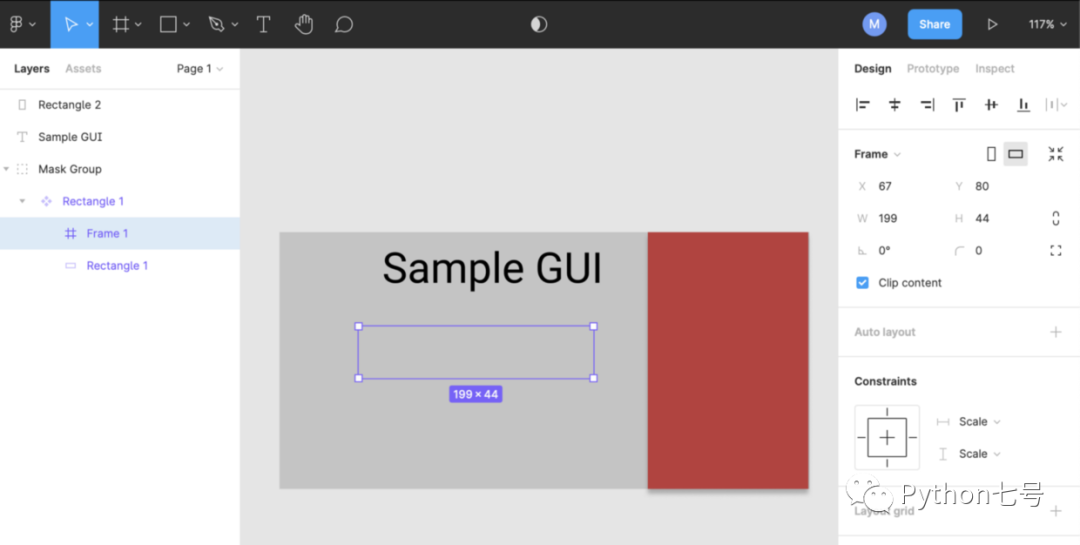
只需要 3 秒就可以设计一个自己需要的界面:

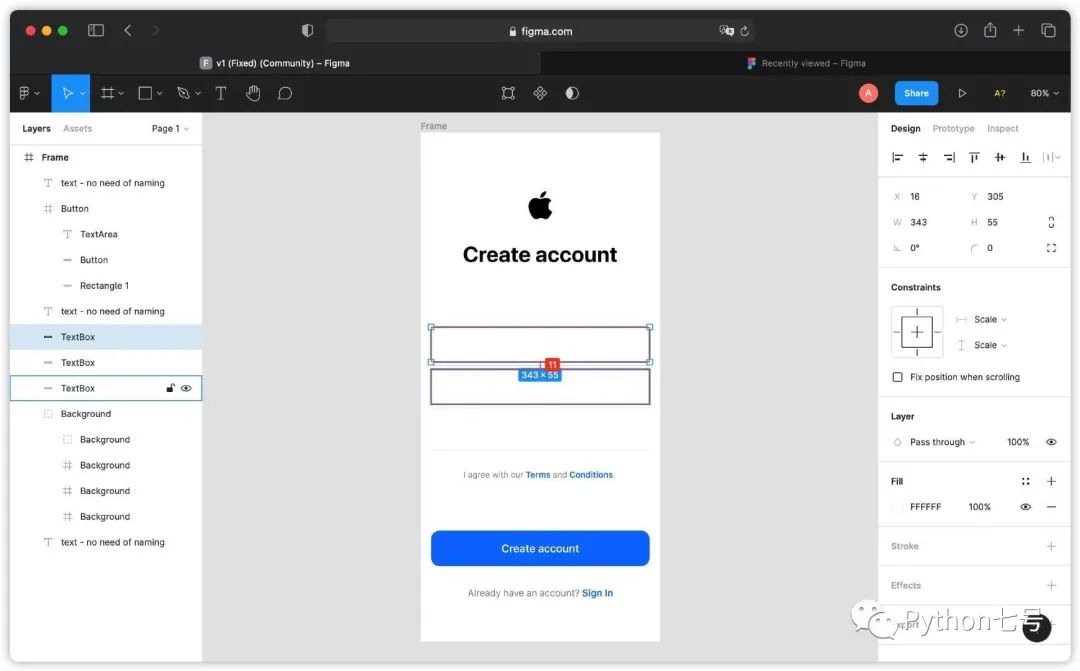
设计的细节这里不再赘述,可以参考 Figma 的官方文档,这里直接给一个我弄好的作为 demo:

该设计的链接:
https://www.figma.com/file/xNPw6pdKst9ONDn43crtVn/v1-Fixed-Community?node-id=1%3A416
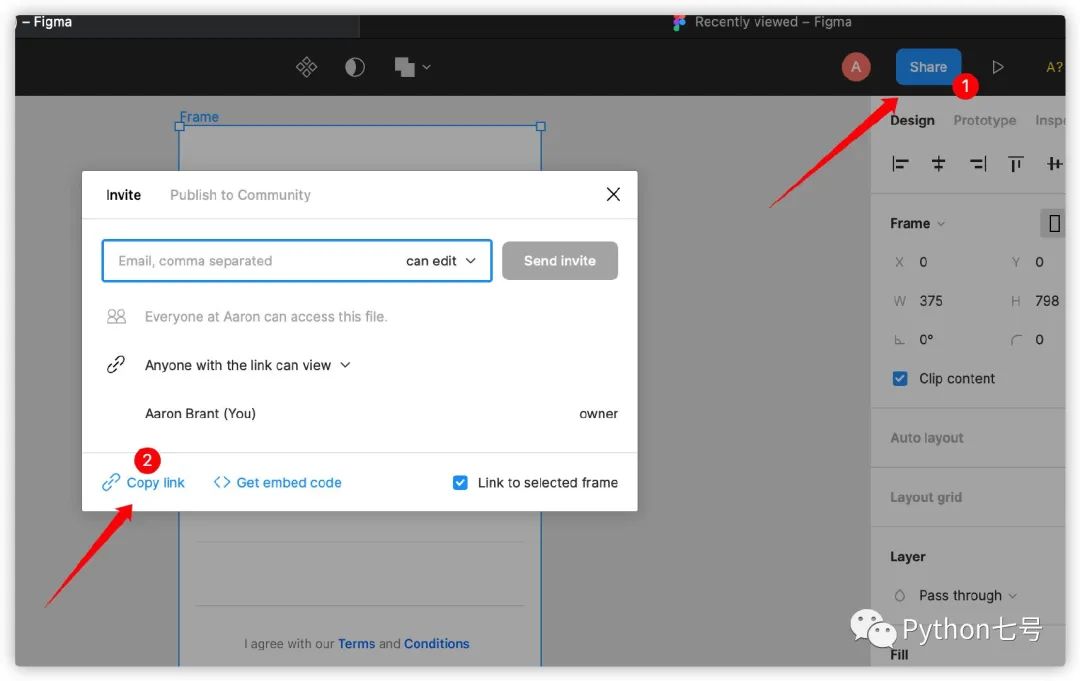
直接打开这个链接就可以看到 UI 界面,可以修改后保存为自己的界面。这里说下如何获取界面的链接,点击 Share -> copy link,如下图

基本流程就是选择一个 Frame,在上面拖拉一些图片,文本,矩形框,配置颜色,矩形框可以设计成文本输入框,也可以做成按钮,非常灵活。
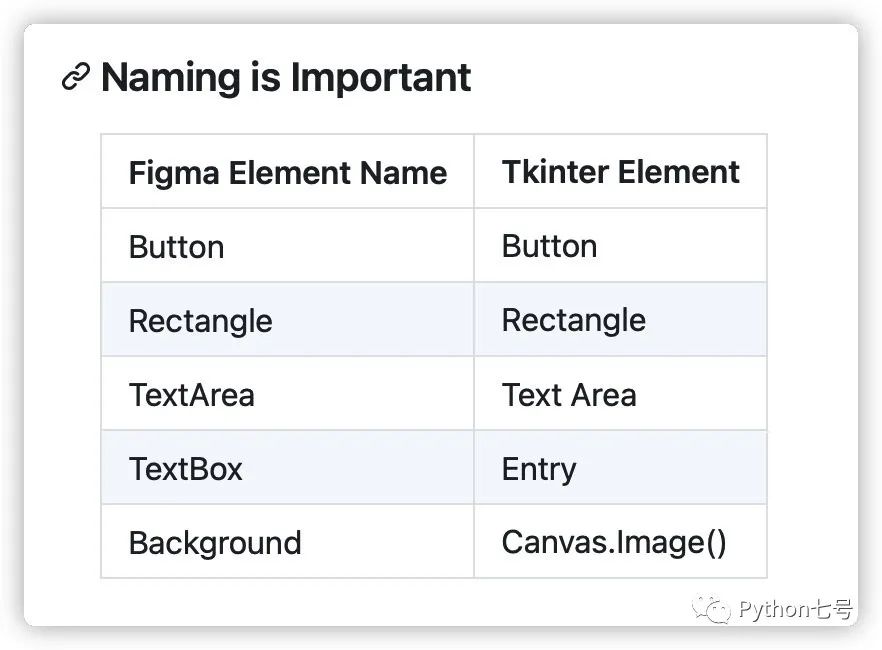
需要注意的是,元素的命名是有要求的,如果是文本输入框,命名必须是 TextBox,如果是按钮,必须是 Button,除 Text 类型外,其他元素的名称必须为以下 5 种:

生成代码
python3 tkinter_designer.py
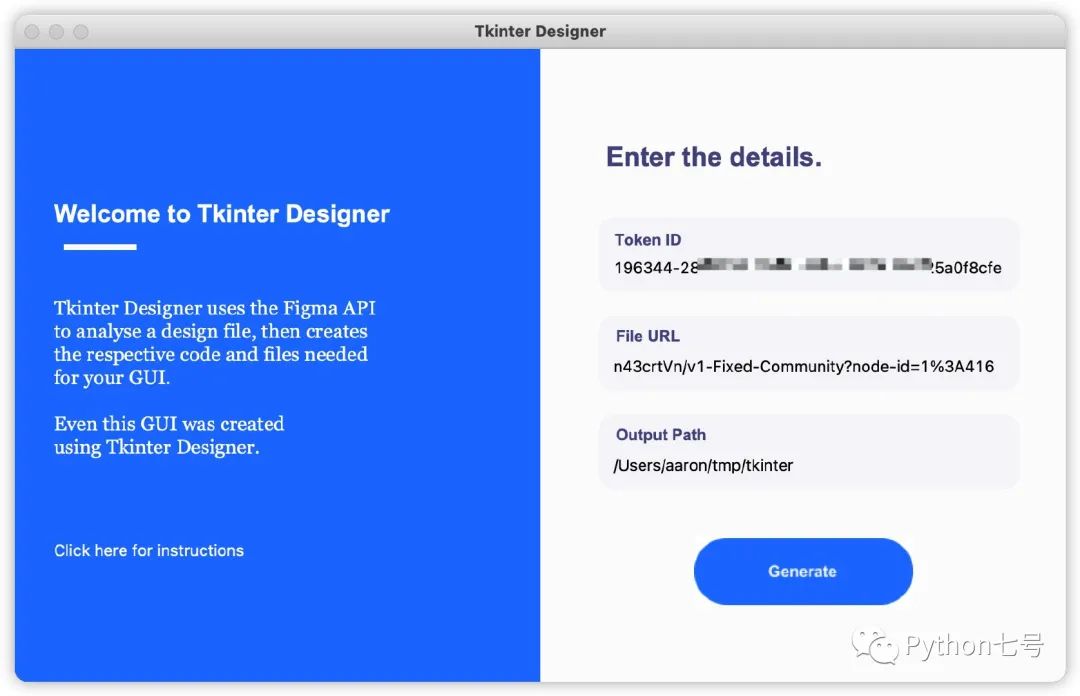
执行上述脚本后,你将看到一个漂亮的 GUI 界面:

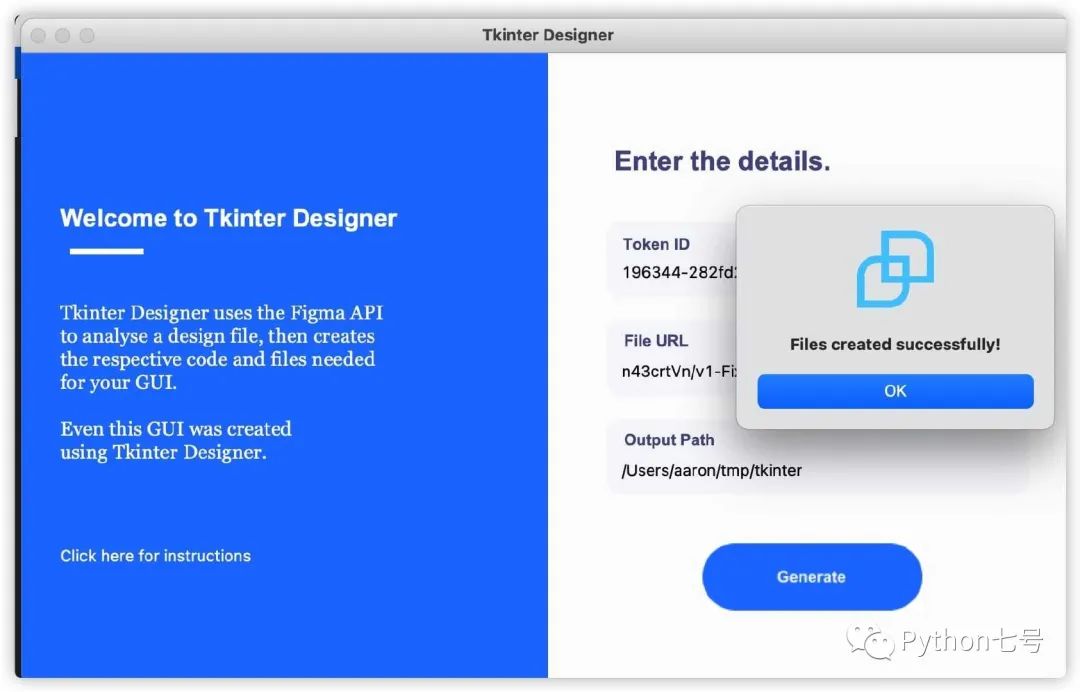
这里我们输入前面获取到的 Token ID, File URL, 选择代码的保存路径,点击 Generate:

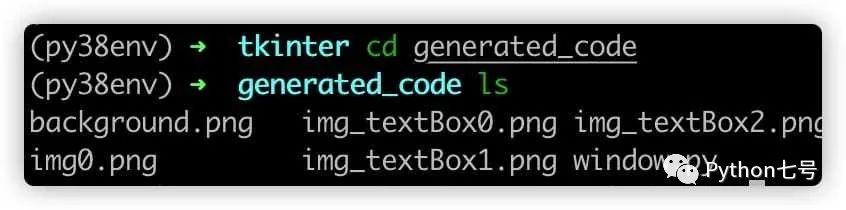
然后查看生成的目录:

代码和图片已经生成好了,执行:
python window.py
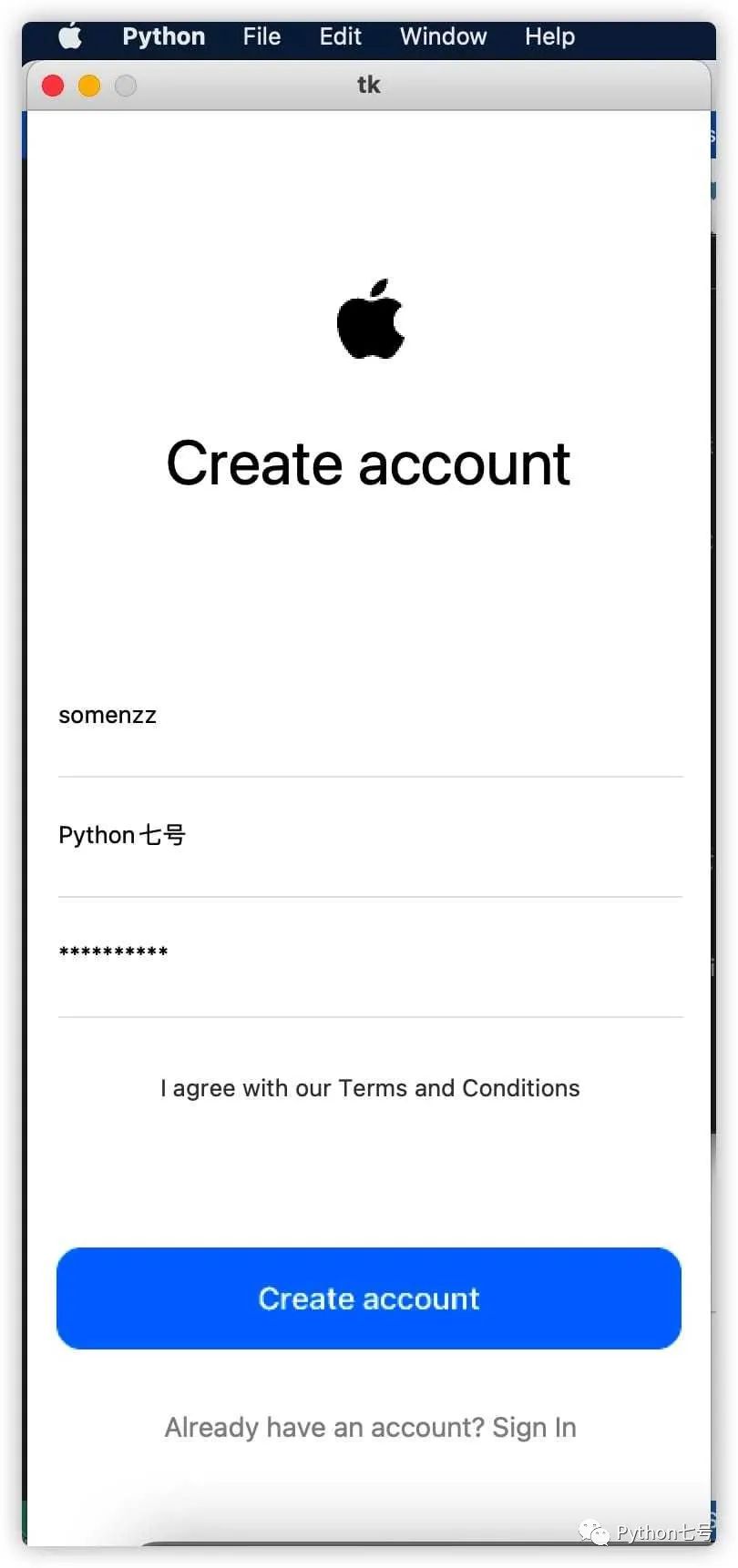
会看到我们设计好的界面已经出来了,文本框可以输入文本,按钮的点击函数也做好了:


接下来就是修改 window.py 文件,来实现自己的业务逻辑了。
最后的话
本文分享了一个简单的设计软件界面的方法,借助于 Tkinter Designer 工具将 Figma 的设计文件直接转换成代码,非常省时省力,提升效率,准备 GUI 编程的朋友们可以尝试一下。
如有问题,欢迎留言讨论。
PS:公众号底部菜单-我->我的留言,点击可以跳转,点击蓝色文章标题,可以跳转文章,从而找到自己留过言的文章。
