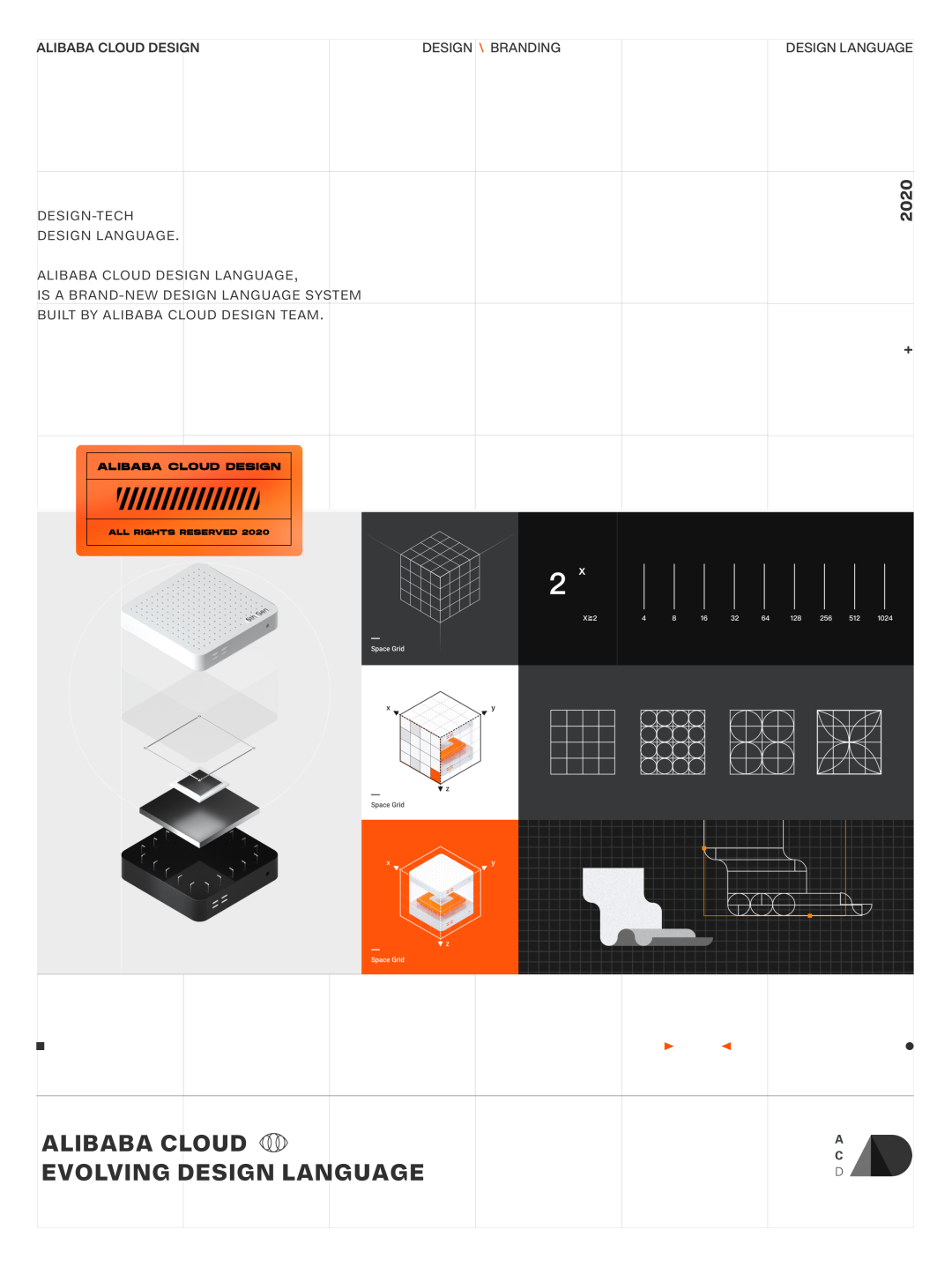
设计系统|阿里云设计语言:以秩序为核心

▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区 三分设|连接知识,助力全球 1 亿设计师成长 转自:阿里云设计中心 编辑:章欣怡 共 2353 字 29 图 预计阅读 6 分钟


“数学科学所展现出的秩序、对称和限制,正是美的最佳范式。”—— 亚里士多德
秩序是计算之美和逻辑之美在图形宇宙中最底层的制约和最基础的框架,是阿里云设计观点中不可或缺的设计表达。
我们是如何定义秩序在设计中的规则,以及如何将其应用在业务中的呢?这篇文章会为大家详细解答。
Part 1
设计规则
我们将秩序拆解,使用三个栅格维度来定义——空间栅格、基础栅格和混合栅格。
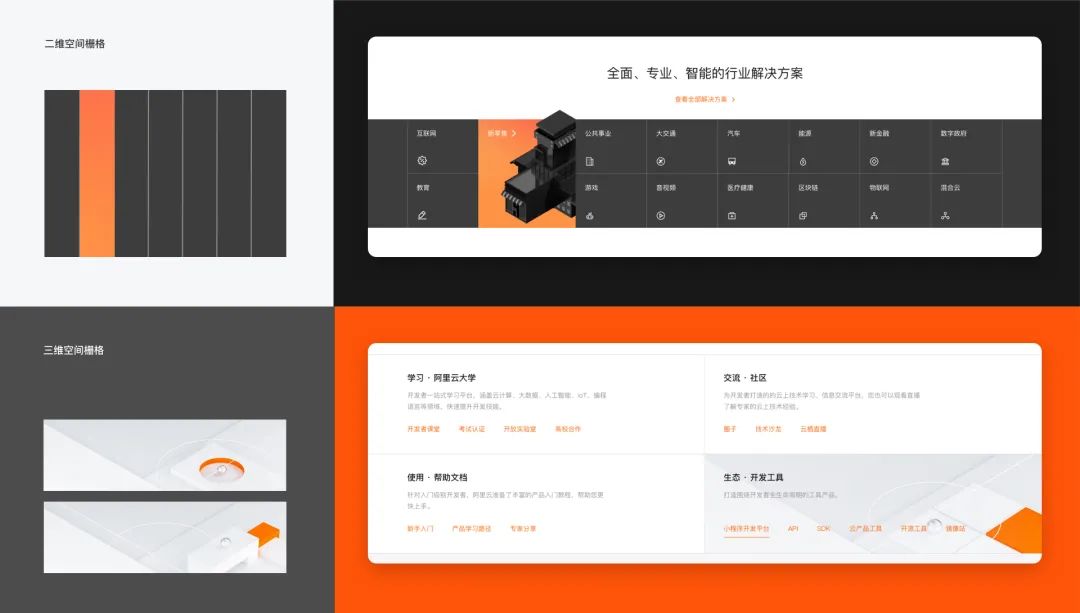
空间栅格 - 三维空间秩序
在阿里云设计的计算世界中,最核心的是秩序在空间中的体现,也就是空间栅格(Space Grid - The grid in three-dimensional)。

空间栅格用来约束设计在三维空间中的 一致性 和 统一性。它被运用在 云产品形象设计、营销活动设计、互动网页设计 等多种设计场景中。
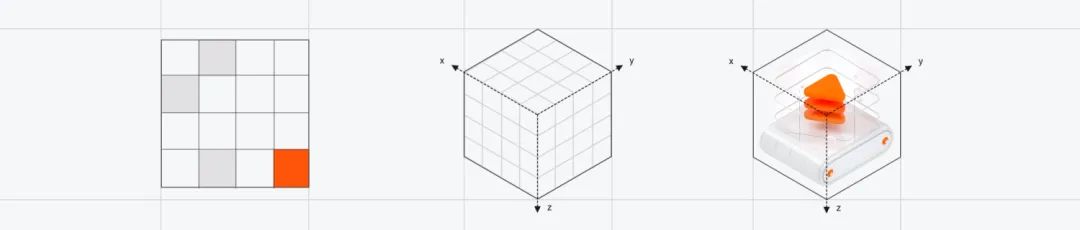
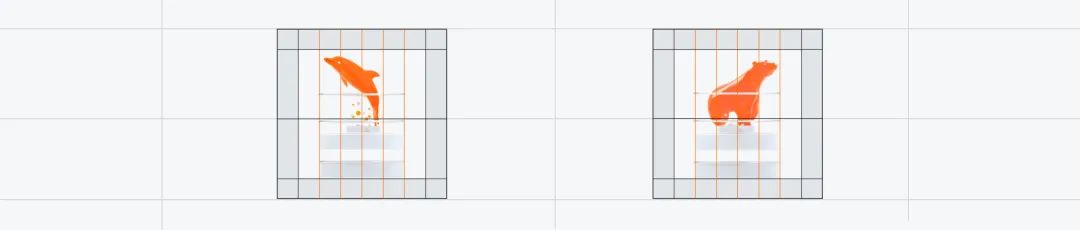
在云产品形象设计中,为了保证所有产品形象透视的一致,以及后续对产品模型的灵活复用,我们规范了网格结构、模型尺寸和模型布局。

可以看到如上案例,我们将网格由平面转换到立体,将等角视图作为摄像机的投射方式,以保证所有物体都具有秩序感且便于拼接组合。
那么,我们是如何详细的去定义空间栅格规则的呢?以下是几个核心点:
从平面到空间
空间栅格从平面栅格推导而来,它经历了从平面到立体的转换。在平面的使用场景,它规定了文字、分栏、行距,而在空间中,它规范了格局的大小、模型复杂度、模型尺寸和布局。

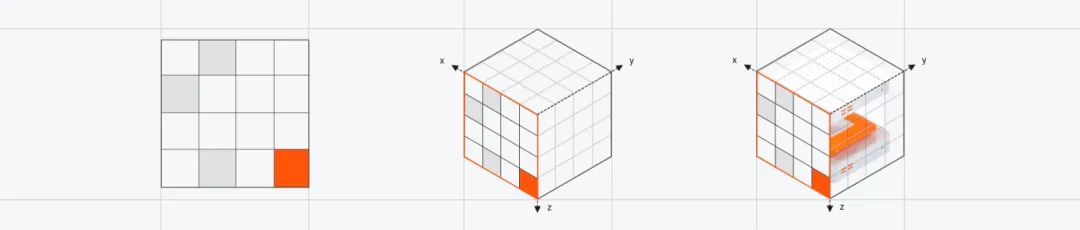
分栏与排列
在空间删格之中,分栏和行数决定了模型的构成。你可以选择等分空间,并在同一产品系列中保持这种构成方式。

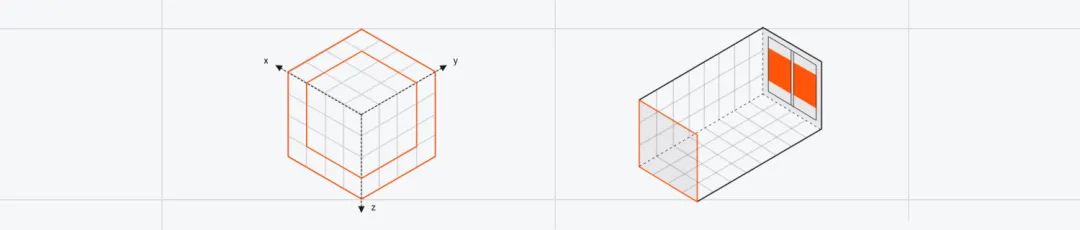
网格结构
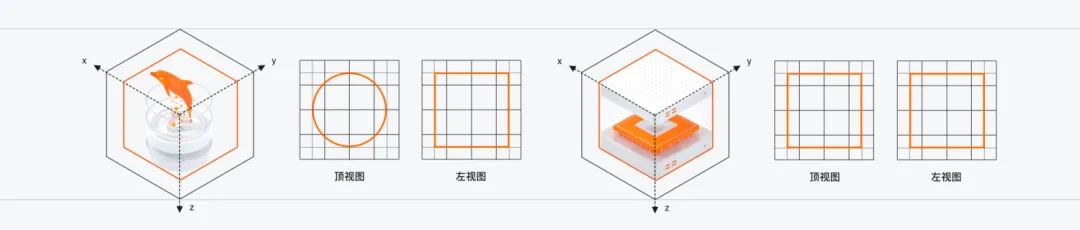
网格在不同场景的应用中不尽相同,它取决于使用场景的大小、需要展示模型的体量、模型的尺寸以及场景中不同模型的应用特征。在云产品形象的规范中,我们使用了一致的立方体结构,保证模型规范化输出。

可视范围
模型的核心线都需要基于空间删格,利用这些形状为基线,模型更易于保持一致。

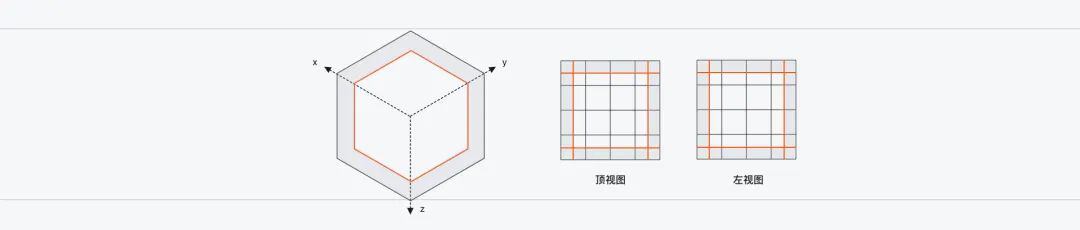
网格边距
模型常有不规则型的出现,为适应不同应用,常会距离网格边界留一些空间作为边距。

基础栅格 - 空间底层秩序
平面栅格是设计中构建秩序的最基础的方式,它的使用场景包含但不限于:页面布局、组件构成、标识、插画等。
不论是平面还是立体的空间,使用栅格不仅可以赋予其有节奏的秩序感,可以更高效且有序的完成视觉元素的结构搭建。也可以合理的指导更大范围上页面整体设计的布局,亦或挖掘和拓展出具有节奏感视觉创意。

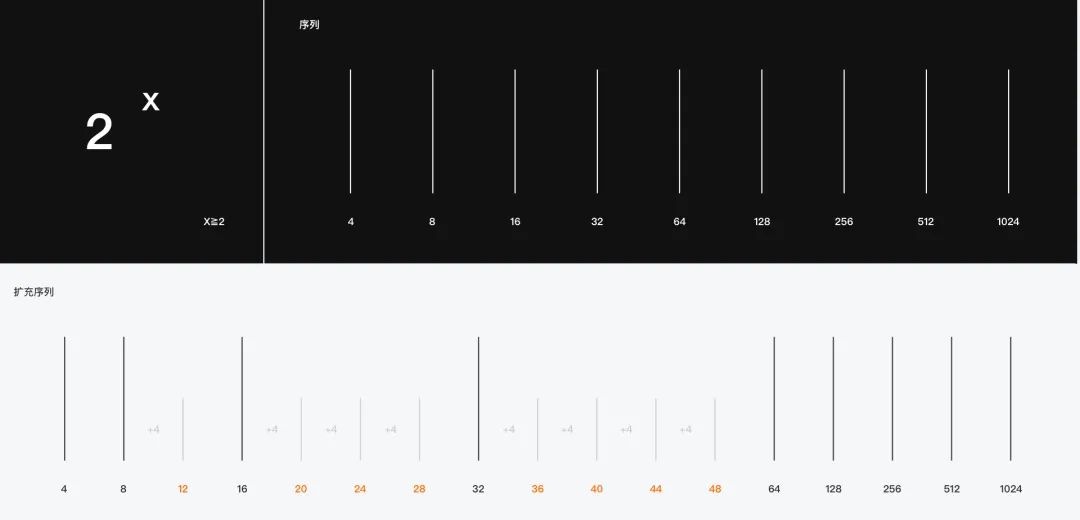
基础序列
栅格序列的基础为 2 的 X 平方(X 大于等于 2),即最小数字单位为 4。基础序列为 2 的平方数。扩充序列基于基础序列,在 8-48 之间,每一级通过额外增加 4 来进行有序扩充,从而更好的应对电脑端及移动端的更多细分场景。更大的平方序列则用于较大显示尺寸场景,如智能大屏或者大面积的墙面喷绘等。

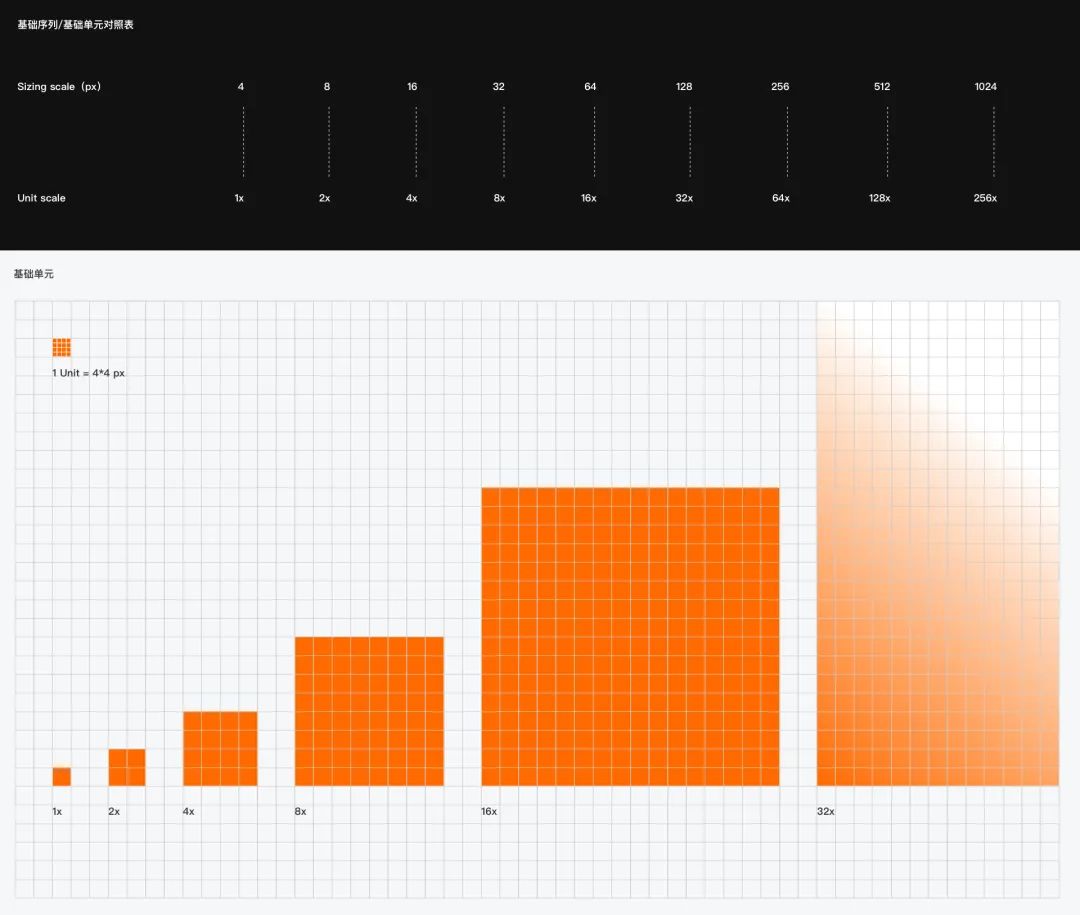
基础单元
最小平面的几何单元为一个边长为 4 像素的正方单元。基础单元的不同组合方式形成了页面中不同元素之间的排布逻辑 - 行、列、卡片、表格、填充区域、白边区域等。

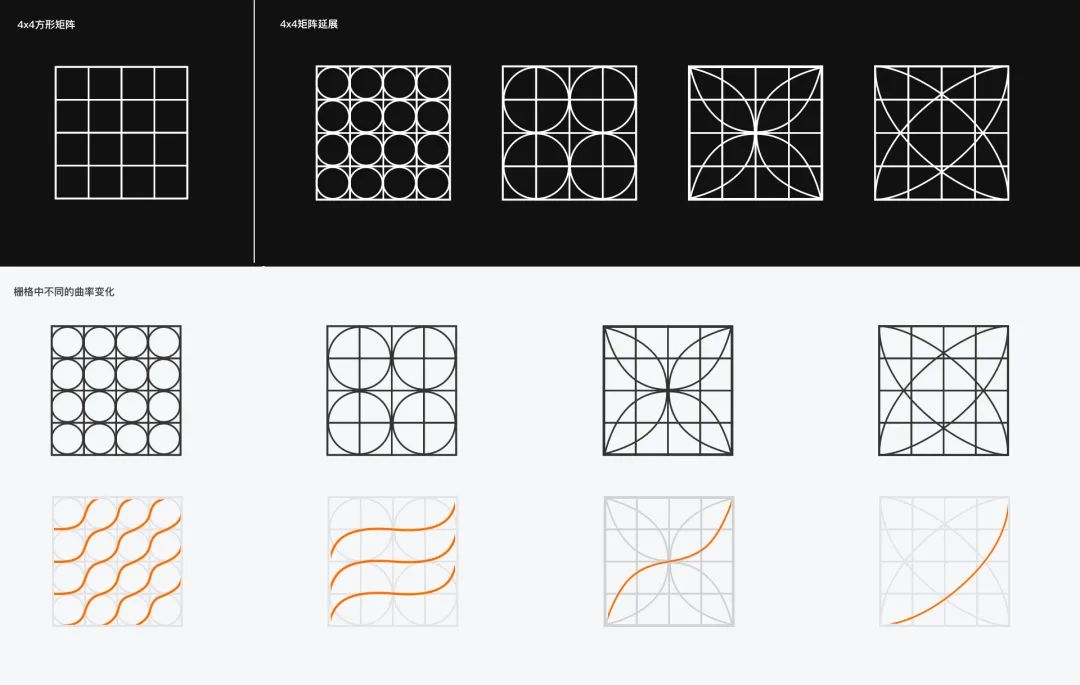
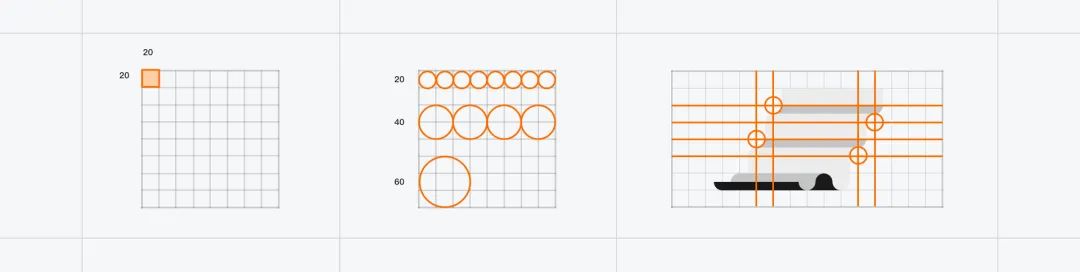
拓展样式
在创意类的视觉场景中,基础栅格同样由正方形单元构成,也可由其他基础图形构成单元,如三角形或圆形。以下为方形栅格用于插画场景的案例:



混合栅格 - 创意空间秩序
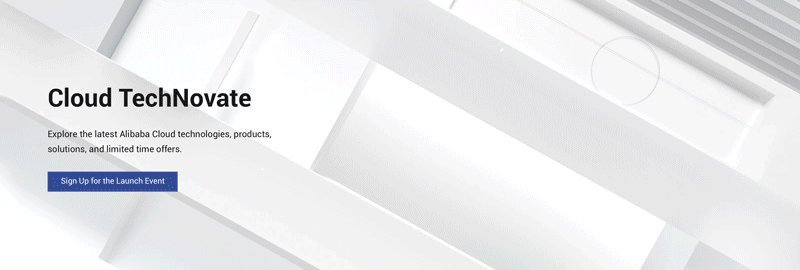
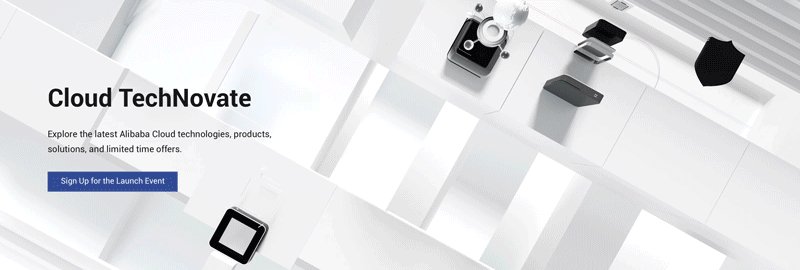
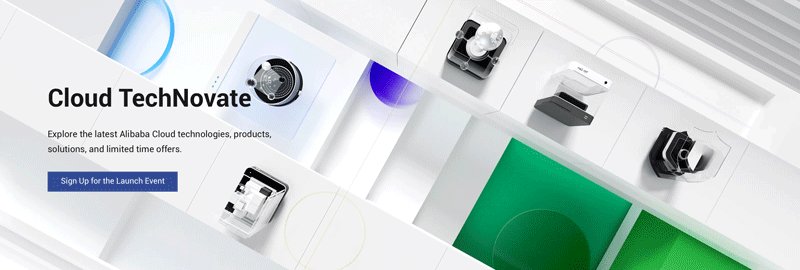
除了在页面以及云产品设计中规范化使用的基础栅格和空间栅格,我们还尝试了一种创意层面的表现形式,也就是营销与网站配图设计中 “混合栅格” 的使用。
为什么叫 “混合” 栅格?因为除了三维空间中基础的空间秩序切割,还融入了平面设计里的 “秩序线”。混合栅格不仅帮助我们的配图设计更具有阿里云的特色,也帮助我们对几十上百款同类型的 banner 进行更好的拓展。


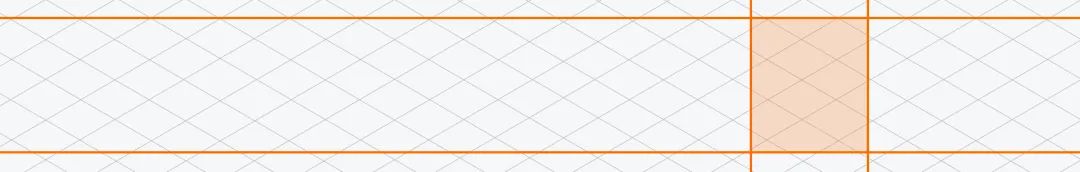
空间网格结构
在创意设计的空间结构中,为了保证所有图片透视的一致性,我们较多的选择了与产品设计一致的等角视图(也存在俯视图、侧视图等具有秩序感的方式)。在角度确定的基础上,我们将空间等分,并将核心图形以及装饰元素可以出现的范围固定下来。

图形可视范围
为了保证图片在页面上运用时,不影响页面文字的透出。我们通常把 keyline 固定在图片右侧,并保证所有图片中的核心模型都放置在 keyline 的范围中,长宽高在空间中尽可能保持一致。


融入空间的秩序线
除了三维空间的结构线,我们将二维空间的几何线也融入到设计之中,以体现阿里云设计的秩序感。它可作为底板的装饰线条出现,也可作为划分空间的装饰元素出现。我们通常使用 45°、60° 和 90° 作为秩序线的常用角度,相同图片内的元素均按照同一个角度去摆放。

Part 2
业务应用
秩序的设计观点已经非常广泛的应用在了各类业务中,以下是几个经典案例。
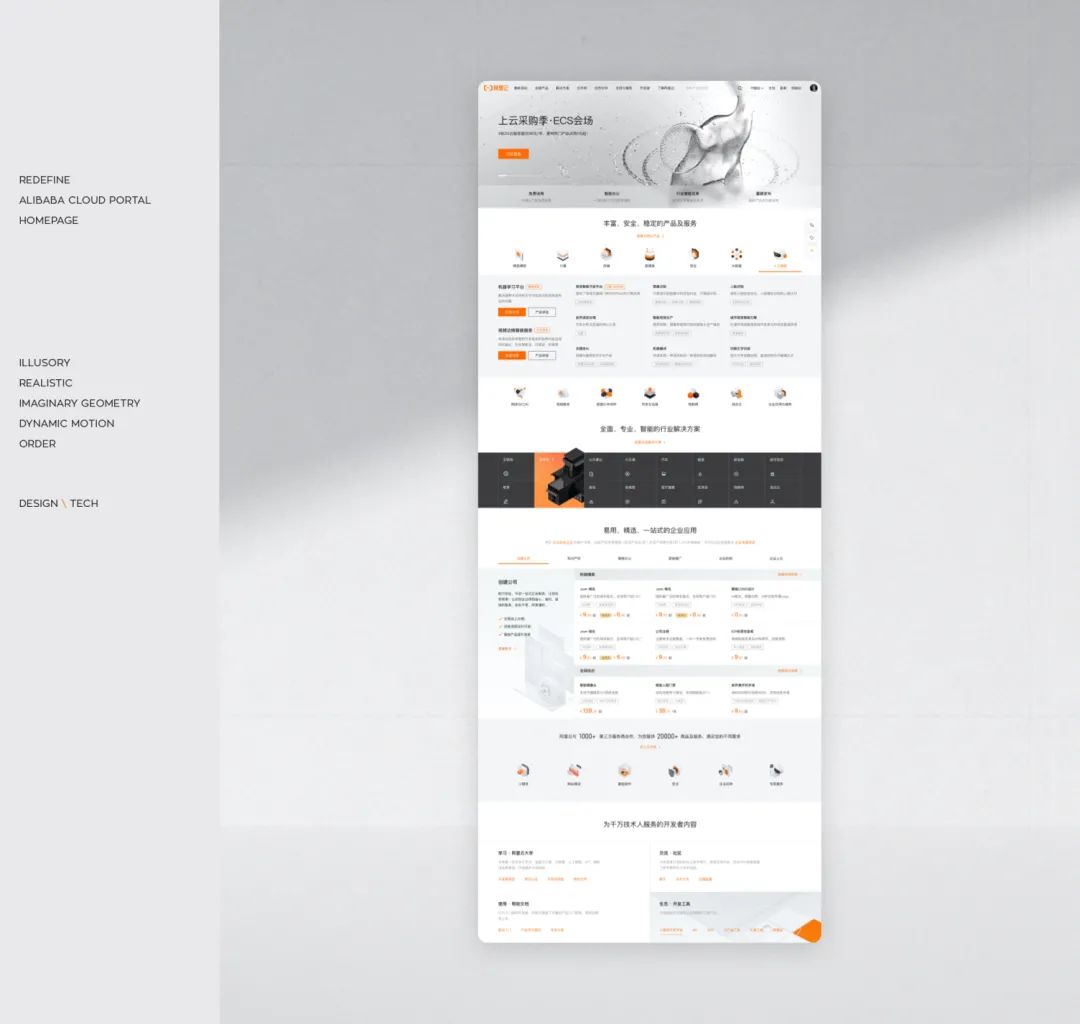
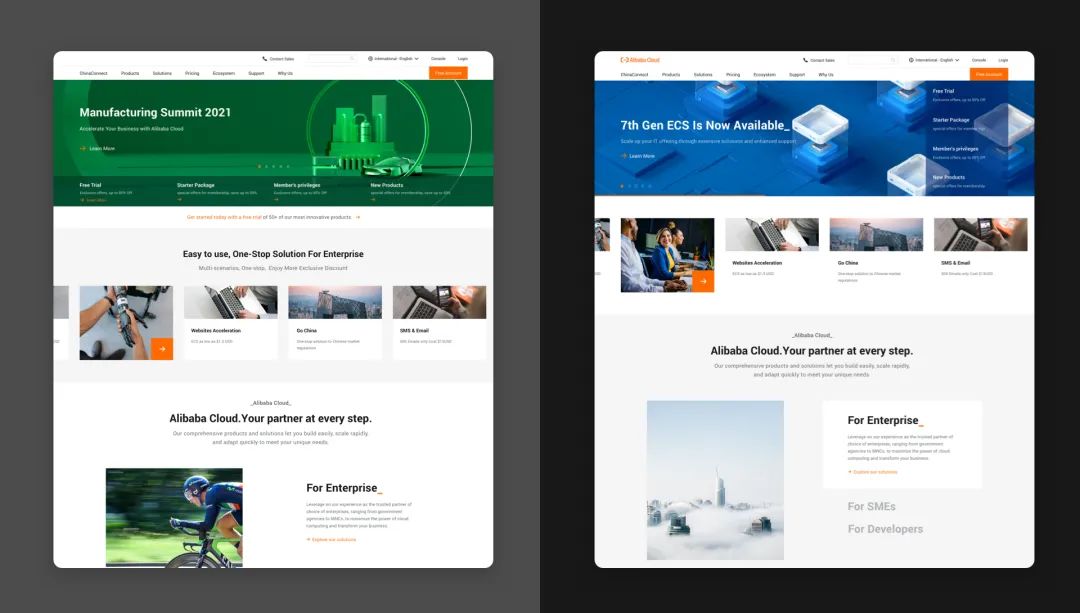
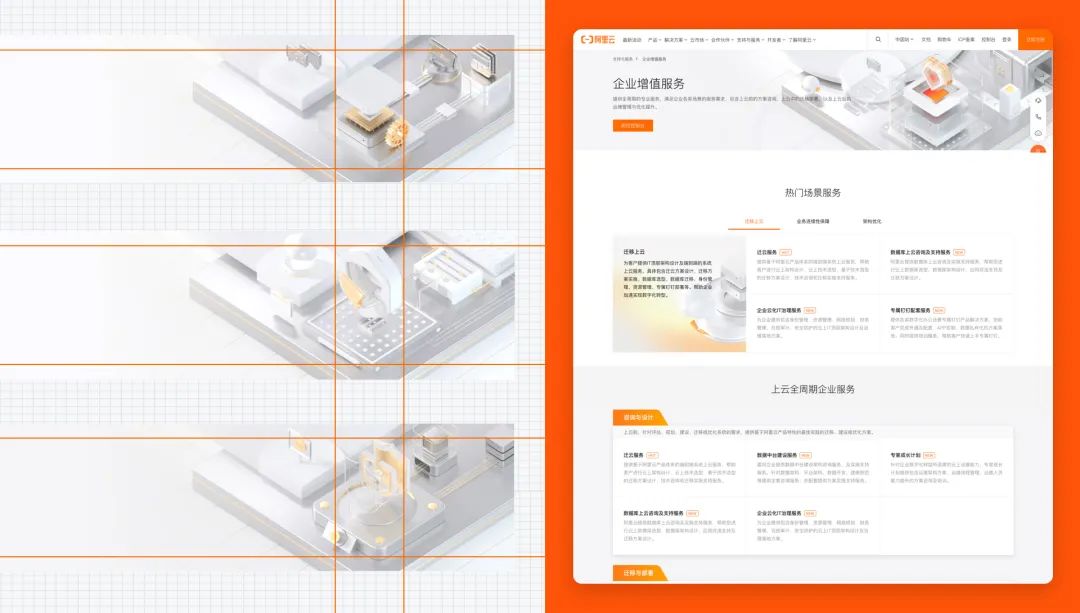
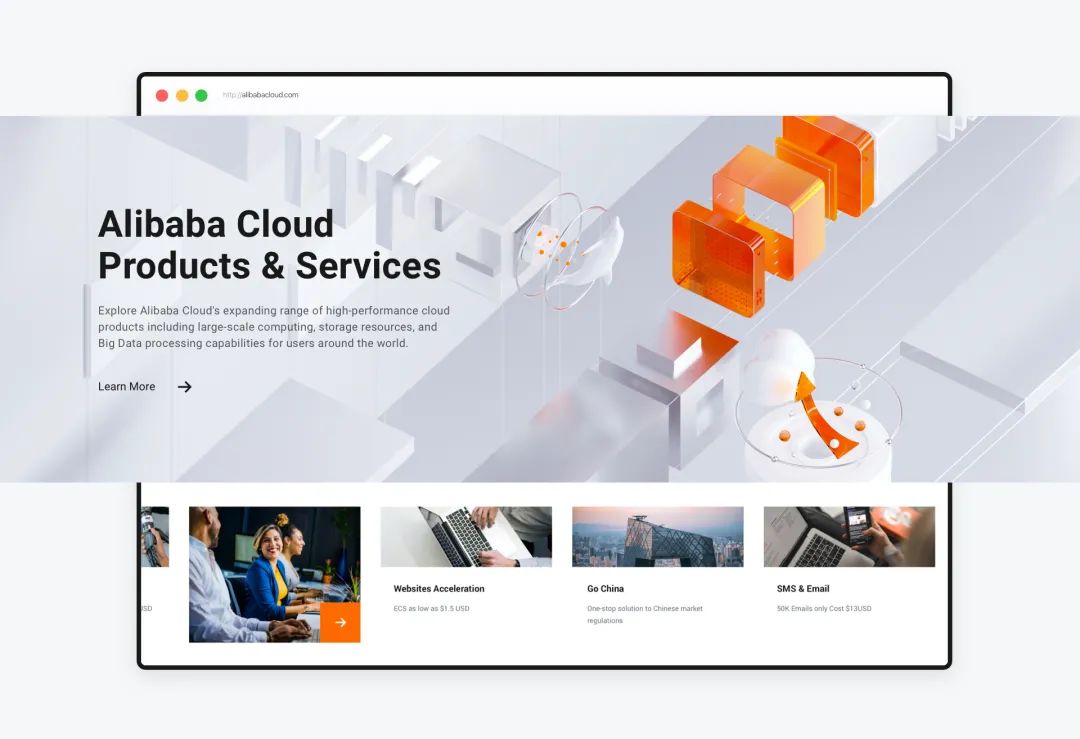
阿里云首页
阿里云前台设计对秩序的应用包含了页面楼层、模块配图、图标等,整体保证了官网的设计质量。

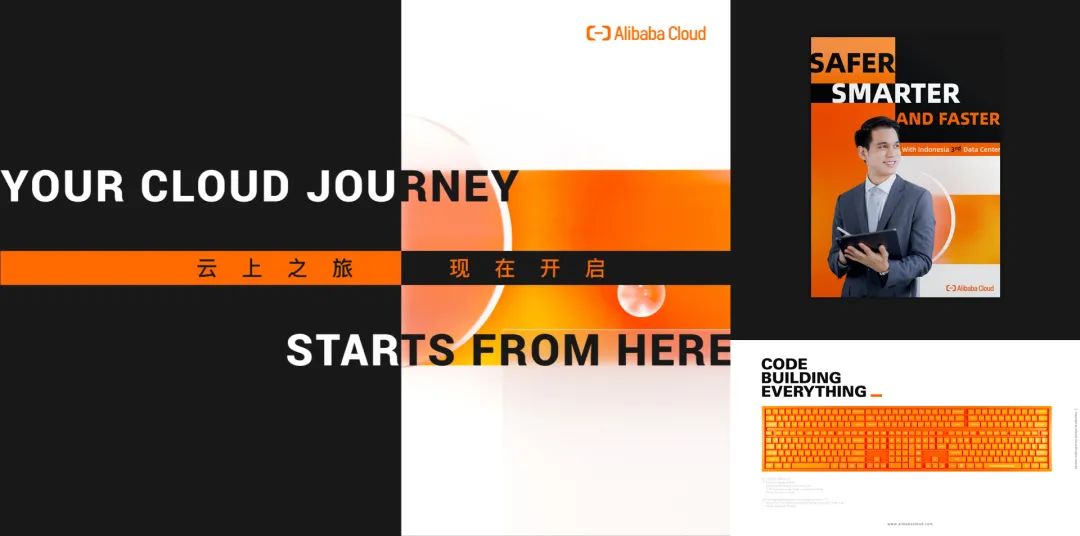
阿里云海外品牌
阿里云海外传播设计,从版式和风格的层面体现 “秩序” 的关键词。

阿里云营销设计
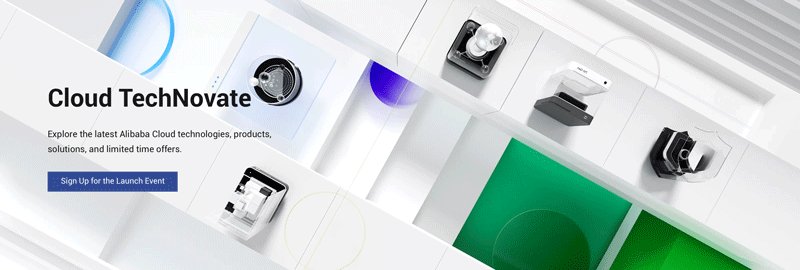
营销设计同样是秩序关键词的最佳实践,从大型促销到日常营销,版头都应用了创意的空间秩序。

以上,便是阿里云进化设计语言,设计观点中 “秩序” 这一关键词的详细解析。
Part 3
持续进行中
进化设计语言诞生于技术的迭代和需求的演化,我们也会不断的完善与补充它,让设计语言和我们提出的进化设计论一样,在快速更迭的时代中,强化意识、消解冲击。
— The end —
以下三分设文章,你可能也感兴趣
▽
📚 精选全球用户体验设计知识📚
🙋 我们一起聊设计 🙋♂️
高质量,学设计行交流微信群
期待与更多优秀用户体验设计师一起成长
PS:欢迎大家关注三分设,每天早上9点,准时充电。分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。 添加小小虫微信号【 Lil_Bug 】,备注【 三分设 】加入!(只面向星标了公众号三分设的粉丝)
点亮『在看』,百万年薪↓↓