前端周刊 | 时隔8年,Chrome 发布全新 Logo; Vue 3 正式成为默认版本; Vite 2.8 发布
又是新的一周,快来看看上周发生了哪些新鲜事吧!
科技趣闻
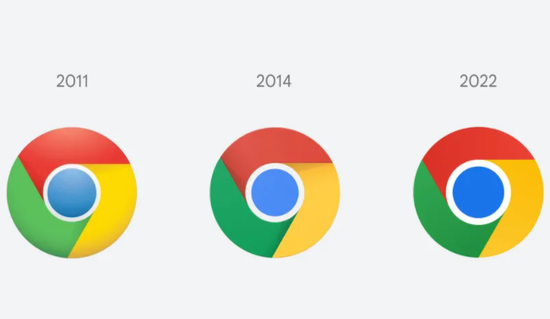
1. 时隔8年,Chrome 发布全新 Logo
近日,Google 正式宣布将已经沿用 8 年的 Chrome 浏览器Logo进行设计升级。

第一眼看出什么区别了吗?不少网友都在吐槽: 谷歌Chrome的这次Logo更新简直是一场大家来找茬,找到算谷歌输的“游戏”。
2. 华为方舟编译器开源项目 1.0 版本正式发布
2022年 2 月 8 日,方舟编译器开源项目 OpenArkCompiler 的 1.0 版本正式发布,包含前端、中端、后端等,Maple 1.0 提供了一个 C 编译器、稳定的 aarch64 静态代码生成器,以及一整套优化。

据介绍,OpenArkCompiler 能够将不同语言代码编译成一套可执行文件,在运行环境中高效执行:
支持多语言联合优化、消除跨语言调用开销; 更轻量的语言运行时; 软硬协同充分发挥硬件能效; 支持多样化的终端设备平台。
2019 年,华为宣布方舟编译器开源。方舟编译器是为支持多种编程语言、多种芯片平台的联合编译。
3. Vue 3 正式成为新的默认版本
2022 年 1 月 20 日, Vue 宣布 Vue 3 将在 2 月 7 日成为新的默认版本。目前官网已更新。

原文地址:https://blog.vuejs.org/posts/vue-3-as-the-new-default.html
4. iOS 15.4 Beta 建议 Apple 支持来自基于 Web 的应用程序的推送通知
Apple 正在努力将基于 Web 的通知引入 iOS,以解决基于 Web 应用程序的开发人员长期以来无法向 Apple 移动设备上的用户发送通知的问题,严重限制了用户体验和应用程序的有效性。
与在 macOS 上常见的基于 Web 的通知不同,只有通过 Apple 的App Store下载的应用程序才能在 iOS 上发送通知。随着 iOS 15.4 中包含“推送 API”切换,Apple 似乎正在为将基于 Web 的通知引入其移动设备奠定基础。

更多详见:https://www.macrumors.com/2022/02/01/ios-15-4-apple-support-web-based-notifications/
更新速递
1. Apache ECharts v5.3.0 正式发布
近期,Apache ECharts v5.3.0 正式发布,Apache ECharts 5.3.0 在动画表达力、渲染性能、服务端渲染上做了大幅度的增强,同时也新增了多坐标轴刻度自动对齐、tooltip 数值格式化、地图投影等社区中期盼已久的特性。

ECharts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。ECharts最初由百度团队开源,并于2018年初捐赠给Apache基金会,成为ASF孵化级项目。
更新详情:https://echarts.apache.org/handbook/en/basics/release-note/5-3-0/?ref=banner
2. Vite v2.8.0 正式发布
2022 年 2 月 9 日,Vite 正式发布 v2.8.0 版本,Vite 2.8.0 的发布大小几乎是2.7.0发布大小的 1/4,安装大小减少了 35%。

Vite 是一种新型前端构建工具,能够显著提升前端开发体验。它主要由两部分组成:
一个开发服务器,它基于 原生 ES 模块 提供了 丰富的内建功能,如速度快到惊人的 模块热更新(HMR)。 一套构建指令,它使用 Rollup 打包你的代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态资源。 Vite 意在提供开箱即用的配置,同时它的 插件 API 和 JavaScript API 带来了高度的可扩展性,并有完整的类型支持。
更新详情:https://github.com/vitejs/vite/blob/main/packages/vite/CHANGELOG.md#280-2022-02-09
3. npm v8.5.0 正式发布
2022 年 2 月 10 日,npm v8.5.0 正式发布。

npm 是 JavaScript 世界的包管理工具,并且是 Node.js 平台的默认包管理工具。通过 npm 可以安装、共享、分发代码,管理项目依赖关系。
更新详情:https://github.com/npm/cli/releases/tag/v8.5.0
开源趋势
下面来看看本周 GitHub 上有哪些热门的前端项目。
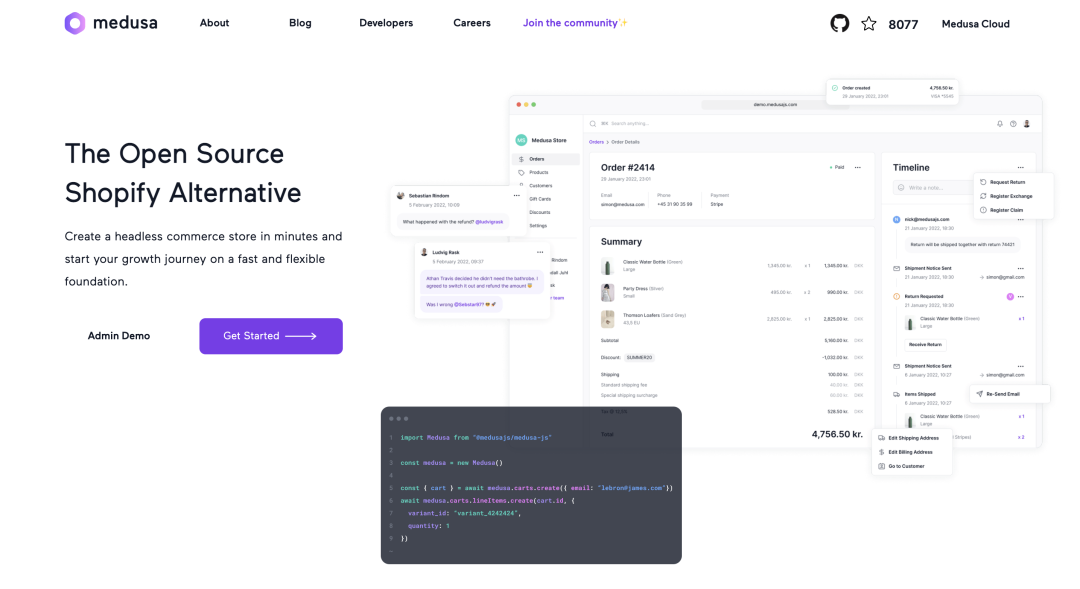
1. Medusa
Medusa是一个开源的商务引擎,使开发者能够创造惊人的数字商务体验。

Star⭐:8 k
本周Star⭐️:1721
Github:https://github.com/medusajs/medusa
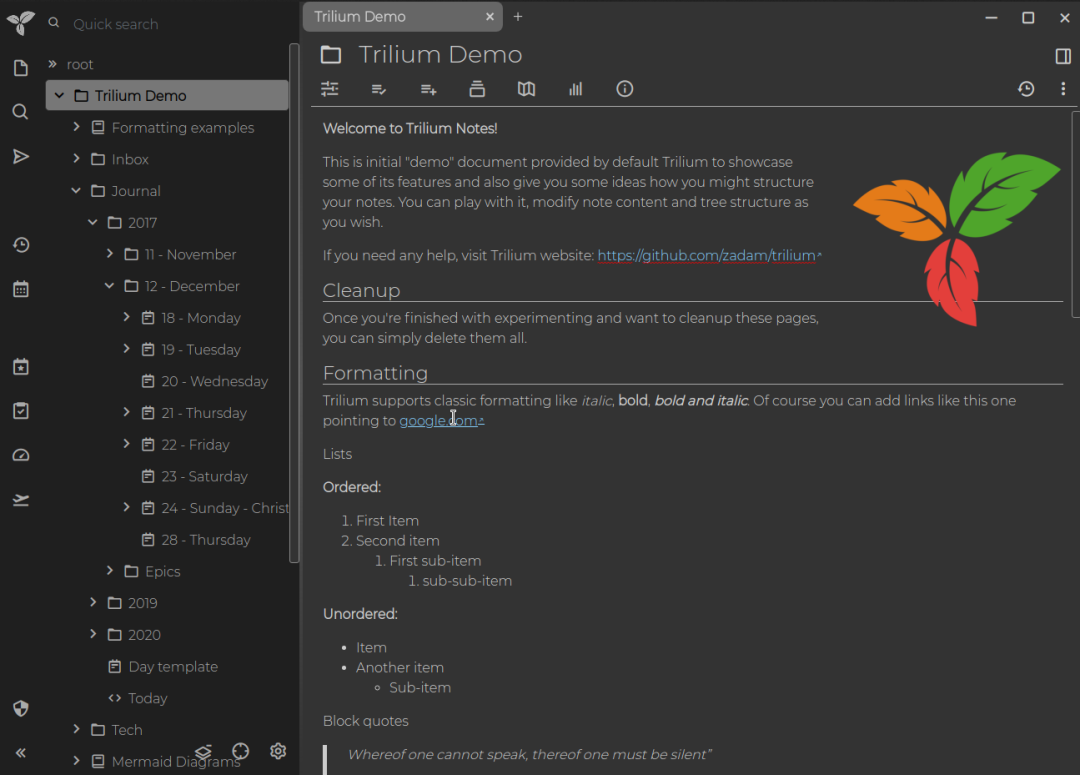
2. Trilium
Trilium Notes是一个分层的笔记应用程序,专注于建立大型个人知识库。其特点如下:
笔记可以排列成任意深的树。单个笔记可以放在树中的多个位置(请参阅克隆) 丰富的所见即所得笔记编辑功能,包括带有markdown自动格式化功能的表格,图像和数学 支持编辑使用源代码的笔记,包括语法高亮显示 笔记之间快速导航,全文搜索和笔记挂起 无缝笔记版本控制 笔记属性可用于笔记组织,查询和高级脚本编写 同步与自托管同步服务器 具有按笔记粒度的强大的笔记加密 关系图和链接图,用于可视化笔记及其关系 脚本-请参阅高级展示 可用性和性能均能很好地扩展至超过10万个笔记 针对智能手机和平板电脑进行触摸优化的移动前端 夜间主题 Evernote和Markdown导入导出 Web Clipper可轻松保存Web内容

Star⭐:14.1 k
本周Star⭐️:910
Github:https://github.com/zadam/trilium
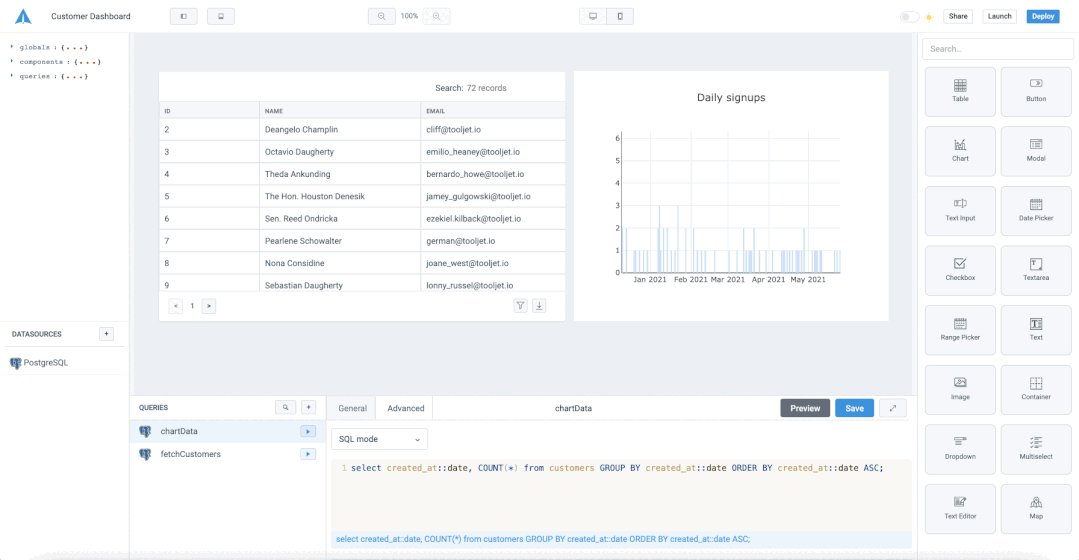
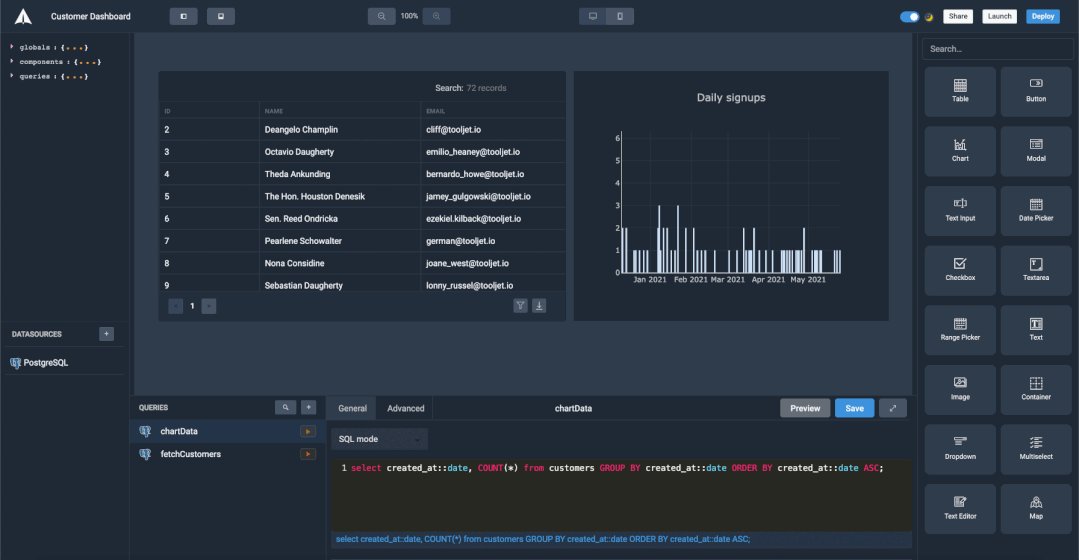
3. ToolJet
ToolJet 是一个开源的无代码框架,无需工程团队付出太多努力即可快速构建和部署内部工具。你可以连接到你的数据源,例如数据库(如 PostgreSQL、MongoDB、Elasticsearch 等)、API 端点(ToolJet 支持导入 OpenAPI 规范和 OAuth2 授权)和外部服务(如 Stripe、Slack、Google Sheets、Airtable)并使用预先构建的 UI 小部件来构建内部工具。其特性如下:
带有表格、图表、模态、按钮、下拉菜单等小部件的可视化应用程序构建器 Mobile 和 desktop 布局 Dark 模式 连接到数据库、API 和外部服务 本地部署(支持 docker、kubernetes、heroku 等) 组织级别和应用级别的精细访问控制 几乎可以在构建器中的任何位置编写 JS 代码 所有支持的数据源的查询编辑器 使用JS代码转换查询结果 从 OpenAPI 规范导入端点 所有凭据都使用aes-256-gcm. ToolJet 仅充当代理,不存储任何数据。 支持 OAuth

Star⭐:5.6 k
本周Star⭐️:674
Github:https://github.com/ToolJet/ToolJet
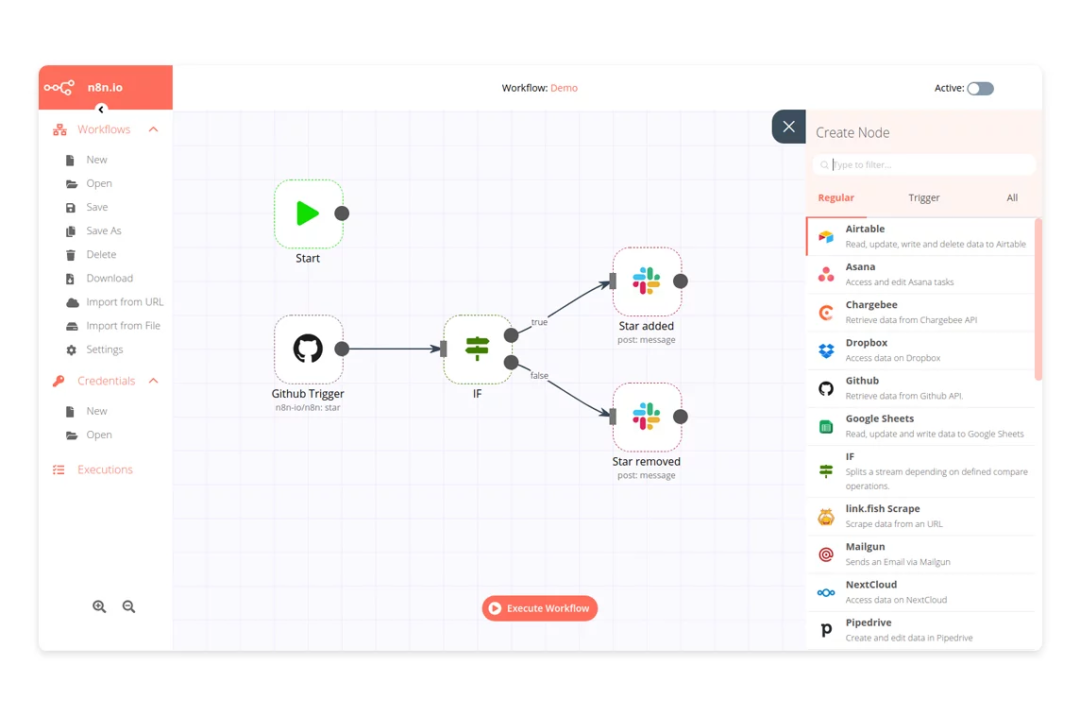
4. n8n
n8n 是一个可扩展的工作流程自动化工具。n8n采用公平的代码分发模式,它的源代码始终是可见的,可供自我托管,并允许你添加自己的自定义功能、逻辑和应用程序。
用户可以在本地或云端运行 n8n,并决定谁可以访问以及你的数据储存在哪里。 易于用定制的功能逻辑和应用程序进行扩展。 n8n 的基于节点的编辑器让你可以将任何东西映射到所有东西上,并超越基本的 ETL。

Star⭐:20.8 k
本周Star⭐️:619
Github:https://github.com/n8n-io/n8n
5. Next.js
Next.js 是一个用于服务器渲染的通用 JavaScript Web 应用程序的小型框架,该框架基于React、Webpack 和 Babel 构建,为该网站提供了强大的支持。

Star⭐:81.3 k
本周Star⭐️:451
Github:https://github.com/vercel/next.js
工具推荐
下面来推荐4个处理 Cookie 相关的第三方库。
1. Js Cookie(适用于所有前端项目)
Js Cookie是一个简单的、轻量级的JavaScript API,用于处理浏览器Cookie。它的特点如下:
支持AMD、CommonJS和ES模块化; 适用于所有浏览器; 经过了大量的测试; 无依赖性; 支持自定义编码和解码; 压缩后包小于800bytes。
GitHub(Star:18.8k):https://github.com/js-cookie/js-cookie
2. React Cookie(适用于React项目)
React Cookie是React专用的cookie库,它继承了Universal Cookie库的特征。它提供了一系列的组件和hooks,使得React中的cookie处理变得非常简单。如果使用的React版本为16.8+,那么就可以使用hooks来处理cookie。
React Cookie的特点如下:
支持React hooks; 操作Cookie简单方便; 配置简单易用。
GItHub( Star:2.2k):https://github.com/reactivestack/cookies
3. Cookies(适用于Node.js项目)
Cookies是用于HTTP cookie配置的流行NodeJS模块之一,Cookies的特点:
允许使用Keygrip来签署cookie,以防止篡改; 延迟验证cookie,以降低成本; 不允许通过不安全的套接字发送安全cookies; 默认情况下,所有cookie都仅适用于HTTP,并且通过SSL发送的cookie是安全的; 允许其他库在不知道签名机制的情况下访问 cookie。
GItHub(Star:2.2k):https://github.com/pillarjs/cookies
4. Nookies(适用于Next.js项目)
Nookies是Next.js开发人员的首选,它的特点如下:
服务器端支持设置、解析和销毁cookie; 支持自定义Express服务器; 适合身份验证; 体积小,体积只有21.8kb。
GItHub(Star:1.5k):https://github.com/maticzav/nookies
文章推荐
最后来看看本周推荐的几篇文章吧~
1. 助力春招,盘点 2022 年最值得去的互联网公司!
本文列举了部分一二线城市的互联网公司,助力春招!
2. 实用 JavaScript 调试技巧
本文介绍了使用 Chrome 浏览器调试 JavaScript 代码的实用技巧。
3. Visual Studio Code 常用快捷键大全
本文列举了Visual Studio Code 在 Windows、Linux、Mac系统中一些常用的快捷方式。
4. 在 CSS 中隐藏元素的 10 种方法
本文介绍了在 CSS 中隐藏元素的 10 种方法,以及每种方法的优缺点。
分享
收藏
点赞
在看