你一定要掌握的画图技巧
您好,我是路人,更多优质文章见个人博客:http://itsoku.com
❝架构师是不是要经常画架构设计图? ❞
前几天有位读者这样问我,我思考了一下,简单给了个答复。不过觉得还是有必要认真总结一次写出来 ,希望对大家有所启发。
那么,在开发人员的必备能力图谱中,都需要画哪些常用的图?
上车吧,系好安全带!
思维导图又叫脑图,使用一个中央关键词或想法引起形象化的构造和分类的想法,是一种结构化思维的树形发散图。
不止是开发人员,所有人都应该掌握思维导图。我们技术人员一般使用思维导图做需求拆解、领域模型分析、业务/技术规划等。平时技术栈的积累、读书笔记也可以通过思维导图很直观地表达出来。
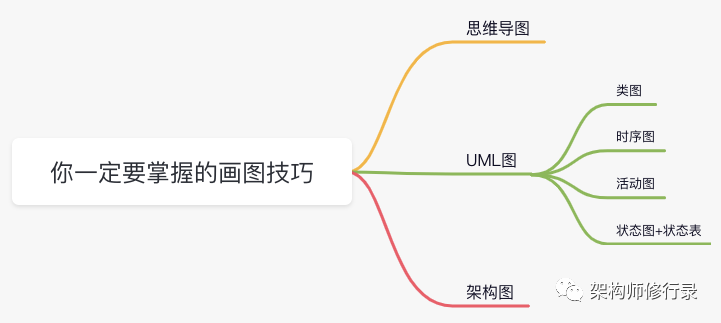
比如,我用思维导图组织我的写作逻辑,形成这篇文章的写稿:

△ 剧透一下后面的内容
有什么想法需要记录下来,用思维导图就对了,它可以不断锻炼我们的结构化思维。
思维导图的难点在于,看待一个事物有很多个维度,我们应该用什么维度去合理细分每个节点。
熟练运用UML是架构师的基本功之一。
先总结四个要点:
要点一:聚焦关注点,关注粗粒度
要点二:清晰的业务边界
要点三:实体关系明确
要点四:穷举变化,避免过程遗漏
UML图分类特别多,有用例图、类图、时序图、活动图、状态图等等,但我们常用的不会特别多,类图、时序图、活动图、状态图就完全够用了。
类图我只画其中两种,第一是领域模型设计,第二种是表实体关系设计。
近几年DDD(领域驱动设计)又开始火了起来,基于DDD指导的领域建模是我常用的设计技巧。表设计关注每个字段的属性、类型、长度等与数据库强相关的维度,不太适合用图表示,但可以表之间的核心联系,我用得比较少;与表设计不同,模型设计关注核心属性、行为与模型之间的关系,它不需要表述细粒度的非核心属性和非核心行为,避免增加理解负担。比如通用的创建时间、修改时间、逻辑删除等字段,就没必要体现在模型设计上了。
我们都知道实体之间一般有四种关联关系,实体关系从强到弱依次是:
组合 > 聚合 > 依赖 > 关联
在领域建模中,我只用到依赖、关联两种弱关联关系。对于组合、聚合这种强关联关系,模型设计中可以用一个字段来代替,比如收货人省、市、区,设计的时候就可以用“收货人地址信息”来代替。如果模型设计的粒度太细的话,不能扛住细粒度的变化,这样一来,你就得不断修改设计图,后期模型多了将是一个维护灾难;使用依赖关系则可以指导下一步的表设计。

△ 模型设计案例(脱敏)
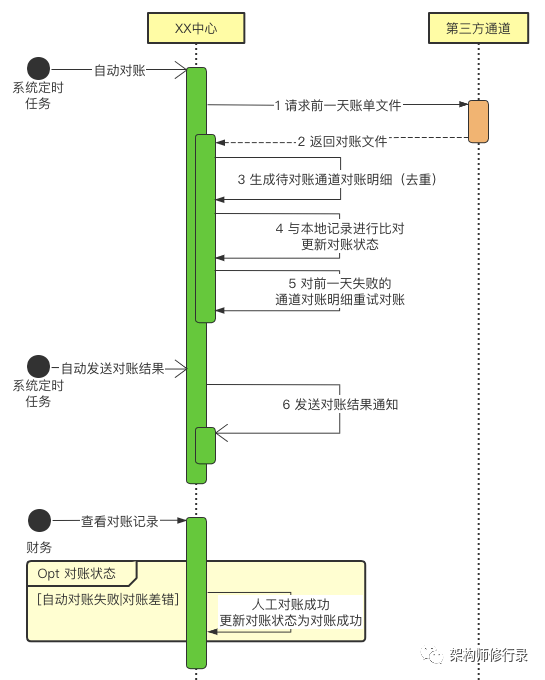
时序图用于分析复杂业务流程,一般简单的CRUD并不需要画时序图。时序图也不需要把所有时序都细化,还是一句话:聚焦关注点,只关注核心时序。对于多个系统,有多条生命线。注意一点,角色不是生命线,角色可以使用小圆点表示角色操作入口。对于时序过多的流程,可以合理拆分时序图,或使用水平泳道划分业务阶段,否则你的时序图会特别长,同事根本没耐心看完。

△ 时序图案例(脱敏)
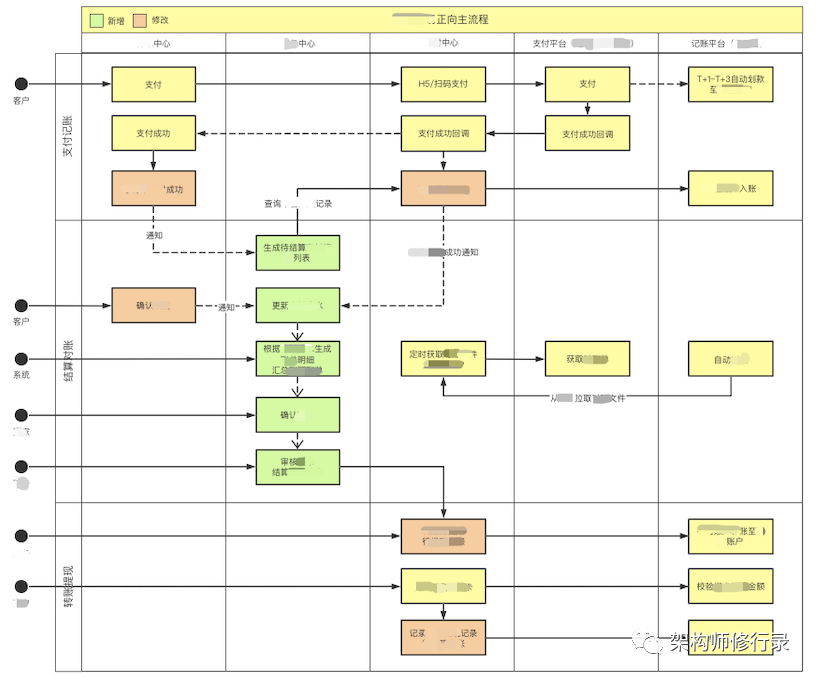
活动图和产品经理出的流程图差不多,都是动态图,活动图相对时序图关注更粗粒度的业务流程变化,其中一个活动可能包含多个时序。活动图可以通过纵向泳道和横向泳道划分,纵向泳道表示系统,横向泳道表示业务阶段。

△ 活动图案例(脱敏)
状态图又叫状态机,表示对象的某个状态跃迁到另一个状态的集合,比如销售订单的订单状态、采购订单明细的采购状态、结算单的结算状态等。
状态图有两个因素需要我们关注——
状态:当前对象所处的稳定状态
跃迁条件:状态转移前触发的一系列过程
在对象的设计过程中,状态的枚举值不宜过多,状态过多时考虑拆分多个状态属性或使用多条记录代替。
表示状态的属性一般不超2个,避免有业务关联的状态(枚举值)产生复杂的笛卡尔积。
跃迁条件复杂的情况下,图不好表达双向状态转移,一般使用状态图+状态表来穷举状态变化过程。
编码过程中,注意状态迁移的时序问题,必要时做幂等处理,防止数据并发写产生的问题。

△ 状态图+状态表案例(脱敏)
状态表是包含初态、次态的笛卡尔乘积二维关联表,避免分析过程遗漏。
架构图
什么是架构图
架构图其实有很多种——系统架构图、网络架构图、业务架构图等等,我们要面对不同的人讲不同的架构。大家不要局限于本文的系统架构图。
(系统)架构图是为了抽象地表示软件系统的整体轮廓和各个组件之间的相互关系和约束边界,以及软件系统的物理部署和软件系统的演进方向的整体视图。
一图胜千言。要让干系人理解、遵循架构决策,就需要把架构信息传递出去。架构图就是一个很好的载体。
解决沟通障碍
达成共识
减少歧义
为了梳理现有整体业务,更好地了解各个组件、服务在整个系统中发挥的作用,对不合理的地方进行优化改造。
我总结出来以下四点:
系统架构图是总结出来的,不是设计出来的——架构会持续演变
架构图是已有框架/技术学习的快照——你画不出来你认知不到的边界
画架构图是学习优秀架构的思考锻炼过程——你不画没总结过就是原地踏步
系统架构成形以后,需要把精力花在业务架构上——过多关注设计本身会让你偏离业务
大部分情况下我们还是在单系统上开发,因此我们可以“大材小用”——把大组件的思想指导单系统开发。
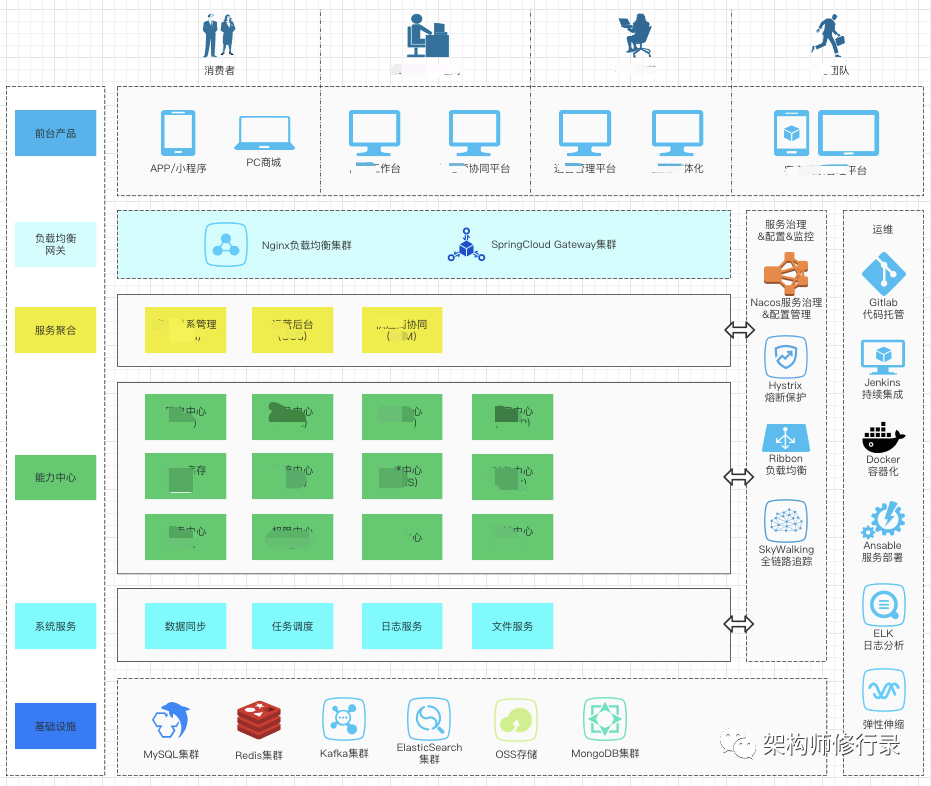
我尝试用半天时间画了一下系统架构设计图(在这之前也尝试画过一些别的架构图),发给了我们技术总监过目,看看我理解得对不对。

△ 架构图案例(脱敏)


你在看吗
