产品文档中,特殊标点符号的使用建议

1. 前言
写这篇文章的原因是我前前后后看到过好多次标点符号之争,同时我又是一个较真、爱折腾的人,再加上日常工作中总是会涉及到大量的文档,写作内容等,所以我对标点符号的一些理解和看法也会一些自己的心得感受。
刚好今天无意中刷到《少数派》的一篇文章,于是就趁此机会来谈谈我对产品文档的一些特殊标点符号的理解和看法。
日常使用特殊的标点符号时遇到了很多疑惑,还有挺多疑惑至今没有解决,所以此篇有抛砖引玉的作用,希望各位读者朋友能解答我的一些疑惑。
我对标点符号的用法钻研的不是很深,所以此篇文章只是我个人经验分享之谈,并非金科玉律、标准方案,请大家辩证性对待。
2. 标点符号的标准规范
国家对标点符号的使用是有一套专门的标准规范的,感兴趣的可以去看看:
http://www.moe.gov.cn/ewebeditor/uploadfile/2015/01/13/20150113091548267.pdf
其实大多数人都不是专业的编辑或者文字工作者,所以对标点符号的使用基本上不会过于严谨,只要能断句、表达清楚意思即可。尤其是现在互联网时代,文字表达的场合越来越多,很多行文方式都倾向于口语化,多元化和个性化(表情包和emoji等)。
所以国家标准更多的是适用于正规场合,而日常的工作交流等其实还是没有那么强的约束性的。所以如果大家看到了这篇文章中有很多地方使用的标点符号是不标准的,也不用急着跳出来批判我,毕竟这并非是一篇严谨的学术研究论文,请大家宽容一些看待。
本文想表达的是一些我在日常写作时,发现的文档排版和特殊的标点符号使用的一些困惑,以及我的解决方案。
标准的标点符号使用规范可以看上方的链接,这里就不再过多的讨论了。
3. 日常写作中,我的几点困惑
1. 直角引号和弯引号
「」和“”之争由来已久,最早的大规模争论应该是发生在2012年左右的知乎上。直角派和弯角派争论了很久还是无法统一,但是越来越多的社区开始学习知乎的方式,使用直角引号来替代弯引号了。
我个人其实是更偏向于使用直角引号「」的,一方面是美观的问题,另外一方面是识别性高(有些字体全角和半角的弯引号很相似)。但是随之而来的困扰也来了,最大的一个困扰就是:
❝很多人都不知道如何输入
「」这个符号,Mac可以直接键盘使用Shift+【】来输入,而其他的一些输入法可能需要使用一些特殊方式才能方便输入这个符号。
很多文档是需要协作性工作的,如果我习惯性使用「」,而有一些同事习惯使用“”,那么这样协作出来的文档肯定会不太美观。
2. 中英文混排的问题
中英文混排其实有很多人都不知道中英文混排的规则应该是怎么样的,不仅仅是空格的问题,还有一些断句的符号怎么选择也是很多人不知道的。我上次在知乎上无意中看到一个答案,大概的意思是:
❝如果全文是以中文为基调的,那么应该以全角标点符号为主体。
在Github上也有相关的指北,具体可以看下方的链接:
https://github.com/mzlogin/chinese-copywriting-guidelines

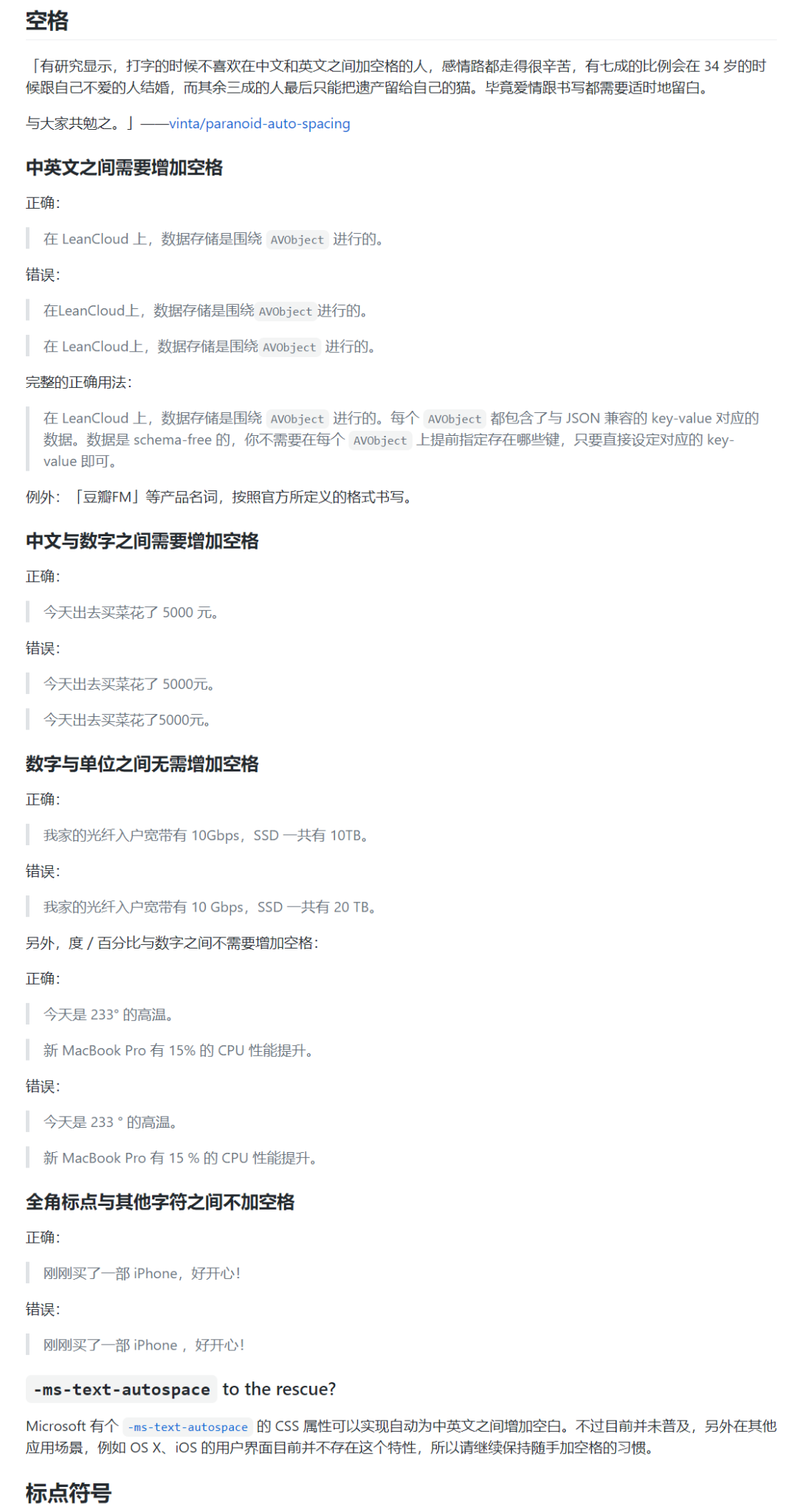
很多程序员、产品经理可能都听说过中英文混排加空格的规则,但是讲实话对于经常要写文章的人来说,加空格其实比较麻烦,会对写作的流畅性有所影响。而且这个能遵守这个规范的人还是少数,这样就会导致在协作的时候,有些人辛辛苦苦加空格;有些人一路写到底,压根不加空格。
难以统一行文风格,一直是团队文档协作的难题之一。 尤其是本职工作已经很多的情况下,如果还要对标点符号吹毛求疵,很容易被团队小伙伴「围殴致死」。
所以我选择尊重团队中大多数人的习惯,中英文混排时不加空格,但这也许在另外一个团队中就是不被认可的了。
3. 操作文档的一堆名词怎么写
其实无论是直角引号还是弯角引号,中英文混排加空格还是不加空格,其实更多的是影响文章阅读的美观性而已。但是操作文档中的一堆名词写作,如果没有使用好「准确」的标点符号,可能就会引起歧义或者让阅读者感到吃力。

语雀使用「」来突出一些操作、按钮或者关键名词。

苹果使用“”来标记相关的App、页面、操作、按钮或者关键名词等。

菜鸟使用【】来标记相关的操作、按钮或者关键名词等。
以上是我随手找的三个操作文档的案例,总体上来看,似乎代表着「三大流派」。
优点是统一性很强,都凸显了专有的名词和信息;
缺点是统一性太强了,导致分不清代表的分别是什么(是可以接受的缺点)。例如苹果官网的那张图“设置”>“蜂窝网络”>“蜂窝数据选项”,其中「设置」是代表一个App,而「蜂窝网络」和「蜂窝数据选项」是一个菜单选项。对于一些不熟悉的用户来说,第一印象可能会不太好区分「设置」到底是指什么?当然这是我吹毛求疵的看法,我本人还是很认可苹果的这种做法的。
4. 我总结的特殊标点符号的规范
页面
当描述的内容包含某个菜单页面的时候,建议使用「」或者“”,后面增加名词修饰。
❝
如需要完成某功能,请打开OMS的「订单管理」页面…… 如需要完成某功能,请打开OMS的“订单管理”页面……
Tab栏或状态
当描述的内容包含了某个页面下的Tab信息或状态的时候,建议使用「」或者“”,后面增加名词修饰。
❝
若要查询预报失败的订单,请打开OMS的「订单管理」页面,切换到「暂存」Tab状态下,即可查看相应的订单…… 若要查询预报失败的订单,请打开OMS的“订单管理”页面,切换到“暂存”Tab状态下,即可查看相应的订单……
字段或者行内代码
当描述的内容包含某个新增的字段的时候,建议使用 反引号(`code`)来表示。
❝
本接口需要新增一个字段 效期信息,用来展示具体SKU的效期信息,以便于客户可以查询到相应的数据……
按钮或者功能
当描述的内容中需要点击某个按钮或者使用某个功能的时候,建议使用【】来表示,不建议使用「」是怕直角引号太多,代表的含义太杂引起阅读负担。
❝
当订单复核完成之后,需要点击按钮【录入装箱信息】,按实际装箱的情况如实填写……
组合示例
当一段描述中包含上述所有关键词时,甚至还有一些特殊的情况时,可以灵活变动,使用括号(),直角引号「」或弯角引号“”(但是不建议同时出现直角和弯角引号),或者使用加粗,下划线,文字颜色,背景颜色等。
❝
先打开WMS的「订单拦截与取消」页面,然后进入“待处理”状态下,找到相应的订单。点击【确认并下发】,数据就会传递到PDA中,当返库上架完成了之后,就会将状态变更为「已取消」。所以需要增加一个字段 处理类型,用来区分是系统自动触发了取消,还是正常的拦截返库而取消……
5. 总结
上面总结的一些规范,仅适用于某些很小众的场景下,大多数情况下只需要遵守标点符号的标准规则即可。若按标准规则来判定,里面的一些符号用的也不是很标准。但是苦于这一块的信息太少了,可交流的机会并不多,所以我只能先摸索着前行,后续再看实际情况而迭代更新了。
上述内容都是基于Markdown的编辑形式,如果是使用富文本的方式,那么有一些样式或者符号可能不支持。对于产品经理来说,我建议无论是需求文档还是操作手册,还是一些日常的经验沉淀积累,都用Markdown来写。
至于原因是什么?自己查一下,体验一下就会知道了。
如果你有更好的规范或者见解,欢迎与我私聊交流,因为这一块的疑惑已经困扰我很久了,我也想听听各位大佬的意见。
6. 参考资料
《少数派写作排版指南》
https://sspai.com/post/37815
《别再用「六个点」当省略号了,这些标点都有更规范的输入方式》
https://sspai.com/post/45516
《设计师与标点符号》
https://www.bilibili.com/video/BV1AX4y1u7Ag