【总结】1769- 移动端调试神器 Whistle
移动端调试神器 Whistle
在前端开发中移动端开发技能必不可少。当我们遇到类似于这样的问题:
移动端Canvas渲染失败
微信获取openId回调页不匹配
微信浏览器文件上传失败
支付宝,微信H5支付域名校验不匹配
生产环境BUG,dev,test环境无法复现
当后端接口启用cors跨域时,本地环境无法访问
…
Chrome模拟器和微信开发者工具等都无法完美复现我们遇到的问题,这时候我们需要用到whistle来实现真机调试
Whistle原理
Whistle是一个Node实现的跨平台Web调试代理工具。它的作用可以理解为用Node开一个代理服务器,将我们需要调试的设备代理到whistle后,由whistle进行代理请求。同时whistle支持类似于hosts的转发规则,我们可以通过正则或者内置的一些指令对我们需要进行代理的域名进行转发,添加插件等。
安装whistle
npm install -g whistle
启动whistle
w2 start or w2 start -p 10086
➜ ~ w2 start
[!] whistle@2.5.23 is running
[i] 1. use your device to visit the following URL list, gets the IP of the URL you can access:
http://127.0.0.1:8899/
http://192.168.97.12:8899/
Note: If all the above URLs are unable to access, check the firewall settings
For help see https://github.com/avwo/whistle
[i] 2. configure your device to use whistle as its HTTP and HTTPS proxy on IP:8899
[i] 3. use Chrome to visit http://local.whistlejs.com/ to get started
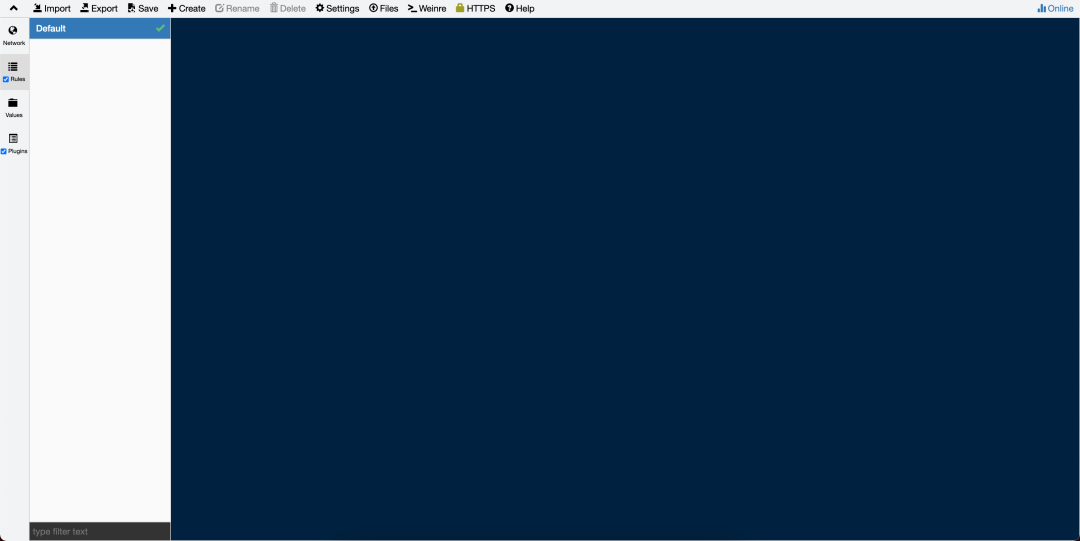
复制代码此时我们已经开启了whistle的代理,通过浏览器访问http://127.0.0.1:8899/即可看到 whistle控制台。

接下来我将介绍在window、mac、iPhone、Android中分别如何利用whistle进行代理抓包。
设置代理
移动端设置代理
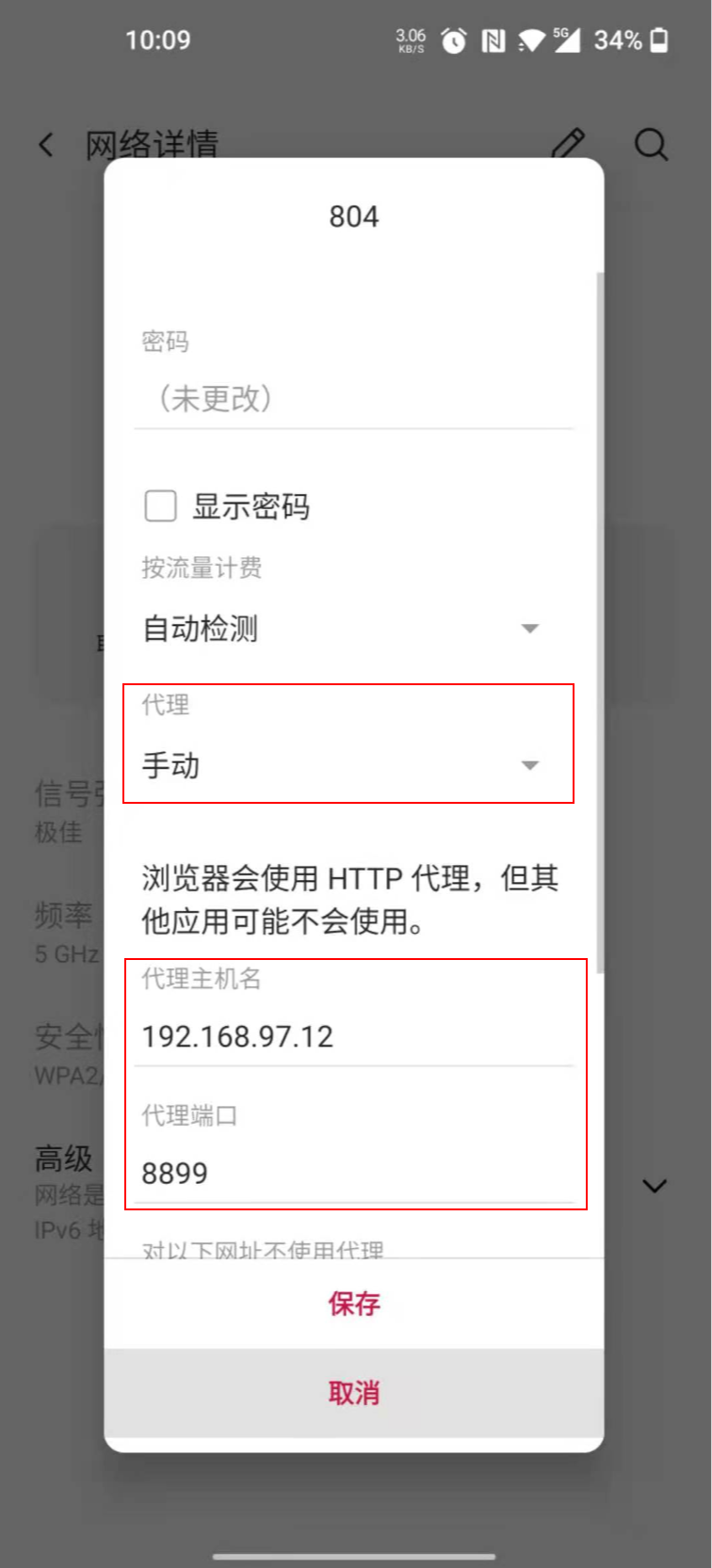
连接到同一个WIFI下,iPhone及Android在wifi中设置代理,代理IP为:192.168.97.12(即是上面打印出来的局域网IP),端口号为:8899(也可以通过-p 10086 )指定自定义端口号。保存后我们的移动端设备就已经连接上了whistle。

PC端设置代理
因为我们在PC日常开发中,常用Chrome浏览器,所以这里只展示下Chrome浏览器下的代理设置。
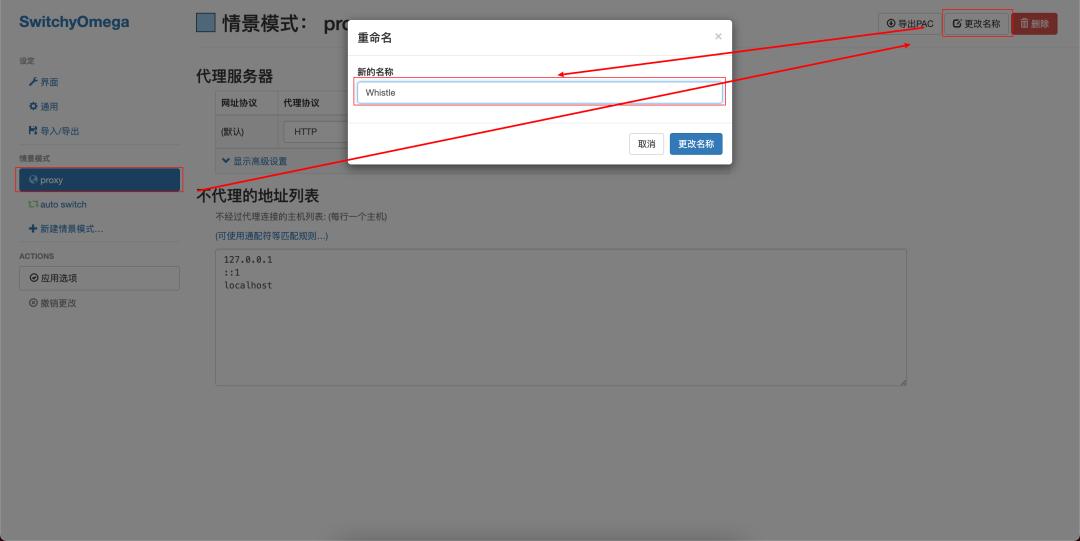
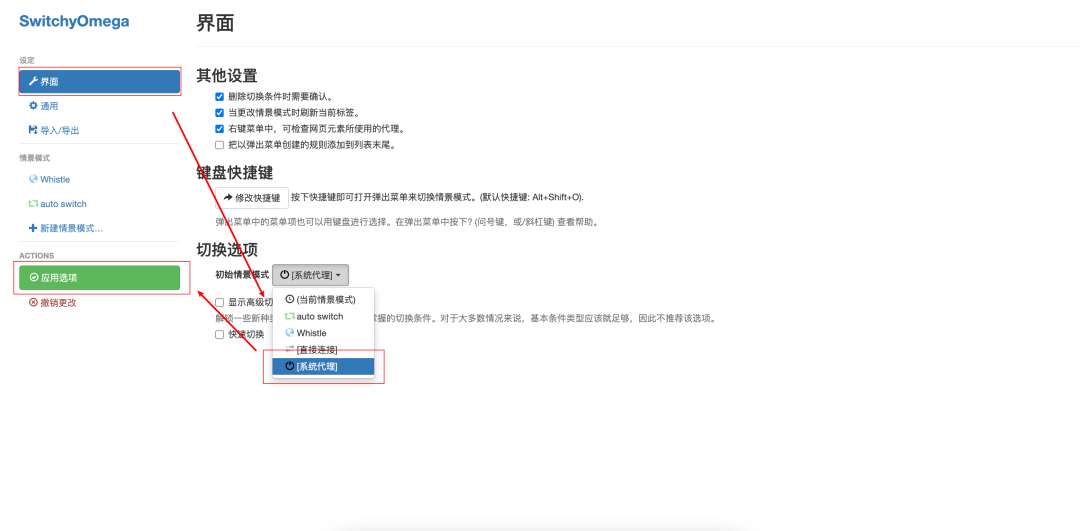
PC端Chrome代理时,我这里推荐使用 Proxy switchyOmega(Chrome插件) 下载完成后,进入SwitchOmege配置。默认安装后,会有一个名为proxy的情景模式,我们将其改名为Whistle。

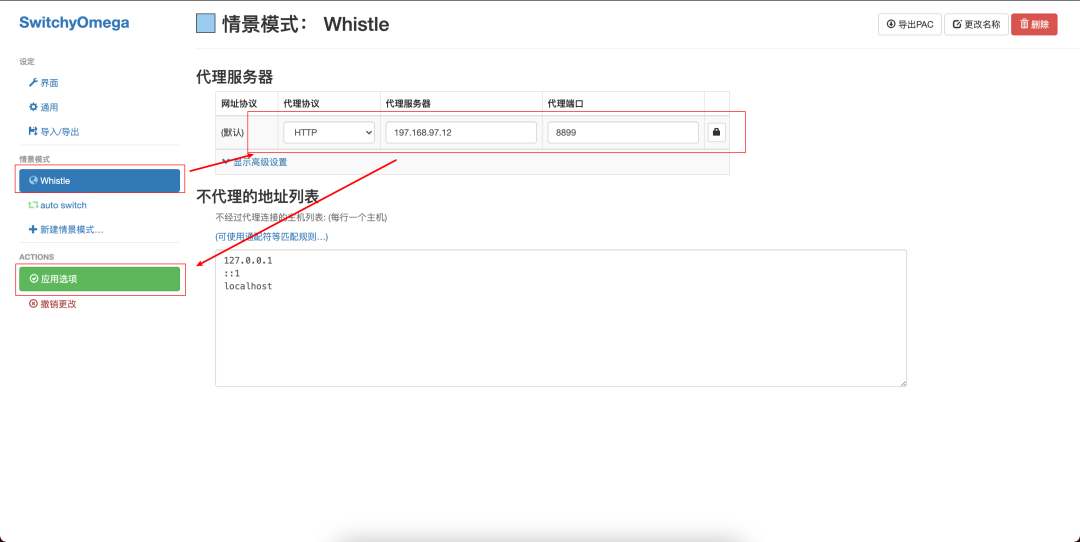
修改完名字后,我们将我们的局域网IP及whistle的端口号填入到代理服务器中并应用选项。

此时,我们就可以进行whistle在PC端的代理,这里还推荐修改一个配置。默认代理模式为系统代理,因为众所周知的原因,基本上程序员都会进行科学上网,所以这里将默认配置改为系统代理,避免我们日常使用时被代理到whistle,无法科学上网的问题。

安装HTTPS证书
现在基本上绝大多数域名都是走HTTPS协议,所以想要whistle进行HTTPS协议的代理我们还需要安装HTTPS证书。
下载证书
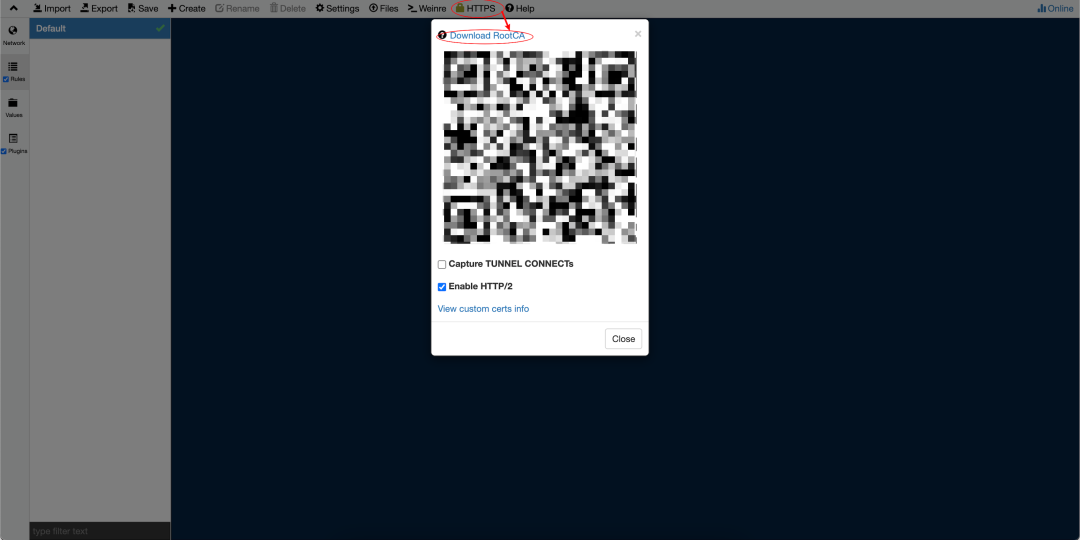
PC端:点击顶部工具栏中的HTTPS,打开whistle的HTTPS证书弹框,点击Download RootCA下载HTTPS证书。
移动端:连接上whistle代理后,通过浏览器扫码,会自动下载证书

window安装证书
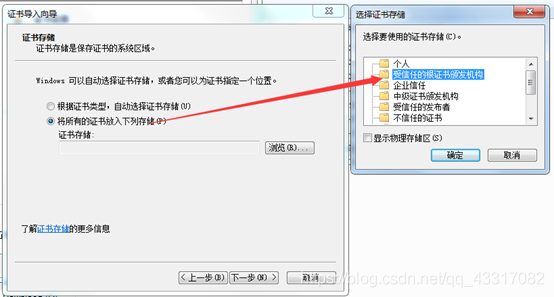
下载完成后双击打开,将证书安装到受信任的根证书颁发机构 完成安装即可。

Mac安装证书
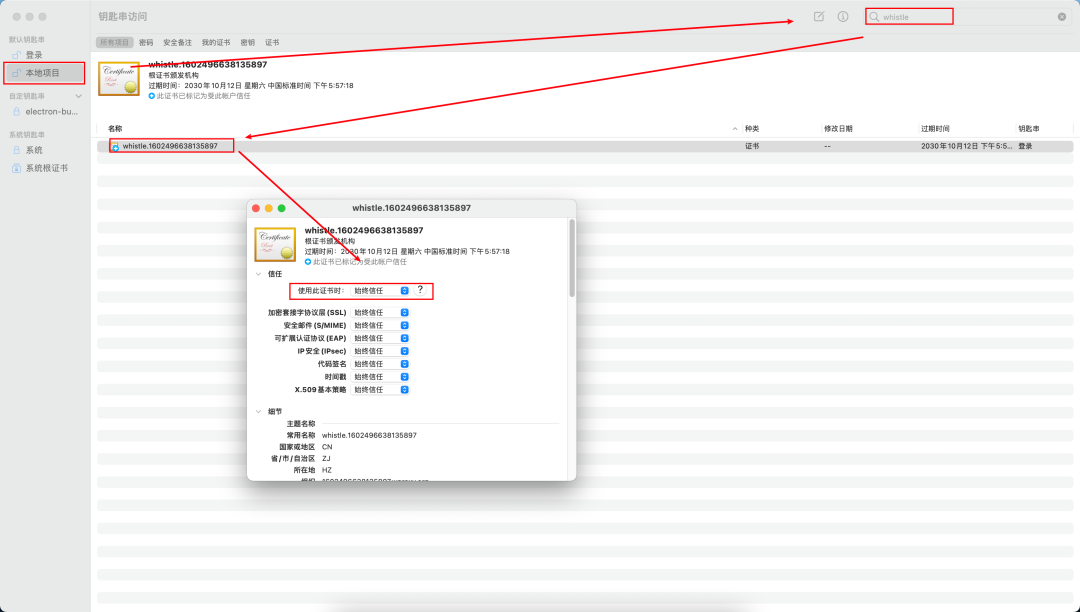
下载完成后双击打开,将证书安装到本地项目或者登录都可以,之后在你安装的地方搜索whistle,双击打开,选择信任,设置为始终信任

iPhone安装证书
设置----通用-----关于本机------证书信任设置------>找到whistle证书打开信任


Android安装证书
视各个厂商系统而定,可以在具体扫码后根据提示设置。
Weinre调试
好了,至此我们完成了whistle的所有准备工作,接下来介绍whistle中给我们提供的功能
redirect 重定向
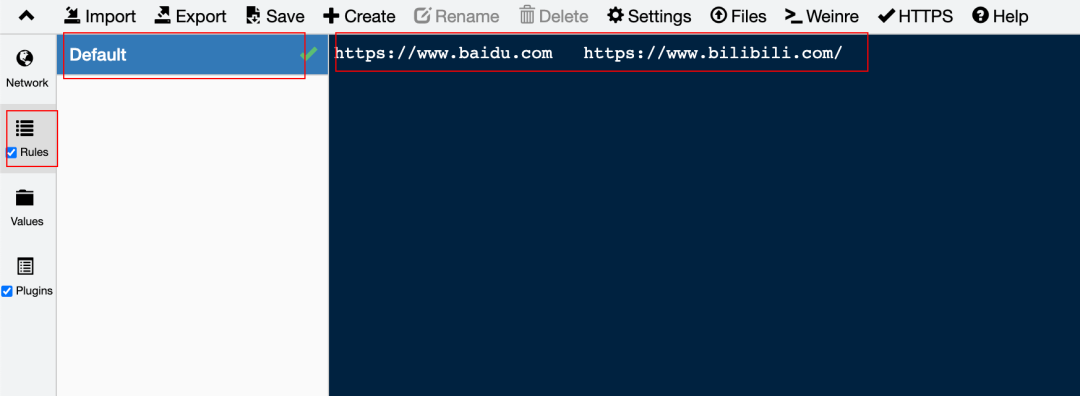
打开whistle控制台,我们可以看到左侧有个Rules,在这里面我们可以进行一些跳转规则的分组,配置。这里的配置类似于我们日常会修改的hosts文件的配置,前面的域名是需要代理的域名,后面的是需要指向的地址。这里我将https://www.baidu.com 重定向到 https://www.bilibili.com。
【!!注意!!这里在iPhone上有个坑,在iPhone上调试的时候,前面的域名一定要加上https,不然在iPhone中会出现证书验证不过的问题】

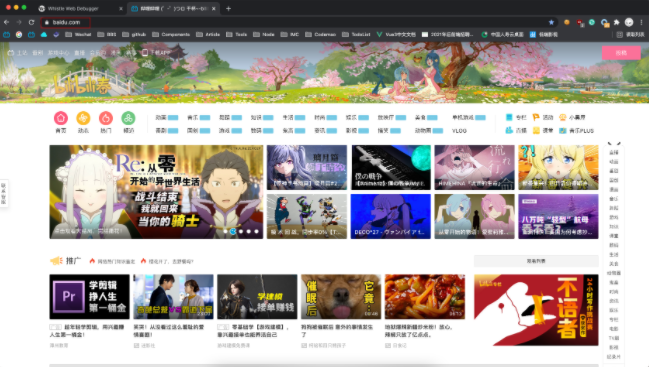
然后我们新开tab页,切换switchOmega到我们刚刚设置的Whistle情景模式,输入https://www.baidu.com 可以看到现在百度已经被成功跳转到B站了。

重定向在我们日常中的使用还是比较广阔的,举个例子:
当我们需要在本地访问线上接口时,会有cors跨域问题,这时候可以通过伪装域名来绕过这个限制
当我们在开发微信或者支付宝相关功能时,此时微信或支付宝后台有安全域名限制,这时候也可以通过这个重定向来完成
log 日志打印
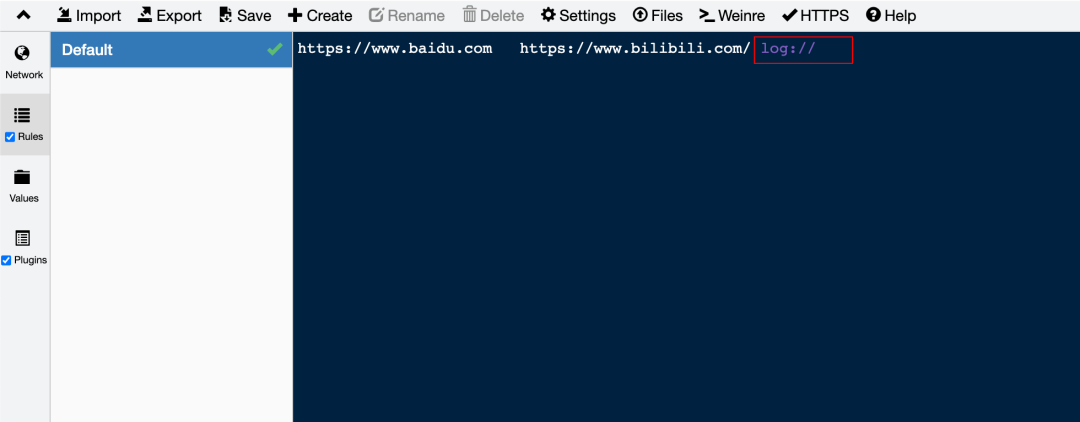
移动端调试最痛苦的莫过于完全没办法看到log日志,特别是在生产环境下时我们也无法通过vconsole或者eruda等工具来辅助我们查看。所以这里我们可以通过在whistle中添加log://关键字来导出console日志。

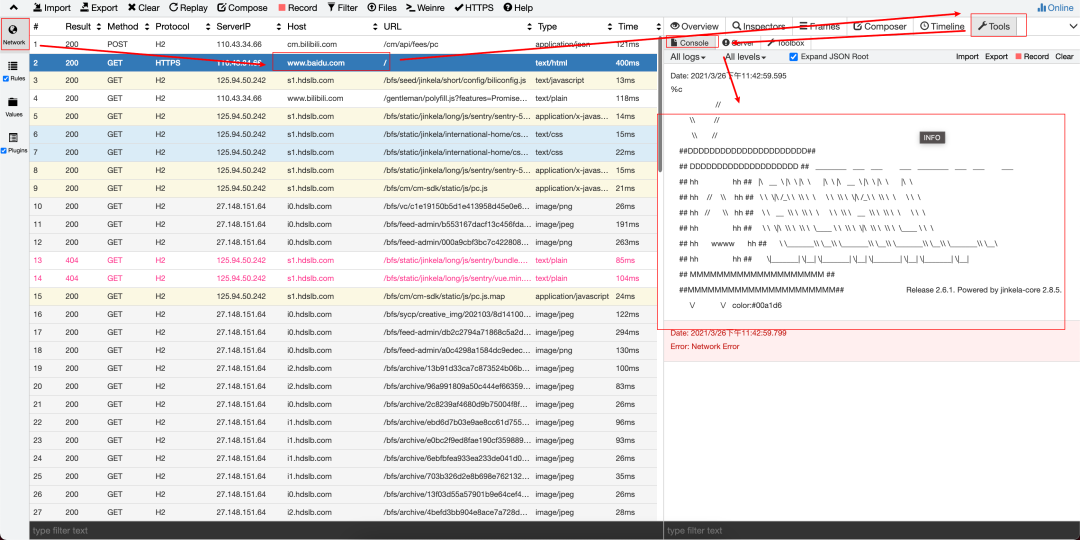
配置好后,切换到Network选项中,我们可以在这里看到所有http请求,以此来排查接口或者资源请求等问题。选择到我们打开的域名所在的请求,例如我这里用https://www.baidu.com 举例。再通过右侧工具栏的Tools即可看到我们页面中使用到的console

这个功能适合我们在排查一些生产问题时,通过log日志去追踪问题所在,或者看到js中出现了那些错误。在一些机型兼容问题排查时有很大的帮助作用。
jsPrepend js注入
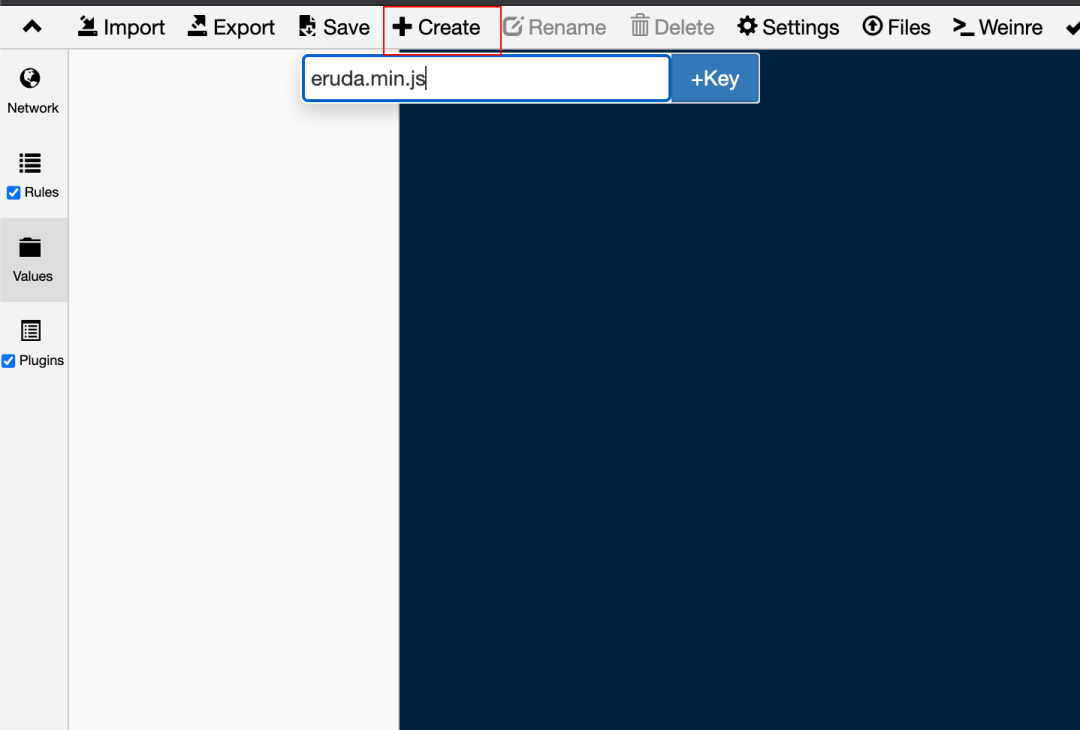
whistle支持让我们在加载网页时进行预制javascript代码的注入,点击左侧栏的Values,打开js脚本管理。这里我以注入eruda为例,首先我们去npm或者bootcdn等类似的网站上找到我们想要注入的一些工具库,例如我这里使用了eruda.min.js。通过Create创建一个新的脚本。将脚本文件拷贝进去。

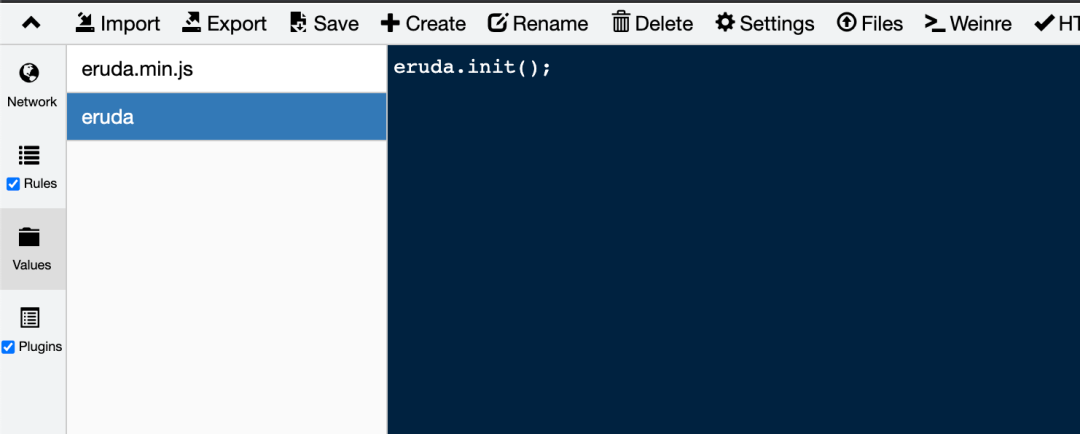
然后新建脚本eruda.js嵌入初始化代码

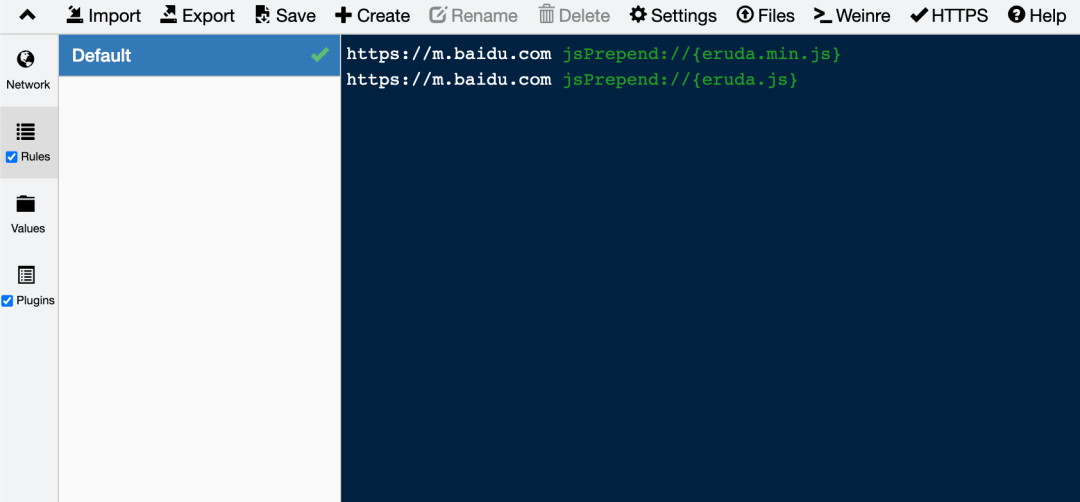
OK,做好准备工作。我们再回到Rules中进行js注入的配置,这里我们注入刚刚写的eruda.min.js和eruda.js

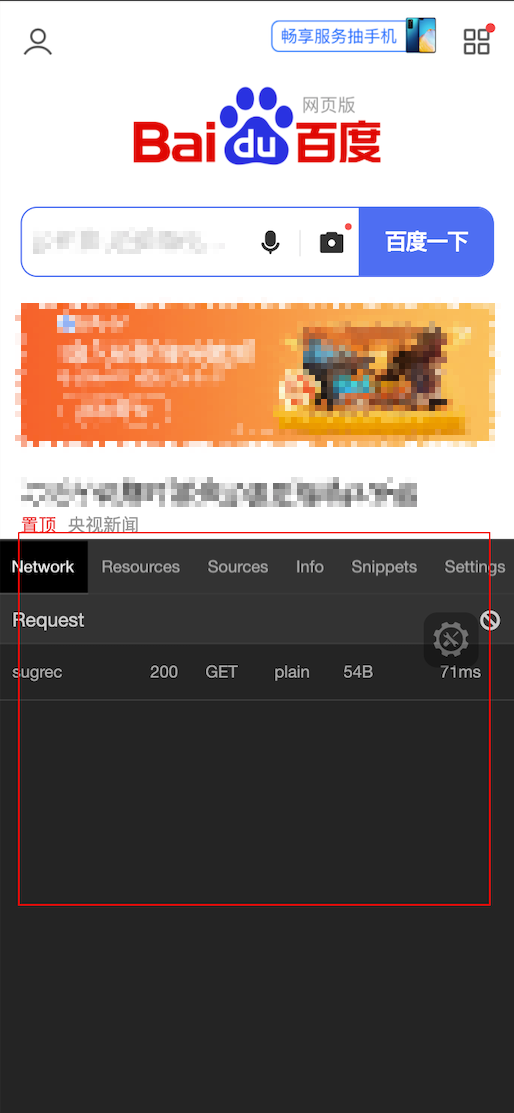
然后我们再去打开下https://m.baidu.com查看下效果,可以看到eruda已经注入进来了

因为移动端不像Chrome的devTool一样,可以自由的修改及运行js代码,所以这个功能给我们提供了这种可能。同时也让我们可以在测试生产环境代码时可以注入一些方便调试的工具库进来。
weinre 移动端调试
weinre是一个历史悠久的移动端调试工具,其界面仿照Chrome的DevTool设计,可以轻松的看到Dom树的结构,Network请求,Console等等,不过因为其历史悠久目前稳定性较差,有些时候并不一定百分百生效,而且配置起来相对麻烦。whistle中也内置了weinre,让我们能够轻松快捷的去使用weinre。
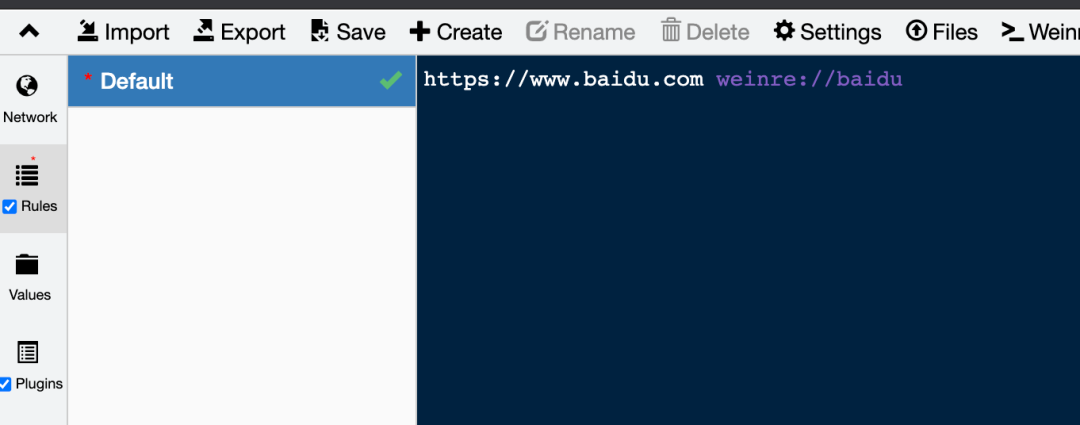
同样,我们打开Rules,然后加https://www.baidu.com中加上weinew://baidu这个指令(这里最后的baidu是指weinre的实例名,可以自由指定)

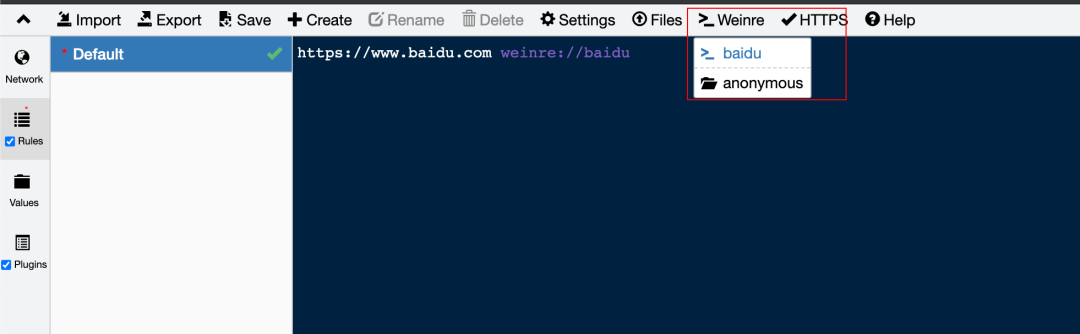
完成后,我们可以通过顶部工具栏的Weinre中可以看到我们添加的baidu实例,点击后即可进入weinre调试中。
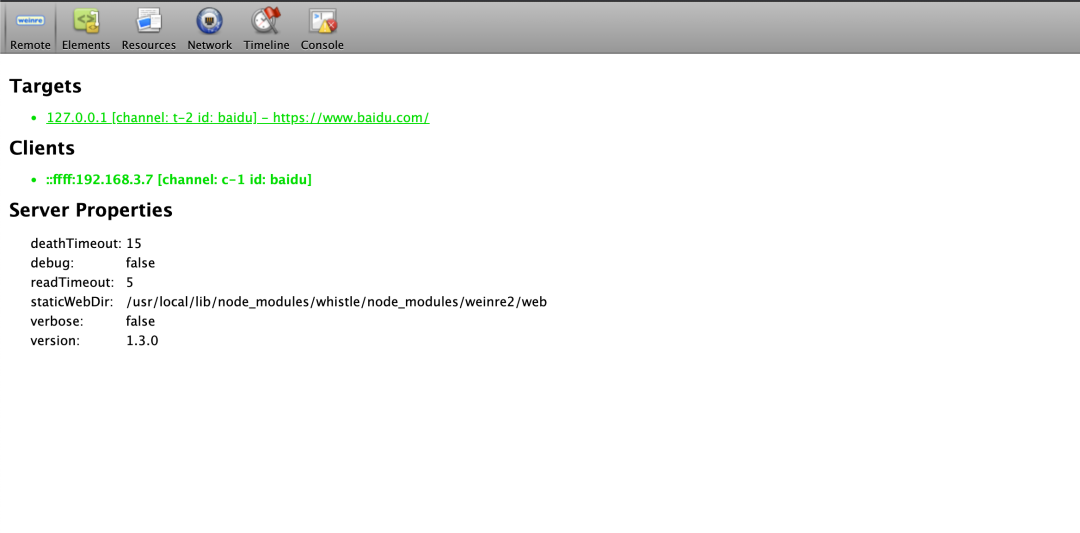
在浏览器中打开https://www.baidu.com后,即可看到weinre中提示百度已经连接上来了。

至此,whistle中常用的功能大概介绍完毕了。whistle中支持的功能还有很多,以上只是介绍了一些前端调试中经常用到功能,如果感兴趣的同学可以自行再去研究下whistle文档
转自:https://juejin.cn/post/6949363462766084103

回复“加群”,一起学习进步
