这些文本框和表单的设计细节你可能不知道



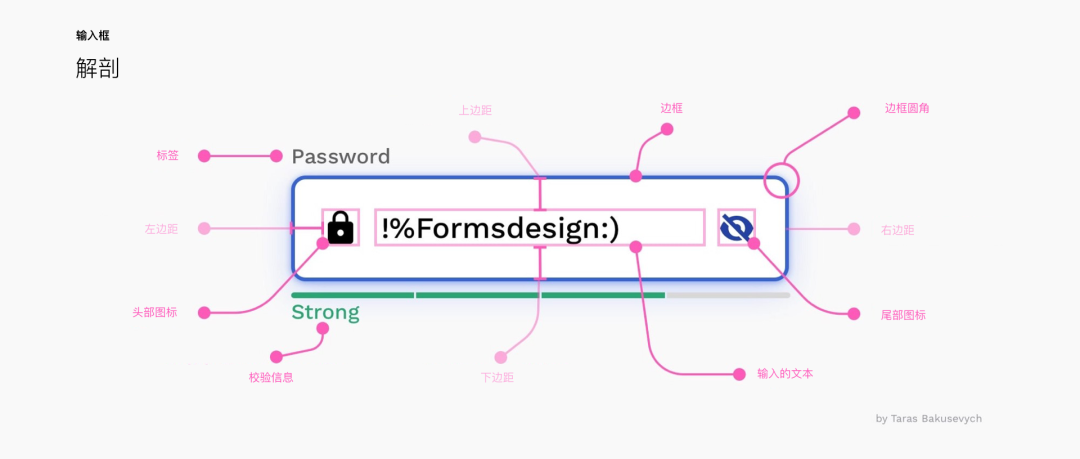
1.容器-可交互输入文本的区域。

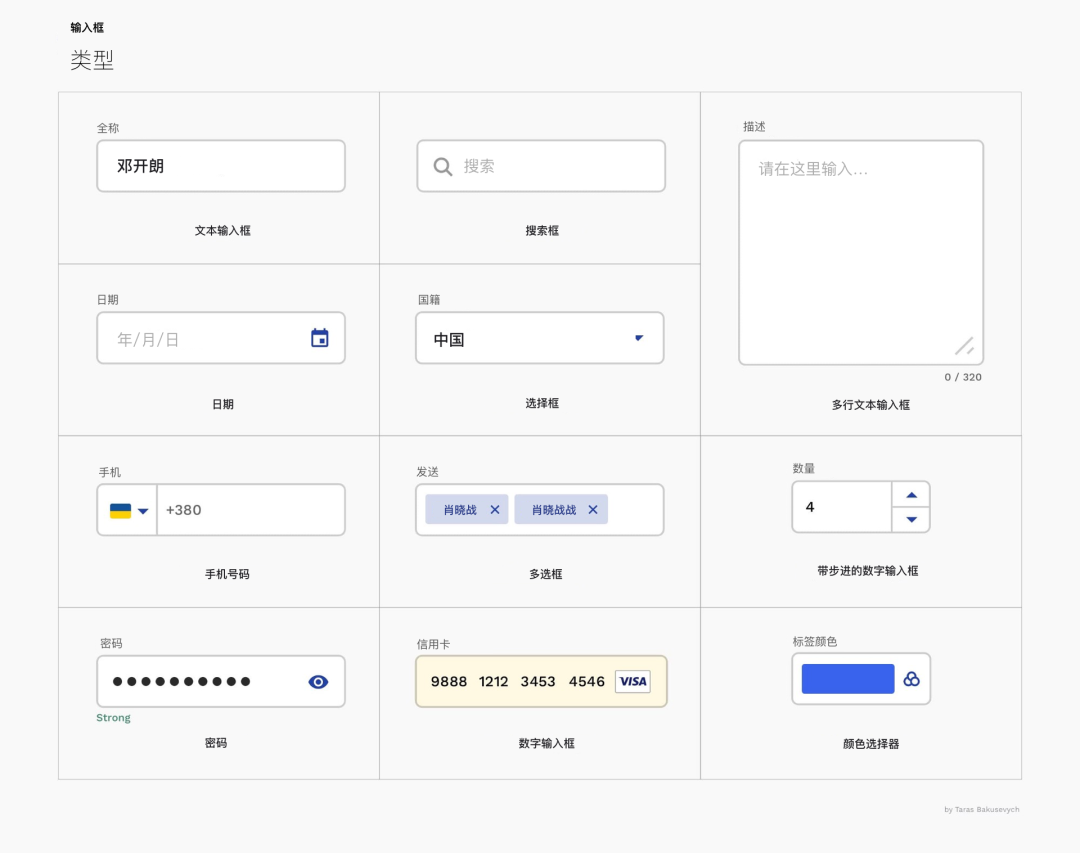
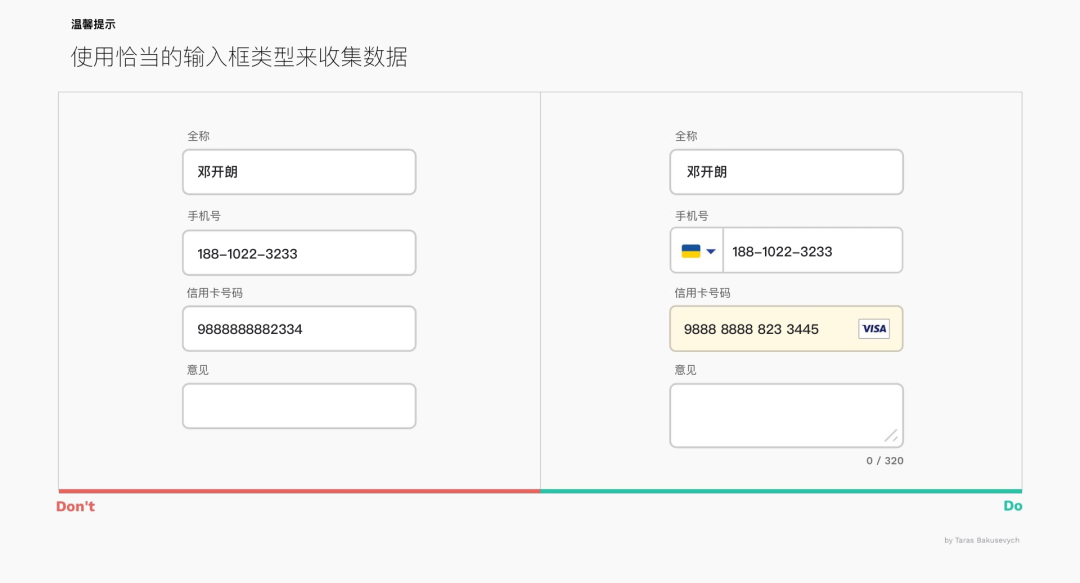
三、使用恰当的输入框类型来收集数据

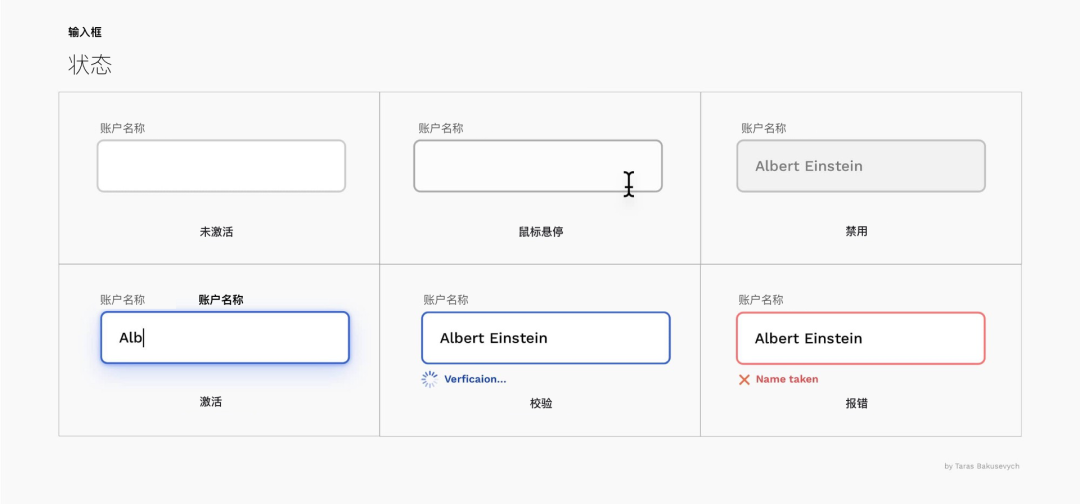
四、文本框需要根据状态和用户的交互来及时变化外观

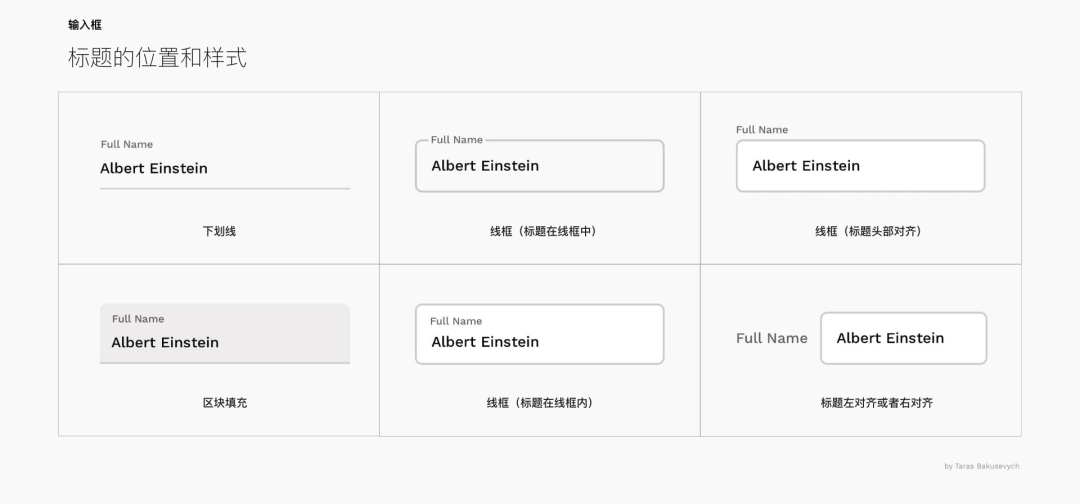
五、选择最佳的文本框样式

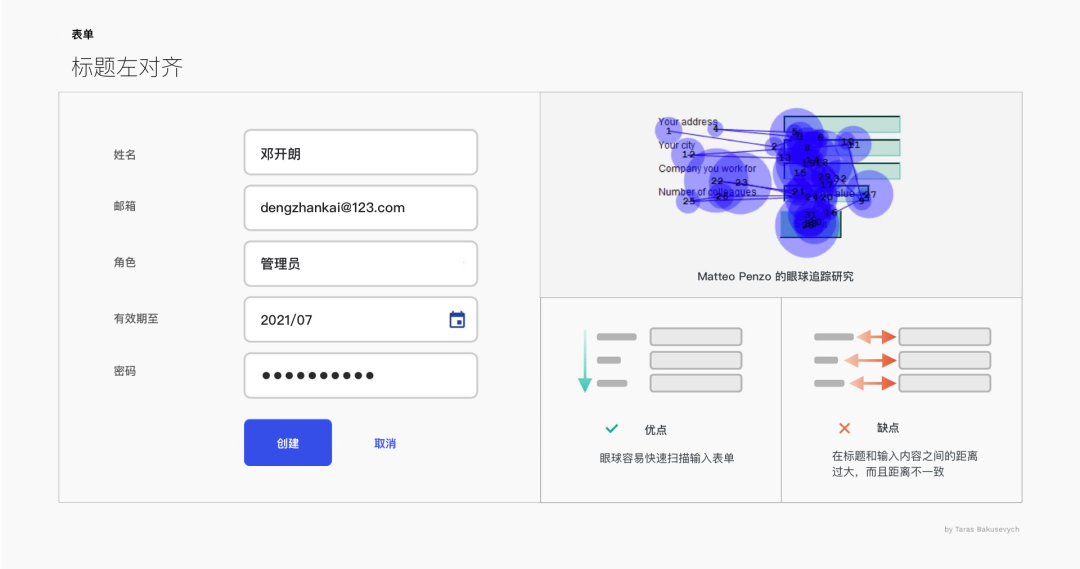
(1)标题左对齐

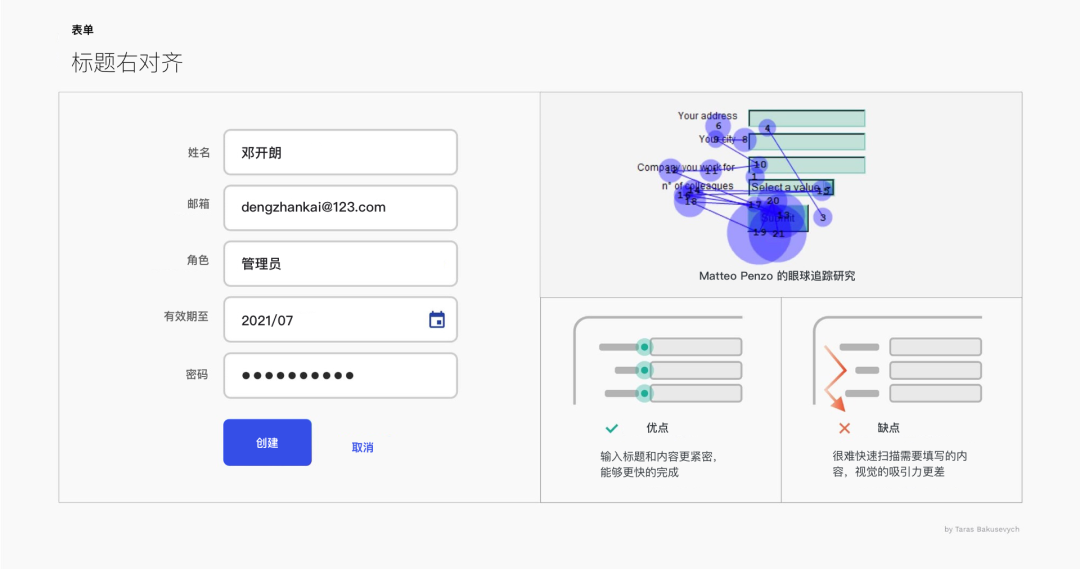
(2)标题右对齐

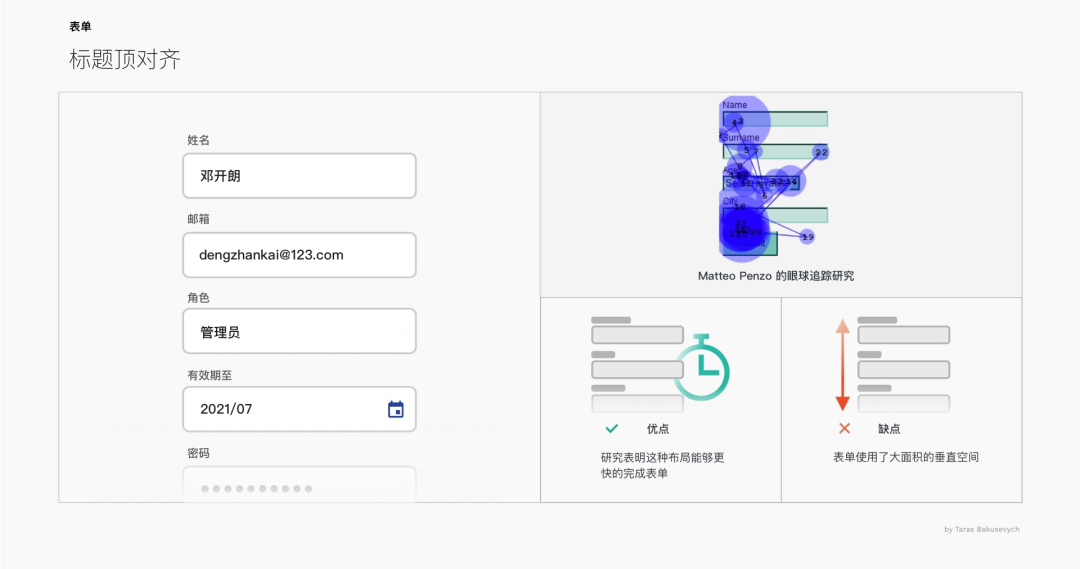
(3)标题顶对齐

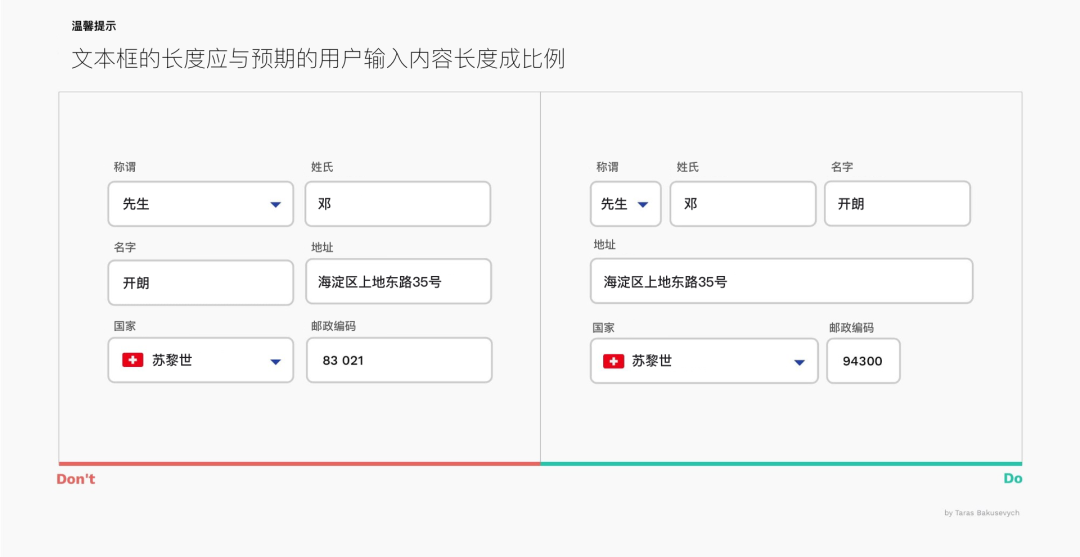
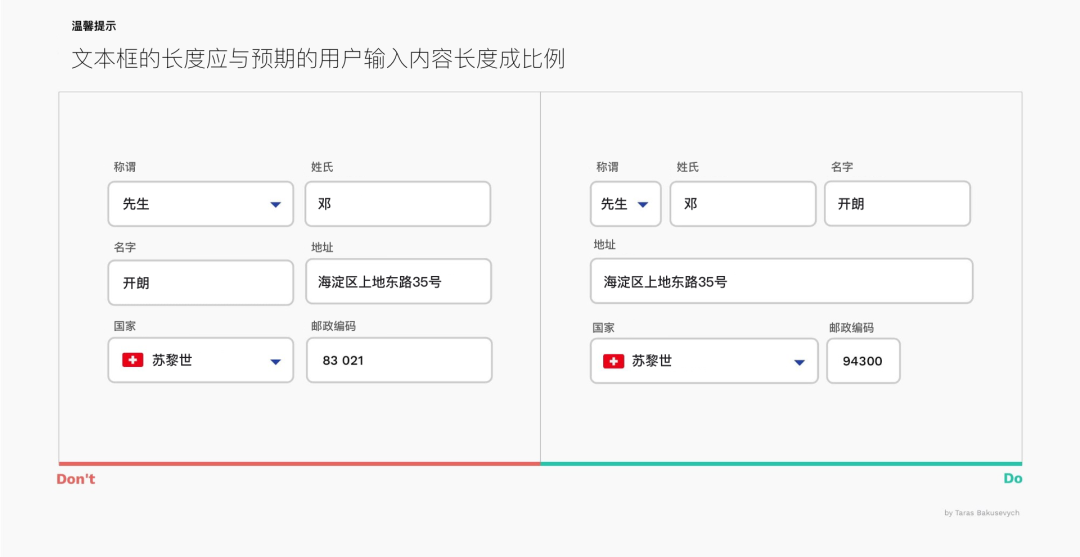
六、文本框的长度应与预期的用户输入内容长度成比例

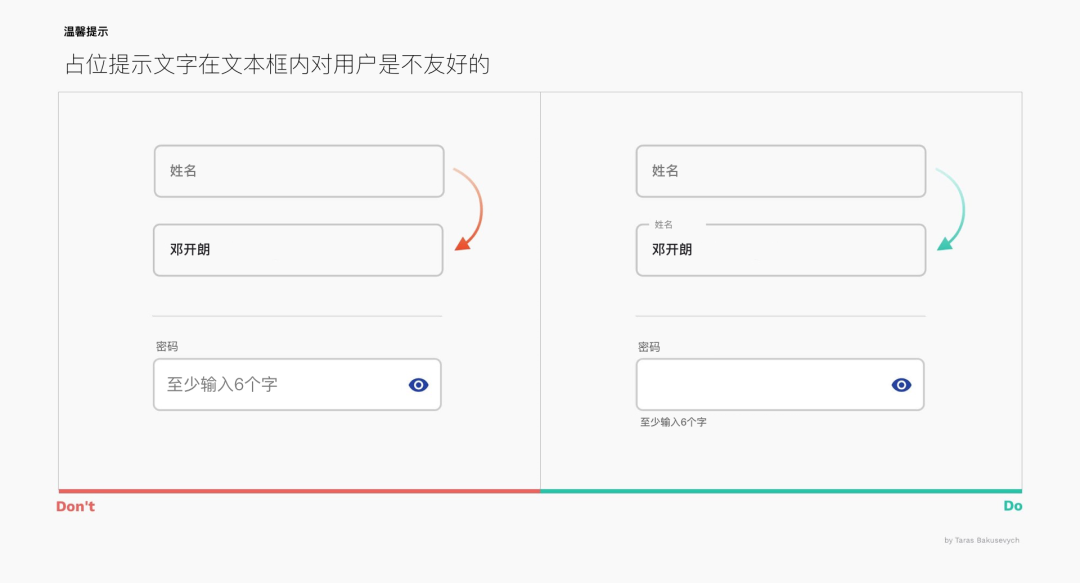
七、占位符文字不能替代标题
表单内的占位符文本有时会使用户感到困惑,最好在字段外使用提示文本。


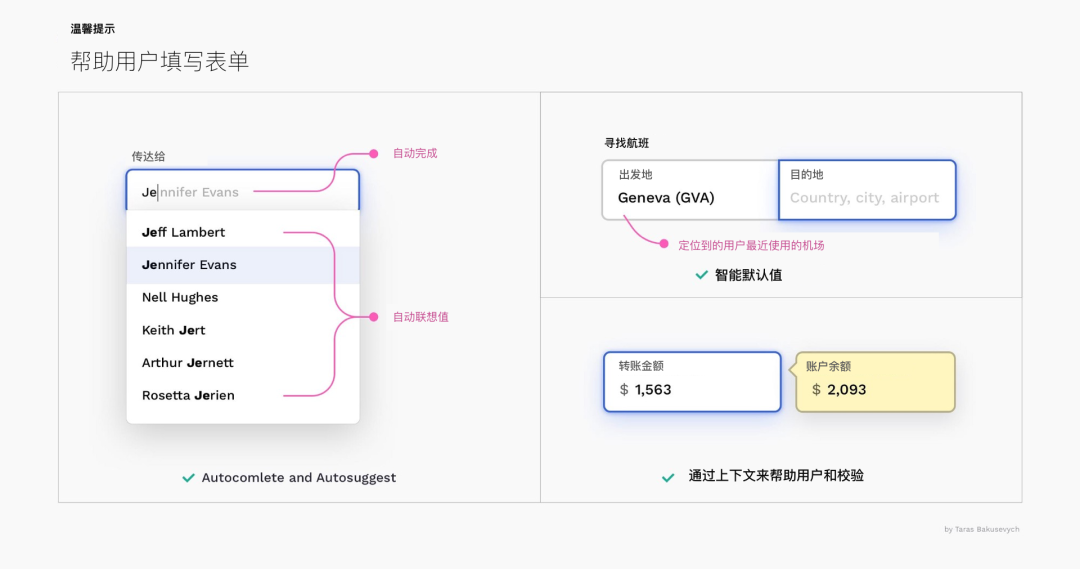
八、帮助用户填写表单
使用自动完成功能帮助解决部分查询功能,在用户的输入框中,用户可以按Enter或“右箭头键”使用它。 使用自动联想值搜索相关的关键字和建议使用的内容列表。列表以下拉弹层形式显示多个建议列表。 预填充字段并使用智能默认值。通常,您可以通过IP或地理位置轻松检测用户所在的国家和城市。根据最常见的方案进行分析,我们一般可以定义默认情况下应选择的内容。 
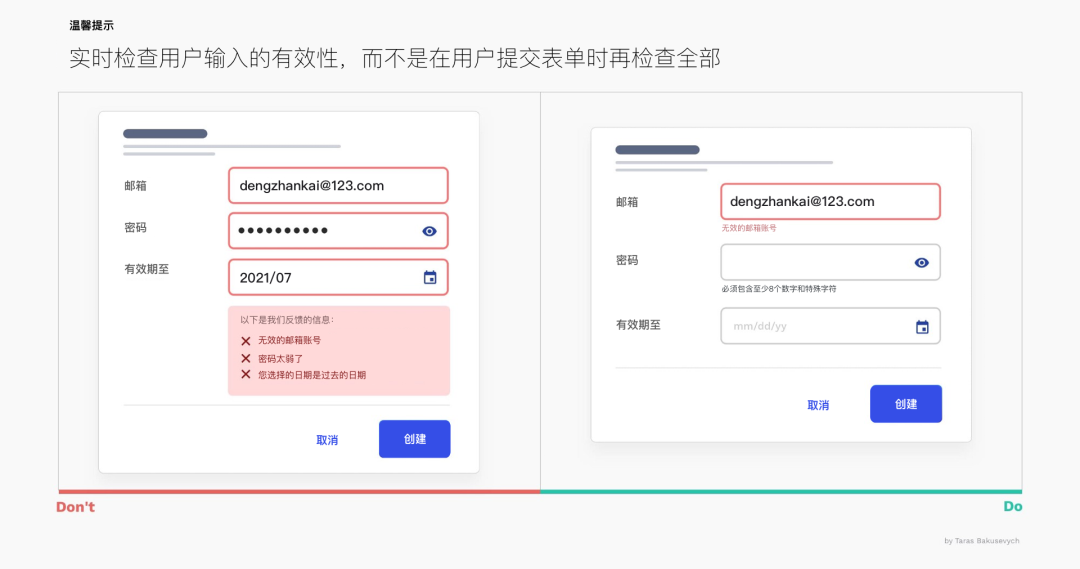
提供上下文信息。为了用户做出正确的决定或避免错误,用户在进行转帐时将需要一些其他信息,例如帐户余额,如果能够从上下文中获取这些信息,就请及时给出。 九、使用实时校验
验证消息显示在靠近输入的区域,并一起显示。 不要太过于激进的方式提示错误消息,应该告诉用户如何解决问题,而不是责怪他们。 当字段在用户完成输入之前就被标记为无效时,请避免“提前验证”。 考虑使用“正向校验”,可以增加一种愉悦感和成就感。

十、让表单看起来更简洁高效
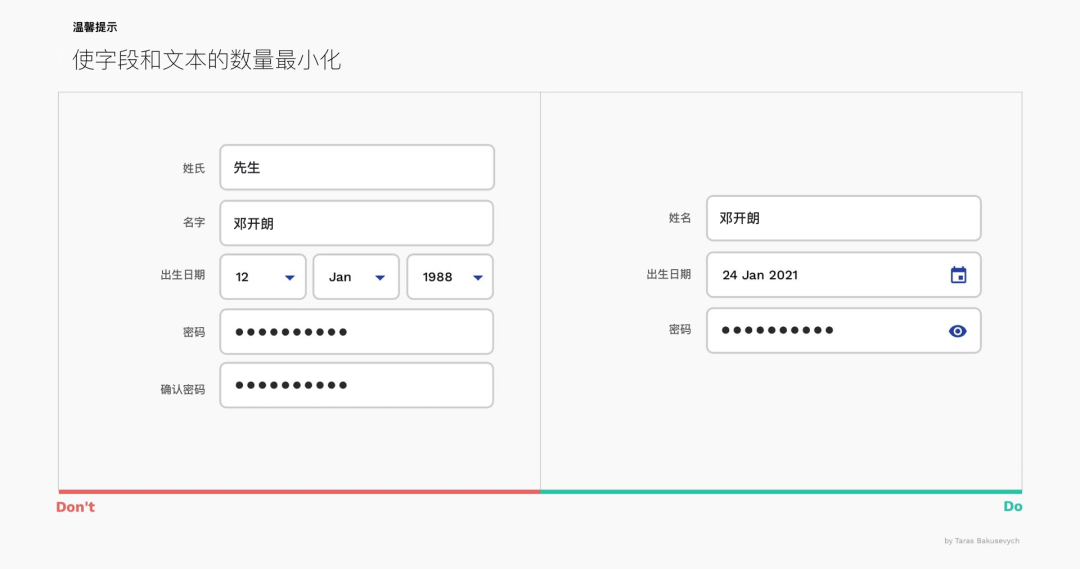
(1)减少字段数
不要将全名和日期之类的文本分成多个字段。 不要多次询问相同的信息。 使用标签和提示复制以尽可能地缩短它。 
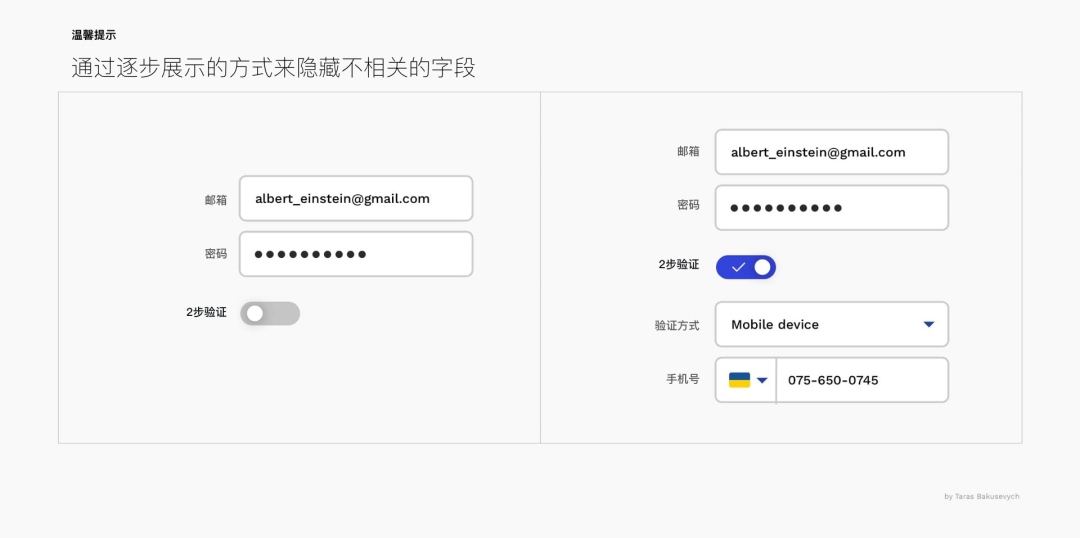
(2)隐藏不相关的字段

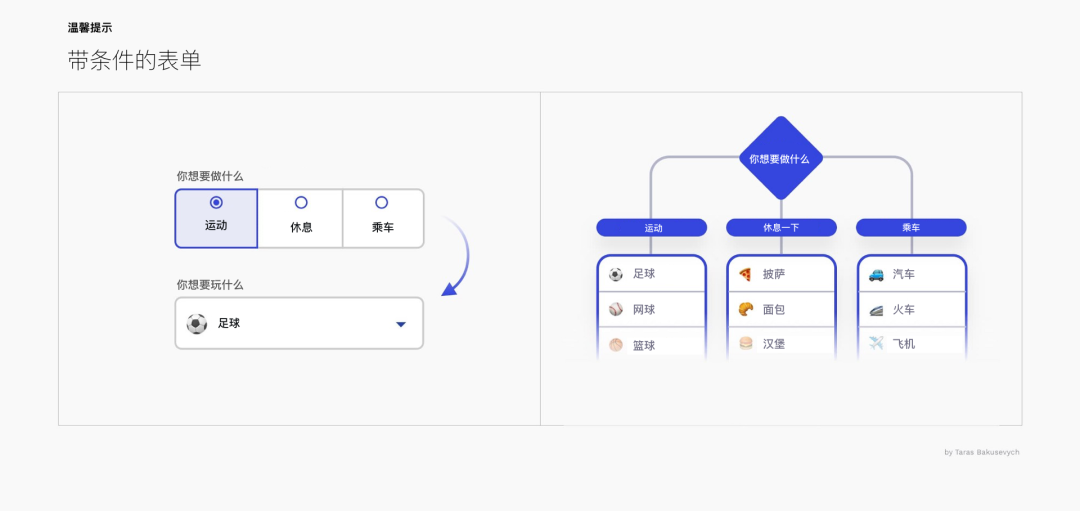
(3)使用条件逻辑

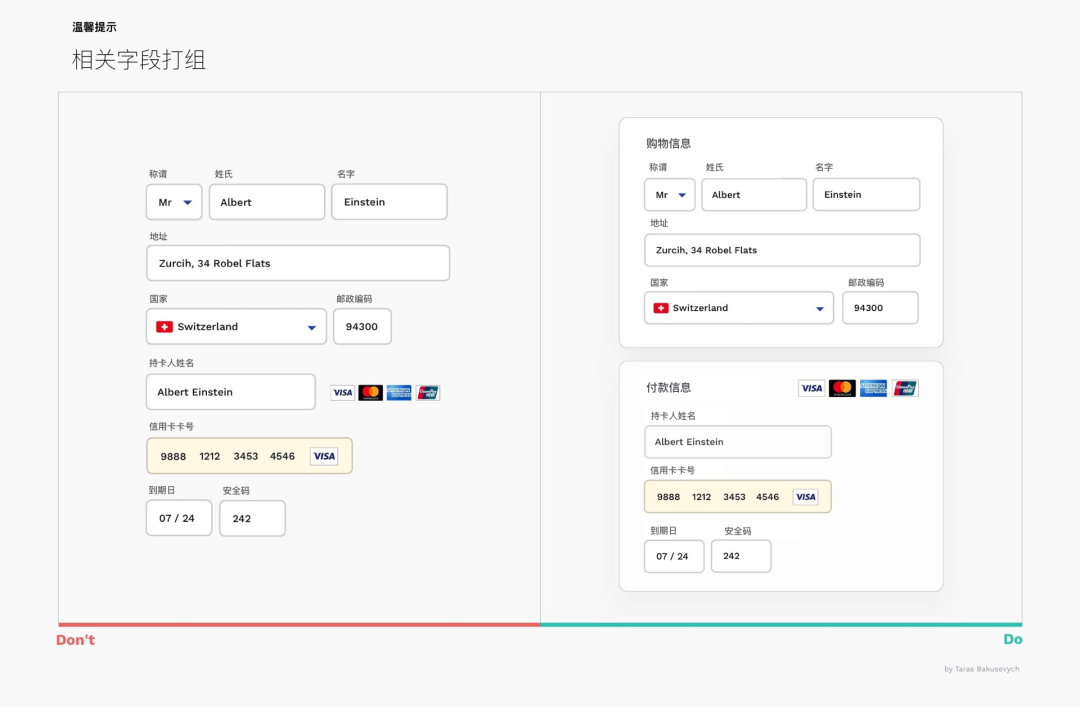
(4)相关字段打组

(5)将复杂的表单分为几个简单的步骤
显示步骤条,以视觉方式传达用户的进度,这可以提高满意度并激发用户继续填写的动力。 不要过于细化表单,太多的步骤将无济于事,只会惹恼用户。 对关键信息进行汇总以减轻用户的焦虑,最后需要进行复查。

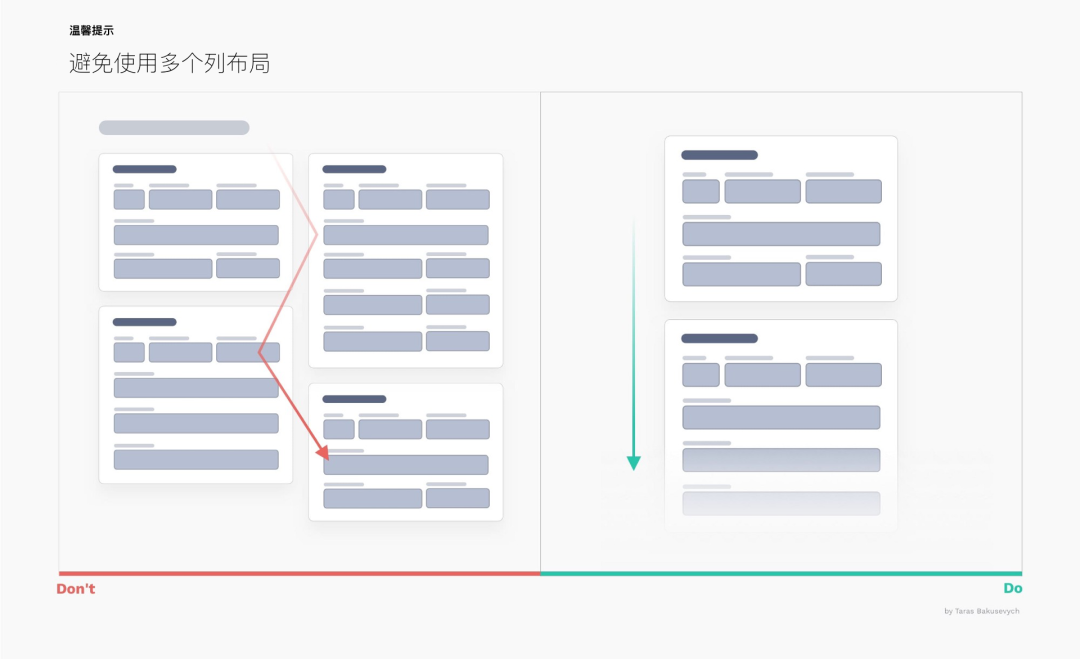
(6)避免使用多个列布局

十一、让用户沉浸在表单填写,尽量少的显示表单外的功能

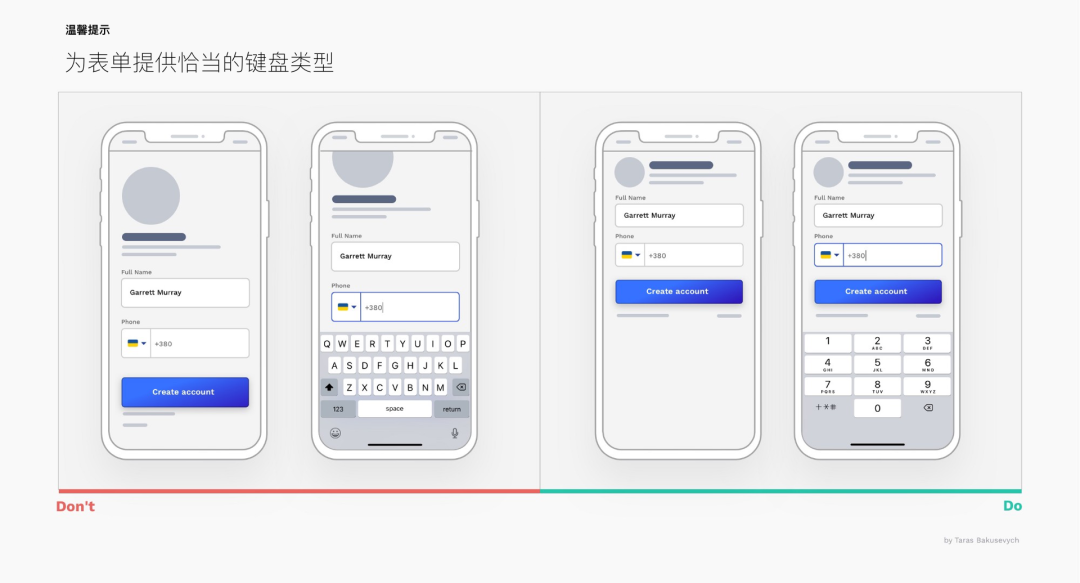
十二、显示恰当的键盘类型

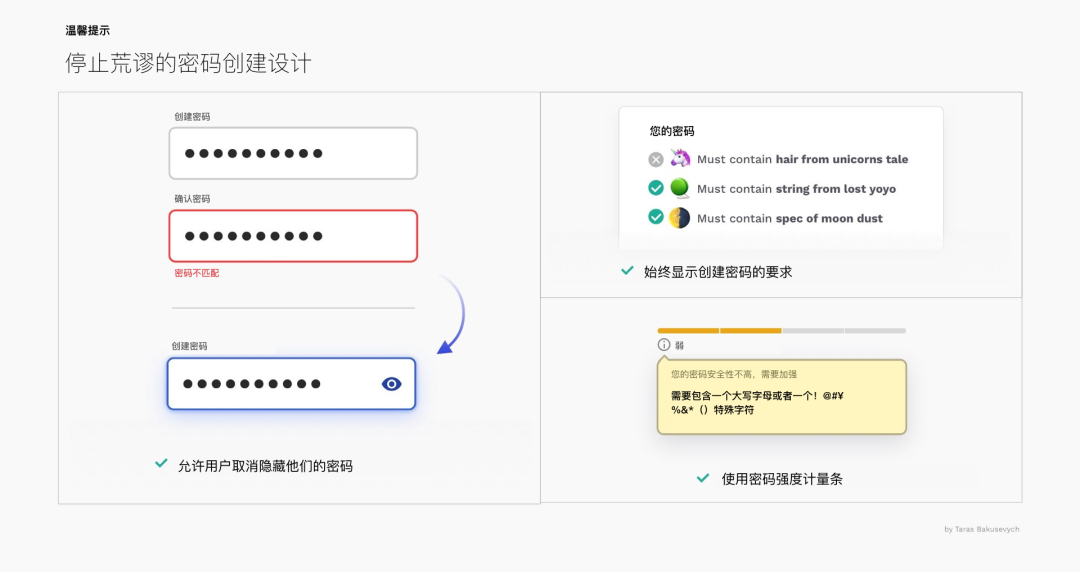
十三、停止荒谬的密码创建设计
允许用户取消隐藏密码,而不是要求他们输入两次密码,这对于生成密码的应用程序也将更有效。 始终显示密码要求,并显示用户在满足填写条件方面的进度。尝试简化对用户的要求。 使用强度计量条以鼓励用户创建更强的密码。

专注分享当下最实用的前端技术。关注前端达人,与达人一起学习进步!
长按关注"前端达人"

评论
