面试官:有了 for 循环,为什么还要 forEach ??
作者:技术直男星辰
来源:juejin.cn/post/7018097650687803422
for循环和forEach的本质区别。
for循环和forEach的语法区别。
for循环和forEach的性能区别。
本质区别

看代码
let arr = [1, 2, 3, 4] // 可迭代对象let iterator = arr[Symbol.iterator]() // 调用 Symbol.iterator 后生成了迭代器对象console.log(iterator.next()); // {value: 1, done: false} 访问迭代器对象的next方法console.log(iterator.next()); // {value: 2, done: false}console.log(iterator.next()); // {value: 3, done: false}console.log(iterator.next()); // {value: 4, done: false}console.log(iterator.next()); // {value: undefined, done: true}
let arr = [1, 2, 3, 4]for (const item of arr) {console.log(item); // 1 2 3 4}
function num(params) {console.log(arguments); // Arguments(6) [1, 2, 3, 4, callee: ƒ, Symbol(Symbol.iterator): ƒ]let iterator = arguments[Symbol.iterator]()console.log(iterator.next()); // {value: 1, done: false}console.log(iterator.next()); // {value: 2, done: false}console.log(iterator.next()); // {value: 3, done: false}console.log(iterator.next()); // {value: 4, done: false}console.log(iterator.next()); // {value: undefined, done: true}}num(1, 2, 3, 4)let set = new Set('1234')set.forEach(item => {console.log(item); // 1 2 3 4})let iterator = set[Symbol.iterator]()console.log(iterator.next()); // {value: 1, done: false}console.log(iterator.next()); // {value: 2, done: false}console.log(iterator.next()); // {value: 3, done: false}console.log(iterator.next()); // {value: 4, done: false}console.log(iterator.next()); // {value: undefined, done: true}
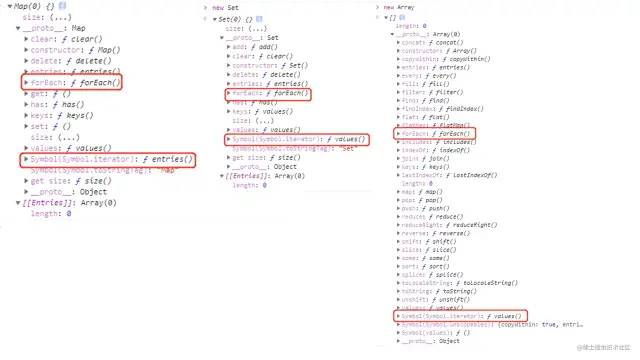
感兴趣的同学可以搜下 forEach 源码, Array Set Map 实例上都挂载着 forEach ,但网上的答案大多数是通过 length 判断长度, 利用for循环机制实现的。但在 Set Map 上使用会报错,所以我认为是调用的迭代器,不断调用 next,传参到回调函数。由于网上没查到答案也不妄下断言了,有答案的人可以评论区给我留言
了解了本质区别,在应用过程中,他们到底有什么语法区别呢?
forEach 的参数。
forEach 的中断。
forEach 删除自身元素,index不可被重置。
for 循环可以控制循环起点。
1.forEach 的参数
我们真正了解 forEach 的完整传参内容吗?它大概是这样:
arr.forEach((self,index,arr) =>{},this)self:数组当前遍历的元素,默认从左往右依次获取数组元素。
index: 数组当前元素的索引,第一个元素索引为0,依次类推。
arr:当前遍历的数组。
this: 回调函数中this指向。
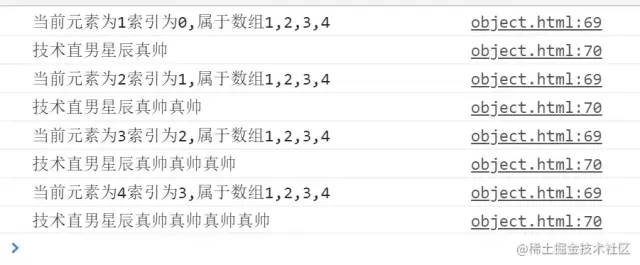
let arr = [1, 2, 3, 4];let person = {name: '技术直男星辰'};arr.forEach(function (self, index, arr) {console.log(`当前元素为${self}索引为${index},属于数组${arr}`);console.log(this.name+='真帅');}, person)
我们可以利用 arr 实现数组去重:
let arr1 = [1, 2, 1, 3, 1];let arr2 = [];arr1.forEach(function (self, index, arr) {arr1.indexOf(self) === index ? arr2.push(self) : null;});console.log(arr2); // [1,2,3]

2.forEach 的中断
let arr = [1, 2, 3, 4],i = 0,length = arr.length;for (; i < length; i++) {console.log(arr[i]); //1,2if (arr[i] === 2) {break;};};arr.forEach((self,index) => {console.log(self);if (self === 2) {break; //报错};});arr.forEach((self,index) => {console.log(self);if (self === 2) {continue; //报错};});
如果我一定要在 forEach 中跳出循环呢?其实是有办法的,借助try/catch:
try {var arr = [1, 2, 3, 4];arr.forEach(function (item, index) {//跳出条件if (item === 3) {throw new Error("LoopTerminates");}//do somethingconsole.log(item);});} catch (e) {if (e.message !== "LoopTerminates") throw e;};
若遇到 return 并不会报错,但是不会生效
let arr = [1, 2, 3, 4];function find(array, num) {array.forEach((self, index) => {if (self === num) {return index;};});};let index = find(arr, 2);// undefined
3.forEach 删除自身元素,index不可被重置
let arr = [1,2,3,4]arr.forEach((item, index) => {console.log(item); // 1 2 3 4index++;});
4.for 循环可以控制循环起点
let arr = [1, 2, 3, 4],i = 1,length = arr.length;for (; i < length; i++) {console.log(arr[i]) // 2 3 4};
那之前的数组遍历并删除滋生的操作就可以写成
let arr = [1, 2, 1],i = 0,length = arr.length;for (; i < length; i++) {// 删除数组中所有的1if (arr[i] === 1) {arr.splice(i, 1);//重置i,否则i会跳一位i--;};};console.log(arr); // [2]//等价于var arr1 = arr.filter(index => index !== 1);console.log(arr1) // [2]
在性能对比方面我们加入一个 map 迭代器,它与 filter 一样都是生成新数组。我们对比 for forEach map 的性能在浏览器环境中都是什么样的:
在chrome 62 和 Node.js v9.1.0环境下:for 循环比 forEach 快1倍,forEach 比 map 快20%左右。另外,搜索公众号互联网架构师后台回复“2T”,获取一份惊喜礼包。
原因分析
for:for循环没有额外的函数调用栈和上下文,所以它的实现最为简单。
forEach:对于forEach来说,它的函数签名中包含了参数和上下文,所以性能会低于 for 循环。
map:map 最慢的原因是因为 map 会返回一个新的数组,数组的创建和赋值会导致分配内存空间,因此会带来较大的性能开销。如果将map嵌套在一个循环中,便会带来更多不必要的内存消耗。
当大家使用迭代器遍历一个数组时,如果不需要返回一个新数组却使用 map 是违背设计初衷的。在我前端合作开发时见过很多人只是为了遍历数组而用 map 的:
let data = [];let data2 = [1,2,3];data2.map(item=>data.push(item));
正文结束
2.深圳一普通中学老师工资单曝光,秒杀程序员,网友:敢问是哪个学校毕业的?
3.从零开始搭建创业公司后台技术栈
4.程序员一般可以从什么平台接私活?
5.清华大学:2021 元宇宙研究报告!
6.为什么国内 996 干不过国外的 955呢?
7.这封“领导痛批95后下属”的邮件,句句扎心!
8.15张图看懂瞎忙和高效的区别!