Jeecg-学习第三弹
点击蓝色字关注我们!
一个努力中的公众号
长的好看的人都关注了

Jeecg精品专栏
目前市面上有很多代码生成工具,简单的只把表映射成实体类,mybatis.xml等。比较舒服一点的就会帮你把简单的crud操作以及前端页面生成好。本文为大家带来的是jeecg的搭建,后期会逐步更新日常开发中如何使用。
一、概述
主要依赖Idea,Visual Studio Code,Redis,Mysql、Node.js等工具。后端使用lombok插件省去get、set等。页面使用vue、Ant Design&Vue等。
jeecg代码仓库: https://github.com/zhangdaiscott/jeecg-boot
开发文档: http://doc.jeecg.com
在线演示: http://boot.jeecg.com
二、日常开发配置
2.1 导出excel
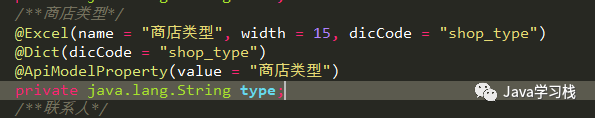
jeecg内置封装了poi进行实现excel导入导出,通过实体类的@Excel注解实现属性与列之间的转换关系,如果对应字段是字典项的话,需要在excel注解上指定dicCode,会自动帮你进行值转换。

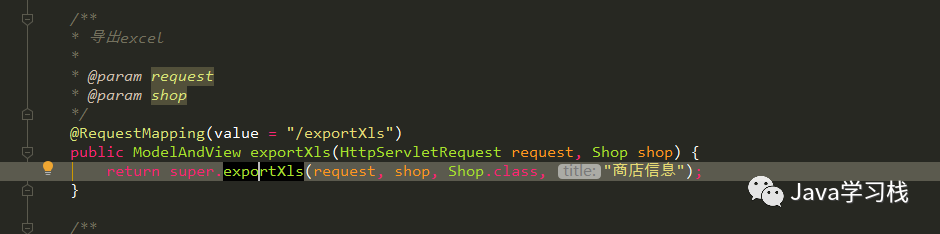
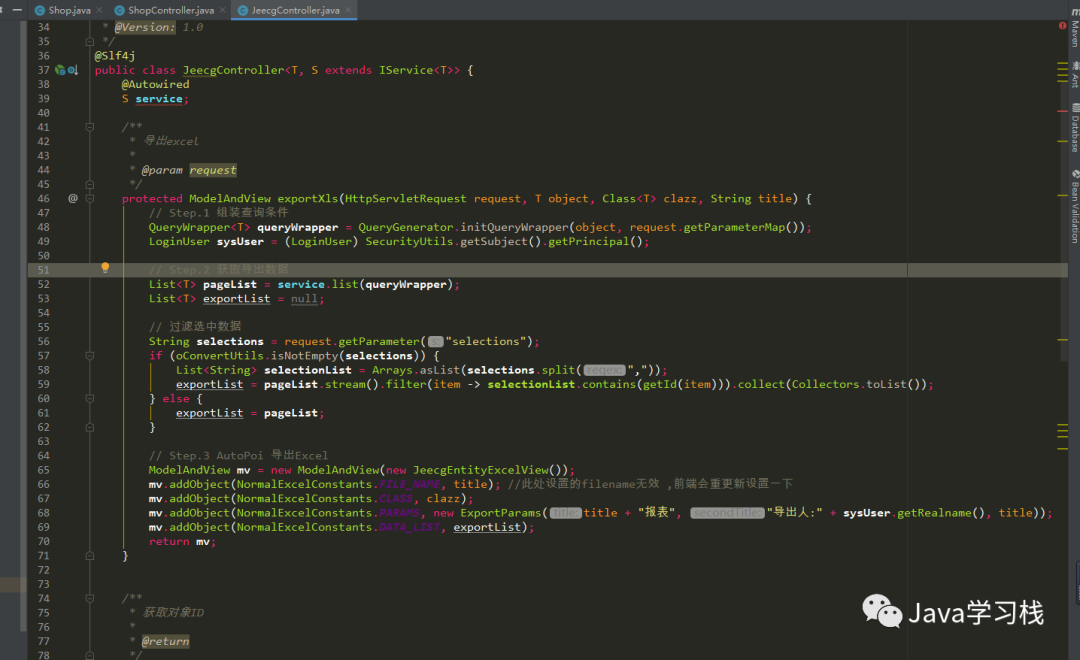
比较简单的导出,直接使用jeecg自动生成的代码就可以了。

jeecg默认是页面选中的数据不会进行导出,根据页面查询条件进行导出数据,如果业务要求的导出与jeecg内置的不一样,那么就需要重写导出的方法。

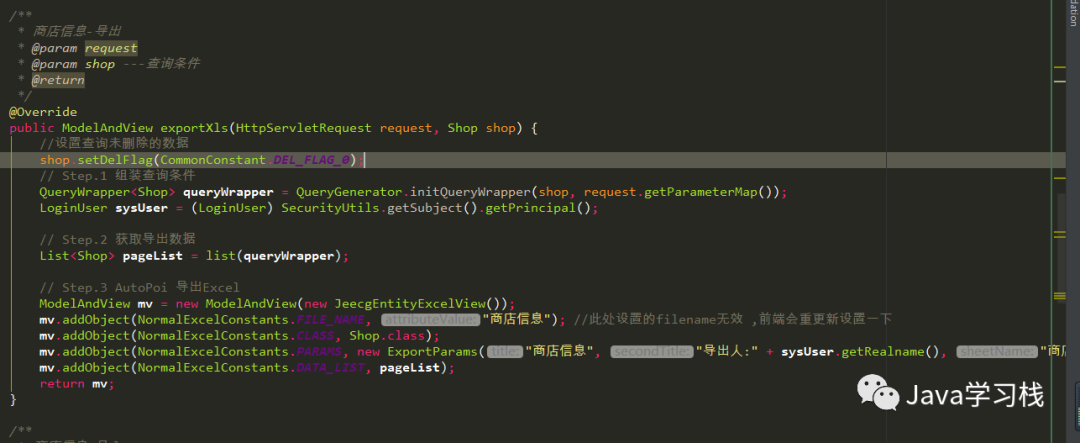
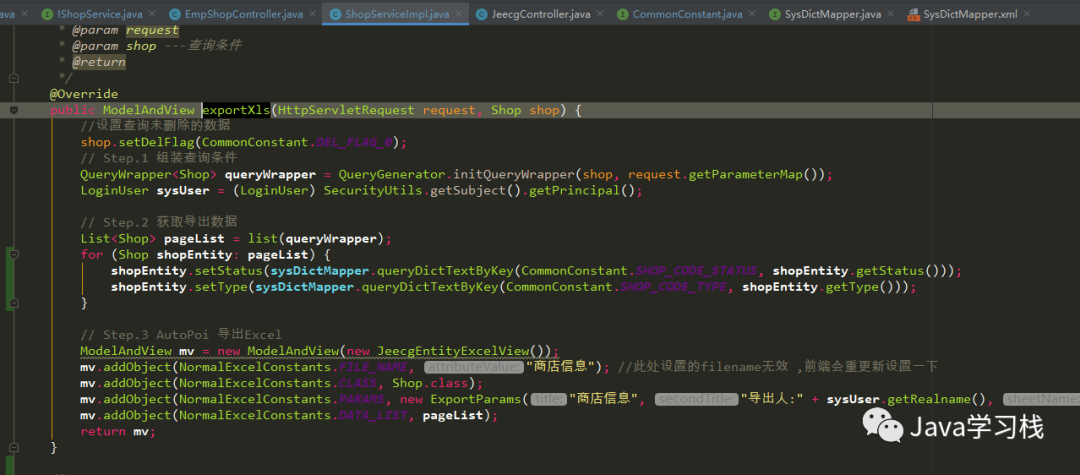
重写后的代码如下,主要取消了选中不导出,以及设置了查询数据的规则

导出excel自动转行字典项的有的时候时灵时不灵的,这里直接循环遍历重新赋值了,需要自动转行的可以去看下开发文档中说的转换器功能

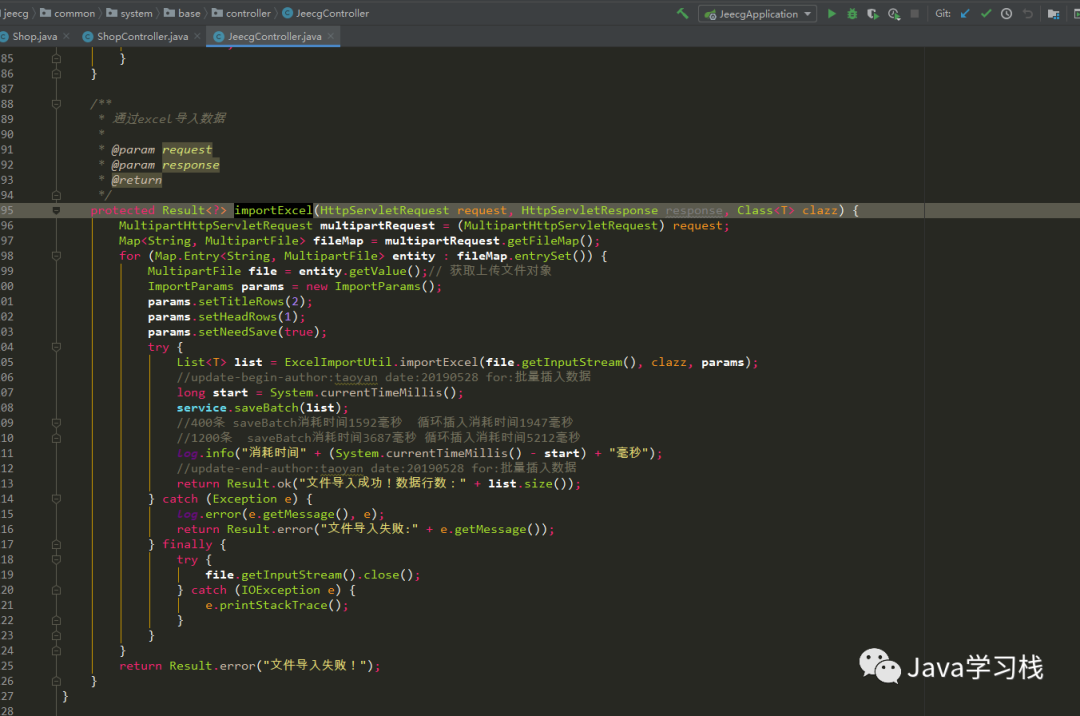
2.2 导入Excel
jeecg自动生成的导入没有业务逻辑处理,比如验证字典项等是否存在,验证是否数据重复等,所以导入excel的方法需要单独进行逻辑处理与判断。

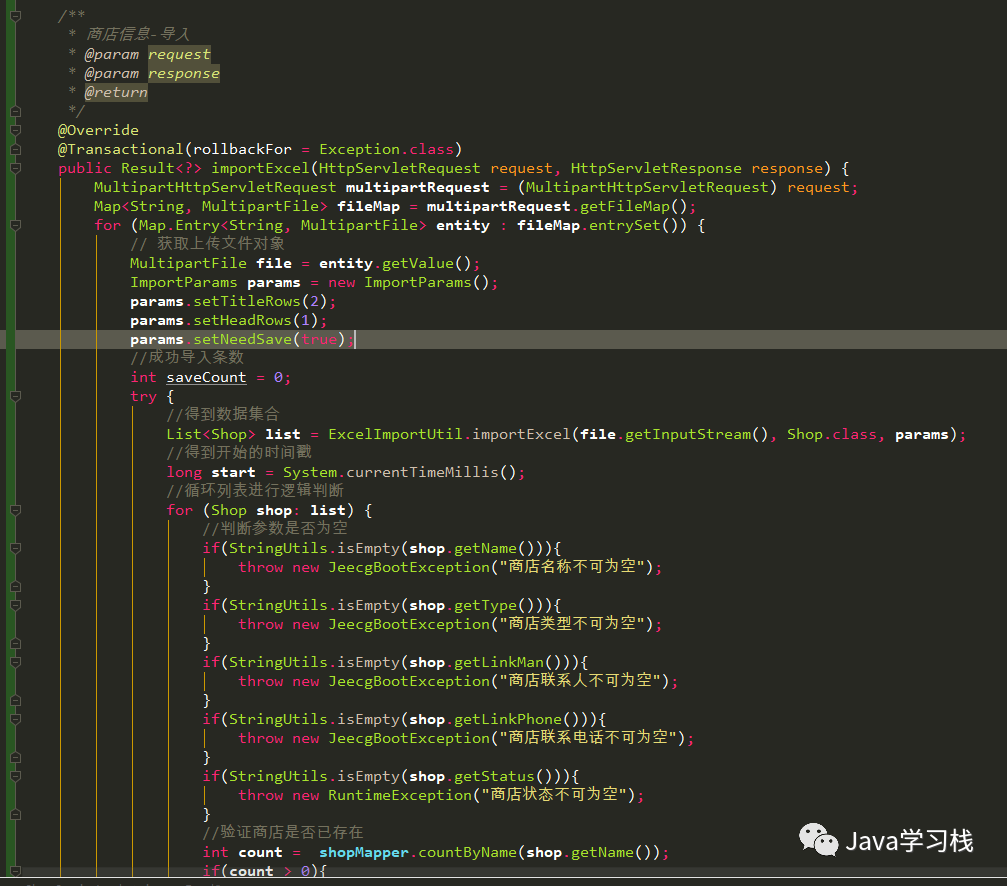
重写后的代码如下,主要添加了参数逻辑验证,与字典项值转换等。

2.3 文件上传
jeecg已经内置了文件上传,不过话需要注意一点,最好把文件路径设置在nginx中,这样可以进行静态访问,如果通过jeecg访问的话,图片多可能导致加载过慢的问题。
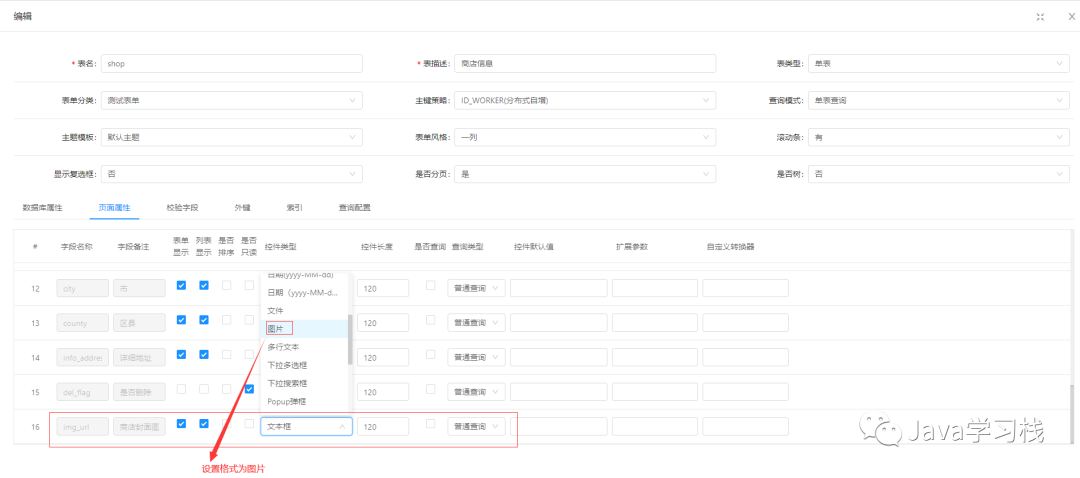
2.3.1 配置文件上传
在新增表结构的时候,设置对应字段格式为图片上传,然后保存,重新同步数据库,生成代码,把新的字段赋值到原来的上面即可。

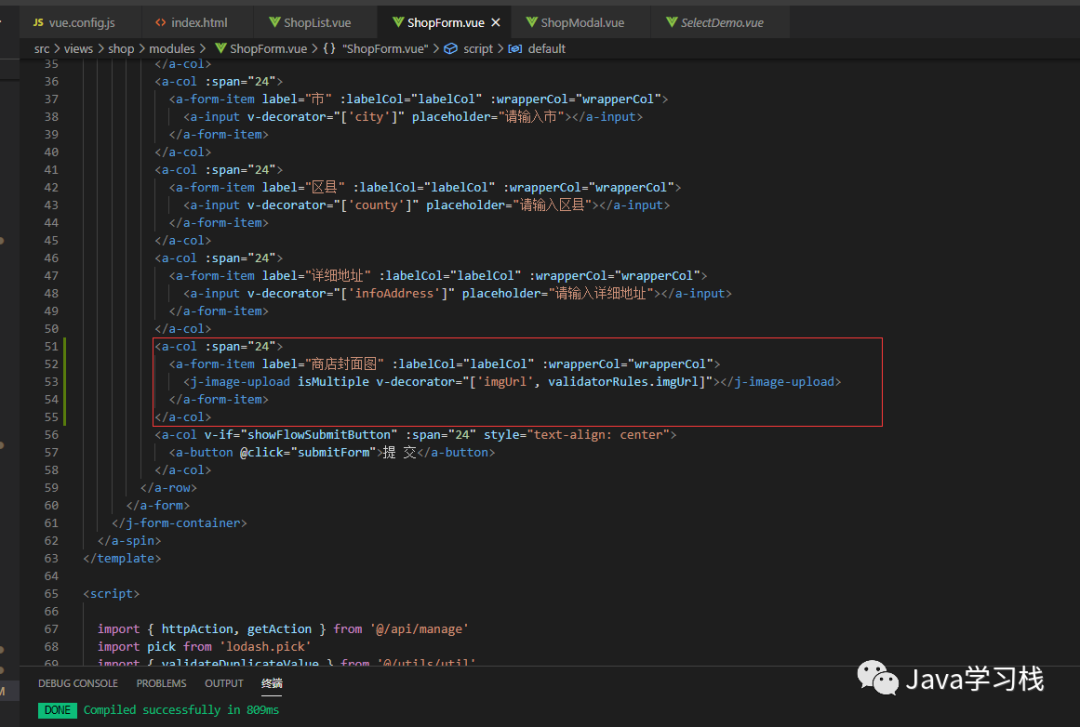
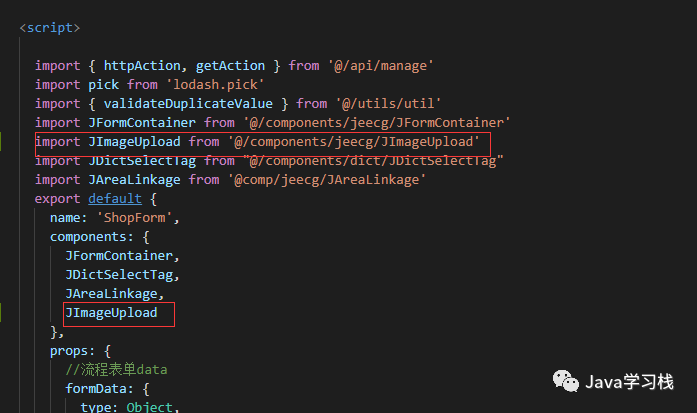
把刚才新生成的 代码复制进来,jeecg内置上传主要使用的是 j-image-upload组件,在页面引入对应的组件。


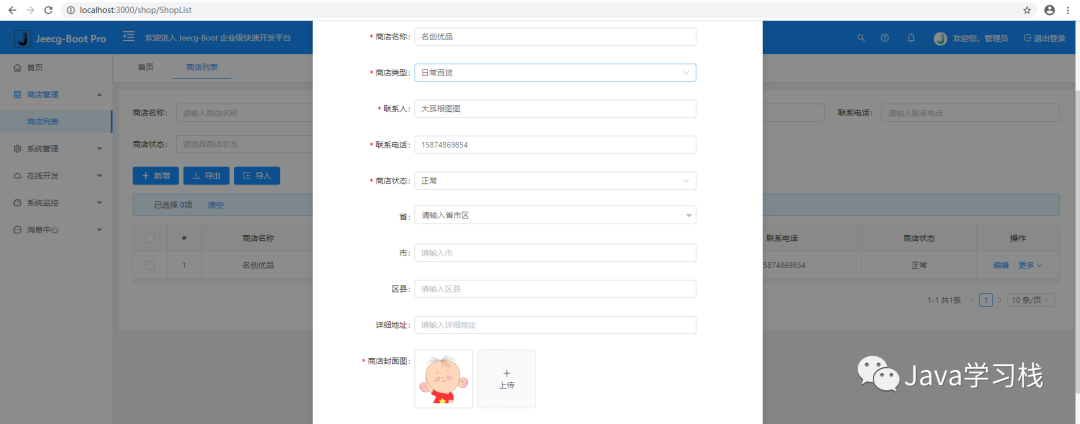
然后重新运行,到页面就可以看到图片上传的组件。

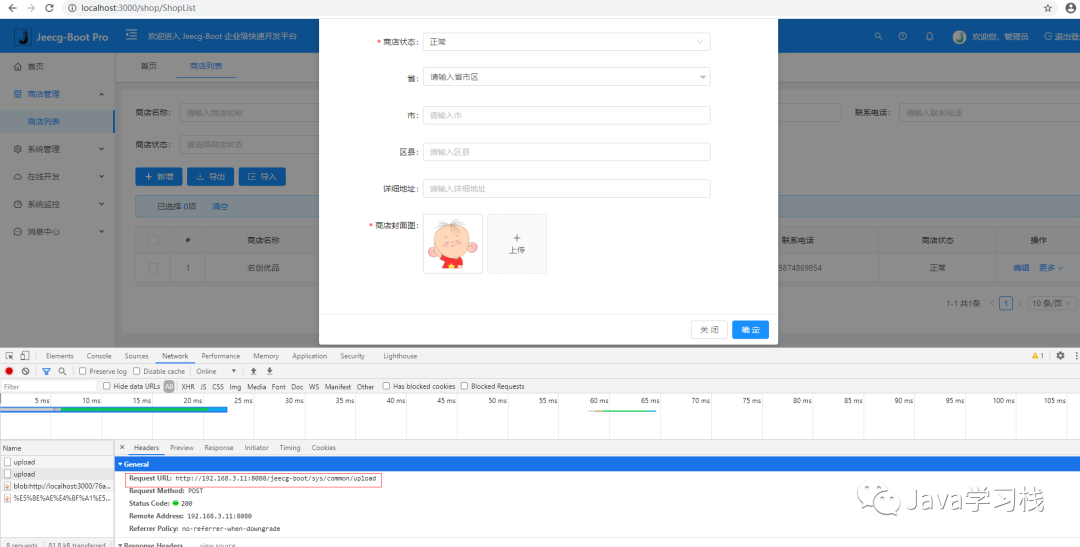
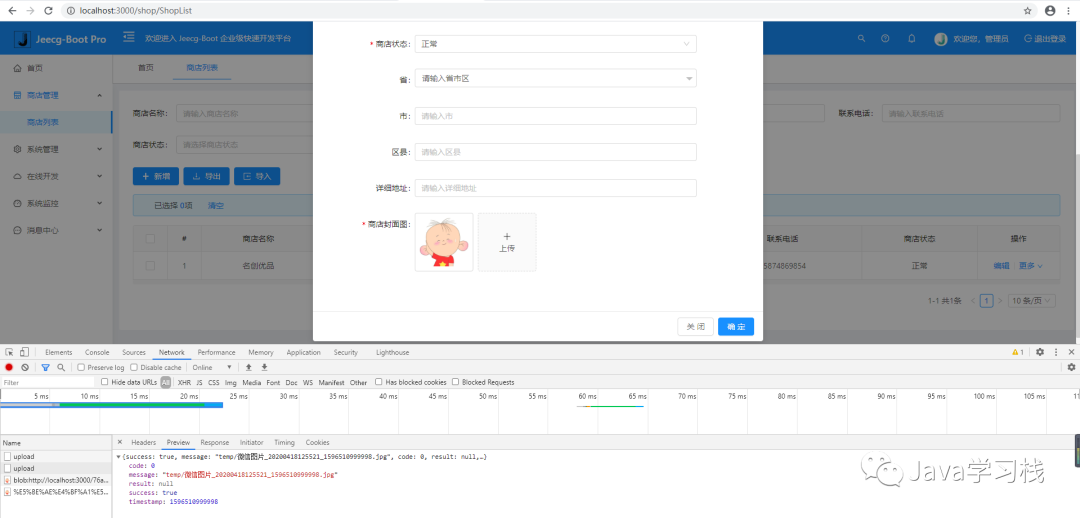
这个时候可以点击F12,打开调试工具,可以看到对应的图片上传路径,如果需要额外对上传进行处理,可以继续改写对应方法,如果不需要的话就可以默认。

图片上传成功以后,可以看到返回结果,这就是图片上传的具体文件夹以及图片名称。

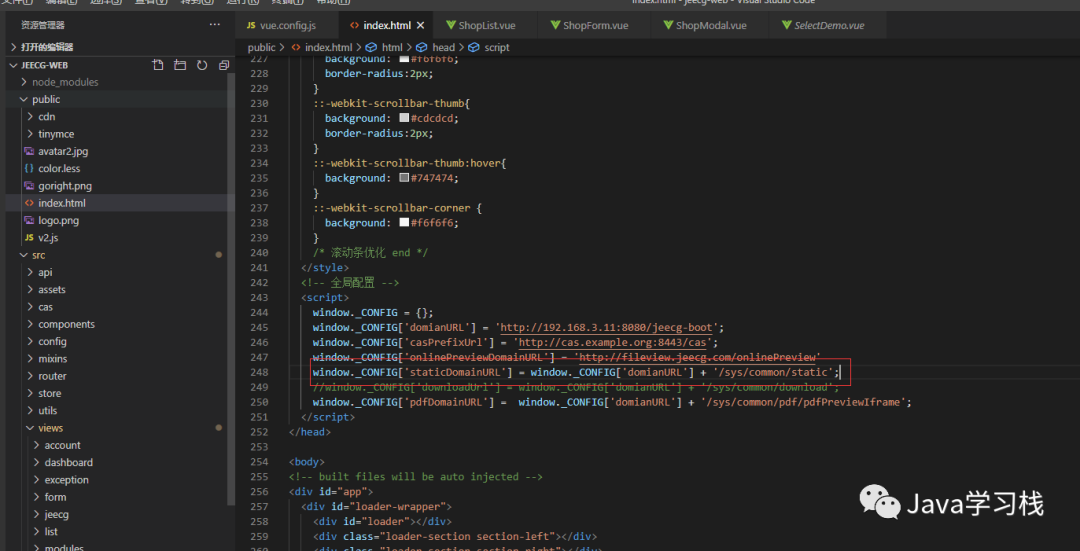
配合在index.html页面配置的静态访问路径就可以看到对应的图片。

后端接口服务代码:
https://gitee.com/DaiDaiDeXiaoMaNong/jeecg-boot.git
管理端代码:
https://gitee.com/DaiDaiDeXiaoMaNong/jeecg-web.git
相关开发工具可关注公众号回复 java开发工具
本次的学习到这里就结束了,后面会持续更新使用jeecg进行企业级实际业务开发,会根据实际使用情况更新文章,所以不会讲解的很详细,对于一些软件的安装希望大家可以自行百度,如果有问题可以加图图微信。大家一起来解决。
如果对您有帮助 请点个关注,万分感谢
(QQ招聘群 710566091
微信招聘群 请加图图微信)
