用代码实现一场烟花盛宴,提前祝大家2022新春快乐
前言
很快就要过年了
用一场美丽的烟火,祝xdm新年快乐🎉🎉🎉
效果预览
pc端

移动端

小打小闹

烟花盛宴

实现步骤
具体实现步骤如下
创建画布
setup和draw是p5.js的两个主函数,里头的createCanvas用于创建画布的大小,background来设置画布的背景颜色
function setup() {
createCanvas(1303 / 2, 734 / 2)
}
function draw() {
background(50);
}
复制代码
设置成1303/2和734/2,为了截图,在掘金还展示,后面会改
画烟花粒子
考虑到会有很多,通过一个函数Particle来生成,代码如下
var firework;
function Particle(x, y) {
this.pos = createVector(x, y)
this.vel = createVector(0, 0)
this.acc = createVector(0, 0)
this.update = function () {
this.vel.add(this.acc)
this.pos.add(this.vel)
this.acc.mult(0)
}
this.show = function () {
point(this.pos.x, this.pos.y)
}
}
复制代码
这里用createVector创建了3个包含幅度和方向的p5向量pos、vel、acc,可以理解为作用力,之后会用到,接着还有一个更新函数update,以及显示函数show
然后修改主函数的内容,首先是setup
function setup() {
createCanvas(1303 / 2, 734 / 2)
stroke(255)
strokeWeight(4)
firework = new Particle(200, 150)
}
复制代码
通过stroke设置颜色为白色,通过strokeWeight设置粒子大小为4,接着在draw
function draw() {
background(50);
firework.update()
firework.show()
}
复制代码
调用firework.update()和firework.show()将烟花粒子展示出来
结果如下:

让烟花粒子随机出现在底部
修改setup中的firework,让它出现在底部的任意位置
firework = new Particle(random(width), height)
复制代码
这里的width和height表示的就是画布的宽和高
结果如下

让烟花粒子向上运动
只需要修改Particle中的this.vel即可
this.vel = createVector(0, -4)
复制代码
createVector中第一个参数表示x轴的速率,正数为向右的速率,负为向左的速率;第二个参数表示y轴的速率,负为向上,正为向下
效果如下

让粒子用重力效果,可以下向运动
首先在全局声明一个变量gravity,在setup函数中设置重力
gravity = createVector(0, 0.2)
复制代码
createVector(0, 0.2)表示就是向下的重力,后面数值越大重力场就越大
然后,我们需要在draw函数中,添加重力场
firework.applyForce(gravity)
复制代码
当然,需要在Particle中,添加applyForce函数,实际添加的操作
this.applyForce = function (force) {
this.acc.add(force)
}
复制代码
效果如下

需要很多的烟花粒子
需要创建一个Firework函数
function Firework() {
this.firework = new Particle(random(width), height)
this.update = function () {
this.firework.applyForce(gravity)
this.firework.update()
}
this.show = function () {
this.firework.show();
}
}
复制代码
然后再draw中,通过for循环来显示很多的烟花粒子
function draw() {
background(50)
fireworks.push(new Firework())
for (var i = 0; i < fireworks.length; i++) {
fireworks[i].update()
fireworks[i].show()
}
}
复制代码
结果如下

引入随机因子,修改密集度
上面的显示明显太过密集,我们可以通过修改draw中的fireworks.push(new Firework()),修改成
if(random(1)<0.1){
fireworks.push(new Firework())
}
复制代码
这里通过引入随机因子,可以很方便的修改
效果如下

调整快、慢、高、低
其实只需要修改作用力大小,我们可以使用random
于是我们修改Particle中的this.vel为createVector(0, random(-12,-8))
结果如下

让烟花粒子上到自身顶点时消失
其实就是当y轴的作用力没有的时候,清空firework
那怎么检查y轴的作用力呢?
答案是通过this.firework.vel.y >= 0
于是修改Firework:
function Firework() {
this.firework = new Particle(random(width), height)
this.update = function () {
if (this.firework) {
this.firework.applyForce(gravity)
this.firework.update()
if (this.firework.vel.y >= 0) {
this.firework = null
}
}
}
this.show = function () {
if (this.firework) {
this.firework.show();
}
}
}
复制代码
效果如下

消失的那一刻,让周围爆破
这里修改的地方会比较多,主要修改的地方是Firework:
function Firework() {
this.firework = new Particle(random(width), height, true)
this.exploded = false
this.particles = []
this.update = function () {
if (!this.exploded) {
this.firework.applyForce(gravity)
this.firework.update()
if (this.firework.vel.y >= 0) {
this.exploded = true
this.explode()
}
}
for (let i = 0; i < this.particles.length; i++) {
this.particles[i].applyForce(gravity)
this.particles[i].update()
}
}
this.explode = function () {
for (let i = 0; i < 100; i++) {
var p = new Particle(this.firework.pos.x, this.firework.pos.y)
this.particles.push(p)
}
}
this.show = function () {
if (!this.exploded) {
this.firework.show();
}
for (let i = 0; i < this.particles.length; i++) {
this.particles[i].show()
}
}
}
复制代码
结果如下

随机倍数爆发
可以修改Particle来完善以下上面的效果,修改后的代码为
function Particle(x, y, firework) {
this.pos = createVector(x, y)
this.firework = firework
if (this.firework) {
this.vel = createVector(0, random(-12, -8))
} else {
this.vel = p5.Vector.random2D()
this.vel.mult(random(1, 6))
}
this.acc = createVector(0, 0)
this.applyForce = function (force) {
this.acc.add(force)
}
this.update = function () {
this.vel.add(this.acc)
this.pos.add(this.vel)
this.acc.mult(0)
}
this.show = function () {
point(this.pos.x, this.pos.y)
}
}
复制代码
效果如下:

展示烟花少一些
通过调整几率来实现,让展示烟花少一些
我们将draw函数中的
if(random(1)<0.1){
fireworks.push(new Firework())
}
复制代码
修改成:
if(random(1)<0.02){
fireworks.push(new Firework())
}
复制代码
这样就少一些了
效果如下

修改烟花太散落的问题
到Particle中,找到update方法,里头添加
if(!this.firework){
this.vel.mult(0.85)
}
复制代码
可以理解为,mult的值越大作用力就越大爆炸就越散
效果如下

淡出效果实现
散开之后,需要慢慢淡出消失,
其实主要引入一个变量lifespan,让它从255开始递减,通过stroke(255,this.lifespan)来实现淡出
如下代码
function Particle(x, y, firework) {
this.pos = createVector(x, y)
this.firework = firework
this.lifespan = 255
if (this.firework) {
this.vel = createVector(0, random(-12, -8))
} else {
this.vel = p5.Vector.random2D()
this.vel.mult(random(1, 6))
}
this.acc = createVector(0, 0)
this.applyForce = function (force) {
this.acc.add(force)
}
this.update = function () {
if(!this.firework){
this.vel.mult(0.85)
this.lifespan -= 4
}
this.vel.add(this.acc)
this.pos.add(this.vel)
this.acc.mult(0)
}
this.show = function () {
if (!this.firework) {
strokeWeight(2)
stroke(255,this.lifespan)
} else {
strokeWeight(4)
stroke(255)
}
point(this.pos.x, this.pos.y)
}
}
复制代码
效果如下

扩大爆破范围
还是通过调整mult数值实现
Particle中this.vel.mult(random(1, 6))修改成this.vel.mult(random(2, 10))
this.vel.mult(0.85)修改成this.vel.mult(0.9)
效果如下:

消失的烟花粒子需要进行移除
将消失的烟花粒子移除,其实就是从数组particles中剪切出去,可以通过原生js 数组的splice方法实现
于是在Firework中修改update中的for循环
for (var i = this.particles.length - 1; i >= 0; i--) {
this.particles[i].applyForce(gravity)
this.particles[i].update()
if (this.particles[i].done()) {
this.particles.splice(i, 1)
}
}
复制代码
当然我们需要在粒子生成的Particle中添加done方法
this.done = function () {
if (this.lifespan < 0) {
return true
} else {
return false
}
}
复制代码
接着,还在Firework中也添加一个done
this.done = function(){
if(this.exploded && this.particles.length === 0){
return true
}else{
return false
}
}
复制代码
然后再draw中使用
for (var i = fireworks.length - 1; i >= 0; i--) {
fireworks[i].update()
fireworks[i].show()
if (fireworks[i].done) {
fireworks.splice(i, 1)
}
}
复制代码
效果还是跟上面一样,不同的是我们将肉眼不可见的粒子移除出数组了

修改背景颜色
在setup中通过background函数将背景色修改成黑色
background(0)
复制代码
同时在draw添加
colorMode(RGB)
background(0, 0, 0, 25)
复制代码
colorMode用于设置颜色模型,除了RGB,还有上面的HSB;background的4个参数就是对应rgba
效果如下

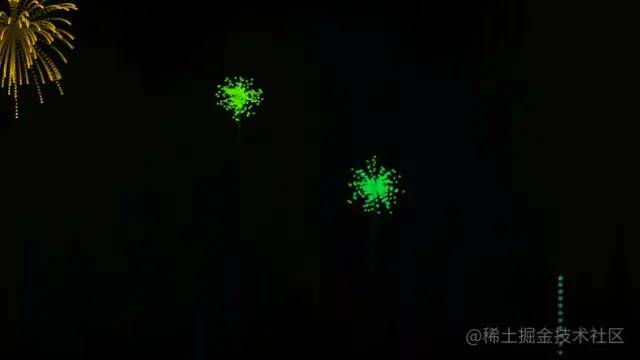
添加烟花颜色
主要给烟花添加色彩,可以随机数来添加随机颜色,主要在Firework添加一下
this.hu = random(255)
复制代码
记住,所依赖的好几个地方都要进行修改
完善后,效果如下

适配pc端和移动端
之前设置createCanvas(1303 / 2, 734 / 2)的原因,一是为了截合适的在掘金上展示的图,二是为了让图片别那么大
现在为适配移动端竖屏,我们设置草稿的宽高为视口宽高
createCanvas(window.innerWidth, window.innerHeight)
复制代码
第二,由于竖屏的高度肯定比较高,所以我们要适当调整向上的力度,而且要分别调整移动端和网页端的力度
所以我们找到Particle,修改if (this.firework){xx}为
if (this.firework) {
if(window.innerHeight<640){
this.vel = createVector(0, random(-16, -13))
}else{
this.vel = createVector(0, random(-17, -15))
}
}
复制代码
以上数值是经过调整后的,我觉得比较好的效果,不会太高,高度比较集中
页面端效果如下

看看移动端效果

算是差不多了,当然我们可以通过调整相关数值来实现很多不同的效果,比如
加大重力场
gravity = createVector(0, 0.3)
复制代码

小打小闹闹着玩的
if (random(1) < 0.01) {
fireworks.push(new Firework())
}
复制代码

烟花盛宴好好看的
if (random(1) < 0.5) {
fireworks.push(new Firework())
}
复制代码

其实还可以根据粒子的不同的颜色、粗细、快慢、方向、添加声音,甚至可以变成3d效果等等,弄出更多好玩的效果
结语
以上就是本文的所有内容了,欢迎点赞支持~
最后祝你
在新的一年里,有好运气、被很多人爱、笑口常开、万事如意
新年快乐~🎉🎉🎉
源自:https://juejin.cn/post/7051353946052362277
声明:文章著作权归作者所有,如有侵权,请联系小编删除。
