前端开发 =》Vue进阶打怪升级
vue开源项目
项目推荐
github地址
https://github.com/PanJiaChen
目录解构

快速启动
//安装依赖
npm install
//启动项目
npm run dev
修改登录

修改配置
找到src/store/user.js,把里面的登录、获取用户信息、登出从后端获取的信息都先自定义
// 登录
Login({ commit }, userInfo) {
const data = {"token":"admin"}
setToken(data.token)
commit('SET_TOKEN', data.token)
},
// 获取用户信息
GetInfo({ commit, state }) {
const data = {"roles":"admin","name":"admin","avatar":"https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif"}
if (data.roles && data.roles.length > 0) { // 验证返回的roles是否是一个非空数组
commit('SET_ROLES', data.roles)
} else {
reject('getInfo: roles must be a non-null array !')
}
commit('SET_NAME', data.name)
commit('SET_AVATAR', data.avatar)
},
// 登出
LogOut({ commit, state }) {
commit('SET_TOKEN', '')
commit('SET_ROLES', [])
removeToken()
},
// 前端 登出
FedLogOut({ commit }) {
commit('SET_TOKEN', '')
removeToken()
resolve()
}
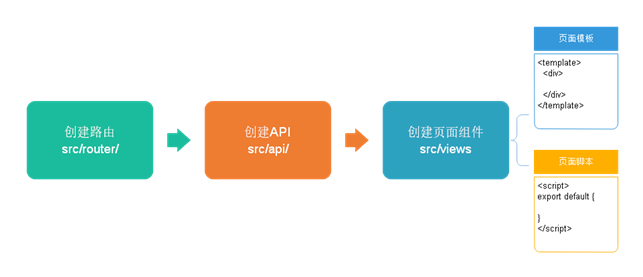
项目开发流程

定义路由
src/router/index.js
{
path: '/test',
component: Layout,
redirect: '/test/list',
name: '测试管理',
meta: { title: '测试管理', icon: 'example' },
children: [
{
path: 'list',
name: '测试列表',
component: () => import('@/views/test/list'), //使用具体组件
meta: { title: '测试列表', icon: 'table' }
}
]
},
定义api模快
src/api/index.js
import request from '@/utils/request'
export default{
getList(current,limit,searchObj){
return request({
url: `/admin/xxx/xxxx/findList/${current}/${limit}`,
method: 'post',
data: searchObj //使用json
})
}
}
定义页面脚本
src/views/test
<script>
import hospset from '@/api/hospset'
export default{
data(){
return{
current:1,
limit:10,
searchObj:{},
list:[],
total : 0,
multipleSelection: []
}
},
created () {
this.getList();
},
methods: {
getList(page = 1){
this.current = page;
hospset.getHospSetList(this.current,this.limit,this.searchObj)
.then(response =>{
console.log(response);
this.list = response.data.records
this.total = response.data.total
})
.catch(error =>{
console.log(error);
})
},
removeDataById(id){
this.$confirm('此操作将永久删除该数据, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
hospset.deleteHospSet(id)
.then(response =>{
this.$message({
type: 'success',
message: '删除成功!'
});
this.getList(1);
})
.catch(error =>{
console.log(error);
})
})
}
}
}
</script>
定义页面组件模板
src/views/test
具体使用参考https://element.eleme.cn/#/zh-CN/component/table
<template>
<div class="app-container">
<!-- banner列表 -->
<el-table
:data="list"
stripe
style="width: 100%">
<el-table-column type="index" width="50"/>
<el-table-column prop="hosname" label="医院名称"/>
<el-table-column prop="hoscode" label="医院编号"/>
<el-table-column prop="apiUrl" label="api基础路径"width="200"/>
<el-table-column prop="contactsName" label="联系人姓名"/>
<el-table-column prop="contactsPhone" label="联系人手机"/>
<el-table-column label="状态" width="80">
<template slot-scope="scope">
{{ scope.row.status === 1 ? '可用' : '不可用' }}
</template>
</el-table-column>
</el-table>
</div>
</template>
评论