Flutter鸿蒙终端一体化-混沌初开

点击上方蓝字关注我,知识会给你力量

环境配置
欲练此功,必先仔细阅读此项目的README文件十遍以上。
flutter_flutter项目,这是我们整个工程的核心,但是很多人都倒在了第一步,其原因,就是——需要使用Dev分支!!!
https://gitee.com/openharmony-sig/flutter_flutter/tree/dev/
当前项目已经支持Linux、Mac、Windows环境下使用。首先,按照README的指引,配置好鸿蒙相关的SDK和环境变量,主要是ohpm与sdkmanager,参考README中给出的地址配置即可,需要注意的是版本要对应。目前该项目对应的官方Flutter版本是3.7。
接下来,配置命令行签名工具,同样是按照指引,需要注意的是签名工具这个项目,需要使用gradle7.1和Java11进行编译,在Mac下,可以很方便的使用brew来安装Java环境,在编译签名工具的时候,将环境变量中的Java11的注释放开即可。
shell
export PATH="/opt/homebrew/opt/openjdk@11/bin:$PATH"
编译成功后,会生成./hapsigntool/hap_sign_tool/build/libs/hap-sign-tool.jar文件。
最后,在本地运行鸿蒙Flutter项目的话,需要使用定制化的Flutter Engine,项目如下:
https://gitee.com/openharmony-sig/flutter_engine
按照README中的编译方式来进行编译,最后获取产物即可,当然,文档中也提供了鸿蒙编译好的产物,可以直接进行使用,这也是最方便的方法。
https://docs.qq.com/sheet/DUnljRVBYUWZKZEtF?tab=BB08J2
不过还是建议大家去编译下engine,享受下定制engine的快感。
一起准备就绪后,通过flutter doctor -v查看环境配置是否ok,得到下面的内容,就算完成了配置。
shell
flutter doctor
[✓] OpenHarmony toolchain - develop for OpenHarmony devices
• OpenHarmony Sdk location: /Users/xxx/Downloads/harmony_flutter/M1SDK/openharmony, available api versions has [10]
• hdc version 1.3.0
• ohpm version 1.4.0
• signTool location:/Users/xxx/Downloads/harmony_flutter/developtools_hapsigner/autosign 创建工程
使用下面的指令来创建我们第一个鸿蒙Flutter工程:
shell
flutter create --platforms ohos flutter_test_project
进入创建好的工程,执行下面的指令:
shell
flutter build hap --target-platform ohos-arm64 --debug --local-engine=~/flutter_engine/src/out/ohos_debug_unopt_arm64 -v
local-engine就是前面下载的定制化引擎产物,鸿蒙的产物编译,大多都需要指定引擎地址,编译成功后,会自动进行签名,并生成相应的signed包,执行install指令进行安装。
shell
flutter install ohos/entry/build/default/outputs/default/entry-default-signed.hap
恭喜你,跑不起来,因为4.0系统还不支持模拟器运行,所以,你必须有一台鸿蒙4.0+系统的真机才能运行,如果你的公司和华为有合作,那么现在肯定已经收到鸿蒙的测试机了,连上设备,直接运行就好了。
好了,Flutter的一小步,却是鸿蒙的一大步。
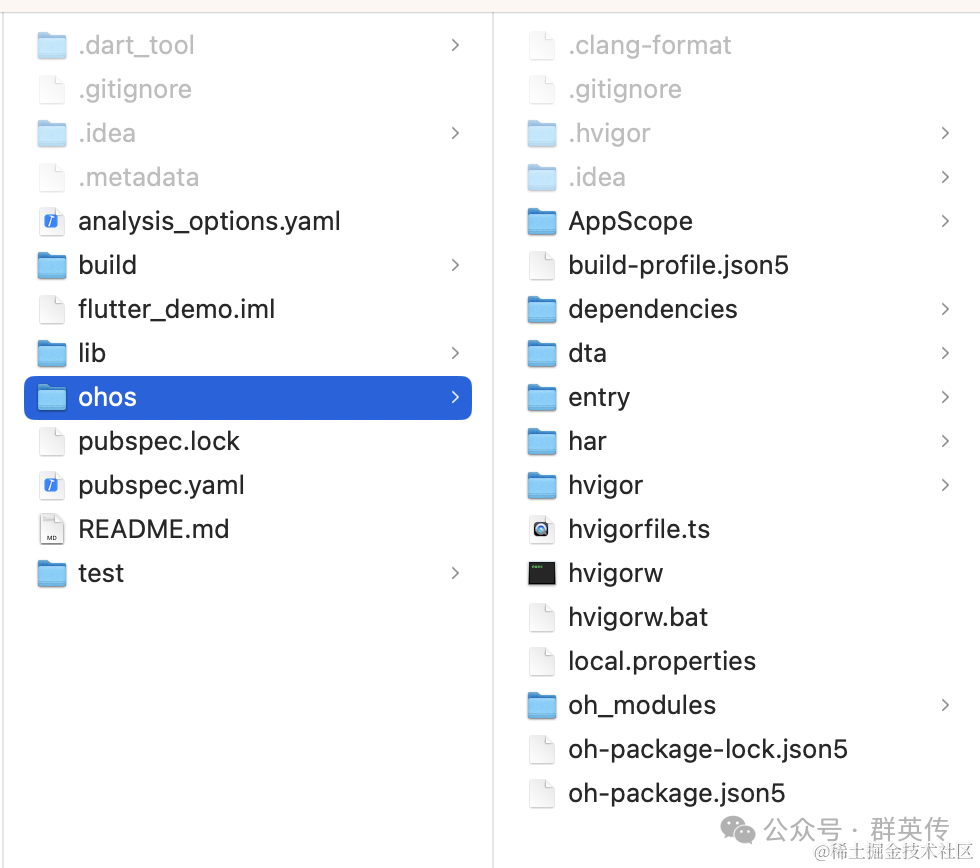
我们来看下现在鸿蒙Flutter工程的结构:
是不是熟悉的味道,纯Flutter工程,整体结构是和官方基本一直的,只是将Android、iOS换成了ohos,这里就是鸿蒙的Native工程,你可以直接使用鸿蒙Dev-ECO Studio来打开这个工程,在它的entry-src-main-ets中,就是对应的插件代码,看到熟悉的GeneratedPluginRegistrant.ets吗,换汤不换药,整体结构改动不大,熟悉下鸿蒙Native代码,很快就可以开发了。
鸿蒙Flutter开发有两种模式,一种是以纯Flutter工程为主,即上面的这种模式,鸿蒙代码写在Flutter工程中,另一种是和Android、iOS开发类似,通过依赖鸿蒙Flutter的编译产物har来进行开发。
从技术的角度来看,第一种方案会更加简单,因为鸿蒙的Native代码已经是申明式了,类似Compose了,所以在鸿蒙Native代码中使用Flutter页面是非常简单的一件事,甚至可以直接将FlutterPage()当作一个View直接使用,所以鸿蒙Flutter混编会比Android、iOS方便很多。
而另一种方式,通过产物进行依赖,这种方式更加符合三端统一的目标,也更适合团队进行解耦和协作。不过这种方式也有一些问题,那就是Flutter依赖的一些第三方库,同样是需要适配鸿蒙版的,所以在yaml中,相对正常的Flutter项目来说同样需要进行区分。
截止目前,flutter_flutter的build har指令还有bug,会编译失败,还在等待社区解决中。
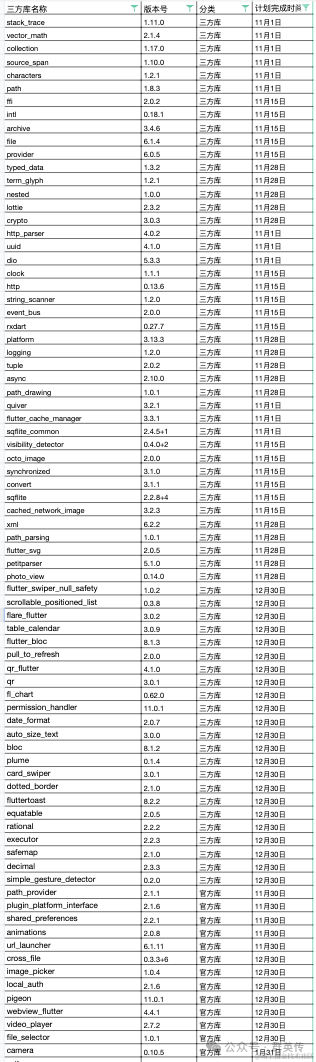
对于Flutter的第三方库来说,鸿蒙Flutter社区也给出了适配的计划表
https://docs.qq.com/sheet/DVVJDWWt1V09zUFN2?tab=BB08J2
表中的第三方库都是待验证的,有些不需要Native支持的,验证的版本可以直接使用,有些需要Native支持的插件功能,有计划完成时间的,都是已经处理过的。由此可见,鸿蒙Flutter社区的支持还是很快的。
所以大部分的Flutter库,都是可以直接适配的,只有那些依赖Native的插件,才需要适配。
好了,到目前为止,鸿蒙Flutter工程已经初具雏形,整体的适配效果还是不错的,本篇文章是鸿蒙Flutter的第一篇,后续还会对鸿蒙Flutter的混编方案、桥接方法继续讲解。
向大家推荐下我的网站 https://www.yuque.com/xuyisheng 点击原文一键直达
专注 Android-Kotlin-Flutter 欢迎大家访问
往期推荐
本文原创公众号:群英传 ,授权转载请联系微信(Tomcat_xu) ,授权后,请在原创发表24小时后转载。 < END > 作者:徐宜生
更文不易,点个“三连”支持一下👇
