前端获取电池信息
点击上方 前端Q ,关注公众号
回复 加群 ,加入前端Q技术交流
作者:白椰子https://juejin.cn/post/7222996459833622565
今日正能量: 当奇怪的需求越做越多的时候,证明你的眼光也正在变得广阔。
产品经理:加个需求,用户电脑设备如果快没电,我要暖心的告诉他该插上电源。
前端攻城狮:。。。他电脑不会自己提醒吗?
产品经理:你做不做?
前端攻城狮:做!

前言
随着技术的日益发展,web前端技术远比我们想象的强大。浏览器允许网站获取用户设备的电池状态信息,例如电量百分比,剩余电量,充电状态等等。我们可以使用这些信息,根据用户设备的电量调整我们的应用行为。在这篇中,我们将探讨如何在前端中获取电池信息,用到的就是关于 Battery Status API。
Battery Status API的使用
Battery Status API 是一个 Web API,允许 Web 应用程序访问用户设备的电池状态信息。使用这个 API,我们可以在不安装任何应用程序的情况下,从 Web 浏览器直接读取设备的电量信息。
获取设备电池信息的主要步骤如下:
// 请求电池信息
navigator.getBattery().then(function (battery) {
// 后续代码
})
将返回一个 Promise 对象,它会解析为一个 BatteryManager 对象,我们可以使用它来读取设备的电池属性。
navigator.getBattery().then(function (battery) {
// 获取设备电量剩余百分比
var level = battery.level //最大值为1,对应电量100%
console.log('Level: ' + level * 100 + '%')
// 获取设备充电状态
var charging = battery.charging
console.log('充电状态: ' + charging)
// 获取设备完全充电需要的时间
var chargingTime = battery.chargingTime
console.log('完全充电需要的时间: ' + chargingTime)
// 获取设备完全放电需要的时间
var dischargingTime = battery.dischargingTime
console.log('完全放电需要的时间: ' + dischargingTime)
})
监听电池状态变化
为了更好地反映用户设备的电池状态,我们可以在前端中添加事件来监视电池状态的变化。例如,当设备的电池电量改变时,会触发事件。一些给大家列举几个常用事件:
navigator.getBattery().then(function (battery) {
// 添加事件,当设备电量改变时触发
battery.addEventListener('levelchange', function () {
console.log('电量改变: ' + battery.level)
})
// 添加事件,当设备充电状态改变时触发
battery.addEventListener('chargingchange', function () {
console.log('充电状态改变: ' + battery.charging)
})
// 添加事件,当设备完全充电需要时间改变时触发
battery.addEventListener('chargingtimechange', function () {
console.log('完全充电需要时间: ' + battery.chargingTime)
})
// 添加事件,当设备完全放电需要时间改变时触发
battery.addEventListener('dischargingtimechange', function () {
console.log('完全放电需要时间: ' + battery.dischargingTime)
})
})
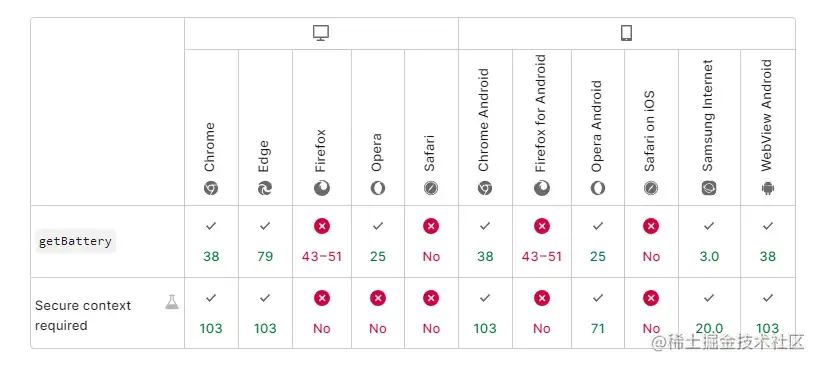
兼容性
兼容性方面,Battery Status API 并不适用于所有的设备和操作系统,开发人员需要进行兼容性处理,以确保我们的应用可以在所有的设备上运行。以下是该API对应的兼容性视图:

通过 Battery Status API 获取设备电池信息是一种很强大的方法,可以根据设备电池状态来优化应用程序的行为。需要注意的是,此 API 不适用于所有设备和操作系统,并且某些设备生产商可能不允许共享电池信息。

往期推荐
 芜湖,埋点还可以这么做?这也太简单了
芜湖,埋点还可以这么做?这也太简单了
 2023最新互联网公司时长排行榜出炉!
2023最新互联网公司时长排行榜出炉!

最后
-
欢迎加我微信,拉你进技术群,长期交流学习...
-
欢迎关注「前端Q」,认真学前端,做个专业的技术人...
 点个在看支持我吧
点个在看支持我吧