mdnice 新特性,支持 GitHub 自定义图床
编程如画
共 678字,需浏览 2分钟
·
2020-08-29 00:11
Markdown Nice 新特性
支持 GitHub 作为自定义图床 需要配置四个选项,分别为用户名、仓库名、token、jsDelivr CDN 使用免费、图片失败率低,需要公开图片访问权限
配置步骤
获取用户名和仓库名
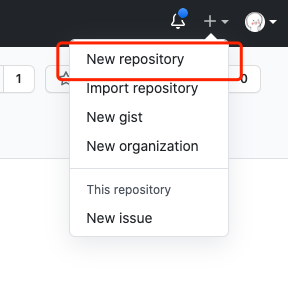
进入 GitHub,登录后点击头像新建仓库,如下图所示

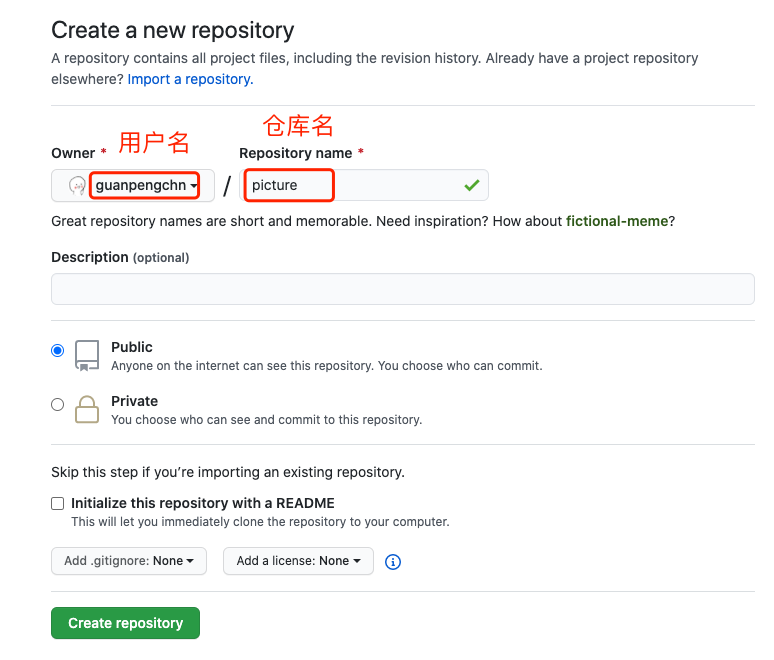
填入相关信息,其中仓库名称和用户名称可以获取到,要使用公开仓库,如下图所示:

填完后点击确认创建即可。
获取 token
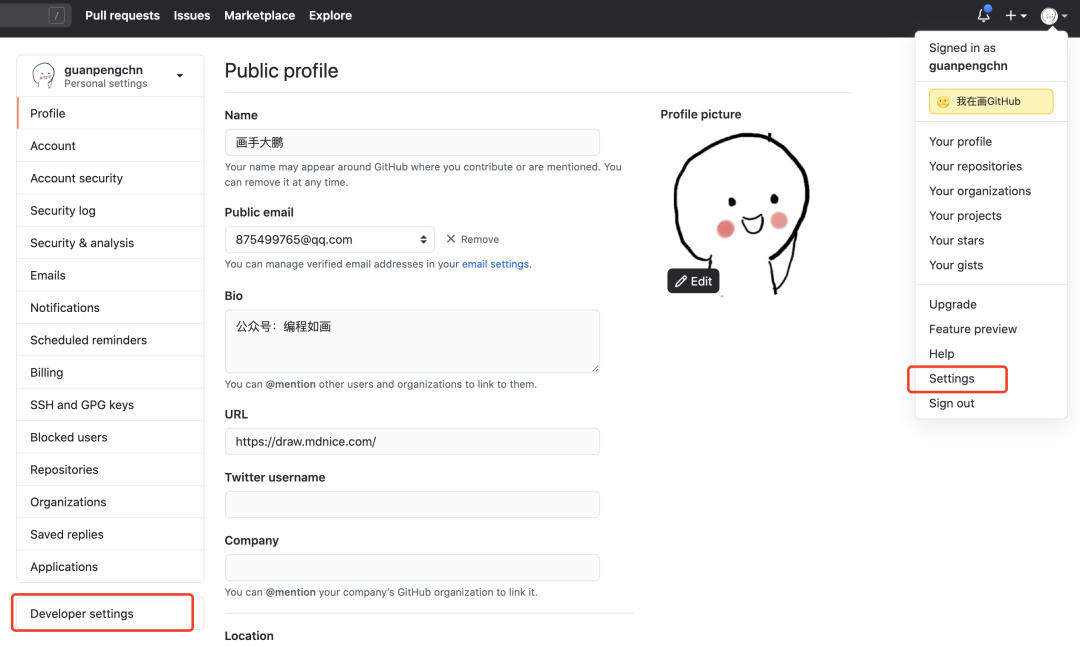
首先去右上角个人头像那里,点击设置,选择 Developer settings,如图所示:

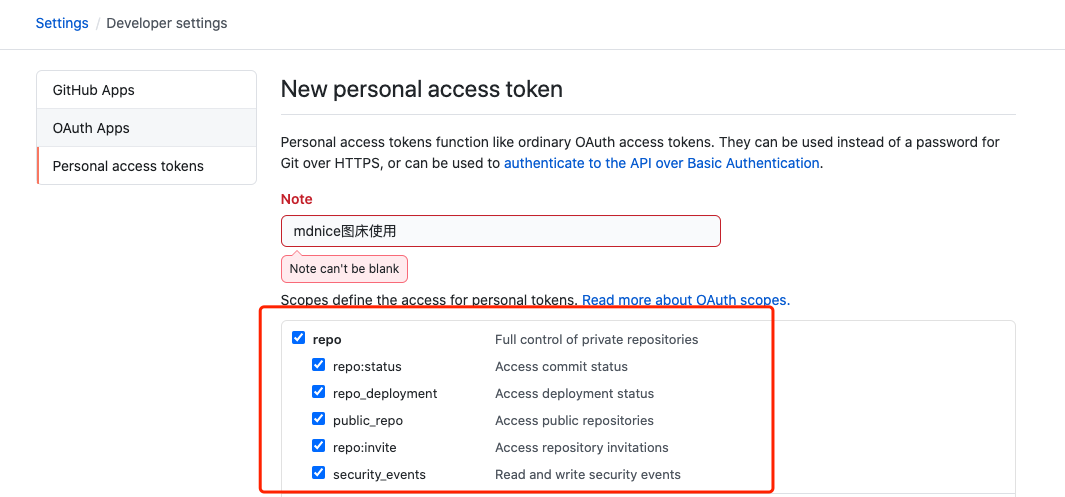
在私人令牌中,选择 repo 权限,然后提交

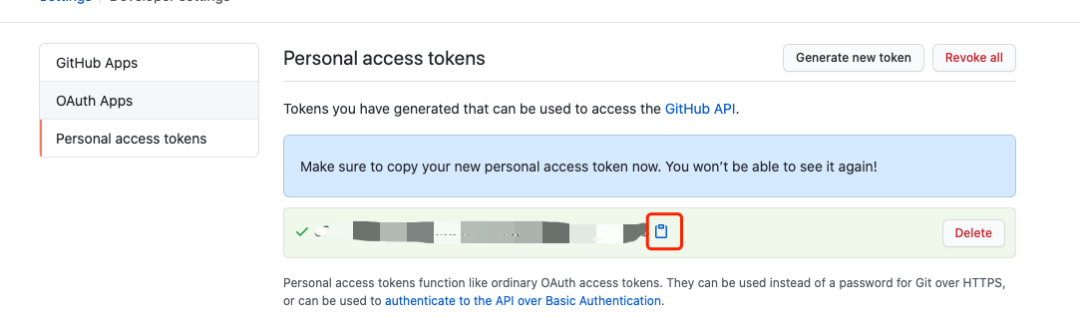
即可得到生成的令牌

然后进行复制即可
在 mdnice 上面配置
在 mdnice 中选择格式->图片,选择 GitHub,然后右上角换成 GitHub 图床

切回到图片上传,选择上传图片后即可看到上传成功

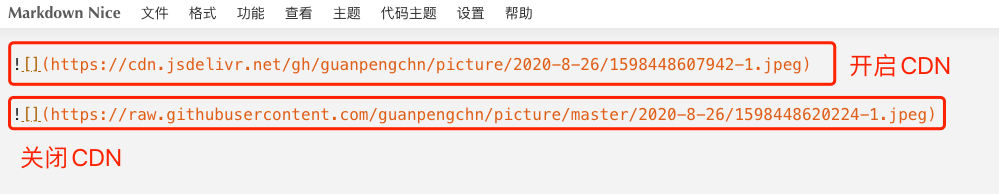
其中可以看到,是否开启 jsDelivr CDN 对于链接上有很大区别,其中如果要复制粘贴到公众号中,必须勾选该选项,否则图片会粘贴失败!
如果不出意外,上述都配置正确,就可以在 Markdown Nice 上正常使用 GitHub 图床了,速度不是一般的快,体验不是一般的好,粘贴微信图片失败率大幅度降低!
来个直击灵魂的三连吧!
评论
