推荐 38 个 CSS 在线工具助力你提升工作效率

英文 | https://hulyakarakaya.medium.com/level-up-your-css-with-these-38-resources-c0de7ecd8714
翻译 | 杨小二
大家好,今天我将向你分享38个可以用来创建漂亮样式的 CSS 工具。
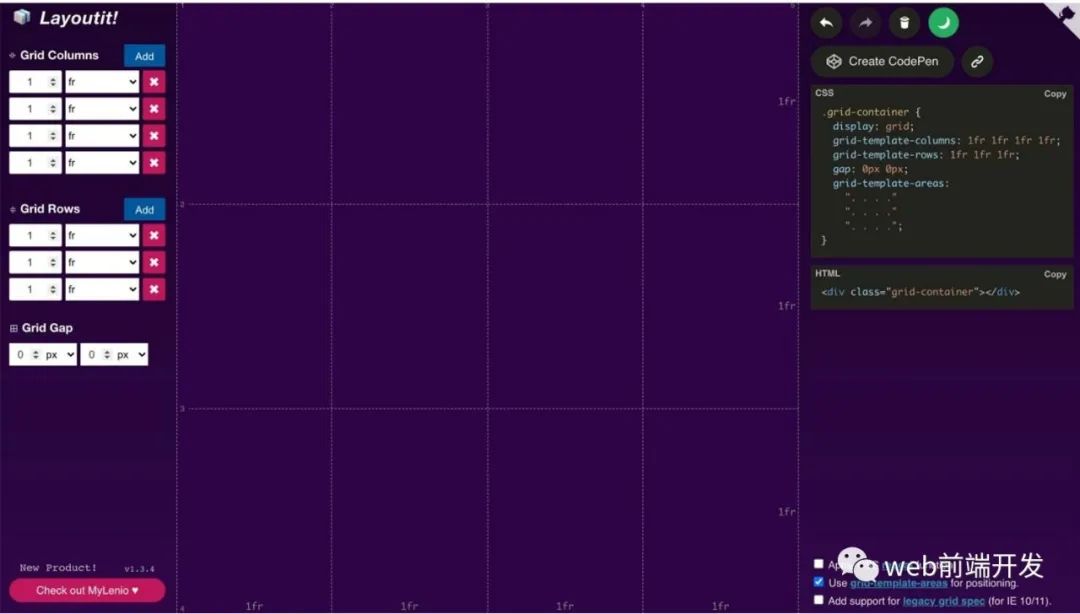
1、Layoutit Grid

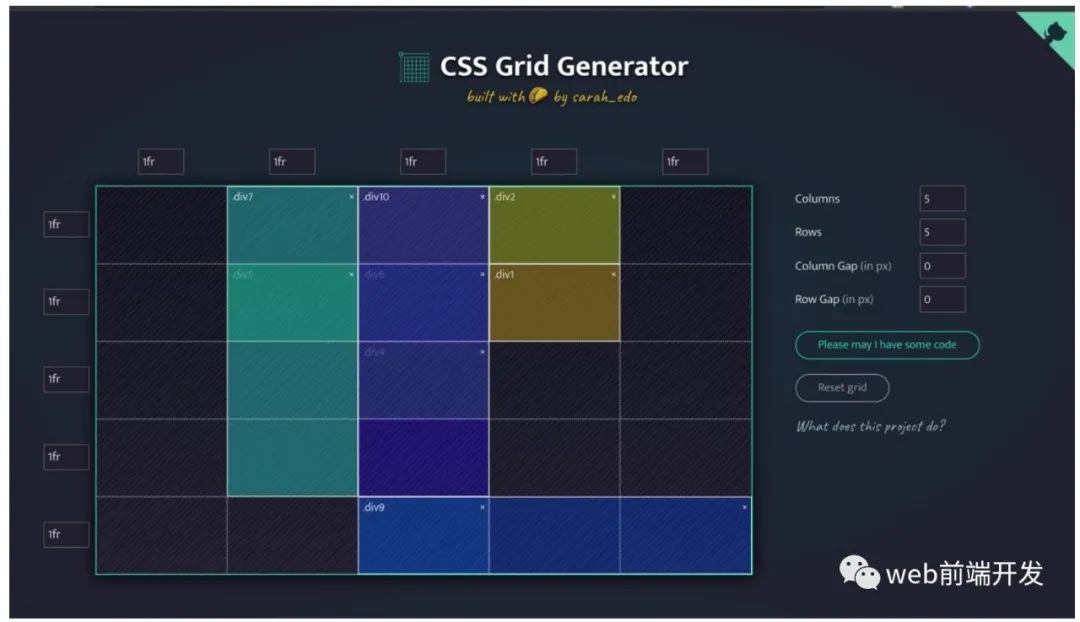
2、Sarah Drasner 的 CSS 网格生成器
地址:https://cssgrid-generator.netlify.app/

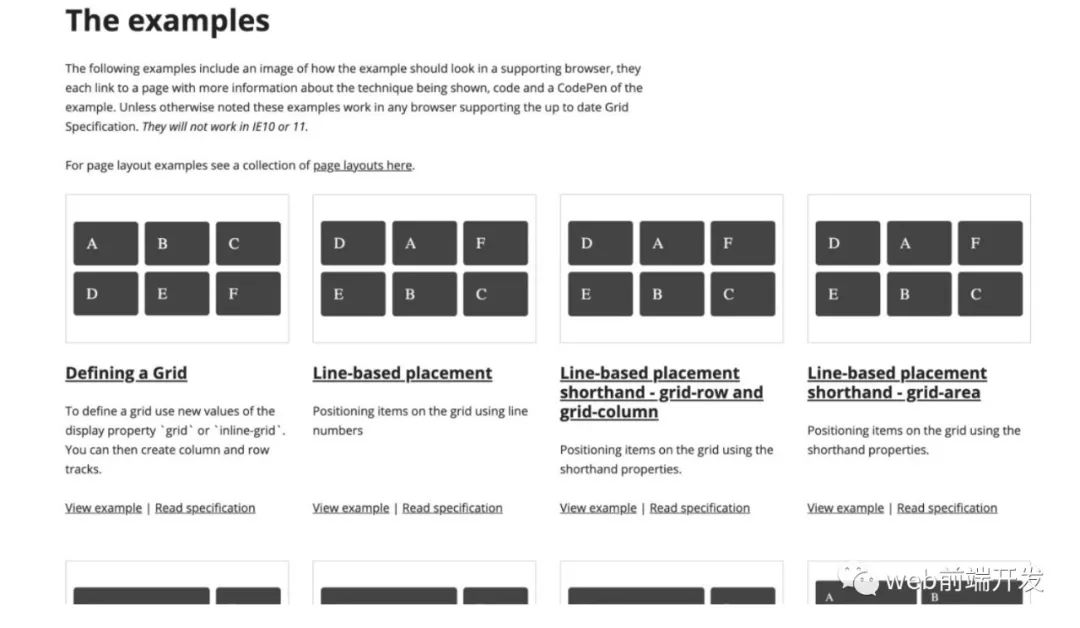
3、Grid by Example
地址:https://gridbyexample.com/

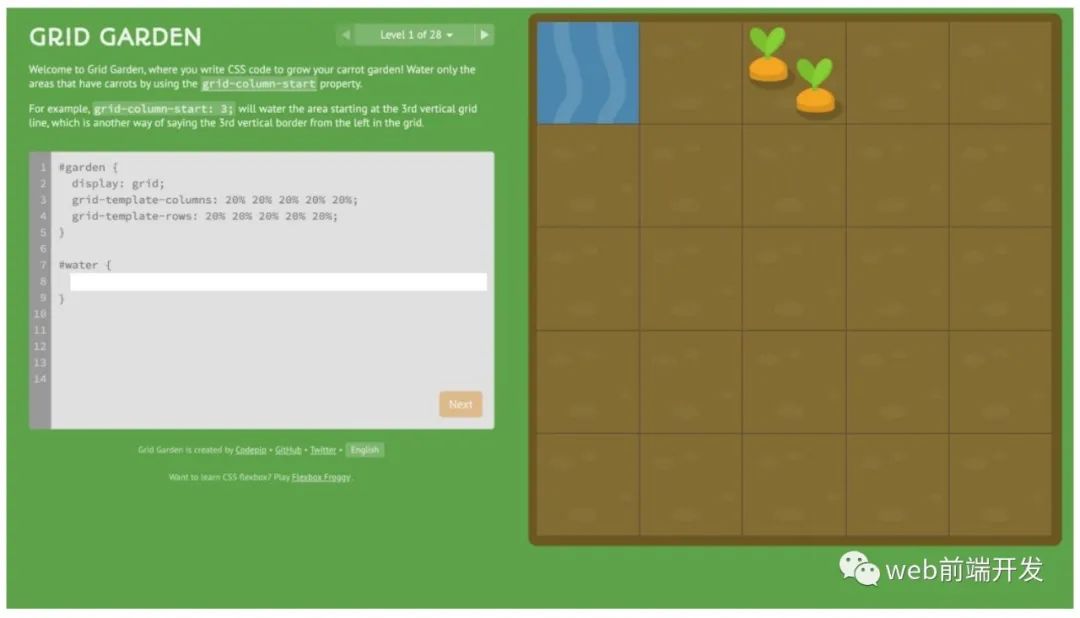
4、CSS Grid Garden
地址:https://cssgridgarden.com/

5、Mastery Games
地址:https://mastery.games/

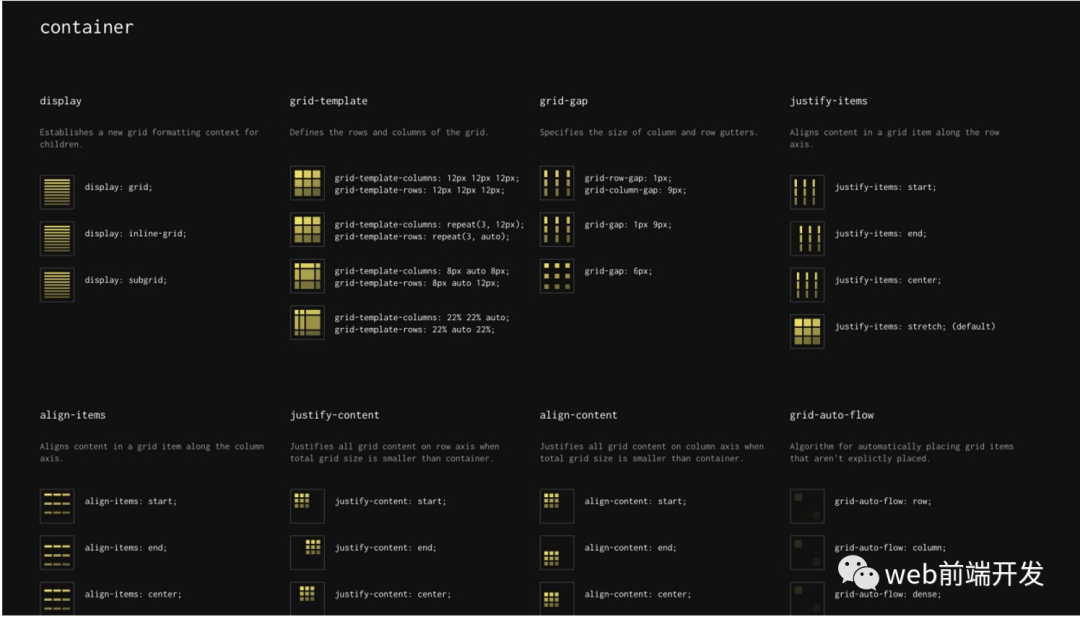
6、Grid Malven

7、CSS Tricks
地址:https://css-tricks.com/snippets/css/complete-guide-grid/

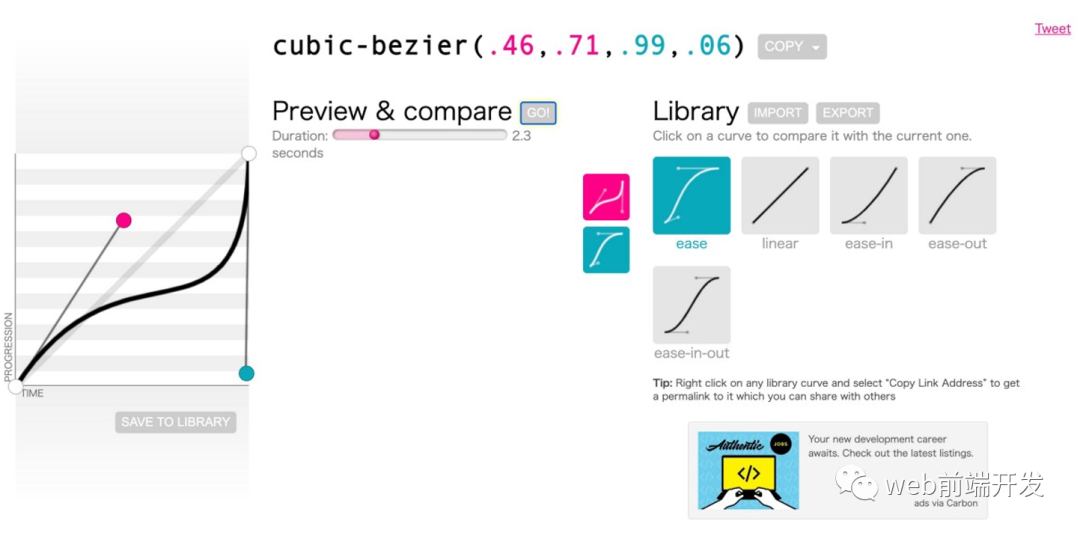
8、三次贝塞尔
地址:https://cubic-bezier.com/#.17,.67,.83,.67

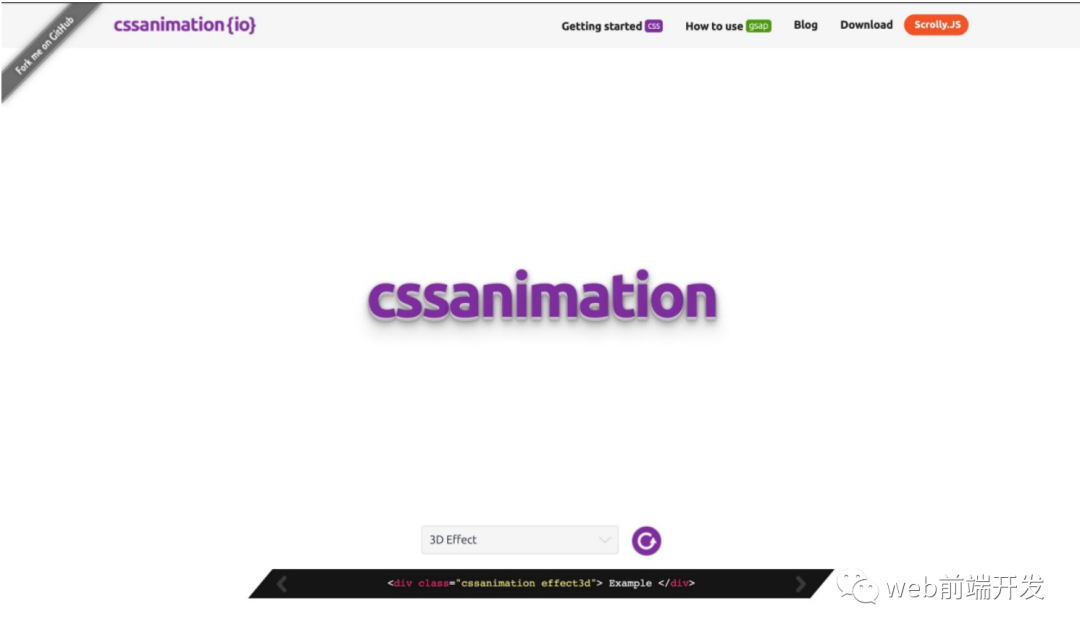
9、CSS 动画
地址:http://cssanimation.io/

10、CSS 动画 101 电子书
地址:https://cssanimation.rocks/css-animation-101/

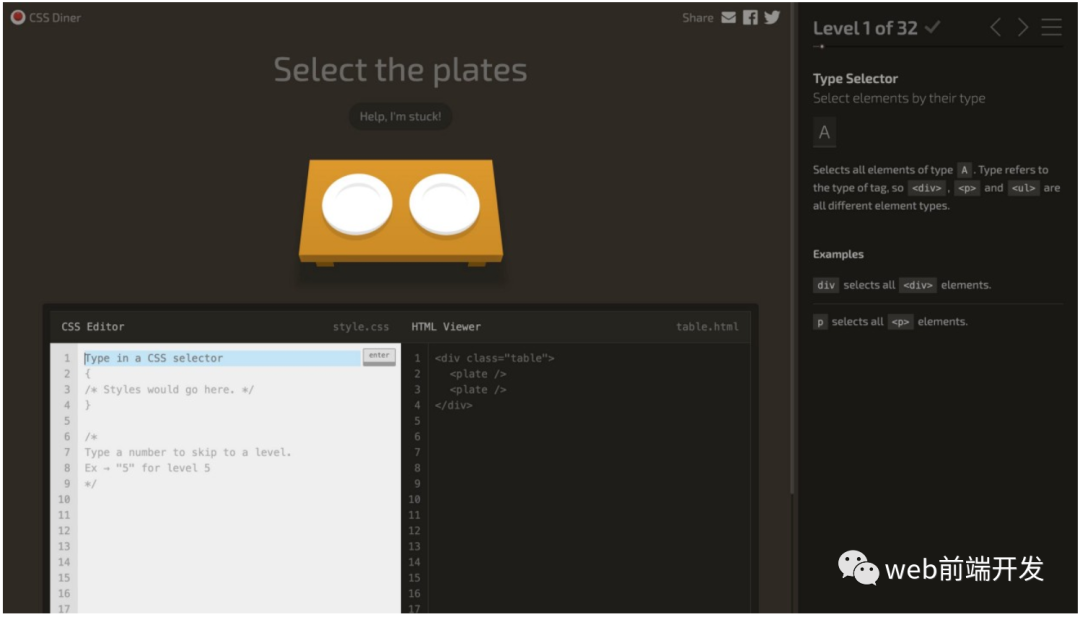
11、 CSS 晚餐
地址:https://flukeout.github.io/

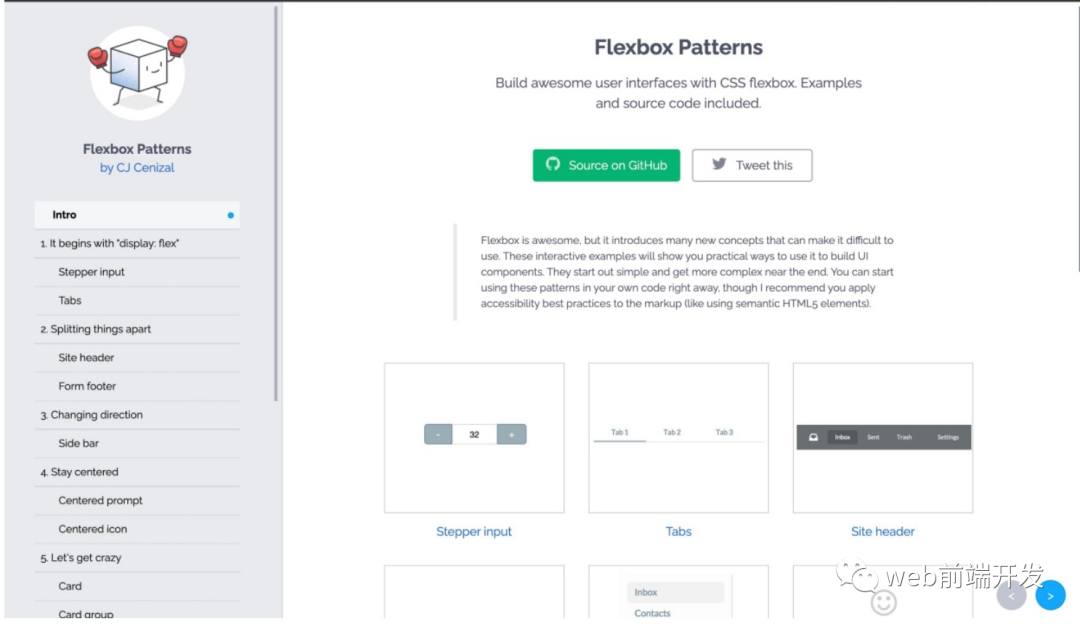
12、弹性盒模式
地址:https://www.flexboxpatterns.com/

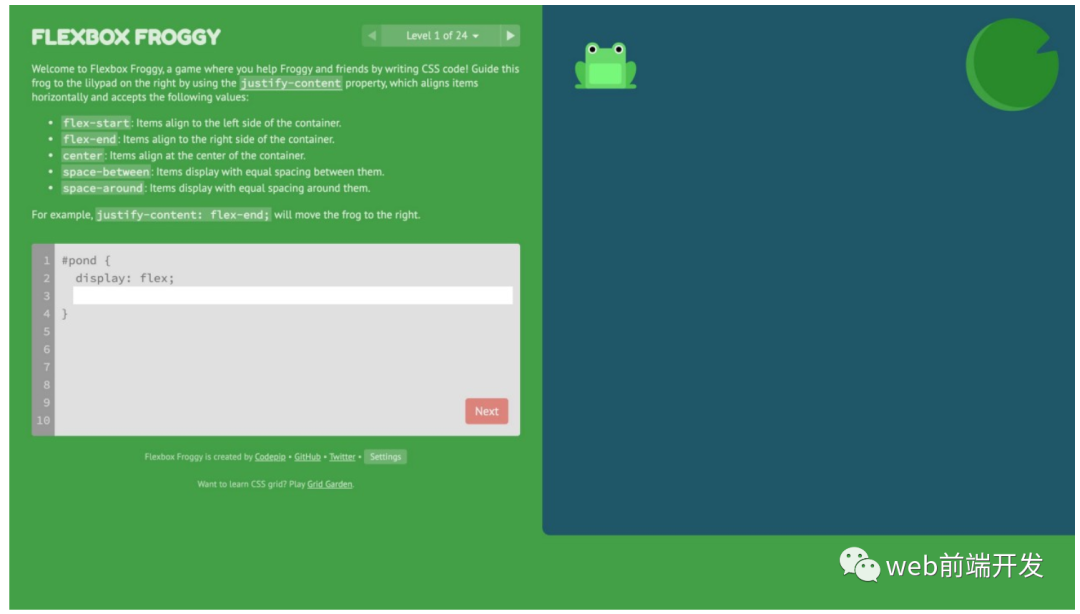
13、 Flexbox Froggy
地址:https://flexboxfroggy.com/

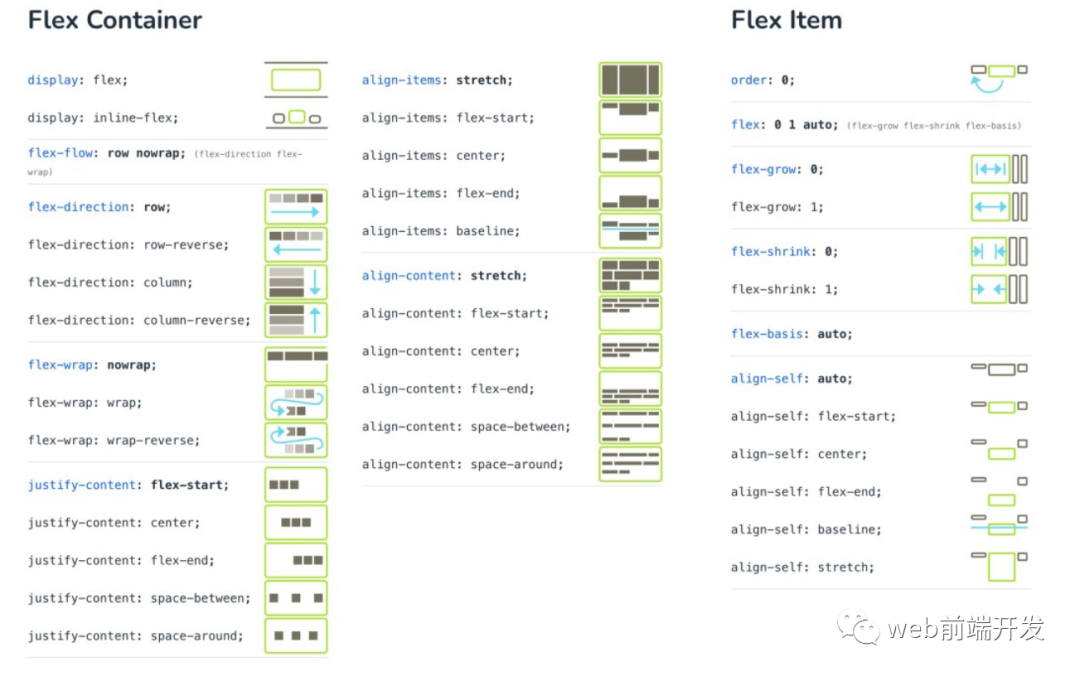
14、 Flexbox Cheatsheet
地址:https://darekkay.com/flexbox-cheatsheet/

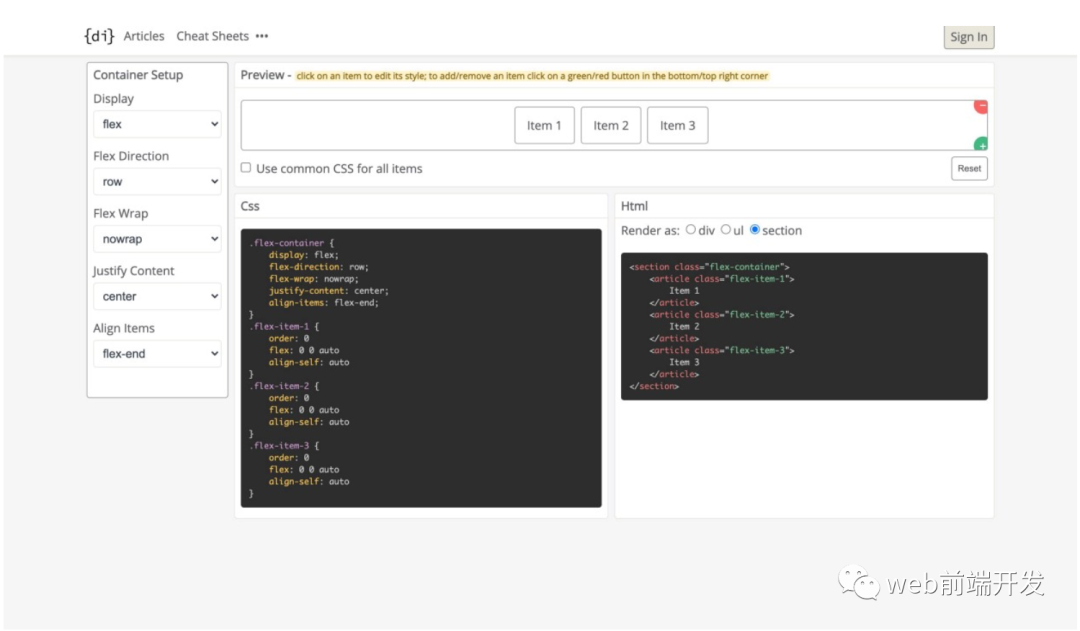
15、 Devinduct Flexbox
地址:https://devinduct.com/workshop/flexbox

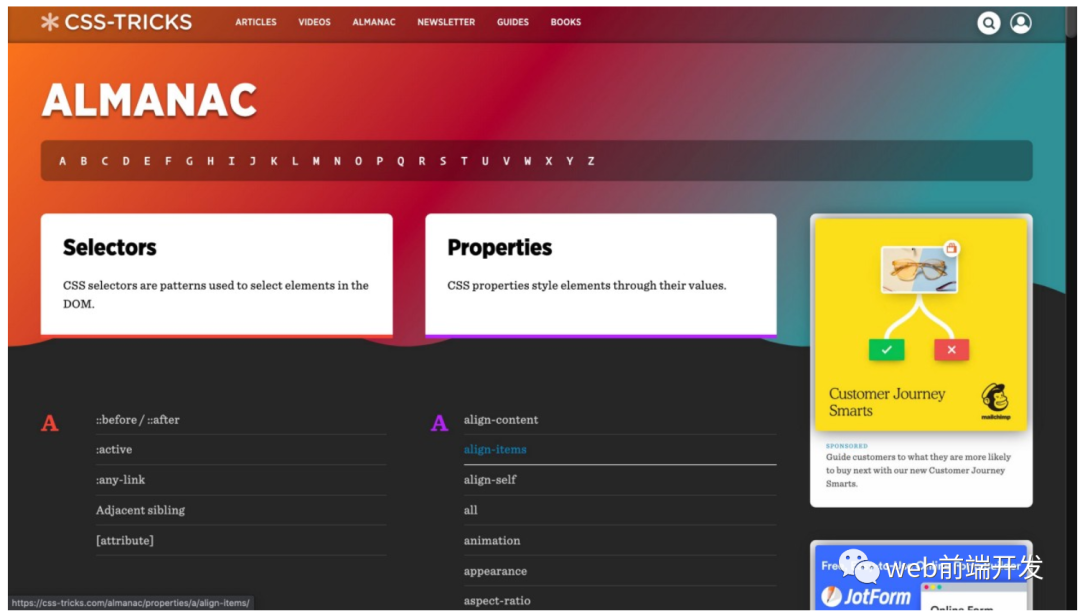
16、Css - tricks
地址:https://css-tricks.com/almanac/

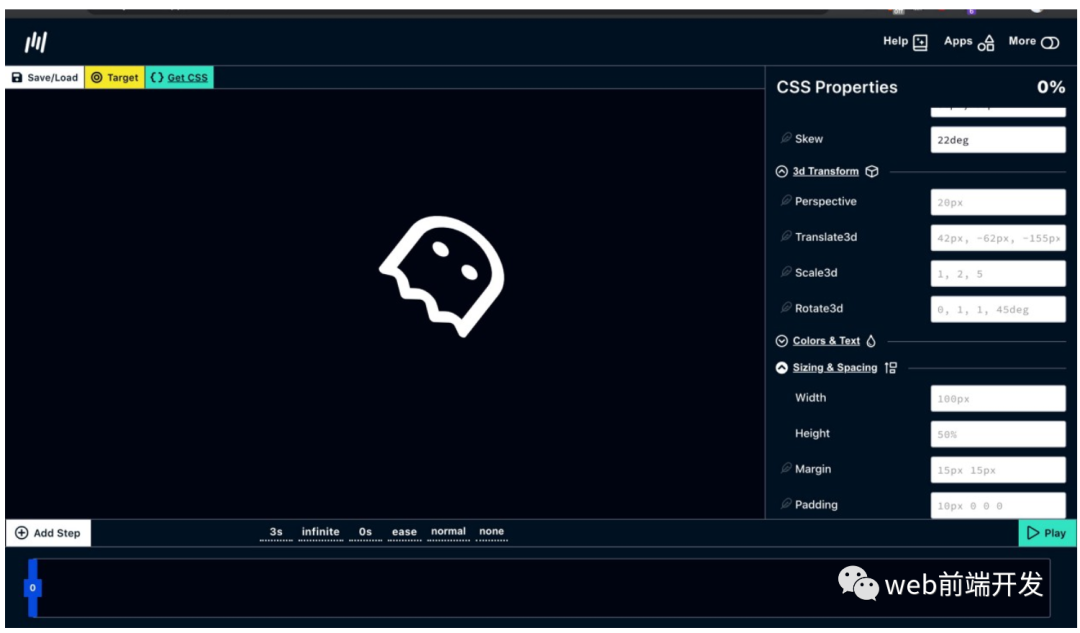
17、Keyframes
地址:https://keyframes.app/

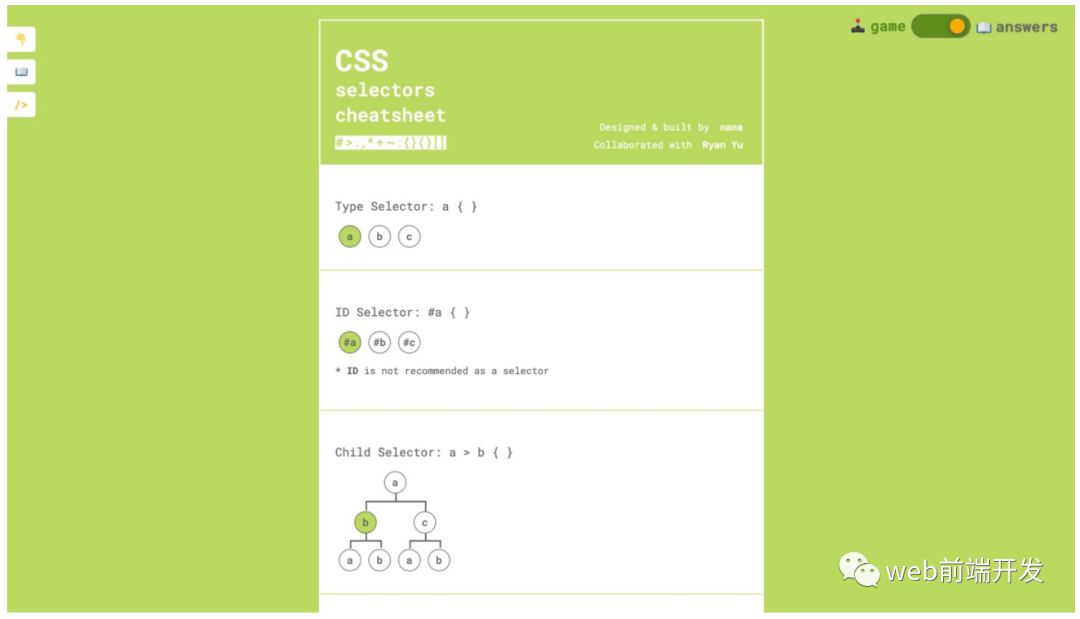
18、CSS 选择器速查表
地址:https://frontend30.com/css-selectors-cheatsheet/

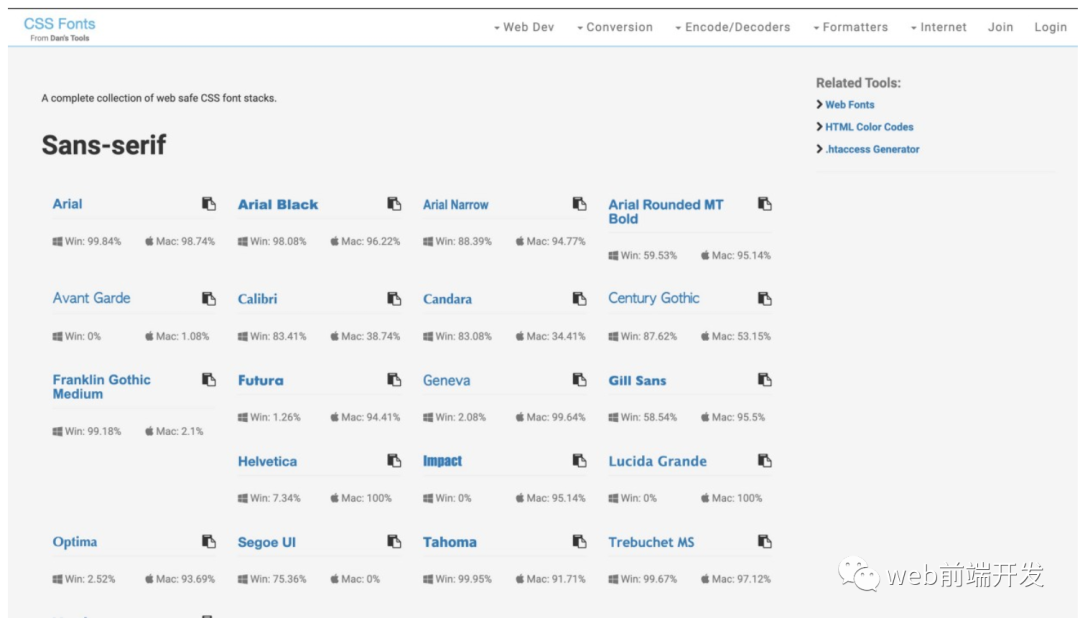
19、CSS 字体栈
地址:https://www.cssfontstack.com/

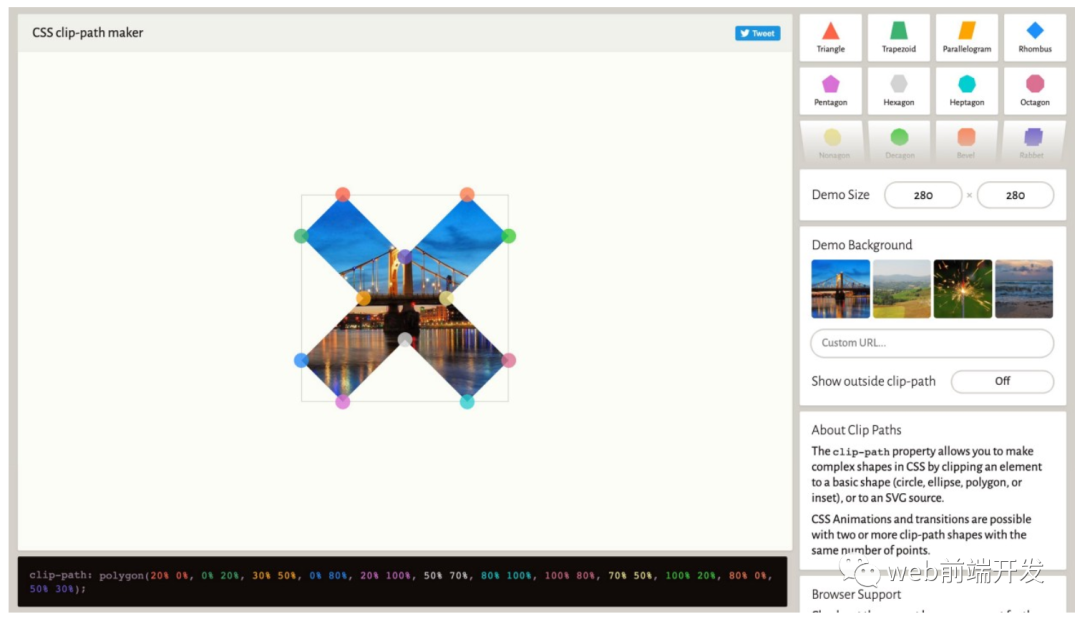
20、Bennett Feely 的 Clippy
地址:https://bennettfeely.com/clippy/

21、Codrops CSS 参考
地址:https://tympanus.net/codrops/css_reference/

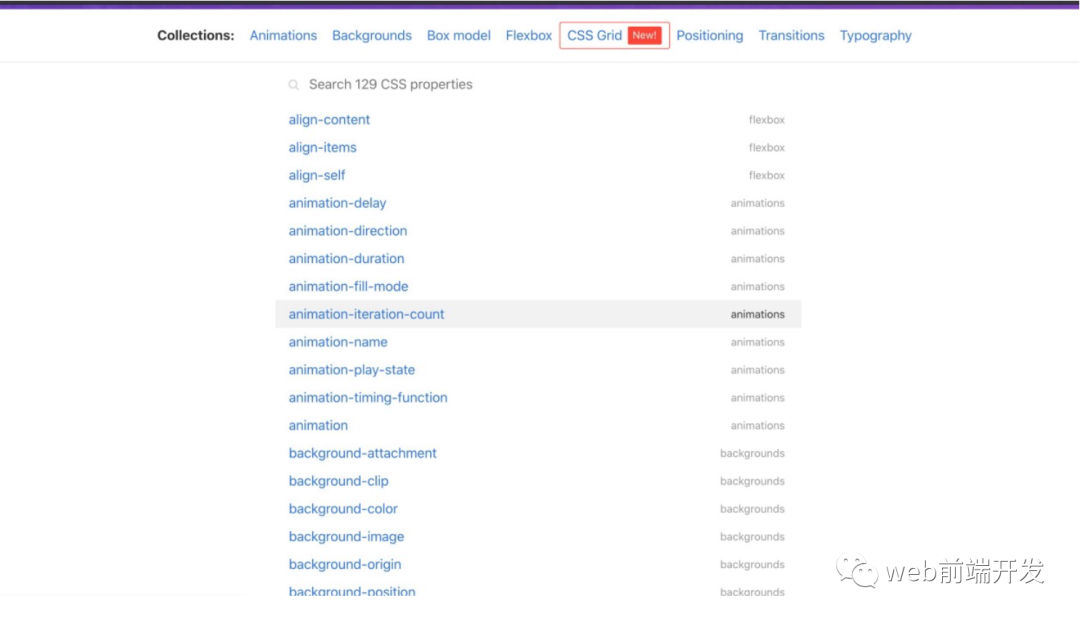
22、CSS 参考
地址:https://cssreference.io/

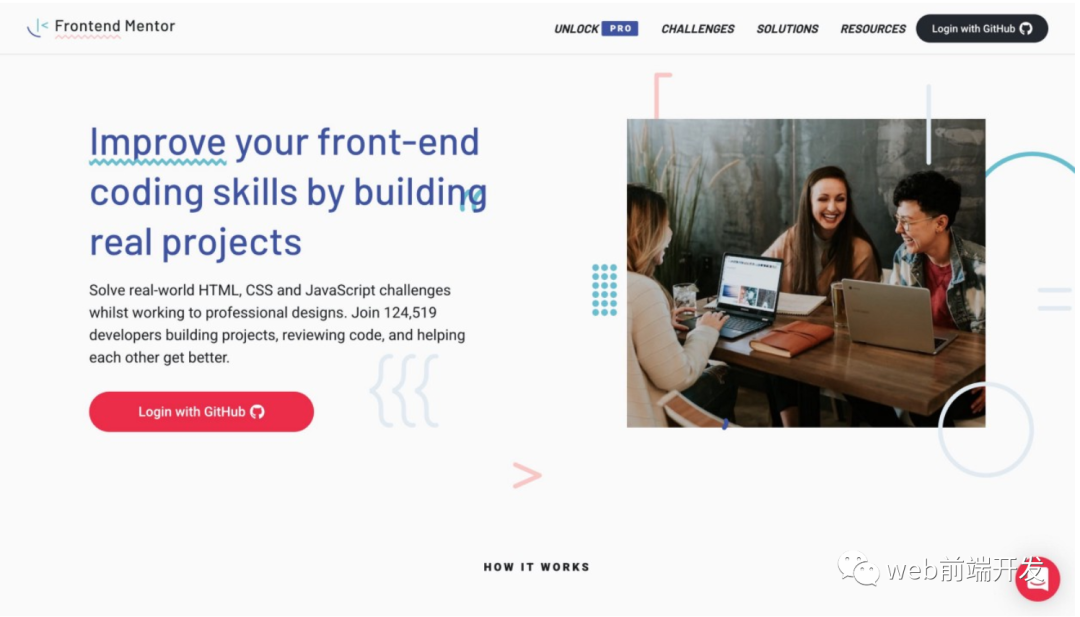
23、Frontend Mentor
地址:https://www.frontendmentor.io/

24、代码播放器
地址:https://thecodeplayer.com/

25、CSS 数据库
地址:https://cssdb.org/

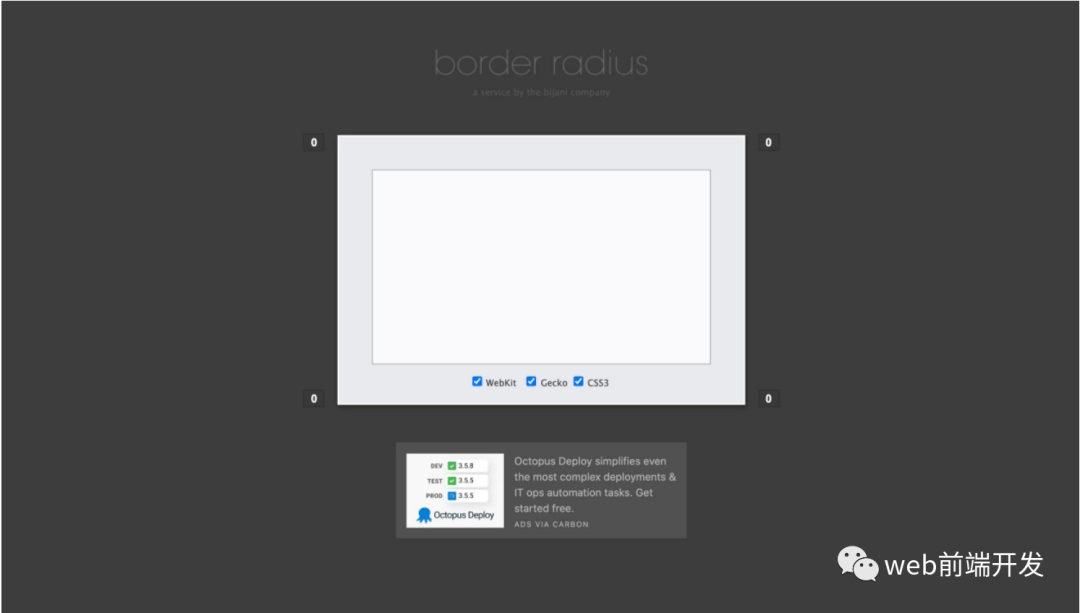
26、边界半径生成器
地址:https://border-radius.com/

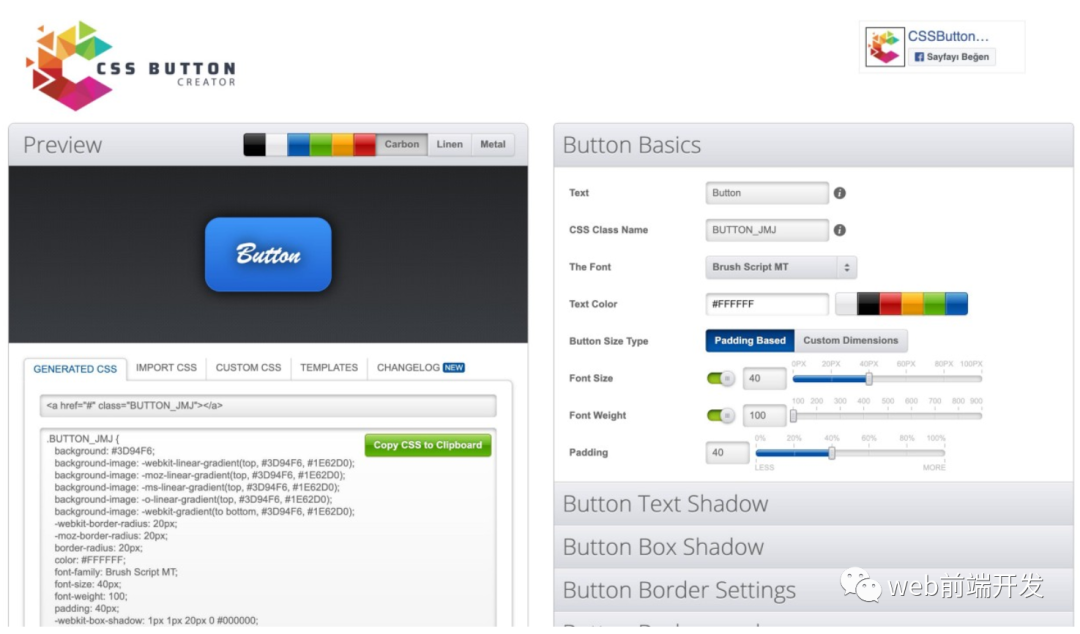
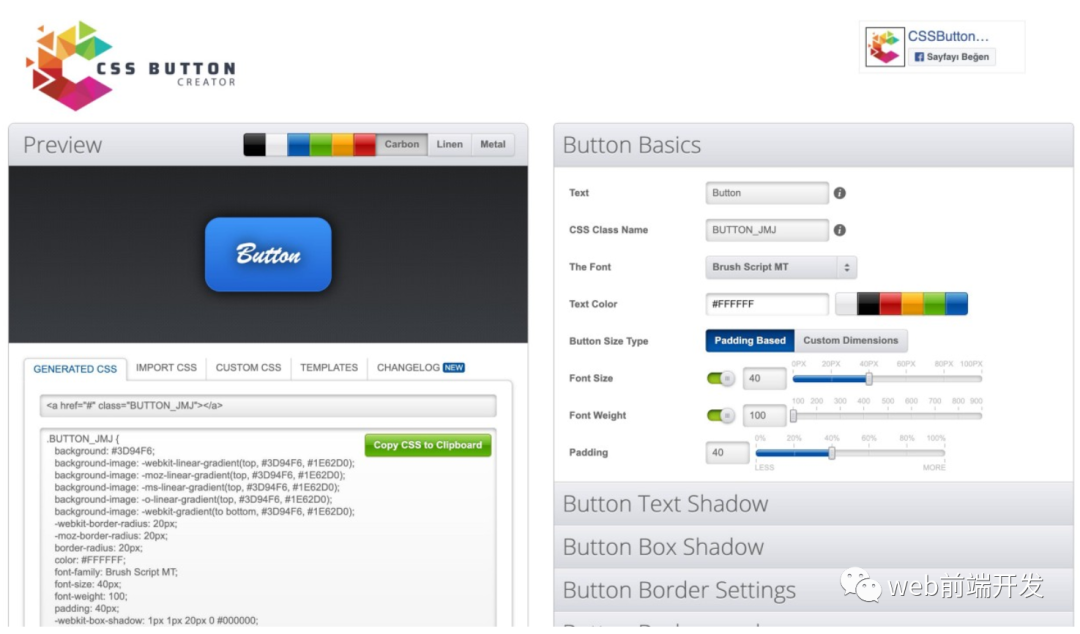
27、CSS按钮创建器
地址:https://cssbuttoncreator.com/

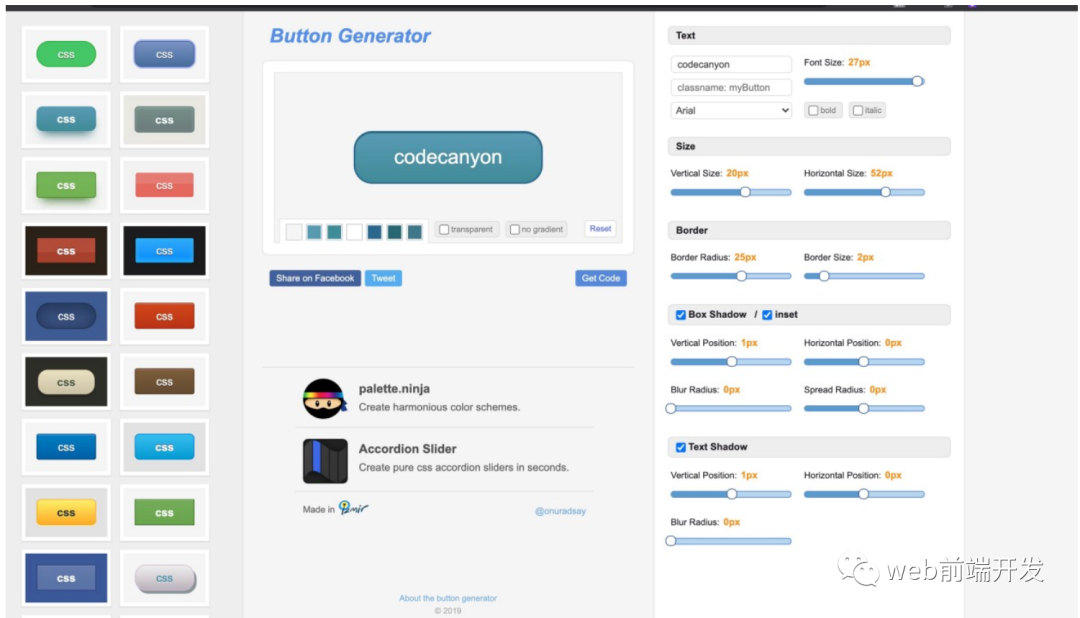
28、CSS 按钮生成器
地址:https://www.bestcssbuttongenerator.com/

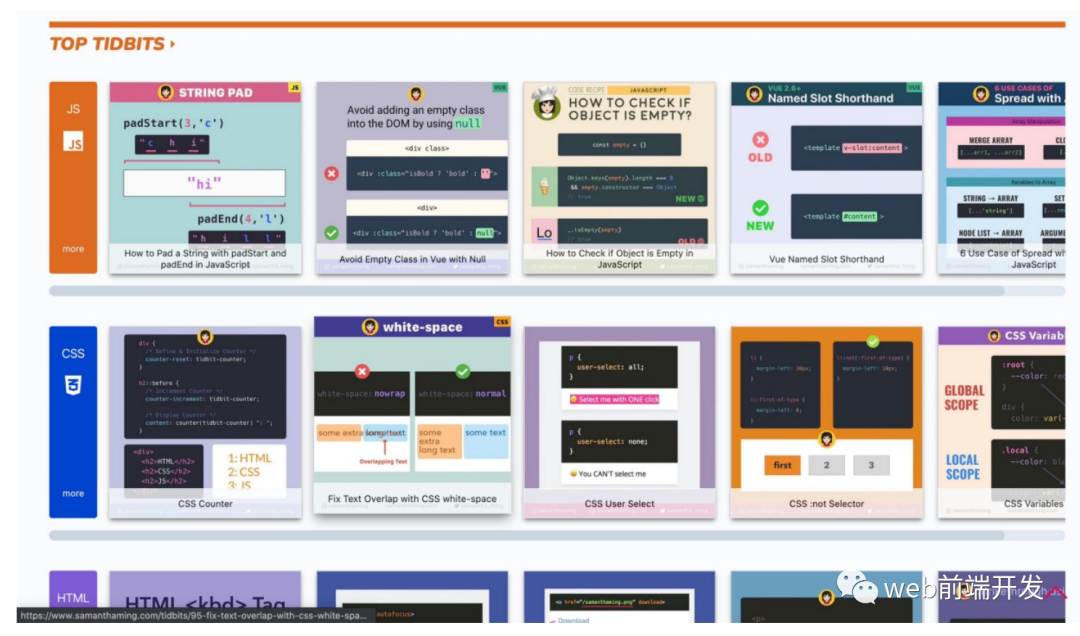
29、Samantha Ming
地址:https://www.samanthaming.com/

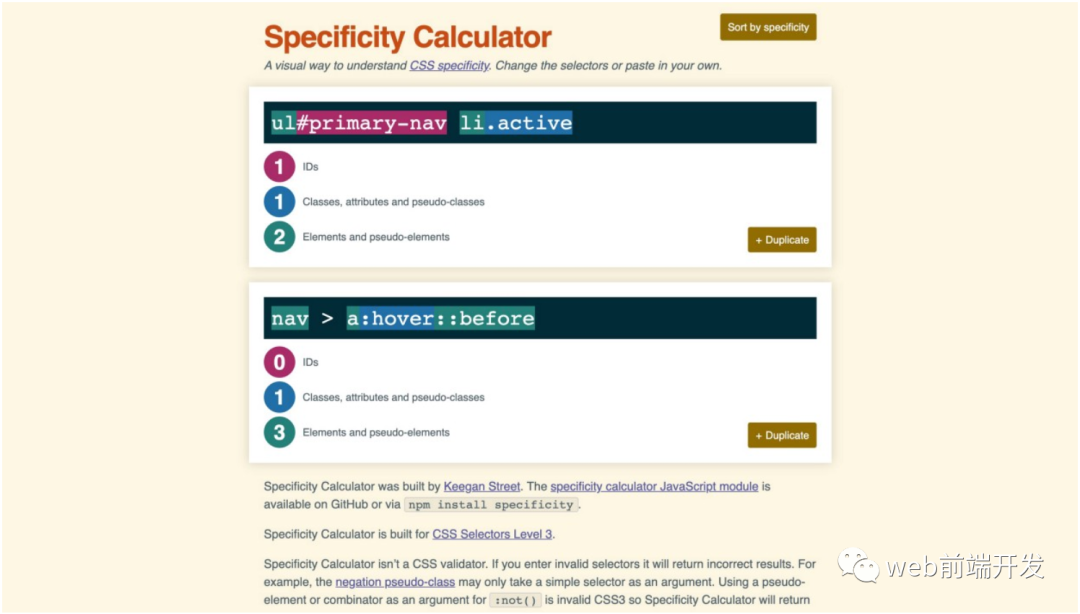
30、Specificity
地址:https://specificity.keegan.st/

31、Clean CSS
地址:https://www.cleancss.com/css-minify/

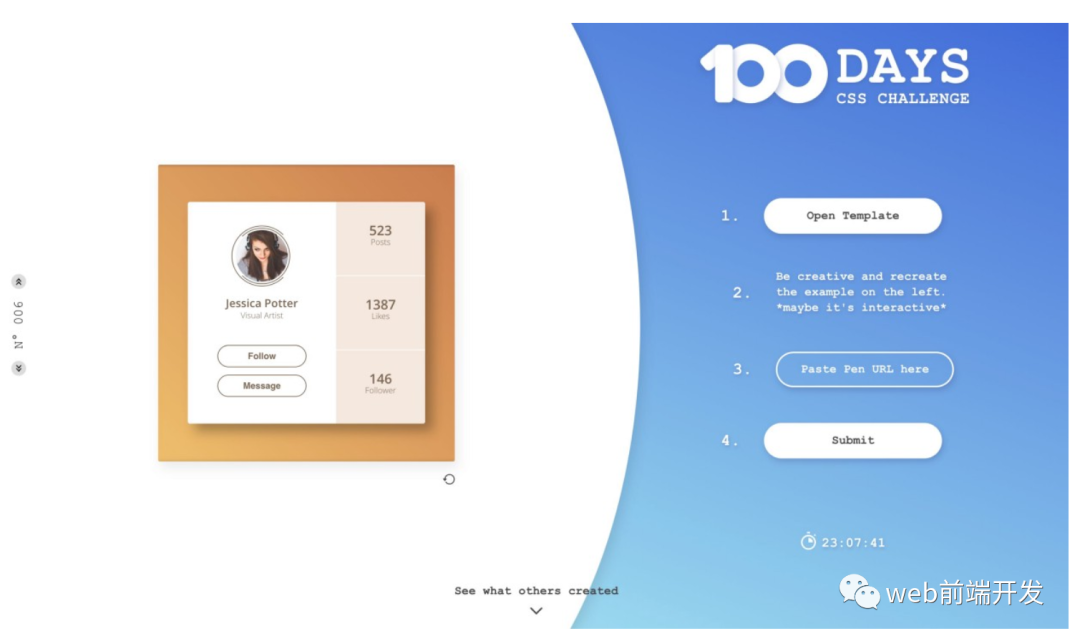
32、100 天 CSS 挑战
地址:https://100dayscss.com/

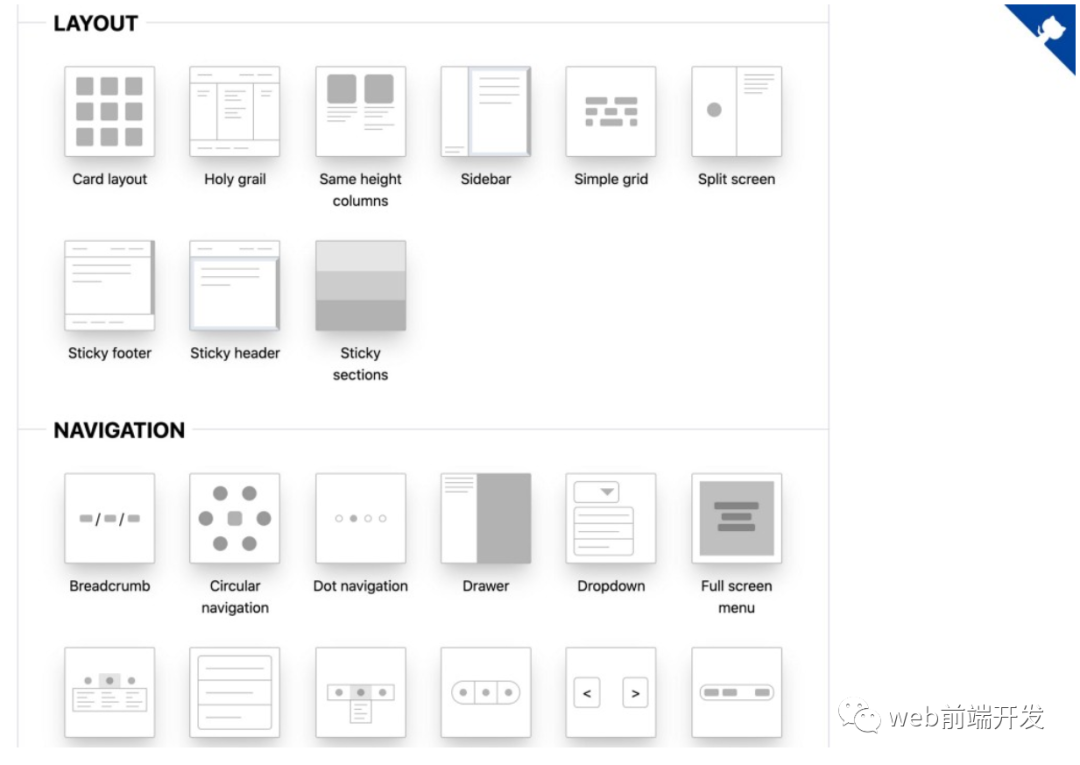
33、 Csslayout
地址:https://csslayout.io/

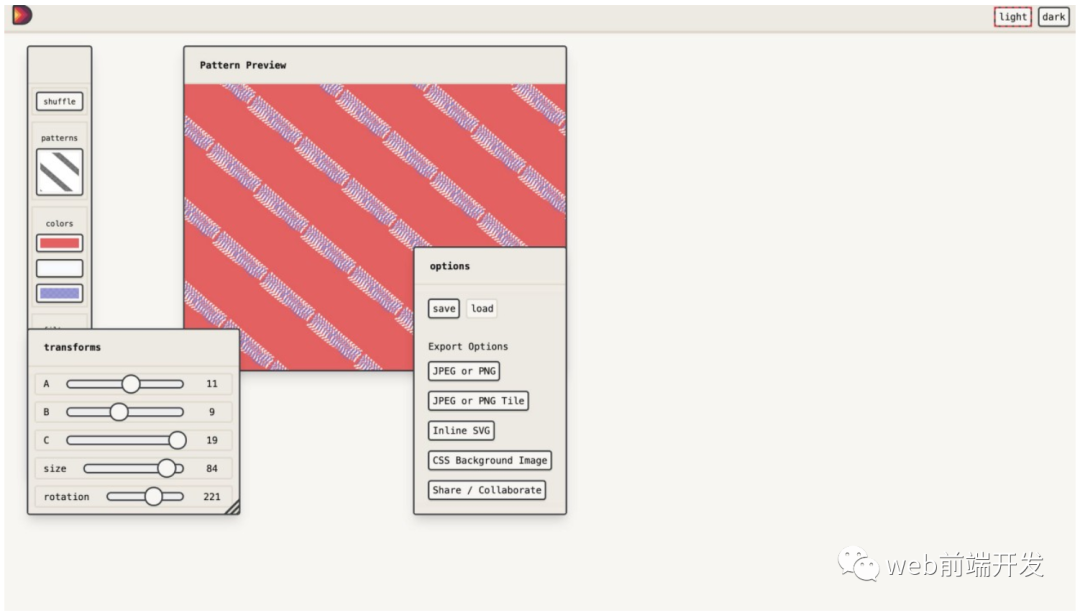
34、Pattern-Generator
地址:https://doodad.dev/pattern-generator/

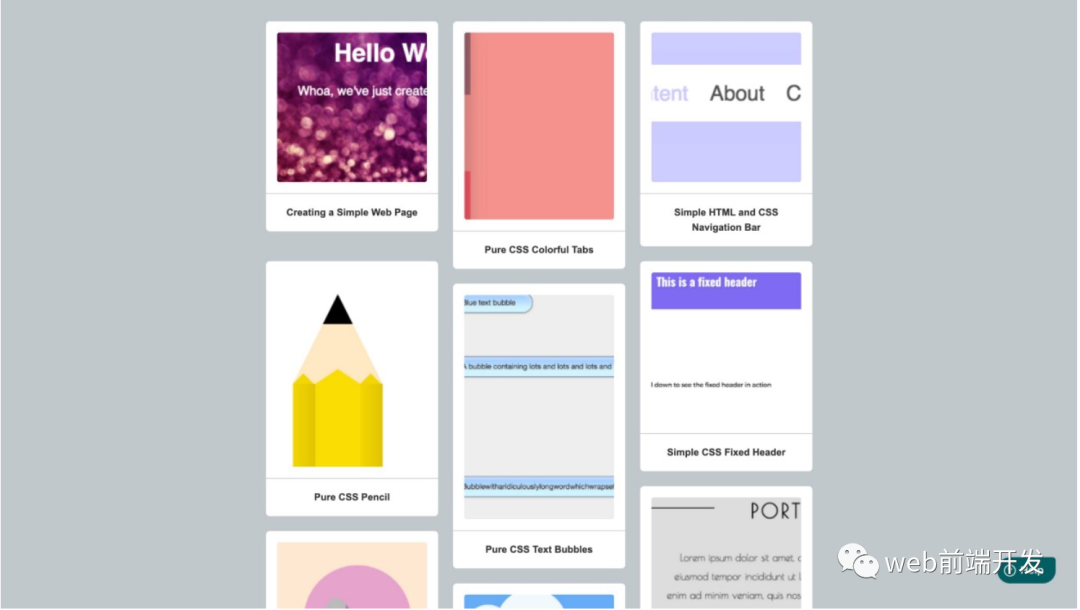
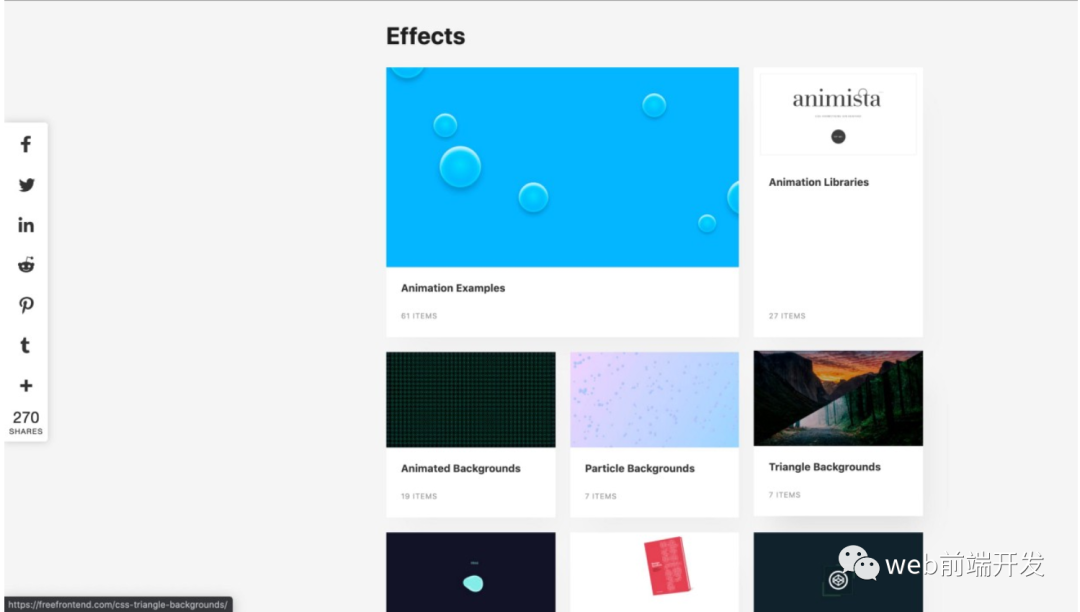
35、Free Frontend
地址:https://freefrontend.com/css-code-examples/

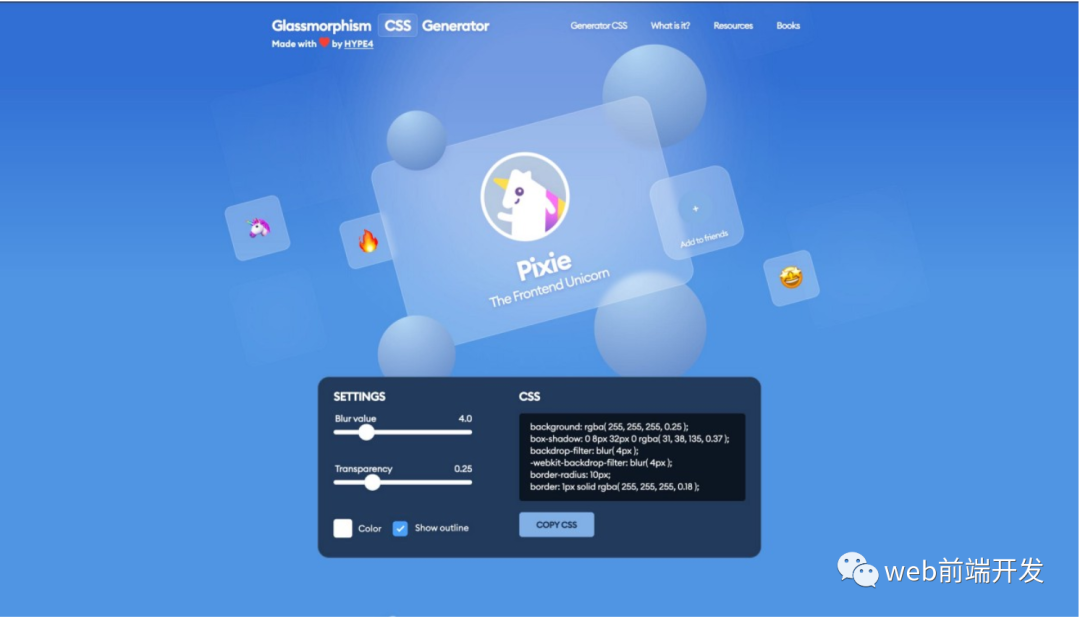
36、 Glassmorphism CSS 生成器
地址:https://hype4.academy/tools/glassmorphism-generator

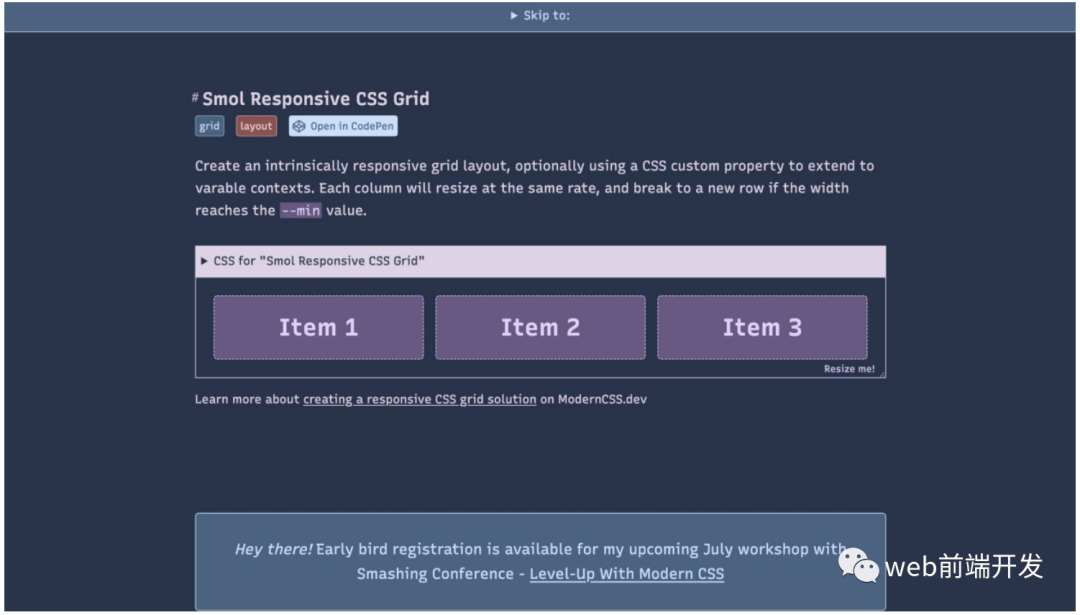
37、 Smol CSS
地址:https://smolcss.dev/

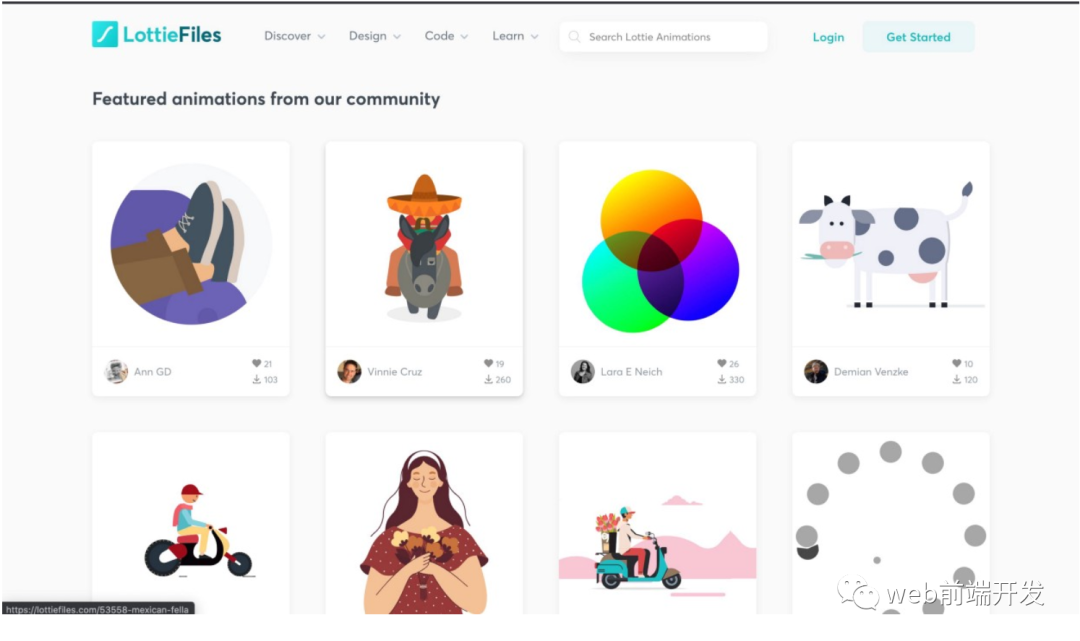
38、 Lottie 文件
地址:https://lottiefiles.com/featured

学习更多技能
请点击下方公众号
![]()
