VS Code有哪些奇技淫巧?
点击上方蓝色“程序猿DD”,选择“设为星标”
回复“资源”获取独家整理的学习资料!

前言
最近天气变冷,就想着和以前的老友聚一聚,大家吃吃火锅喝喝小酒,怀念当初一起加班编码的日子。有位已经退居二线不在一线开发岗位的老友跟我自嘲到,“现在刚入职的年轻人都喜欢用VS Code,仿佛我这种喜欢用Eclipse的像老古董一样~”。先不说这VS Code和Eclipse是否合适进行比较孰优孰劣,现状就是越来越多的人喜欢用VS Code,因为更轻便,对插件扩展的支持更丰富。很多人想必对VS Code都有自己的独门使用诀窍,让我们一起来看看知友们都有些什么奇技淫巧!
来自阿里巴巴淘系技术的10个非常好用的 VS Code 使用技巧(以下推荐整理自:https://www.zhihu.com/question/309112157/answer/1476287501)
一、重构代码
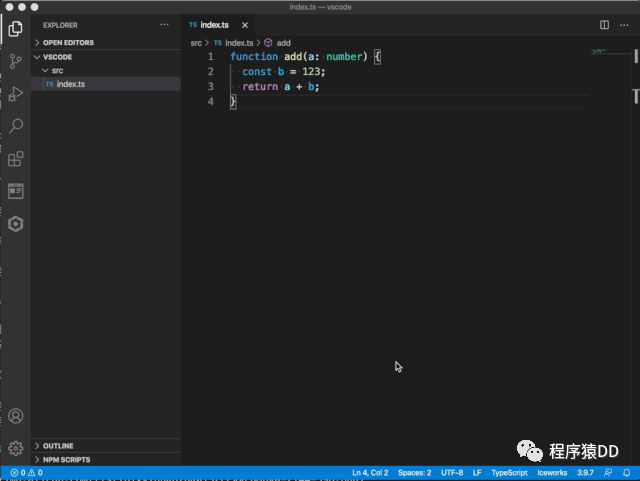
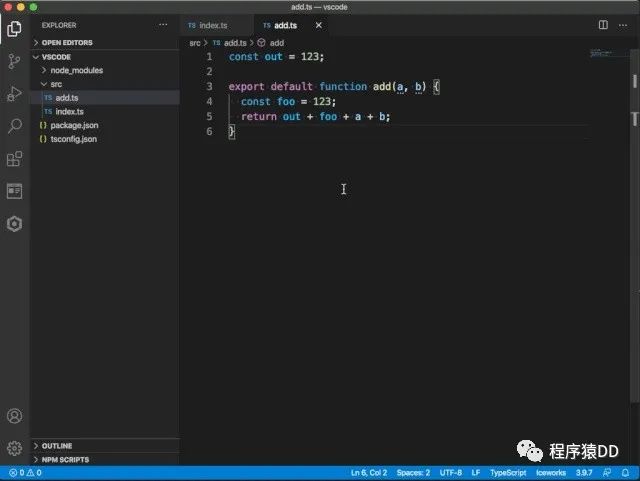
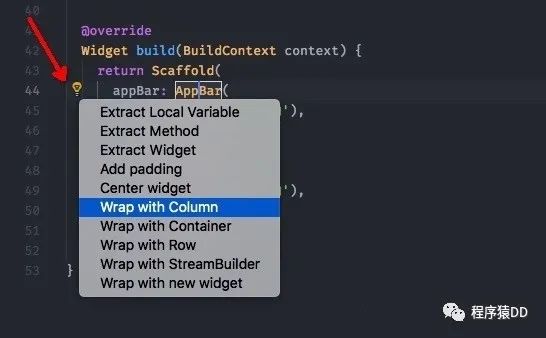
VS Code 提供了一些快速重构代码的操作,例如:将一整段代码提取为函数:选择要提取的源代码片段,然后单击做成槽中的灯泡查看可用的重构操作。代码片段可以被提取到一个新方法中,或者在不同的范围内(当前闭包、当前函数内、当前类中、当前文件内)提取到一个新函数中。在提取重构期间,VS Code 会引导为该函数进行命名。

将表达式提取到常量:为当前选定的表达式创建新的常量。

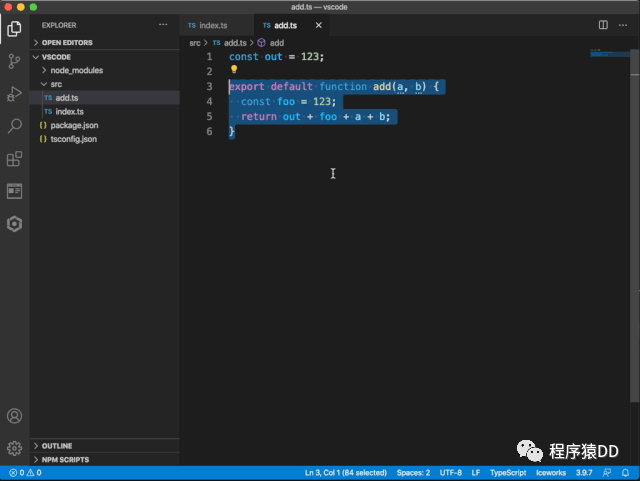
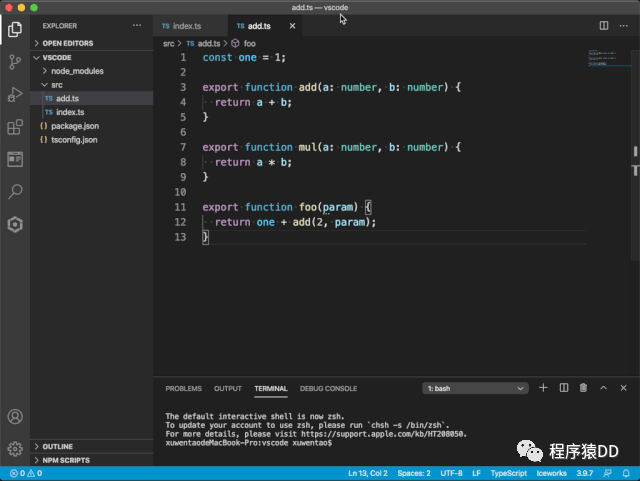
移动到新的文件:将指定的函数移动到新的文件,VS Code 将自动命名并创建文件,且在当前文件内引入新的文件。

转换导出方式:export const name 或者 export default。

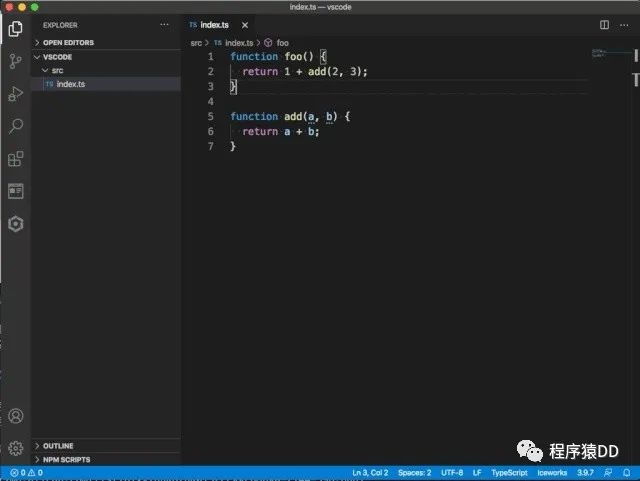
合并参数:将函数的多个参数合并为单个对象参数:

二、自定义视图布局
VS Code 的布局系统非常灵活,可以在工作台上的活动栏、面板中移动视图

三、快速调试代码
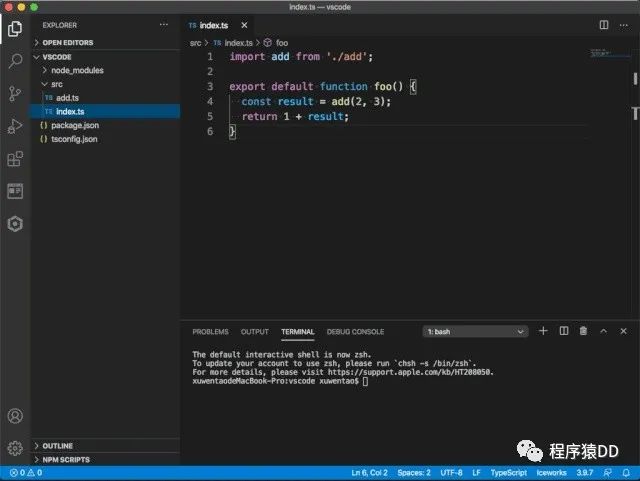
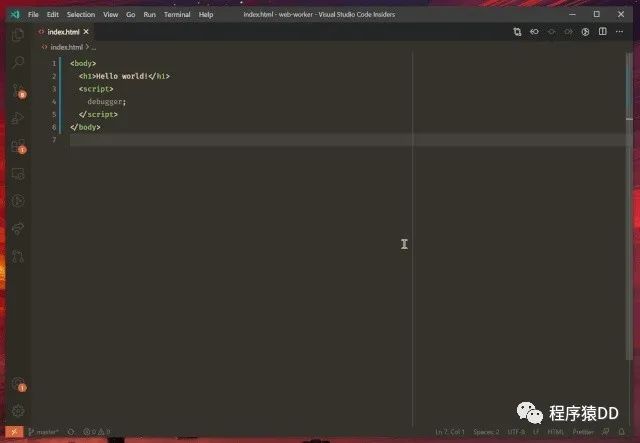
在 VS Code 内调试 JS/TS 代码非常简单,只需要使用 Debug: Open Link 命令即可。这在调试前端或 Node 项目时非常有用,这类型的项目通常会启动一个本地服务,这时候只需要将本地服务地址填写到 Debug: Open Link 输入框中即可。

四、查看和更新符号的引用
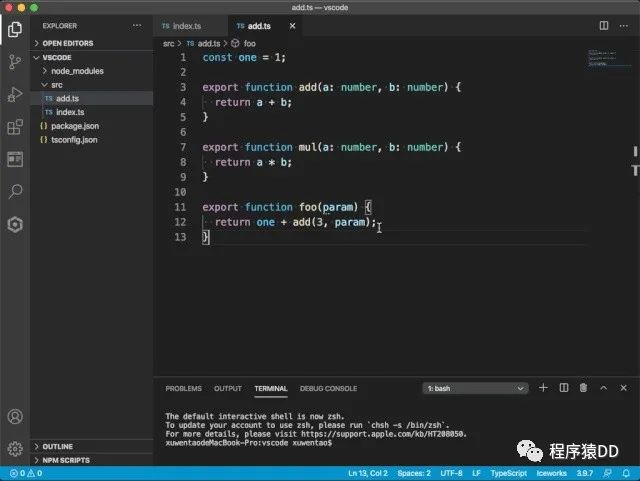
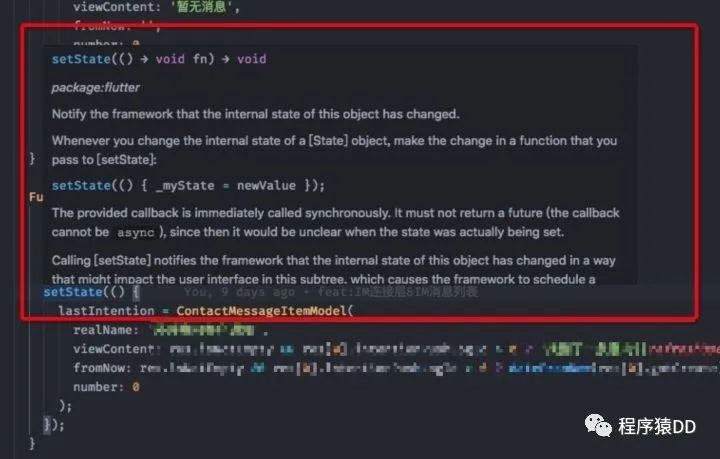
查看符号的引用、快速修改引用的上下文:例如,快速预览某个函数在哪些地方被调用了及其调用时上下文,还可以在预览视图中更新调用上下文的代码。

重命名符号及其引用:接着上面的例子,如果想更新函数名以及所有调用,怎么实现?按 F2 键,然后键入所需的新名称,再按 Enter 键进行提交。符号的所有引用都将被重命名,该操作还是跨文件的。

五、符号导航
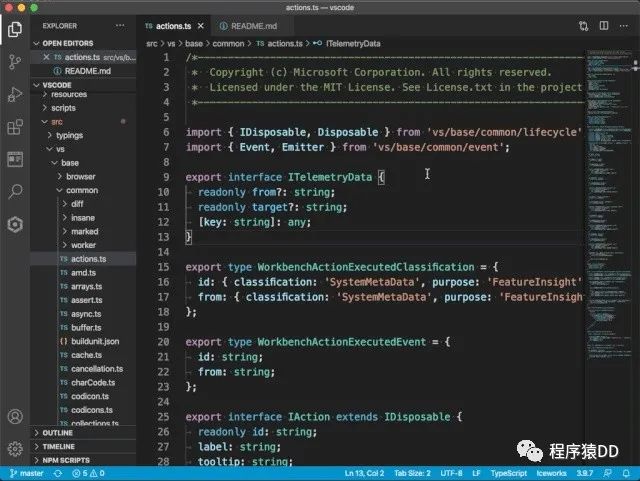
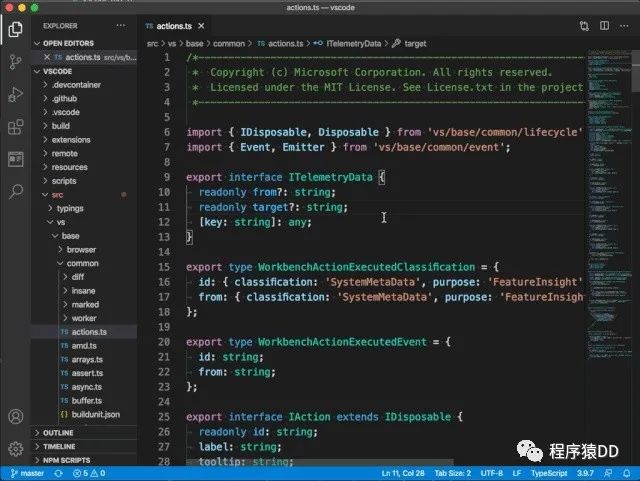
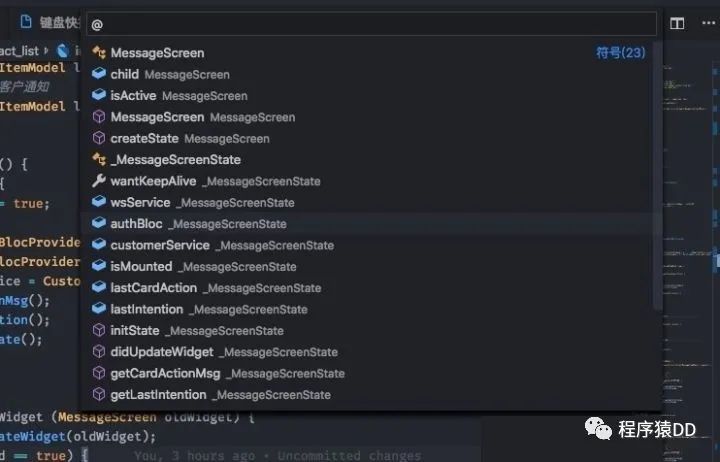
在查看一个长文件的时候,代码定位会是非常痛苦的事情。一些开发者会使用 VS Code 的小地图,但其实还有更便捷的方法:可以使用 ⇧⌘O 快捷键唤起符号导航面板,在当前编辑的文件中通过符号快速定位代码。在输入框中键入字符可以进行筛选,在列表中通过箭头来进行上下导航。这种方式对于 Markdown 文件也非常友好,可以通过标题来快速导航。

六、拆分编辑器
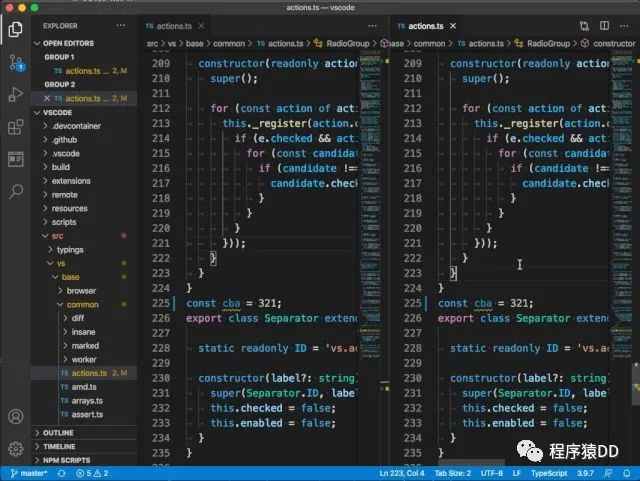
当对内容特别多的文件进行编辑的时候,经常需要在上下文中进行切换,这时候可以通过拆分编辑器来使用两个编辑器更新同一个文件:按下快捷键 ⌘\ 将活动编辑器拆分为两个。

可以继续无尽地拆分编辑器,通过拖拽编辑器组的方式排列编辑器视图。

七、重命名终端
VS Code 提供了集成终端,可以很方便地快速执行命令行任务。用得多了经常会打开多个终端,这时候给终端命名可以提高终端定位的效率。

八、Git 操作
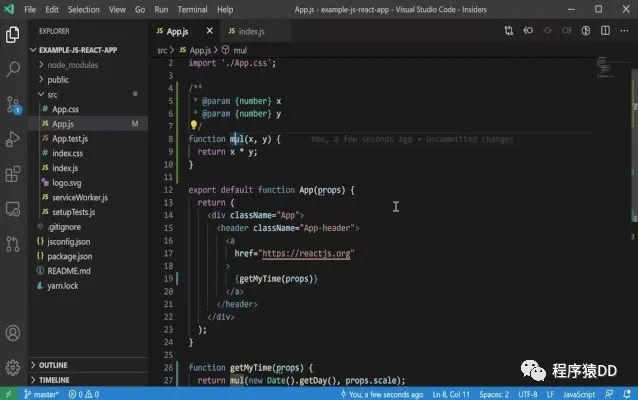
VS Code 内置了 Git 源代码管理功能,提供了一些便捷的 Git 操作方式。例如:解决冲突:VS Code 会识别合并冲突,冲突的差异会被突出显示,并且提供了内联的操作来解决冲突。

暂存或撤销选择的代码行:在编辑器内可以针对选择的行来撤销修改、暂存修改、撤销暂存。

九、搜索结果快照
VS Code 提供了跨文件搜索功能,搜索结果快照可以提供更多的搜索结果的信息,例如代码所在行码、搜索关键字的上下文,并且可以对搜索结果进行编辑和保存。

十、可视化搭建页面
在 VS Code 中可以通过可视化搭建的方式生成 Web 页面,这是通过安装 VS Code 的 Iceworks((https://link.zhihu.com/?target=https%3A//marketplace.visualstudio.com/items%3FitemName%3Diceworks-team.iceworks)) 插件实现的。安装插件后,通过 ⇧⌘P 唤起命名面板,在命令面板中输入『可视化搭建』即可唤起可视化搭建界面,在界面内通过选择网页元素、进行拖拽布局、设置元素样式和属性来搭建页面,最后点击『生成代码』就可以生成 React 代码。

七步编程分享如下(以下推荐整理自:https://www.zhihu.com/question/309112157/answer/1580290447)
为了让大家能够更加清晰的了解VS Code,今天就来给大家介绍一些它的高效用法。
集成终端
在VS Code中,能够直接打开终端。这使得,无论是调试代码,还是执行终端命令行工具,都无需切换窗口,避免一些时间的浪费。
要想使用VS Code终端,需要首先安装它。安装步骤非常简单,只需要如下几步:
1、 启动VS Code
2、 shift+cmd+p打开命令面板,输入shell command
3、点击确认
这样,就完成了VS Code集成终端的开发。
批量重命名

名称,在开发过程中占据着至关重要的地位。函数名、类名、变量名....在编写代码过程中经常会和各种名称打交道。
重命名在这时候就会经常被用到,如果一个变量名在代码中出现了100次,逐个的手动修改显然是很麻烦的。
通过快捷键shift+cmd+l能够选择代码中所有出现的名称,能够批量重命名。
以重命名一次需要5秒来计算,这一项操作能够介绍8分钟左右。
多选模式
多行编辑在很多开发工具中都是支持的,因为,它的应用场景很多,而且很高效。
如果有多行相近的情况下,这一项功能是非常实用的,能够同时修改多行、多个位置的内容,避免重复劳动。

alt+click 每次点击都会添加一个新的光标。
alt+cmd+down或alt+cmd+up将分别在下方或上方插入光标。
命令面板
VS Code的命令面板使VS Code完全可以仅通过键盘访问。
键入shift+cmd+P将弹出命令面板,使你可以访问VS Code的所有功能。
以下是一些最有用的命令的快捷方式:
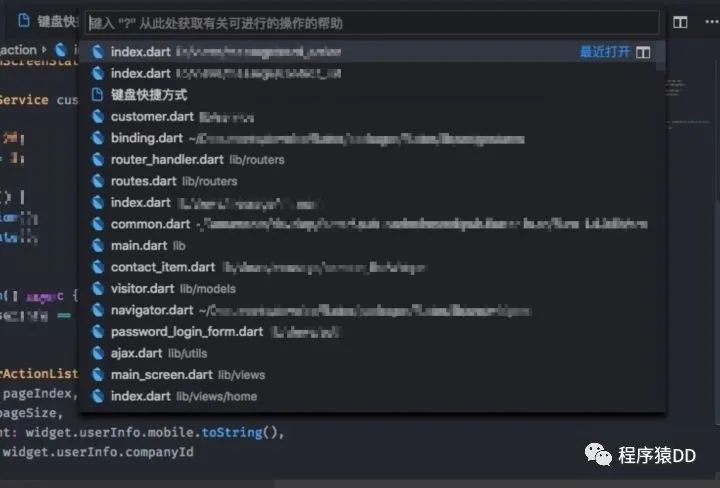
1、cmd+P 将允许你通过输入文件或符号的名称来导航到任何文件或符号
2、 ctrl+tab 将带你浏览打开的最后一组文件
3、 shift+cmd+P 将直接带你进入编辑器命令
4、 shift+cmd+O 将允许你导航到文件中的特定符号
5、 ctrl+g 将允许你导航到文件中的特定行
快捷方式
快捷键往往会给使用者记忆方面带来负担,但是,如果经常使用,把它融为自己的习惯,接下来就是提高效率的时候。
下面,就来介绍VS Code一些有用的快捷键。你不需要全部都记住,只需记住一些符合自己使用场景的即可。
导航快捷键
1、 shift+cmd+F 搜索
2、 shift+ctrl+G 源代码管理
3、 cmd+shift+D 运行面板
4、 cmd+shift+X 扩展面板
5、 cmd+b 切换侧栏可见性
6、 ctrl+cmd+w 切换标签可见性
7、 cmd+j 使用终端,问题,输出,调试控制台切换打开的底部面板
常用快捷键
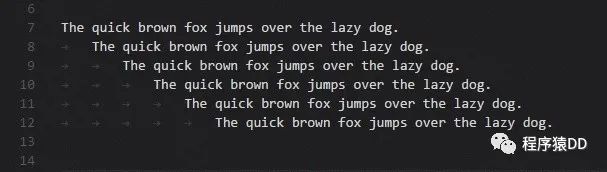
1、 alt+Z切换自动换行。如果文件中的行很长,并且需要查看所有内容而无需格式化每一行。
2、 cmd+F 搜索当前文件
3、 alt+shift+left/alt+shift+right按词选择
4、 cmd+D 查找并选择当前所选单词的下一个匹配项。
5、 cmd+down/cmd+up将光标移到当前文件的结尾/开头
6、 cmd+left/cmd+right将光标移到当前行的末尾
7、 alt+left/alt+right逐字移动光标
8、 ctrl+-/ctrl+shift+- 返回和前进
9、 shift+ctrl+cmd+left/shift+ctrl+cmd+right扩大或缩小块选择
10、 F12/cmd+click跳转到定义
编辑中快捷键
1、 cmd+X 不选择文字时将剪切当前行
2、 cmd+shift+K 删除当前行
3、 shift+down/shift+up上下移动选择
4、 alt+down/alt+up上下移动一行
5、 shift+alt+down/shift+alt+up复制行或选择并粘贴在行或选择的下方或上方
哎呦哥哥嗨你好有这些技巧(以下推荐整理自:https://www.zhihu.com/question/309112157/answer/1499779298)
cmd + shift + \ 光标在括号首尾跳转
cmd + option + [ 折叠代码块,]是收起
ctrl + G 跳转到指定行数
cmd + shift + O 跳转到方法(Method Or Function)

F9 设置/取消当前行断点 在 Flutter / Nodejs 开发中比较常用
shift + E 模拟鼠标悬浮到单词,查看提示信息(这一条是我自定义的,具体在快捷键设置里搜索关键词 show hover,快捷键设置按 cmd K + cmd S打开)

cmd + . 快速修复(相当于点击黄色小灯泡,在Flutter/TS开发中很香)

F12 转到定义(相当于按住cmd + 鼠标点击)
cmd + P 快速打开文件

cmd + \ 横向切分窗口(分屏)
cmd + 1、2.... 可以在上一步切分的窗口1 2 3... 之间切换
cmd + option + ← 或 → 方向键切换当前聚焦的Tab页
接上条 ctrl + tab 也是切换Tab页 哪个用着舒服用哪个
cmd K + cmd S 快速打开快捷键设置
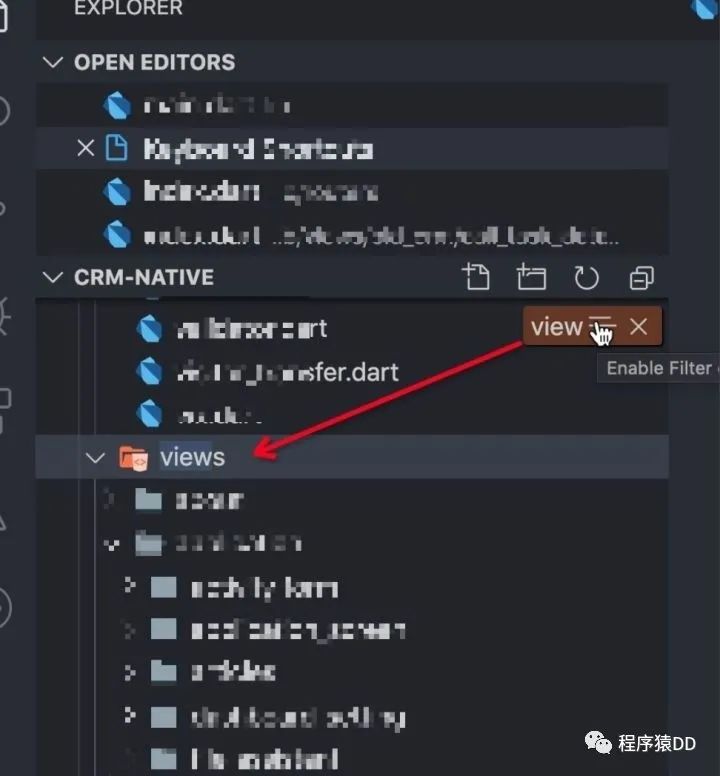
cmd + shift + E 快速打开并聚焦到文件树
a. 焦点在文件树任意位置时,输入字母,会搜索匹配文件名

b. 焦点在文件树 - 文件夹时,➡️方向键:展开,⬅️方向键收起
c. enter 键重命名焦点所在文件夹 & 文件
d. cmd + ⬇️方向键打开焦点所在文件夹 & 文件(个人觉得有点别扭,可以快捷键搜索关键字,推荐改为 cmd + enter)
多行编辑,cmd + option + ⬇️方向键,将光标往下多添加一个,十分有快感的操作
多行编辑2.0,选中多行,然后按住option + shift ,然后点击鼠标,多行光标会以鼠标点击位置为最大位置在选中的若干行添加光标(如果某一行没到鼠标点击位置,光标会加在行尾)
移动当前tab到左右分屏窗口 ctrl + cmd + ➡️ Or ⬅️
你有什么独门绝技想和大家分享的?
你有什么特别管用的技巧想和大家显摆下?
赶紧来留言吧!
【往期推荐】
2020-11-28

2020-11-28

2020-11-27

2020-11-26

2020-11-25

扫一扫,关注我
一起学习,一起进步
每周赠书,福利不断
﹀
﹀
﹀
深度内容
推荐加入