2020 最新整理前端学习规划路线
作者丨练识
来源丨小鹿动画学编程
原本想写个更加标题党的:《2020年你为什么还在用10年前的思路学习前端?》
不过本文更多的还是想给大家带来下一个时代前端开发学习和进阶的思考,而不是纯标题党。就像今年前端领域发生了很多事情,却没有了前几年的热闹非凡的感觉:
- Angular & React & Vue三大框架稳定发展,不再有刻意吸引眼球的无意义争论;
- ES6普及和浏览器对标准支持的增强,各种语言和Web的基础知识逐渐成为合格前端的标配;
- Hybrid和Native并行演进,工程化的前端架构设计逐步在各个项目中普及;
- 甚至涉及后端的Node、Ngnix等,也成为技术人员必知必会的领域知识。
如今也甚少听到前后端分离、前端工程化等推广,原因无非是大型前端项目早已普及工程化的前端架构,而且更多的前端大牛们都已经在实践大前端体系化的架构设计。

可以预想,前端开发已经开始像后端开发一样,在要求语言和技术基础上,对规模化的实践和企业级的流程成为更重要的需求。
2019年缩减HC、裁员不绝于耳,大家都是人心惶惶,年前如此。想必马上到来的2020年又是一场更为惨烈的江湖厮杀。各大前端社区里,面试题整理的文章层出不穷,知识整理的内容每天都在刷屏。准备面试开始变成了重复性的刷题背题,然而每次面试前都要现找面试题,而且答案也不是现成的,这样重复的事情在不知不觉中浪费你很多时间。
著名学者文森特·赖安·拉吉罗的《思考的艺术》一书中有这样的总结:
人的思维过程是创造性思维和批判性思维的融合,前者强调的是思维的高大宽深,后者强调的是稳准狠快。

在这样的方式指导下,就可以分步来重构一套更值得借鉴的学习路径。
Step 1 —— 基础
学习固然有技巧,但绝不是走捷径,所谓的基础也不是背下来整个JS文档,从HTML、CSS到Vue、React一个都不缺,跨平台PC、移动端、小程序全都覆盖。越是吹嘘全面的,反而更容易徘徊在基础薄弱的边缘。
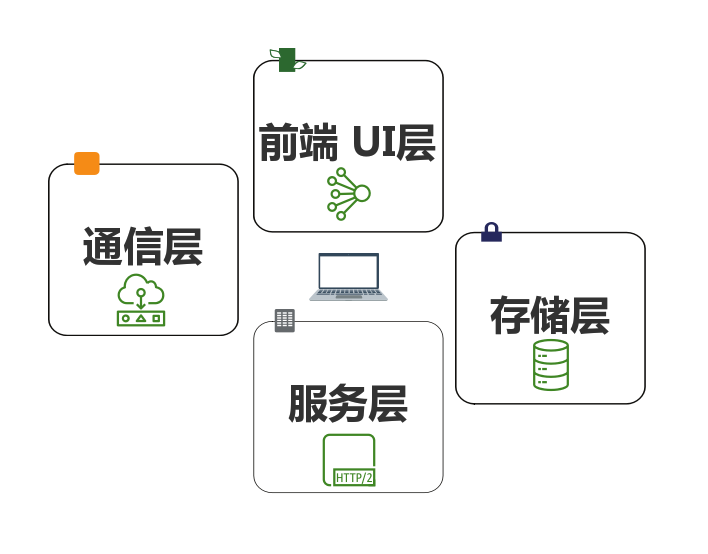
基础扎实,需要的是对前端相关领域都有一些基础性的了解,了解各项技术的应用场景和优劣选择。对于技术人员来说,理解***前端UI层、通信层、服务层和存储层***的层次结构和关系,才是最初应该掌握的基础。

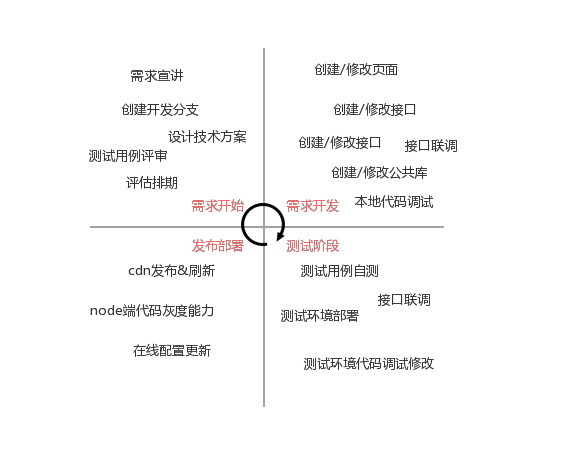
前端开发如今已经进入工程化的阶段,践行软件工程在前端领域的应用,就需要任何一个专业开发人员理解工程领域的各个阶段应用。
Step 2 —— 体系
很多前端课程,都强调知识面的广度与深度并行,真正去学习的时候就发现是单纯的灌输式学习,反正全都给你讲了,听完了就号称有深度了……
其实在日常工作中,我们讲究的是开发效率,很少会去刻意记下一些细节和概念,脑海中都是一些分散的知识点,无法系统性地关联成网,一直处于似曾相识的状态。
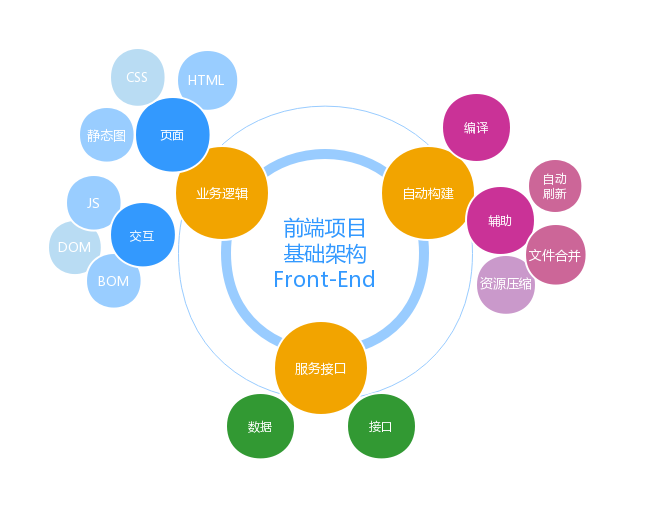
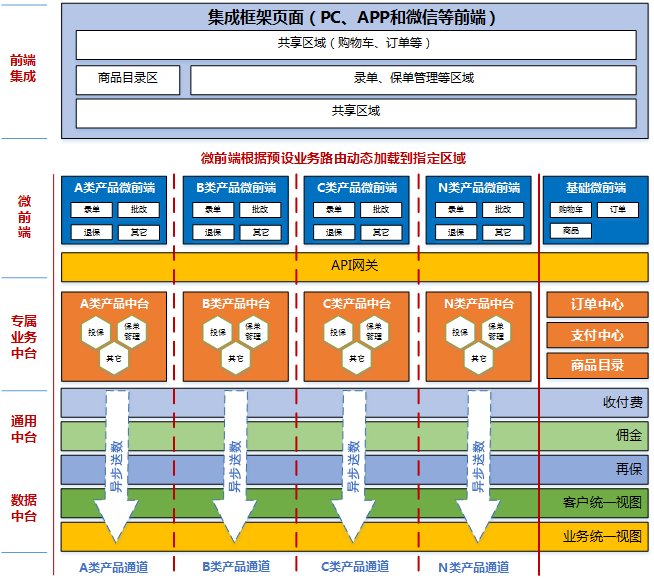
 前端项目基础架构.png
前端项目基础架构.png以如此的状态,不论是面试还是遇到业务难题的解决,都是很难快速应对的。其实面试就犹如考试,大家回想下高考之前所做的事,无非就是 知识点理解 和 体系化关联记忆。能够将已经懂得的知识体系化,最直接的方式就是结合自身业务提出问题。举个例子:
不论使用Vue还是React,总需要每天编写很多业务组件,通过看官方文档和官方教程,我们能够知道组件化的思想是什么,能知道父子组件以及之间如何传递参数,能知道组件有生命周期,也能知道组件的数据流等等。
这些知识是框架设计者所提供的功能,为了能应付各种场景方便使用所做了最简化的抽象。在开发的过程中,从0开始就需要思考:
- 如何拆分出合适的组件粒度
- 如何编写扩展性、通用性强的组件
- 如何把握数据流向,画好数据流向图
- 如何在业务复杂后,对数据流正确的处理
- 如何解决功能冲突和异常
- ……
在这个结合自身业务思考的过程中,才能逐步提升技术思维层级。
Step 3 —— 产出
也许有人会问,刚刚到思考问题这一步,怎么直接就到「产出」了?很多问题(包括刚刚提到的组件化问题),我还没有想明白,怎么去做产出?
其实就像几年前我一直都坚持的一个论调:“互联网上不缺垃圾!污染互联网的人是在作恶!” 而经过几年的各种形式技术分享之后,反而开始积极推动随时做技术产出这件事。因为之前的想法不无道理,但是实际情况是:
- 如果你不首先有足够多的产出,得不到互联网上足够的反馈和批评,那你的产出的质量如何才能提高呢?
- 不是精品的内容其实也未必会污染到哪里,比如现在写的这些文字,如果给它一个很清晰的标题,放到我自己的名下合理的归类,那么读者很容易决定留下或是离开。
- 在所谓的「自我要求不高」的内容创作时,思维更加容易自由驰骋,很多临时的想法其实可能是很有意义的。
比如,两年前阿里巴巴推行中台战略,对技术中台还没有太深入实践的我,写过一篇《我为什么说中台是多此一举?》的文章,很多读者给了反馈,并且在和我的沟通中读到一些乐趣和启发。同时此文备案存下之后,日后对技术有了更高层面的理解,想要劝说大型项目思考技术中台的优势的话,那这篇幼稚的文章就是极为重要的反面教材。
所以最近我在微信群、自己身边的社群一直推动**「行动高于成果」**的活动。以这样的态度去做主动学习,原本想要推广自己对技术的一些思考,却发现意外获得了更多技术干货。
将大家发布的内容做个简单整理,其实有很多可以随手产出的知识点,比如:
- 业务思考:理解业务和公司的目标,同时也要多思考业务,想着有没有通过技术手段来提升业务价值,比如移动端的白屏时间减少,可以带来很好的用户体验,提升用户的留存率。
- 技术思考:思考业务开发中的一些痛点,如何用技术手段去优化业务的开发流程,提升开发效率,比如为业务量身定制一款脚手架工具等。
- 优化工作流程:不仅可以从熟悉的需求-开发-联调-测试-上线的每个工作环节做出思考分析,还可以思考每个环节有没有可以提升的点,特别是上线过程,比如能不能做到自动化、能不能做到小流量上线、能不能及时回滚代码。
- ……
所以技术产出,把工作中遇到的一些问题的解决方案、学习的一些新技术,产出的一些技术项目总结下来,作为技术分享和输出,这样一是可以总结沉淀你的技术,二是可以让大家能知道你做的东西,三是锻炼自己的表述能力,这个能力在大公司的晋升述职中非常重要。
推荐↓↓↓
长
按
关
注
?【16个技术公众号】都在这里!
涵盖:程序员大咖、源码共读、程序员共读、数据结构与算法、黑客技术和网络安全、大数据科技、编程前端、Java、Python、Web编程开发、Android、iOS开发、Linux、数据库研发、幽默程序员等。
 万水千山总是情,点个 “在看” 行不行
万水千山总是情,点个 “在看” 行不行


