5 个 JavaScript 轮播库

英文 | https://javascript.plainenglish.io/top-5-javascript-carousel-libraries-ef51375aba2d
翻译 | 小爱

$ npm install @glidejs/glide特征
使用 Vanilla JS 构建。
轻量级 - 压缩后为 2.8kb。
极快 - 25ms 初始化时间。
完全可定制的箭头、点导航、鼠标拖动、键盘可访问性。
2、 React - Responsive Carousel

这是一款强大、轻量且完全可定制的轮播组件。
React-responsive carousel 是 React 项目的轮播组件。它功能强大、轻巧且完全可定制。
此外,它适用于移动设备,可与 SSR 配合使用,并具有自定义动画和布局。该组件可以显示图像、视频、文本或任何其他类型的材料。
安装
$ npm install react-responsive-carousel --save每周有超过 145K 的 NPM 下载量和 2K 的 GitHub stars。
特征
移动友好并支持滑动操作。
支持服务端渲染。
支持键盘导航。
使用自定义间隔自动播放。
高度可定制的拇指、箭头、指示器和状态。
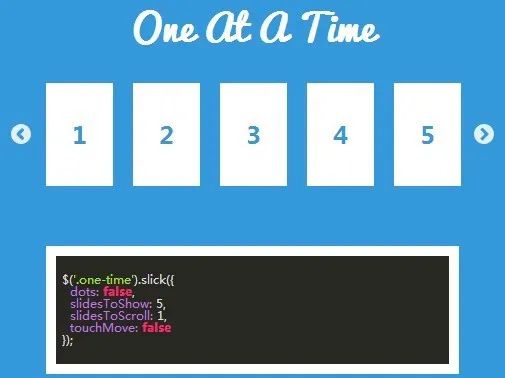
3、 Slick Carousel

完全响应和灵活的 jQuery 轮播。
Slick 是一个全新的 jQuery 插件,允许你使用任何 HTML 组件创建完全可配置、响应式和移动友好的轮播/滑块。
安装
npm install slick-carousel它每周有超过 546K 的 NPM 下载量和 27K 的 GitHub stars。
特征
完全响应。
可使用 CSS3。
如果你愿意,可以启用或禁用滑动。
无限循环。
自动播放。
4、React slick

你将需要的最后一个 React 轮播。
React slick 是一个基于 React 的轮播组件。Slick 是市场上最流行的 jQuery carousel 之一。
它具有响应式设计,允许水平和垂直滚动。此外,无限循环、自动滑动、延迟加载和大量其他选项都可以访问。
安装
$ npm install react-slick --save它每周有超过 735K 的 NPM 下载量和 10K 的 GitHub stars。
特征
完全响应。
易于定制。
水平和垂直滑动。
桌面鼠标拖动。
无限循环。
箭头键导航。
5、Swiper

Swiper 是一款免费的移动端触摸轮播库,具有硬件加速过渡和令人难以置信的原生行为。
它专为移动网站、移动网络应用和原生/混合移动应用而设计。Swiper 并非与所有平台兼容;它是专为现代应用程序和平台设计的现代触摸滑块,可提供最佳体验和简单性。
安装
npm i swiper它每周有超过 618K 的 NPM 下载量和 28K 的 GitHub stars。
特征
完全导航控制。
双向控制。
过渡效果。
弹性盒布局。
多行幻灯片布局。
结论
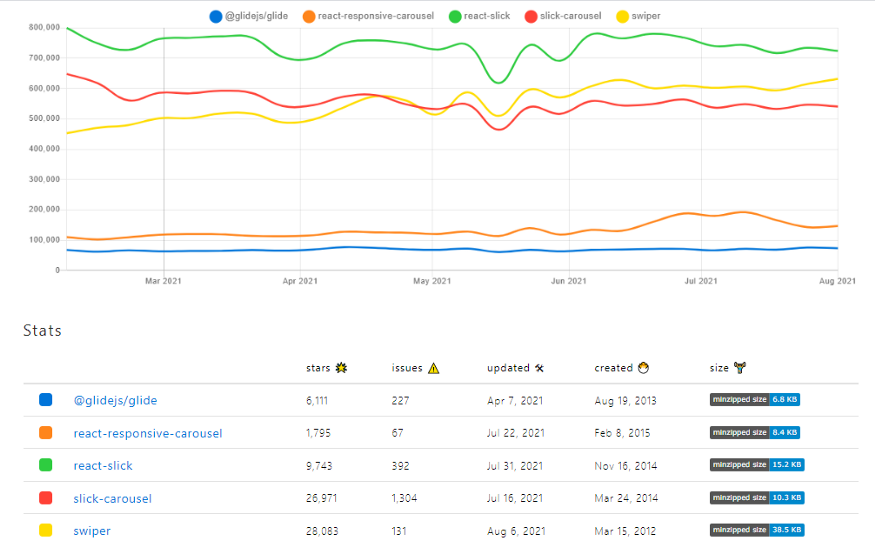
上面的轮播库只是 React 许多可用库中的一个子集。我在文章中分享了5 个我精心挑选的库,以及分享了它们的优缺点。你可以通过下面的图表找到它们在 GitHub 上的流行程度。

我希望我的建议能帮助到你,在你开始新项目之前,能为你的网站选择最好的轮播库。
感谢你的阅读!
学习更多技能
请点击下方公众号
![]()

