剑桥,携程资深前端开发工程师,关注自动化工具开发、前端工程自动构建相关技术。
随着前端工程的发展,组件化的思想早已深入人心;现代的前端框架React/Vue等,都是围绕组件设计;组件化的开发模式,大大提高了开发效率;设计和开发高质量高复用性的公共组件,可以更好地保持产品迭代的高效和稳定。
我们以React的技术栈为背景,在日常的需求与迭代中, 历时两年多时间,沉淀出了携程用车各大产线(接送机/包车/打车服务等)的公共组件(机场、航班、城市、地址、时间控件等)。通过持续交付了一系列的组件库,让各个产线的开发小组不用再各自维护重复而难以迭代的代码,完成了前端组件与公共方法的收口,解决了用车前端业务组件一致性的问题。同时随着组件库工作流上的逐步完善,让前端开发同学脱离了刀耕火种的开发方式,进入了全新的自动化构建与高效开发的时代。
开发和维护一个可持续迭代的组件库,从来都不是一件容易的事情。本文将从组件库的基础搭建开始,从开发、打包、发布、拆包、优化、自动化测试等各方面,由浅及深地进行介绍,给大家分享一个相对完善的组件库落地的过程。同时也会介绍组件库的迭代过程中真正会遇到哪些问题,以及我们是如何解决这些问题的。希望这些实战中的经验,可以带给大家一些启发和想法。在组件库的设计之初,我们最先需要考虑的是,如何让npm包的发布流程安全、可靠可行。为了保证代码的安全性,公司内部会独立维护内网的npm管理平台。
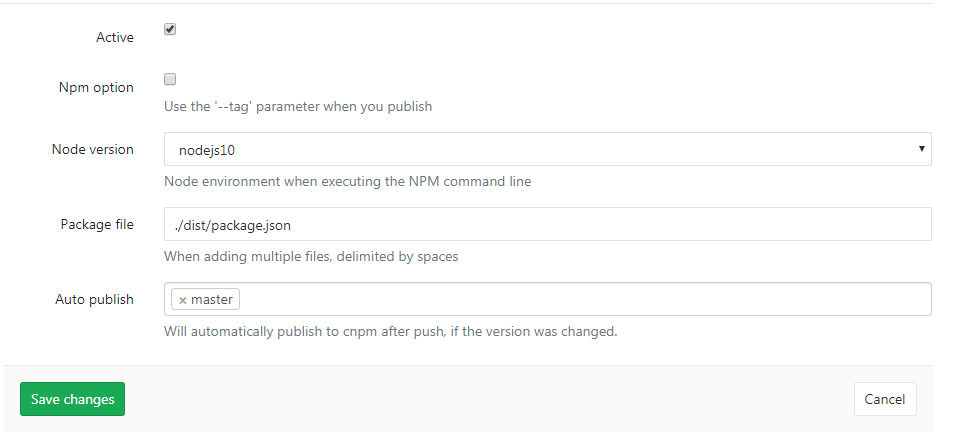
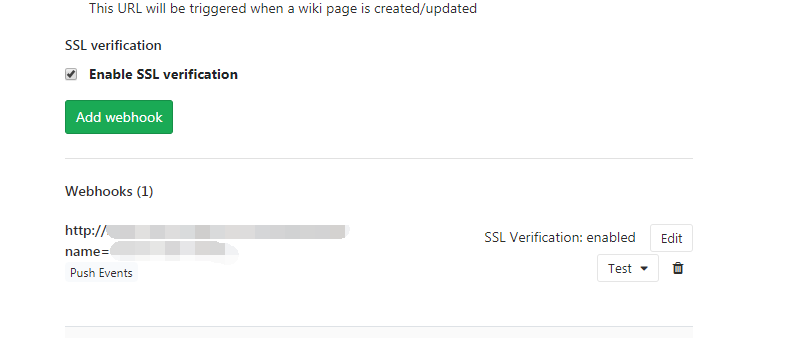
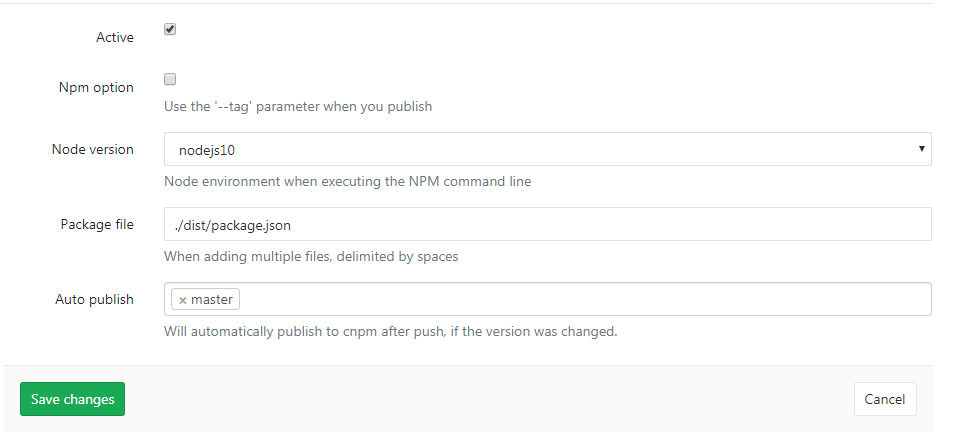
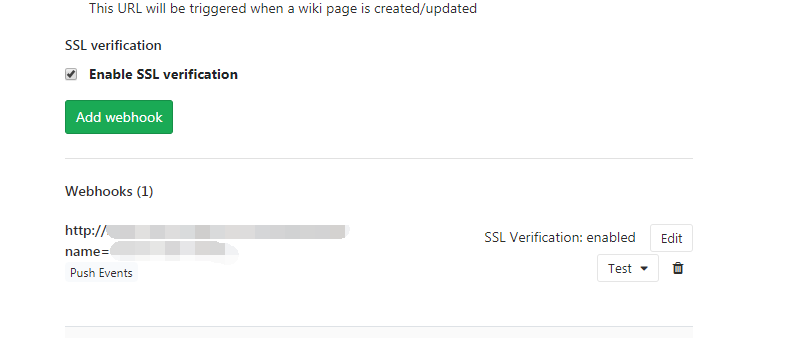
在最早的发布设计中,我们仍然通过官方定义的cli命令,在本地通过设置registry指向内网仓库后,执行npm publish 进行发布。可是对于公司内部而言,平台开放而BU众多,任何人都可以对任何已发布的包进行常规操作,这会带来一系列的不安全因素。最终在前端委员会的推动下,我司实现了内网npm与gitlab ci的关联。将发布操作迁移到了gitlab上,在发布权限上有一定的约束;通过开启npm deploy插件,以实现可视化交互式的发布管理,同时得益于gitlab hook的强大, 我们更是在流程实现了push event来触发auto publish,这一系列的进步,让我们的组件库在后续的发布流程上变得更加正式、稳定而可靠。

Npm关联gitlab后,通过指定指定分支下特定目录的package.json,实现版本升级后自动发布我们的技术栈涉及ReactWeb 与 React Native, 对于RN的代码,我们一般会走源码直接发布,RN项目中的编译过程会自动处理node_modules里的源文件。但是对于Web组件库而言,更传统的做法,则是需要在发布之前进行一些编译和转码,这样才能确保发布之后的npm包,可以在大多数环境下正常运行起来。对于Web端组件库的打包,我们进行了多次的探索和优化。使用webpack对每个组件进行单独打包,打包类型由umd改为commonjs2。module.exports = { output: { filename: '[name].js', path: path.resolve(__dirname, '..', 'dist'), library: 'Tha', libraryTarget: 'commonjs2' // umd }}
通常我们对组件库的建议是umd打包,因为这样可以实现多种模块方案的加载通用性。但在实践过程中发现,每个组件都需要单独打包时,UMD的打包方式,会显著增大每个文件的基础体积;而且我们99% 的场景下,其实已经并不用再去兼容AMD、CMD等模块加载方式。在确保我们的代码一定是通过node模块方式加载的时候,我们只需要打出commonjs2的模块即可。这一步的调整,显著地提升了打包速度,也明显减小了各个文件的打包体积。对于组件库而言,使用webpack进行打包,即使是使用了commonjs2的模式,繁重的配置工具仍然是显得重了一些,而且需要额外配置各种external规则,以防止打包时打入了额外的第三方库的代码。使用rollup来处理组件库的打包固然比webpack要合适,但是又会额外引入新的构建工具,增加学习成本。最终我们选择的更优化的方案,是使用babel 直接做编译转换,不使用任何额外的构建工具,也不做压缩优化处理---- 这些工作,在现代化的前端项目中,都会自动处理,不需要组件库再做多余的构建动作。Babel直接转码的方式,帮助我们省去了很多复杂的配置工作,并且让组件库打出来的生产代码更加容易调试。优化前,使用webpack等构建工具打包组件:
{ "scripts": { "build:components": "webpack --config ./build/webpack.config.js --color", "build": "npm run build:components && npm run build:css && npm run copy_package" }}
优化后, 编写脚本直接对组件源文件转码
{ "scripts": { "build:components": "cross-env NODE_ENV=production node ./build/trans" }}
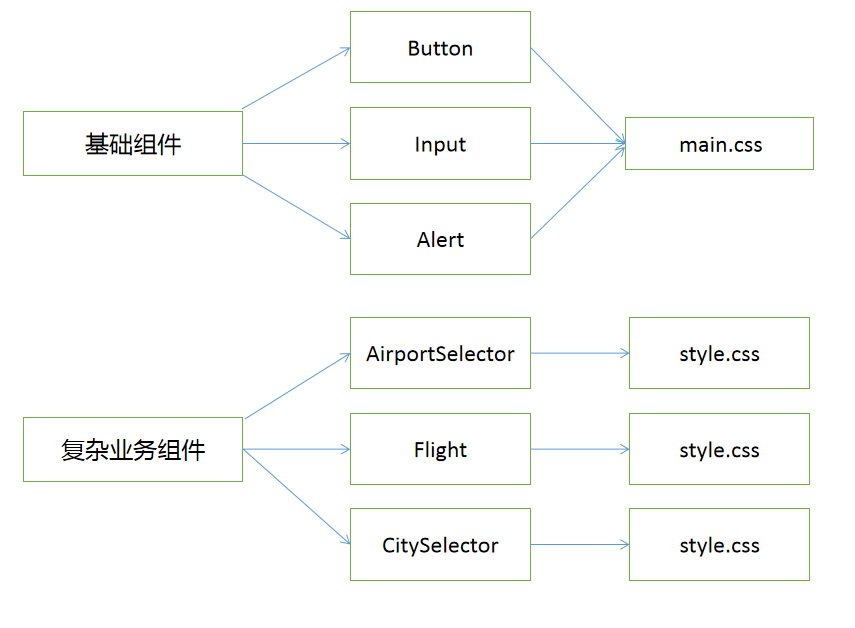
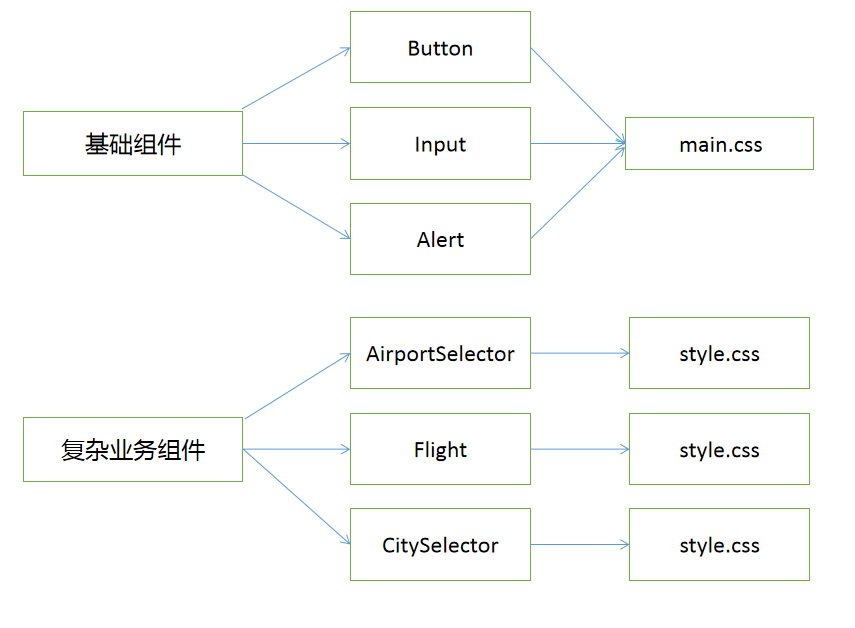
Css-in-js的开发方式固然是方便许多,但是在打正式包时,内嵌的css实际会占用更多的代码体积,并且node_modules里的js代码中如果有显式require css的语句时,在同构项目中,可能会遇到服务端解析css文件的各种问题。为了解决这个问题,我们提取了所有组件的css进行单独打包。其中所有的基础组件样式,会整体打包成一个main.css;而复杂业务组件的样式,则会以组件为单位进行单独打包,以便实现后续流程中业务组件的按需加载。

与各大知名的开源组件库类似,为了减少项目的打包体积,我们对组件库中的复杂业务组件,如航班组件、机场组件、城市选择组件等,设计了按需加载的模式。对RN而言,我们直接利用了require的特性,通过修改导出对象的get方法,显式地声明了lazyLoad的组件程式。module.exports = { //按需动态加载的模块 get AddressList() { return require('./Address/List').default; }};
对于Web而言,我们采用了类似ant-design的方式,在前面对业务组件的css进行单独打包处理后,通过在项目中引入babel插件的方式,实现组件的按需加载。import { Address } from '@ctrip/thanos-ctrip-mobile/components.biz'/** 等价于import Address from '@ctrip/thanos-ctrip-mobile/components.biz/Address'import '@ctrip/thanos-ctrip-mobile/components.biz/Address/style.css'*/
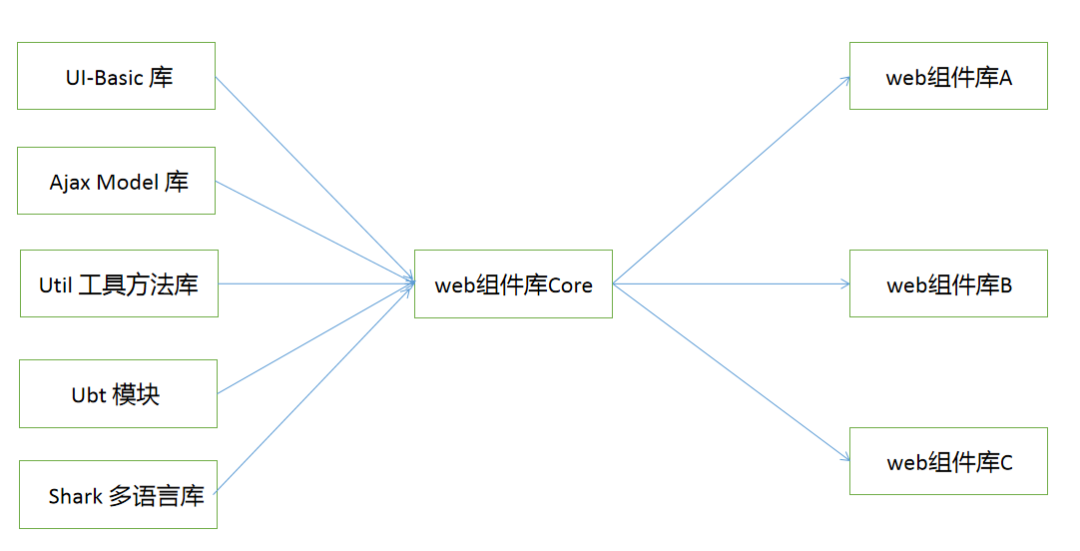
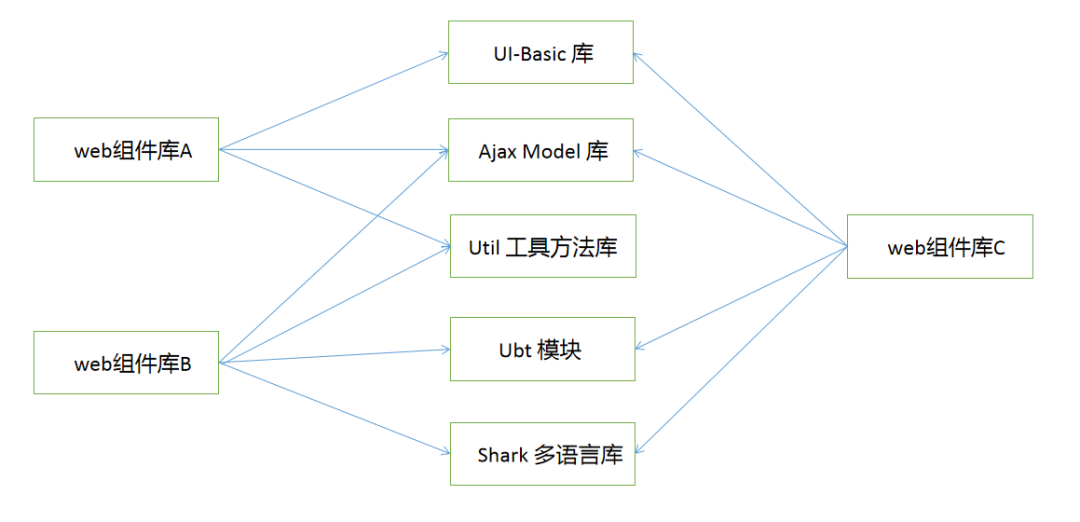
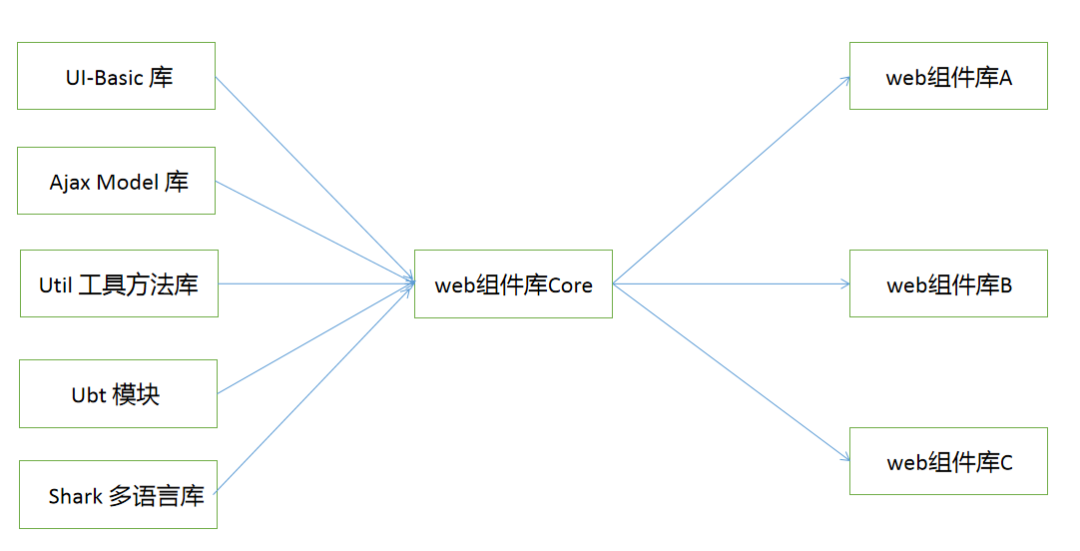
随着组件库的不断迭代,组件代码会不断增多,需求也会越来越复杂。其他研发同学也可能会开发独立的npm组件包,但是会基于已开发完成的组件库的部分功能来实现。这种情况下,开发其他npm包的同学,可能只想使用当前已有库中的部分功能,而不太愿意引入一个完整而庞大的组件库。为了使组件库的功能更加独立且通用,让UI组件与功能模块之间更好地解耦,我们需要对组件库进行拆子包处理。如组件项目中基础UI部分,从组件库中剥离,拆分成独立的ui-basic组件库;组件项目中工具方法(表单校验、环境判断、正则处理、时间日期格式化等),拆分成独立的 util库。这种拆分组件包的开发形式,组件库不再是所有功能都揉在一个仓库中,开发和维护将变得更加灵活且易于扩展。拆包前,core的部分将随着功能的增加而越来越臃肿:


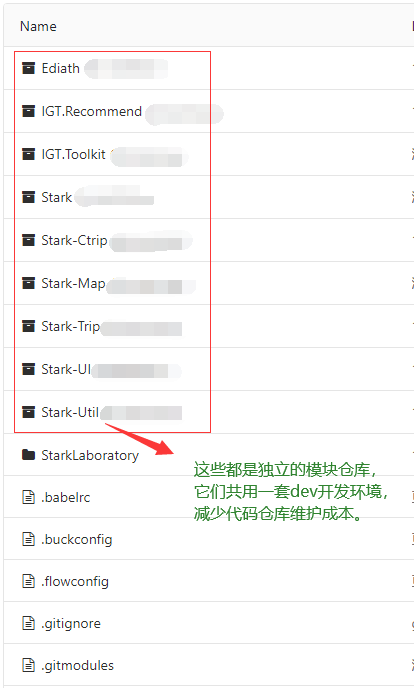
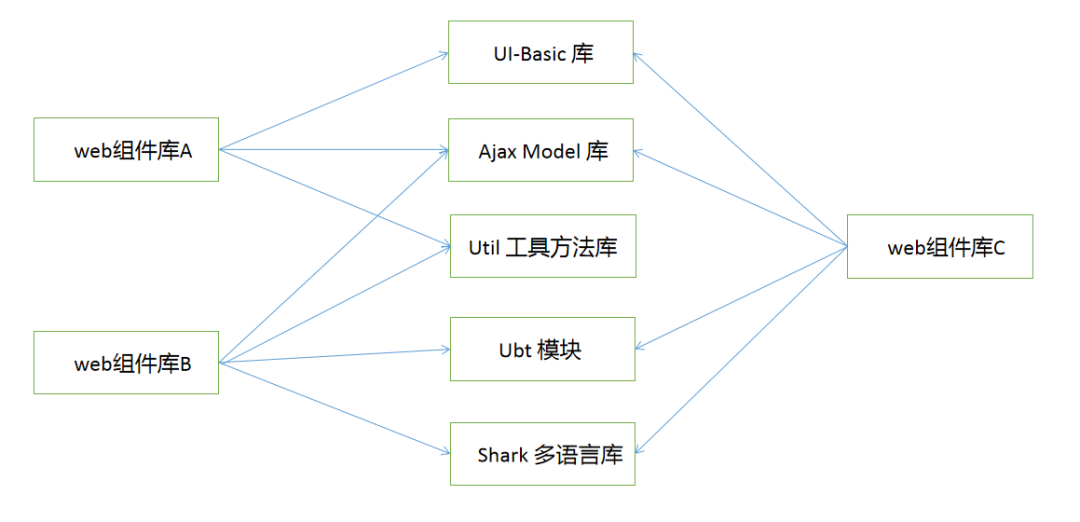
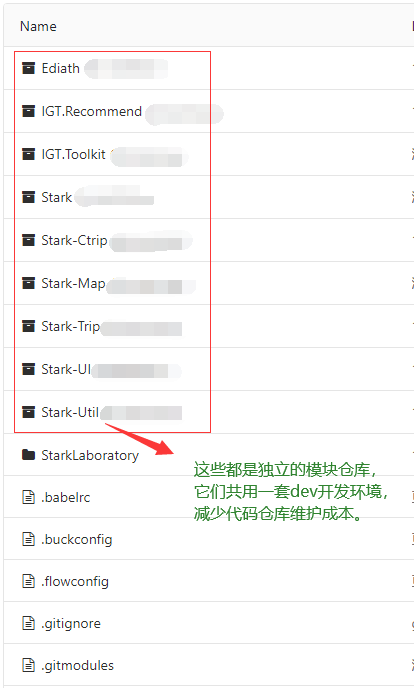
如图所示,拆分独立功能包后,可以让我们扩展和组合出更多灵活多样的组件库,让组件库不再单一而臃肿。拆分子组件包后,给组件库的多样性扩展带来了极大的便利,但随之而来的问题便是,每一个子组件包都需要单独维护,在开发子组件包时,每一个包都需要一个可运行的本地开发环境。随着子组件包的数量逐渐增多,给每一个包都单独设立一个开发环境,必然会带来更大的维护成本。我们目前选择的解决方案是,对于粒度更细的子组件包,所有的子包会公用一套dev的开发仓库,通过 git modules在开发仓库中嵌套子模块仓库,实现了只维护一套开发环境,产出多个子模块包的组件库工厂。

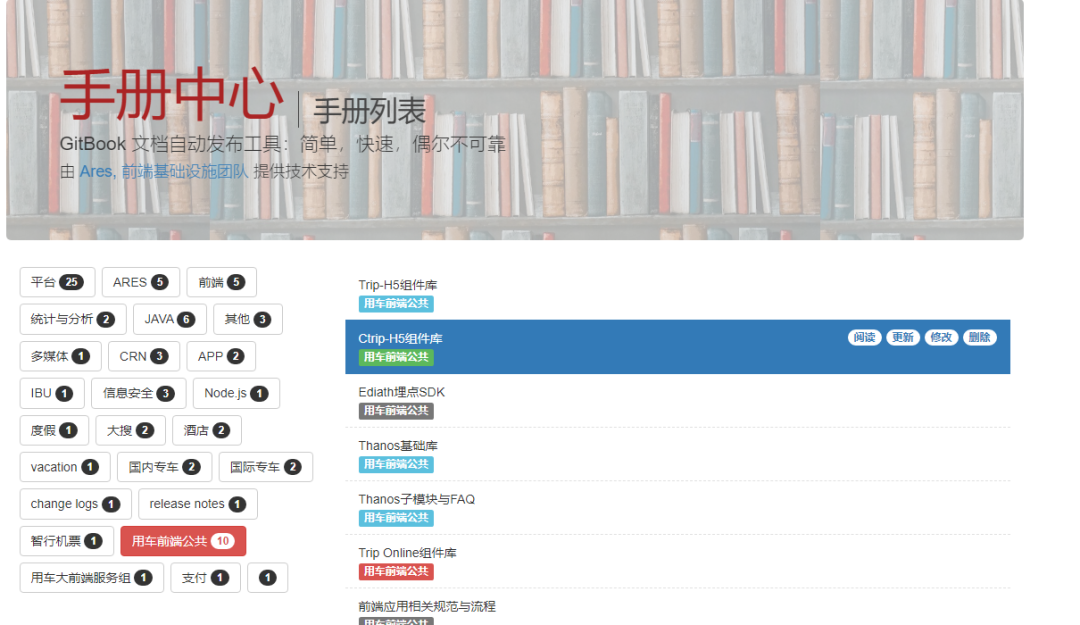
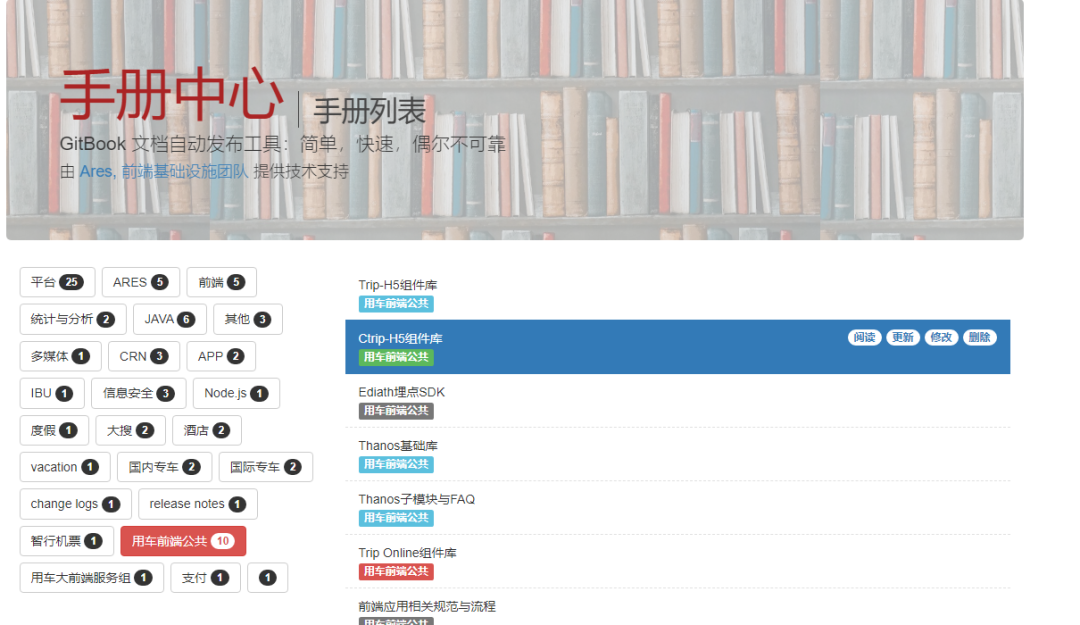
在这种环境下,还可以做到当子模块之间存在相互依赖时,可以直接引用相对路径下其他模块的源码,不必为了调试某个模块的代码,而跑到node_modules里去翻找,徒增调试难度。为了让组件库的开发流程更加规范,减少接入方的沟通成本,对组件库进行适当的文档梳理是十分必要的,我们使用gitbook 编写组件库的文档,并部署到公司内部的books平台上。同样借助于gitlab强大的web hook的能力,实现了文档仓库的自动更新与发布。


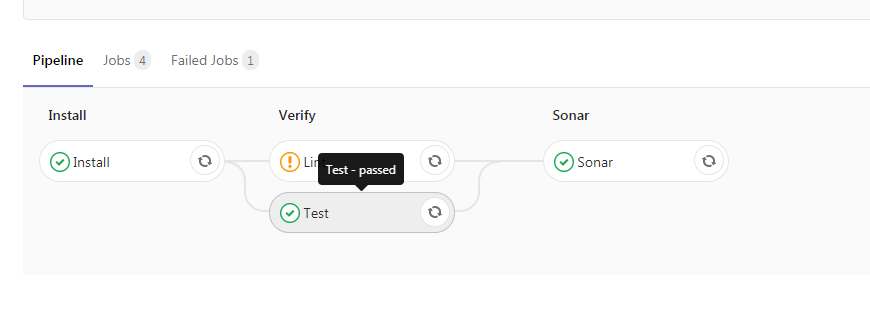
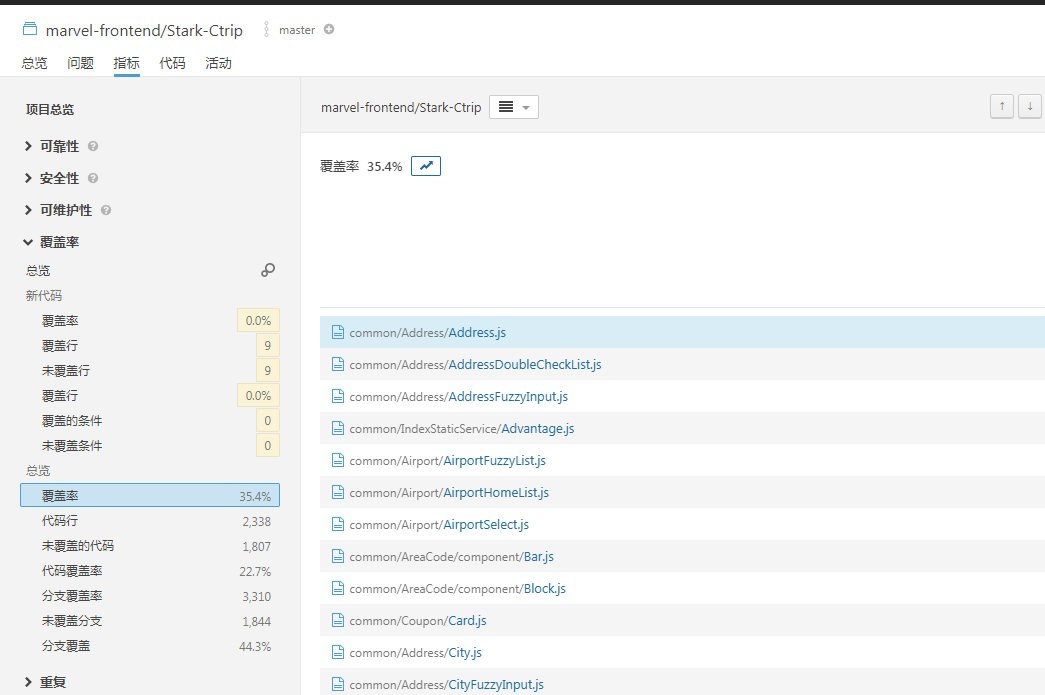
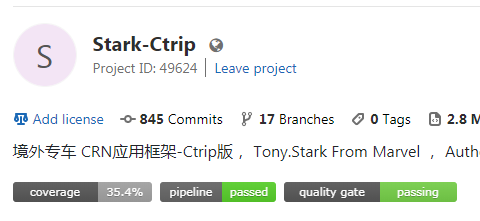
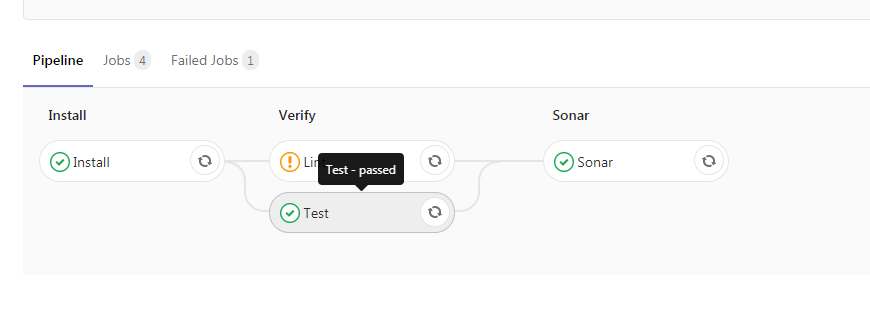
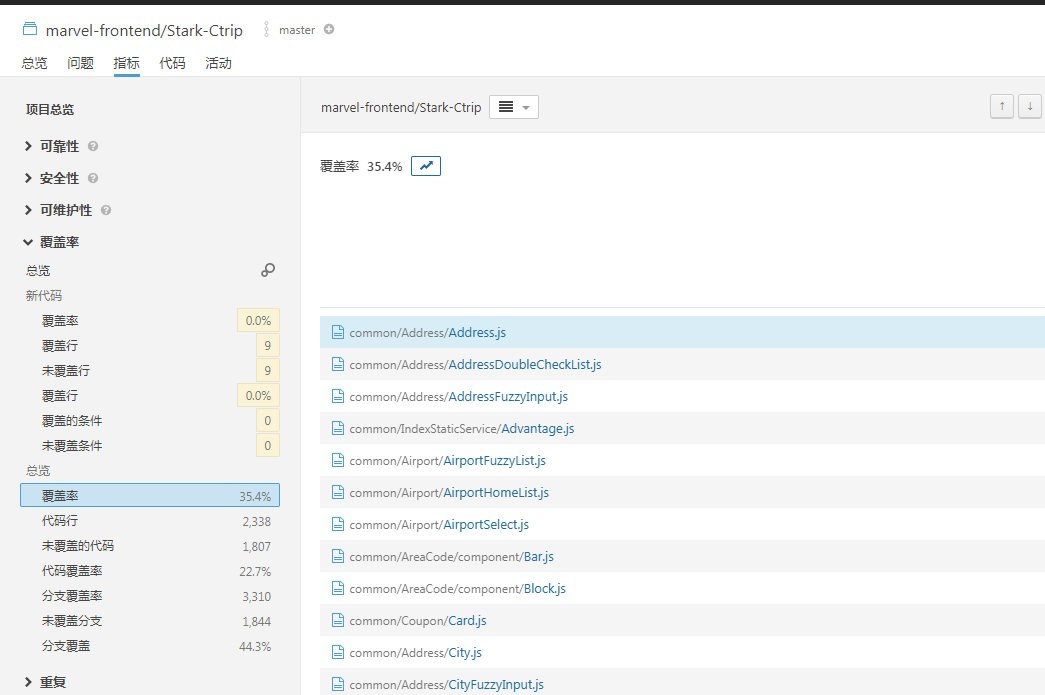
与此同时,我们也启用了协同开发的模式,让组件库成为一个内部的开源库,用车产线的研发同学,可以通过提交issuse和merge request的方式,自行对组件库中的个别需求进行开发,提升开发效率。当组件库在开发和交付流程上趋于完善后,在公司G2战略背景下,为了保证代码的高质量,我们开始在组件库中接入自动化单元测试。接入单元测试也是一项十分曲折的过程。在测试技术框架的选型上,综合考虑了当前技术栈、框架市面通用性等多种因素,最终选择如下:选取原因:对React技术栈友好,同时也是React-Native官方推荐的测试框架web端 -> @testing-library/reactRN ->@testing-library/react-native选取原因:React的官方测试库,对hooks类型的组件支持度高,选择这两个库,也是为了能够保持后续与react官方版本更新的同步在接入单元测试后,我们依然借助gitlab的CI/CD,对整个组件库的流程进行自动化构建与持续集成交付,在内置CtripDevOps或者自定义gitlab-ci.yml的配置下,我们将单元测试的环节加入到了pipeline中,同时通过公司统一的sonar检测,提供最终的组件库质量统计报告。



要搭建一个相对完善的组件库,都是需要经过一系列项目的沉淀的。目前而言,组件库的开发流程上依然会存在一些问题,比如版本管理、升级回退等。时间是最好的老师,相信在后面的迭代中,我们依然能够保持初心与热情,积极探索与发现,构建出更加完善的前端工程体系。