ai帮我干活,赚钱真快啊!

今天就跟大家分享一下我运用AI做礼物图标整个流程的心得体会,如果目前的也想使用AI辅助做设计,不妨跟着这篇文章一起来做做看。
整篇文章大概分为三大步:
第一步:生成
第二步:挑选:根据结构的精致度与风格质感的契合度挑选出要刻画的图标
第三步:调试:ps 调色与上色
就拿「耳机」这个图标跟大家做全流程分享:

一、生成图标 MJ 的教程在本篇就不过多说明了,之前有出过详细的文章,有需求的小伙伴点击公众号中的标签进行查看。

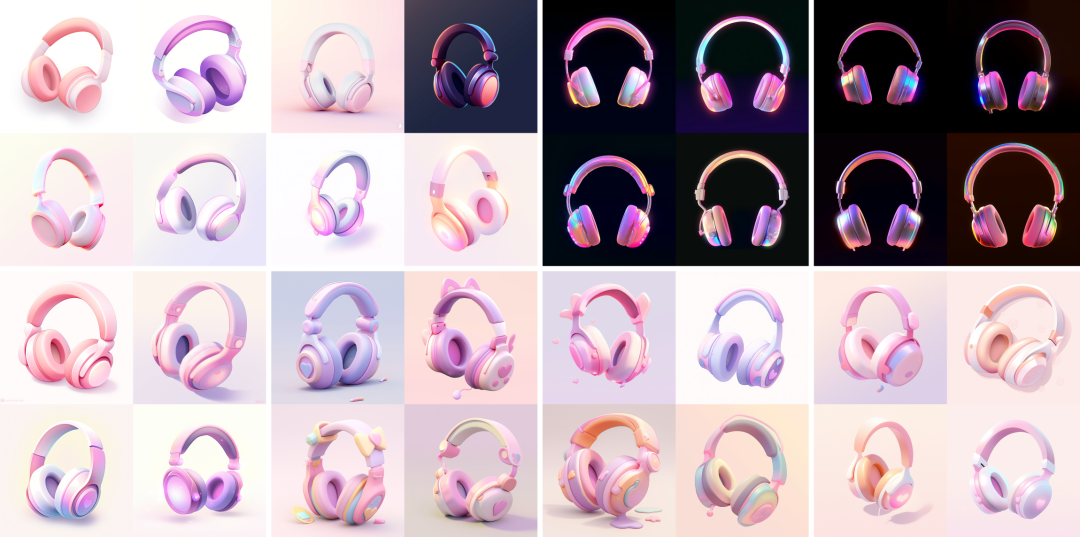
这次生成耳机用到的咒语是: headset,3d icon,cartoon,clay material,smooth and shiny,Nintendo,isometric,spot light,white background,3d rendering,high resolution --niji 5
由此我们就得到了这些耳机图标:

二、挑选图标 运用咒语生成的耳机,不是都能直接使用的,需要进行挑选。接下来和大家分享三个挑选依据:造型、结构、风格质感。
挑选依据一:造型饱满
怎么看造型饱不饱满,一是看它整体是否趋近于一个正方形,二是看透视角度。
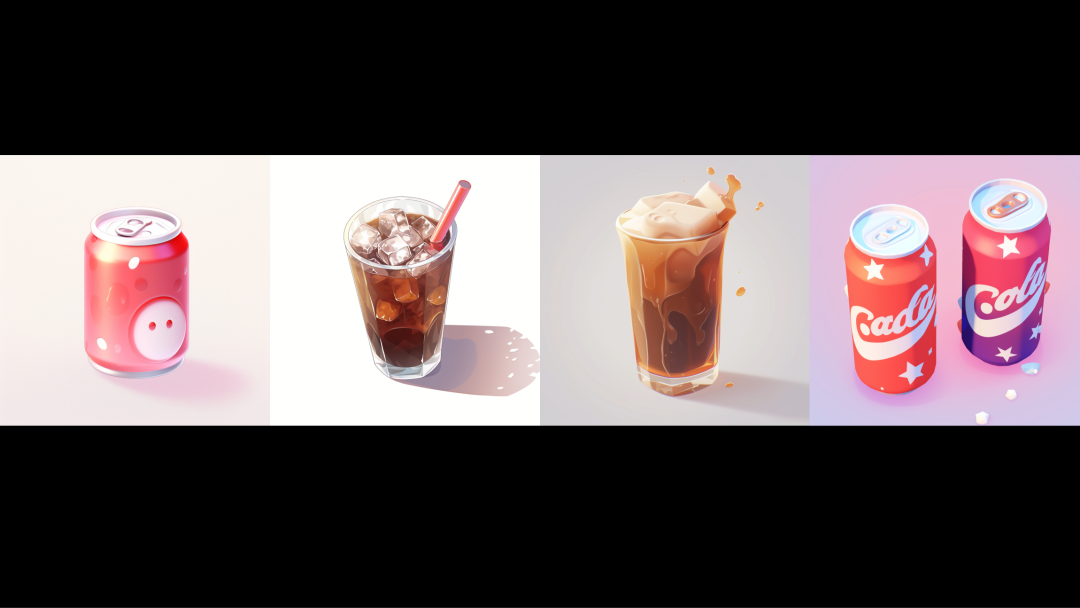
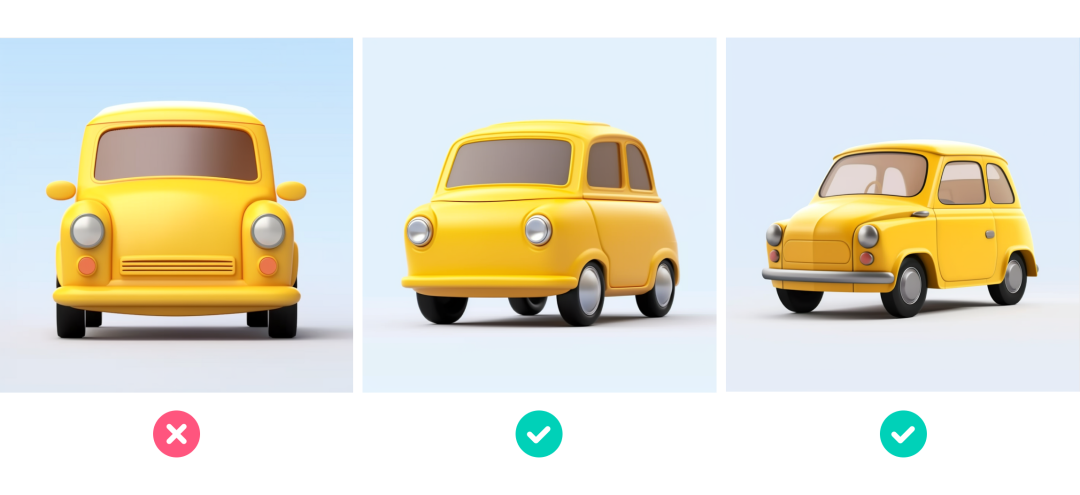
1. 看是否趋近于正方形 比如说下面这四个可乐瓶:

可以看到,后面三个整体造型要么接近三角形,要么接近长方形,只有第一个它的形是相对饱满的。虽然它是长方形,没有后面几个瘦高,但是它更矮胖,宽高比更接近正方形,所以是相对饱满的:

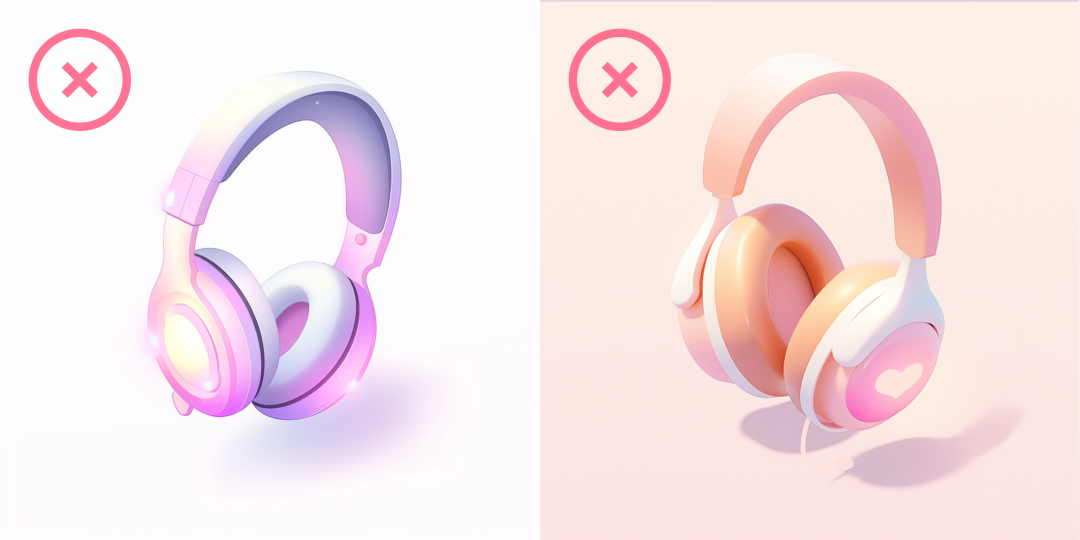
再反观上面生成的这些图就有几个不那么饱满的图标,比如下图这两个,直接淘汰:

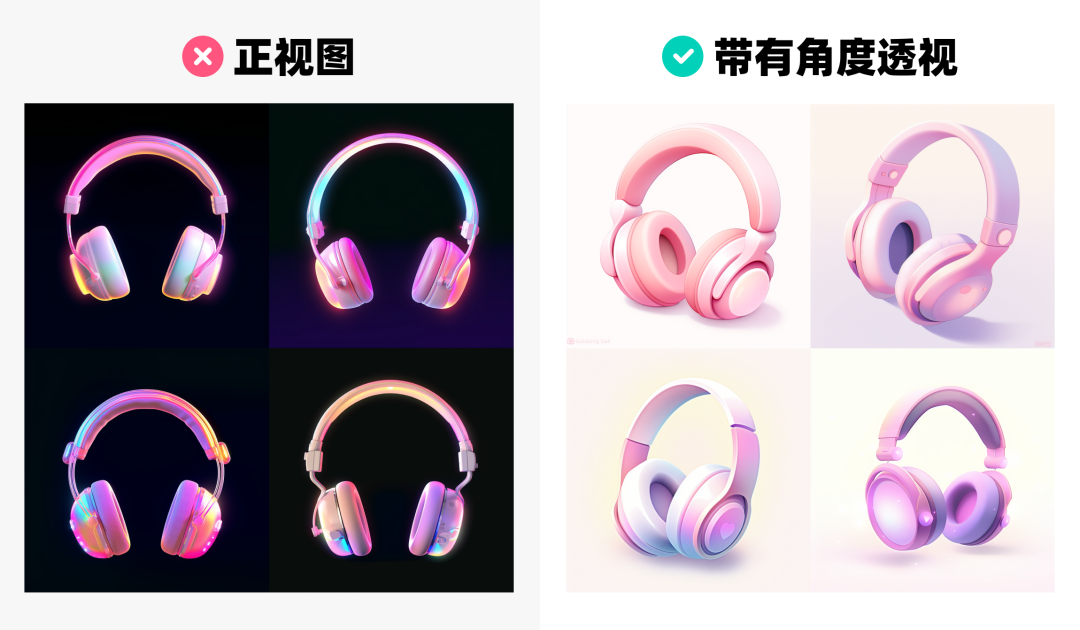
2. 看透视角度 一般不推荐大家去选择百分百的正面视图,因为这样会让icon展现的结构不够丰富,看起来不够立体:


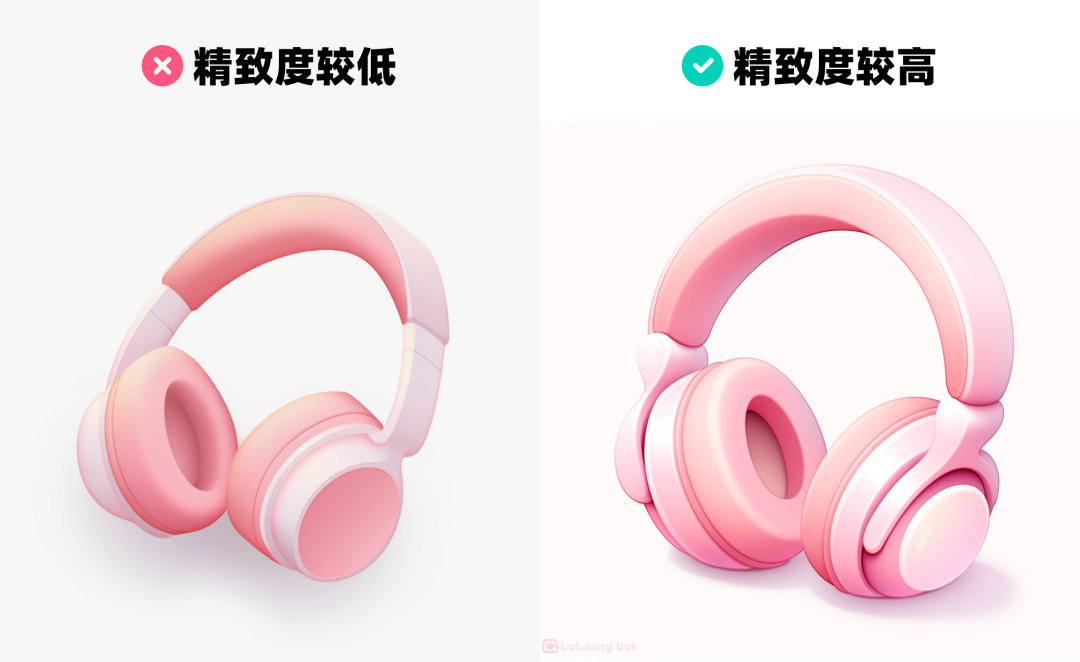
挑选依据二:结构清晰且精致 图标会因为曝光过度,丢失掉很多本应该存在的细节,像这种就尽量不要选择了:



挑选依据三:风格质感
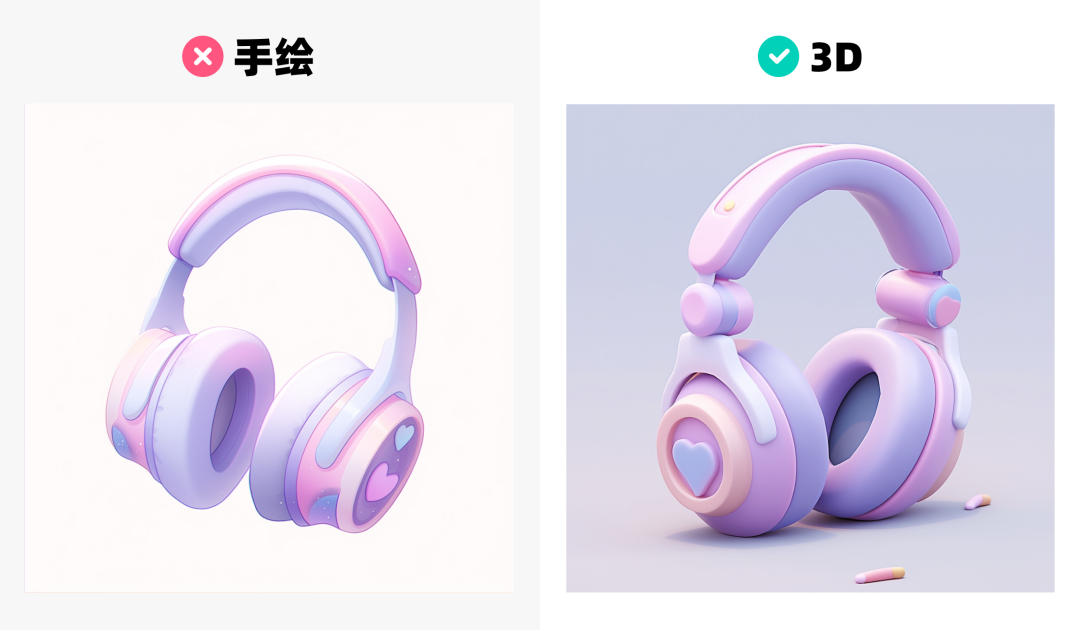
1. 风格契合度 设计师对最终产出的图标风格要有一个预期或参考,前期挑选好比较符合的图标,能够为我们省去不少重绘的功夫。比如这套礼物图标打算走3D质感风,那我们肯定就直接摈弃掉一些偏手绘风格的。

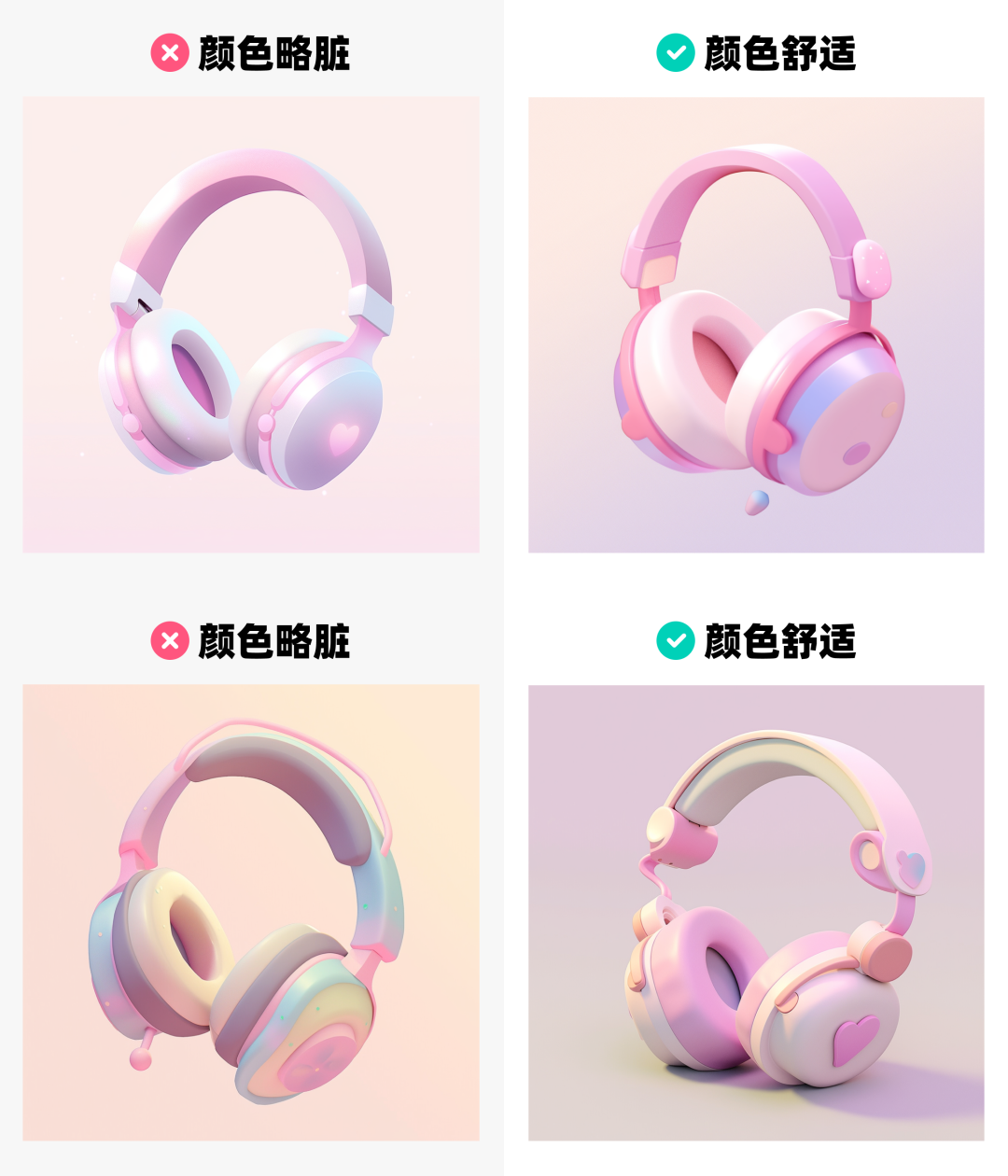
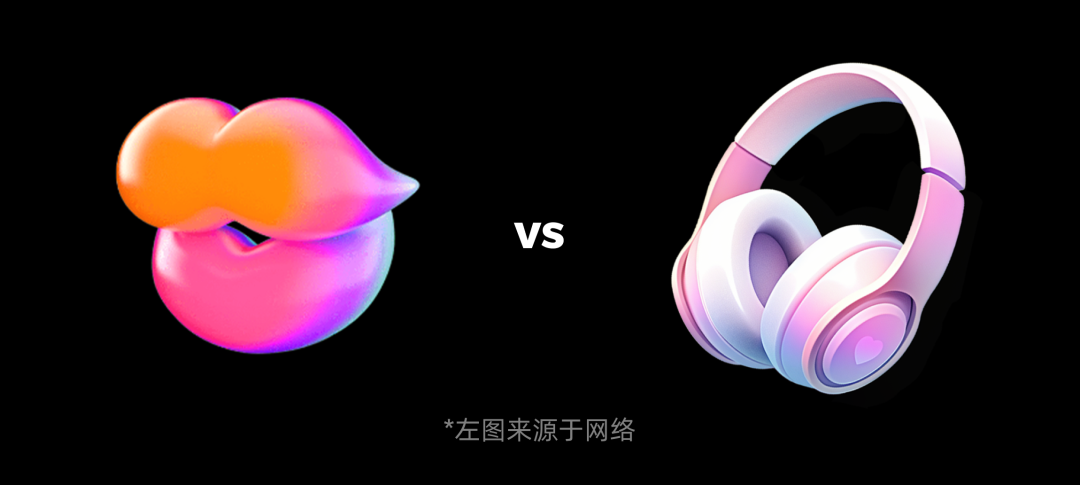
2. 质感优质 优质的质感,起码要做到两点,分别是:颜色不脏、对比度拉开。 1) 颜色不脏 相似的配色,可以明显的感受到左侧的用色不如右侧的用色舒适清透,那在颜色上我们肯定首选一些用色更舒适的:

2)对比度拉开
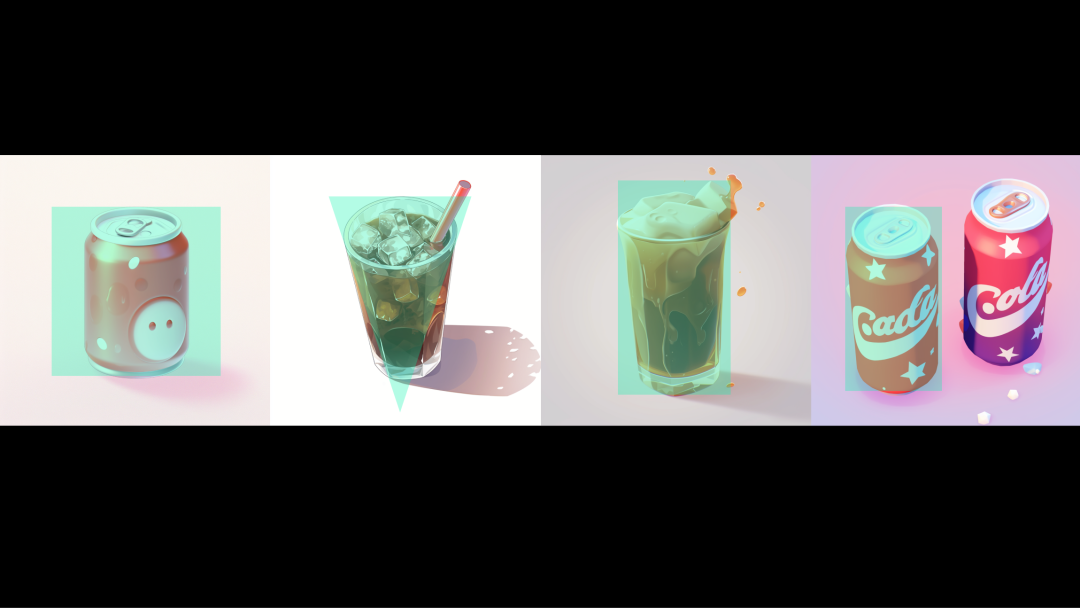
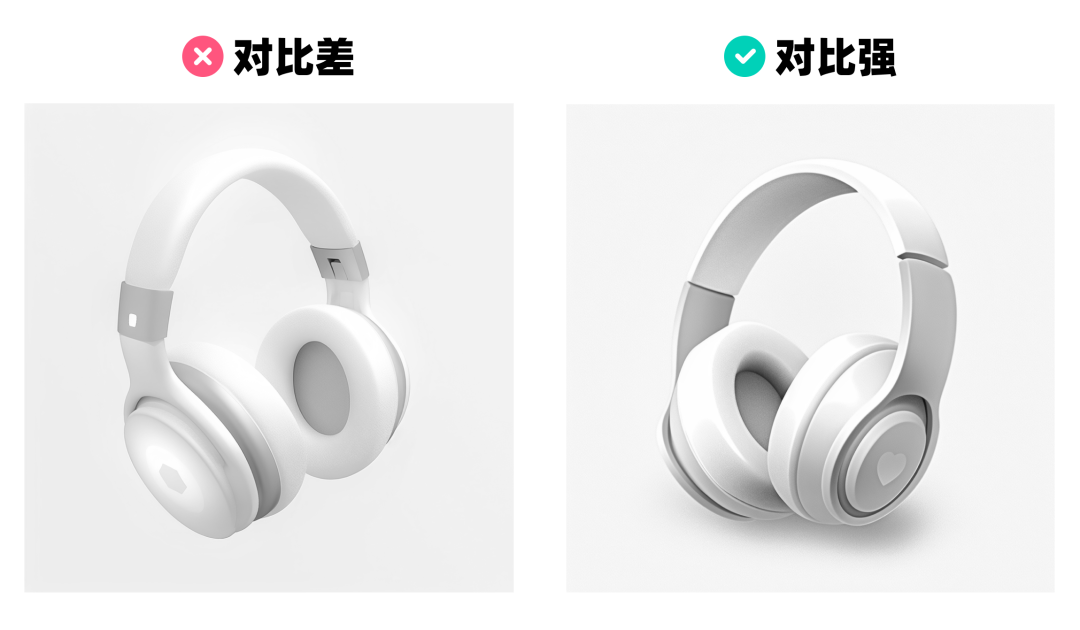
第二个是看图标的对比度,我们可以把颜色去掉,减少色相干扰,然后再去看,就能明显感受到对比度的强弱:


最终我们以这个图标为基础去调整:

三、调试图标 粗调图标 观察目前这个图标存在三个问题:1. 造型饱满度不够 2. 对比度不够 3. 颜色丰富度不够。
1. 造型饱满度不够 上面我们说到了看图标造型的饱满与否,就是看它整体造型是否趋近于正方形,有的图标本身主体就是饱满的,比如说星球、礼物盒(其实就是正方体)、宝箱等。

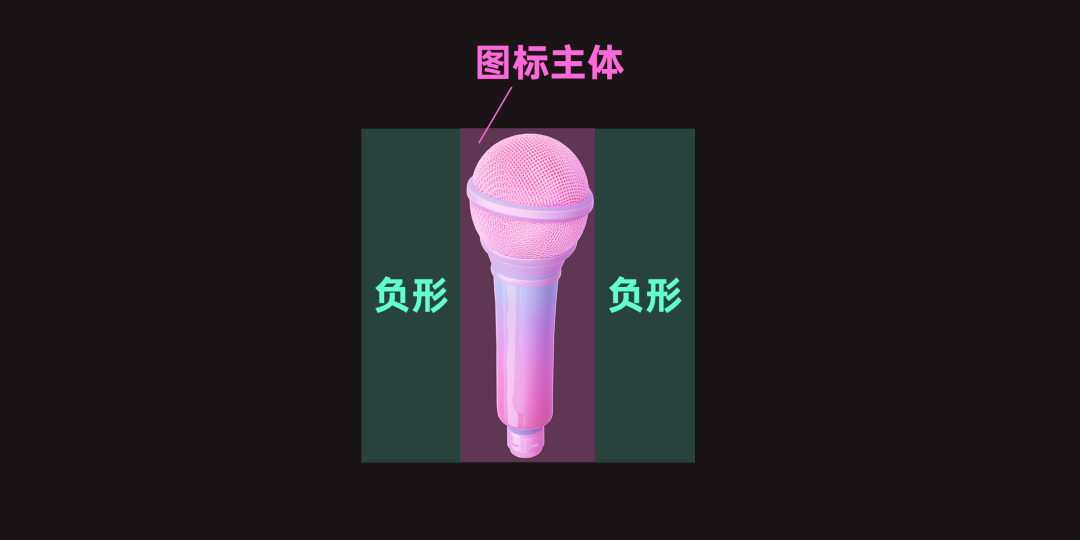
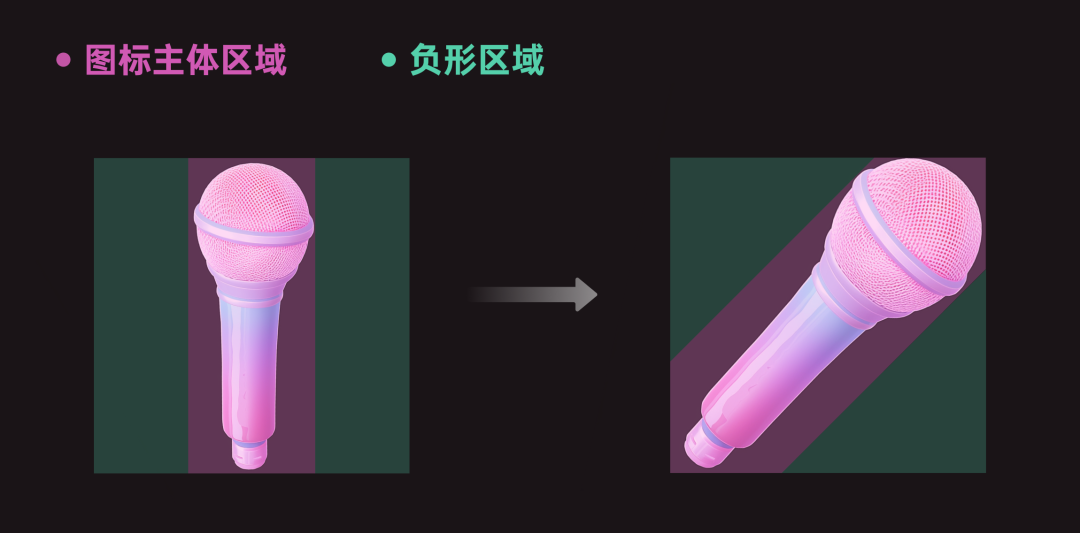
但是有的图标本身就不够饱满,常见的是一些长条形的物体,比如话筒、酒杯,这个时候就需要借助一些手段来让它们更饱满,这里用到两个方法——倾斜、加修饰。 先来看倾斜这个方法,比如说有这样一个话筒图标,它的实际面积在正方形里只有1/3,它现在是不太饱满的:

我们把它45度倾斜后,它在正方形里的主体区域变多了,负形变少了,变得更饱满了:

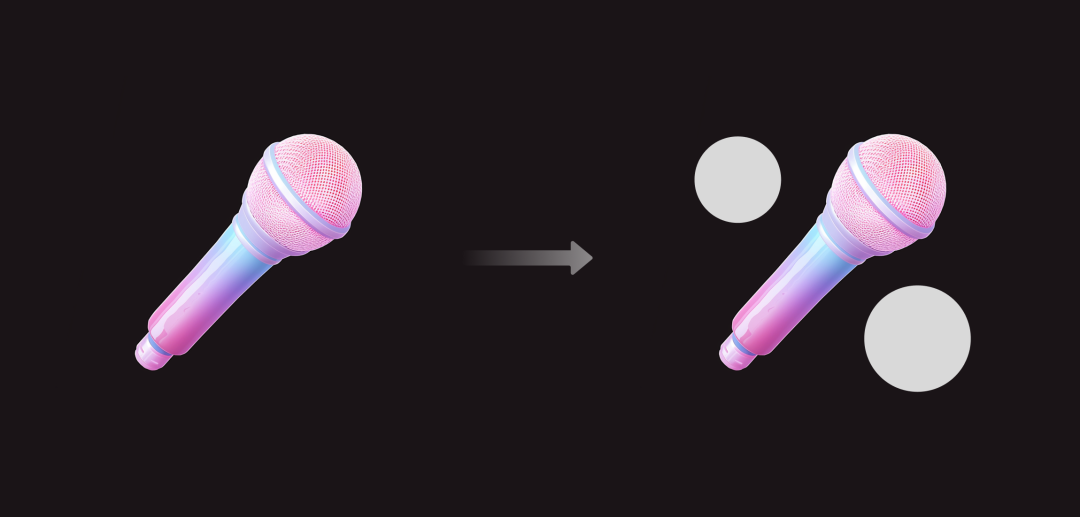
如果还是不够,我们可以通过第二个方式——加修饰,来让这个图标的负形近一步减少(这里我随意加了两个物体,仅作示意):

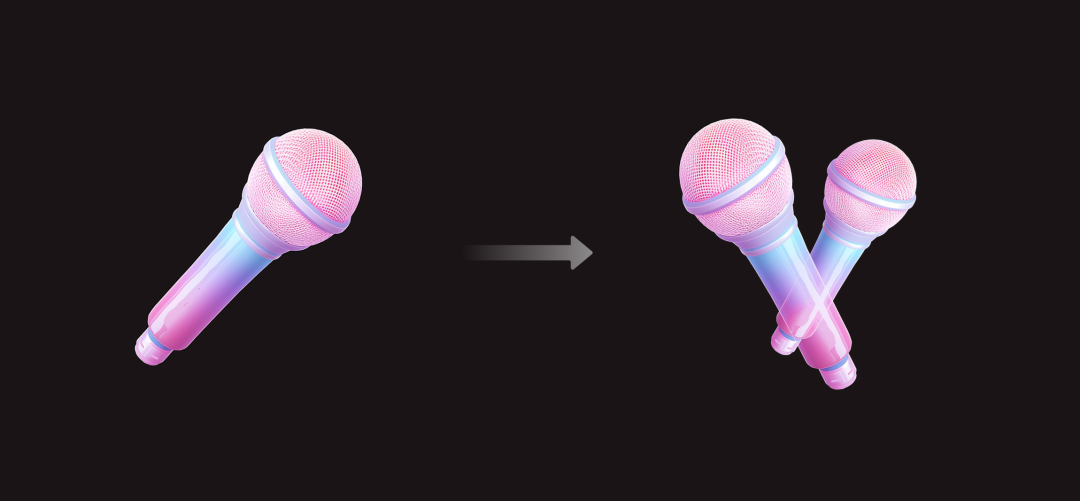
或者直接复制一个叠加也行:

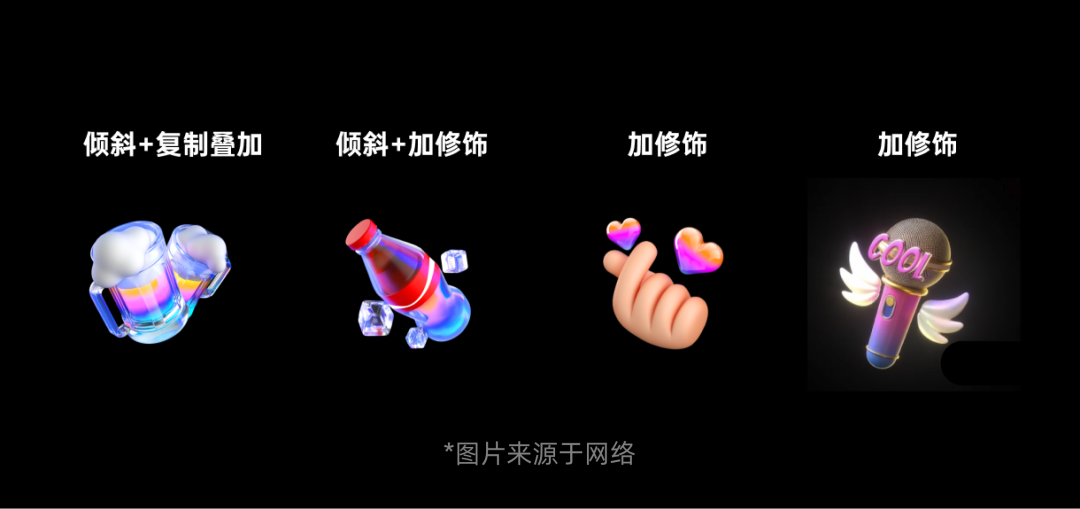
像下面这些图标,就有用到上面所说的「加饱满」的方式:

所以对于目前这个耳机,稍微做点倾斜可以让它更饱满:

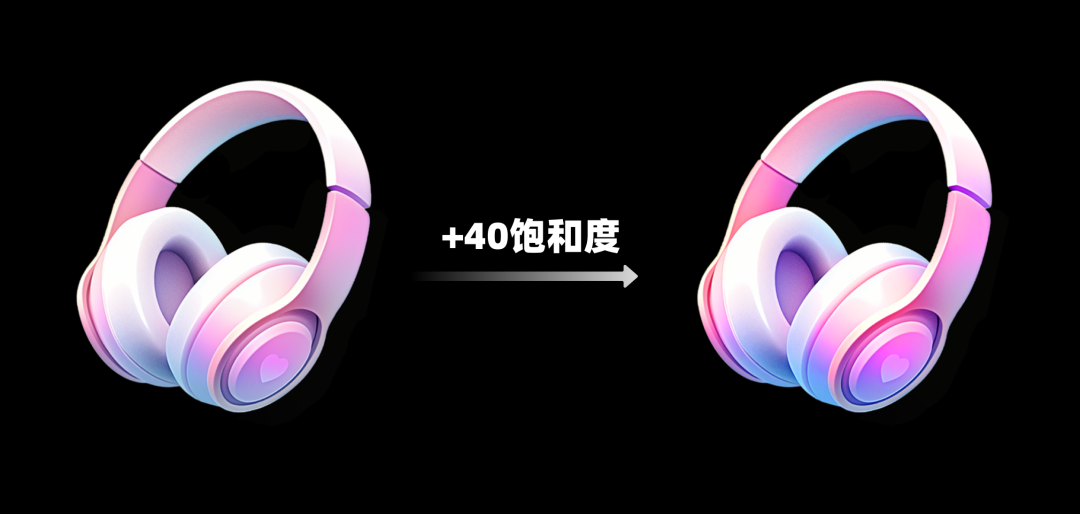
2. 对比度不够 我们可以观察到这个图标跟市面上各种礼物图标的差距——目前这个图标的整体颜色有些灰灰的的,不够鲜艳,颜色有些像掉色:

不够鲜艳,那就加一些饱和度:

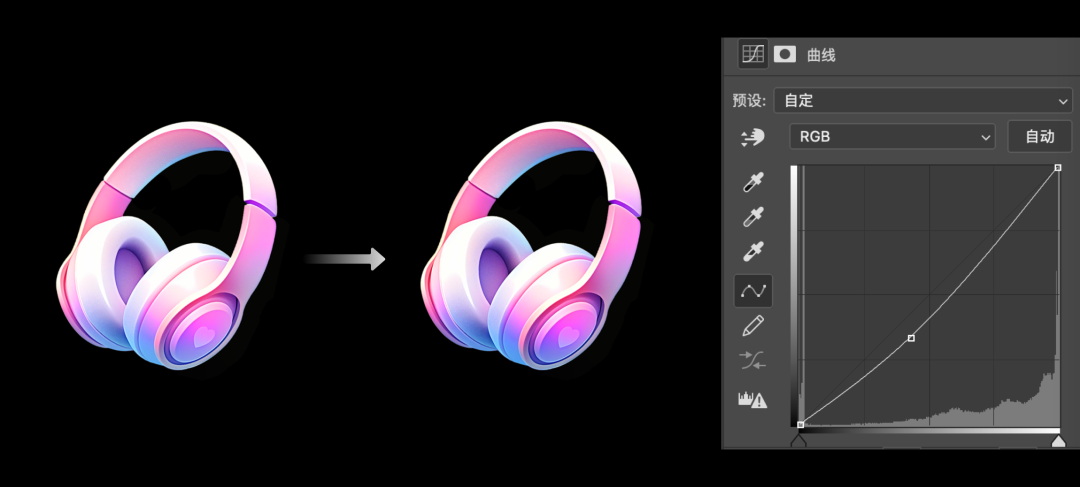
对比度不够,咱们就再加一个曲线调它的对比度:

PS上色
上色步骤跟自己画图标时的步骤差不多,从暗部--暗部反光--亮部--修饰。
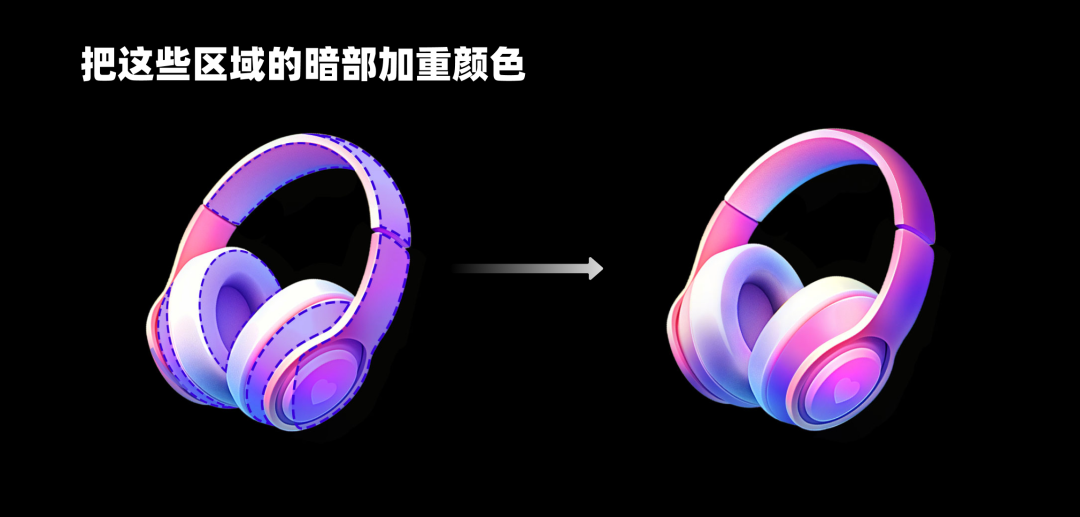
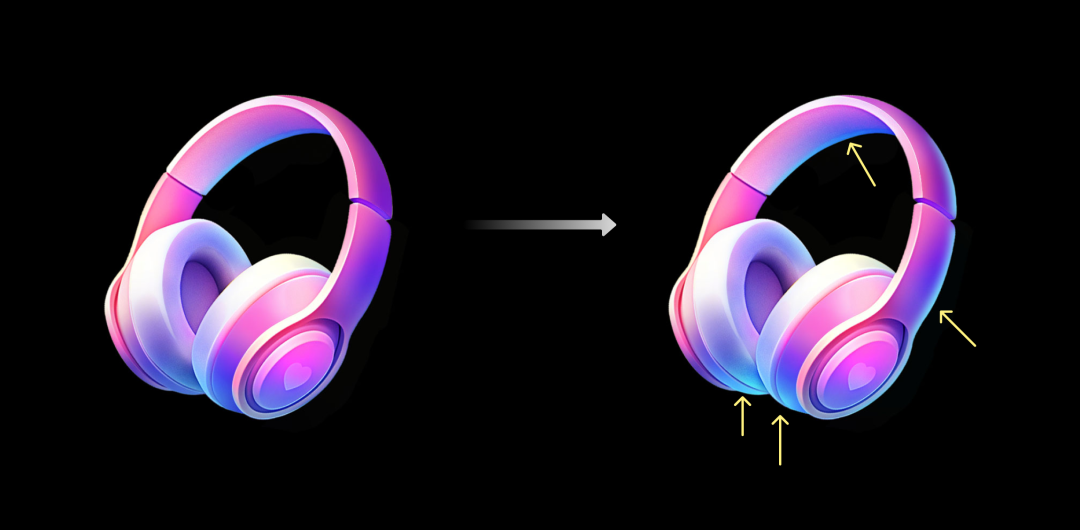
1. 加重暗部 现在暗面颜色还是不够重,我们用画笔加一些蓝色或紫色上去,混合模式调整为正片叠底或叠加:

2.暗部反光 画好了暗面,别忘记上反光色,暗部的反光色我们统一都加的青蓝色,混合模式采用叠加(叠加模式可以让我们在保留结构的情况下上色):

3.画亮部 亮部我们就用柠檬黄,用画笔在亮部区域涂上,模式为叠加:

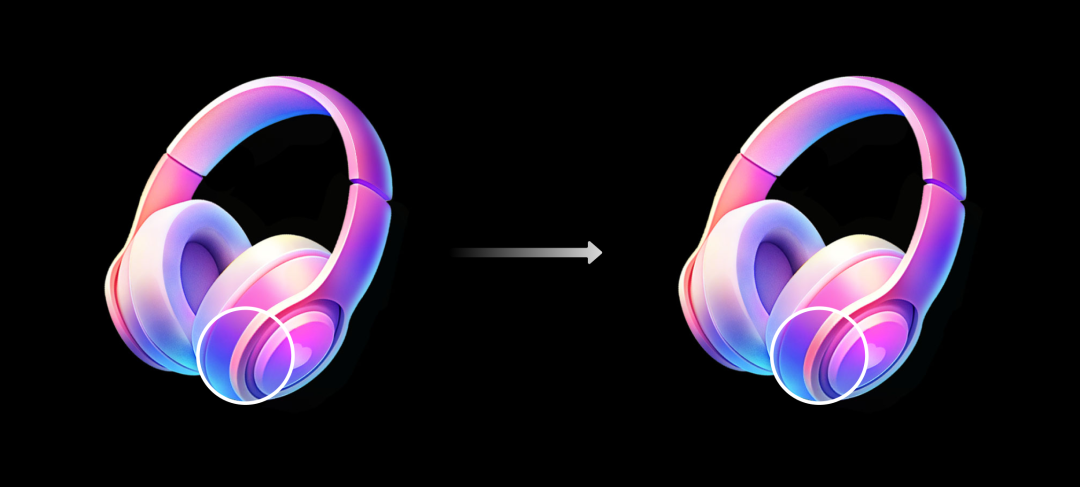
现在耳机上部分亮部区域还是有些曝光:

我们需要处理一下,让亮面不那么曝光,先加一些重色在上面:

然后我们再给它加 我们想要的亮色,让它不曝光的同时,亮部也有丰富的色彩过度。这里我往亮部又叠加了柠檬黄上去:

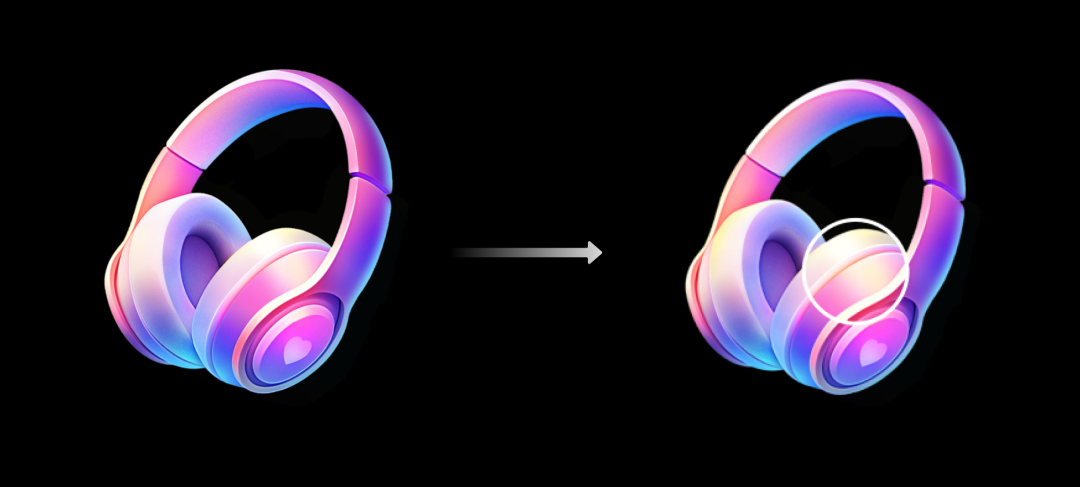
4.最后修饰 基本上图标画的差不多了,我们最后再进行整体的微调,哪不顺眼调哪里,也是考验眼力的一步了!
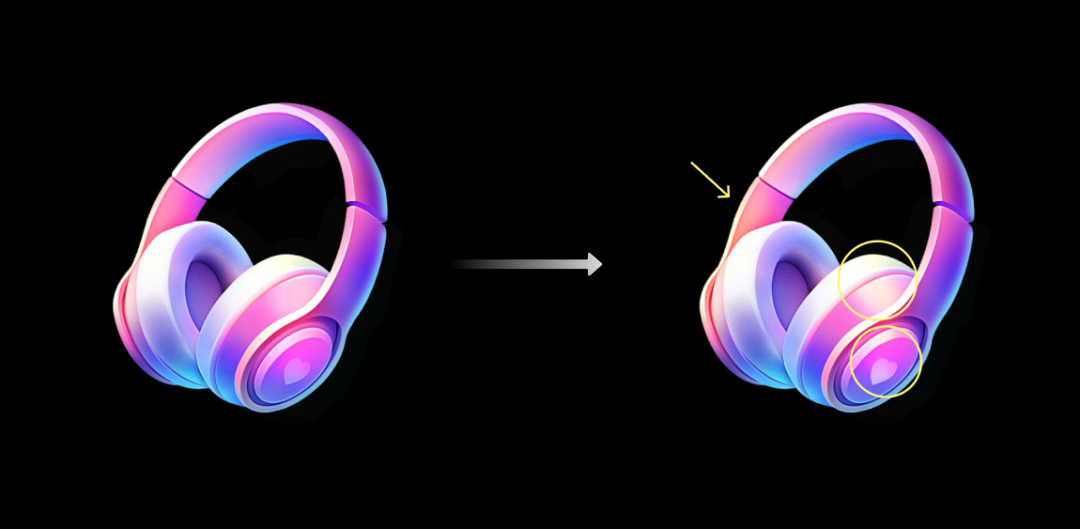
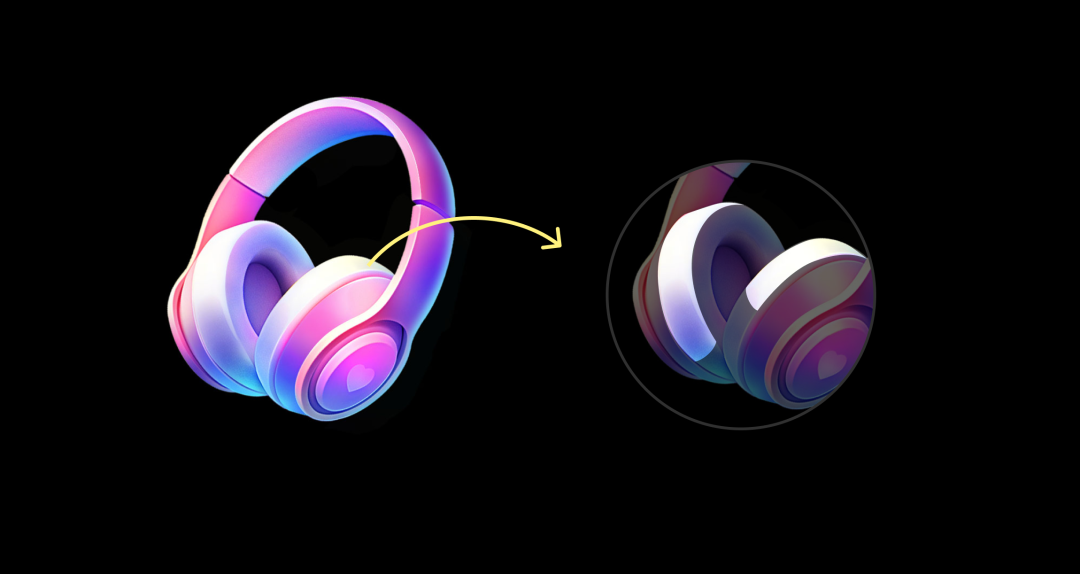
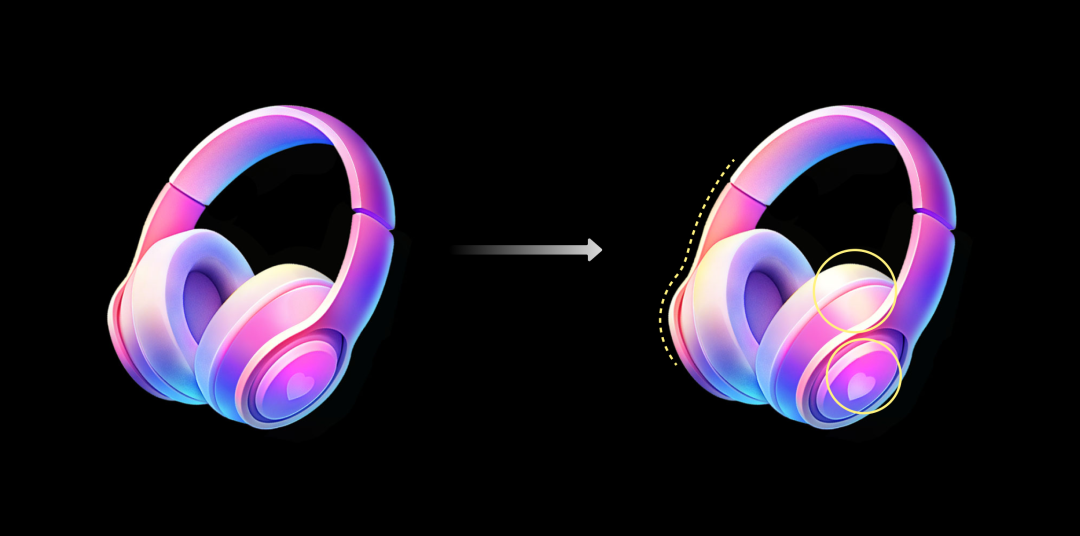
比如说我觉得这个地方的颜色还是太谈了,就用画笔给他加重:

这里黄色亮部衔接的不是特别自然,颜色也略淡,所以再用画笔点画一大块黄色上去,模式改为叠加:

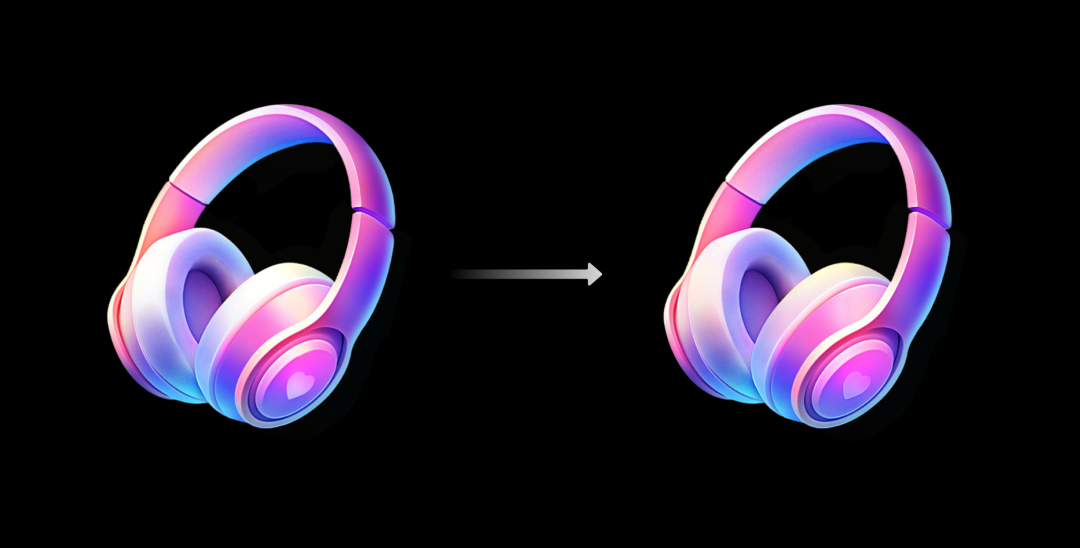
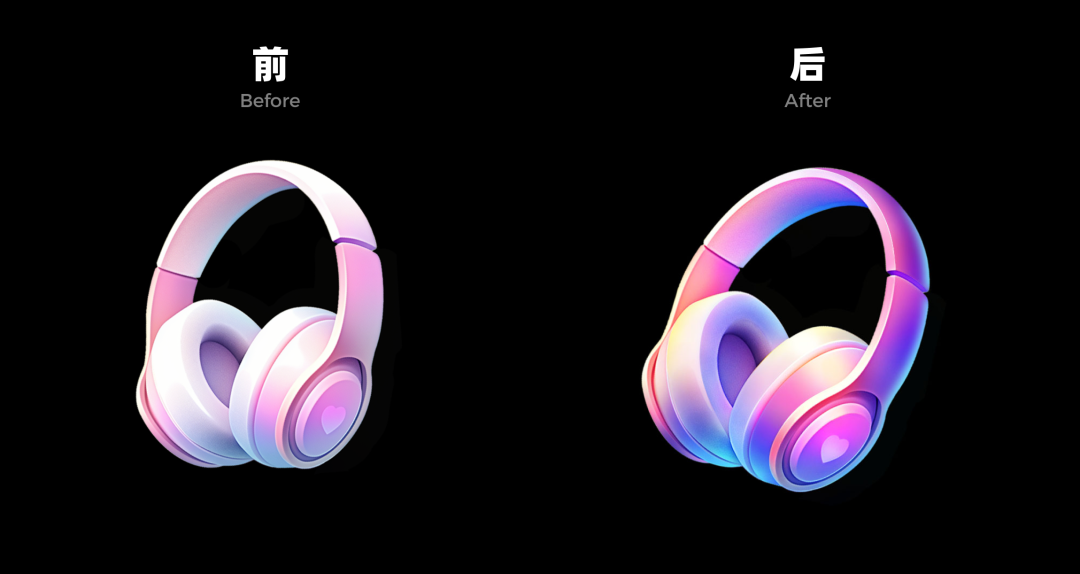
总结 这样图标就优化完成了,我们再来看下前后对比吧!

大家感兴趣的也可以上手实操一下,把知识全部转化为自己的!然后再去原创自己的一套礼物图标!期待大家在星球交的作业~
21天主题打卡
#菜心星球# 第6期-21天等级徽章打卡训练营 ,它来咯! 课程详情点击下方图片即可跳转 查看, 早鸟价优惠,仅限前50名 ,名额有限,先到先得!
上课时间:7月18日(本周二)晚8点30!

