【案例练习】19—9个实用的UI设计效果的实现案例练习

编辑整理 | 杨小爱
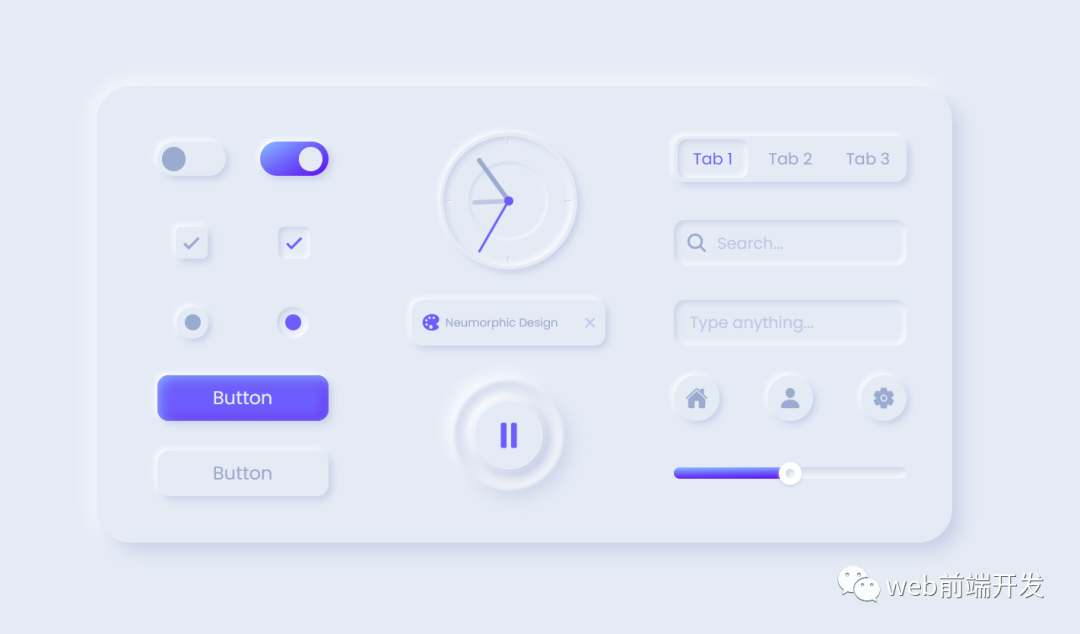
01、产品卡
演示地址:https://codepen.io/yang5460/pen/XWZzjOm


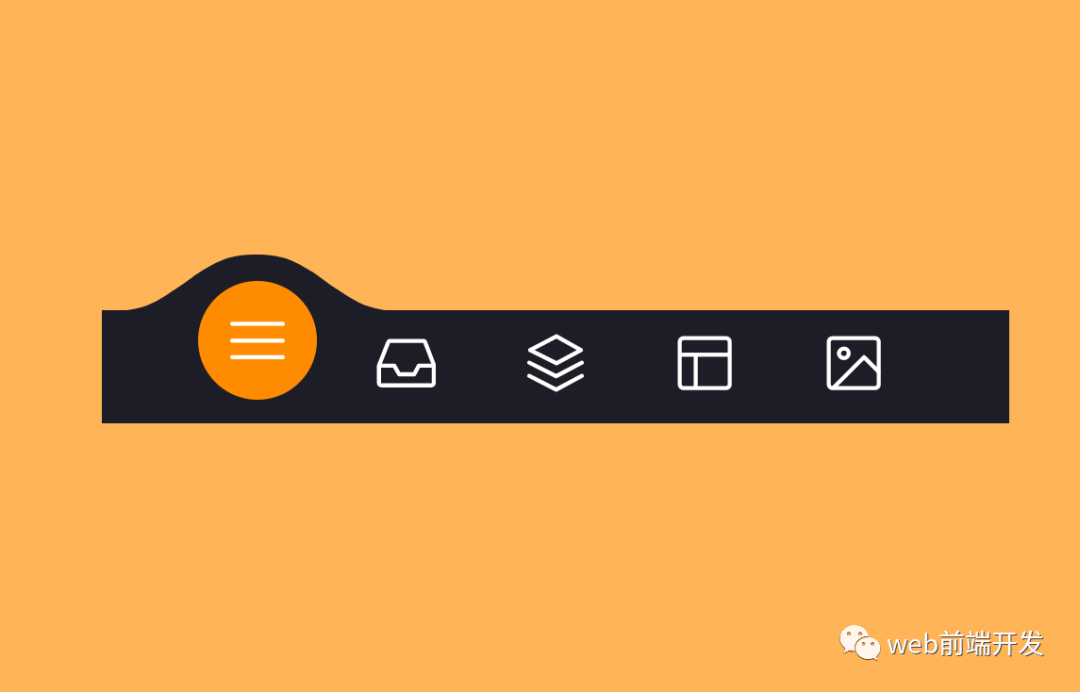
03、动画导航栏
演示地址:https://codepen.io/abxlfazl/pen/VwKzaEm

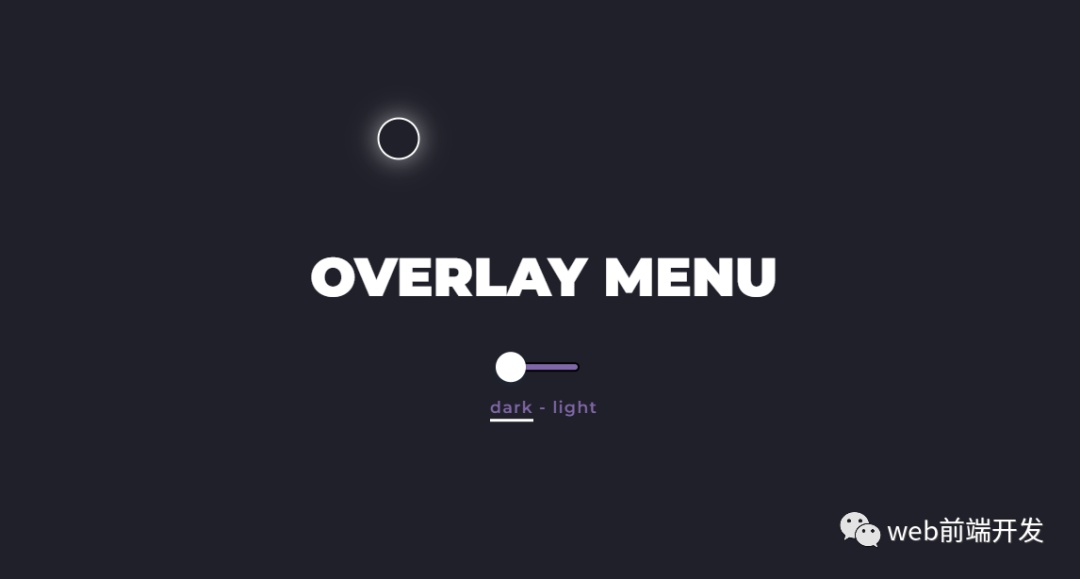
04、叠加菜单
演示地址:https://codepen.io/ig_design/pen/VgaXaY

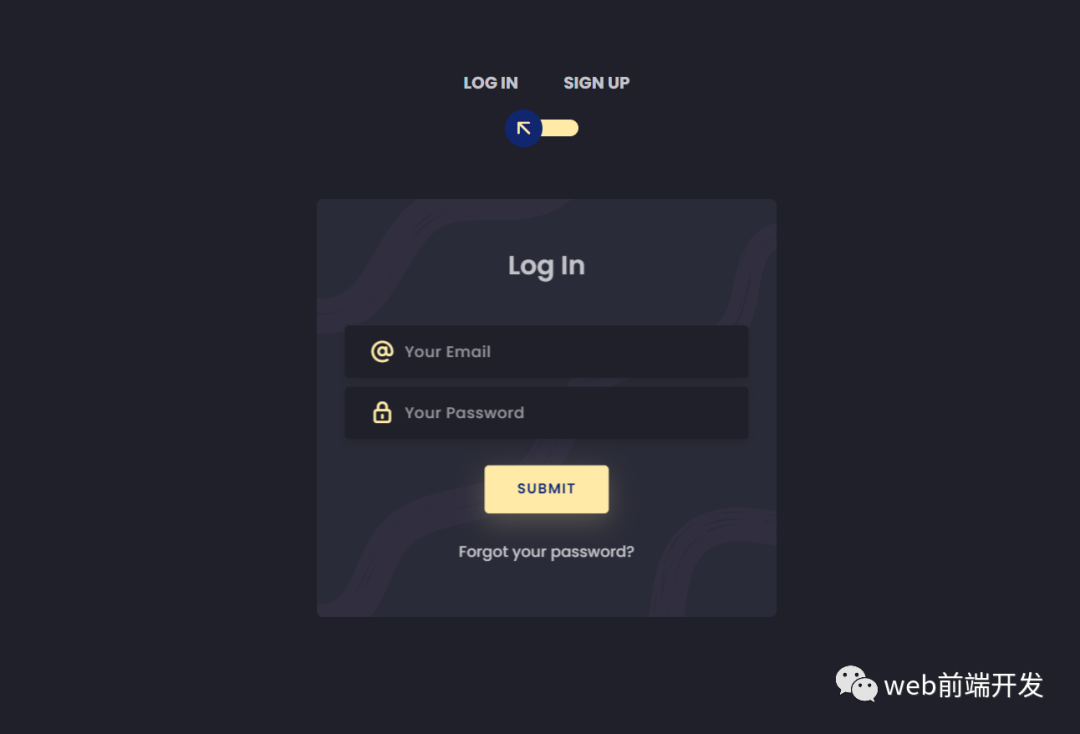
05、登录/注册
演示地址:https://codepen.io/ig_design/pen/KKVQpVP

06、博客卡片滑块
演示地址:https://codepen.io/JavaScriptJunkie/pen/WgRBxw

07、定价卡
演示地址:https://codepen.io/ig_design/pen/VwedgWj

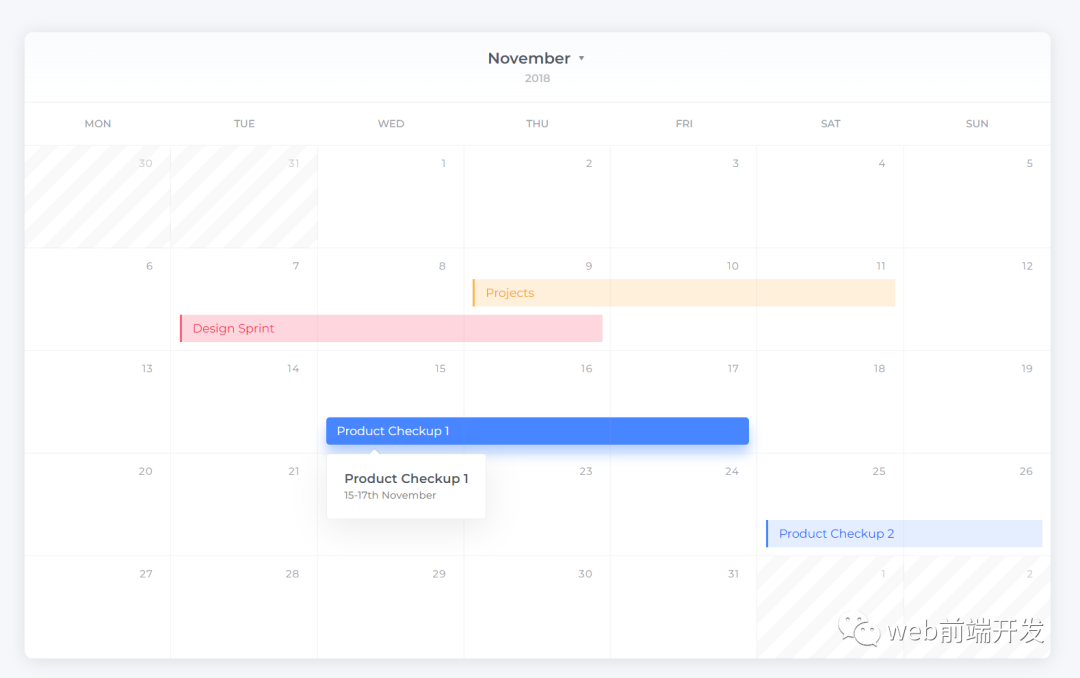
08、CSS 网格日历
演示地址:https://codepen.io/knyttneve/pen/QVqyNg

09、发光按钮
演示地址:https://codepen.io/bhadupranjal/pen/vYLZYqQ

总结
以上就是我今天跟大家分享的9个案例练习,希望这些案例对你有所帮助,如果你觉得有用的话,记得点赞我,关注我,并把它分享给你身边的朋友,也许能够帮助到他。
最后感谢你的阅读,祝编程愉快!
学习更多技能
请点击下方公众号
![]()

评论
