视觉盛宴篇!推荐 12 个好用的 CSS 的开源项目,YYDS !

1. animate

强大的跨平台的预设 css3 动画库,也是前端圈非常有名的动画库。
内置了很多典型的 css3 动画,兼容性好使用方便。
https://github.com/animate-css/animate.css
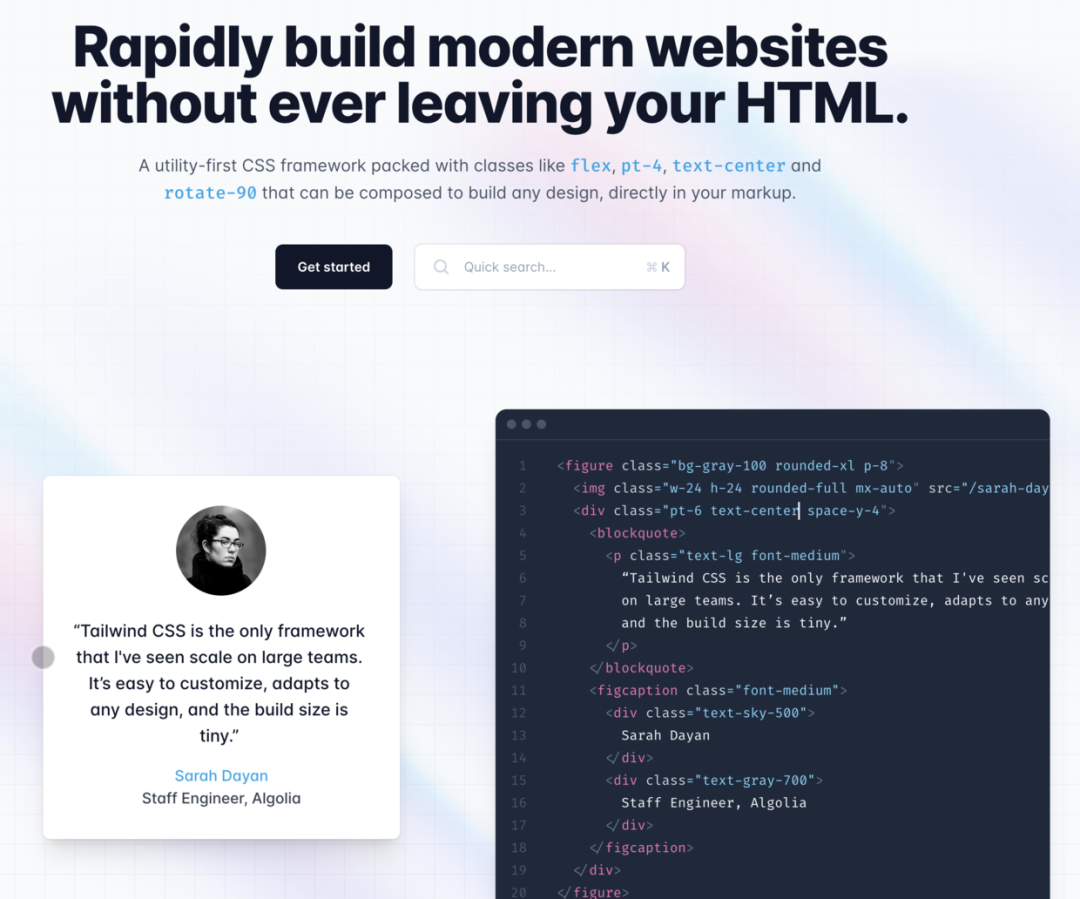
2. tailwindcss

无需离开您的HTML,即可快速建立现代网站。
Tailwind CSS 是一个功能类优先的 CSS 框架,它集成了诸如 flex, pt-4, text-center 和 rotate-90 这样的的类,它们能直接在脚本标记语言中组合起来,构建出任何设计。
https://github.com/tailwindlabs/tailwindcss
3. bulma

基于 Flexbox 的现代 CSS 框架。
Bulma 是一个免费、开源的 CSS 框架,它提供了易于使用的前端的组件,您可以轻松地组合这些组件来构建响应式 Web 界面。
无需懂得 CSS,有了它,即使完全不懂 CSS,也可以轻而易举做出美观的网页。
Bulma 框架最大的特点,就是简单好用。所有样式都基于 class,只需为 HTML 元素指定class,样式立刻生效。
https://github.com/jgthms/bulma
4. styled-components

styled-components 是一个针对 React 的 css in js 类库。
它的优点在于:
贯彻 React 的 everything in JS 理念,降低 js 对 css 文件的依赖 组件的样式和其他组件完全解耦,有效避免了组件之间的样式污染
https://github.com/styled-components/styled-components
5. Hover

Hover.css 是一款非常简单实用的纯 CSS3 鼠标滑过特效动画库。
有 100 多种效果可以选择,包括:2D 动画、背景动画、边框动画、图标动画、发光渐变、阴影、对话框、折角等 100 多种特效。
https://github.com/IanLunn/Hover
6. postcss

是一个用 JavaScript 工具和插件转换 CSS 代码的工具。
https://github.com/postcss/postcss
7. pure

一组轻量级、响应式纯 css 模块,适用于任何 Web 项目。

https://github.com/pure-css/pure
8. SpinKit

SpinKit 是一套网页动画效果,包含 8 种基于 CSS3 实现的很炫的加载动画。
借助 CSS3 Animation 的强大功能来创建平滑,易于定制的动画,SpinKit 的目标不是提供一个每个浏览器都兼容的解决方案,而是给现代浏览器提供更优的技术实现方案和更佳的使用体验。
https://github.com/tobiasahlin/SpinKit
9. uikit

一款轻量级、模块化的前端框架,可快速构建强大的 web 前端界面。
UIKit 提供了全面的 HTML、CSS 及 JS 组件,它们使用简单,容易定制和扩展。
https://github.com/uikit/uikit
10. 30-seconds-of-css

满足您所有开发需求的简短 CSS 代码片段。
CSS 片段集合包含 CSS3 的实用程序和交互式示例。它包括用于创建常用布局、样式和动画元素的现代技术,以及用于处理用户交互的片段。
https://github.com/30-seconds/30-seconds-of-css
11. solved-by-flexbox

曾经仅靠 CSS 很难或不可能解决的问题,现在通过 Flexbox 变得简单了。
https://github.com/philipwalton/solved-by-flexbox
12. emotion

Emotion 是一个用 JavaScript 编写 css 样式的库,下一代 CSS-in-JS 。
它提供了强大的、可预测的样式组合,还为开发人员提供了丰富的特性体验,如源映射、标签和测试实用程序。
同时支持字符串和对象样式。
https://github.com/emotion-js/emotion
