Flask结合ECharts实现在线可视化效果,超级详细!

一、Flask框架基本使用
通过下面这个命令可以直接安装python
pip install flask
pip install flask_cors
之所以叫代码套路,是因为用Flask的时候,这些是必须写的,可以说是固定的
from flask_cors import *
from flask import Flask,render_template,request,Response,redirect,url_for
#内网ip
app = Flask(__name__)
if __name__ == "__main__":
"""初始化,debug=True"""
app.run(host='127.0.0.1', port=5000,debug=True)
这里host是网站ip,端口设为5000,开启debug模式(如果在真正上线的情况下可以去掉这个)
CORS(app, supports_credentials=True)
如果需要前后端分离或者在其他地方使用异步请求的时,需要加上这一行,解决跨域问题。
第一种:跳转页面带参数
#跳转页面带参数
@app.route('/pie-nest')
def index():
return render_template('pie-nest.html', roomid = roomid)
roomid是要传过去的参数值
第二种:跳转页面不带参数
#跳转页面不带参数
@app.route('/pie-nest')
def index():
return render_template('pie-nest.html')
第三种:Api接口返回Json数据
#Api接口返回Json数据
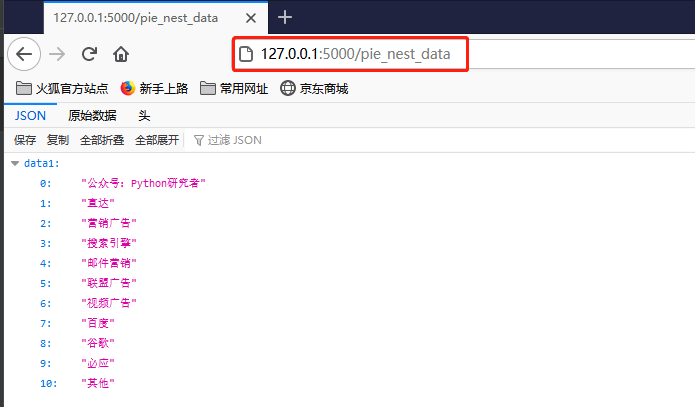
@app.route('/pie_nest_data')
def pie_nest_data():
data_list = {}
data1 = ['公众号:Python研究者','直达', '营销广告', '搜索引擎', '邮件营销', '联盟广告', '视频广告', '百度', '谷歌', '必应', '其他']
data_list['data1'] = data1
return Response(json.dumps(data_list), mimetype='application/json')

第四种:获取(传递)参数
###获取(传递)参数
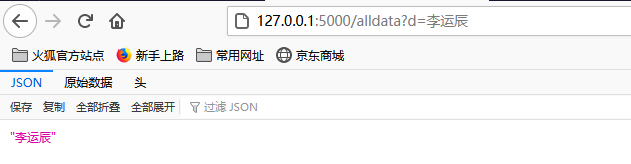
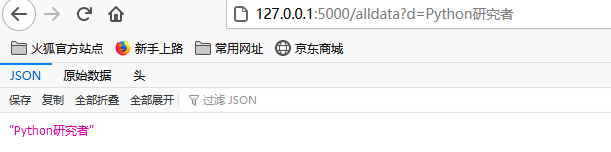
@app.route('/alldata')
def alldata():
d = request.args.get('d')
return Response(json.dumps(d), mimetype='application/json')
其中d作为传递的参数


二、ECharts的使用
https://echarts.apache.org/examples/zh/index.html#chart-type-globe
https://echarts.apache.org/examples/zh/editor.html?c=pie-nest
#进入页面
@app.route('/pie-nest')
def index():
return render_template('pie-nest.html')
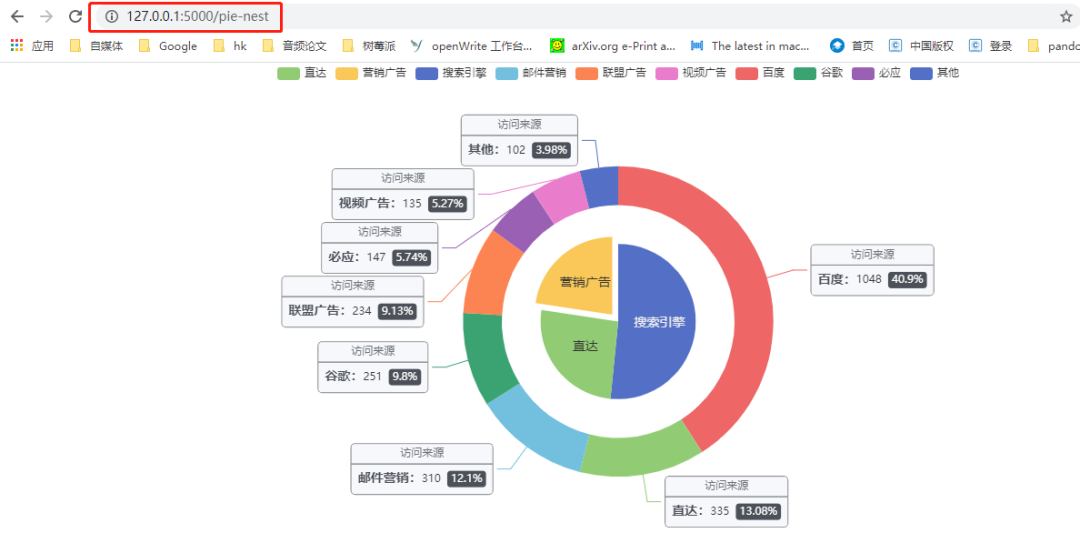
http://127.0.0.1:5000/pie-nest
三、Flask结合ECharts

为了让数据是动态的,下面通过Flask去修改数据,然后更新到html网页可视化中
#pie-nest-data
@app.route('/pie_nest_data')
def pie_nest_data():
data_list = {}
data1 = ['公众号:Python研究者','直达', '营销广告', '搜索引擎', '邮件营销', '联盟广告', '视频广告', '百度', '谷歌', '必应', '其他']
data_list['data1'] = data1
data2 = [
{'value': 2000, 'name': 'Python研究者', 'selected': True},
{'value': 1548, 'name': '搜索引擎'},
{'value': 775, 'name': '直达'},
{'value': 679, 'name': '营销广告'}
]
data_list['data2'] = data2
data3 =[
{'value': 1048, 'name': '百度'},
{'value': 335, 'name': '直达'},
{'value': 310, 'name': '邮件营销'},
{'value': 251, 'name': '谷歌'},
{'value': 234, 'name': '联盟广告'},
{'value': 147, 'name': '必应'},
{'value': 135, 'name': '视频广告'},
{'value': 102, 'name': '其他'}
]
data_list['data3'] = data3
return Response(json.dumps(data_list), mimetype='application/json')
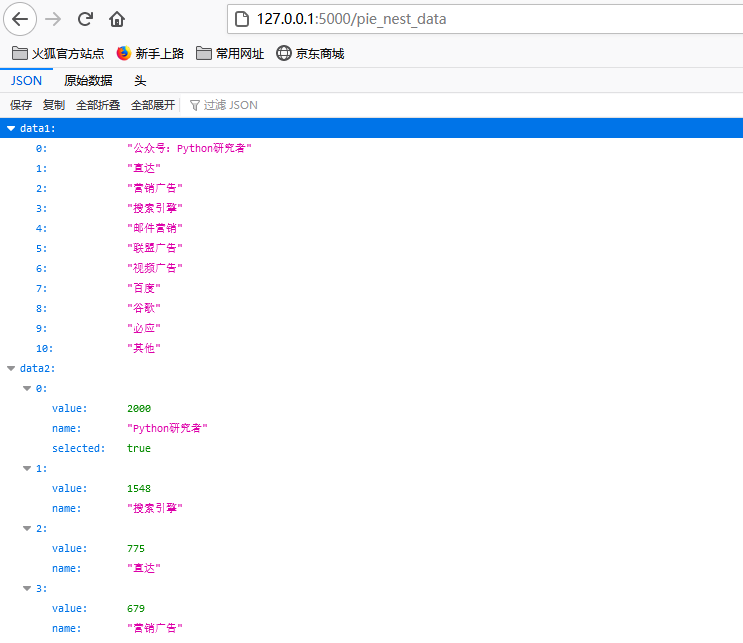
访问下面这个链接就可以获取到json数据
http://127.0.0.1:5000/pie_nest_data
首先引入jquery文件,后面异步ajax请求需要用到
在py统计目录下新建static/js
<script type="text/javascript" src="../static/js/jquery-2.1.4.min.js"></script>添加异步请求代码
$.ajax({
type:'GET',
url:"http://127.0.0.1:5000/pie_nest_data",
dataType:'json',
success:function(data){
console.log(data);
//html原本的js代码
}
});
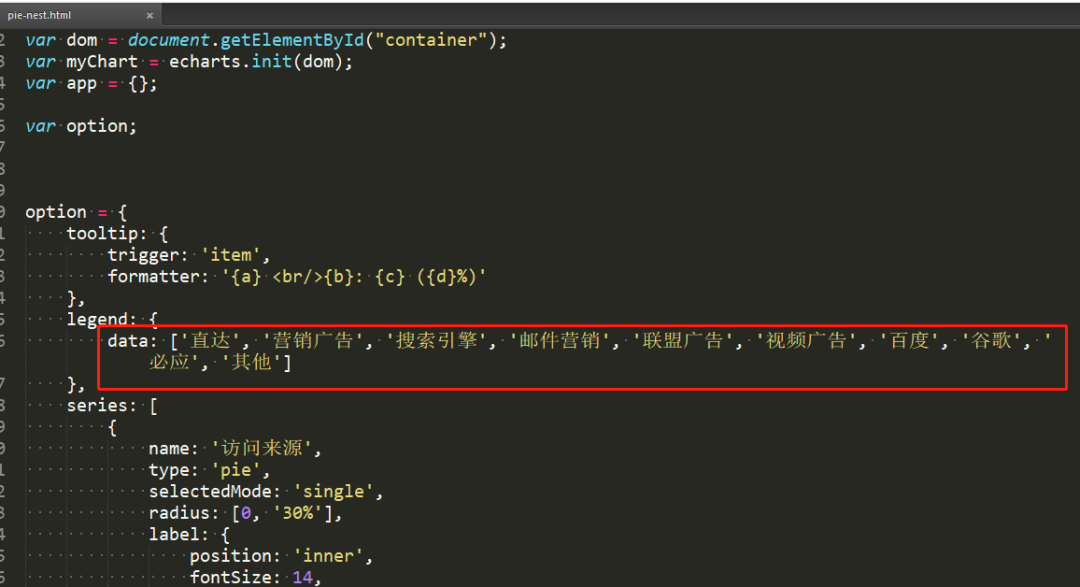
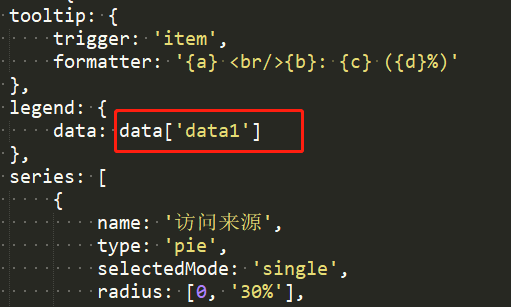
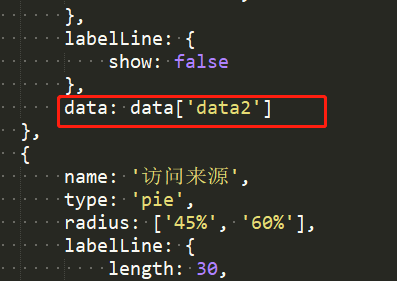
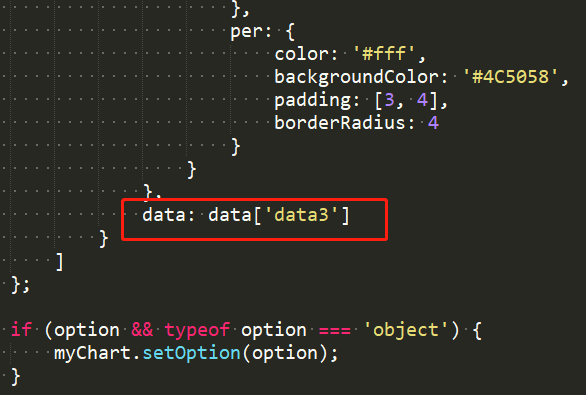
修改html原本中的js代码(三处)



这样我们就修改好了。
然后在访问一下
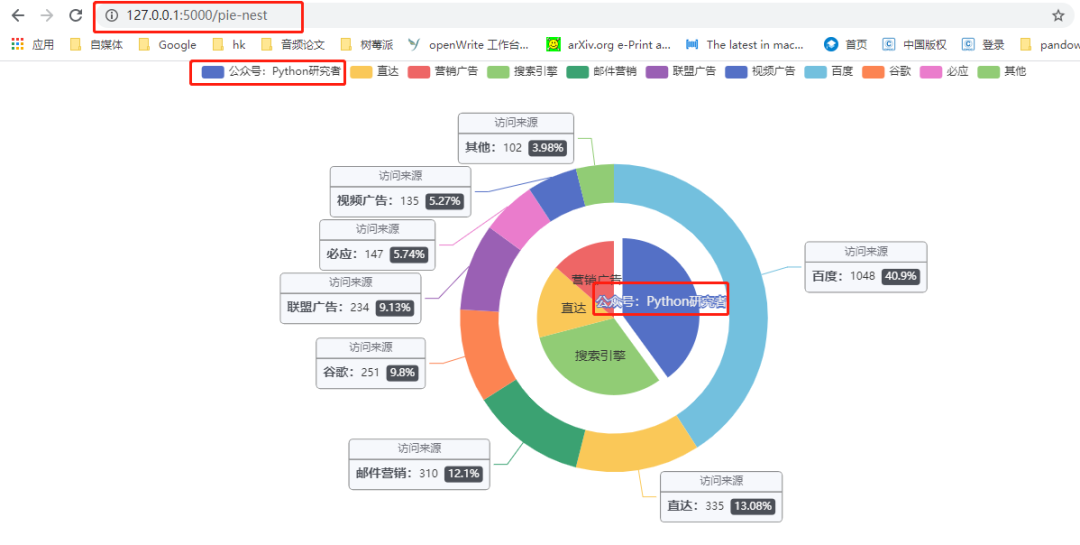
http://127.0.0.1:5000/pie-nest
ok,这样html可视化就是动态的,也成功将Flask和ECharts结合在一起
四、总结
如何利用Flask框架结合ECharts,将采集的数据实现在线可视化效果
最后推荐一下我们的星球:由菜鸟学Python原班人马建了一个投资星球,汇聚一批喜欢投资的朋友一起分享投资的技巧,不限于基金,股票等其他品种,提高自己的财商,一起读书打卡,欢迎加入。
推荐阅读:
入门: 最全的零基础学Python的问题 | 零基础学了8个月的Python | 实战项目 |学Python就是这条捷径
干货:爬取豆瓣短评,电影《后来的我们》 | 38年NBA最佳球员分析 | 从万众期待到口碑扑街!唐探3令人失望 | 笑看新倚天屠龙记 | 灯谜答题王 |用Python做个海量小姐姐素描图 |碟中谍这么火,我用机器学习做个迷你推荐系统电影
趣味:弹球游戏 | 九宫格 | 漂亮的花 | 两百行Python《天天酷跑》游戏!
AI: 会做诗的机器人 | 给图片上色 | 预测收入 | 碟中谍这么火,我用机器学习做个迷你推荐系统电影
小工具: Pdf转Word,轻松搞定表格和水印! | 一键把html网页保存为pdf!| 再见PDF提取收费! | 用90行代码打造最强PDF转换器,word、PPT、excel、markdown、html一键转换 | 制作一款钉钉低价机票提示器! |60行代码做了一个语音壁纸切换器天天看小姐姐!|
年度爆款文案
点阅读原文,领廖雪峰视频资料!


