手写HRM热更新核心原理,再也不怕面试官问我HRM
目录
HMR是什么 使用场景 配置使用HMR 配置webpack 解析webpack打包后的文件内容 配置HMR HMR原理 debug服务端源码 服务端简易实现 服务端调试阶段 debug客户端源码 客户端简易实现 客户端调试阶段 问题 总结
HMR是什么
完整代码已经放到github:https://github.com/Sunny-lucking/webpack-hmr
欢迎关注《前端阳光》,加入技术交流群,加入内推群
HMR即Hot Module Replacement是指当你对代码修改并保存后,webpack将会对代码进行重新打包,并将改动的模块发送到浏览器端,浏览器用新的模块替换掉旧的模块,去实现局部更新页面而非整体刷新页面。
使用场景

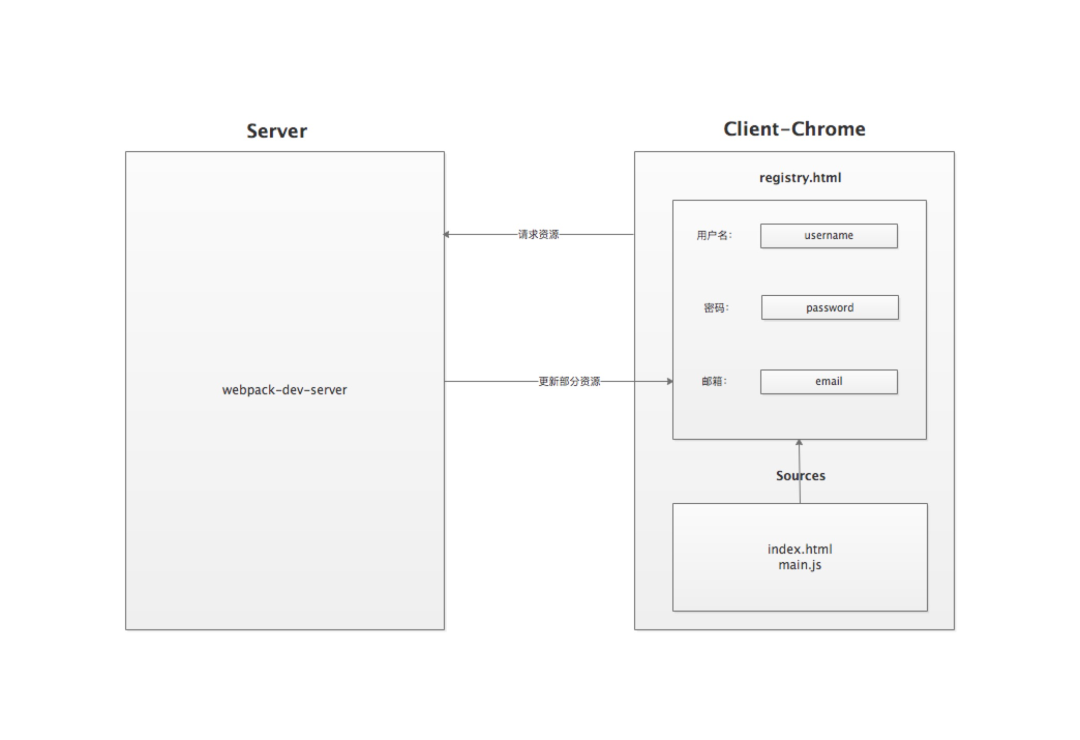
如上图所示,一个注册页面包含用户名、密码、邮箱三个必填输入框,以及一个提交按钮,当你在调试邮箱模块改动了代码时,没做任何处理情况下是会刷新整个页面,频繁的改动代码会浪费你大量时间去重新填写内容。预期是保留用户名、密码的输入内容,而只替换邮箱这一模块。这一诉求就需要借助webpack-dev-server的热模块更新功能。
相对于live reload整体刷新页面的方案,HMR的优点在于可以保存应用的状态,提高开发效率。
配置使用HMR
配置webpack
首先借助webpack搭建项目
初识化项目并导入依赖
mkdir webpack-hmr && cd webpack-hmr
npm i -y
npm i -S webpack webpack-cli webpack-dev-server html-webpack-plugin
配置文件 webpack.config.js
const path = require('path')
const webpack = require('webpack')
const htmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
mode: 'development', // 开发模式不压缩代码,方便调试
entry: './src/index.js', // 入口文件
output: {
path: path.join(__dirname, 'dist'),
filename: 'main.js'
},
devServer: {
contentBase: path.join(__dirname, 'dist')
},
plugins: [
new htmlWebpackPlugin({
template: './src/index.html',
filename: 'index.html'
})
]
}
新建 src/index.html模板文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Webpack Hot Module Replacement</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
新建 src/index.js入口文件编写简单逻辑
var root = document.getElementById('root')
function render () {
root.innerHTML = require('./content.js')
}
render()
新建依赖文件 src/content.js导出字符供index渲染页面
var ret = 'Hello Webpack Hot Module Replacement'
module.exports = ret
// export default ret
配置 package.json
"scripts": {
"dev": "webpack-dev-server",
"build": "webpack"
}
然后
npm run dev即可启动项目通过
npm run build打包生成静态资源到dist目录
接下来先分析下dist目录中的文件
解析webpack打包后的文件内容
webpack自己实现的一套commonjs规范讲解 区分commonjs和esmodule
dist目录结构
.
├── index.html
└── main.js
其中index.html内容如下
<!-- ... -->
<div id="root"></div>
<script type="text/javascript" src="main.js"></script></body>
<!-- ... -->
使用html-webpack-plugin插件将入口文件及其依赖通过script标签引入
先对main.js内容去掉注释和无关内容进行分析
(function (modules) { // webpackBootstrap
// ...
})
({
"./src/content.js":
(function (module, exports) {
eval("var ret = 'Hello Webpack Hot Module Replacement'\n\nmodule.exports = ret\n// export default ret\n\n");
}),
"./src/index.js": (function (module, exports, __webpack_require__) {
eval("var root = document.getElementById('root')\nfunction render () {\n root.innerHTML = __webpack_require__(/*! ./content.js */ \"./src/content.js\")\n}\nrender()\n\n\n");
})
});
可见webpack打包后会产出一个自执行函数,其参数为一个对象
"./src/content.js": (function (module, exports) {
eval("...")
}
键为入口文件或依赖文件相对于根目录的相对路径,值则是一个函数,其中使用eval执行文件的内容字符。
再进入自执行函数体内,可见webpack自己实现了一套 commonjs规范
(function (modules) {
// 模块缓存
var installedModules = {};
function __webpack_require__(moduleId) {
// 判断是否有缓存
if (installedModules[moduleId]) {
return installedModules[moduleId].exports;
}
// 没有缓存则创建一个模块对象并将其放入缓存
var module = installedModules[moduleId] = {
i: moduleId,
l: false, // 是否已加载
exports: {}
};
// 执行模块函数
modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
// 将状态置为已加载
module.l = true;
// 返回模块对象
return module.exports;
}
// ...
// 加载入口文件
return __webpack_require__(__webpack_require__.s = "./src/index.js");
})
给出上面代码主要是先对webpack的产出文件混个眼熟,不要惧怕。其实任何一个不管多复杂的事物都是由更小更简单的东西组成,剖开它认识它爱上它。
配置HMR
接下来配置并感受一下热更新带来的便捷开发
webpack.config.js配置
// ...
devServer: {
hot: true
}
// ...
./src/index.js配置
// ...
if (module.hot) {
module.hot.accept(['./content.js'], () => {
render()
})
}
当更改./content.js的内容并保存时,可以看到页面没有刷新,但是内容已经被替换了。
这对提高开发效率意义重大。接下来将一层层剖开它,认识它的实现原理。
HMR原理

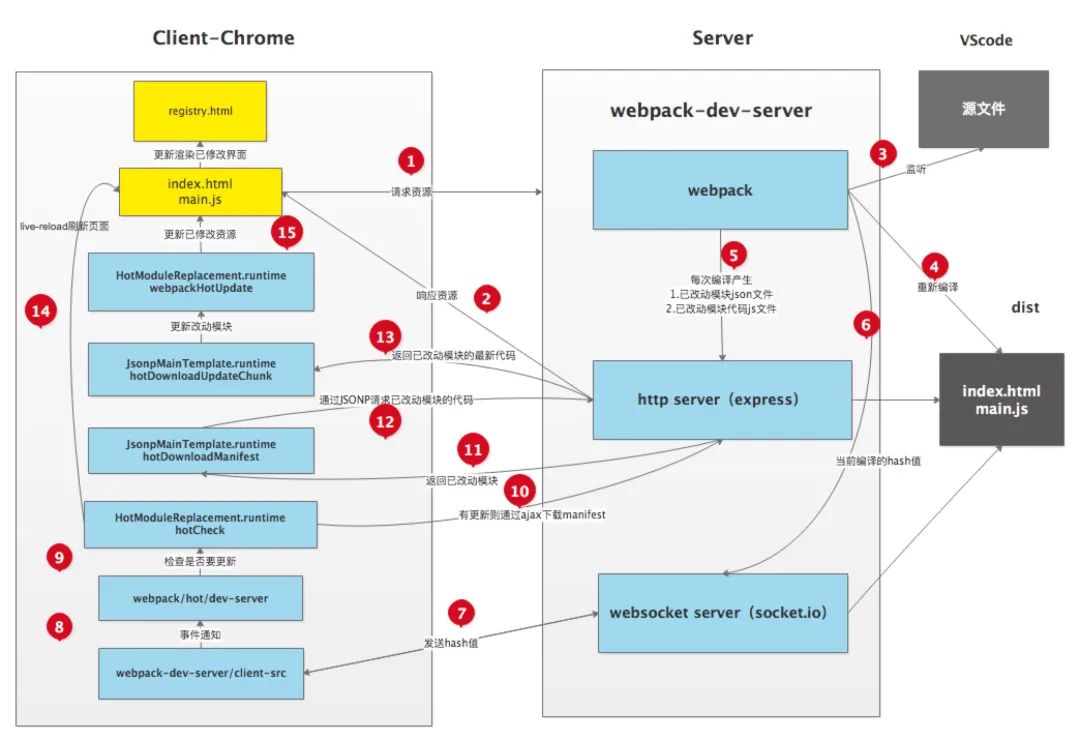
如上图所示,右侧Server端使用webpack-dev-server去启动本地服务,内部实现主要使用了webpack、express、websocket。
使用 express启动本地服务,当浏览器访问资源时对此做响应。服务端和客户端使用 websocket实现长连接webpack监听源文件的变化,即当开发者保存文件时触发webpack的重新编译。每次编译都会生成 hash值、已改动模块的json文件、已改动模块代码的js文件编译完成后通过 socket向客户端推送当前编译的hash戳客户端的 websocket监听到有文件改动推送过来的hash戳,会和上一次对比一致则走缓存 不一致则通过 ajax和jsonp向服务端获取最新资源使用 内存文件系统去替换有修改的内容实现局部刷新
上图先只看个大概,下面将从服务端和客户端两个方面进行详细分析
服务端简易实现
上面是我通过debug得出dev-server运行流程比较核心的几个点,下面将其[抽象整合到一个文件中]:./dev-server.js。
完整代码已经放到github:https://github.com/Sunny-lucking/webpack-hmr
欢迎关注《前端阳光》,加入技术交流群,加入内推群
启动webpack-dev-server服务器
先导入所有依赖
const path = require('path') // 解析文件路径
const express = require('express') // 启动本地服务
const mime = require('mime') // 获取文件类型 实现一个静态服务器
const webpack = require('webpack') // 读取配置文件进行打包
const MemoryFileSystem = require('memory-fs') // 使用内存文件系统更快,文件生成在内存中而非真实文件
const config = require('./webpack.config') // 获取webpack配置文件
创建webpack实例
const compiler = webpack(config)
compiler代表整个webpack编译任务,全局只有一个
创建Server服务器
class Server {
constructor(compiler) {
this.compiler = compiler
}
listen(port) {
this.server.listen(port, () => {
console.log(`服务器已经在${port}端口上启动了`)
})
}
}
let server = new Server(compiler)
server.listen(8000)
在后面是通过express来当启动服务的
添加webpack的done事件回调
constructor(compiler) {
let sockets = []
let lasthash
compiler.hooks.done.tap('webpack-dev-server', (stats) => {
lasthash = stats.hash
// 每当新一个编译完成后都会向客户端发送消息
sockets.forEach(socket => {
socket.emit('hash', stats.hash) // 先向客户端发送最新的hash值
socket.emit('ok') // 再向客户端发送一个ok
})
})
}
webpack编译后提供提供了一系列钩子函数,以供插件能访问到它的各个生命周期节点,并对其打包内容做修改。compiler.hooks.done则是插件能修改其内容的最后一个节点。
编译完成通过socket向客户端发送消息,推送每次编译产生的hash。另外如果是热更新的话,还会产出二个补丁文件,里面描述了从上一次结果到这一次结果都有哪些chunk和模块发生了变化。
使用let sockets = []数组去存放当打开了多个Tab时每个Tab的socket实例。
创建express应用app
let app = new express()
设置文件系统为内存文件系统
let fs = new MemoryFileSystem()
使用MemoryFileSystem将compiler的产出文件打包到内存中。
添加webpack-dev-middleware中间件
function middleware(req, res, next) {
if (req.url === '/favicon.ico') {
return res.sendStatus(404)
}
// /index.html dist/index.html
let filename = path.join(config.output.path, req.url.slice(1))
let stat = fs.statSync(filename)
if (stat.isFile()) { // 判断是否存在这个文件,如果在的话直接把这个读出来发给浏览器
let content = fs.readFileSync(filename)
let contentType = mime.getType(filename)
res.setHeader('Content-Type', contentType)
res.statusCode = res.statusCode || 200
res.send(content)
} else {
return res.sendStatus(404)
}
}
app.use(middleware)
使用expres启动了本地开发服务后,使用中间件去为其构造一个静态服务器,并使用了内存文件系统,使读取文件后存放到内存中,提高读写效率,最终返回生成的文件。
启动webpack编译
compiler.watch({}, err => {
console.log('又一次编译任务成功完成了')
})
以监控的模式启动一次webpack编译,当编译成功之后执行回调
创建http服务器并启动服务
constructor(compiler) {
// ...
this.server = require('http').createServer(app)
// ...
}
listen(port) {
this.server.listen(port, () => {
console.log(`服务器已经在${port}端口上启动了`)
})
}
使用sockjs在浏览器端和服务端之间建立一个 websocket 长连接
constructor(compiler) {
// ...
this.server = require('http').createServer(app)
let io = require('socket.io')(this.server)
io.on('connection', (socket) => {
sockets.push(socket)
socket.emit('hash', lastHash)
socket.emit('ok')
})
}
启动一个 websocket服务器,然后等待连接来到,连接到来之后存进sockets池
当有文件改动,webpack重新编译时,向客户端推送hash和ok两个事件
node dev-server.js
使用我们自己编译的dev-server.js启动服务,可看到页面可以正常展示,但还没有实现热更新。
下面将调式客户端的源代码分析其实现流程。
客户端简易实现
上面是我通过debug得出dev-server运行流程比较核心的几个点,下面将其抽象整合成一个文件。
webpack-dev-server/client端会监听到此hash消息
在开发客户端功能之前,需要在src/index.html中引入socket.io
<script src="/socket.io/socket.io.js"></script>
下面连接socket并接受消息
let socket = io('/')
socket.on('connect', onConnected)
const onConnected = () => {
console.log('客户端连接成功')
}
let hotCurrentHash // lastHash 上一次 hash值
let currentHash // 这一次的hash值
socket.on('hash', (hash) => {
currentHash = hash
})
将服务端webpack每次编译所产生hash进行缓存
客户端收到ok的消息后会执行reloadApp方法进行更新
socket.on('ok', () => {
reloadApp(true)
})
reloadApp中判断是否支持热更新
// 当收到ok事件后,会重新刷新app
function reloadApp(hot) {
if (hot) { // 如果hot为true 走热更新的逻辑
hotEmitter.emit('webpackHotUpdate')
} else { // 如果不支持热更新,则直接重新加载
window.location.reload()
}
}
在reloadApp中会进行判断,是否支持热更新,如果支持的话发射webpackHotUpdate事件,如果不支持则直接刷新浏览器。
在webpack/hot/dev-server.js会监听webpackHotUpdate事件
首先需要一个发布订阅去绑定事件并在合适的时机触发。
class Emitter {
constructor() {
this.listeners = {}
}
on(type, listener) {
this.listeners[type] = listener
}
emit(type) {
this.listeners[type] && this.listeners[type]()
}
}
let hotEmitter = new Emitter()
hotEmitter.on('webpackHotUpdate', () => {
if (!hotCurrentHash || hotCurrentHash == currentHash) {
return hotCurrentHash = currentHash
}
hotCheck()
})
会判断是否为第一次进入页面和代码是否有更新。
上面的发布订阅较为简单,且只支持先发布后订阅功能。对于一些较为复杂的场景可能需要先订阅后发布,此时可以移步@careteen/event-emitter。其实现原理也挺简单,需要维护一个离线事件栈存放还没发布就订阅的事件,等到订阅时可以取出所有事件执行。
在check方法里会调用module.hot.check方法
function hotCheck() {
hotDownloadManifest().then(update => {
let chunkIds = Object.keys(update.c)
chunkIds.forEach(chunkId => {
hotDownloadUpdateChunk(chunkId)
})
})
}
上面也提到过webpack每次编译都会产生hash值、已改动模块的json文件、已改动模块代码的js文件,
此时先使用ajax请求Manifest即服务器这一次编译相对于上一次编译改变了哪些module和chunk。
然后再通过jsonp获取这些已改动的module和chunk的代码。
调用hotDownloadManifest方法
function hotDownloadManifest() {
return new Promise(function (resolve) {
let request = new XMLHttpRequest()
//hot-update.json文件里存放着从上一次编译到这一次编译 取到差异
let requestPath = '/' + hotCurrentHash + ".hot-update.json"
request.open('GET', requestPath, true)
request.onreadystatechange = function () {
if (request.readyState === 4) {
let update = JSON.parse(request.responseText)
resolve(update)
}
}
request.send()
})
}
调用hotDownloadUpdateChunk方法通过JSONP请求获取到最新的模块代码
function hotDownloadUpdateChunk(chunkId) {
let script = document.createElement('script')
script.charset = 'utf-8'
// /main.xxxx.hot-update.js
script.src = '/' + chunkId + "." + hotCurrentHash + ".hot-update.js"
document.head.appendChild(script)
}
这里解释下为什么使用JSONP获取而不直接利用socket获取最新代码?主要是因为JSONP获取的代码可以直接执行。
调用webpackHotUpdate方法
当客户端把最新的代码拉到浏览之后
window.webpackHotUpdate = function (chunkId, moreModules) {
// 循环新拉来的模块
for (let moduleId in moreModules) {
// 从模块缓存中取到老的模块定义
let oldModule = __webpack_require__.c[moduleId]
// parents哪些模块引用这个模块 children这个模块引用了哪些模块
// parents=['./src/index.js']
let {
parents,
children
} = oldModule
// 更新缓存为最新代码 缓存进行更新
let module = __webpack_require__.c[moduleId] = {
i: moduleId,
l: false,
exports: {},
parents,
children,
hot: window.hotCreateModule(moduleId)
}
moreModules[moduleId].call(module.exports, module, module.exports, __webpack_require__)
module.l = true // 状态变为加载就是给module.exports 赋值了
parents.forEach(parent => {
// parents=['./src/index.js']
let parentModule = __webpack_require__.c[parent]
// _acceptedDependencies={'./src/title.js',render}
parentModule && parentModule.hot && parentModule.hot._acceptedDependencies[moduleId] && parentModule.hot._acceptedDependencies[moduleId]()
})
hotCurrentHash = currentHash
}
}
hotCreateModule的实现
实现我们可以在业务代码中定义需要热更新的模块以及回调函数,将其存放在hot._acceptedDependencies中。
window.hotCreateModule = function () {
let hot = {
_acceptedDependencies: {},
dispose() {
// 销毁老的元素
},
accept: function (deps, callback) {
for (let i = 0; i < deps.length; i++) {
// hot._acceptedDependencies={'./title': render}
hot._acceptedDependencies[deps[i]] = callback
}
}
}
return hot
}
然后在webpackHotUpdate中进行调用
parents.forEach(parent => {
// parents=['./src/index.js']
let parentModule = __webpack_require__.c[parent]
// _acceptedDependencies={'./src/title.js',render}
parentModule && parentModule.hot && parentModule.hot._acceptedDependencies[moduleId] && parentModule.hot._acceptedDependencies[moduleId]()
})
最后调用hotApply方法进行热更新
客户端调试阶段
经过上述实现了一个基本版的HMR,可更改代码保存的同时查看浏览器并非整体刷新,而是局部更新代码进而更新视图。在涉及到大量表单的需求时大大提高了开发效率。
问题
webpack实现流程以及各个生命周期的作用是什么?
webpack主要借助了
tapable这个库所提供的一系列同步/异步钩子函数贯穿整个生命周期。基于此我实现了一版简易的webpack,源码100+行,食用时伴着注释很容易消化,感兴趣的可前往看个思路。
发布订阅的使用和实现,并且如何实现一个可先订阅后发布的机制?
上面也提到需要使用到发布订阅模式,且只支持先发布后订阅功能。对于一些较为复杂的场景可能需要先订阅后发布,此时可以移步@careteen/event-emitter。其实现原理也挺简单,需要维护一个离线事件栈存放还没发布就订阅的事件,等到订阅时可以取出所有事件执行。
为什么使用JSONP而不用socke通信获取更新过的代码?
因为通过socket通信获取的是一串字符串需要再做处理。而通过
JSONP获取的代码可以直接执行。
总结
TODO: add
可能存在的坑 你可能不需要它! 什么场景下才真正的需要它? 上面代码量较多,主要目的是学习实现思路。细节自行debug。
完整代码已经放到github:https://github.com/Sunny-lucking/webpack-hmr
欢迎关注《前端阳光》,加入技术交流群,加入内推群
原文链接:https://github.com/careteenL/webpack-hmr
