善用 Axure 写 PRD,移动 PM 需要梳理这些流程图
流程图是产品经理传达需求惯用的方法,按照我的经验来看三大类:业务流程,页面流程,功能流程。分别对应着道术器的三个阶段,或者说战略层、战术层、执行层。
只有经验的结论,没有过程介绍哦。也可以直接点击查看PRD模板网址,长期更新。

最开始我做产品的时候,不太喜欢画流程图去梳理整个产品功能的脉络,导致经常需要修改原型。后来慢慢被迫培养了先画整体的业务流程,或者核心的业务流程。然后将具体的业务节点抽象成一个个独立的功能模块,然后用形象化的页面承载功能。
先说明一下目前在做独立商城的前后端产品设计工作,下面来讲讲我使用流程的实际案例,希望能够给大家一些启发,无需深究其中的业务,看我用axure的思路即可。
- 业务流程
体现Boss对整个产品的战略思想。产品经理根据老板的传达以及自身对产品的理解,梳理出整个产品核心业务的走向,生成业务流程图。

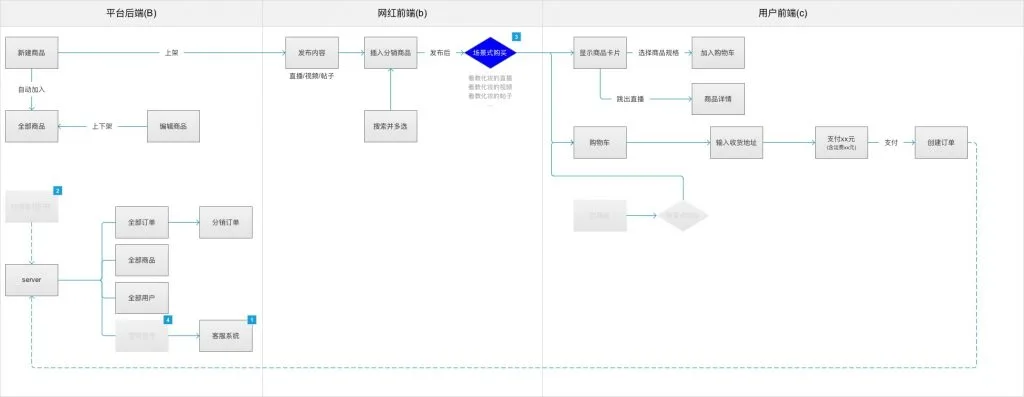
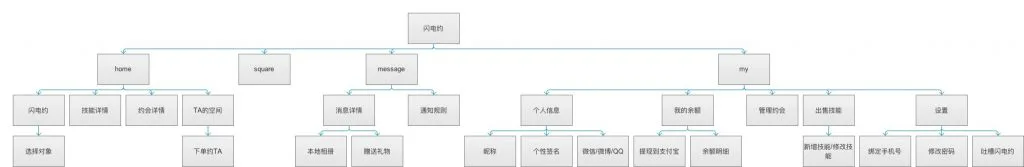
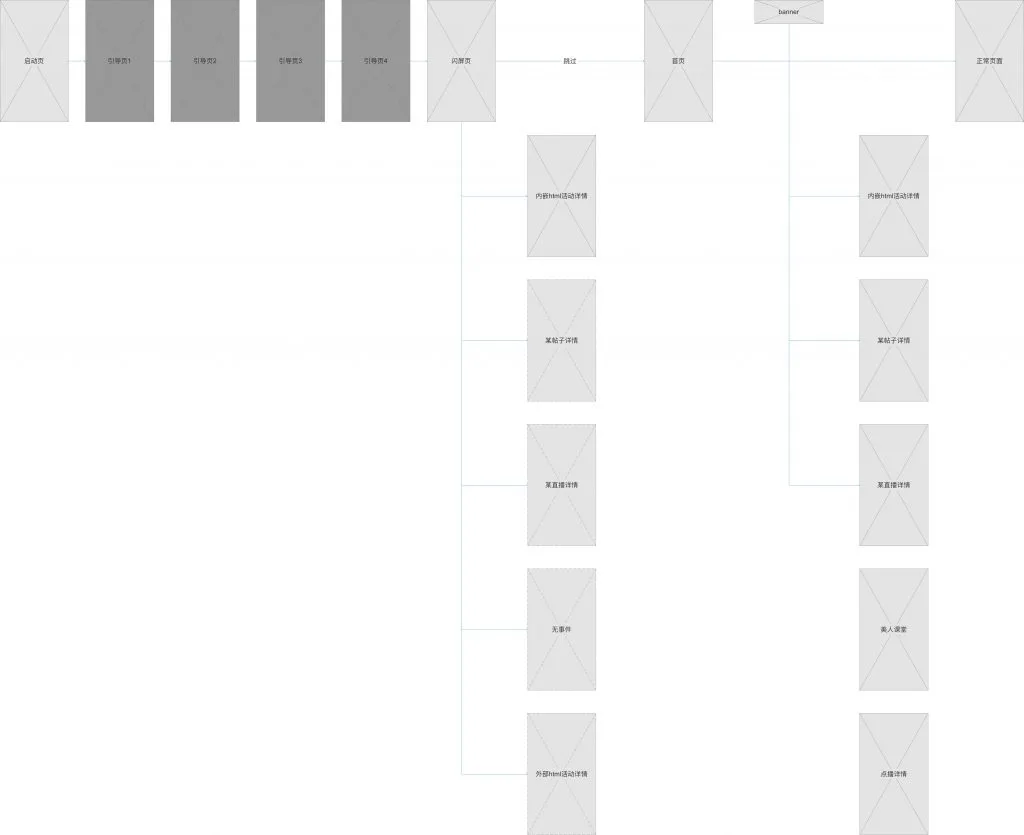
- 页面流程
体现PD对核心业务的高度理解。把核心业务的每一个节点抽象成一张张页面图,用页面跳转体现节点关系,生成页面流程图。

- 功能流程
体现每个功能模块的操作路径。每个核心功能都应该独立化。先用解耦的思想来最小化每个核心功能,然后用流程梳理清楚每一个操作。额,大部分功能模块都是和商城购物相关的。具体如下:
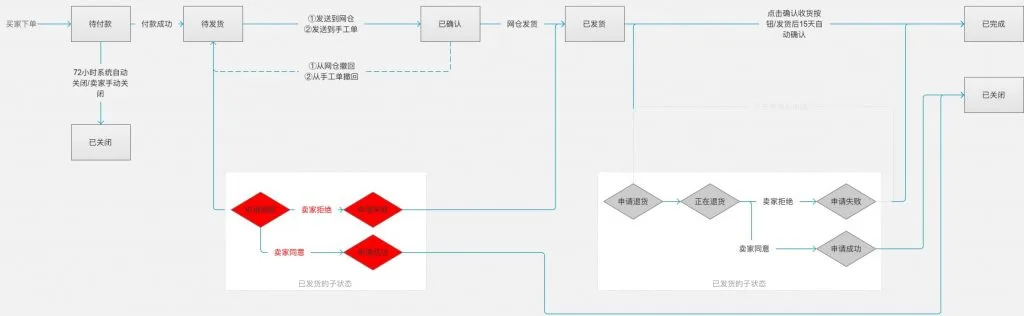
- 订单状态流转
- 优惠券领取

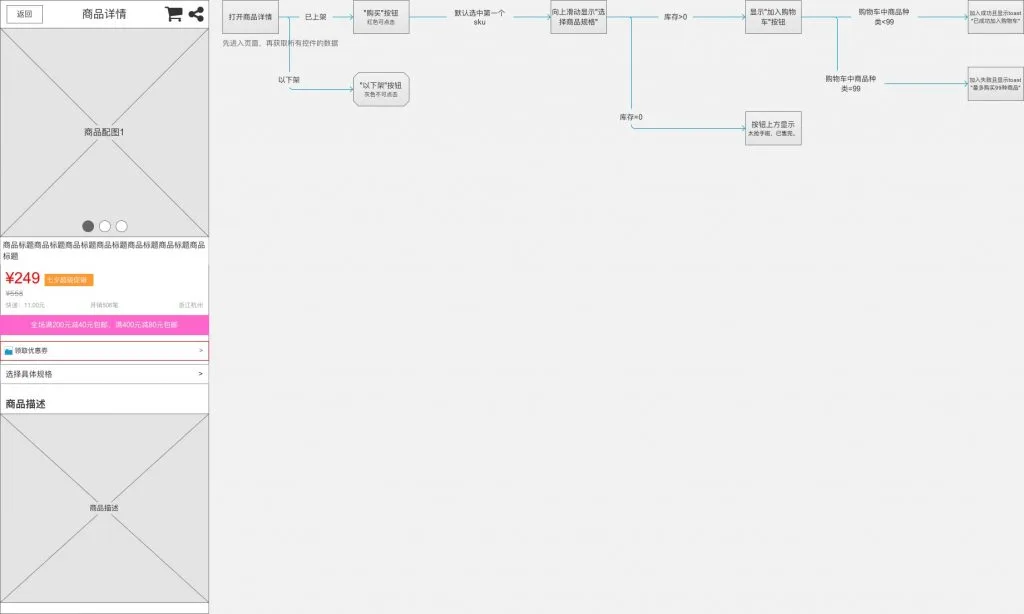
- 商品详情

再补充一点其他流程吧,我们的团队包含运营,产品,项管,测试,前端,后端。由于人数比较多并且杂,所以前期的沟通很有问题,重新梳理了内部工作流程之后,沟通效率变得很高。
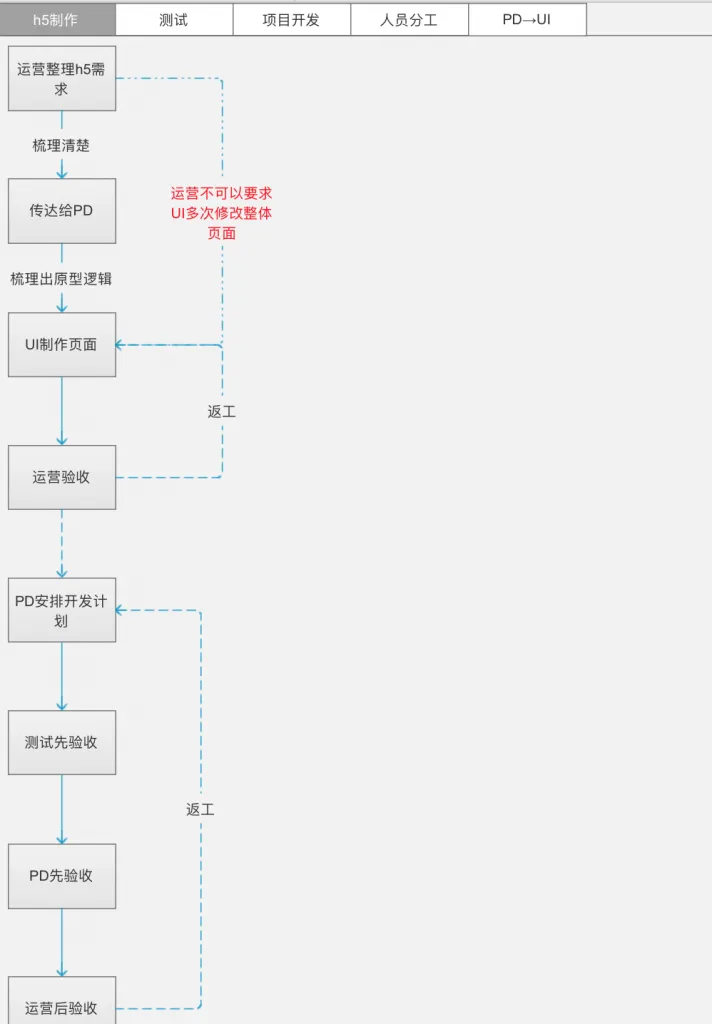
- h5活动制作

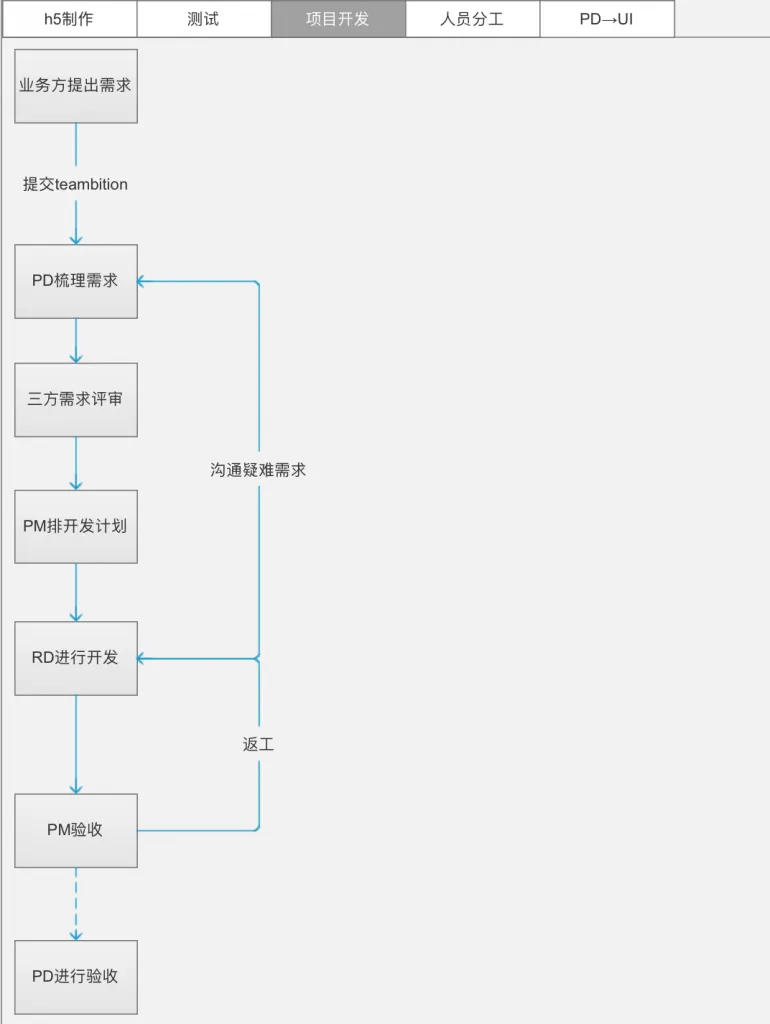
- 项目开发

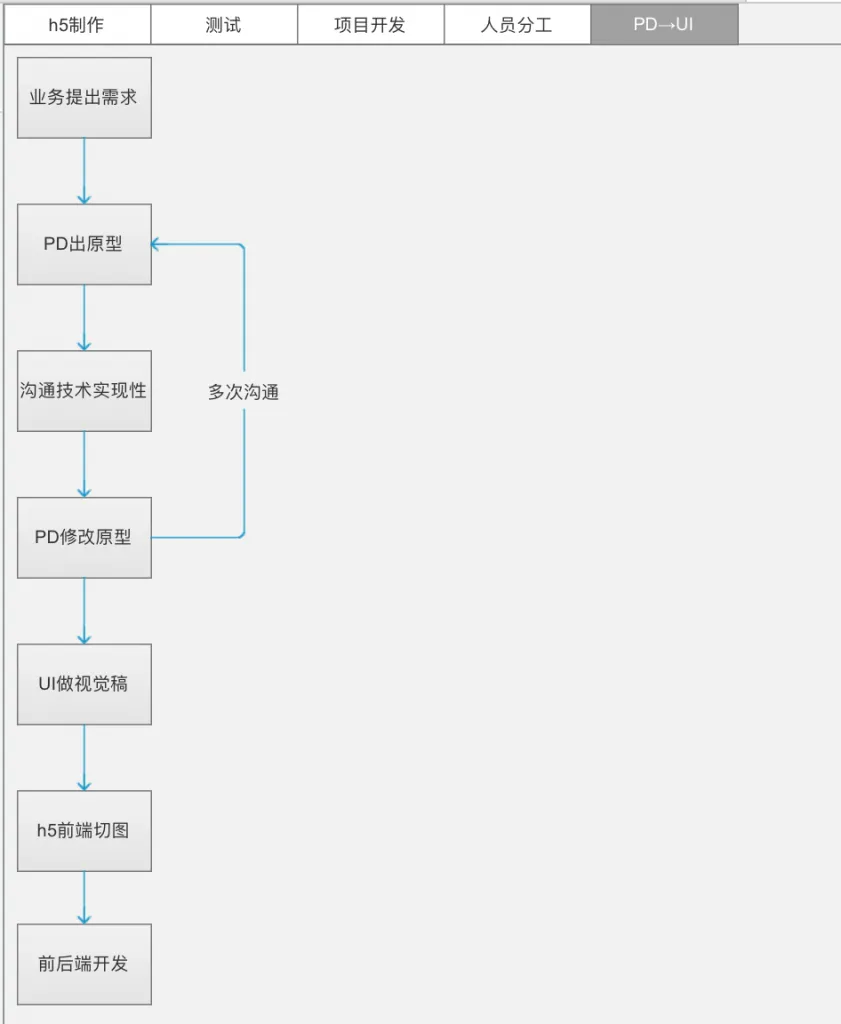
- PD到UI配合

坦诚来说,这篇文章其实只是将前端移动产品经理大概需要梳理的流程图展示出来了,没有说明为什么要用Axure来画。下一篇文章就来好好讲讲这一点。
作者:吴宝峰(微信号nuanai88),业务型产品经理,3年社交+4年电商的工作经验。
本文由 @吴宝峰 原创发布于人人都是产品经理。未经许可,禁止转载。
评论