Shader画廊来了
共 4542字,需浏览 10分钟
·
2021-07-28 04:20
About / 关于
SSRShaderGallery 是从 SSRShaderEditor 中独立出来的一个模块插件。
关于
ShaderEditor可以点击这里查看详细信息:
SSRShaderGallery 可以让开发者快速的浏览在线 Shader 特效,进行实时效果测试,并一键导出至 Creator 进行使用。
当然,它所包含的功能还是非常丰富的。
请到 Cocos 官方商店查看详细信息:
Features / 功能
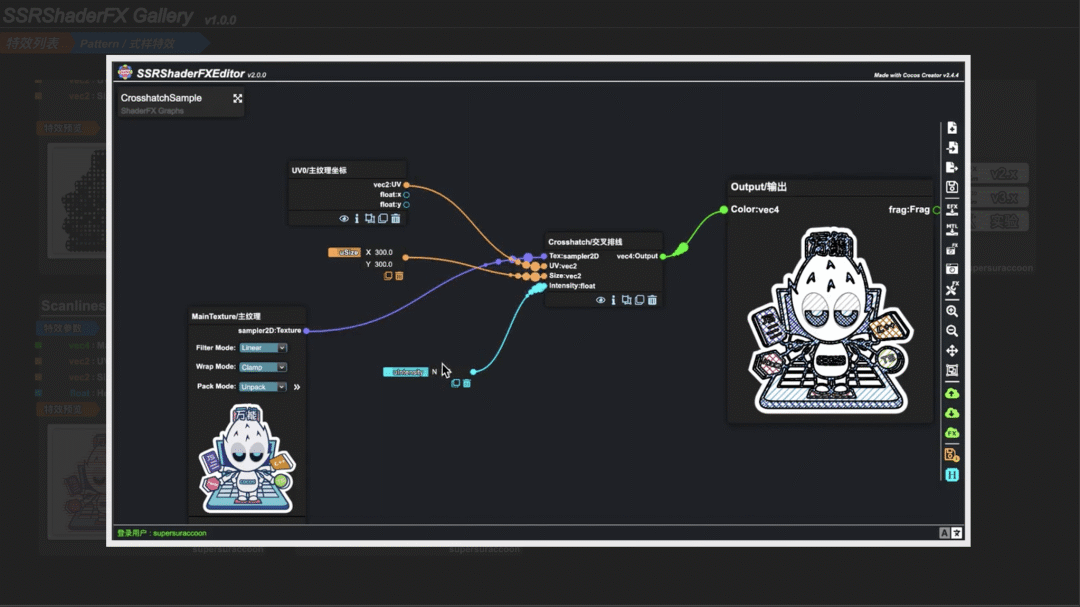
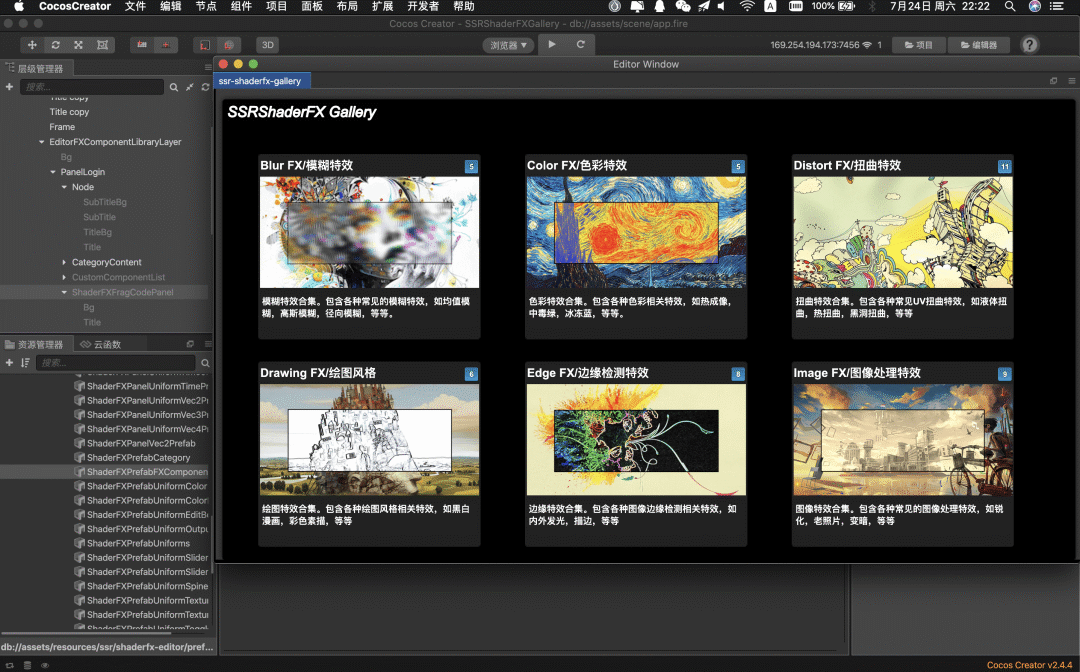
FX Gallery / 画廊

随着在线特效库中的特效日渐增多,如何让用户更加直观,快速的找到自己想要的特效是一个很重要的事情,这里采用了将 特效分类 后以 不同主题 的形式呈现,让用户可以有针对性的挑选特效。
FX List / 特效列表


选定 特效主题 后进入到 特效列表, 这里用户可以大致的了解每个特效的 输入参数 情况,同时通过截图和视频, 直观的掌握特效所能达到的效果。
所有特效的演示视频:
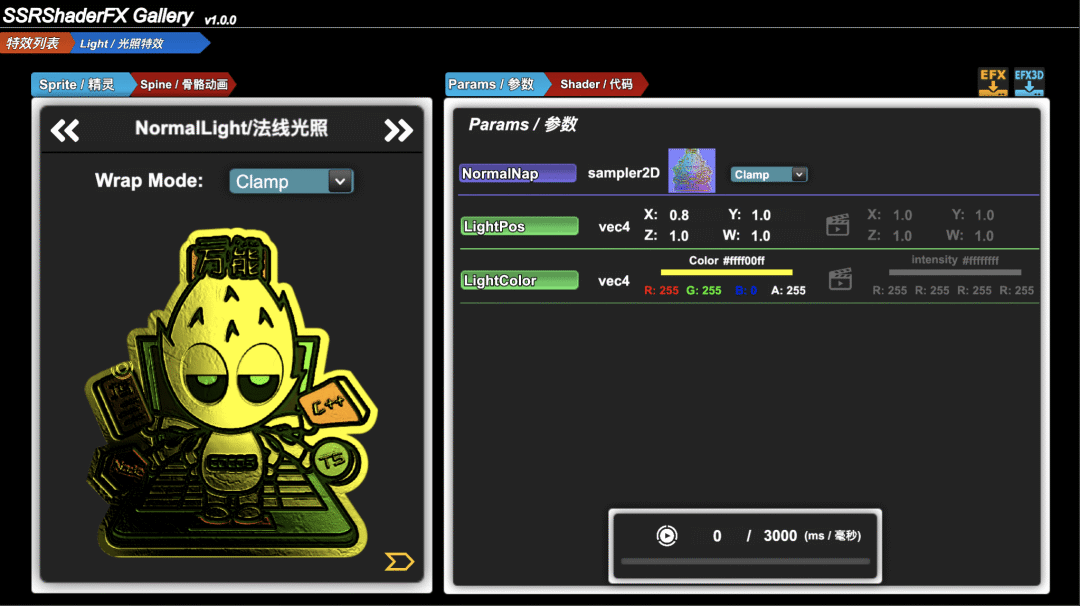
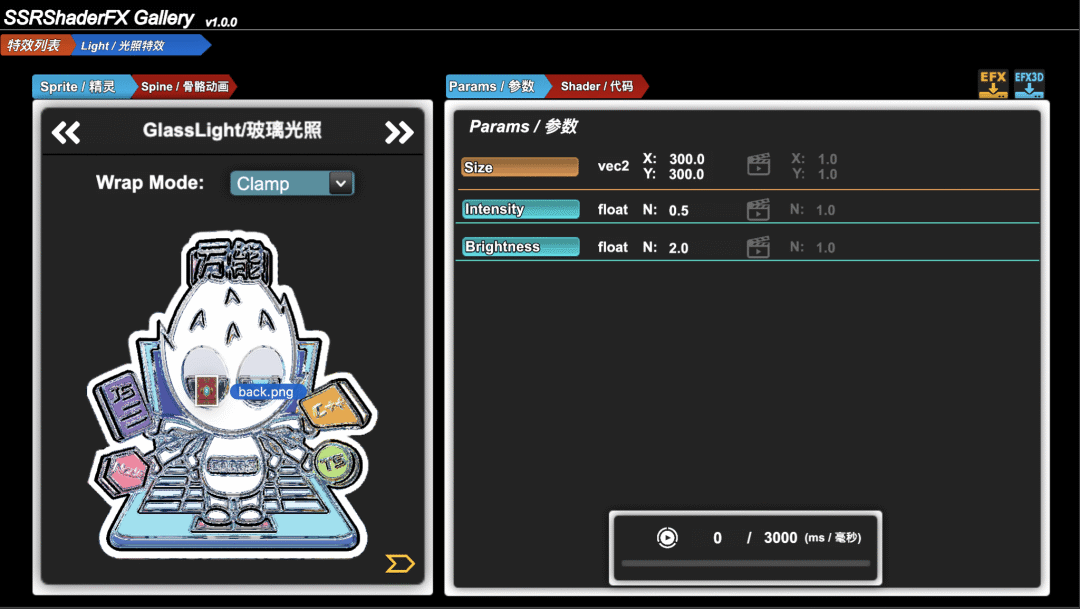
Realtime Preview / 实时预览

只是大致掌握特效的情况当然还不够,实际的把玩一下,才是最重要的。
实时预览就能够满足这个需求,选中喜欢的特效,就可以进入到实时预览的界面。
FX Tuner / 特效调试器

接着实时预览,在特效中涉及到的所有 Uniform / 变量,全部都会在这里列出,在这里,用户可以随意调节参数,实时查看效果。
数值调整的方式可以参考 在线文档
http://supersuraccoon.gitee.io/ssrshaderfxeditorweb/doc/#/zh/FXEditor/Constants?id=tuning-调值
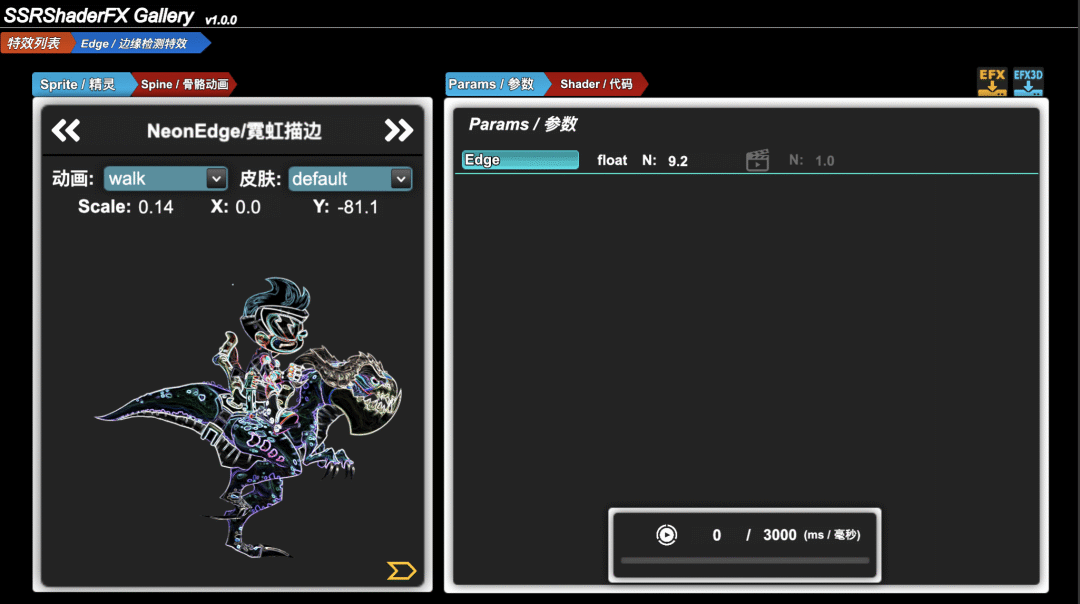
RenderComponent Support / 渲染组件支持

只支持配合图片 cc.Sprite 预览特效显然还不太够,有些用户需要将特效使用到 Spine 动画上。
由于部分特效为 强 UV 依赖,因此配合 Spine 动画效果可能会有偏差。
通过快速的预览,不再需要麻烦的导出特效,实际放到游戏中运行查看,直接就能知道特效是否能够支持 Spine 动画。
关于如何使 强
UV依赖特效也能配合Spine动画达到预期效果的,可以点击这里查看:
DnD Update Support / 拖放更新支持


支持静态图片 cc.Sprite 和 骨骼动画 Spine 的实时预览固然不错,但是就那两张图显然不够,毕竟最终特效会被用到用户需要的对象上。
因此支持实时的更换 静态图片 cc.Sprite 和 骨骼动画 Spine 也是必不可少的功能,这里支持非常方便 DnD (Drag-and-Drop) / 拖放文件更新的方式,用户可以将自己游戏中最终想要使用的图片或是动画拖放进来,快速的预览特效,参数设置是否满意。
此外,插件中还内置了一些 静态图片 cc.Sprite 和 骨骼动画 Spine ,方便用户快速的测试特效。
拖放功能的实现相关的插件,点击这里查看:
Tween Animation Preview / 缓动动画预览

很多 Shader 特效其实本质是 Static / 静态的,比如一个 Sepia / 老照片 的图像特效。但是配合上 Cocos Creator 的 cc.Tween 动画系统,通过修改 Uniform / 变量,可以把特效变成 Dynamic / 动态 的。
插件中提供了实时的 Tween / 缓动 效果预览的功能,用户可以通过制定每个 Uniform / 变量 的 From / To 值,来进行动画效果的预览。
Shader Code Viewer / Shader 代码浏览器

除了可以实时的预览,调节特效外,插件还提供了快速查看当前特效的 Shader 代码的功能,让有需要的用户可以快速的查看到实现当前的特效的源码。
Multi Runtime Mode / 多运行模式


这里的 运行模式 ,指的是 SSRShaderGallery 这款插件,可以以多种形式运行:
1.Plugin Mode : 标准的 Creator 插件模式,依附于 Creator 编辑器,启动编辑器后,在插件菜单栏中启动2.Web Mode : 网页模式,即使没有安装 Creator ,只要有浏览器,一样可以运行3.Native Mode: 原生模式,这个后面会详细说,简单来说,插件能以 .apk / .ipa 的原生形式运行
如果对本插件如何做到一套代码支持各种运行模式的,可以点击这里查看:
FX Exporter / 特效导出


和 ShaderEditor 一样,所有的特效都可以导出为 Cocos Creator 可用的特效文件:
2d
网页模式
直接导出 .effect + .mtl 文件,在 Cocos Creator v2.4.x 中可以直接使用
需要手动关联 .effect + .mtl 文件
插件模式
导出的 .effect + .mtl 文件会直接保存到项目的 assets 文件夹中,并且已经自动关联
可以直接使用
原生模式
暂时不支持导出特效
3d
网页模式 / 插件模式
导出格式为基于 builtin-unlit.effect 的 .effect 文件,在 Cocos Creator v3.x 中可以直接使用
需要手动搭配 .mtl 文件
原生模式
暂时不支持导出特效
关于
Creator中Shader的一些使用基础知识,可以阅读一下我之前在公众号发的文章:
Native Preview / 原生预览

大部分用户挑选的特效,都是用于游戏,然后发布到原生平台的。
而用户时不时会遇到,在 Creator 中制作,调节好的特效,网页中看着不错,一发布到原生平台,就有各种各样的问题。
毕竟原生平台和网页还是有相当的差异的。
因此,能够使 SSRShaderGallery 插件,以原生的形式,直接运行在手机上,并且支持前面提到的几乎所有功能 (除了拖放更新),是非常有意义的一件事情。
这才是真正的 所见即所得 。
上面的截图,是在 iPhoneX 中运行的效果 (两边黑色留边是 SafeArea 组件的效果)。
目前已经简单的测试过,在 iOS 和 android 设备上,所有的功能都和网页和插件版本中的一致 (除了拖放更新功能暂时不支持)。
当然, 在原生上的操作体验不是很理想,毕竟屏幕大小和网页版的有差距,这一部分还需要优化。
购买注意
3D
插件有 3d 版本,但是有以下注意事项,请详细阅读后再考虑购买:
这里的支持 Creator v3.x 版本,指的是:
1.用户可以在 CocosStore 的 v3.x 分类中搜索到本插件2.插件下载后,可以在 Creator v3.x 中以插件模式启动运行3.插件包含的特效,目前只支持导出基于 builtin-unlit.effect 的特效文件4.插件自带的实时预览功能,不支持预览任何的 3d 对象模型
Plugin Mode / 插件模式
1.插件模式下,只能在 float/浮动 状态下运行,切换为 doct/停靠 状态,无法使用,这一问题暂时没有解决,估计也很难解决
Account / 账号系统
1.插件需要联网使用,为了方便随时更新在线特效库,插件本身不包含任何特效, 因此需要联网
2.插件使用需要登录,购买插件的开发者,可以通过下面的方式获取账号:
a. 在论坛 私信(@supersuraccoon) ,将购买插件时的用户名发送给我,我会将创建好的账号返回
b. 添加 用户QQ群: 209992699,将购买插件时的用户名私信给我,我会将创建好的账号信息返回
3.后续版本可能会考虑加入 离线模式,当前版本 (v1.0.0),暂时只支持 在线模式
Misc / 杂项
1.购买内容并不包含插件项目源码,当然如果对某些技术点的实现感兴趣,欢迎来论坛询问
2.当前版本 (v1.0.0) 只包含 插件模式 和 在线模式。原生模式会在后续版本中更新,目前功能已经基本没有问题,但是手机屏幕的操作优化需要处理
3.后续更新计划,Android 版本会先于 iPhone 版提供,因为 ipa 包的分发比较难处理
4.之前购买过 ShaderEditor 的朋友,无需重复购买,本插件的所有功能,都会集成到 ShaderEditor 中。
5.和 ShaderEditor 相同,后期随着功能逐步增加,售价也会提高,但是已经购买的用户可以免费的享受后面插件的所有更新
SSRShaderGallery 已经比较接近多年前自己一直想要做的东西了,不过还有不少功能需要补足,这在以后版本更新会慢慢添加。
下一个版本,会变得更好 ~~~