推荐 2 款必备的 Django 开发神器
点击上方“AirPython”,选择“加为星标”
第一时间关注 Python 原创干货!

1. 前言
大家好,我是安果!
使用 Django 进行 Web 开发的时候,为了提高开发效率,少不了安装一些第三方应用 App
本篇文章将推荐 2 款非常好用的应用 App
django_extensions
debug_toolbar
2. django_extensions
django_extensions,是一个为 Django 项目收集全局自定义管理扩展的存储库
首先,在目标虚拟环境下安装依赖
# 安装依赖
pip3 install django-extensions
然后,在项目的配置文件 settings.py 中添加 App
# settings.py
# 调试模式
DEBUG = True
# 新增App:django_extensions
INSTALLED_APPS =(
...
'django_extensions',
...
)
接下来就可以使用它进行项目调试了
常见的功能如下:
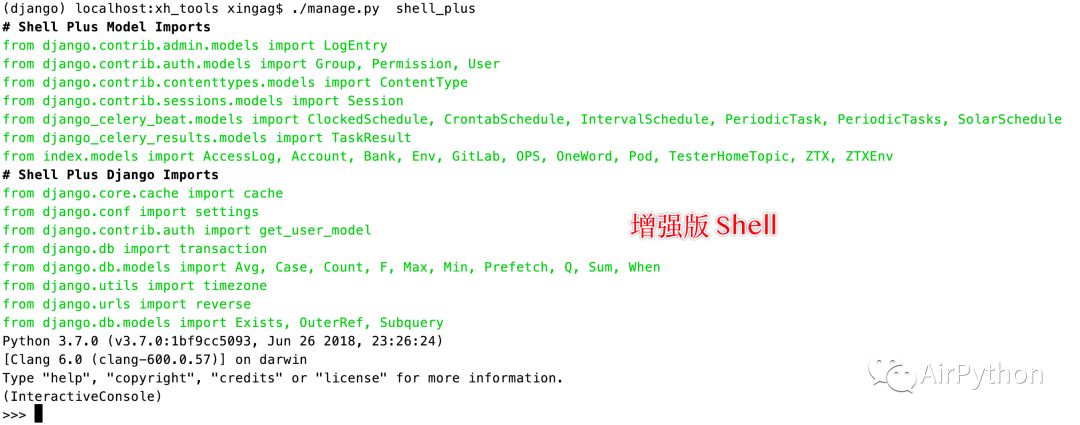
2-1 增强版 Shell
我们都知道,原始项目都是使用「 ./manage.py shell 」命令进入到调试模式,涉及到模型 Model 操作都需要手动导入
然而,添加 django_extensions 应用后,直接使用「 ./manage.py shell_plus 」命令就可以进入到增强版的 Shell,自动导入项目下所有模型,非常方便我们调试

2-2 检查模板错误
使用「 ./manage.py validate_templates 」命令可以检测模板中的错误
# 检查模板错误
(django) localhost:xh_tools xingag$ ./manage.py validate_templates
0 errors found
2-3 查看路由列表
使用「 ./manage.py show_urls 」命令可以查看项目所有的路由及视图函数对应关系表
更多功能可以参考:
https://github.com/django-extensions/django-extensions
3. django_toolbar
django_toolbar,是一款 Django 开发利器,在 Debug 模式下,能实时展示项目的整体信息、请求响应、SQL、缓存等内容
首先,在虚拟环境下安装依赖包
# 安装依赖包
pip3 install django-debug-toolbar
然后,在项目配置文件 settings.py 中,对 django_toolbar 进行配置
3-1 添加应用
# settings.py
# 调试模式
DEBUG = True
# 新增App:django_extensions
INSTALLED_APPS =(
...
'debug_toolbar',
...
)
3-2 启用 django_toolbar 中间件
在 MIDDLEWARE 列表中,尽早的启动 django_toolbar 中间件
注意:中间件的位置很重要,djano_toolbar 中间件必须位于对响应内容进行编码的任何其他中间件之后
# settings.py
MIDDLEWARE = [
'debug_toolbar.middleware.DebugToolbarMiddleware',
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.locale.LocaleMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]参考:
https://docs.djangoproject.com/en/dev/ref/middleware/#django.middleware.gzip.GZipMiddleware
3-3 配置内部 IP
必须要在配置文件 settings.py 设置 INTERNAL_IPS 的值为本地 IP,才会在网页上展示调试工具栏
# settings.py
INTERNAL_IPS = [
'127.0.0.1',
'localhost'
]
3-4 配置显示内容( 可选 )
默认工具栏展示所有内容,也可以定义 DEBUG_TOOLBAR_PANELS 列表的值,指定显示部分内容
比如:仅配置加载时间、请求头和响应头、请求信息、SQL 语句、缓存、日志信息
# settings.py
DEBUG_TOOLBAR_PANELS = [
'debug_toolbar.panels.timer.TimerPanel',
'debug_toolbar.panels.headers.HeadersPanel',
'debug_toolbar.panels.request.RequestPanel',
'debug_toolbar.panels.sql.SQLPanel',
'debug_toolbar.panels.cache.CachePanel',
'debug_toolbar.panels.logging.LoggingPanel',
]
最后,在项目下的 urls.py 文件内配置调试工具栏的 URL
# 项目下的urls.py
# 配置调试工具栏的URL
urlpatterns = [
path('', include('index.urls')),
path('admin/', admin.site.urls),
# 设置项目上线的静态资源路径
url('^static/(?P<path>.*)$', static.serve,
{'document_root': settings.STATIC_ROOT}, name='static')
]
# 如果是调式状态
if settings.DEBUG:
import debug_toolbar
urlpatterns = [
path('__debug__/', include(debug_toolbar.urls)),
] + urlpatterns
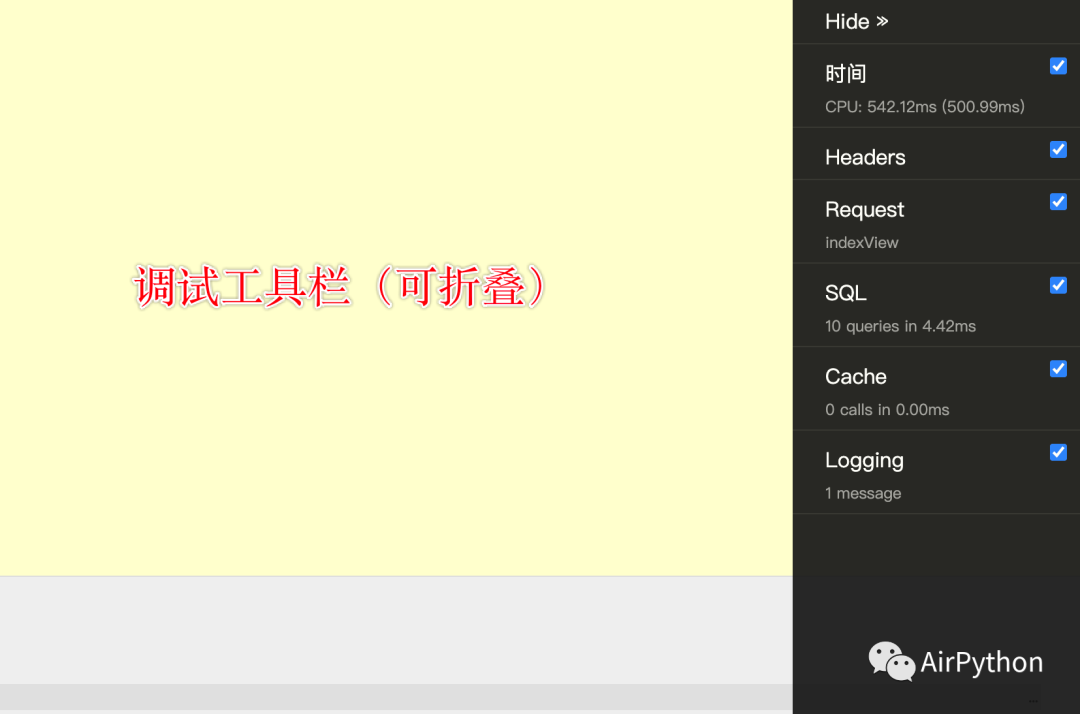
以调试模式运行项目后,就可以在网页上看到工具栏的实时信息了

更多功能可以参考:
https://github.com/jazzband/django-debug-toolbar
4. 最后
文中推荐了两款非常实用的 Django 开发辅助应用,它可以帮助我们对项目进行调试,快速定位问题
如果你觉得文章还不错,请大家 点赞、分享、留言 下,因为这将是我持续输出更多优质文章的最强动力!

