Webpack 的运行机制和核心工作原理
我们来解读一下 Webpack 的运行机制和核心工作原理。
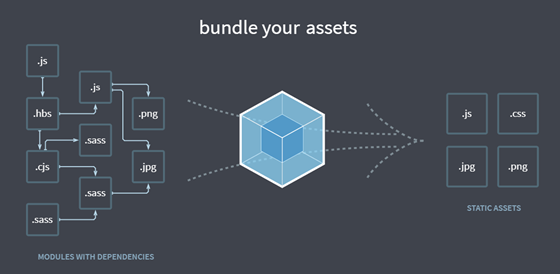
其实 Webpack 官网首屏的英雄区就已经很清楚地描述了它的工作原理,如下图所示:

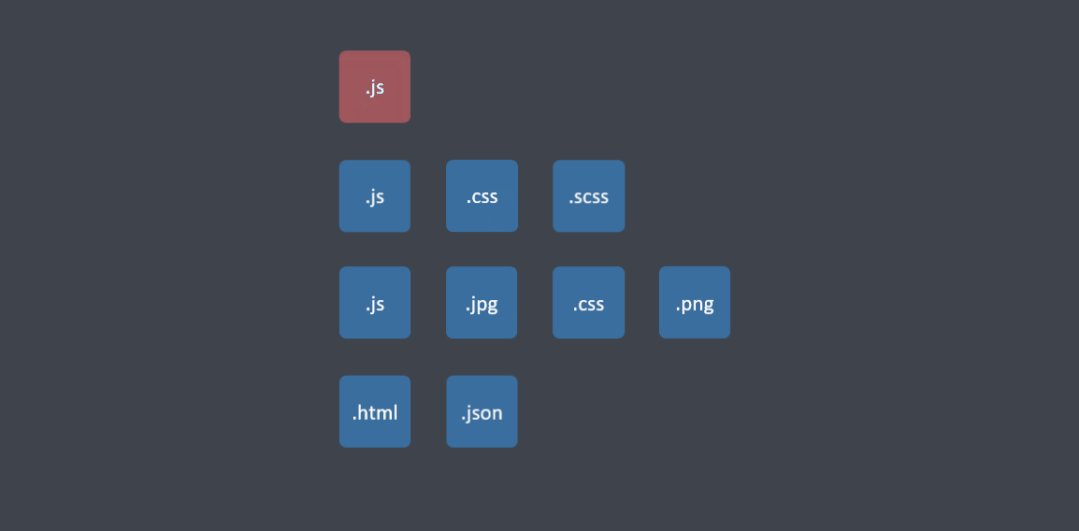
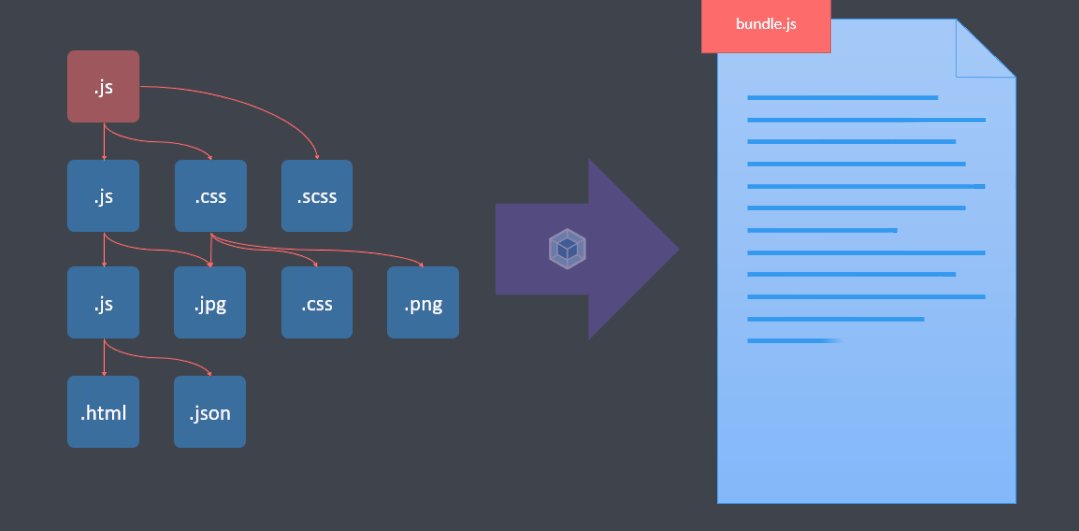
我们以一个普通的前端项目为例,项目中一般都会散落着各种各样的代码及资源文件,如下图所示:

比如 JS、CSS、图片、字体等,这些文件在 Webpack 的思想中都属于当前项目中的一个模块。Webpack 可以通过打包,将它们最终聚集到一起。
Webpack 在整个打包的过程中:
通过 Loader 处理特殊类型资源的加载,例如加载样式、图片;
通过 Plugin 实现各种自动化的构建任务,例如自动压缩、自动发布。
具体来看打包的过程。
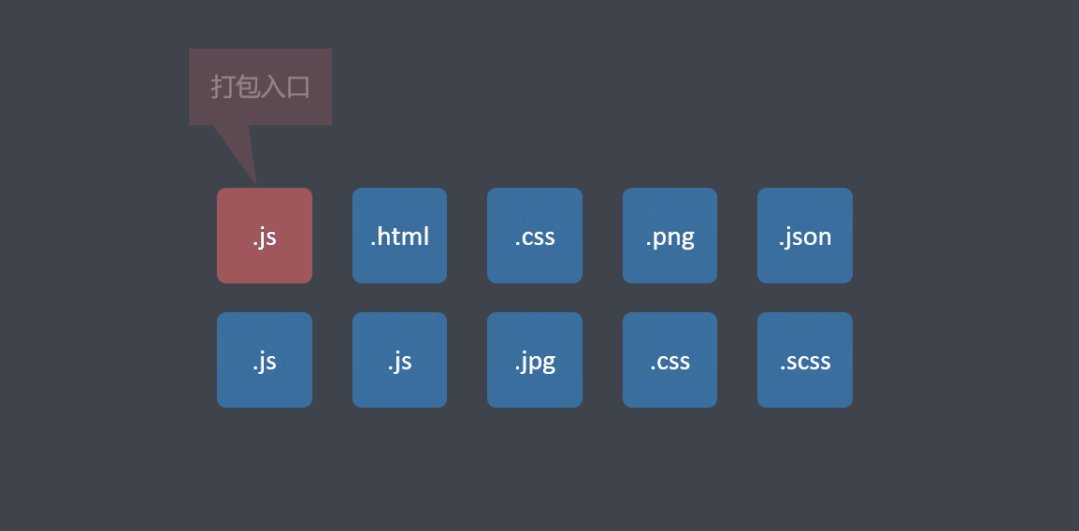
Webpack 启动后,会根据我们的配置,找到项目中的某个指定文件(一般这个文件都会是一个 JS 文件)作为入口。
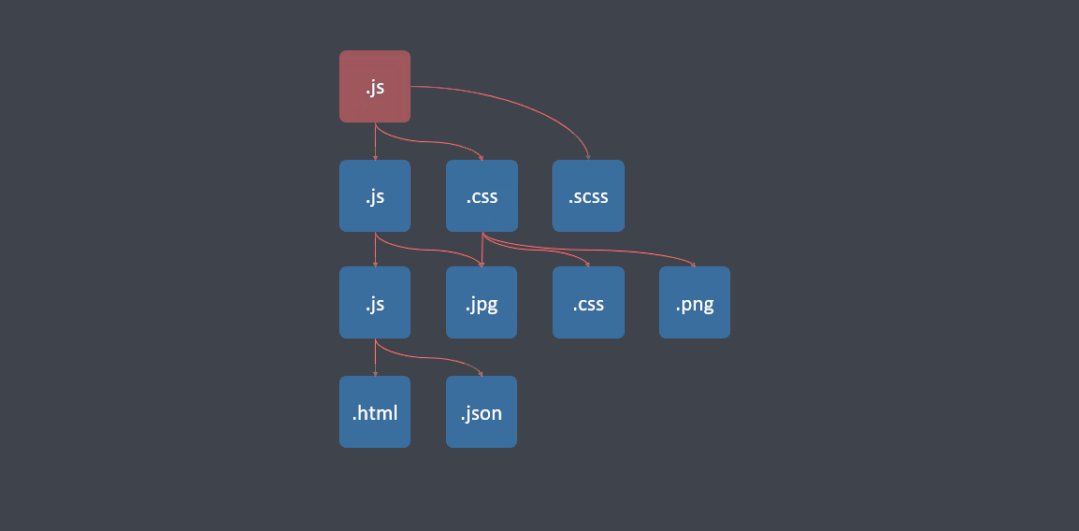
然后顺着入口文件中的代码,根据代码中出现的 import(ES Modules)或者是 require(CommonJS)之类的语句,解析推断出来这个文件所依赖的资源模块。
接着再分别去解析每个资源模块的依赖,周而复始,最后形成整个项目中所有用到的文件之间的依赖关系树。下面这个动画生动的演示了这个过程:

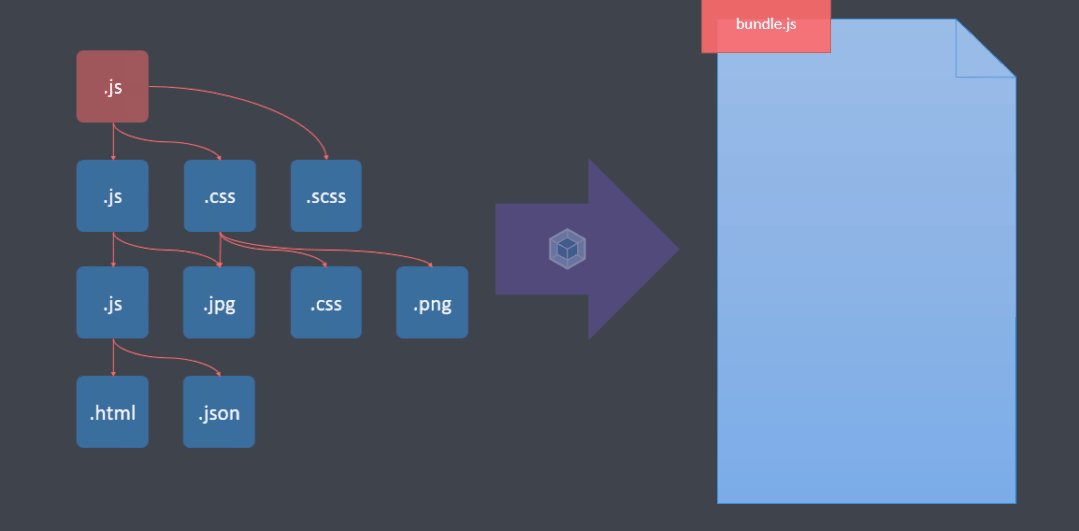
有了这个依赖关系树过后,Webpack 会遍历(递归)这个依赖树,找到每个节点对应的资源文件。
然后根据配置选项中的 Loader 配置,交给对应的 Loader 去加载这个模块。
最后将加载的结果放入 bundle.js(打包结果)中,从而实现整个项目的打包。
具体操作可以参考下面的动画:

对于依赖模块中无法通过 JavaScript 代码表示的资源模块,例如图片或字体文件,一般的 Loader 会将它们单独作为资源文件拷贝到输出目录中,然后将这个资源文件所对应的访问路径作为这个模块的导出成员暴露给外部。
整个打包过程中,Loader 机制起了很重要的作用。因为如果没有 Loader 的话,Webpack 就无法实现各种各样类型的资源文件加载,那 Webpack 也就只能算是一个用来合并 JS 模块代码的工具了。
至此,你就已经了解到了 Webpack 的核心工作过程。
至于插件机制,只是 Webpack 为了提供一个强大的扩展能力,它为整个工作过程的每个环节都预制了一个钩子,它并不会影响 Webpack 的核心工作过程,也就是说我们可以通过插件往 Webpack 工作过程的任意环节植入一些自定义的任务,从而扩展 Webpack 打包功能以外的能力。
推荐阅读:
恭喜你又在前端道路上进步了一点点。
点个“在看”和“赞”吧!
