防撕逼神器!
工欲善其事,必先利其器!
相信每个前端工程师都经历过 用PS 手动切图的原始手法,有时候偷懒,还会直接用 QQ 截图,现在想想真是初生牛犊不怕虎 😅
而且因为通过这种粗略的手段,无法很好的还原设计稿的效果,导致前端时常和 UI 开始撕逼,同时经常被 UI 追着改,从此 UI 和前端便成了一对欢喜冤家。
如果能有一款神器,帮前端工程师解放切图这种“体力活”该多好!
于是,它来了 👇
摹客,前端必备开发神器
摹客作为新一代的产品协作设计平台,快速简单的智能标注和自动切图功能,将原本枯燥的体力活进行了极大的削减,而它所拥有的“绝技”却远远不止这些:
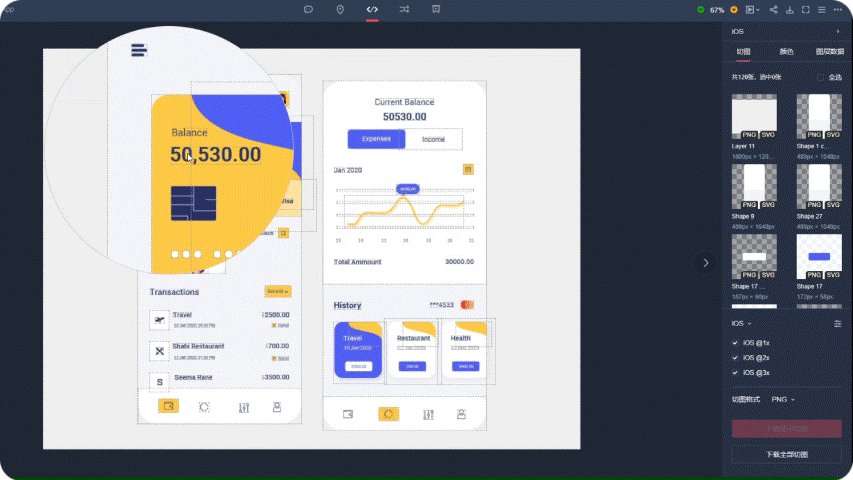
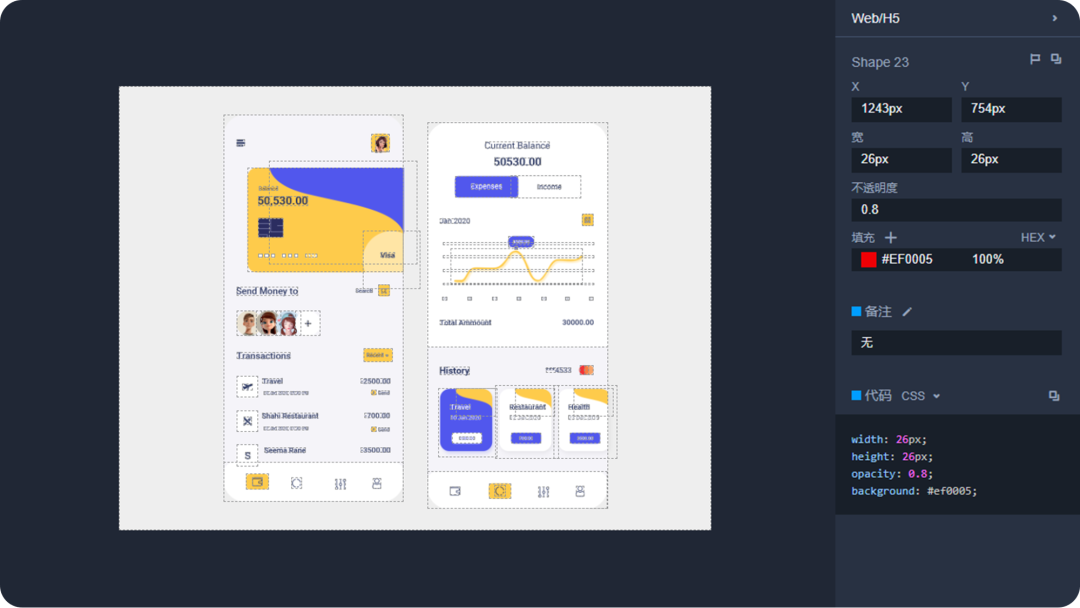
1. 自由的切图下载功能
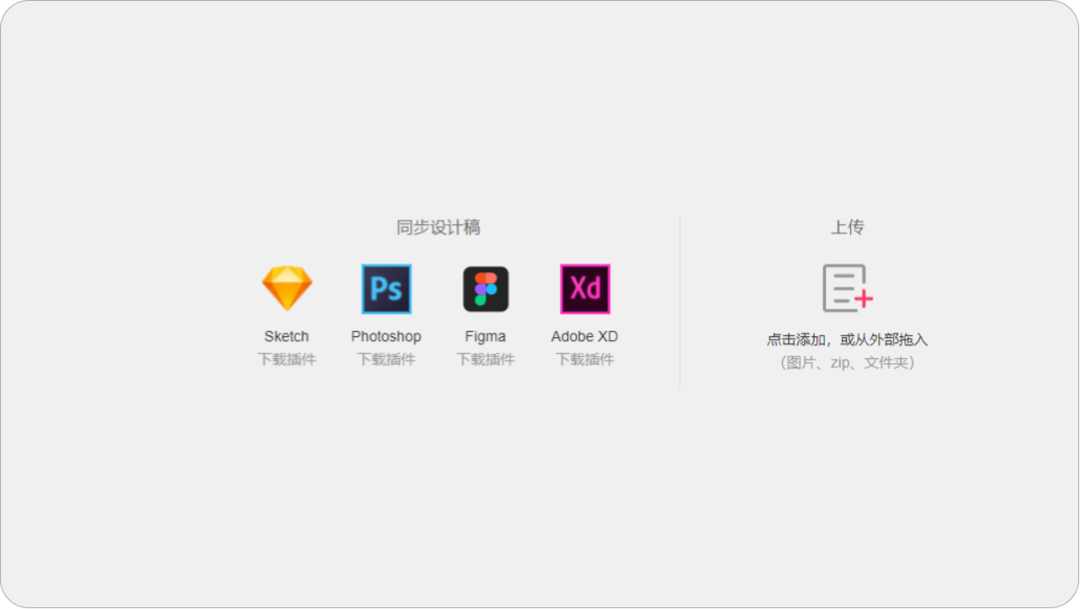
摹客将几年前“刀耕火种”式的切图方式进行了 全新升级,支持了Sketch、PS、XD、Figma设计稿的上传、自动切图与标注,能帮助设计师大大提升设计稿交付的效率;

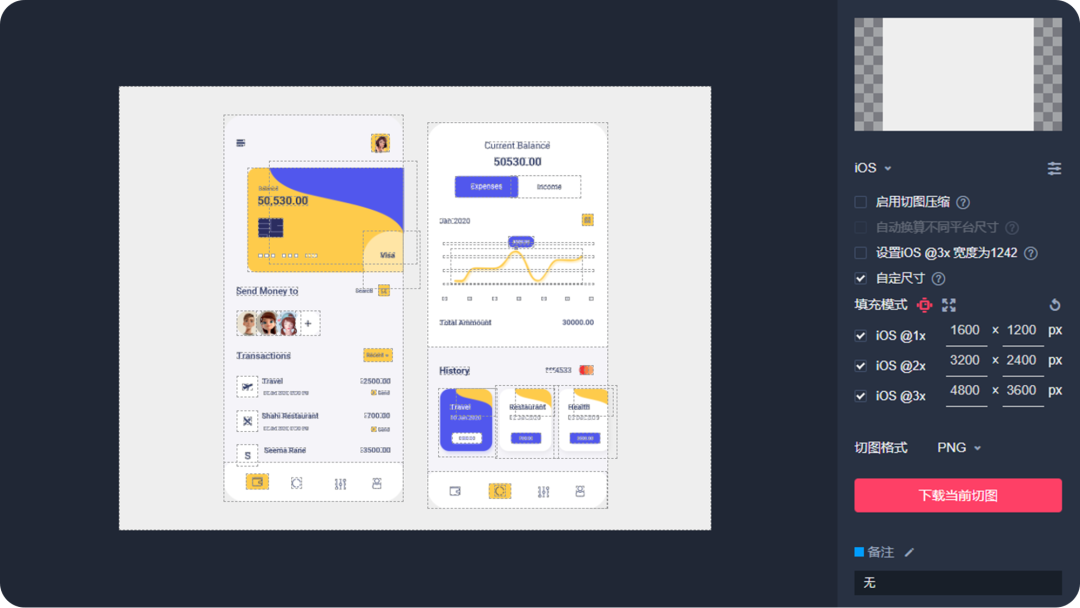
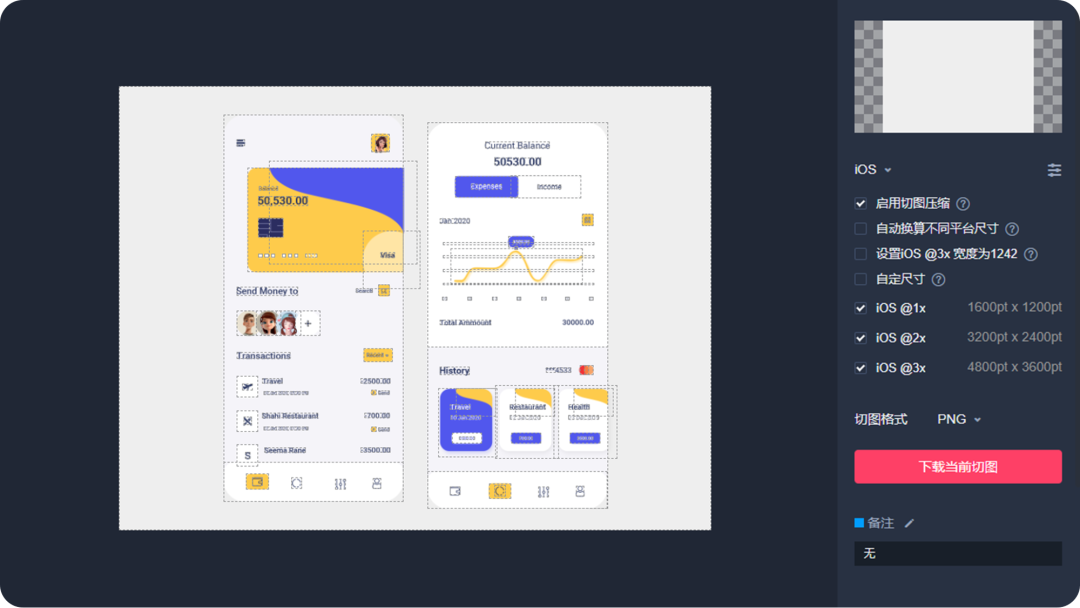
摹客可以帮助我们 自动换算 同一切图在不同平台下(iOS/Android/Web)的尺寸,另外,在右侧面板中,也可以对切图尺寸进行自定义,快速调整切图大小;

除此之外,还可以 一键切图压缩,告别切图文件的二次加工,体验更好;

以上功能,摹客让前端工程师的操作,完全简化到了 一键到位 。
2. 实用的格式转换功能
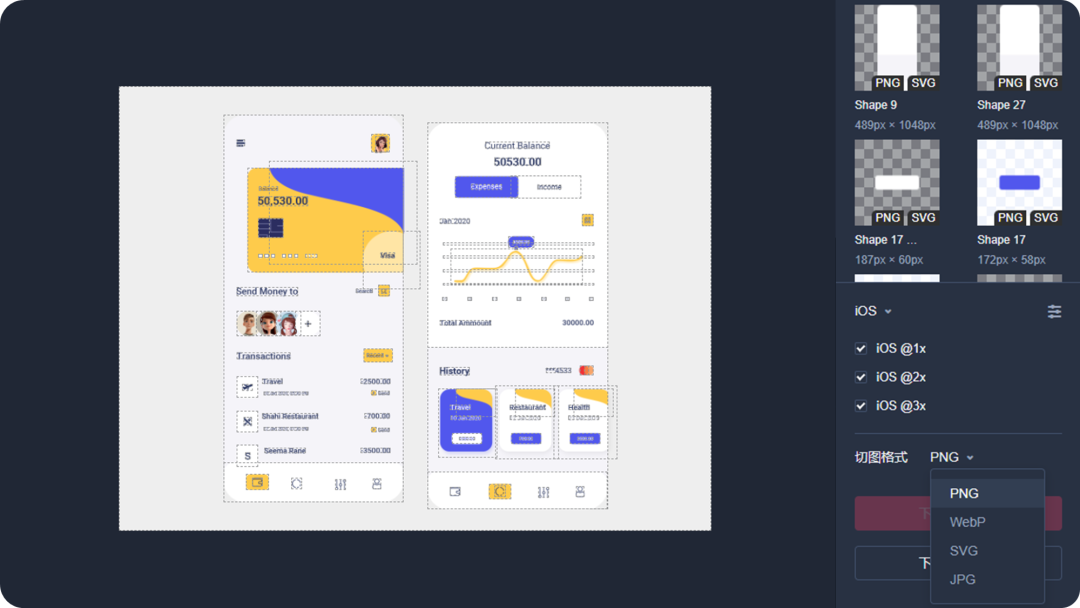
现今在网页上较常看到的图片格式包括:PNG、JPG、GIF,但有许多网络服务考虑到流量和速度问题,前端工程师需要将图片转为 WebP格式;
而摹客,完美的解决了这个问题 👍
导出切图时,只需在右侧面板中选择 WebP 格式就可以;当然,它也 支持转换 成其他格式,比如JPG、PNG和SVG。

熟练之后,还可以把摹客当做一款图片格式转换器来使用。
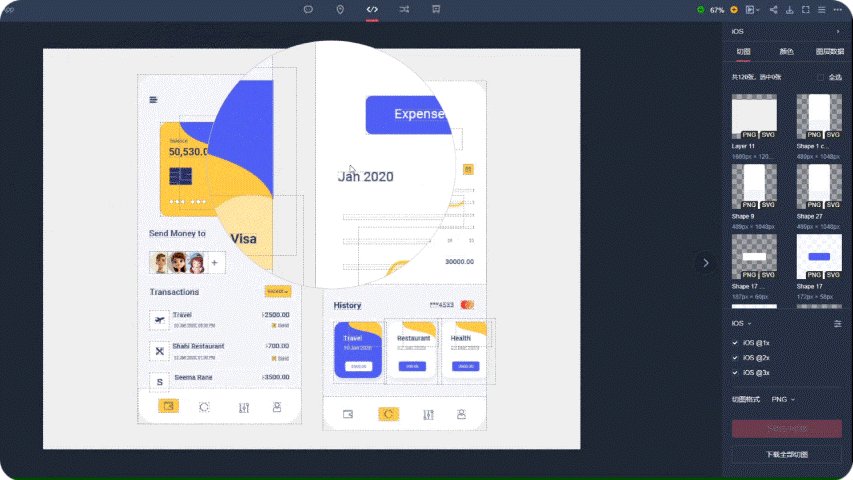
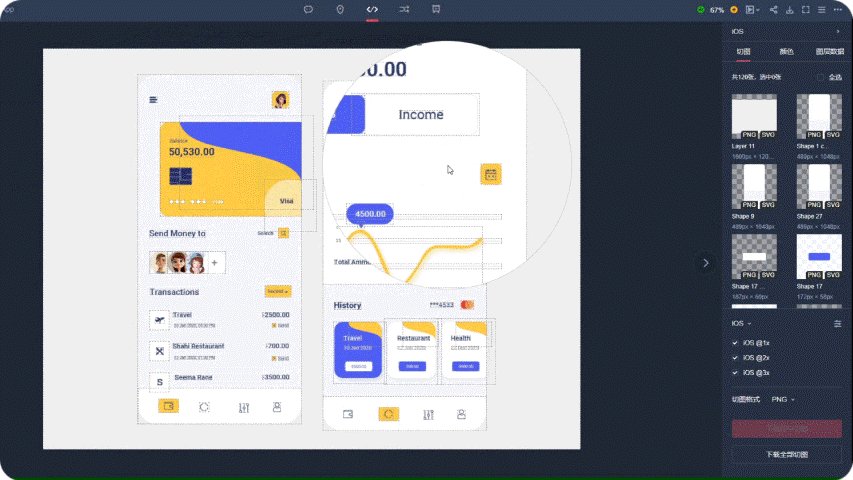
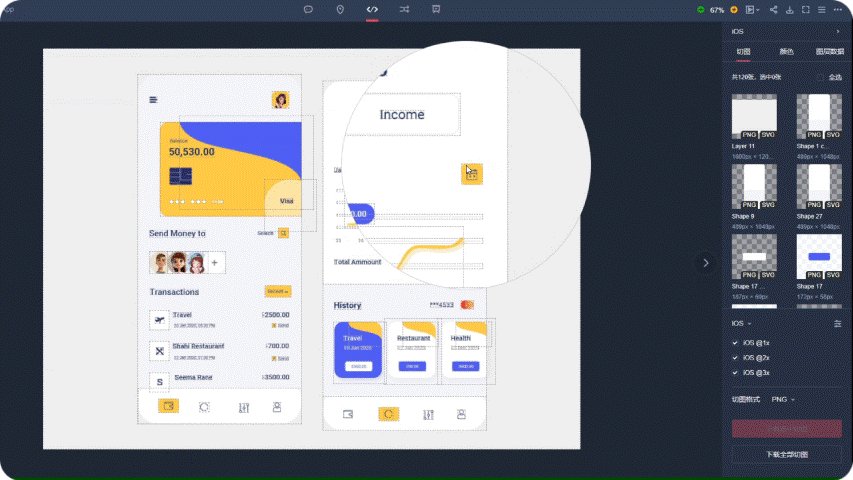
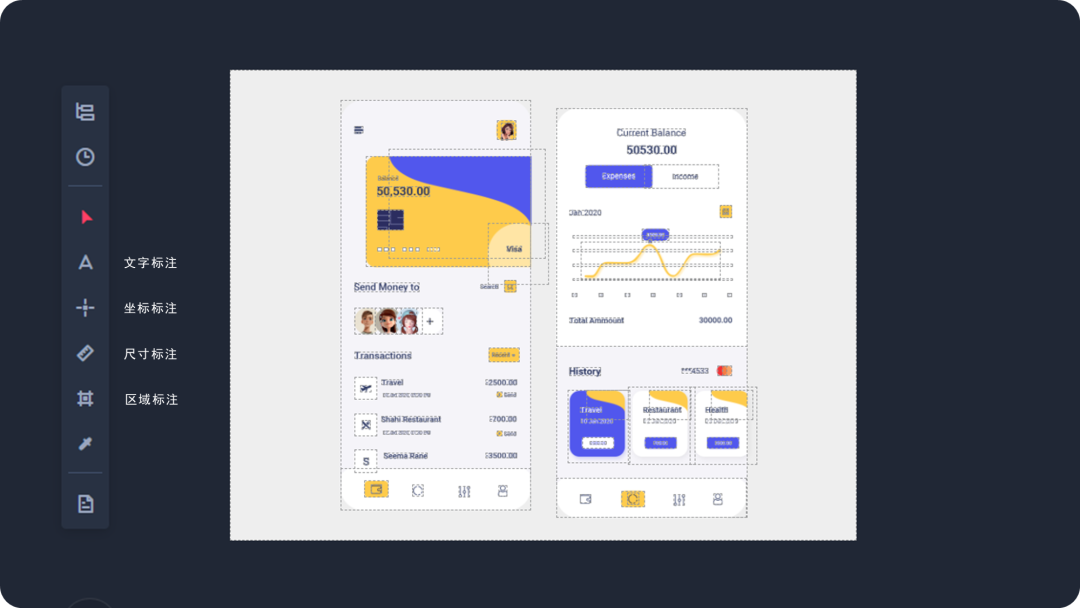
3. 全面的图片标注功能
标注这一块,可谓是摹客最擅长的了,国内独家的 自动标注+手动标注,不怕设计细节描述不清;

同时,前端工程师还可以 使用放大镜 来查看一些细微标注信息,保证设计稿的还原度;

除了智能标注外,设计师还可以在摹客中对设计稿 进行“手动标注”,坐标、尺寸、颜色、文字,凡是你想重点传达的信息,都可以利用这几款小工具来描述;

摹客的出现,可以说是把设计师从不堪重负的状态下解放了出来。
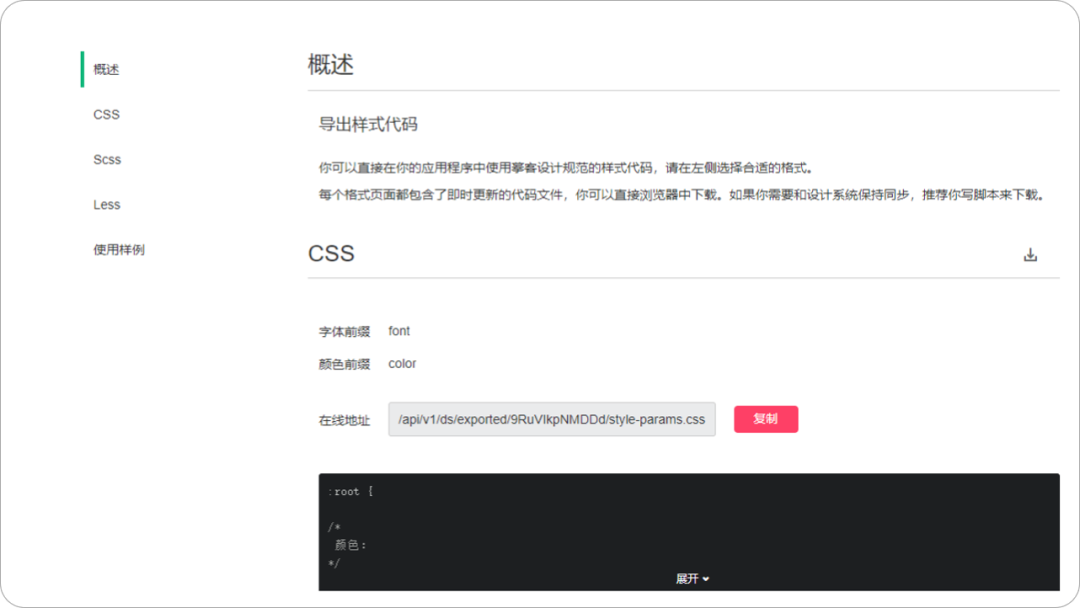
4.领先的设计规范管理
摹客设计系统是国内唯一支持 开发变量名 同步显示的产品 👍
设计师只需在设计资源库中设定好对应的变量名、组件代码;前端工程师就能在查看标注时,同步获取 到这些信息,大大减少了沟通成本;

只要将设计项目与规范关联好后,对应的颜色变量、字体变量、组件代码会对应出现在属性面板上,轻轻点击 就能复制成功;

当然摹客也支持一键导出样式代码,前端工程师 一键即可复用;

看来,快速提升设计师与工程师之间的对接效率,只需要一个“摹客设计系统”。
领取福利
小林从摹客官方给读者们争取到了专属福利,拿到了价值829元的摹客企业版的激活码!
领取即可 全方位体验 这款强大的前端开发必备利器,同时支持在线交付 Sketch/PS/XD/Axure 设计稿,还可以享受 7*12 小时在线客服支持。
领取链接:https://www.mockplus.cn/get-idoc?hmsr=xlcoding
激活码:【talks】
(复制到浏览器打开,输入激活码,即可完成)

点击「阅读原文」,进入摹客官网下载地址
