Amazing 亚马逊也有开源力作?

大家好,我是你们的huber。
今天要推荐的是亚马逊(Amazon)开源的流程图制作工具库:Diagram Maker。Diagram Marker 是一个支持全面定制化的开源流程图框架,且支持目前所有的前端框架(React、Vue 等),它同时提供了声明式的接口从而降低将 Diagram Marker 集成到其他工具中的代码成本。在此之外,还提供了很多内建的交互式功能。
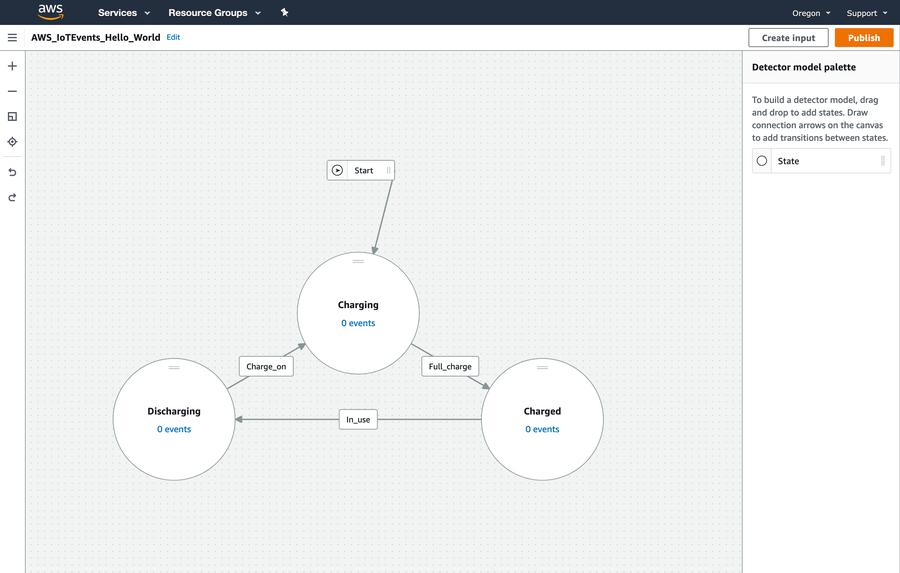
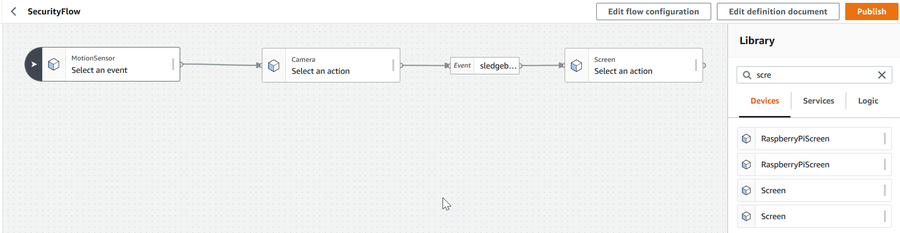
以下是两个 Demo 示例:


Diagram Marker
Diagram Marker 主要提供了如下 7 大核心能力:
支持任意前端框架无缝集成
Diagram Maker 支持任意的框架,比如 React、Vue 等,当然你也可以直接在纯 Javascript 或者 Typescript 代码中使用。
支持任意数据格式
Diagram Maker 使用通用的扁平数据存储格式,会存储节点和边的唯一 ID,以及 ID 之间的 Map 映射关系。这样就可以将任何的图类型的数据转化为 Diagram Maker 支持的数据格式。为了避免数据之间的转换和存储,Diagram Maker 还提供了数据的实时消费模块,用户可以定义自己的数据消费和生成方式,从而不用二次去存储转换后的数据。
全面定制化
Diagram Maker 支持用户对外观 UI 和主题的完全定制化,只需要对标准的 CSS 进行覆盖即可。除此之外,流程图的行为也可以自由定制,用户可以通过在事件传递过程中增加 Hook 的方式,修改最终触发的行为,或者抑制原生组件的某些行为从而定义自己的事件行为或者扩展新的事件。
声明式接口
Diagram Maker 暴露了声明式的接口,这样用户只需要提供对应的连续的状态数据就可以控制流程图的状态。对于流程图中节点的渲染,Diagram Maker 支持用户通过 HTML 的方式对节点进行全面的控制。而对于交互式的行为(比如拖拽),同样支持对应的声明式属性定义方式。
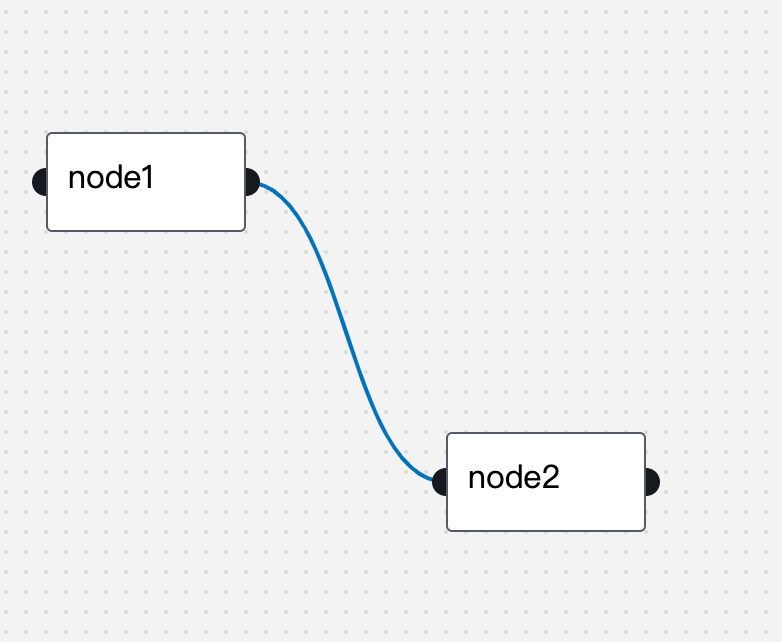
比如以下是两个节点的流程图,和对应的数据声明定义。

类型绑定
Diagram Maker 使用 Typescript 开发的,意味着如果你使用 Typescript 的话,你可以捕获在类型检查时的异常,避免对应的错误透传到生产环境的 Web 顶层页面。
交互式功能
Diagram Maker 提供了很多的交互式功能,用户并不需要再重新实现。包括如下:
内建的节点拖拽
通过拖拽的方式创建边
面板拖拽
上下文菜单
快捷键支持选择所有、删除等
多状态支持(比如拖拽、选择、只读等状态)
内建的 API 接口,比如撤销或者重做、展示符合某个条件的所有节点、高亮某个节点、布局等
可扩展性
Diagram maker 除了支持 UI 和行为的可定制化,同时支持插件的方式来扩展库的核心能力。
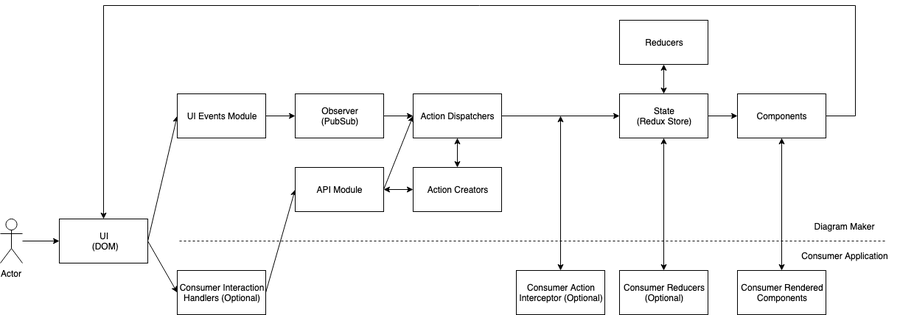
为了支持如上所述的核心能力,Diagram maker 的顶层架构如下,这有助于帮助我们更好的理解 Diagram maker 提供的核心能力。

更多项目详情请查看如下链接。
传送门
开源项目地址:https://github.com/awslabs/diagram-maker
如果你也有好的开源项目,欢迎推荐!
微信号联系:westbrook12000(ps:加好友请备注“开源”)
回复 【小程序】获取15套小程序源码【学习+实战+赚钱】 回复 【关闭】学关闭微信朋友圈广告 回复 【实战】获取20套实战源码 回复 【福利】获取最新微信支付有奖励 回复 【被删】学查看你哪个好友删除了你巧 回复 【访客】学微信查看朋友圈访客记录 回复 【python】学微获取全套0基础Python知识手册 那个惊动Github CEO的下载神器,强势回归了!
又来一个神器,可以查看微信朋友圈访客记录!



