构建Vue.js组件的10个技巧
1. 组件可以在全局或本地加载

Vue.js提供了两种加载组件的方法:一种在Vue实例全局,另一种在组件级别。两种方法都有其自身的优点。
全局加载组件使其可以从应用程序中的任何模板(包括子组件)访问。它减少了将全局组件导入子组件的次数。
此外,如果全局加载组件,将无法获得Vue注册组件错误--“did you register the component correctly?”。注意,谨慎加载全局组件。它会使您的应用程序膨胀,即使它未被使用,它仍将包含在Webpack构建的初始bundle中。

在本地加载组件使您能够隔离组件并仅在必要时加载它们。与Webpack结合使用时,只有在使用组件时才去延迟加载组件。这使您的初始应用程序文件大小更小,并减少了初始加载时间。

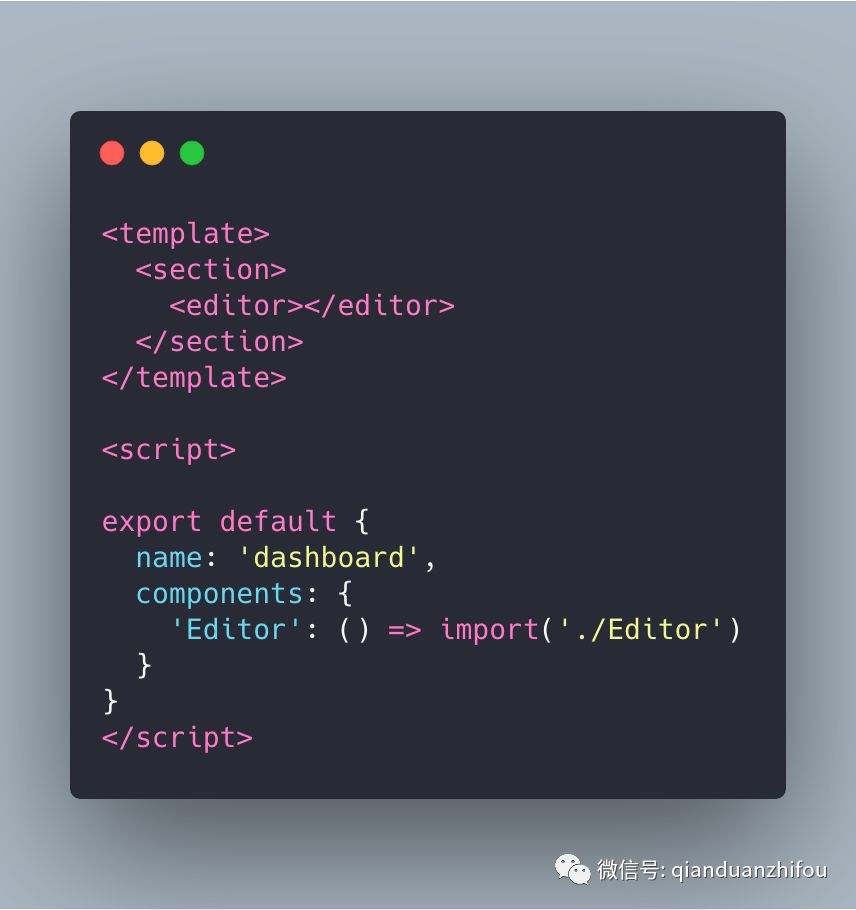
使用Webpack的动态导入延迟加载组件。Vue支持在渲染时和代码拆分时延迟加载组件。这些优化允许您的组件代码仅在需要时加载,从而减少您的HTTP请求,文件大小,并自动为您提供性能提升。关于此功能的重要部分是它适用于全局加载和本地加载的组件。
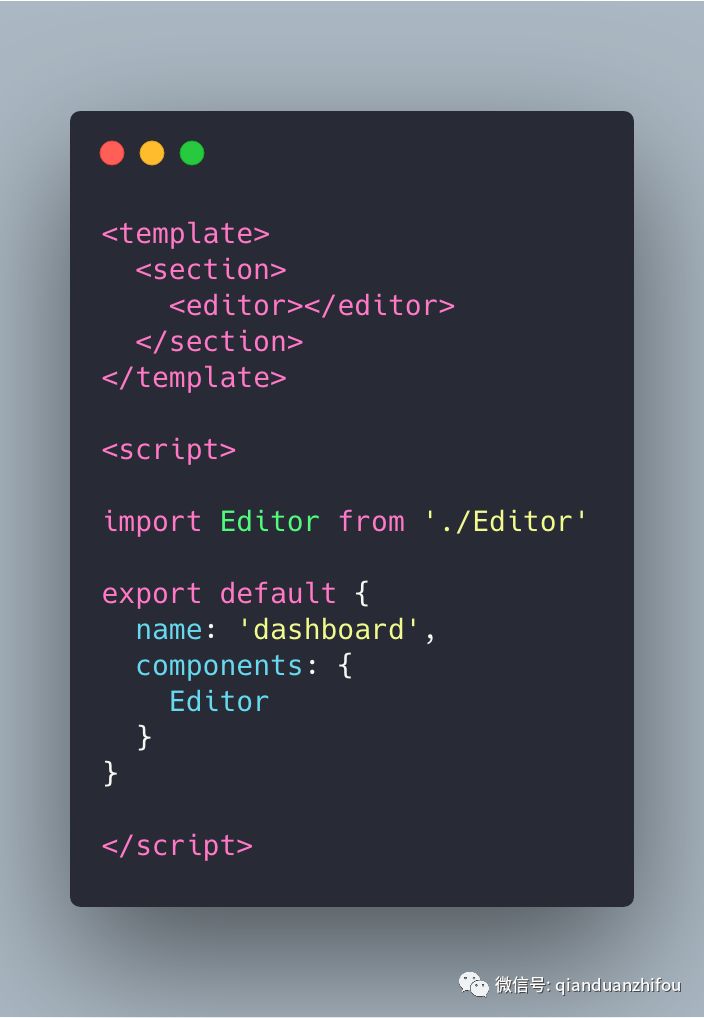
全局加载异步组件:

本地加载异步组件:

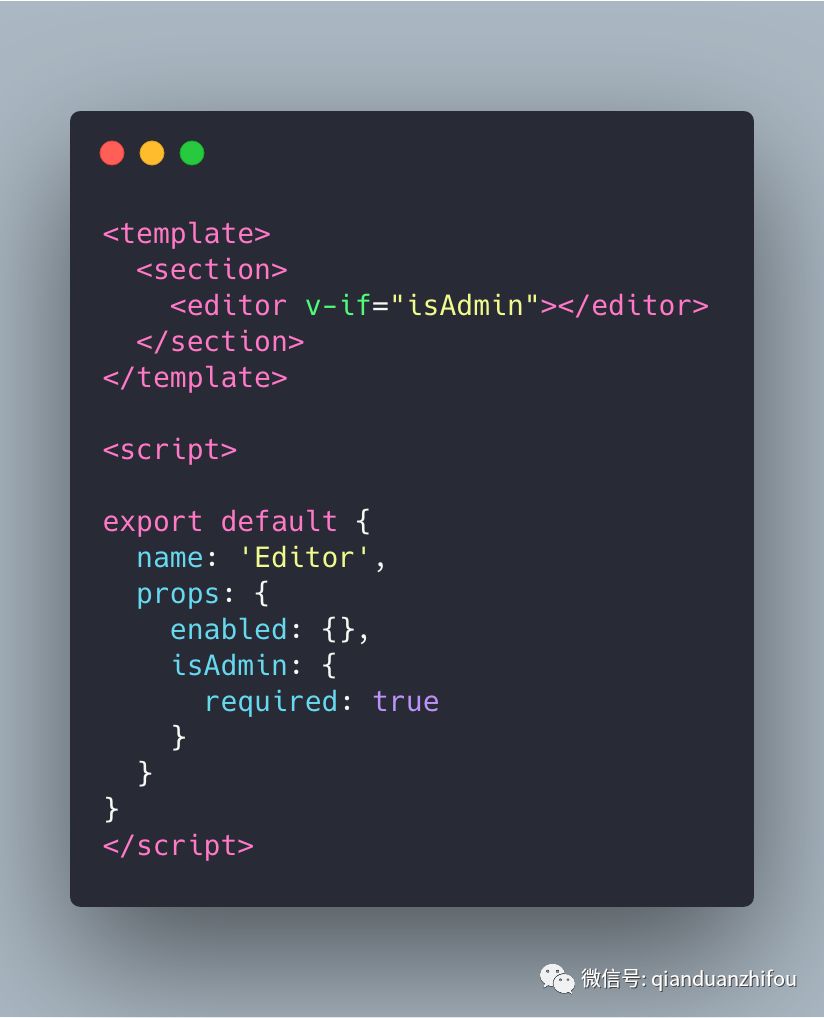
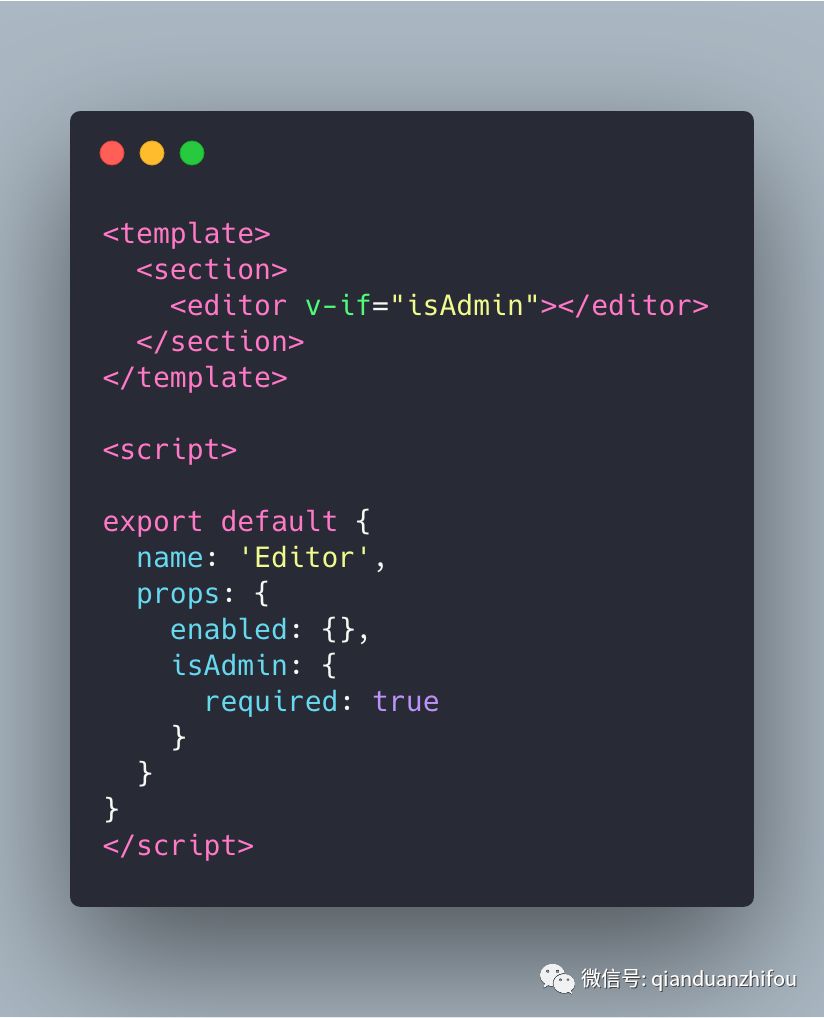
有很多方法可以为组件创建props。您可以传递表示prop名称的字符串数组,也可以传入一个带有键作为prop名称和配置对象的对象。
使用基于对象的方法允许您为单个 prop 修改一些配置,比如设置是否 required。required 的值是true 或 false。如果在使用组件时未设置prop,true将抛出错误,false(默认值)表示不是必须的,不抛出错误。
在共享组件给他人或自己使用时,准确使用 required 配置是很好的,表明这个prop很重要。

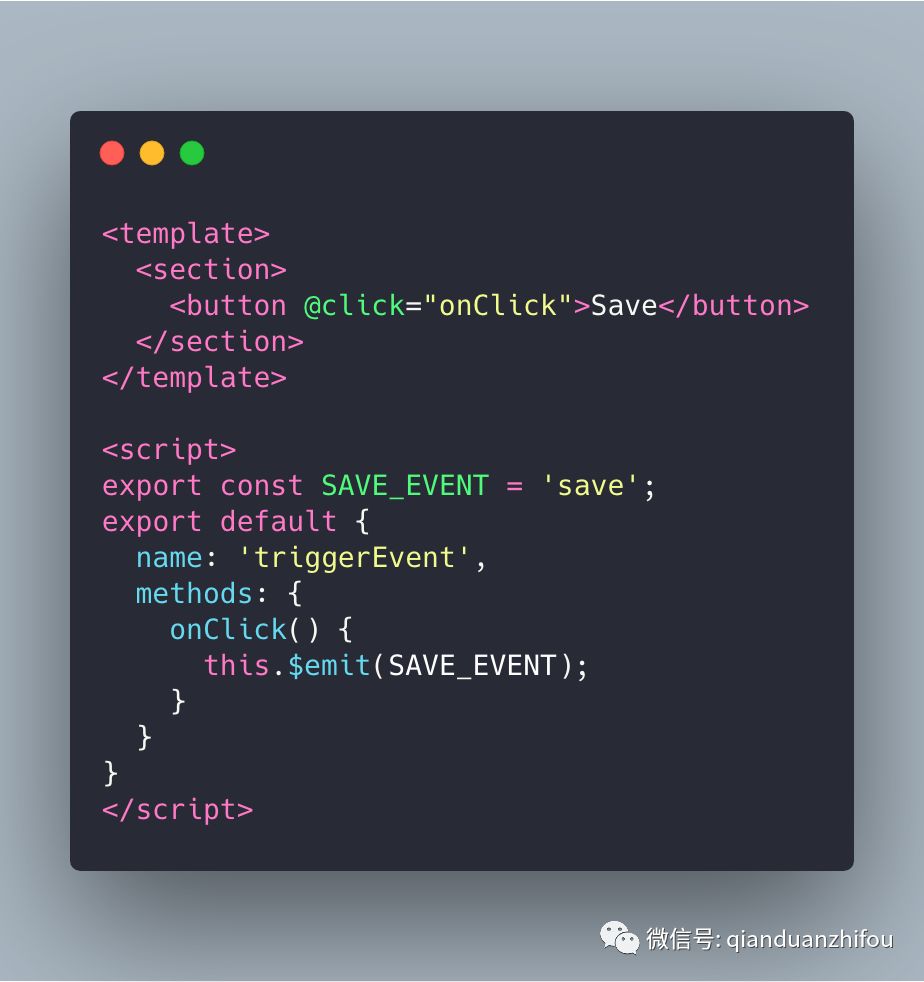
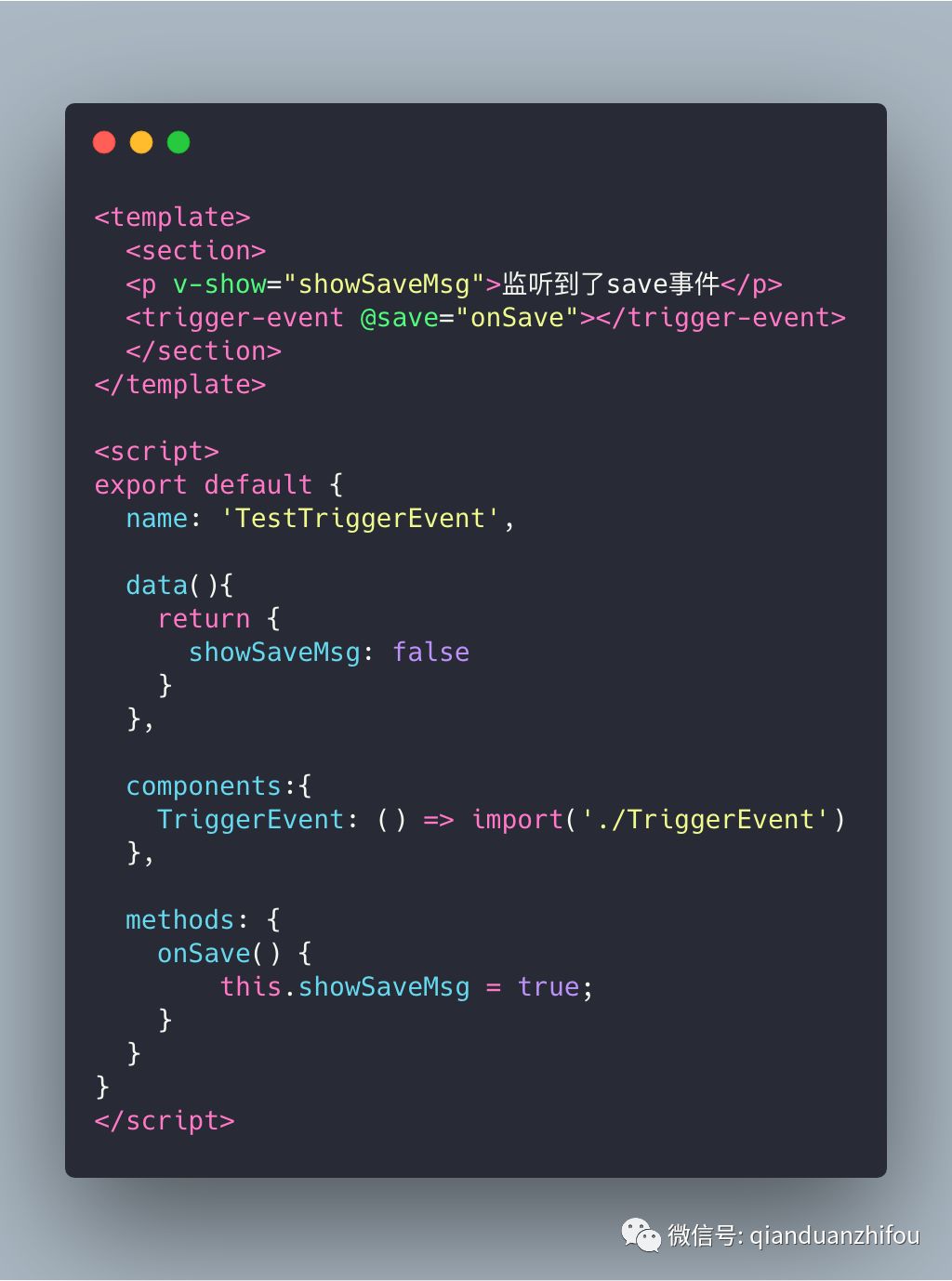
子组件和父组件之间的通信可以通过使用组件内置函数 $emit 发出自定义事件来完成。
$ emit函数接收 事件名称的字符串 和 可选的值两个参数。要监听事件,只需将“@eventName”添加到发出事件的组件中(即子组件使用的地方),然后传入事件处理方法。这是保持单一数据流,并使数据从子组件流向父组件的好方法。


说起来容易做起来难,如何根据一个逻辑来划分一个组件?
分解组件的第一种方法是基于数据变化。如果数据在组件的一个部分中不断变化,而在其他部分中不变,那么变化的组件那部分应该单独抽取出来作为独立组件。
原因是如果您的数据/HTML在模板的一个部分中不断变化,则需要检查和更新整个组件。但是,如果将变化的HTML放入其自己的组件中,并使用props传入数据,则只有该组件在其props更改时才会更新。
从逻辑上分解组件的另一种方法是可重用性。如果您拥有在整个应用程序中重复使用的HTML,图形或功能,如按钮,复选框,徽标动画,号召性用语或具有简单更改文本的图形 - 这将是一个很好的候选,抽取到一个新的组件,可以被重用。可重用组件具有易于维护的隐藏优势,因为您只需要更改一个组件,而不必在代码库中找到替换和更改多个地方。
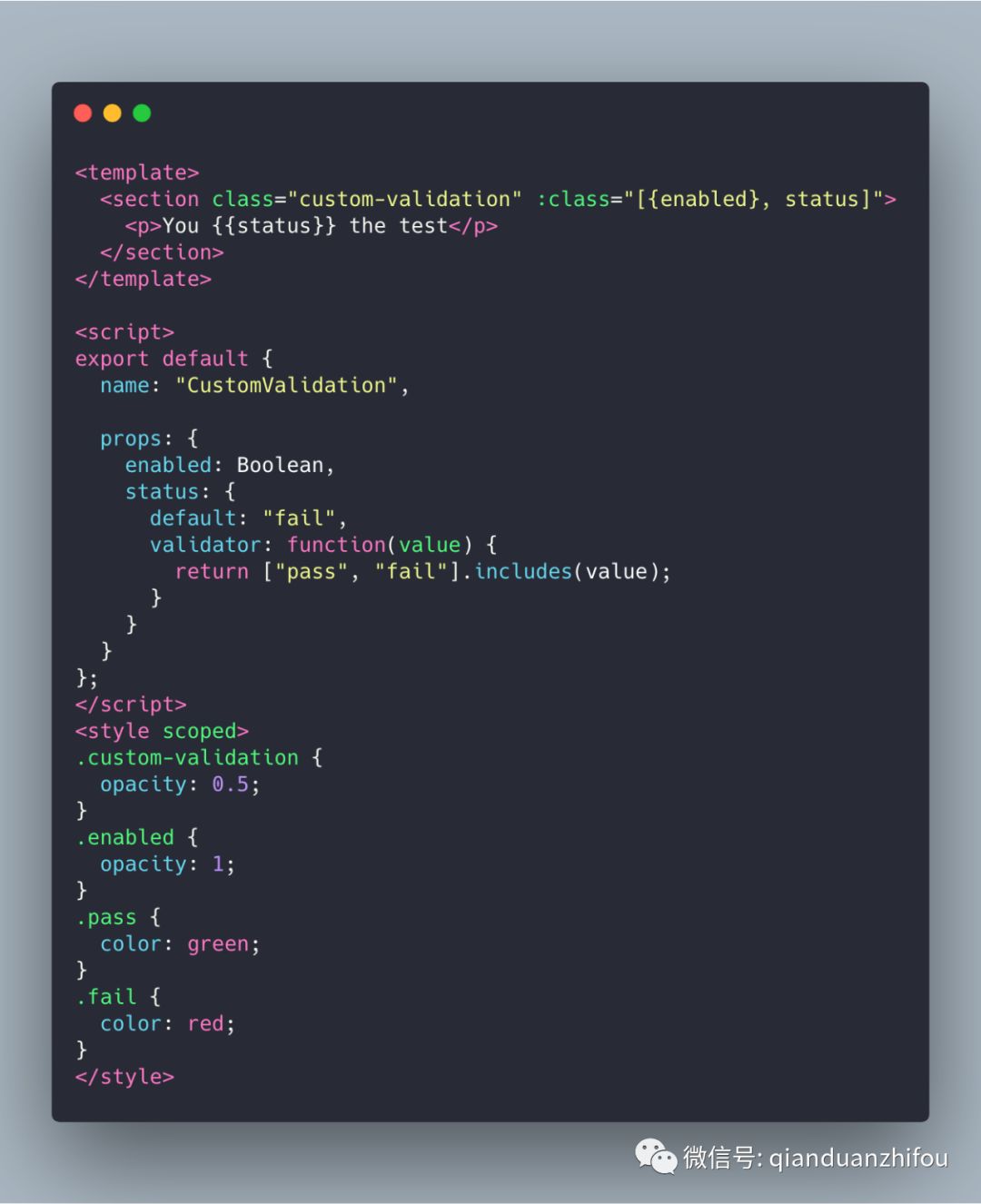
6. 验证您的props不使用字符串数组来定义props,而是使用允许配置每个prop的对象。两种非常有用的配置项目是“类型”和验证器。
使用类型参数,Vue将自动键入检查您的prop值。例如,如果我们期望一个Number prop但收到一个String,你会在控制台中收到类似这样的警告:
[Vue warn]: Invalid prop: type check failed for prop “count”. Expected Number
对于更复杂的验证,我们可以将函数传递给validator属性,该属性接收 prop值 作为参数并返回true或false。这非常强大,因为它允许我们针对传递给该特定属性的值编写自定义验证。

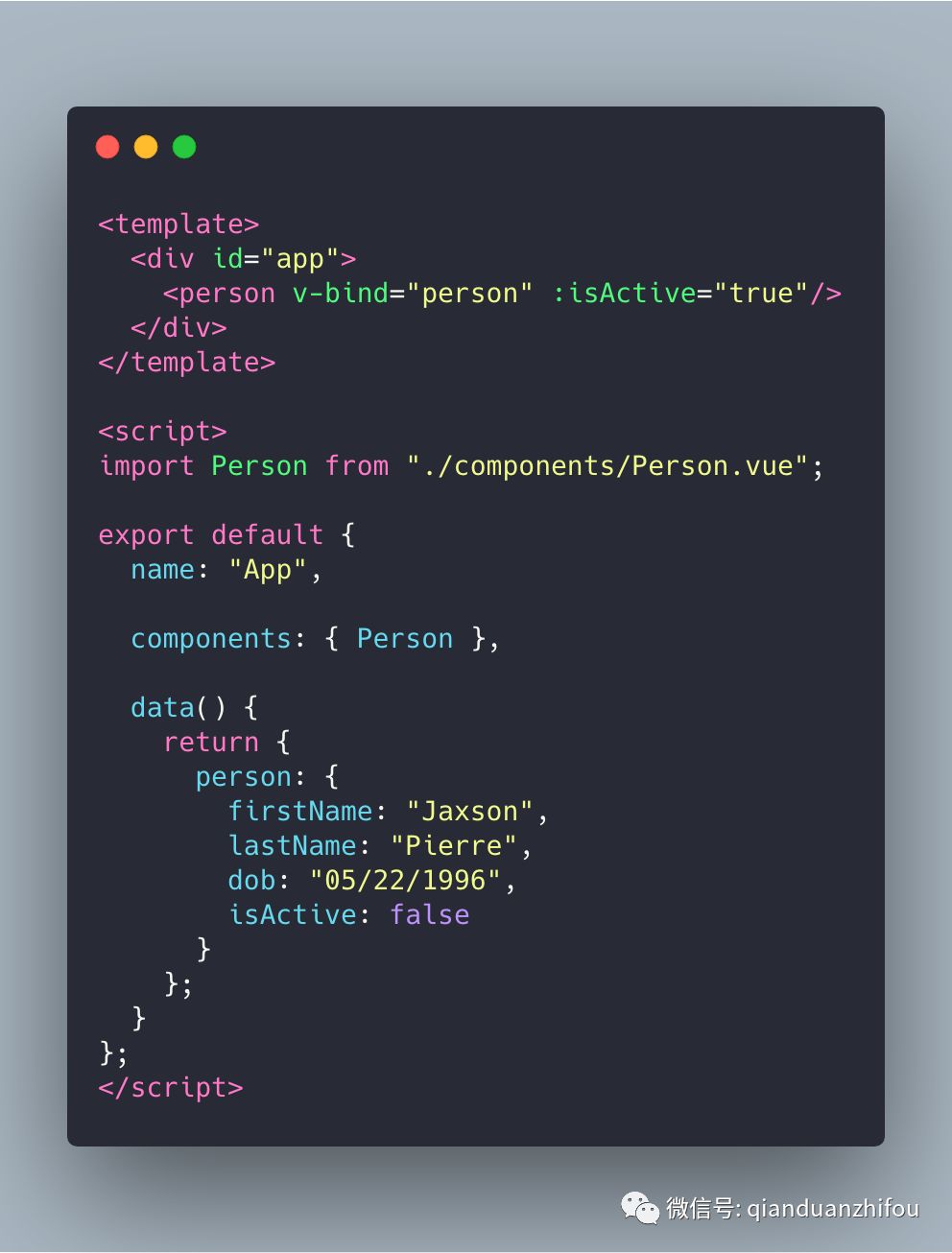
如果你的组件有多个props,比如说5,6,7或更多,那么连续设置每个prop的绑定可能会变得很繁琐。幸运的是,有一种快速方法可以为组件上的所有属性设置绑定,这就是通过使用v-bind绑定对象而不是单个属性。
使用对象绑定的另一个好处是可以覆盖对象的任何绑定。
在我们的例子中,如果我们在 person 对象中将 isActive 设置为false,那么我们可以对实际person 组件执行另一个绑定,并将 isActive 设置为true而不覆盖原始对象。

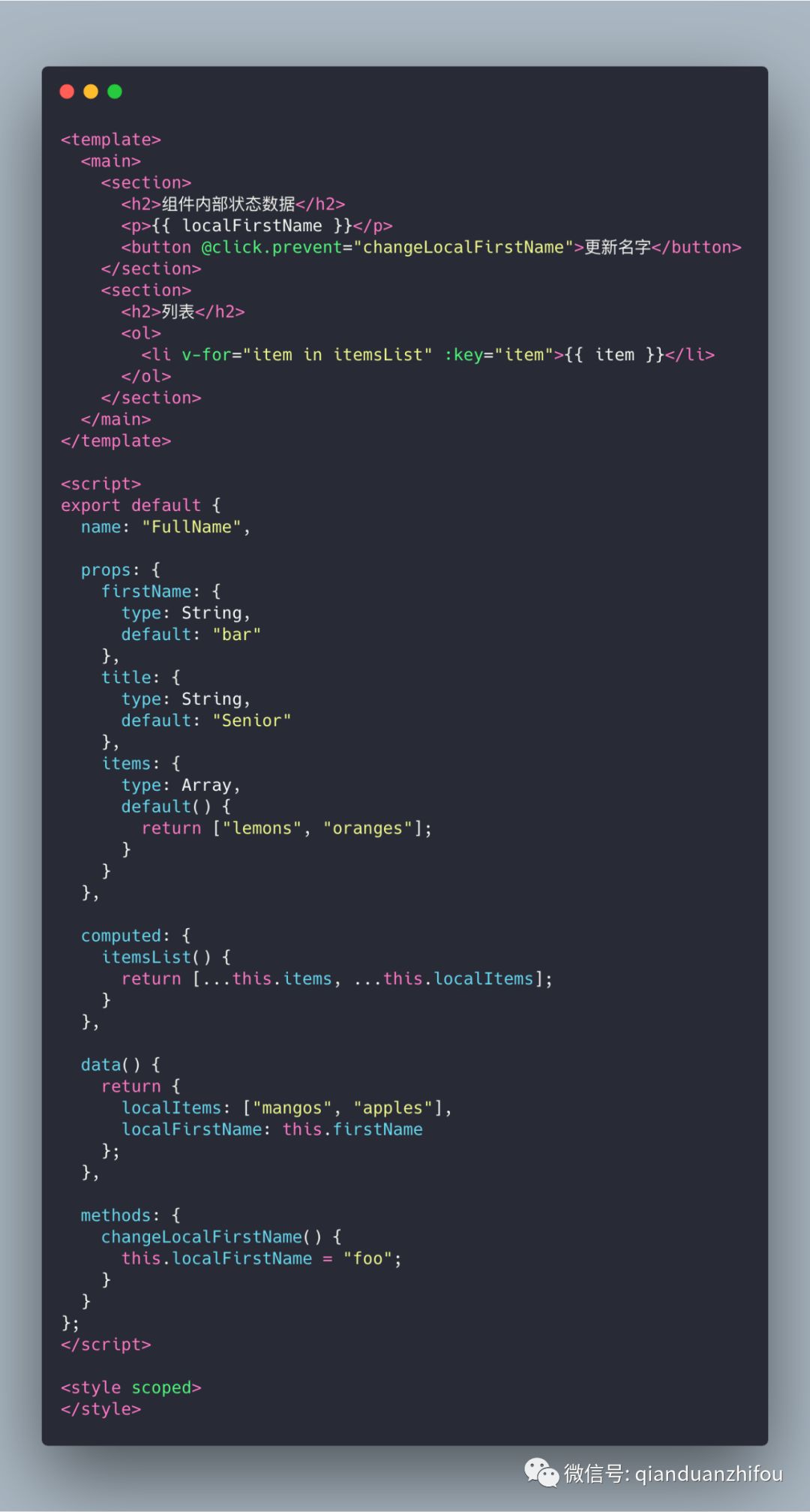
在某些情况下,您可能希望修改从prop传入的值。但是,这样做会给你一个警告“Avoid mutating a prop directly”,不让直接修改属性。而是使用prop值作为本地数据属性的默认值。这样做将使您能够查看原始值,但修改本地数据不会更改prop值。
有一个好处。使用此方法,您的本地数据属性不会对prop值产生影响,因此对父组件的prop值的任何更改都不会更新您的本地值。但是,如果您确实需要这些更新,则可以使用计算属性组合值。

在Vue测试工具中有两种方法可以创建和启动组件。一个是mount,另一个是shallow mount。两者都有自己的优点和缺点。
当您想要在组件及其子组件之间进行相互依赖的测试时,mout技术非常有效。允许您测试父组件是否按预期正确地与其子组件交互。相反,正如其名称所暗示的那样,shallow mount技术实例化并仅渲染父组件,而完全隔离而忽略其任何子组件。也就是说,mount会渲染所有父子组件,shallow mount仅仅渲染父组件。因为有时候只需要测试父组件的一些特性。
那么哪种方法更好?随你(由你决定。您选择的策略应取决于您可衡量的目标。试图通过完全隔离来自行测试组件,shallow mount方法效果很好。需要处理具有要确保通信的子组件的组件,那就使用mount。一个很好的选择是同时使用它们。不局限于一个混合搭配,以满足您的测试需求。
10. Vue-CLI的力量Vue CLI 是一个功能强大的命令行界面,允许开发人员快速利用大量可以加快工作流程的功能。
一个我使用很多的功能是,运行 vue serve,后边跟上一个Vue组件的路径。这样做的好处在于,您可以完全开发一个独立的组件,同时也可以对组件进行热重新加载和迭代,无需临时将新组件导入页面进行开发。

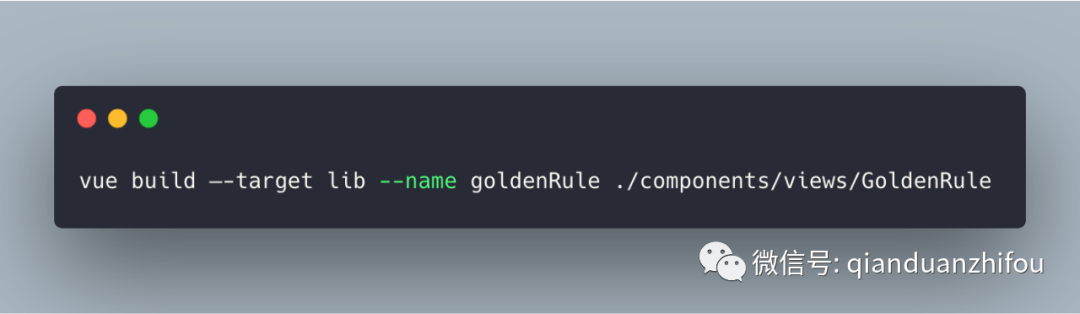
在团队工作时,您可能需要提取一个特定组件并与其他组人共享。这就引出了 Vue CLI 的下一个功能:将Vue组件导出为库的能力。调用时,Vue将自动构建单个文件组件,将CSS移动到外部CSS文件(可选,您也可以内联),以及创建 UMD 和 Common .js文件以导入到其他JS项目中。

推荐阅读
我的公众号能带来什么价值?(文末有送书规则,一定要看)
每个前端工程师都应该了解的图片知识(长文建议收藏)
为什么现在面试总是面试造火箭?
