6 个你以前从未了解过的有趣CSS属性

英文 | https://javascript.plainenglish.io/6-css-properties-nobody-is-talking-about-e6cab5138d02
翻译 | 杨小二
1、all
.header{color: blue ;font-size: 14px ;}
但是,一遍又一遍地编写相同的关键字会使 CSS 文件看起来很混乱。
而更简单的方法是使用 all 属性。
它共有 3 个属性值——initial、inherit 和 unset。
.header{all:initial;color: blue;font-size: 14px;}
all:initial 将元素的所有属性设置为其退回或初始值。
Chrome 和 Firefox 分别从版本 37 和版本 27 开始支持此属性。Edge 浏览器也支持此属性,但 Internet Explorer 不支持。
2、writing-mode
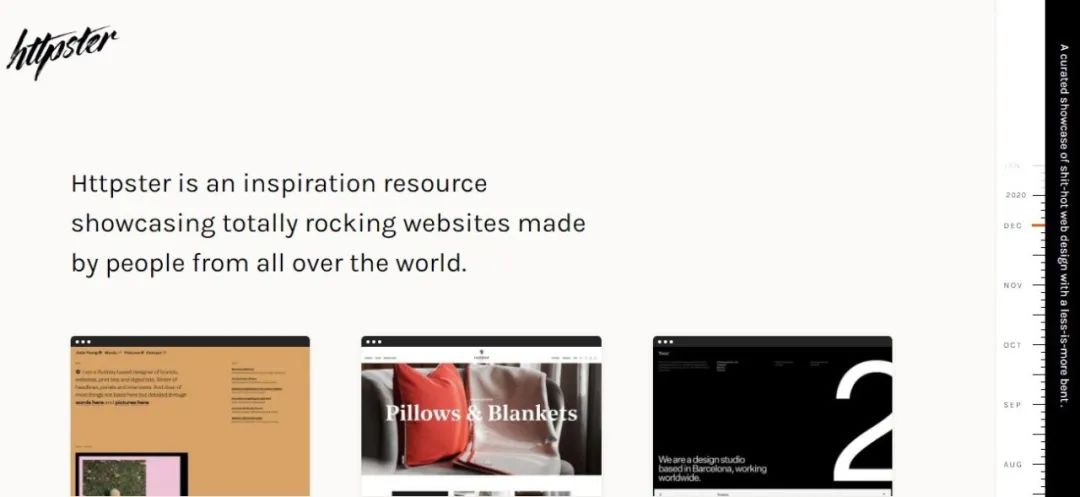
我最近写了一篇关于寻找设计灵感的神奇地方的文章,我偶然发现了许多文本垂直和横向排列的网站。

在上图的右侧(靠近滚动条),你可以看到横向放置的文本,这是显示附加信息的一种巧妙方式。
writing-mode属性可以帮助你实现这一点。
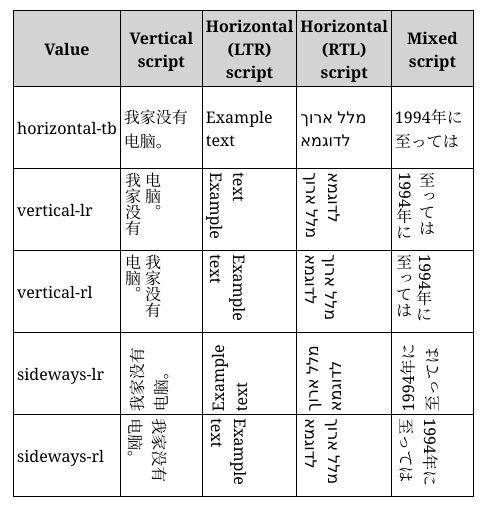
此属性支持以下值:
sideways-rl:文本和其他内容从上到下垂直排列,并向右侧放。
sideways-lr:与 sideways-rl 一样,文本和其他内容从上到下垂直排列,但向左侧向放置。
Vertical-rl:文本和其他内容从上到下垂直排列,从右到左水平排列。如果有两行或更多行,则将这些行放置在前一行的左侧。
Vertical-lr:与 vertical-rl 不同,文本从左到右横向排列,如果有两行或更多行,则将这些行放在上一行的右侧。
还有horizontal-tb 表示文本显示的标准方式。

3、background-clip
这是一个有趣的属性,它允许我们为元素的背景设置自定义图形。
我们的自定义图形可以扩展到元素的边框、填充框或内容框。
以下是此属性的简短实现:
HTML:
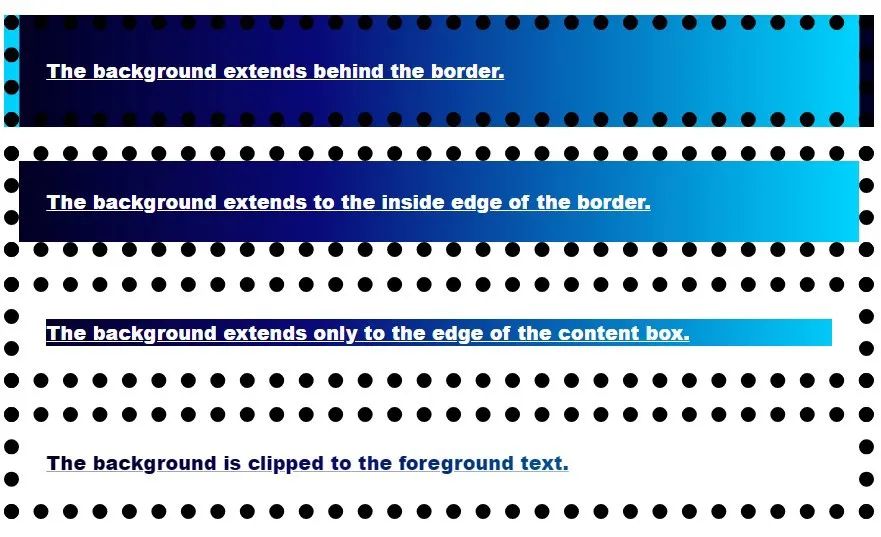
<p class="border-box">The background extends behind the border.</p><p class="padding-box">The background extends to the inside edge of the border.</p><p class="content-box">The background extends only to the edge of the content box.</p><p class="text">The background is clipped to the foreground text.</p>
CSS:
p {border: .8em darkviolet;border-style: dotted double;margin: 1em 0;padding: 1.4em;background: linear-gradient(60deg, red, yellow, red, yellow, red);font: 900 1.2em sans-serif;text-decoration: underline;}.border-box { background-clip: border-box; }.padding-box { background-clip: padding-box; }.content-box { background-clip: content-box; }.text {background-clip: text;-webkit-background-clip: text;color: rgba(0,0,0,.2);}
输出:

你可以使用自定义图像并将其设置为文本的背景,如下所示:

你需要注意的是,需要为 Chrome 添加 -webkit-background-clip 属性,并确保文本颜色为透明。
4、user-select
如果你不希望你的用户复制你网站上的任何文本,那么,你可以使用此属性进行设置。
user-select属性指定是否可以选择元素的文本。
这对除文本框外加载的内容没有任何影响。
.row-of-icons {-webkit-user-select: none; /* Chrome & Safari all */-moz-user-select: none; /* Firefox all */-ms-user-select: none; /* IE 10+ */user-select: none;}
为了保证视觉效果,需要使用此属性,示例如下:
.force-select {user-select: all;-webkit-user-select: all; /* Chrome 49+ */-moz-user-select: all; /* Firefox 43+ */}
你可以在这个地址,https://developer.mozilla.org/en-US/docs/Web/CSS/user-select 找到完整的学习指南。
5、 white-space
text-overflow属性在对文本溢出时很有用,因为此属性允许你控制元素的文本流。
它的属性值有:nowrap, pre, pre-wrap,pre-line和normal。
nowrap 属性可以防止文本在元素宽度和高度内换行并允许它溢出。
pre 值强制浏览器呈现出现在代码中默认情况下被去除的换行符和空格。与pre-wrap 值的作用相同,只是它还将文本包裹在该元素中。
pre-line 属性将在代码中断行的地方断行,但不会呈现额外的空白。
通过以下示例可以清楚地了解这一点:
HTML:
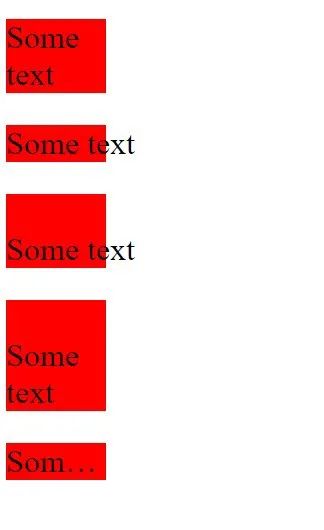
<div><p class='zero'>Some text</p><p class='first'>Some text</p><p class='second'>Some text</p><p class='third'>Some text</p><p class='fourth'>Some text</p></div>
CSS:
div{width:100px;}p{background:red;font-size:2rem;}.first{white-space:nowrap;}.second{white-space:pre;}.third{white-space:pre-line;}.fourth{white-space:nowrap;text-overflow:ellipsis;overflow:hidden;}
输出:

此属性非常适合设计你的网站。
你可以使用此属性在元素周围创建漂亮的边框。
border-image 允许你将自定义图像设置为边框。
我将使用此图像来演示此属性。

<body><h1>This is a title</h1></body><!-- CSS below -->h1{border: 10px solid transparent;padding: 15px;border-image: url(border.png) 20% round;}
输出:

此属性可用于创建精美的卡片或强调文本的某些部分。
最后的想法
除了 JavaScript 之外,前端开发人员一直在使用 CSS 和 HTML,了解更多这些可以帮助人们更快、更好地构建更好的应用程序。
虽然我分享了一些鲜为人知的 CSS 属性,但还有更多这样的属性。
CSS虽然已经出现很长一段时间了,但它仍然有很多属性和技巧值得我们去了解与学习。
谢谢你的阅读!
学习更多技能
请点击下方公众号
![]()

