Android仿淘宝历史搜索功能
简介
前一段时间项目里面要做一个仿淘宝历史搜索的功能,现将这个demo整理
需求
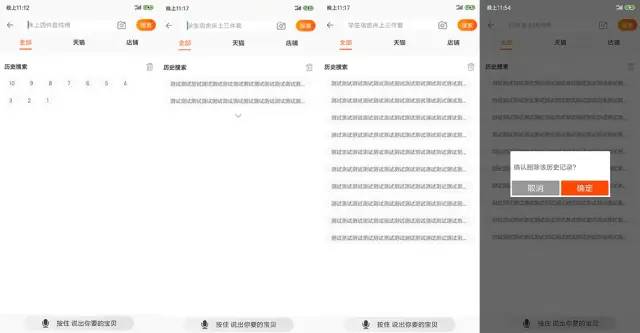
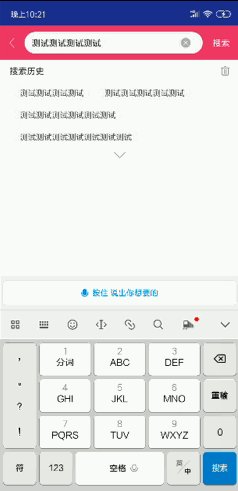
首先我们来看看淘宝历史搜索规则

总结
整个搜索过程词条维持在10条,短词条可以在三行全部显示完,多出的行数隐藏,长词条默认只显示两行,多出的部分隐藏,点击更多箭头展示全部词条,长按出现删除某个词条弹框,点击清理按钮可以清除所有历史记录
代码实现
实现之前参考一下鸿洋大神的流式布局,GitHub地址:
(https://github.com/hongyangAndroid/FlowLayout),
也可考虑用Google的原生布局FlexBoxLayout实现。
1、绘制UI
自定义流式布局
is_limit true表示限制隐藏,false表示不限制行数
limit_line_count 表示最大展示行,这里设置展示3行
max_select 这里表示最大选择数量为1,没有什么意义
<com.zhy.view.flowlayout.TagFlowLayoutandroid:id="@+id/fl_search_records"android:layout_width="match_parent"android:layout_height="wrap_content"android:paddingTop="@dimen/space_normal"app:is_limit="true"app:limit_line_count="3"app:max_select="1"></com.zhy.view.flowlayout.TagFlowLayout>
2、创建数据库
利用Android原生数据库Sqlite,实现搜索数据根据用户插入、更新、查询、删除和删除表中所有的数据功能

3、修改TagFlowLayout布局
onMeasure
在FlowLayout类中,onMeasure计算子view的宽度超过当前行宽时,添加超出行数的检测,不计算超出之后的子view测量
private int limitLineCount; //默认显示3行 断词条显示3行,长词条显示2行private boolean isLimit; //是否有行限制private boolean isOverFlow; //是否溢出3行...for (int i = 0; i < cCount; i++) {View child = getChildAt(i);if (child.getVisibility() == View.GONE) {if (i == cCount - 1) {if (isLimit) {if (lineCount == limitLineCount) {setOverFlow(true);break;} else {setOverFlow(false);}}width = Math.max(lineWidth, width);height += lineHeight;lineCount++;}continue;}measureChild(child, widthMeasureSpec, heightMeasureSpec);MarginLayoutParams lp = (MarginLayoutParams) child.getLayoutParams();int childWidth = child.getMeasuredWidth() + lp.leftMargin+ lp.rightMargin;int childHeight = child.getMeasuredHeight() + lp.topMargin+ lp.bottomMargin;if (lineWidth + childWidth > sizeWidth - getPaddingLeft() - getPaddingRight()) {if (isLimit) {if (lineCount == limitLineCount) {setOverFlow(true);break;} else {setOverFlow(false);}}width = Math.max(width, lineWidth);lineWidth = childWidth;height += lineHeight;lineHeight = childHeight;lineCount++;} else {lineWidth += childWidth;lineHeight = Math.max(lineHeight, childHeight);}if (i == cCount - 1) {if (isLimit) {if (lineCount == limitLineCount) {setOverFlow(true);break;} else {setOverFlow(false);}}width = Math.max(lineWidth, width);height += lineHeight;lineCount++;}}
if (isLimit) {if (lineCount == limitLineCount) {setOverFlow(true);break;} else {setOverFlow(false);}}
onLayout
在FlowLayout类中,onLayout布局子View的位置显示时,当超出规定行数时,不让超出的view占据位置显示
for (int i = 0; i < cCount; i++) {View child = getChildAt(i);if (child.getVisibility() == View.GONE) continue;MarginLayoutParams lp = (MarginLayoutParams) child.getLayoutParams();int childWidth = child.getMeasuredWidth();int childHeight = child.getMeasuredHeight();if (childWidth + lineWidth + lp.leftMargin + lp.rightMargin > width - getPaddingLeft() - getPaddingRight()) {if (isLimit) {if (lineCount == limitLineCount) {break;}}mLineHeight.add(lineHeight);mAllViews.add(lineViews);mLineWidth.add(lineWidth);lineWidth = 0;lineHeight = childHeight + lp.topMargin + lp.bottomMargin;lineViews = new ArrayList<View>();lineCount++;}lineWidth += childWidth + lp.leftMargin + lp.rightMargin;lineHeight = Math.max(lineHeight, childHeight + lp.topMargin+ lp.bottomMargin);lineViews.add(child);}
if (isLimit) {if (lineCount == limitLineCount) {break;}}
4、更多箭头展示
TagFlowLayout每次绘制完,都对其进行是否超过行数的检测,如果超过规定的行数,则显示更多箭头,否则隐藏箭头
//view加载完成时回调tagFlowLayout.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {@Overridepublic void onGlobalLayout() {boolean isOverFlow = tagFlowLayout.isOverFlow();boolean isLimit = tagFlowLayout.isLimit();if (isLimit && isOverFlow) {moreArrow.setVisibility(View.VISIBLE);} else {moreArrow.setVisibility(View.GONE);}}});
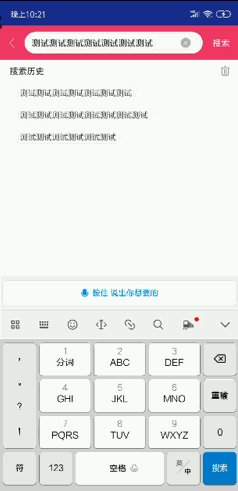
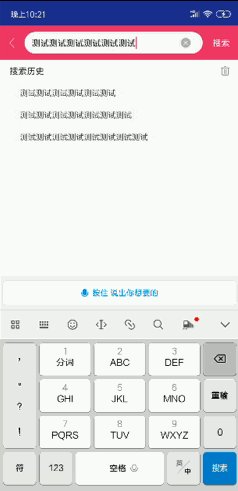
实现效果

评论
