【每日一练】91—CSS实现活跃读者列表的鼠标悬停动画效果

作者 | 杨小爱
写在前面
今天我们来到了【每日一练】的第91练,如果你也持续跟着我一起写小练习项目的话,到这里,你也应该写了91个小练习了,如果你还没有开始写练习的话,也没有关系,你也可以从今天开始。
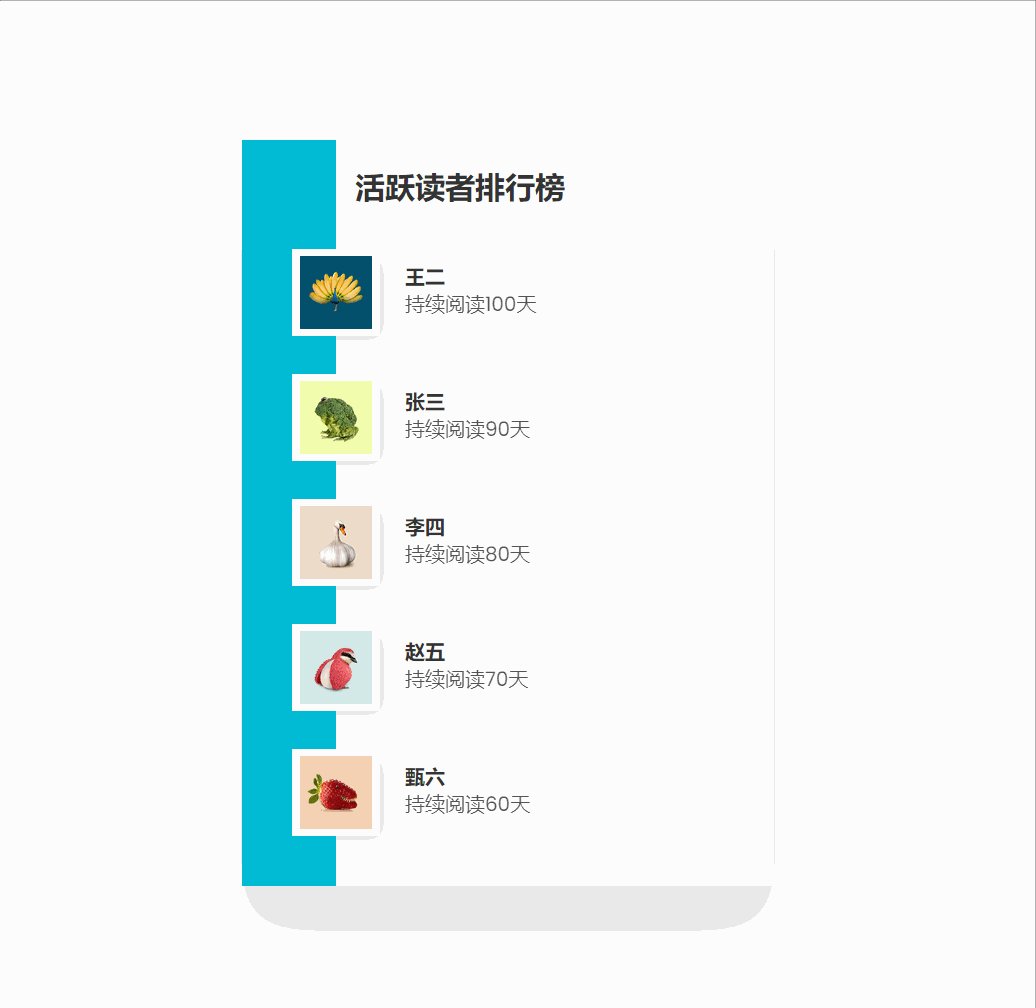
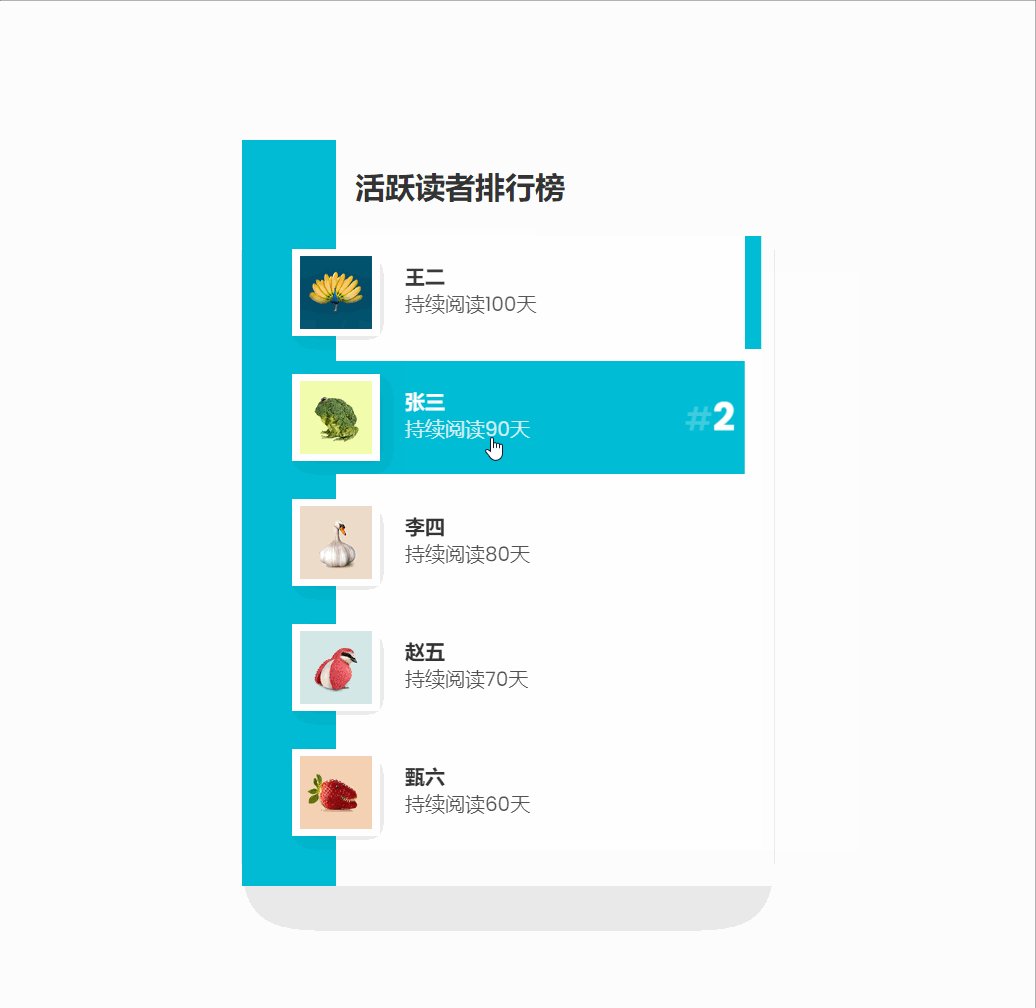
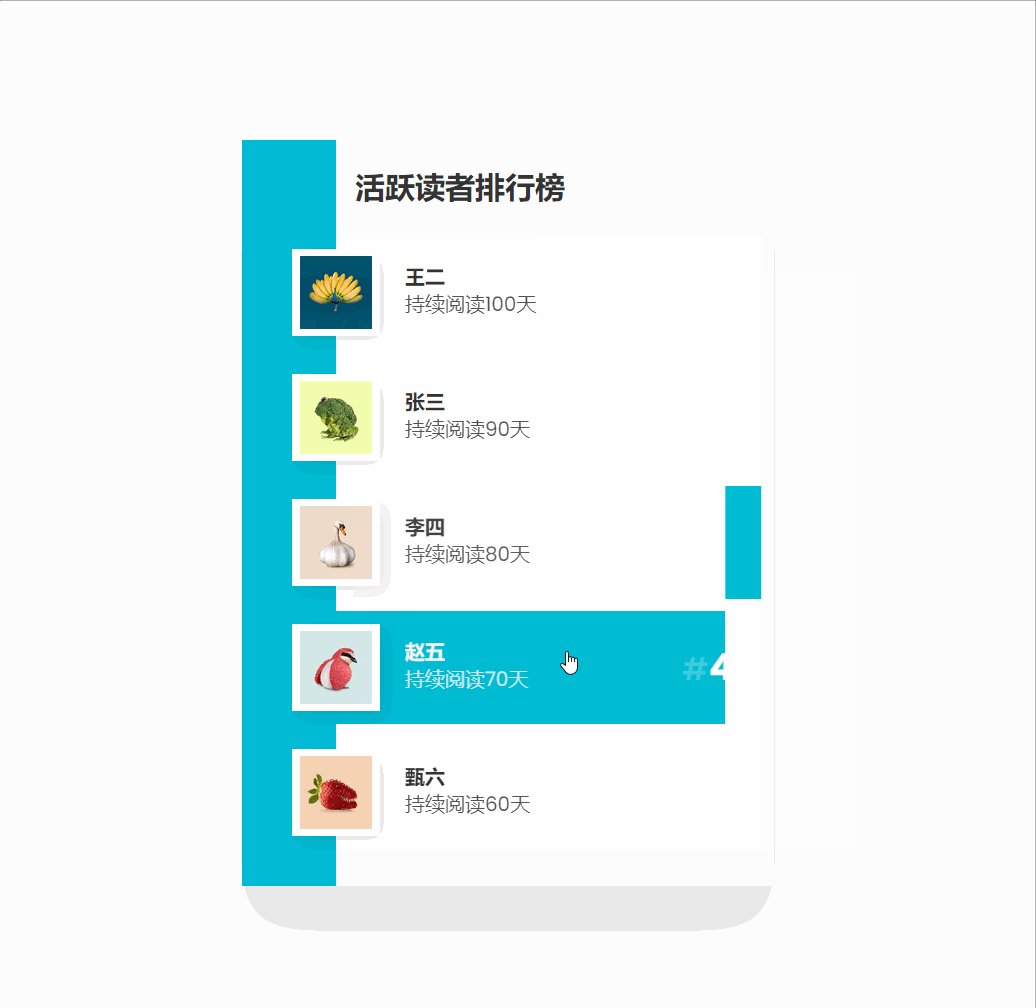
今天我们一起来练习一个信息列表的鼠标动画效果,练习的最终效果如下:

我们看完了练习的效果,我们现在再一起来看看它的实现代码。
<html><head><meta charset="UTF-8"><title>【每日一练】91—CSS实现活跃读者列表的鼠标悬停动画效果</title></head><body><section><div class="box"><h3>活跃读者排行榜</h3><div class="list"><div class="imgBx"><img src="images/img1.jpg"></div><div class="content"><h2 class="rank"><small>#</small>1</h2><h4>王二</h4><p>持续阅读100天</p></div></div><div class="list"><div class="imgBx"><img src="images/img2.jpg"></div><div class="content"><h2 class="rank"><small>#</small>2</h2><h4>张三</h4><p>持续阅读90天</p></div></div><div class="list"><div class="imgBx"><img src="images/img3.jpg"></div><div class="content"><h2 class="rank"><small>#</small>3</h2><h4>李四</h4><p>持续阅读80天</p></div></div><div class="list"><div class="imgBx"><img src="images/img4.jpg"></div><div class="content"><h2 class="rank"><small>#</small>4</h2><h4>赵五</h4><p>持续阅读70天</p></div></div><div class="list"><div class="imgBx"><img src="images/img5.jpg"></div><div class="content"><h2 class="rank"><small>#</small>5</h2><h4>甄六</h4><p>持续阅读60天</p></div></div></div></section></body></html>
*{margin: 0;padding: 0;box-sizing: border-box;font-family: 'Poppins', sans-serif;}body{display: flex;justify-content: center;align-items: center;min-height: 100vh;background: #fcfcfc;}.box{position: relative;min-width: 425px;background: #00bcd4;padding: 20px;box-shadow: 0 35px 50px rgba(0,0,0,0.1);}.box::before{content: '';position: absolute;top: 0;right: 0;width: calc(100% - 75px);height: 100%;background: #fff;}.box h3{position: relative;color: #333;font-size: 1.5em;margin-bottom: 20px;padding-left: 70px;}.box .list{position: relative;display: flex;align-items: center;padding: 10px;margin: 10px 0;cursor: pointer;}.box .list::before{content: '';position: absolute;width: 100%;height: 100%;background: #00bcd4;transition: transform 0.5s;transform: scaleX(0);transform-origin: right;}.box .list:hover::before{transition: transform 0.5s;transform: scaleX(1);transform-origin: left;}.box .list .imgBx{position: relative;min-width: 70px;height: 70px;background: #fff;overflow: hidden;border: 6px solid #fff;box-shadow: 5px 5px 15px rgba(0,0,0,0.1);margin-right: 20px;margin-left: 10px;}.box .list .imgBx img{position: absolute;top: 0;left: 0;width: 100%;height: 100%;object-fit: cover;}.box .list .content{position: relative;display: flex;flex-direction: column;justify-content: center;width: 100%;color: #333;}.box .list .content .rank{position: absolute;right: 0;font-size: 2em;color: #fff;transform: scale(0);transition: 0.5s;}.box .list .content .rank small{font-weight: 500;opacity: 0.25;}.box .list:hover .content .rank{transform: scale(1);}.box .list .content h4{font-weight: 600;line-height: 1.2em;text-transform: uppercase;transition: 0.5s;}.box .list .content p{opacity: 0.85;transition: 0.5s;}.box .list:hover .content h4,.box .list:hover .content p{color: #fff;}
写在最后
以上就是今天我跟大家分享的【每日一练】的全部内容,希望今天的小练习对你有用,如果你觉得有帮助的话,请点赞我,关注我,并将它分享给你身边做开发的朋友,也许能够帮助到他。
我是杨小爱,我们明天见。
学习更多技能
请点击下方公众号
![]()

评论
