基于 Taro 开发的表单可视化编辑器
点击上方 前端Q,关注公众号
回复加群,加入前端Q技术交流群
介绍
—
由于之前公司开发过页面编辑器,拖拽生成常用的商城页面、但是由于前端使用Taro开发,后端使用vue开发,开发工作量就提升以1倍。
在后面的项目中需要开发表单编辑相关的可视化,于是决定用Taro开发一个可视化的表单编辑器,这样一个组件可以同时用于编辑模式也可以用于页面显示,还能将表单自己作为表单编辑器的属性表单,实现了组件高复用率。
TaroForm基于Taro3和flex布局,开发后将能够轻松运行在Taro支持的各个小程序、h5端、App端(目前适配h5端,其他端适配中),编辑模式使用react-dnd组件实现拖拽,可以轻松实现组件多层嵌套。
github地址
https://github.com/ShaoGongBra/taro-form
预览体验地址
http://form.t.platelet.xyz/
效果预览—
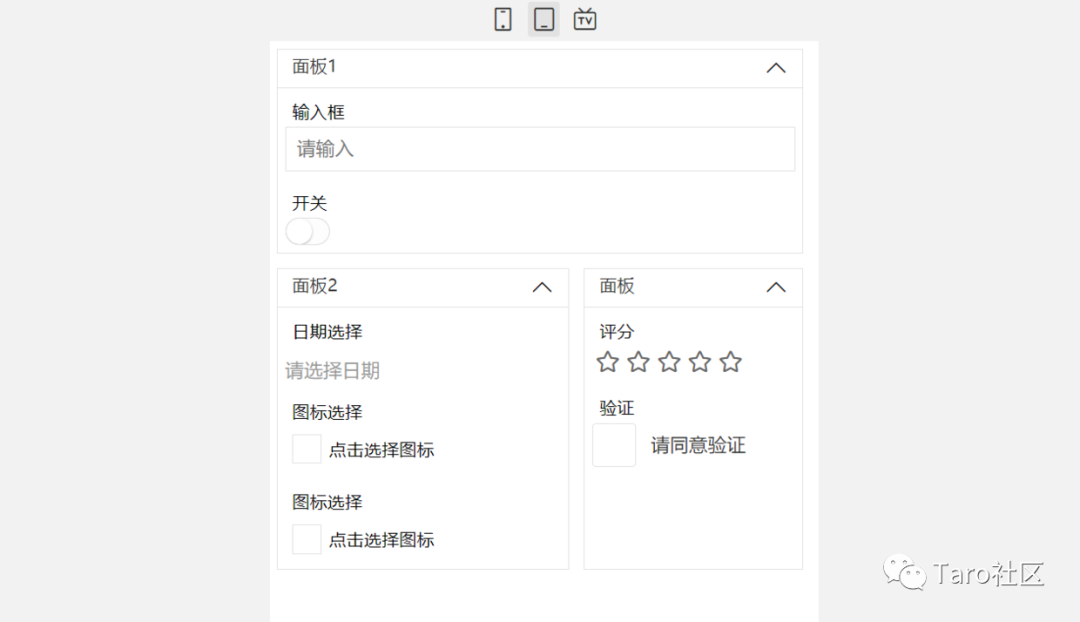
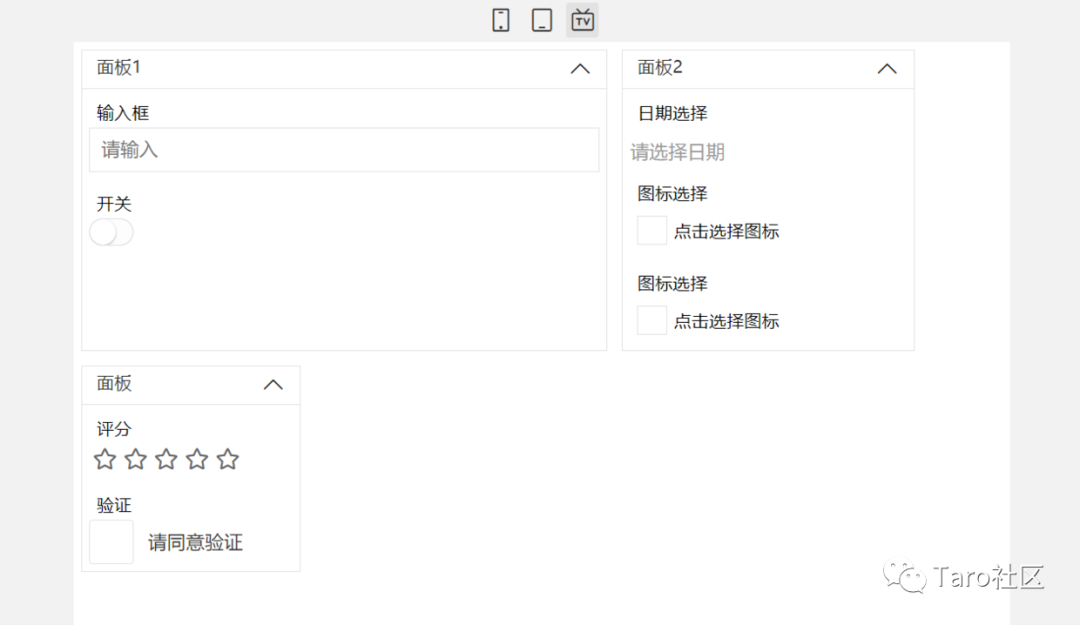
编辑模式

基础组件

使用横向布局实现自适应


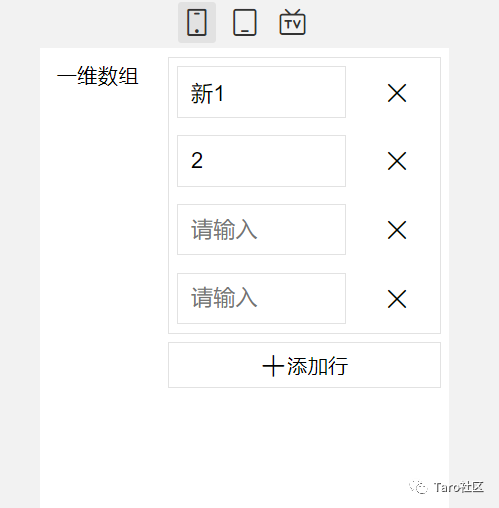
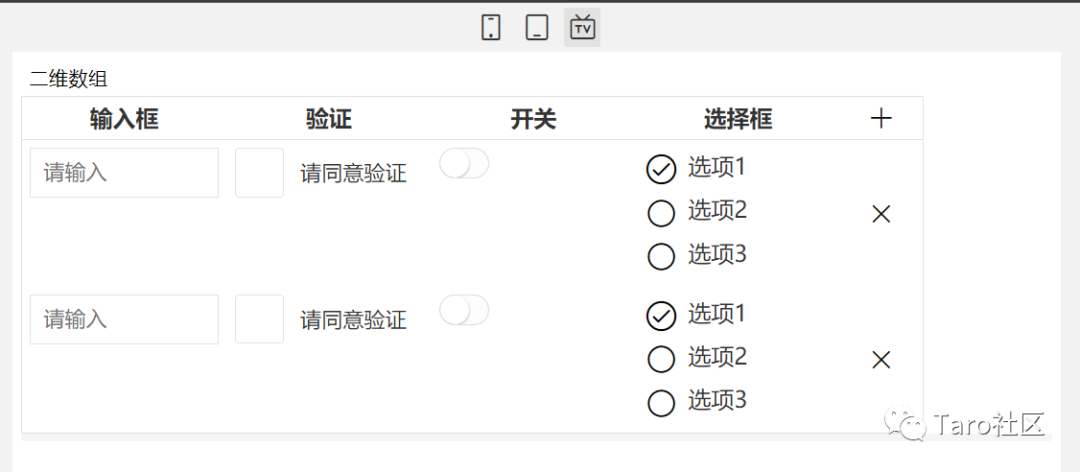
高级表单


已实现功能
基本组件
-
input 输入框 -
input 多行文本输入 -
select 单选 -
select 多选 -
select 下拉单选 -
select 下拉多选 -
switch 开关 -
check 验证开关 -
steep 进步器 -
slider 拖动条 -
rate 评分 -
date 日期 -
time 时间 -
button 按钮 -
update 图片和视频上传 -
update 文件上传 -
color 颜色选择 -
icon-select 图标选择 -
area 省市区地区选择 待实现 -
picker 多列选择器 待实现 -
picker 多列关联选择器 待实现
展示组件
-
text 文本组件 -
image 图片组件 -
icon 图标组件 -
segment 分割线组件 待实现
布局组件
-
felx 栅格(flex)布局 -
tab tab布局 -
row 横向布局 -
column 竖向布局 -
panel 面板布局 -
compose 分组(将多个表单放在一起 默认 默认显示一个 可以点击展开) -
background 背景(有背景图的容器)
高级组件
-
object 对象表单 -
array 数组表单 -
array-one 一维数组(填写表单时增减表单) -
array-two 二维数组(填写表单时增减表单)
表单功能
-
表单验证 -
条件显示隐藏 -
表单禁用(多级子表单禁用) -
表单自定义背景 -
表单整体风格配置
编辑实现
-
可视化表单布局生成
表单预览
-
json 数据预览
更多
详细特性无法一一截图展示,可以前往展示演示地址自行体验。
演示地址:
http://form.t.platelet.xyz/#/main/form/index
使用—
-
h5端 将代码克隆到本地,执行 yarn或者npm install,安装依赖,然后执行yarn dev:h5或者npm run dev:h5启动h5版本,跳转到main/edit/index页面即可进入编辑模式 -
小程序端 将代码克隆到本地,执行 yarn或者npm install,安装依赖,然后执行yarn dev:weapp或者npm run dev:weapp启动微信小程序版本,微信小程序仅支持表单查看页面 -
RN端 将代码克隆到本地,执行 yarn或者npm install,安装依赖,然后执行yarn dev:rn或者npm run dev:rn启动服务。按照官网教程安装调试包后加载代码运行
最后—
项目目前还是纯前端项目,功能仍在完善中。
计划后期将基于 nodejs 和 TaroForm 开发一个可视化的后台管理系统,轻松实现后端功能和前端功能。
本文经 ShaoGongBra 授权转载,点击「阅读原文」直达大佬简书,另欢迎大家投稿。

往期推荐



最后
欢迎加我微信,拉你进技术群,长期交流学习...
欢迎关注「前端Q」,认真学前端,做个专业的技术人...


评论
