一篇文章带你了解JavaScript错误处理
回复“前端”即可获赠前端相关学习资料
大家好,我是前端进阶者。
执行JavaScript代码时,可能会发生意想不到的错误。错误可以是程序员编写的编码错误,由于输入错误引起的错误以及其他不可预见的事情。
因此,为了处理错误,JavaScript提供了4个关键字。
一、JavaScript try ... catch语句
try语句允许定义一个代码块,该代码块在执行时将进行错误测试,catch如果try块中发生错误,则该语句允许您定义要执行的代码块。
JavaScript语句try和catch成对出现。
try {//try_statements-尝试尝试的语句}catch(err){//catch_statements-处理错误的语句}
完整代码:
例中,将“alert”写为“aaalert”来故意产生错误。
<html><title>项目</title><body style="background-color: aqua;"><h1>JavaScript Error</h1><p>将" alert"写为" aaalert"来故意产生错误:</p><p id="result"></p><script>try {aaalert("Hello world");} catch (e) {document.getElementById("result").innerHTML = e.name + "<br>" + e.message;}</script></body></html>
发生错误时,JavaScript通常会停止运行,并创建一个具有两个属性的Error对象:name和message。
二、JavaScript throw语句
throw语句引发用户定义的异常。
throw语句允许您创建自定义错误。从技术上讲,这称为“引发异常 ”。异常可以是JavaScript字符串,数字,布尔值或对象。
throw "Invalid"; // 生成带有字符串值的异常throw 32; // 生成值为32的异常throw true; // 生成值为true的异常
如果throw与try和一起使用catch,则可以指定程序流程并生成自定义错误消息。
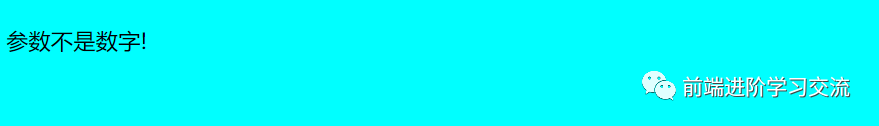
在例中,如果传递任何非数字参数,则getRectArea()将引发自定义错误:
<script>function getRectArea(width, height) {if (isNaN(width) || isNaN(height)) {throw "参数不是数字!";}}try {getRectArea(5, 'Z');}catch(err) {document.getElementById('para').innerHTML = err;}</script>

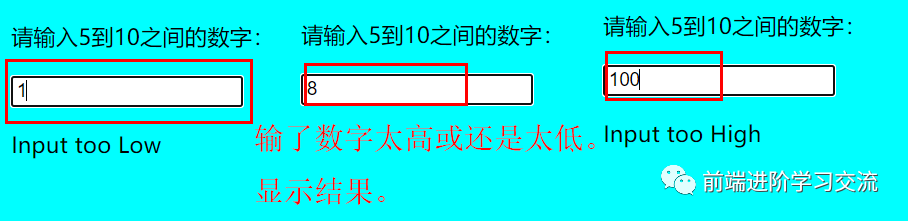
1. 输入验证
如果值错误,则引发异常(err)。catch语句捕获异常(err),并显示自定义错误消息。
var x = document.querySelector("input").value;try {if(x == "") throw "is Empty";if(isNaN(x)) throw "Not a Number";if(x > 10) throw "too High";if(x < 5)throw "too Low";}catch(err) {document.getElementById("para").innerHTML = "Input " + err;}

三、JavaScript 错误对象
JavaScript具有一个内置的Error对象,该对象在发生错误时提供错误信息。
四、错误类型
1. EvalError
当通过eval()函数执行代码期间发生错误时,将抛出一个EvalError。但是,JavaScript不再抛出此错误,但是仍然保留此对象是为了向后兼容。
较新版本的JavaScript不会抛出异常EvalError,使用SyntaxError代替。
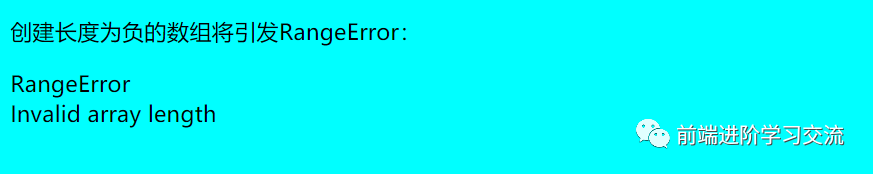
2. RangeError
当使用超出允许值范围的数字时,将引发RangeError。
例如,创建长度为负数的数组将抛出RangeError。
try {var arr = new Array(-1); // throws a range error} catch(err) {document.getElementById("result").innerHTML = err.name + "<br>" + err.message;}

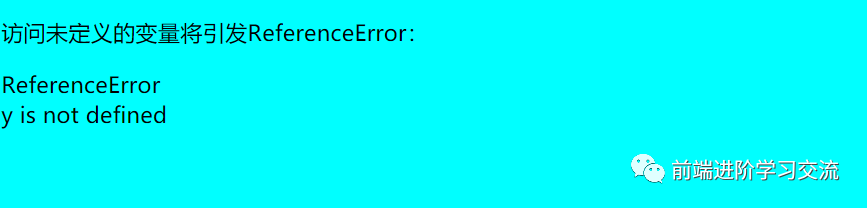
3. ReferenceError
试图引用或访问一个不存在的变量或对象时,通常会抛出一个ReferenceError。
try {var x = 5 + y; // 抛出引用错误} catch(err) {document.getElementById("result").innerHTML = err.name + "<br>" + err.message;}

4. SyntaxError
如果您的JavaScript代码中有任何语法问题,则会在运行时引发SyntaxError。
try {eval("alert('Hello)"); // Missing ' will throw an error} catch(err) {document.getElementById("result").innerHTML = err.name + "<br>" + err.message;}

5. TypeError
当值不是期望的类型时,抛出TypeError。
var num = 50;try {num.toUpperCase(); // 您不能将数字转换为大写} catch(err) {document.getElementById("result").innerHTML = err.name + "<br>" + err.message;}

6. URIError
当指定无效的URI(统一资源标识符)时,将引发URIError。
<script>try {decodeURI("%"); // 你不能URI解码百分比符号} catch (err) {document.getElementById("result").innerHTML = err.name + "<br>" + err.message;}</script>

五、总结
本文基于JavaScript ,介绍了常见的错误处理。对于每一种错误语句都做了详细的分析,对于JavaScript 错误对象中需要注意的点。在实际操作中,遇到的难点提供了相对于的解决方法。希望能够帮助读者在遇到错误时 更好的调试,处理。
代码很简单,希望能够帮助你更好的学习。
------------------- End -------------------
往期精彩文章推荐:

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行
