做一个二维码生成器
玲琅满目的二维码在我们的都市和朋友圈中随处可见, 很多平台都提供了定制二维码的服务, 那么作为一名程序员, 我们如何自己实现一个简单的二维码生成器呢? 接下来笔者就来带大家一起利用Qrcode实现一个二维码生成器.
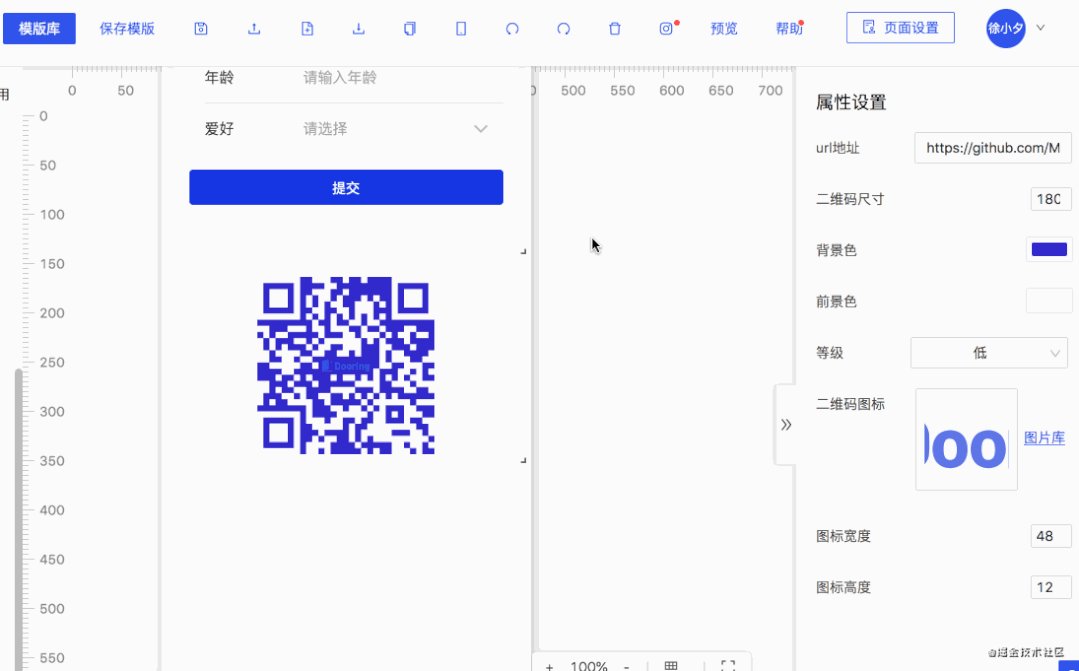
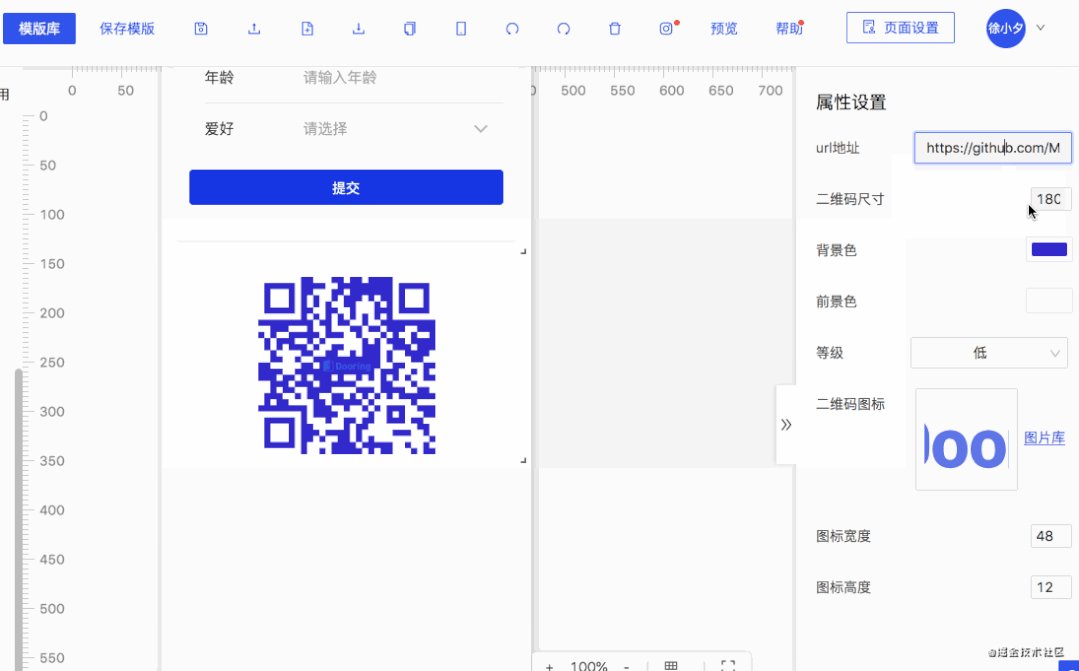
效果预览
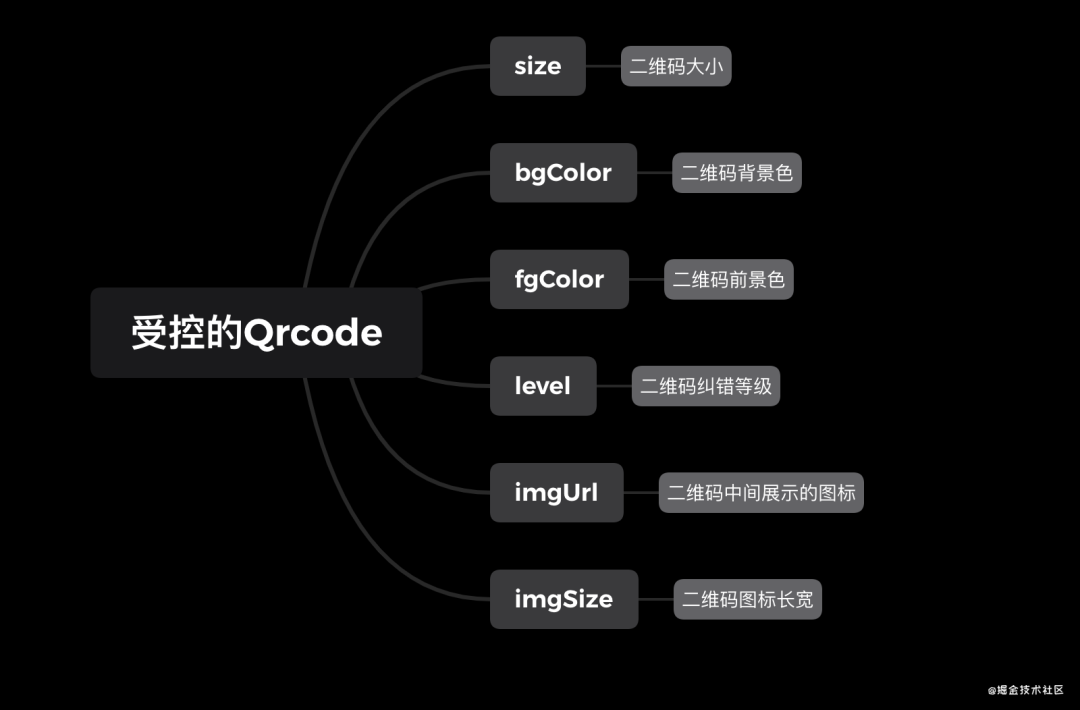
 由上图可以看出我们可以自定义二维码的:
由上图可以看出我们可以自定义二维码的:文本(比如url, 一段文本) 二维码尺寸 二维码背景色 二维码前景色 二维码级别 自定义二维码中展示的icon以及icon的位置, 大小
在开发之前我们需要先了解:
什么是 QR Code码Qrcode的基本用法以及如何设计一个健壮的组件
笔者不会介绍二维码的详细实现原理, 因为相关文章很多, 我们从实用的角度出发来解决实际问题.
QR Code码
QR Code码,是由 Denso 公司于1994年9月研制的一种矩阵二维码符号,它具有一维条码及其它二维条码所具有的信息容量大、可靠性高、可表示汉字及图象多种文字信息、保密防伪性强等优点。
关于QR Code码我们需要知道2个核心的知识, 也就是 QR Code数据表示方法以及纠错能力.
QR Code数据表示方法 : 深色模块表示二进制"1",浅色模块表示二进制"0"。纠错能力 L级:约可纠错7%的数据码字 M级:约可纠错15%的数据码字 Q级:约可纠错25%的数据码字 H级:约可纠错30%的数据码字
Qrcode这个插件时也会用到.Qrcode基本使用记忆如何包装成自定义受控组件
react或者vue开发了, 所以我们直接用对应的插件版本即可, 这里笔者使用的是qrcode.react.  从使用量上看这个库还是非常不错的, 我们只需要2-3步就可以快速利用它生成一个静态二维码.
从使用量上看这个库还是非常不错的, 我们只需要2-3步就可以快速利用它生成一个静态二维码. 由上图我们得到了如下的
由上图我们得到了如下的react组件模式:<div className={styles.codeWrap}>
<QRCode value={url} size={codeSize} bgColor={bgColor} fgColor={fgColor} imageSettings={{src: imgUrl[0].url, x: null, y: null, excavate: true, height: imgH, width: imgW}} />
</div>
其实就需要用到我们强大的表单渲染器了, 我们需要给qrcode组件对接一个表单编辑器, 也就是下图所示的FormEditor:
为了简单起见笔者直接用H5-Dooring提供的FormEditor, 我们只需要写如下json结构就可以自动生成一个Form编辑器, 如下:
const Qrcode: IQrcodeSchema = {
editData: [
{
key: 'url',
name: 'url地址',
type: 'Text',
},
{
key: 'codeSize',
name: '二维码尺寸',
type: 'Number',
},
{
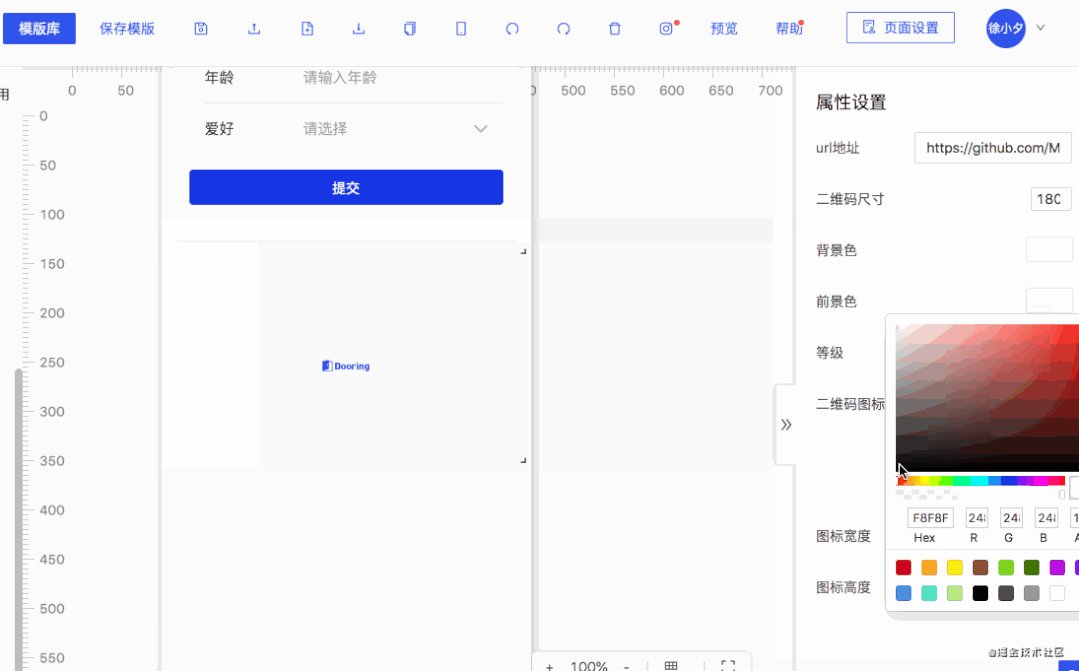
key: 'bgColor',
name: '背景色',
type: 'Color',
},
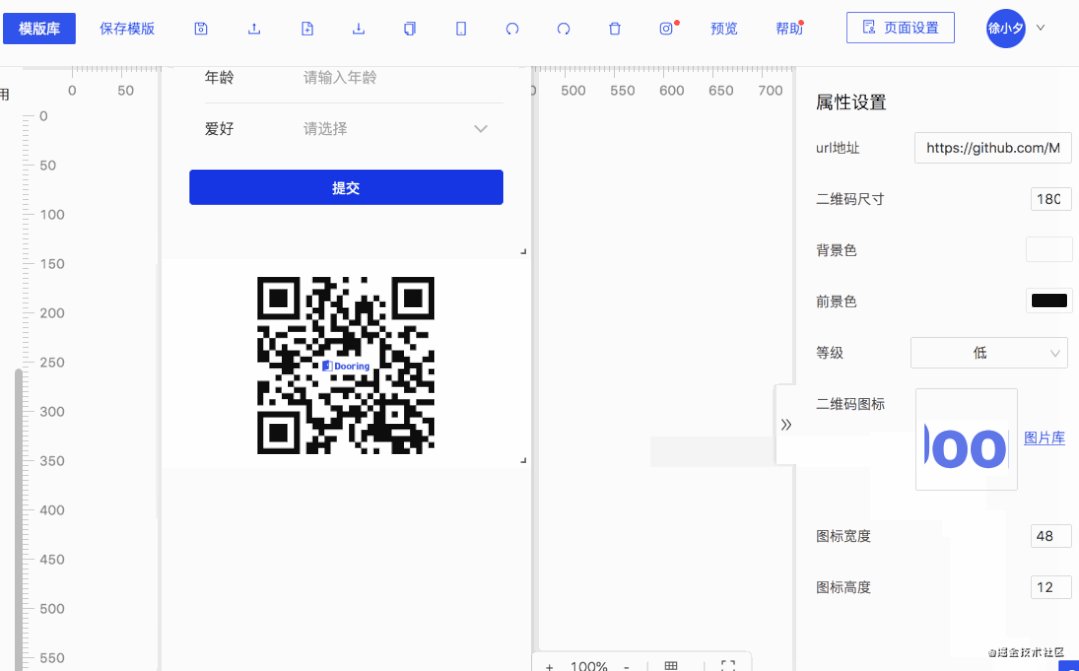
{
key: 'fgColor',
name: '前景色',
type: 'Color',
},
{
key: 'level',
name: '等级',
type: 'Select',
range: [
{
key: 'L',
text: '低',
},
{
key: 'M',
text: '中',
},
{
key: 'Q',
text: '良',
},
{
key: 'H',
text: '高',
},
],
},
{
key: 'imgUrl',
name: '二维码图标',
type: 'Upload',
isCrop: true,
cropRate: 1,
},
{
key: 'imgW',
name: '图标宽度',
type: 'Number',
},
{
key: 'imgH',
name: '图标高度',
type: 'Number',
},
],
config: {
url: 'https://github.com/MrXujiang/h5-Dooring',
codeSize: 180,
bgColor: 'rgba(255,255,255,1)',
fgColor: 'rgba(0,0,0,1)',
level: 'L',
imgUrl: [
{
uid: '001',
name: 'image.png',
status: 'done',
url: `http://xxxx.jpg`,
},
],
imgW: 48,
imgH: 12
},
};
export default Qrcode;
此时我们就能渲染出文章开头的二维码生成器了, 我们可以定制自己喜欢的二维码风格和icon. 编辑器中的等级选项也就是笔者在开头介绍的QR Code的纠错能力, 我们可以自定义选择我们需要的等级.

评论
