快速原型工具,帮你从0开始画原型图!
那当然不合适啦!



ONE 用合适的工具
在确定工具的时候, 一定要明确原型本身的使用场景,才能保证我们做出最精确的选择!而在我看来,原型最基础的两个部分就是,绘制&演示!
那么紧接着,请各位在心里和我一起默念火老师的话:“天下武功,无坚不破,唯快不破!”也就是说,原型最基础的两个部分便可以由此扩展成为:快速绘制&便捷演示!那么我们在寻找工具时就一定要着眼于这两个方向。
所以我们今天要讲的主人公就可以上场了💁🏻:快速原型工具,摹客RP!
01 在线式绘制,随时可用
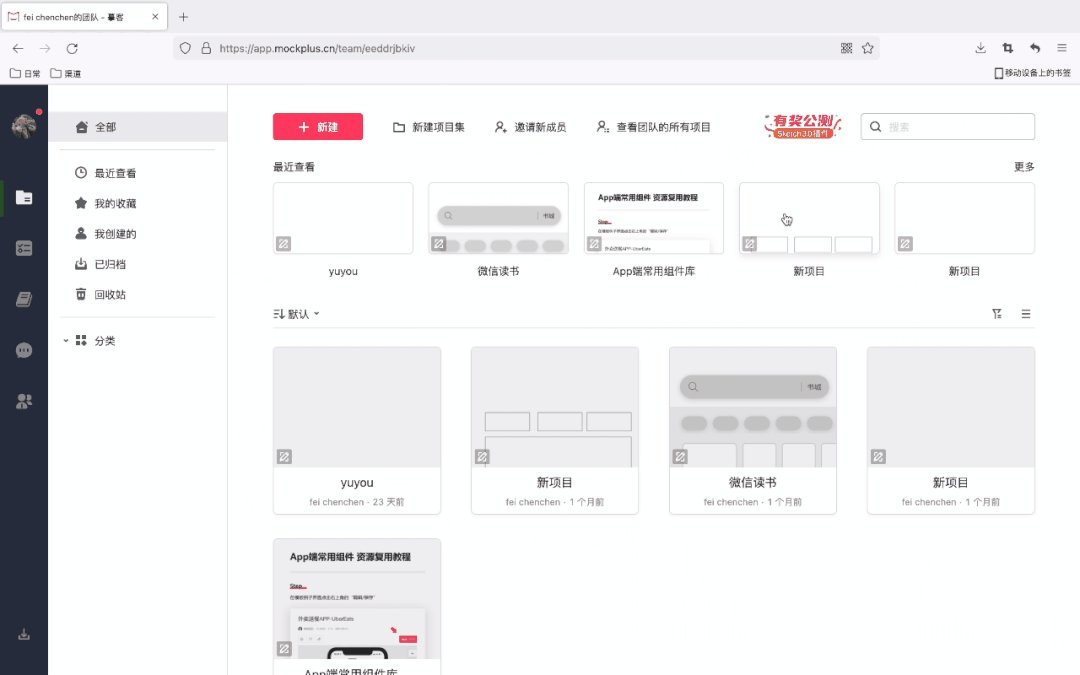
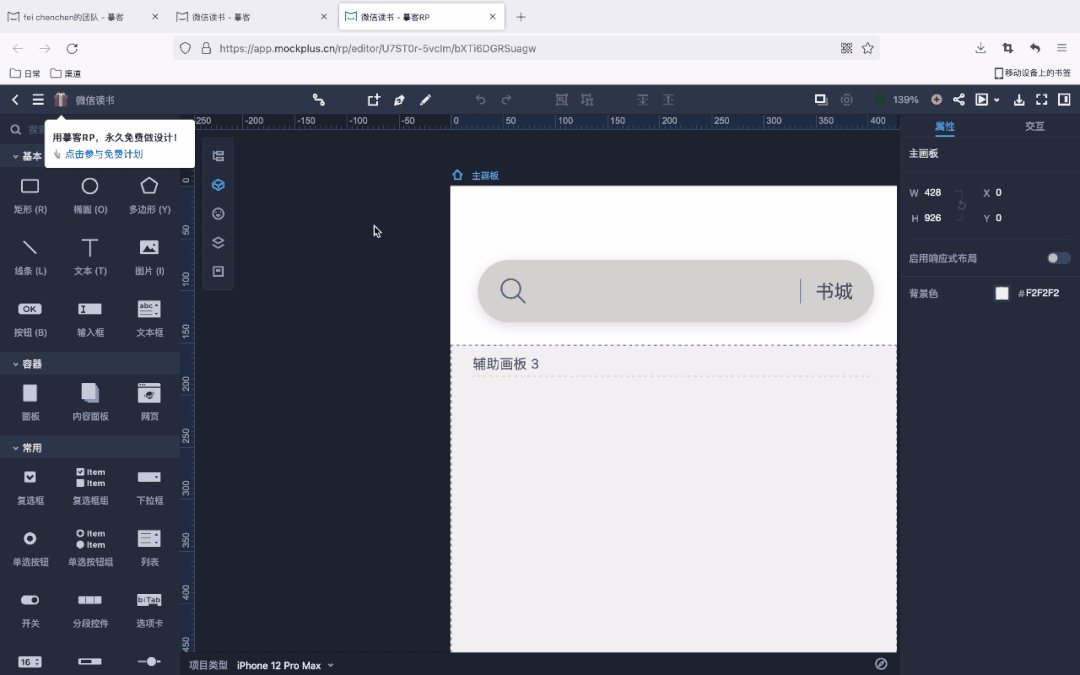
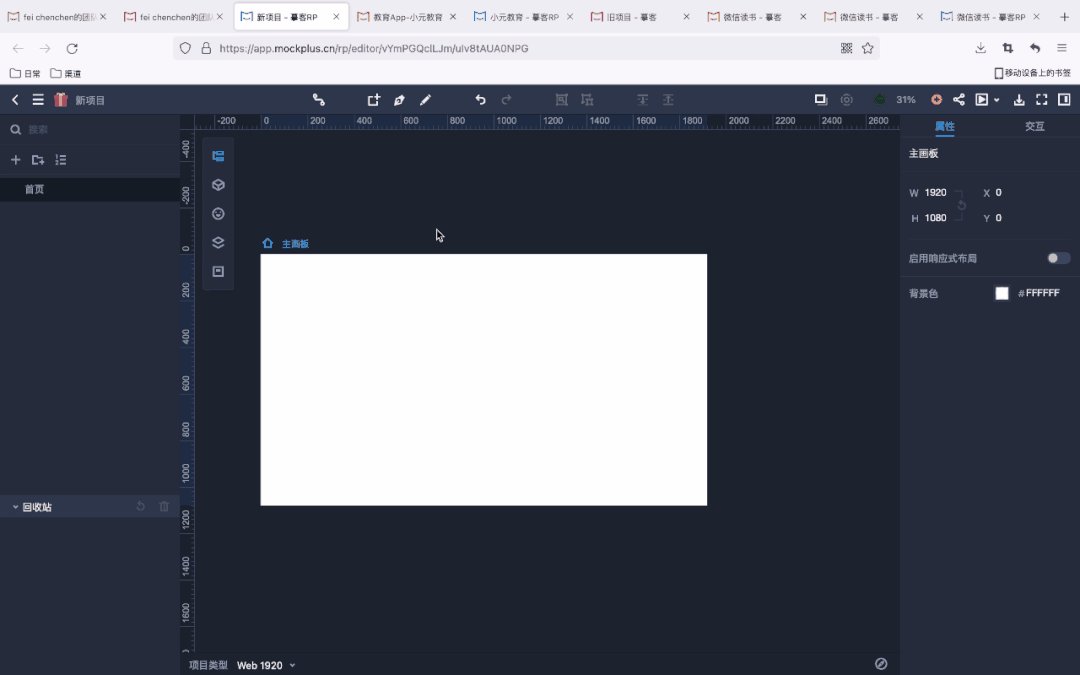
只要是有浏览器有网的电脑,你就可以画原型。不需要客户端,也不需要像使用Axure那样去寻找不同版本的安装包,更不需要汉化和激活。只需要打开摹客官网,新建一个RP在线设计稿即可。

02 一键式分享,随时可看
绘制好的原型,分享和演示也相当重要。尤其是对有甲方爸爸来说的小小萌新PM,如果工具没有选对,那么你面临的将是一次又一次的修改和发布。
毕竟甲方爸爸的原则一般都是:我有意见,但我不一次性说完!

所以在整个原型评审和迭代的过程中,将有很多细枝末节的问题会以陆陆续续的方式提出,而使用摹客能给到你最快捷的体验就是:在你对原型内容进行更新后,演示内容也会同步更新,既不需要导出压缩包,也不需要更新链接,帮你实现春风化雨般悄无声息的修改,超级nice。
当然,对于那些在海岛上断网度假的老板来说,咱们还是得用下载离线演示包的方式来分享,让一切都回归于开始时最朴素的样子。😌
03全功能解锁,永久免费
对于咱们PM萌新来说,可能有很多还在学校学习,有很多才刚开始接触这个行业。所以要咱们为一个还没有成为生产力的工具付费,着实有些强人所难了。

 https://www.mockplus.cn/rp/?hmsr=pijiangdbd
https://www.mockplus.cn/rp/?hmsr=pijiangdbdTWO 快速丰富画面
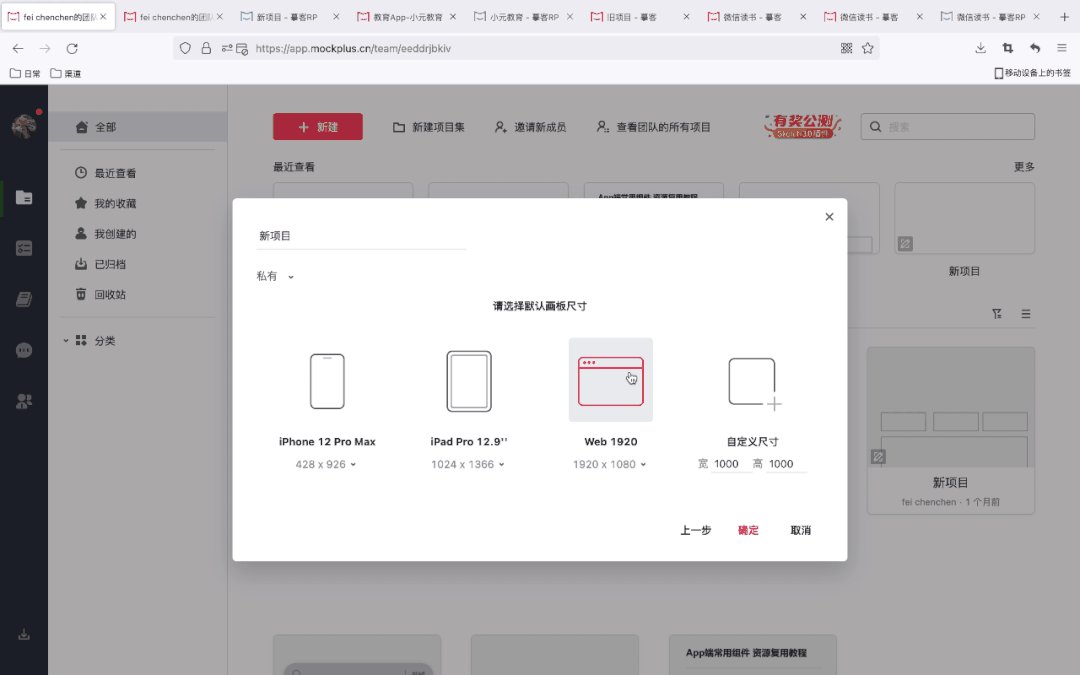
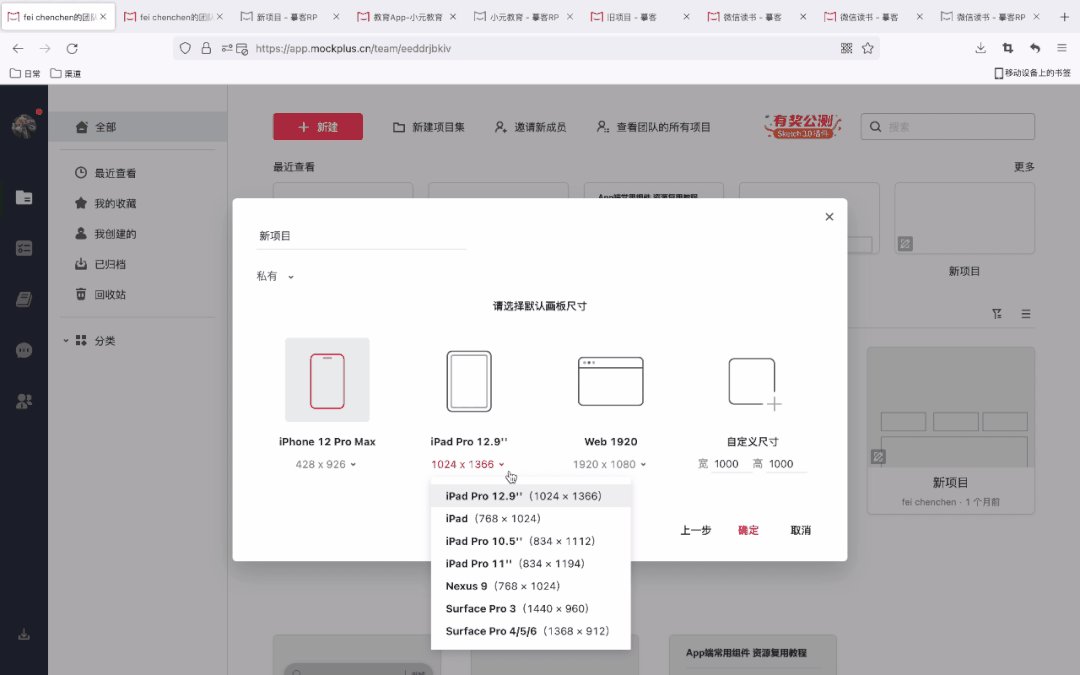
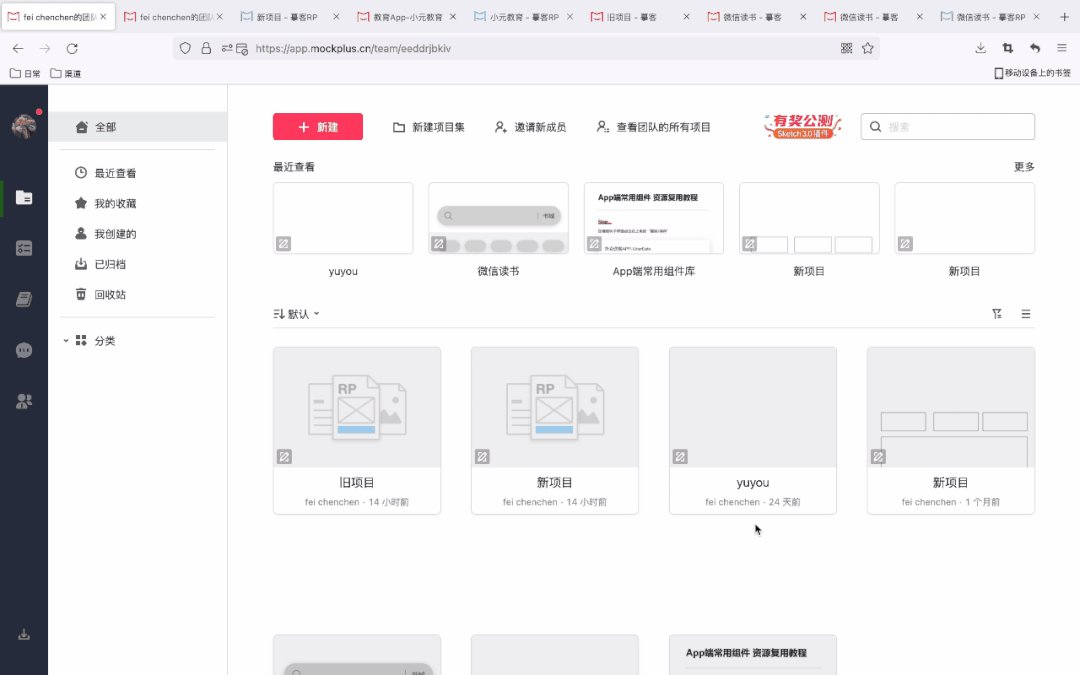
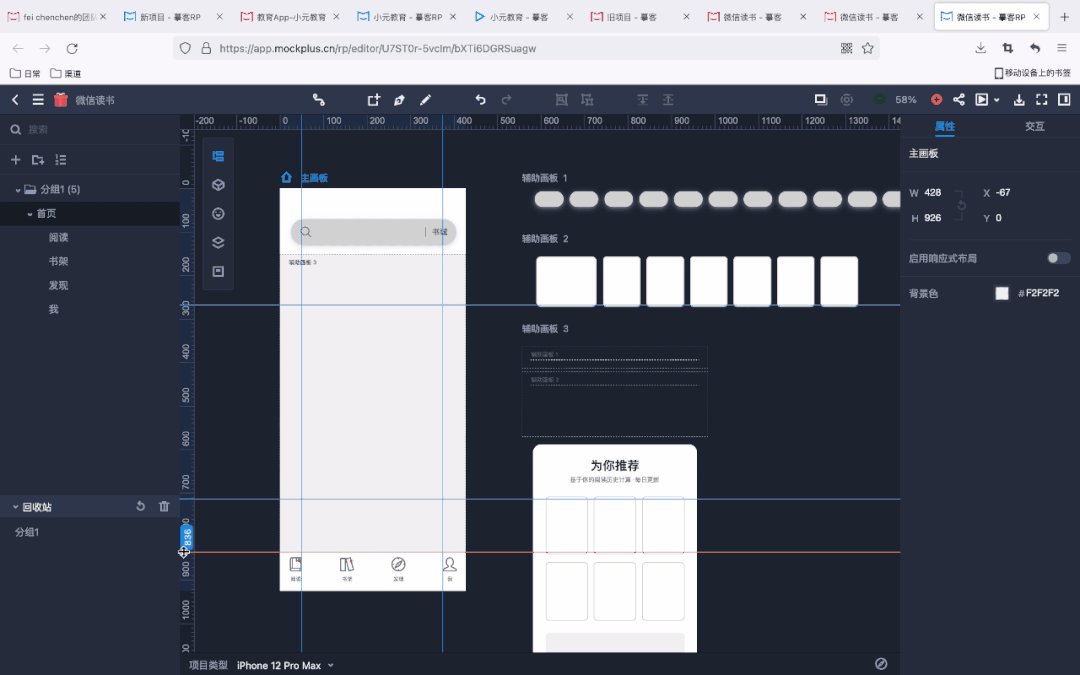
01 确定页面大小
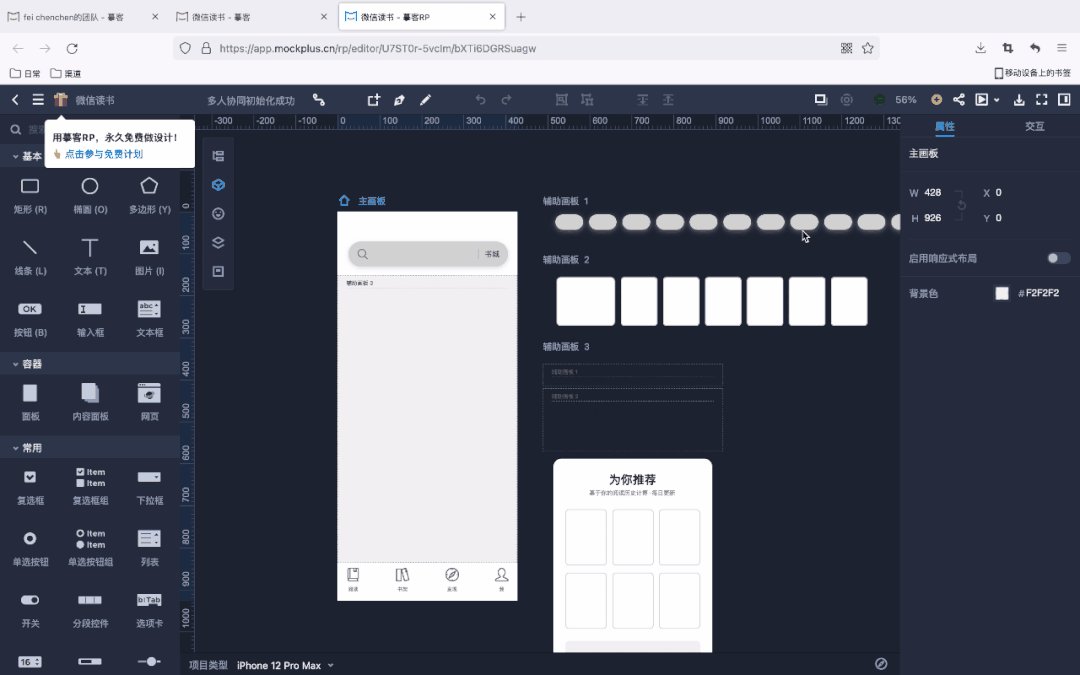
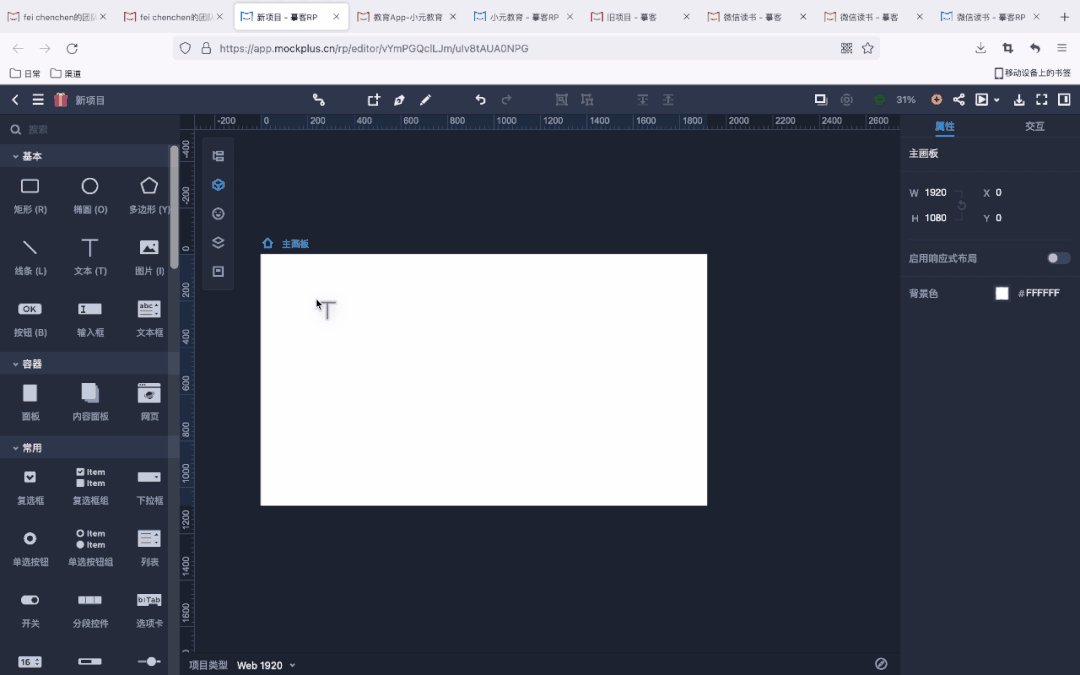
但是现在,我们使用摹客新建项目的时候,就可以根据需要直接选择项目页面的大小。

如上图我们可以看到,在摹客里,常见的手机、平板、Web的尺寸都已经被预设好了,另外还有个自定义尺寸,用来满足一些非常规需求。比如:像咱们公司的测试小姐姐一样,用来做汇报TTP呗,我瞅着还挺溜的~😏

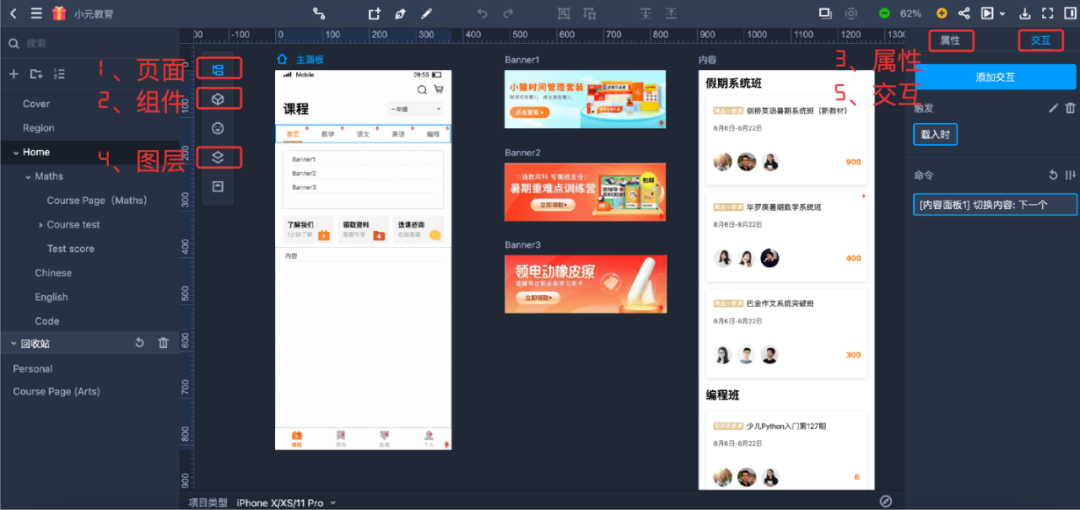
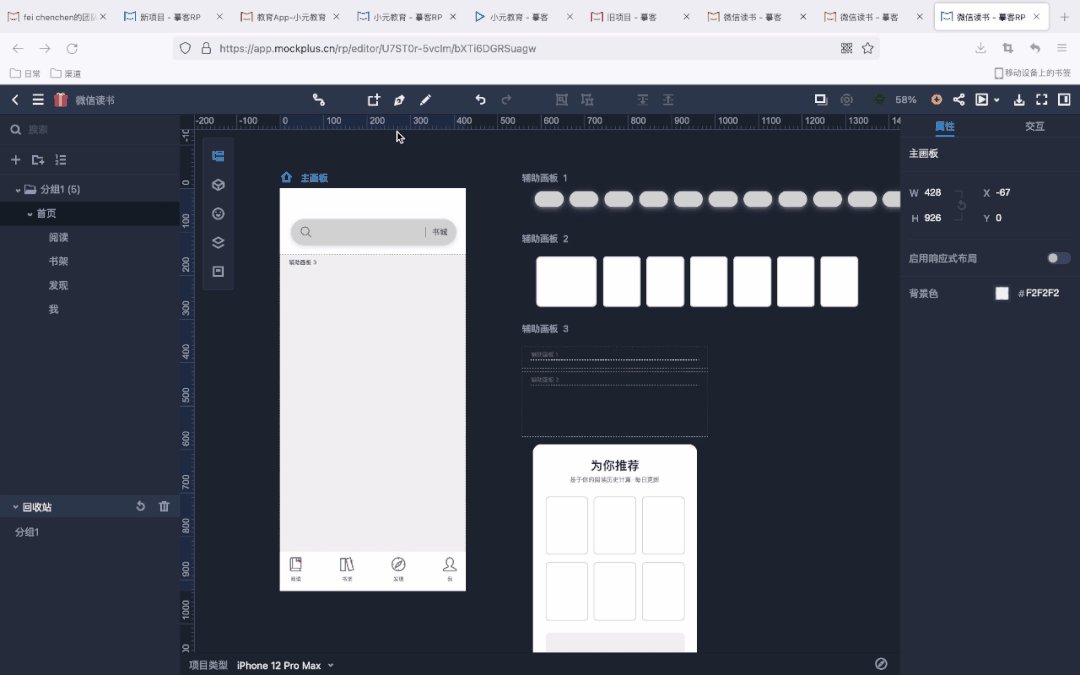
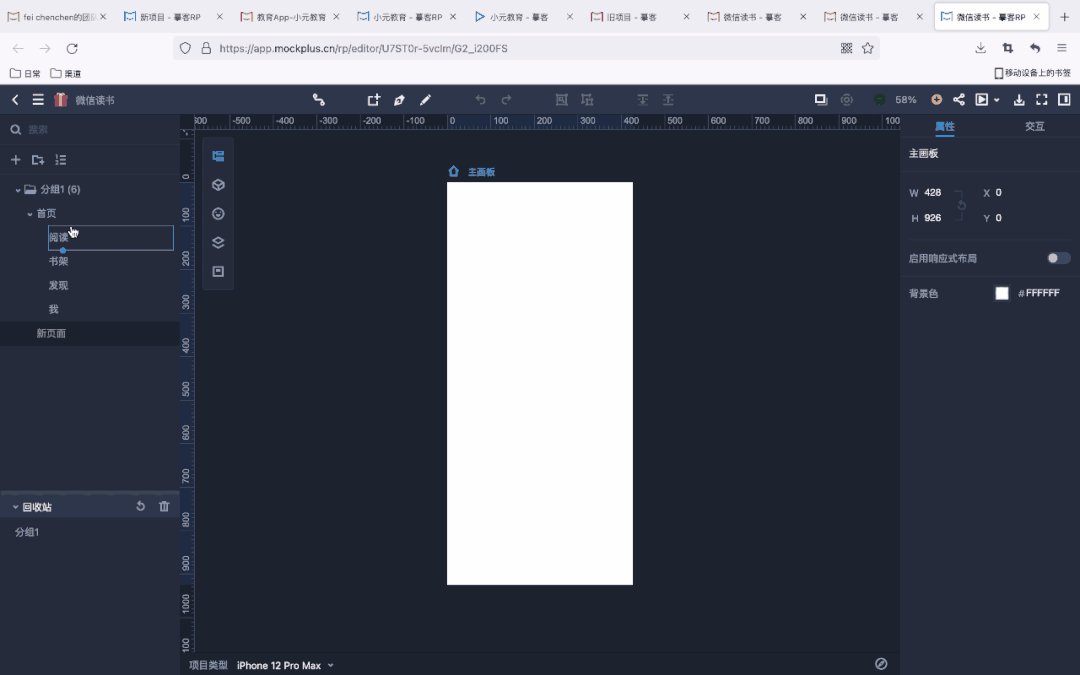
页面:用于创建、整理项目页面,以便更好的梳理产品使用逻辑;
组件:构成页面的一些基本元素;
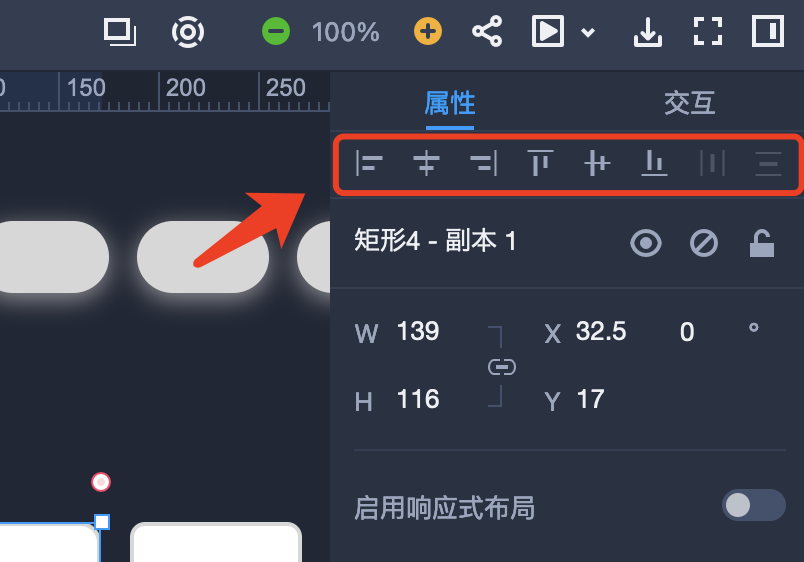
属性:修改组件样式;
图层:展示构成当前页面的组件;
交互:帮助页面和组件实现跳转等逻辑。
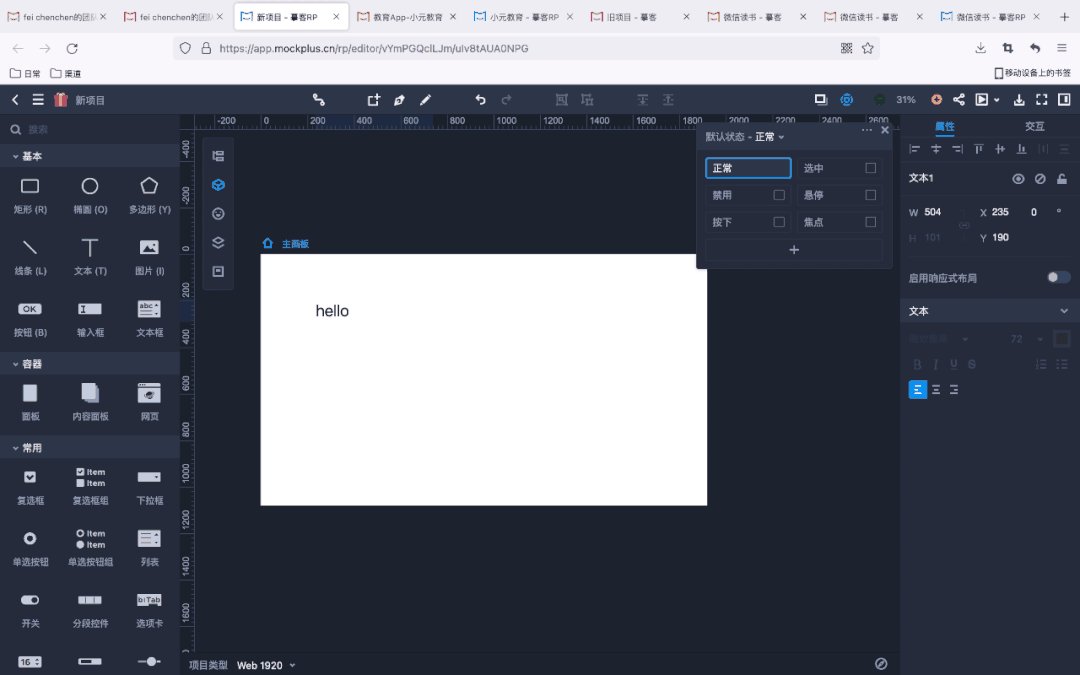
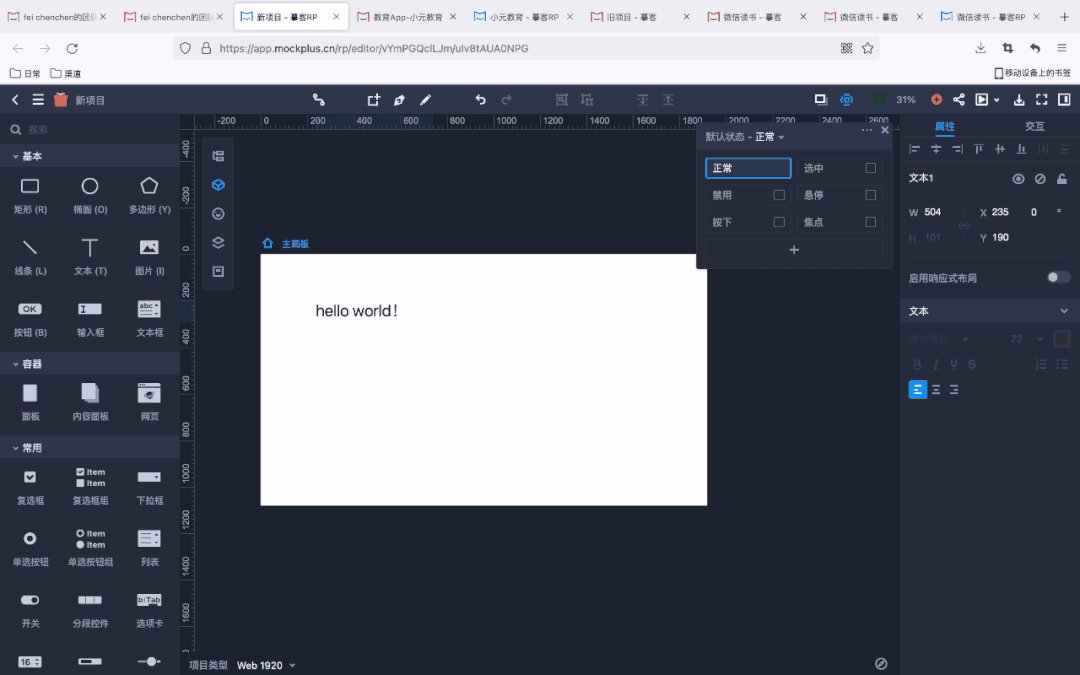
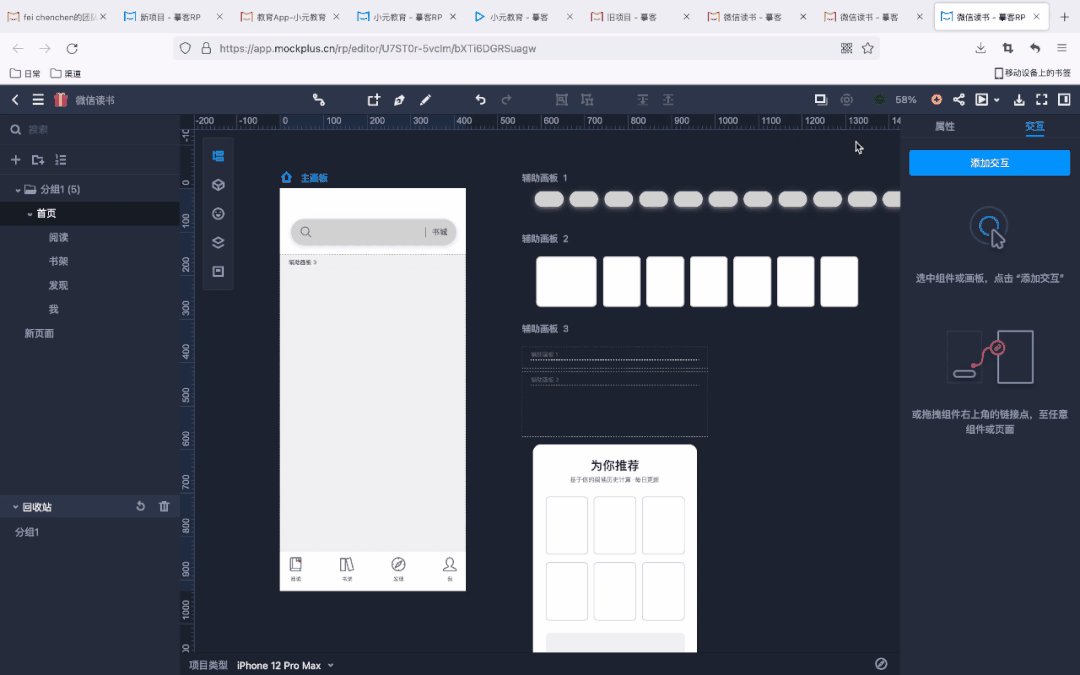
03 搭建页面内容



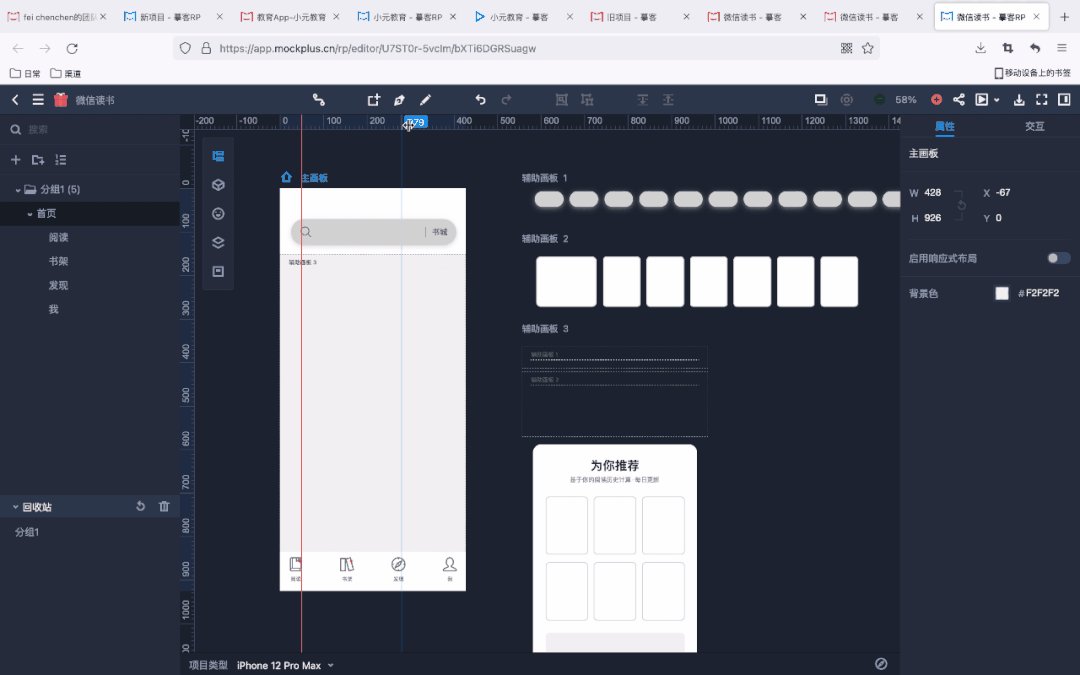
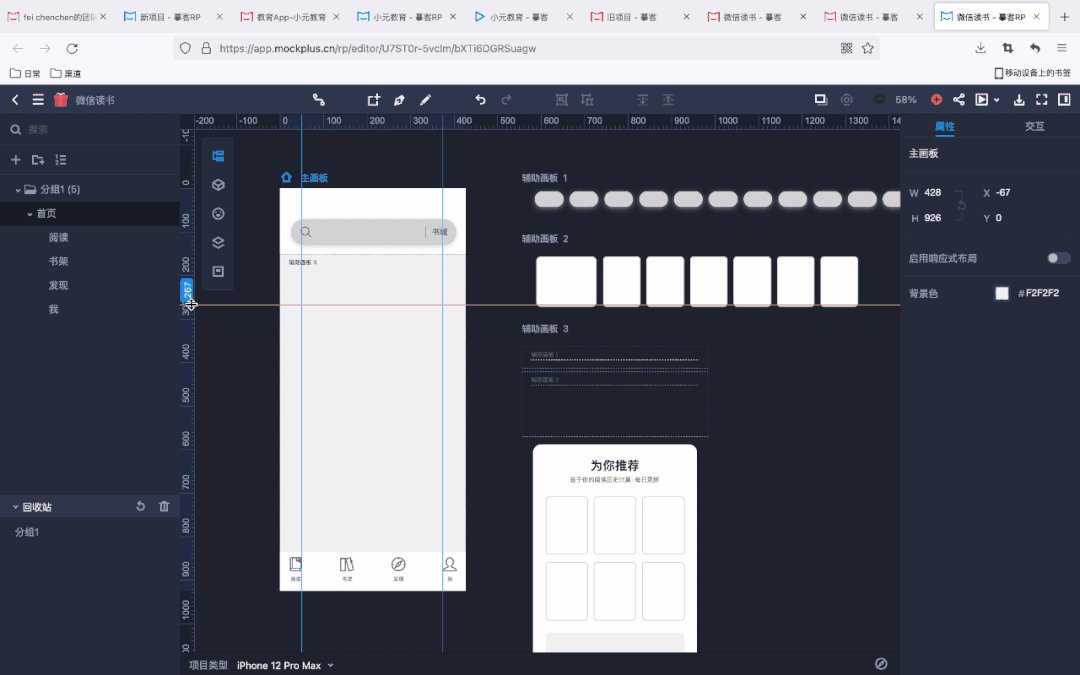
另外再来个小窍门:正儿八经的建立好辅助线,也能帮萌新们大大提高绘制速度呦~

THREE 建立逻辑
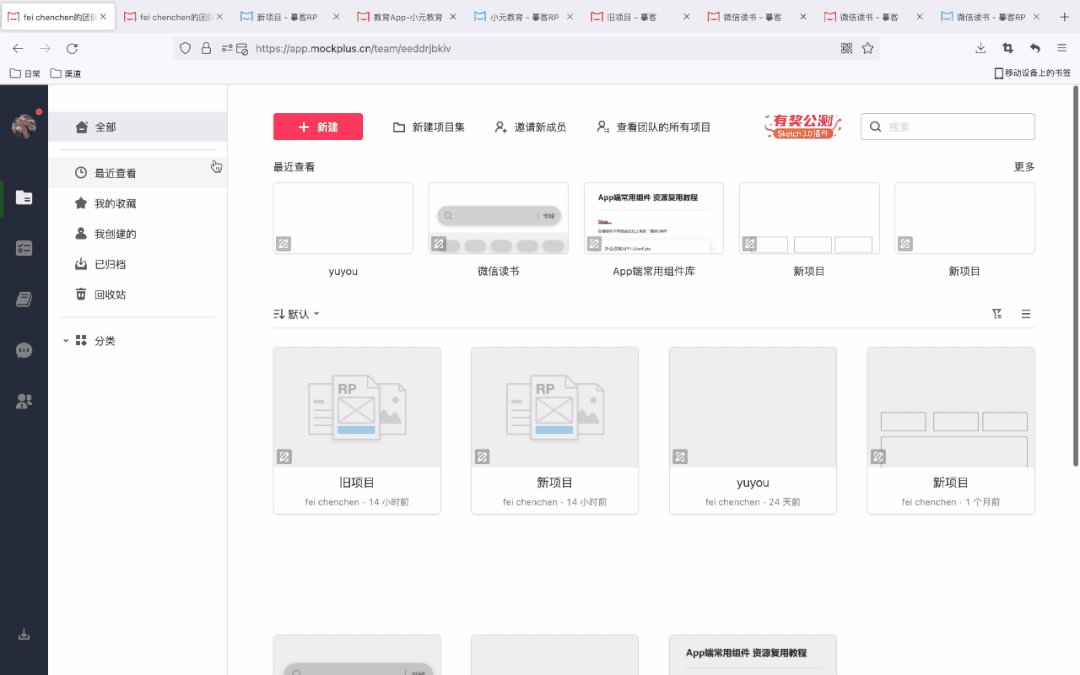
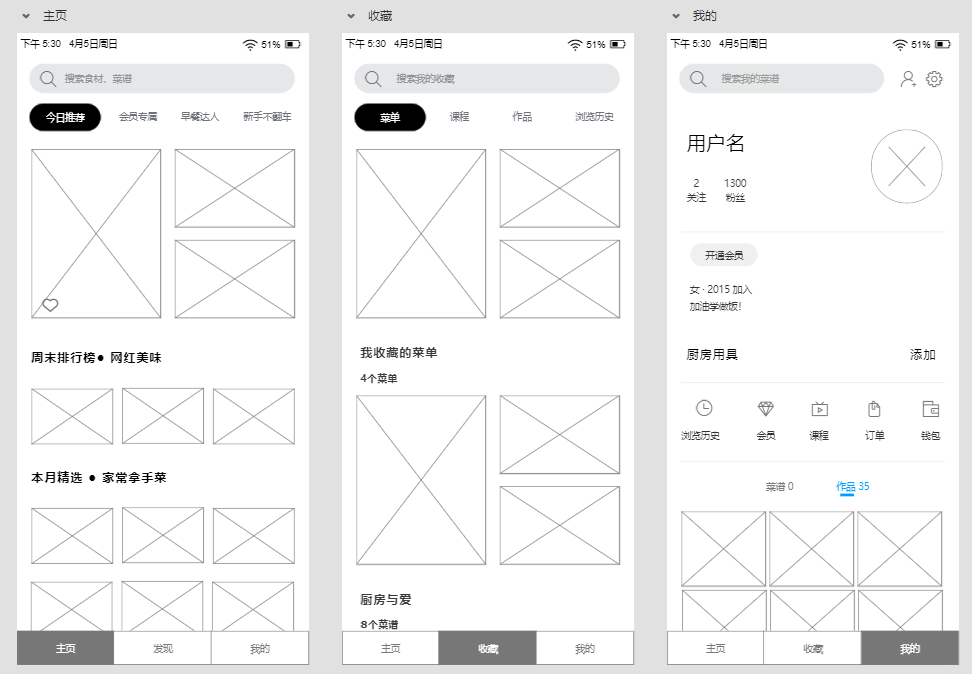
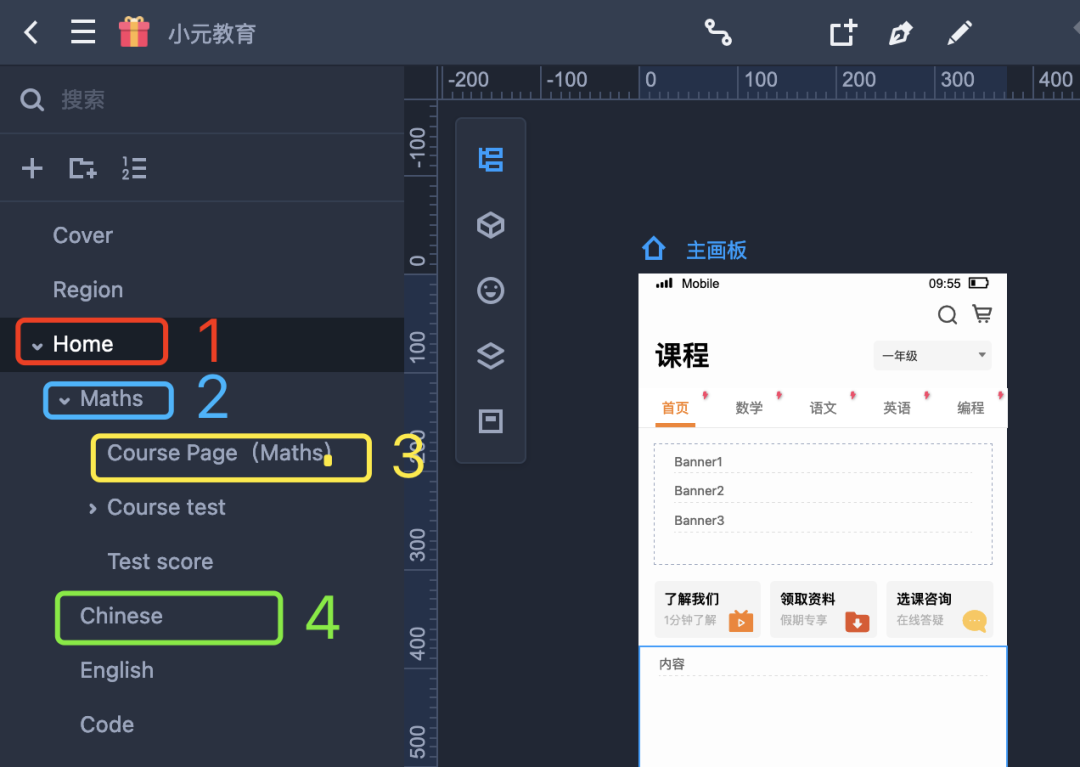
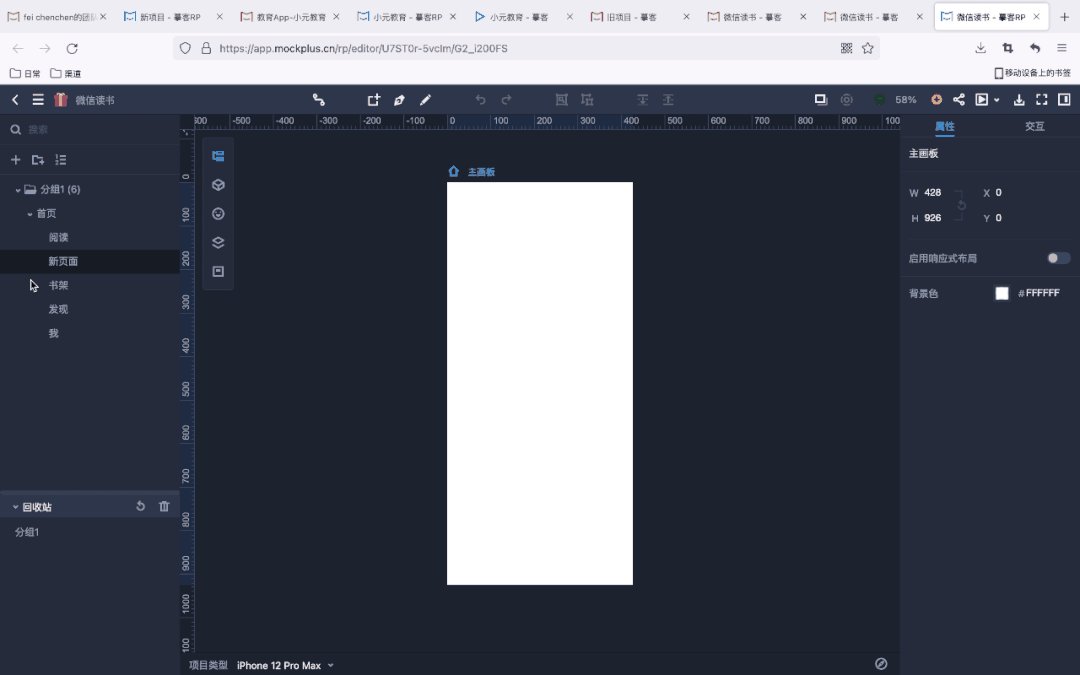
01 页面逻辑
所谓页面逻辑,其实就和功能解构一样重要。而且,通过页面之间的关系,我们可以清晰的了解到用户在这个页面的访问深度。只有在这其中建立起了良好的逻辑关系,才能在后续的展示、迭代中,拥有更好的优化方向。

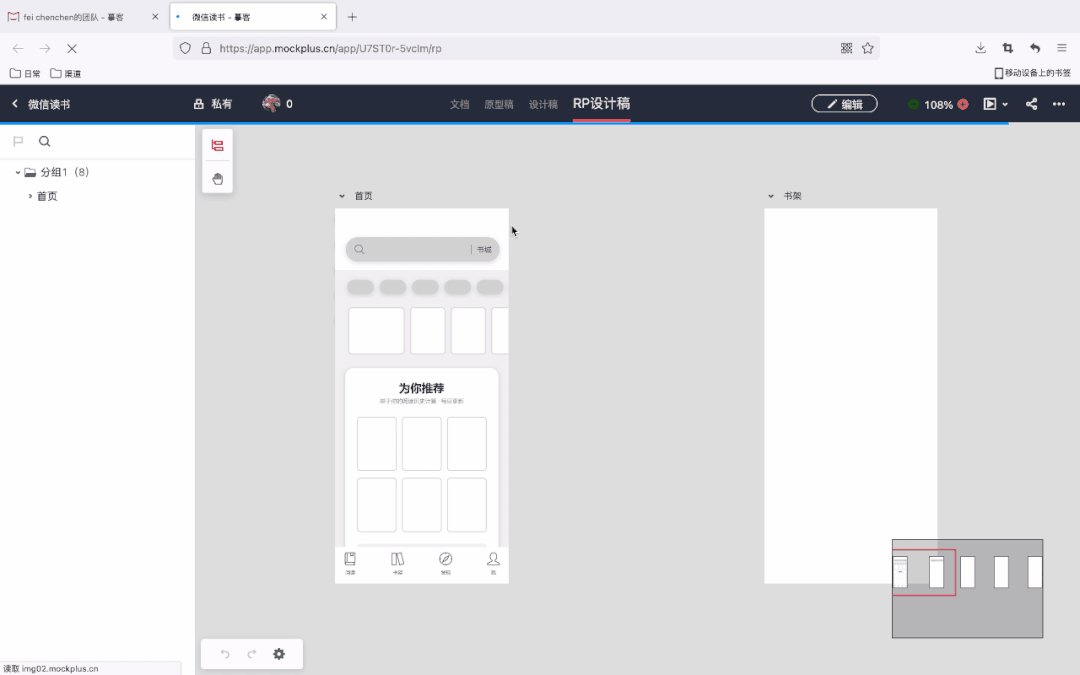
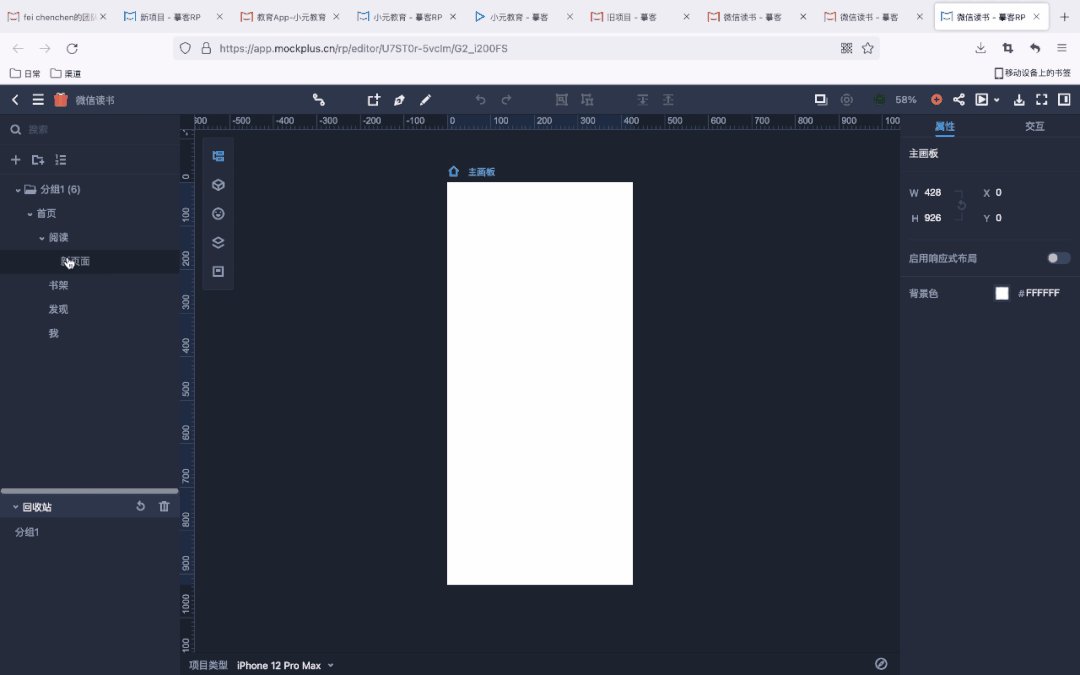
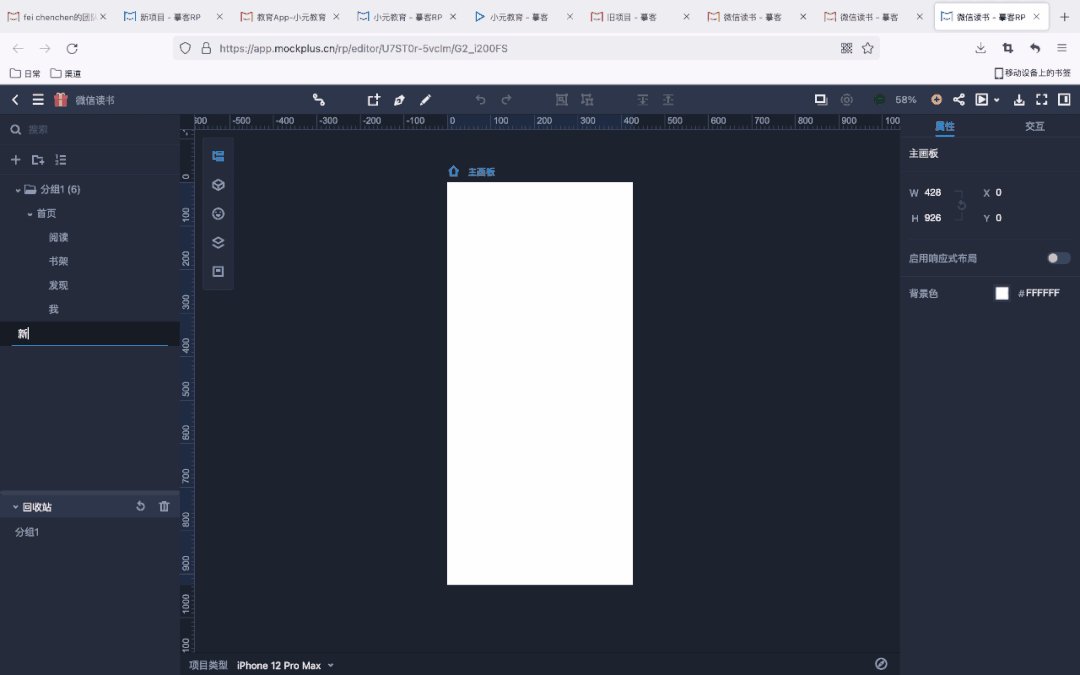
至于操作,也是很简单啦,直接选中页面拖动就可以了,请看👇👇

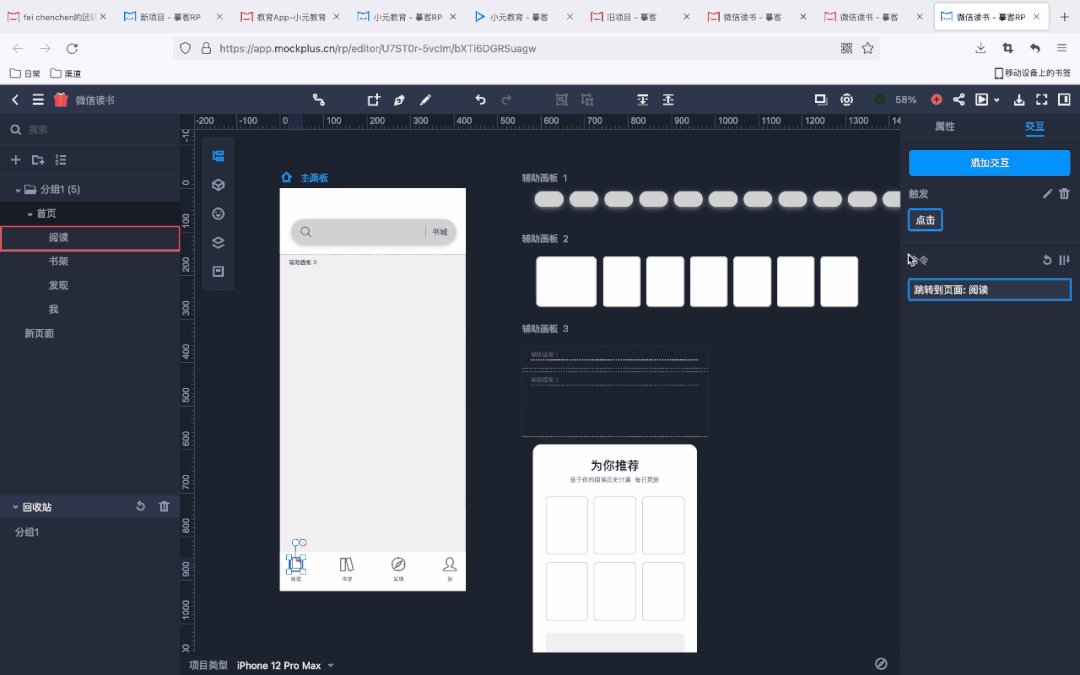
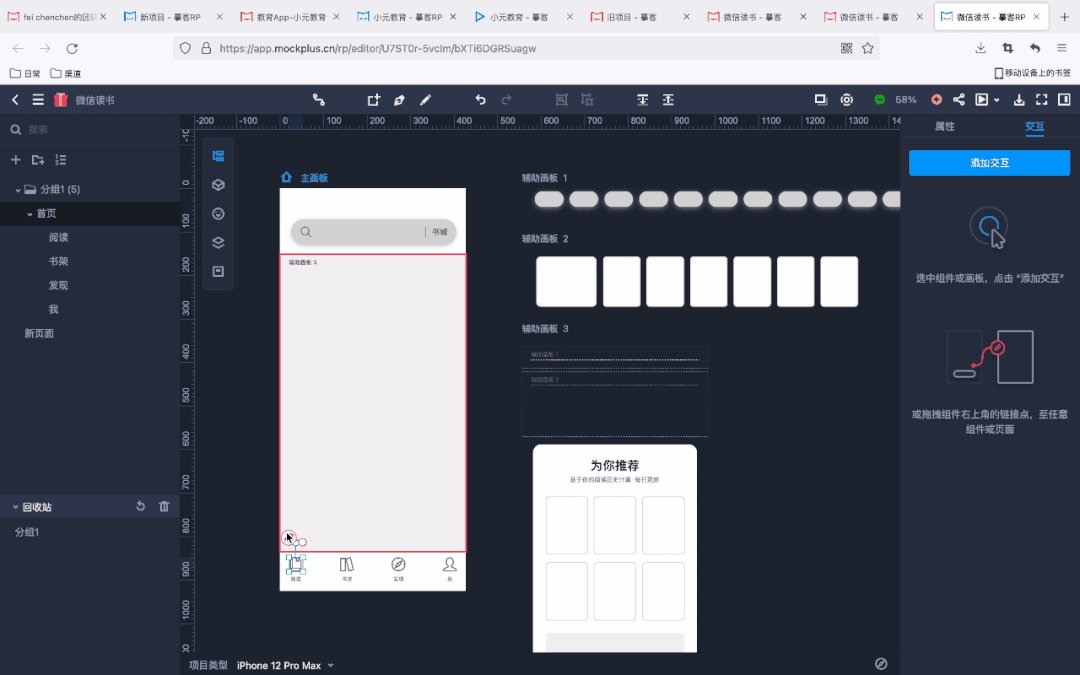
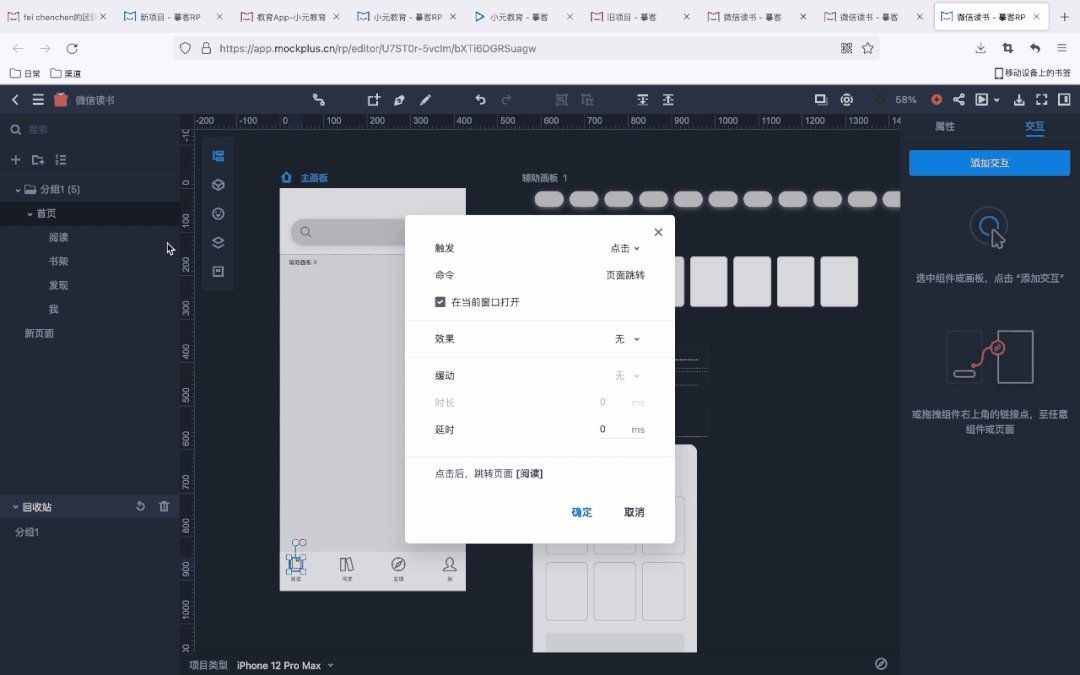
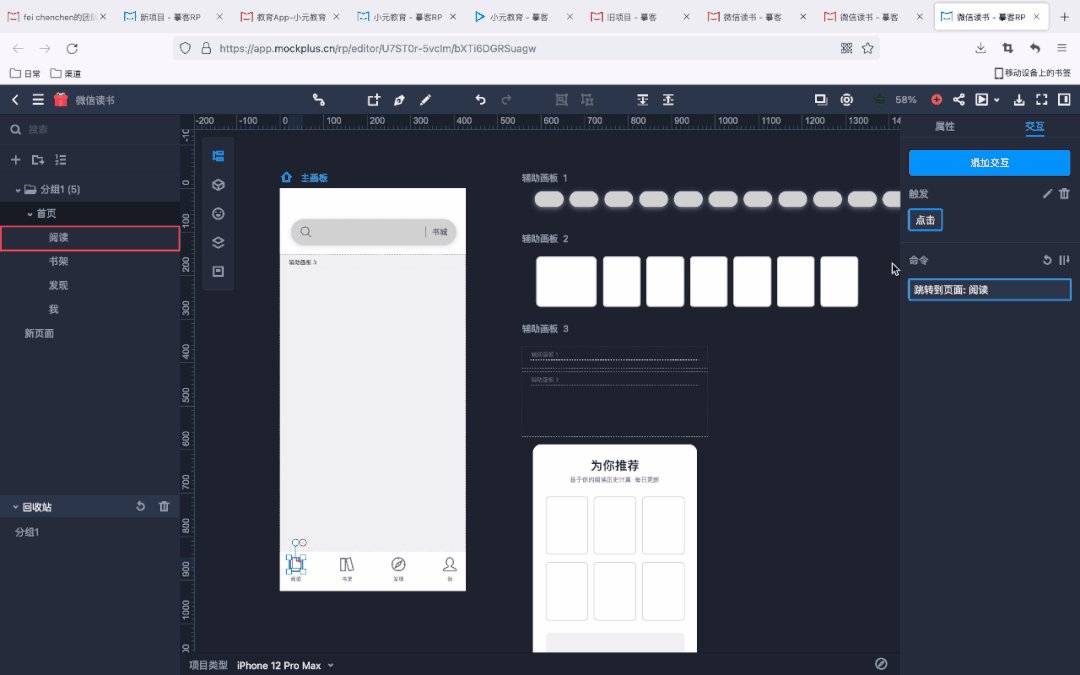
02 交互逻辑
交互其实就是一个用于演示的功能,所以其根本目标,是让原型“动起来”,让看这个原型的人,能够更直观地感受到组件(按钮)和页面之间的关系。所以其实在快速制作原型的时候,我们只需要保证基础的跳转即可。


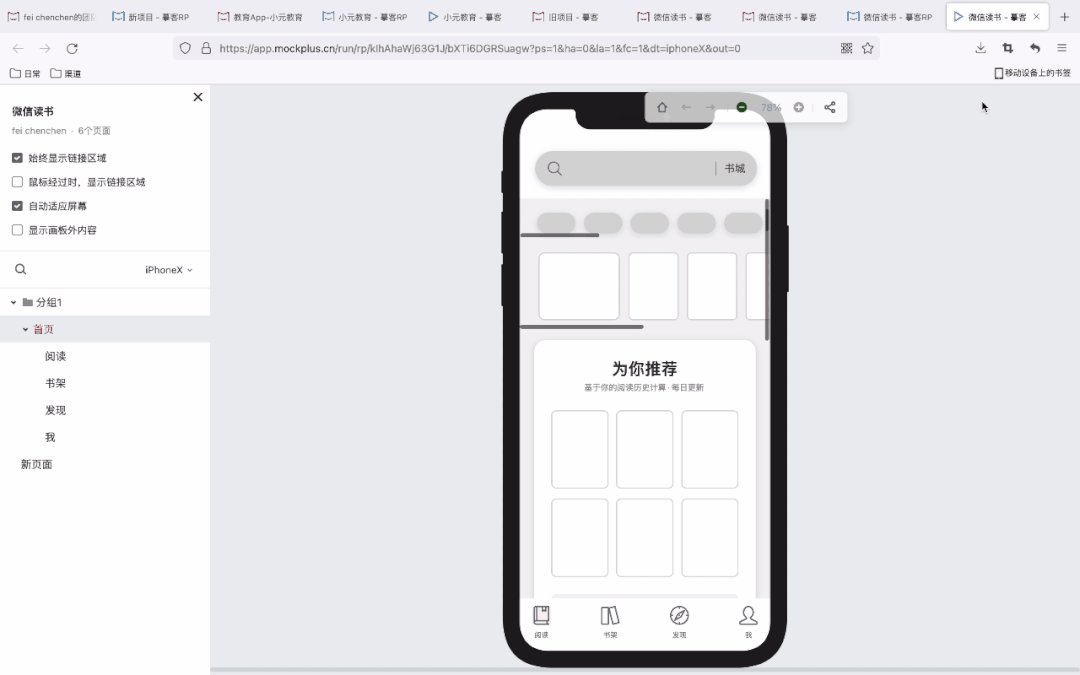
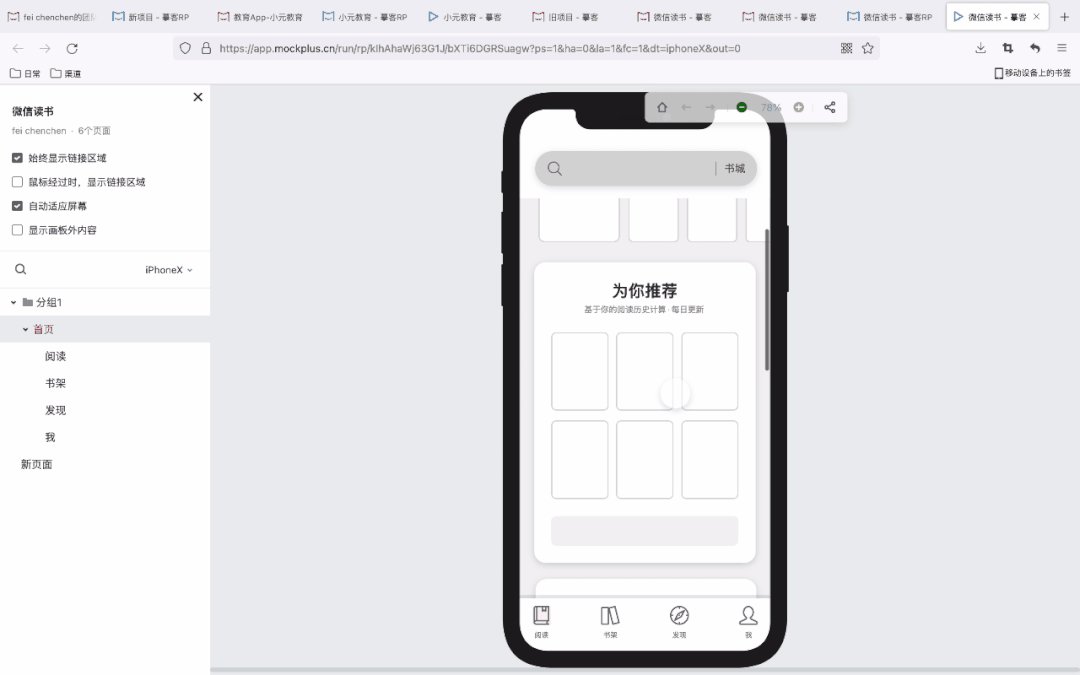
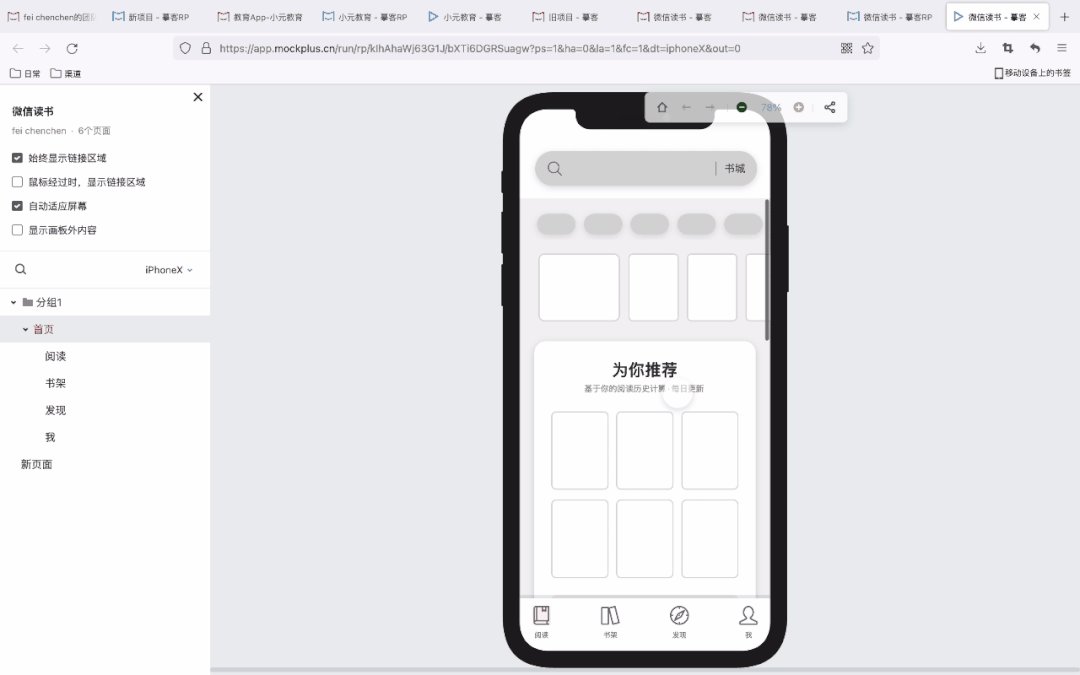
在整个原型绘制的过程中,我们都可以通过演示的功能,来对自己的原型进行预览。这一个步骤不仅可以确定我们的页面美观度,也可以让自己反复体验交互链接,从而确定自己的产品逻辑是否清晰,体验是否流畅!

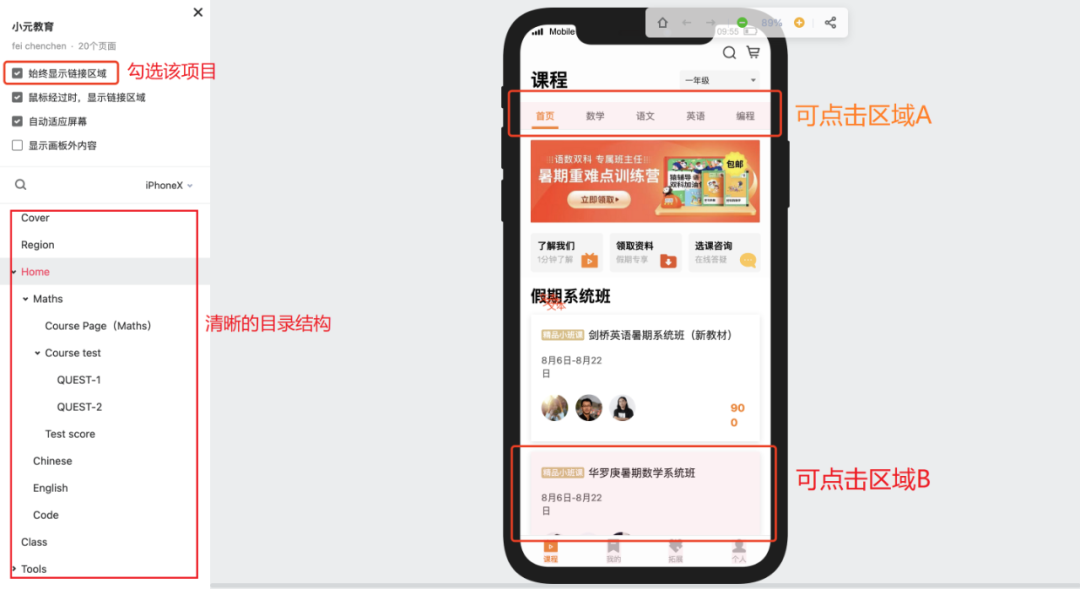
最后多叭叭一点,就是在演示的时候可以注意勾选始终显示链接区域哦~不然,如果四个icon只有一个可以点击链接,还需要让大家挨个挨个去试探,也太拉垮了😫~

好了好了,说了那么多,最后让我们再复习一下原型最基础的两个部分:快速绘制&便捷演示!
还有我们选择的工具💁🏻:快速原型工具,摹客RP!画原型做设计,永久免费!复制下面链接到浏览器或点击阅读原文,即可免费使用!
(复制到浏览器打开或点击阅读原文)


 点击阅读原文,立即试用吧!
点击阅读原文,立即试用吧!