对标 Postman!2.5 万 Star 的挑战者:Hoppscotch

作者:小秋
【导语】:Hoppscotch是一个免费、开源、快速、美观的API请求工具,可以更快地创建请求,节省开发时间。
简介
Hoppscotch是一种可以通过Web服务的方式构建API访问的工具,使用Node.js开发,采用简约的UI设计,能实时发送和获取响应值,它的的前身是postwoman。Hoppscotch是webapp,可以部署在服务器上,这样一来整个团队都能使用,而不需要通过导入导出从而分享团队内成员所创建的集合。Hoppscotch主要具有以下功能:
1、除了常规的GET、POST请求外,还可以支持API自定义的请求方法。
2、可选多种主题和多种不同的高亮颜色。
3、作为PWA运行在设备上,内存、CPU占用都很低。
4、能生成10+种语言和框架的请求代码片段。
5、除了REST API方法,还能与WebSocket、SocketIO、MQTT服务端建立通信,支持GraphQL查询。
6、可以使用自定义代理,隐藏真实IP地址。
7、支持插入请求脚本,可以在发送请求前和得到相应后自定义一些自己期望的行为。
8、可以很方便地生成API文档。
9、支持环境变量,将值存储在变量中,可以在多个不同的请求之间引用变量。
下载安装
项目源码:
https://github.com/hoppscotch/hoppscotch
在线demo:
https://hoppscotch.io/
在线在国内访问很慢,下面介绍本地安装的方法,也很简单。安装的步骤,其实就是下载项目源码然后编译,命令如下:
git clone https://github.com/hoppscotch/hoppscotch.gitcd hopscotchnpm installnpm run dev
Hoppscotch使用Node.js开发,所以要先安装Node的环境,关于Node这里不介绍。
上面步骤的最后一个命令,其实是启动命令。启动过程中有可能报内存不足的错误,可以使用以下命令增加内存,根据实际情况自行设置内存大小,单位是M。
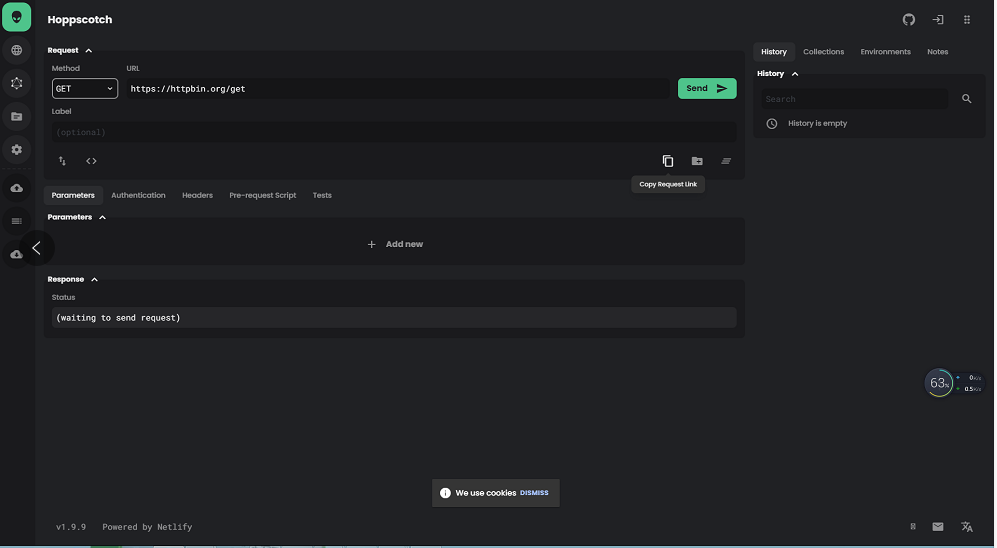
setx NODE_OPTIONS --max_old_space_size=4096完成后,访问http://127.0.0.1:3000就能看到hoppscotch的界面了。

解决Network Error
初次使用时会弹出Network Error的错误,其实这是Hoppscotch防止CORS跨域访问机制导致的问题。Hoppscotch本身是一个Web应用,所以访问其他网址的时候,本质上就是CORS。
可以通过安装Firefox或Chrome的扩展来解决这个问题,官方文档也有相关说明,跟着操作即可,这里介绍Chrome安装扩展的方法,执行以下命令。
git clone https://github.com/hoppscotch/hoppscotch-extensioncd hoppscotch-extension
然后修改目录下的manifest.json,在content_scripts matches部分增加一行:
"*://*/*",执行以下命令:
npm installnpm run build
上面步骤完成后会在当前目录生成dist目录,在Chrome上安装该扩展,然后重启浏览器即可。之后就可以愉快地使用hoppscotch了。
简单使用
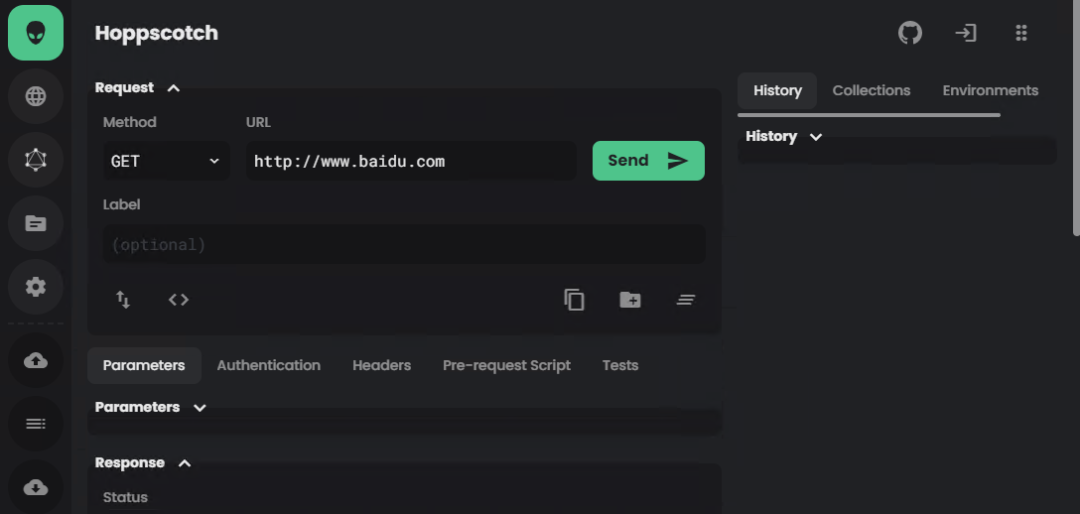
向百度发起一个GET请求及其响应内容:


这只是一个简单的请求例子,Hoppscotch还有很多丰富多彩的功能的功能等着大家去探索哦。

近期热门文章推荐:

