Vite 的好与坏
作者:范文杰
来源:SegmentFault 思否社区
一、Vite 是什么
2020年4月,尤大大发了这么一个推:

随后,2021年2月,Vite 2.0 它来了,上来就是一套组合拳:
基于 esbuild 实现的极速开发体验 多框架支持 兼容 Rollup 的插件机制与 API SSR 支持 旧浏览器支持
二、Vite 的优势
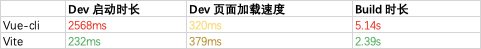
2.1 真 TM 快


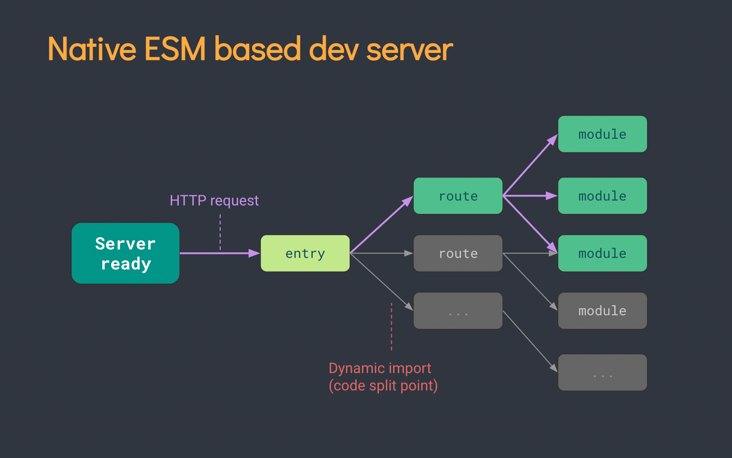
现代浏览器大多数已经原生支持 ESM 规范,构建工具 —— 特别是开发环境下已经没有太大必要为了低版本兼容把大量的时间花在编译打包上了!
预编译:npm 包这类基本不会变化的模块,使用 Esbuild 在 预构建 阶段先打包整理好,减少 http 请求数
按需编译:用户代码这一类频繁变动的模块,直到被使用时才会执行编译操作
客户端强缓存:请求过的模块会被以 http 头
max-age=31536000,immutable设置为强缓存,如果模块发生变化则用附加的版本 query 使其失效产物优化:相比于 Webpack ,Vite 直接锚定高版本浏览器,不需要在 build 产物中插入过多运行时与模板代码
内置更好的分包实现:不需要用户干预,默认启用一系列智能分包规则,尽可能减少模块的重复打包
更好的静态资源处理:Vite 尽量避免直接处理静态资源,而是选择遵循 ESM 方式提供服务,例如引入图片
import img from 'xxx.png'语句,执行后img变量只是一个路径字符串。

2.2 简单
yarn create @vitejs/app my-vue-app --template vue
2.3 生态
- 与 Vue 解耦,兼容支持 React、Svelte、Preact、Vanilla 等,这意味着 Vite 可以被应用在大多数现代技术栈中
- 与 Rollup 极其接近的插件接口,这意味着可以复用 Rollup 生态中大部分已经被反复锤炼的工具
三、Vite 的劣势
3.1 兼容性
build.polyfillDynamicImport 配置项配合@vitejs/plugin-legacy 打包出一个看起来兼容性比较好的版本,我相信这一点会随时间慢慢被抹平。3.2 缺少 Show Case
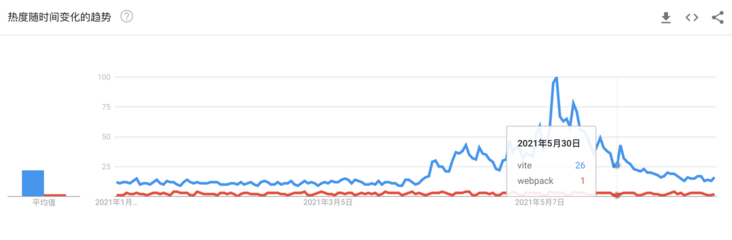
 数据来自谷歌指数
数据来自谷歌指数3.3 代价
三、总结
打包 不是目的,运行 才是,2021年了,能够交给浏览器做的事情就交给浏览器吧
一个灵活的框架,对作者而言可能意味着逐步失控的开发量;对用户而言可能意味高学习成本,以及不断重复的类似空格好还是 tab 好的争论。那么,一套内置好各种业界 最佳实践,没有太多定制空间的工具,某些情况下反而能提升大家的效率

评论
