产品必会的30个Axure使用技巧
对于 Axure原型工具,很少有产品经过系统学习,一般都是直接上手,边摸索边学习,这直接导致很多快捷操作被忽视。我在日常工作中总结出以下小技巧,希望对各位有帮助。
1
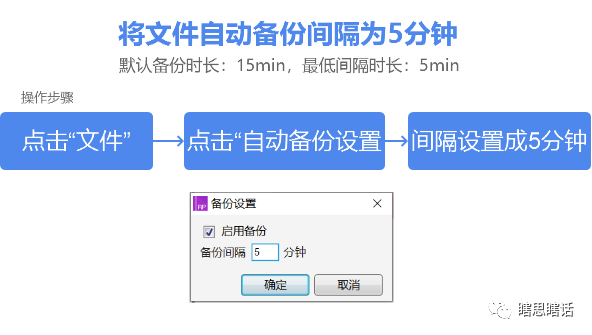
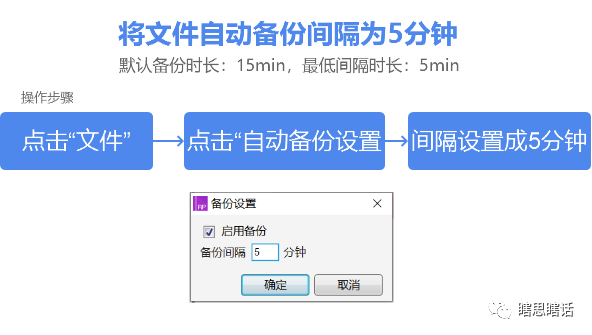
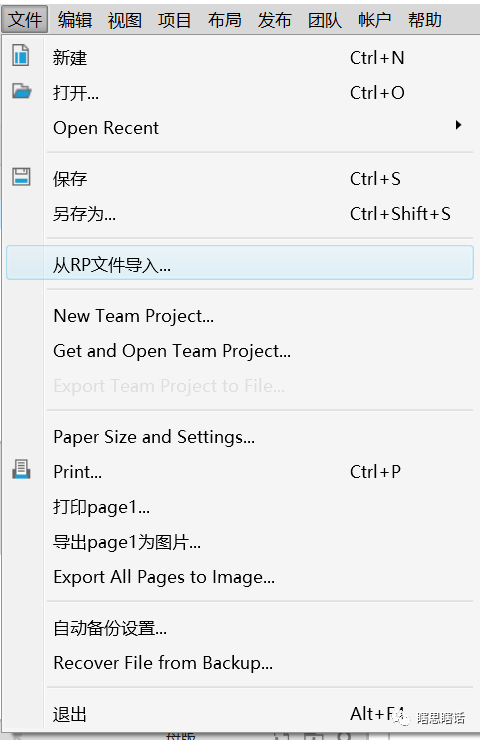
安装Axure后要做的第一件事

1

2



3
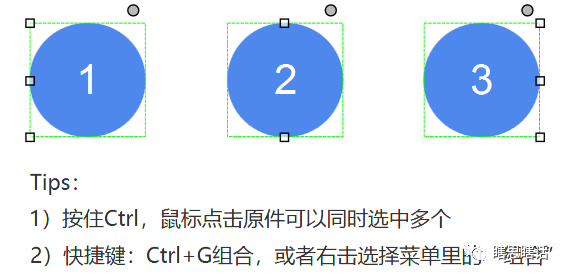
1、重复的元件可以转化成母版

使用母版元件时,元件里所有的样式和交互都是一样的。实际工作中,肯定存在不同交互,这时可以“点击鼠标右键——脱离母版”,然后对这个元件单独操作。
不要把元件过多的组合变成母板,元件组合越是越多,越可能需要在母版的元件上做修改。



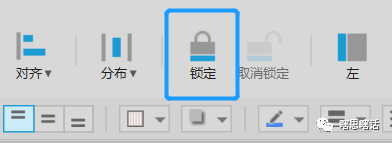
注意:锁定后的元件,不能进行选中要注意哦!

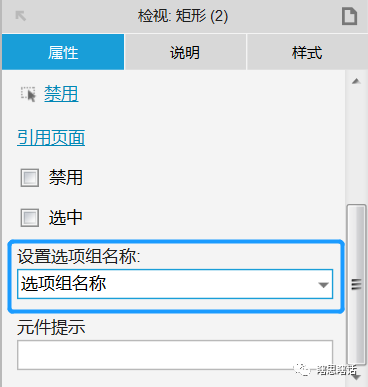
选项组的名称必须唯一。尤其是在复制选项组后,一定要先修改选项组名称!不然会出现:明明设置的选中效果,但是预览时怎么样都选不中。这时就要看看是不是选项组命名重复。
推荐一个选项组命名大法:乱敲键盘法(不推荐哈,建议规范化命名)



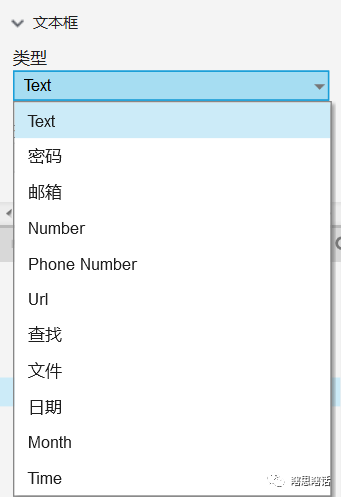
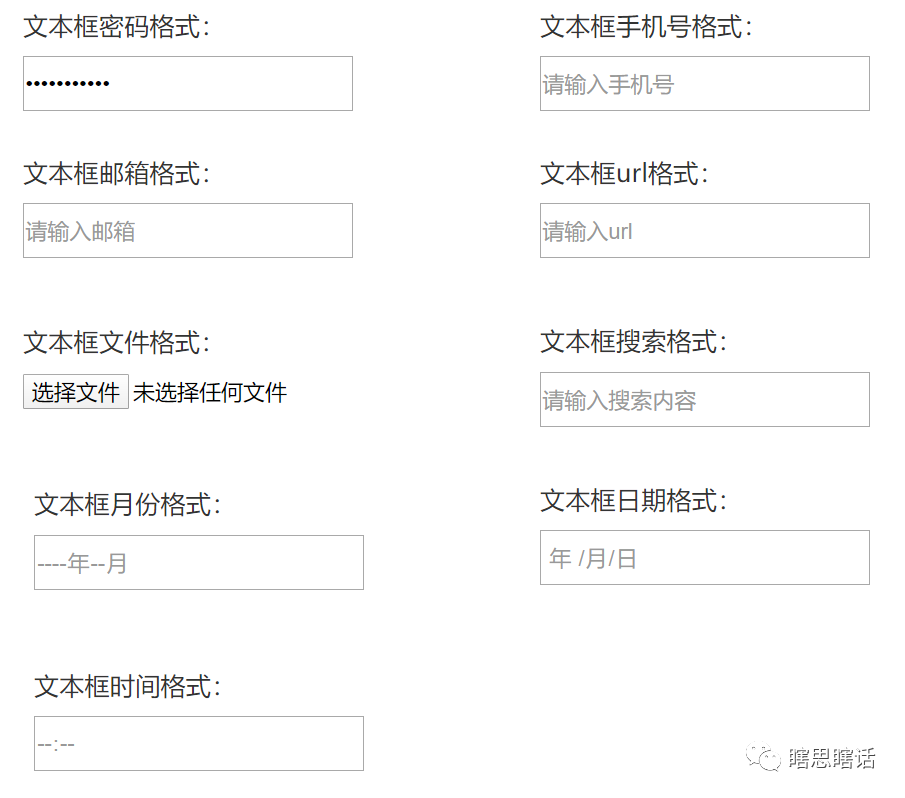
如:密码格式:输入的内容会被隐藏




 注意:
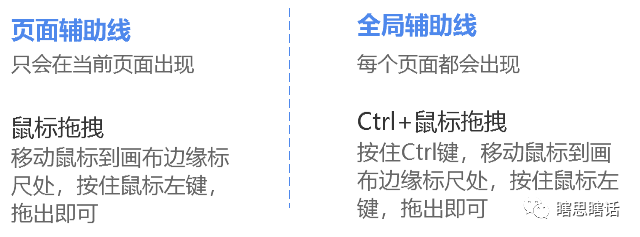
注意:辅助线过多时:布局→栅格和辅助线→取消显示辅助线(或者删除辅助线)








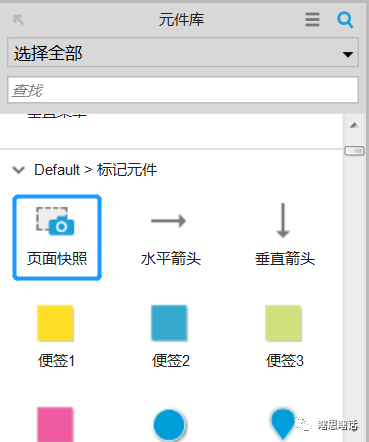
27、建立自己的元件库
前辈们已经整理了很多,我们可以直接使用外部元件,然后根据需要建立自己的元件库。
把此篇文章转发到朋友圈或者产品/运营微信群,截图发微信:chanpin628,即可获得元件一份。
总结
产品设计原型的目的是为了更好的传达自己的想法。当自己的原型能够满足要求时,就不需要过度关注原型细致度。



点击“阅读原文”
查看更多干货
评论
