零边际成本小程序产品开发范式,借势创造价值!
共 4930字,需浏览 10分钟
·
2022-03-06 15:34
相关视频如下,包括三部分:
引言
开发范式,这里实际上指的是一个小程序的项目模板。它最大的一个价值在于能够以近似于零的成本,实现关于产品的一些想法,并快速地进行市场验证。小程序的项目源码也会在文末分享,方便参考学习。
接下来将主要从以下四个方面给大家具体介绍:
什么是零边际成本
如何追求零边际成本
云开发小程序示例演示
如何借势创造价值
什么是零边际成本
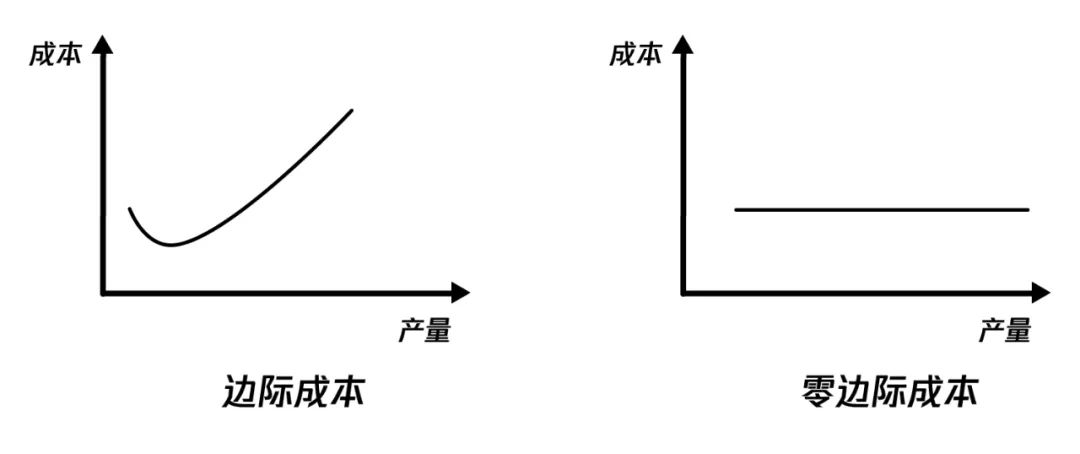
边际成本指的是生产一个新的商品所增加的社会成本。零边际成本指的是生产一个新的商品的时候,它的成本是不增加的。

图1 边际成本与零边际成本
零边际成本在互联网产品中比较常见。例如某些App和网站中售卖的虚拟商品(徽标、会员名称、皮肤等),它们本质上是存储在服务器上的文件或记录,是可以无限复制的,但只有在用户付费后才会给到用户,这类虚拟商品基本上都是零边际成本的。
为什么要追求零边际成本?本质上是为了减少我们在成功抓到市场抓手前,做市场验证时的成本投入,以更少更小的负担,快速地进行MVP产品的尝试,这是它主要的一个价值所在。
如何追求零边际成本
事实上不是所有的产品、在所有的生态里面,都可以实现这个零边际成本。类似于开发App、开办教育培训机构等很多事情,人力、资产等成本投入都是必不可少的。今天分享的零边际成本开发范式,其实是基于微信小程序技术,在微信生态中实现的成本近乎为零的一种开发范式。
主要涉及以下三个方面:

图2 零边际成本开发范式
首先就是要实现产品闭环,让其能够自主运行,能够自动收款这是毫无疑问的。但微信的企业支付,只有企业资质的开发者账号才可以申请,个人无法使用。个人开发者和独立开发者可以通过使用小微商户解决,更加灵活,而且这一渠道也是合法的,这一部分下文也会详细介绍。
其次是价值。无论我们要进行怎样的产品尝试,能否成功,本质上还是取决于我们的产品能否给用户提供价值,那我们该如何找到用户的需求,为用户提供价值?后面也会分享我的一些思考,希望能对你有所启发。
最后是要让产品的开发成本和运维成本趋近于零。
开发成本:今天分享的产品范式中,只要懂一些JS代码,或者有微信小程序开发和上线的经验,那么看懂和修改本次分享的项目源码是没有问题的。
运维成本:此项目使用了云开发,目前云开发对小程序开发者也是十分友好,在前期可以以一种近似于零成本的方式,进行产品的市场试水,这也是目前进行小程序开发的优势所在。
下面我会在项目中着重讲第一点和第三点,第二点会放在最后阐述。
云开发小程序示例演示
下面为大家进行云开发小程序示例演示,本环节会分三个部分介绍。详细讲解请观看视频,这里仅做简要介绍。

图3 云开发小程序示例演示
小微商户介绍
小微商户本质是微信支付的第三方服务商,给个人开发者提供一种微信支付能力。本案例选择迅虎,打开迅虎网站后点击「商户注册」即可看到注册引导,注册成功后,即可根据提示申请「微信支付」与「支付宝支付」两种支付渠道。小微商户服务商网上有很多,此处选择迅虎仅是例举,读者根据自身需要选择其它服务商也是可以的。
本案例使用的是微信渠道,成功注册后测试支付功能,小微商户方会返回一个微信支付的收款二维码,使用微信扫描后会打开微信原生的支付界面,支付体验与微信企业支付流程一致。正常支付后,费用会自动转到注册小微商户时绑定的银行卡上。小程序项目源码中使用其提供的商户ID和API秘钥,这些信息在第三方服务端后台可以看到。
小程序产品演示
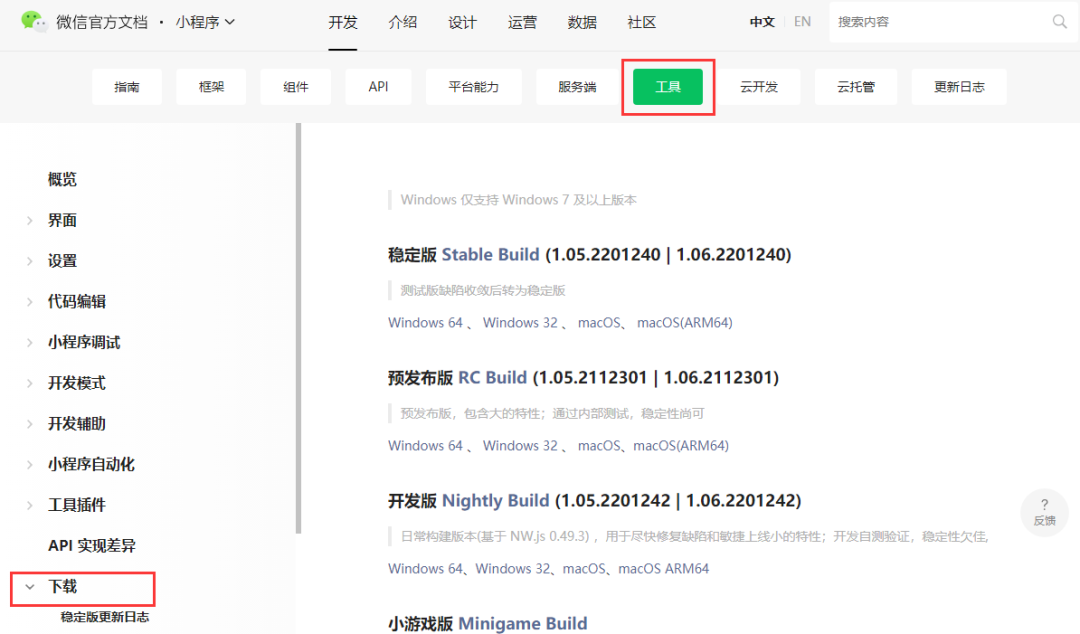
开发用到的工具是「微信开发者工具」,该工具主要用于开发小程序或小游戏项目。先到微信公众平台(mp.weixin.qq.com),注册小程序账号,这是开发微信小程序项目必备资质。「微信开发者工具」获取可以点击小程序---小程序开发文档---工具---下载,选择与自身系统适配的版本下载即可。


图4 微信公众平台与小程序开发文档
当小微商户、小程序账号、开发者工具都准备好了之后,就可以打开项目源码修改,制作我们自己的小程序项目了,项目源码在文末会提供下载方式。
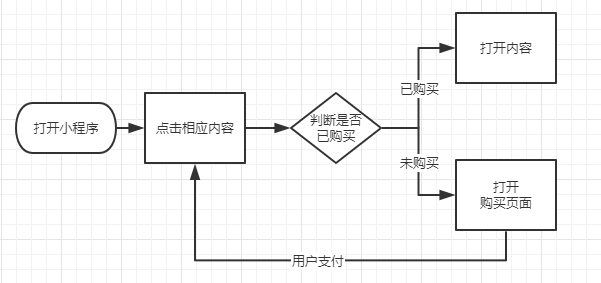
项目的主要功能设计如下:

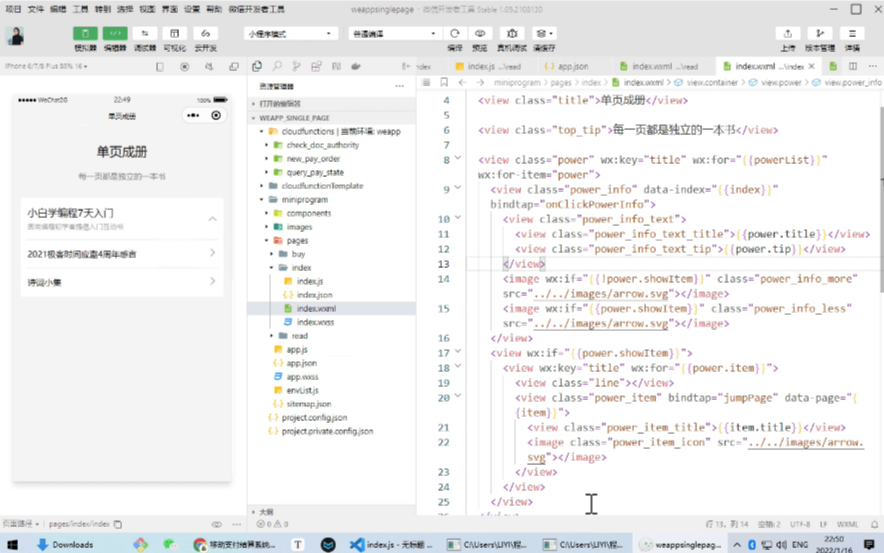
图5 代码逻辑
打开下载的项目后我们可以看到资源管理器中共用有三个云函数和三个页面。

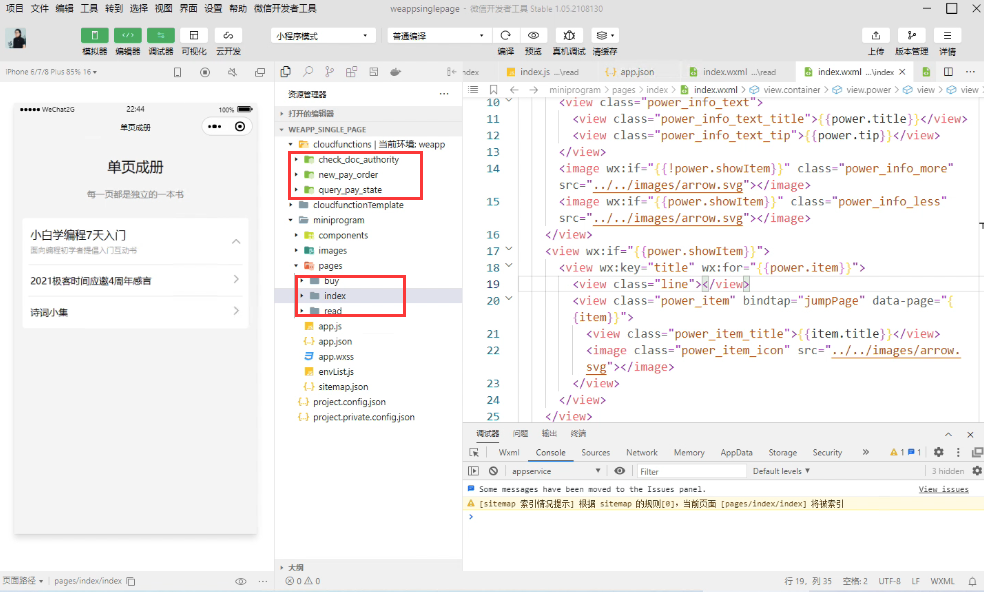
图6 小程序项目源码
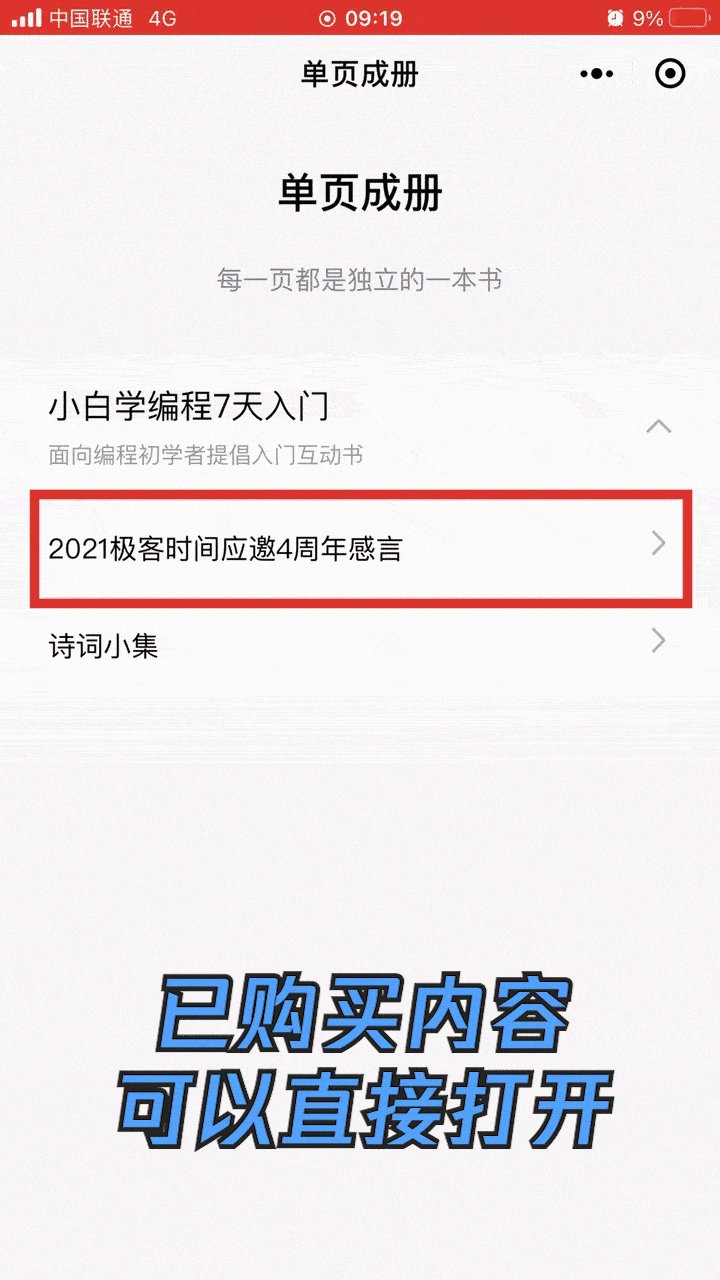
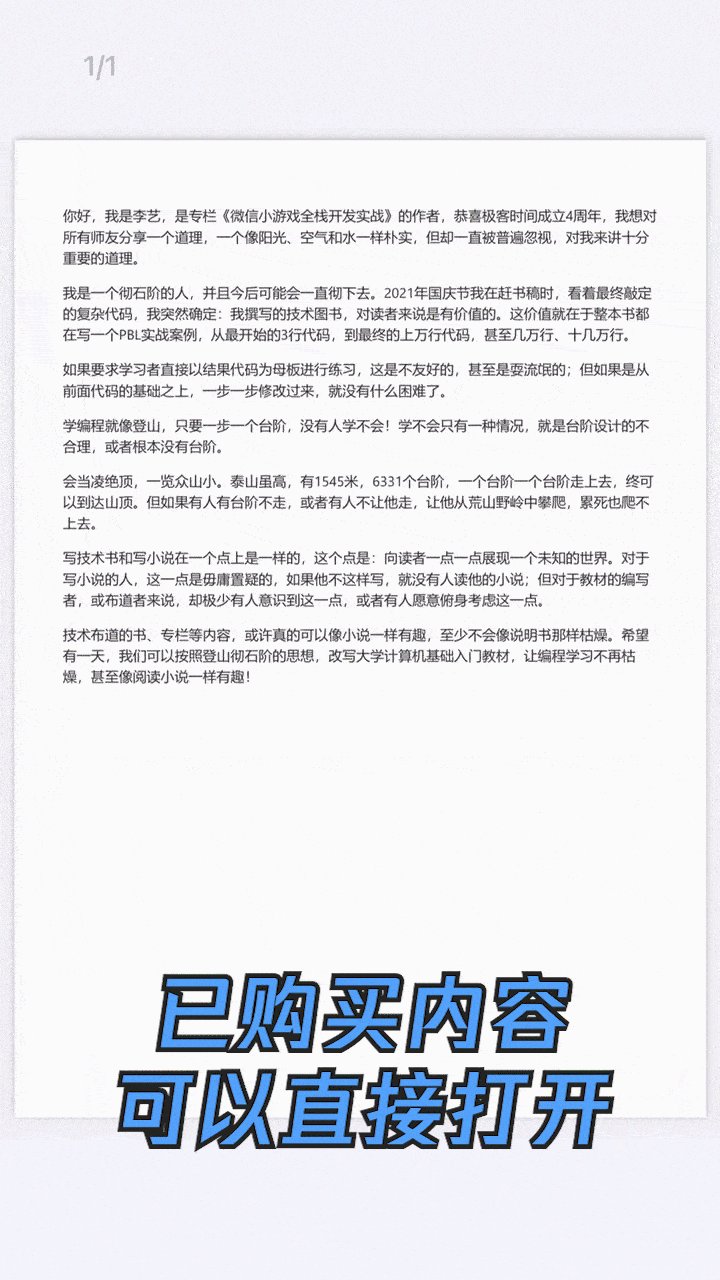
主页面中每一列都是一个可销售的商品,即用户每点开一个新的页面都是需要支付才可以看到相关内容,内容可以是文本、视频或音频。用户进行支付后,解锁相关的内容权限,整个过程自动化销售,实现产品闭环。

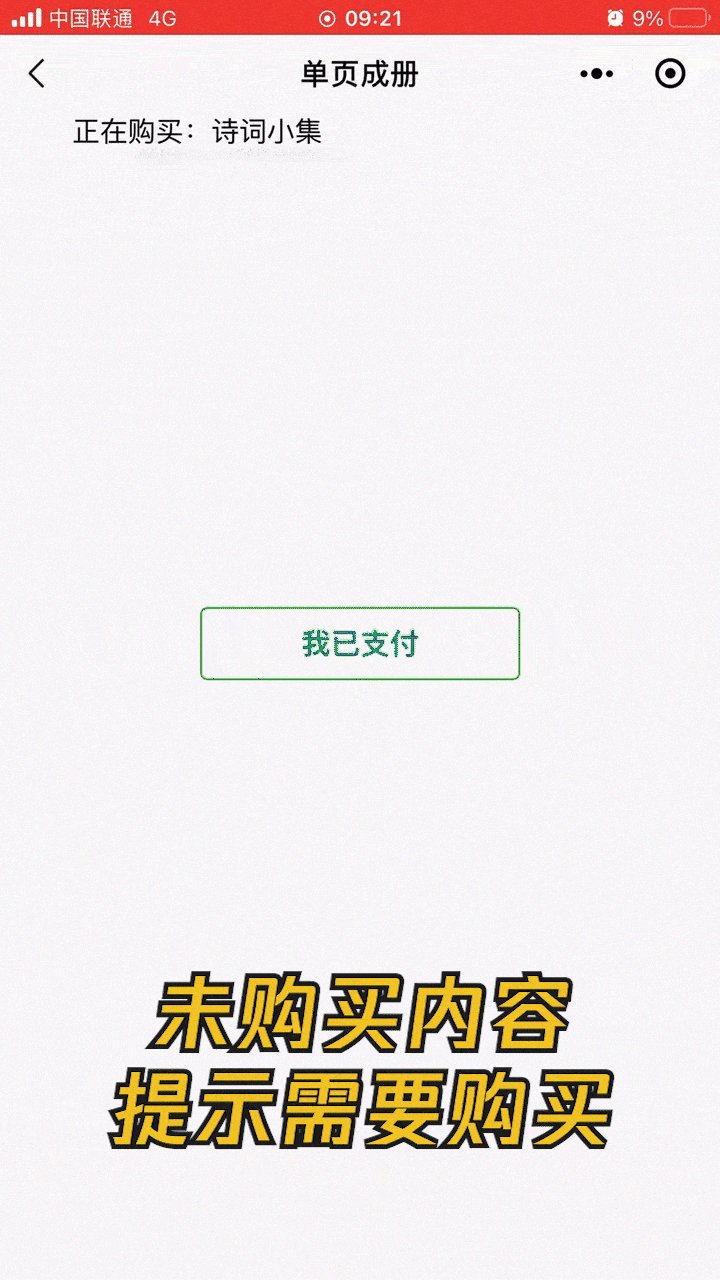
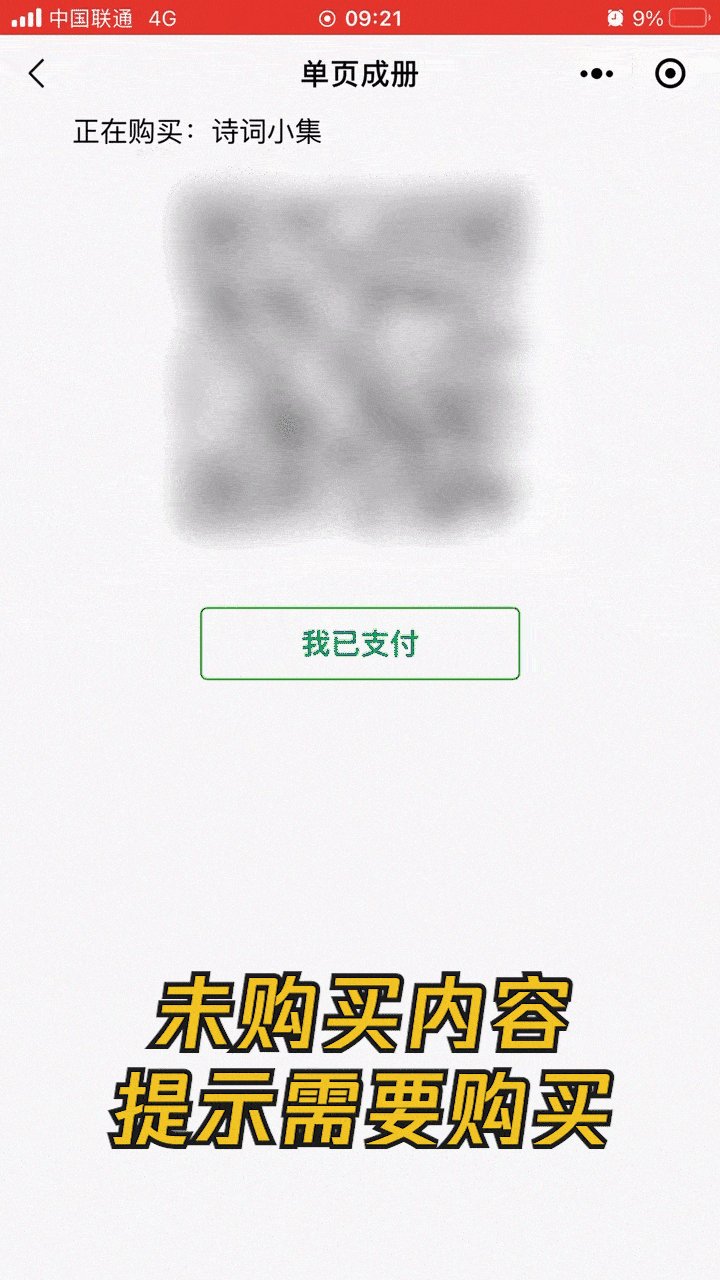
图7 小程序演示
主要代码讲解

图8 项目源码 (文末有下载方式)
该小程序主要包含主页面(index)、支付页面(buy)、商品内容页面(read)这三个页面。主页面(index.wxml)负责渲染出所有待售商品列表,可以根据需求自由添加商品。
主页面中用户单击其中一个文档名称的时候,会调用一个云函数「check_doc_authority」,检查文档权限,有权限则跳转到阅读页面(read),并传递文档路径参数「docPath」无权限则跳转到支付页面(buy)提示购买,传递文档名称参数「docName」。
阅读页面中的主要代码在(read)页面下的 index.js,拿到文档路径地址后,下载到本地,然后使用小程序接口「wx.openDocument」打开文档。若为了严谨性,防止用户直接打开页面,还可以在此处加载时再进行一次用户权限验证。本案例做简单演示,故不做部署。
购买页面中的视图代码为显示购买相应文档,并居中渲染支付二维码,下方是按钮「我已支付」,点击会触发函数调用。进入购买页面后会先获取由主页面传递过来的文档名称参数「docName」,并调用云函数「new_pay_order」生成一个支付订单,生成收款二维码展示,其中包含的字段「paid」用于判断用户的支付状态。
用户点击「我已支付」按钮时,我们并不知道用户是否已支付,但小微商户的服务商是知道的,其拿到支付结果后,会通知我们服务器后端一个网址,由于是云开发,没有这个网址,也没有任何服务器,支付状态没有办法被动接收。
那我们该如何获取用户的支付状态呢?可以通过云函数「query_pay_state」去查订单ID对应的支付订单,即可获得用户的支付结果。支付成功则返回,支付失败则给出相应提示。
三个页面的逻辑框架大致如此,可以根据自己需求进行修改。接下来重点看一下三个云函数。
首先是「new_pay_order」,作用是生成一个支付订单。主要起作用的是「index.js」和「small_micro_pay」,后者是小微商户的一个模块,此处将其小程序化,读者有需要可以copy到自己的项目中使用,或是基于当前的项目修改,里面是一些封装好的方法。
云函数的主体文件「index.js」,首先是获取一个openID,openID是当前用户对小程序产品的唯一标识。每个小程序产品都是不一样的,当前用户在其他小程序产品中的openID也不一样,所以openID只对当前产品有意义。openID在云开发中获取非常方便,直接从当前的去开发上下文环境对象中获取即可,这是云开发相对后端独立开发的方便之处。
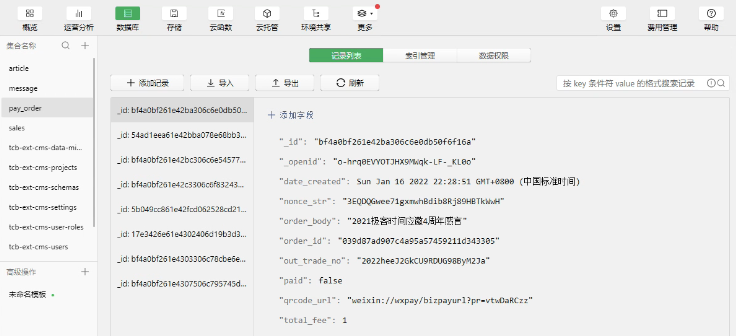
随后是组建下单的参数对象,做一些必要的加密操作,继而调用迅虎的API地址,迅虎会返回一个结果,里面有我们需要的一些信息,我们需要将这些信息存到云数据库中,此处有一个云数据库集合「pay_order」。在开发工具中点击云开发(如果是第一次打开,按照提示开通即可)。在云开发---数据库中可以看到「pay_order」的相关内容,主要是包含了一些字段信息。下划线开头的字段代表是云环境自动生成的,其它则是程序员自己存储的字段。

图9 云数据库集合「pay_order」
将迅虎中获取到的信息写库,此处有一个关键字段「paid」,判断用户是否拥有商品权限。用户最开始未支付,所以默认为flase;查到用户已支付后,程序会将其设置为true。获取到的信息中包含支付二维码地址,简单美化处理后将二维码地址返回到支付页面「buy」中显示。用户扫码支付成功后,即可点击「我已支付」按钮,点击按钮后会触发调用接下来要介绍的云函数「query_pay_state」。
第二个云函数「query_pay_state」中,主要作用是查询用户是否已经支付成功。首先获取支付订单的订单id,获取到id后查询支付记录,有成功记录则代表支付成功,反之则支付失败。通过第三方服务端查询到订单支付成功后,将「paid」设置为true,并存储到云数据库集合中,如此操作是为了下一次查询时可以不用再查询第三方服务器,直接查询云数据库集合即可。
此处也可以根据产品需要再优化,小程序本地有一个localStorage,利用它可以将文档的权限记录缓存在本地中,可以不用访问云数据库集合,直接在本地就可以决定当前用户有无权限。
最后一个云函数是「check_doc_authority」,作用是查询用户是否有相应的文档权限。主要是通过获取文档名称,到云数据库集合「pay_order」中查询字段「paid」是否等于true,返回查询结果。上面提到的在本地缓存权限验证可以加在这一段逻辑前面,如果本地缓存中没有查到文档权限再从云数据库中查找,这样就少了这一步的云函数调用。因为云环境的免费额度是有限的,调用多了额度消耗也快,如果是使用本地的 localStorage 日志,可以减少云环境资源的调用和消耗,这样的免费资源可以用得更久,这是它的意义所在。
如何借势创造价值
前面分享了小程序开发范式,我们可以开发一个自动收款的小程序产品。但有了这样的产品,用户还不会主动打开去付费,还要看产品有没有对用户产生价值。如何让产品有价值,关键是在于“势”。
我们知道,孙子兵法有一句是说“木石之性,方则止,圆则行”,意思是木头和石头的特点,在险峻陡峭之处,方的容易静止,圆的滚动灵活。我们设计产品也是一样,要让产品感觉里面好像有一个“势”,这个“势”促进用户去购买。
怎么去借“势”呢?给大家分享一个例子,现在知识付费比较流行,例如在行,可以一对一约人聊,知乎也有付费咨询,包括其他地方也有,基本上付费率高的内容一般都是是有价值的。如果你提出一个问题,这个问题是很多微信用户都遇到过的,那么这个问题就是有潜在价值的。
这里提两个问题作为参考「如何添加误删的微信好友?」「如何找回删除的微信信息?」,这两个问题在网上有很多人在问,说明有用户确实有这个需求。但是我们不是这方面的专家,我们也不知道这两个的答案怎么办?怎么向用户提供有价值的答案呢?
我们可以带着问题去付费咨询,例如在知乎上花1000块钱问100个人,得到100个答案,把这100个答案整理成一个文档,这个文档对于一个特定的群体而言,就是有价值的,就有了“势”,有需求的用户他们看到了就会有购买意愿。而我们这个产品本身的运维成本是0,所以基本上可以没有负担地去运营这个产品,可以有一个很长的长尾去慢慢聚集用户。同时因为产品对用户是有价值的,具备增长属性,即已有用户可以带来更多的新用户,基于用户口碑传播,产品本身像树木一样,仿佛都有了自然增长属性。
我们在产品中还可以存放很多文档,每个文档分享一个问题,类似的问题还可以组成一个系列,每个页面都还可以单独购买。
假如你就某一个问题,汇聚了最专业的一些回答,并且这个问题是真正的市场需求,就肯定会有人会慢慢聚集到你的产品中来。在开始运营的时候,也可以适当做一些网络营销推广,加速产品起飞。
总结
最后再统一说明,拿到源码以后我们需要做什么修改?首先是小微商户的商户ID和API密钥,修改这两个信息,用户付费就会支付到你的账号中;第二个是小程序账号,在导入项目时选择自己的AppID,这个AppID可以在小程序后台看到;第三个是商品信息列表,可以将商品文件存放到云开发环境的云存储中,上传后会得到一个ID,复制ID替换文件地址,并修改名称即可。
以上就是今天分享的全部内容,希望能对你有所启发,项目源码可以关注微信公众号「腾讯云TVP」,或「网络榨知机」回复关键词【10001】获取,有问题也欢迎在评论区讨论,感谢大家的阅读。
👆关注TVP李艺老师公众号了解更多开发内容

