Python图形用户界GUI大解密(上篇)
点击上方“Python爬虫与数据挖掘”,进行关注
回复“书籍”即可获赠Python从入门到进阶共10本电子书
在我们平时写代码的时候,为了让程序效果显得更直观,我们通常都会给它们套上一层美丽的外衣,这层外衣便是-------GUI,中文名又叫,图形用户接口,能起到很好的交互作用。下面我们来着重介绍下Python中自带的GUI模块-----tkinter,看看它有哪些丰富的图形接口吧。
1.安装并导入
哦,tkinter库系统自带,无需安装,直接导入即可:
import tkinter as tk # 因为它比较长,所以给它个简写的方式 ,用tk代表它。2.实例化窗口
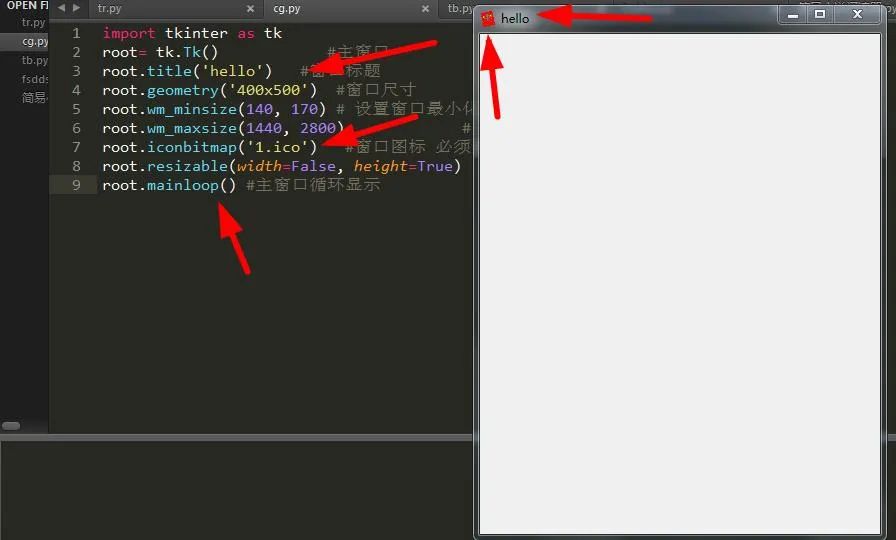
root= tk.Tk() #主窗口root.title('hello') #窗口标题root.geometry('400x500') #窗口尺寸root.wm_minsize(140, 170) # 设置窗口最小化大小root.wm_maxsize(1440, 2800) # 设置窗口最大化大小root.iconbitmap('1.ico') #窗口图标 必须是ico格式的图片root.resizable(width=False, height=True) # 设置窗口宽度不可变,高度可变root.mainloop() #主窗口循环显示

我们的第一个窗口就这样应运而生了,另外它还有许多其它功能,比如:
root.quit() #退出root.destroy() #销毁root.update() #刷新 可以接收用户改变程序进程root.update_idletasks() #刷新 不能接收用户改变程序进程root.wm_title('i love you') #最小化显示字样root.configure(background='blue') #背景颜色
下面我们再给它添加点别的部件和功能吧。
3.基本部件
tkinter里面有很多丰富的部件,有标签,文本框,列表框,下拉列表框,多选框,单选框等等,下面我们一起认识下它们吧。
一、标签
它是tkinter里面的标签部件,主要用于提示。那么它有哪些有趣的功能呢?一起看一下:
label=tk.Label(root,text='Hello', #标签内文本bg='red', #背景颜色font=('Arial',20), #字体和字体大小width=10, #文本宽度height=5 #文本高度)
不过我们光这样标签还不会添加到我们的主界面中,还得给它进行下一步操作:
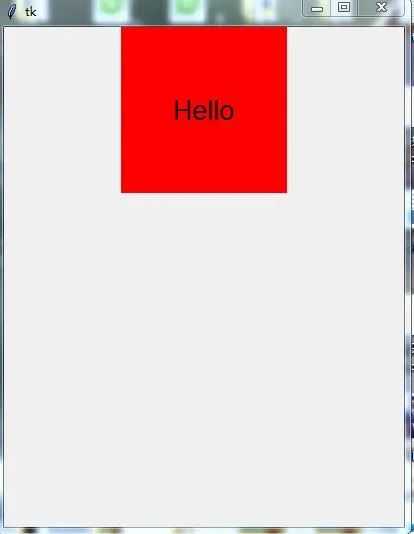
label.pack() #添加部件到主界面下面看下效果:

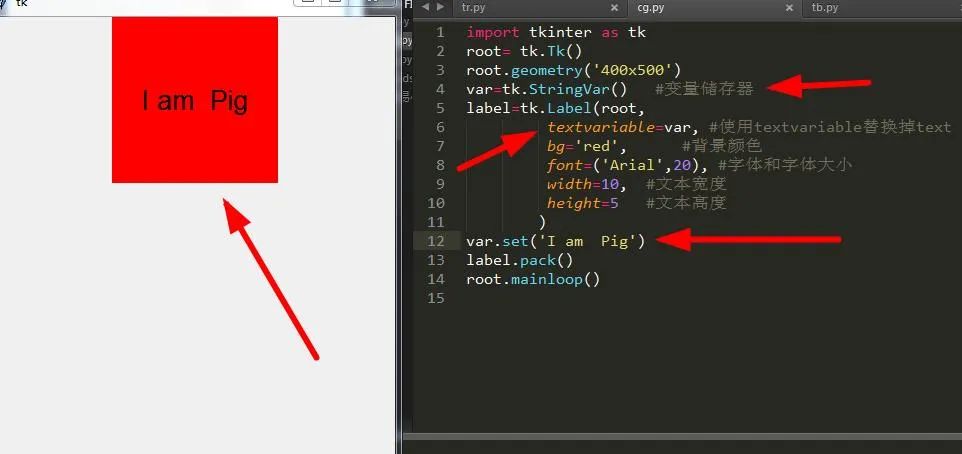
这样我们就成功将它添加进来了,有点丑,等会我们再做修改。大家可以看到现在的标签里的值是静态无法修改的,那要是我们想让它动态变更了,那我们可以这样做:

这样就达到了修改标签的值的功能。
关于标签还有许多优秀的方法,比如说:
label.configure(text) #重新设置标签文本 得是text的时候设置才生效label.configure(background='blue') #重新设置标签背景
标签的属性总共有下面几种:
anchor 文本位置;背景色;前景色;边框宽度;width 标签宽度;height 标签高度;bitmap 标签中的位图;font 字体;image 标签中的图片;justify 多行文本的对齐方式;text 标签中的文本,可以使用'\n'表示换行textvariable 显示文本自动更新,与StringVar等配合着用
二、按钮
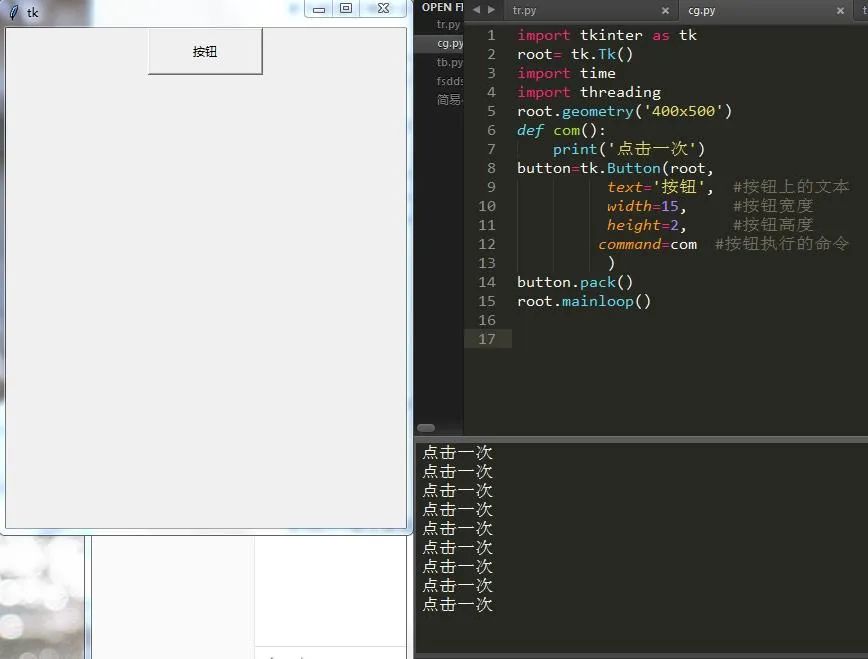
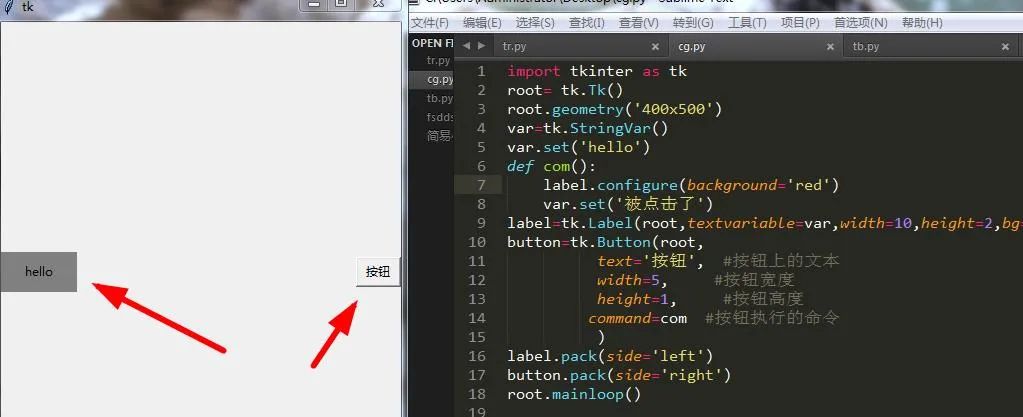
按钮的功能主要是实现点击功能,比如说确认,提交操作。那么它有哪些操作呢?

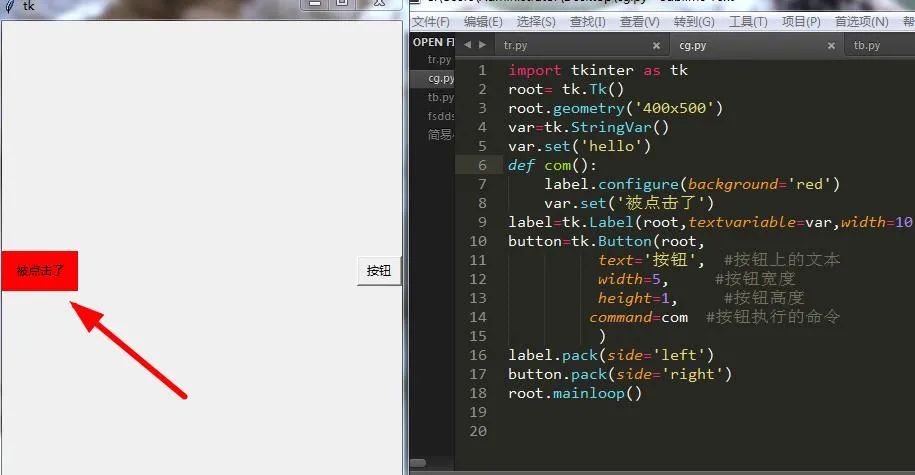
可以看出,成功实现了点击事件,而且我们可以通过点击按钮来改变标签的值,下面来看看:


可以看出,成功的改变了值和背景颜色。大家可能对上图中的side='left'有点不理解,其实那个就是确定组件位置的,一个左一个右。按钮还有一个隐藏和显示的功能也是相当好实现的:
button.pack #显示button.pack_forget #隐藏
关于button还有以下方法供大家学习:
anchor 文本位置;
background(bg) 按钮的背景色;
bitmap: 按钮上显示的位图;
borderwidth(bd) 按钮边框的宽度;
command: 按钮消息的回调函数;
cursor: 鼠标移动到按钮上的指针样式;
font: 按钮上文本的字体;
foreground(fg) 按钮的前景色;
height: 按钮的高度;
image: 按钮上显示的图片;
state: 按钮的状态(disabled);
text: 按钮上显示的文本;
width: 按钮的宽度
padx 设置文本与按钮边框x的距离,还有pady;
activeforeground 按下时前景色
textvariable 可变文本,与StringVar等配合着用
三、文本框,多行文本框
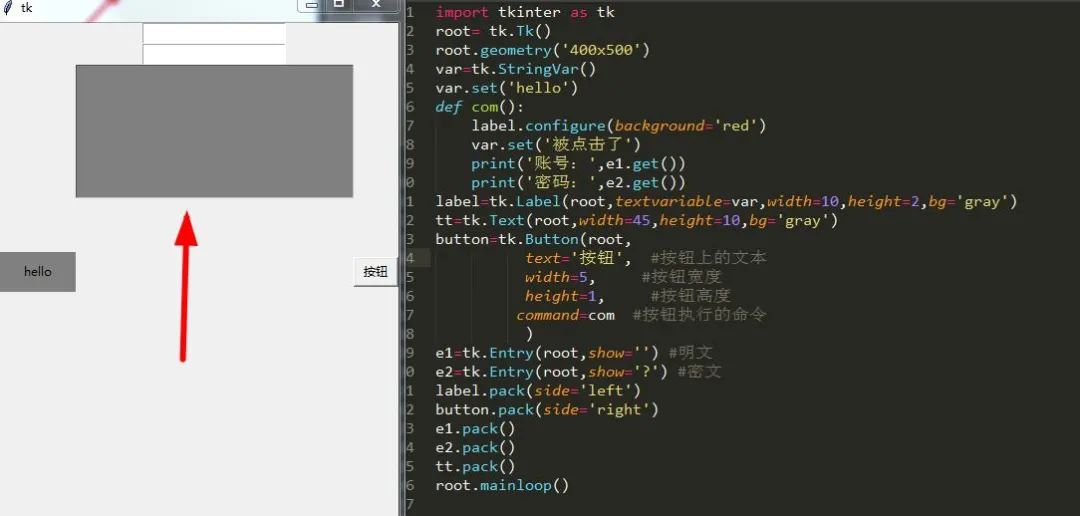
之所以拿来一起讲,是因为它们很多参数都是一样的,所以没必要分开讲,我们先来说说文本框:
1.文本框
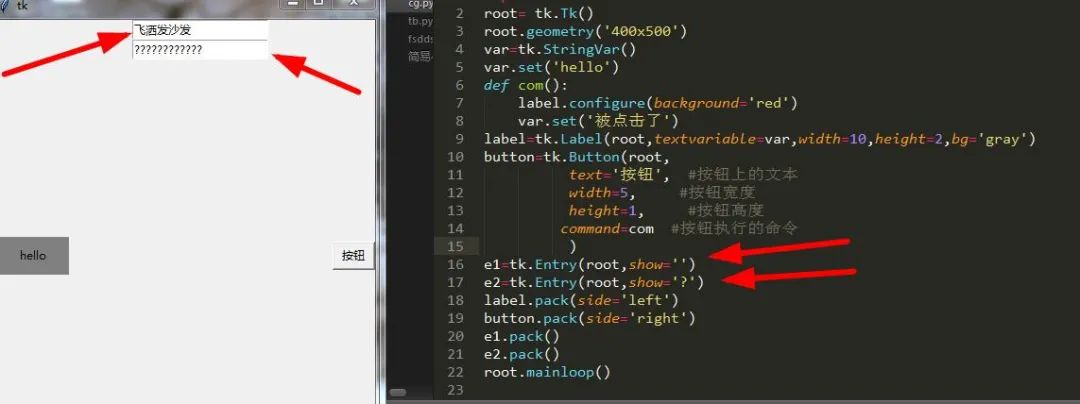
用来接受用户输入,常用来登陆账号和密码。

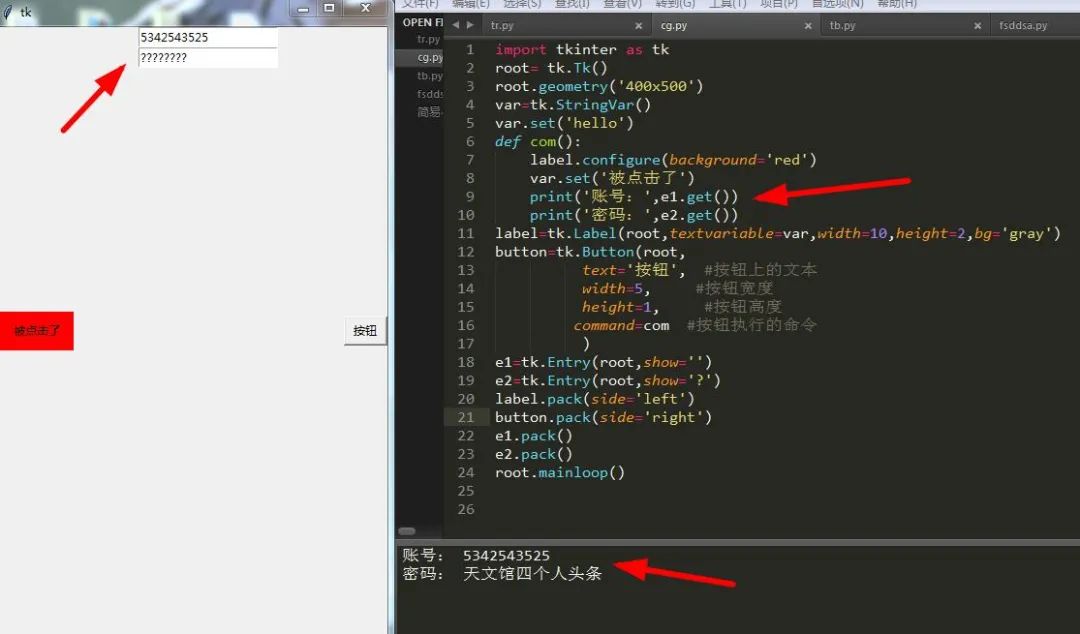
可以看到一个显示为汉字,另一个则是?,这就是它的明文和密文设置了。我们还可以获取到它里面的值用来校验数据库中的信息以便登陆,不过这里我们只把它打印出来即可。

完美将它打印了出来,小伙伴们看到这里是不是可以写个登陆系统嘞。单行文本框自定义插入值:
e1.insert(index,string) 2.多行文本框
与文本框不同的是,它可以显示多行信息,一般用来显示某些结果。

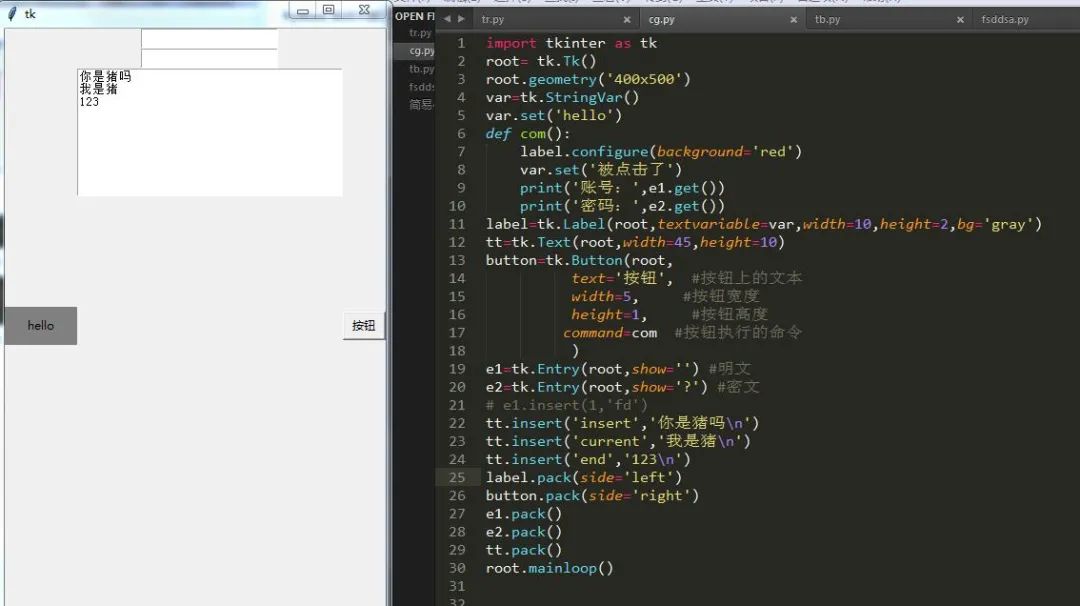
可以看到,多行文本就是这样的,我们可以给它插入文本:
tt.insert('insert','你是猪吗') #首行插入tt.insert('current','我是猪') #当前插入tt.insert('end','123') #末尾插入

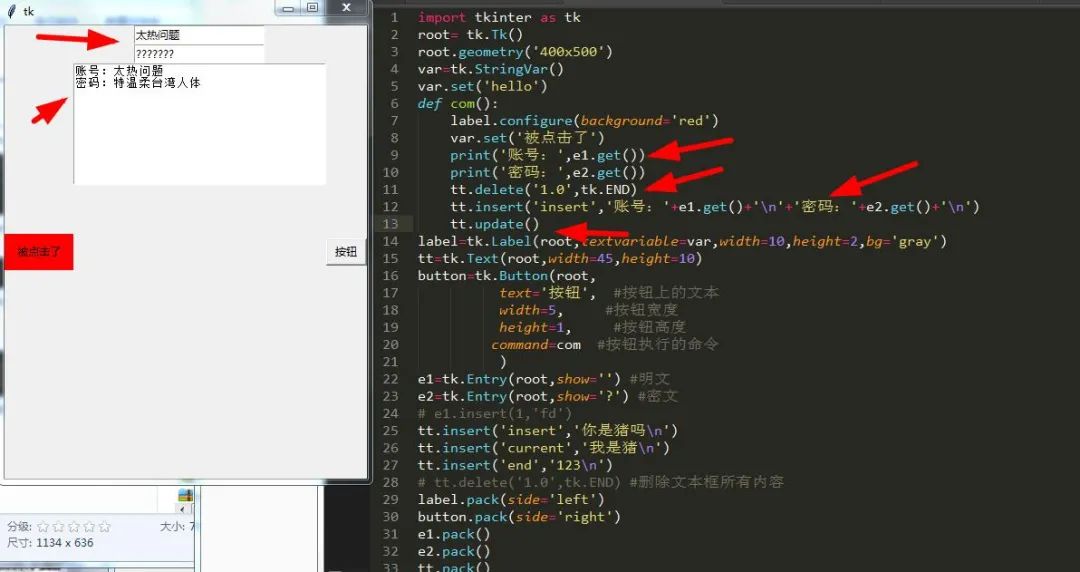
除了插入还可以删除:
tt.delete('1.0',tk.END) #删除文本框所有内容另外文本框有时候需要实时更新内容,所以还有一个方法:
tt.update() #更新多行文本框内容
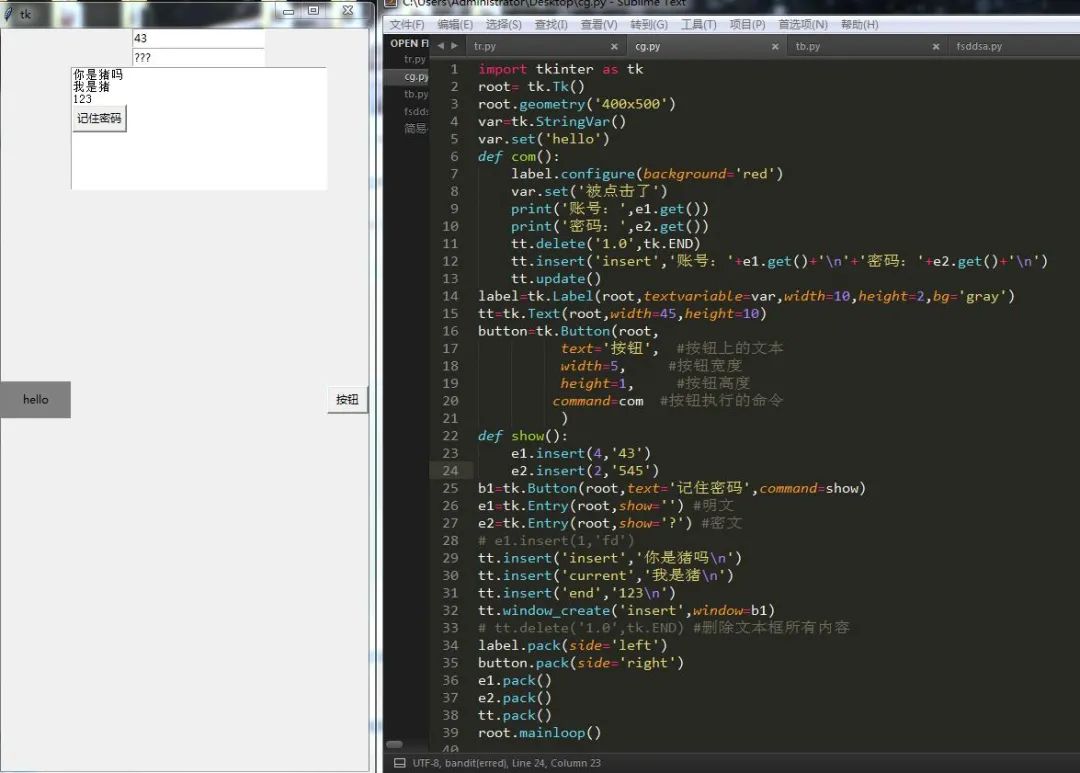
除此之外,我们还可以在多行文本框中添加其它组件实现一些功能。
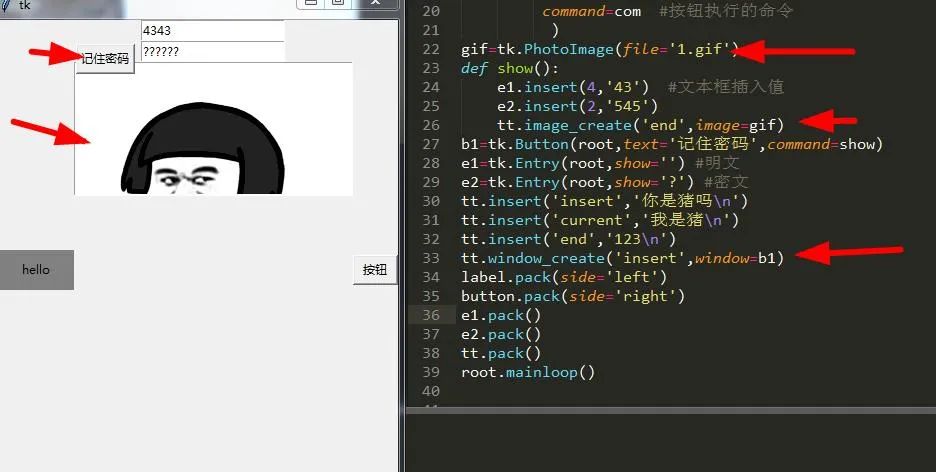
1.记住密码功能

2.照片查看器
我们需要认识一个新的方法,它叫PhotoImage。它的设计比较古怪,个人觉得,因为它只支持gif图片。

通过上面的设置创建了一个window执行函数,在实际应用中可以用它来实现记住密码和查看gif照片的功能。
关于文本框和多行文本框就说到这里,它们还有很多其它的方法:
指定位置插入值:
tt.mark_set("here","3.2") #建立mark,相当于索引,第三行第二列tt.insert('here',"hello") #插入hellott.mark_unset('here') #删除mark
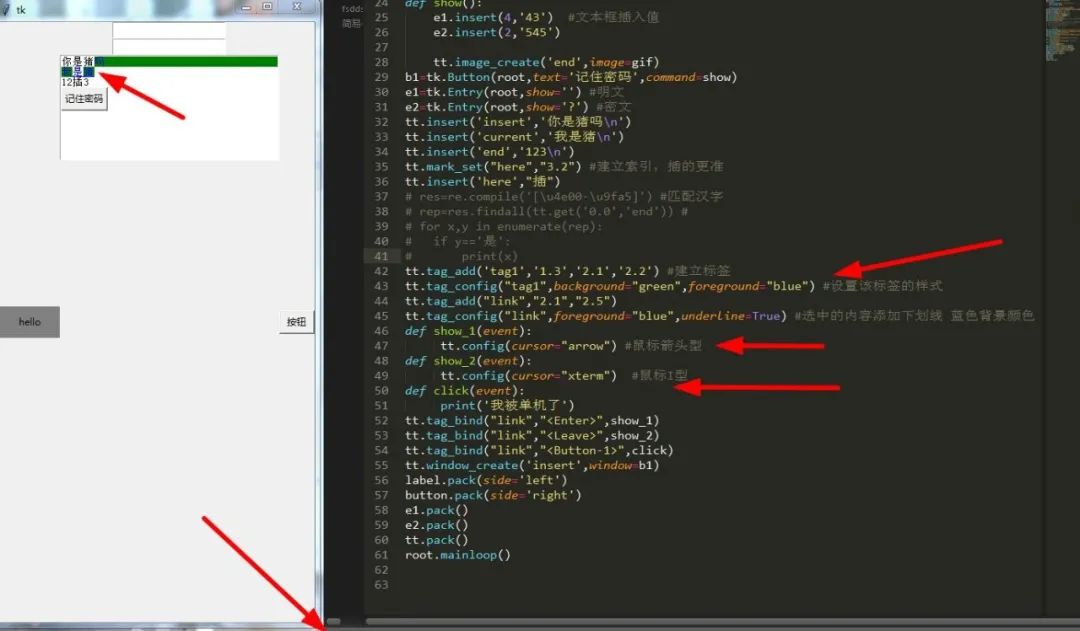
高亮显示文本:
tt.tag_add('tag1','1.3','2.1','2.2') #设置要设置样式的区域tt.tag_config("tag1",background="green",foreground="blue")tt.tag_config("tag2",background="blue",foreground="red")#如设置多个样式则新样式覆盖旧样式tt.tag_lower("tag1") #可通过tagraise()和tag_lower()方法来提高和降低某个Tag的优先级
获取多行文本框的值:
tt.get('0.0','end')文本绑定鼠标事件:
tt.tag_add("link","2.1","2.5")tt.tag_config("link",foreground="blue",underline=True) #选中的内容添加下划线 蓝色背景颜色def show_1(event):tt.config(cursor="arrow") #鼠标箭头型def show_2(event):tt.config(cursor="xterm") #鼠标I型def click(event):print('我被单击了')tt.tag_bind("link","<Enter>",show_1)tt.tag_bind("link","<Leave>",show_2)tt.tag_bind("link","<Button-1>",click)

恢复,撤销:
tt.edit_undo() #撤销tt.editredo() #恢复
更多精彩内容:
文本框背景色;前景色;选定文本背景色;选定文本前景色;文本框边框宽度;font 字体;show 文本框显示的字符,若为*,表示文本框为密码框;state 状态;width 文本框宽度textvariable 可变文本,与StringVar等配合着用
四、单选框,复选框
这个我们平时勾选答案是单选还是多选时很常见。下面让我们来看看吧:
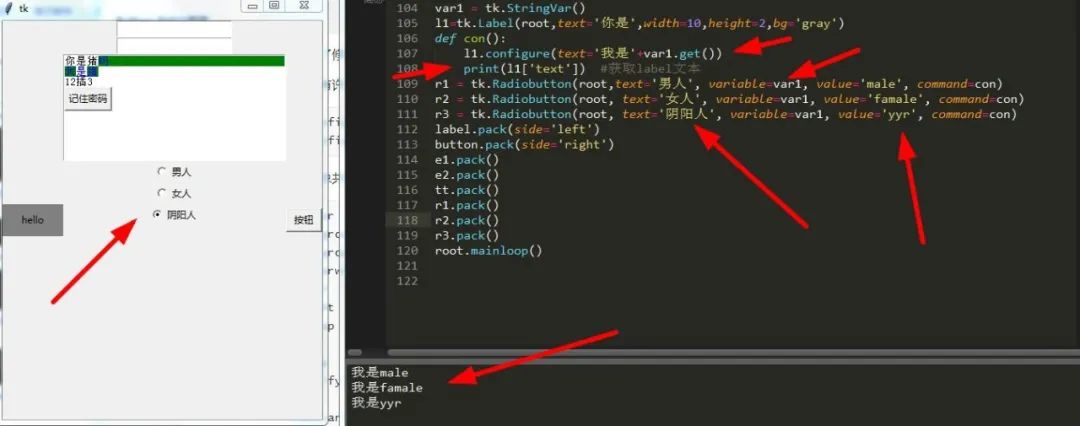
1.单选框Radiobutton

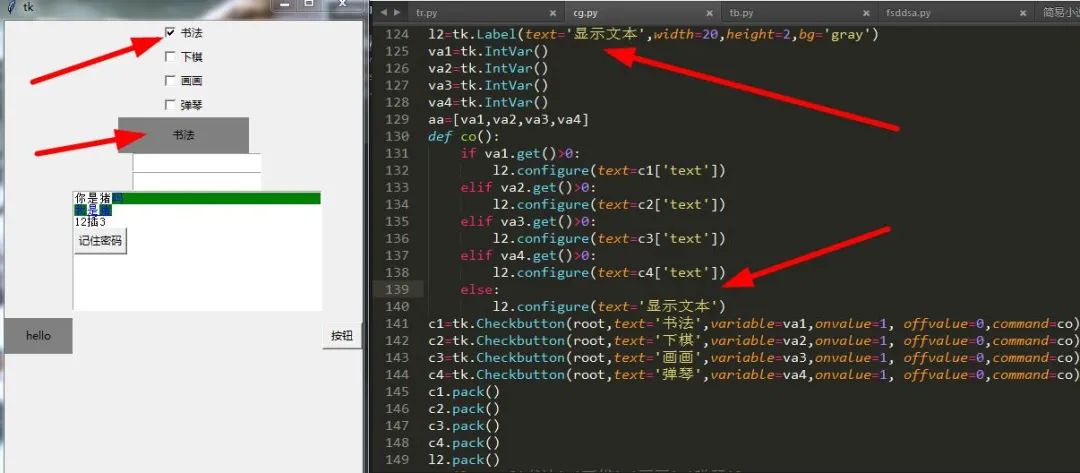
2.复选框Checkbutton

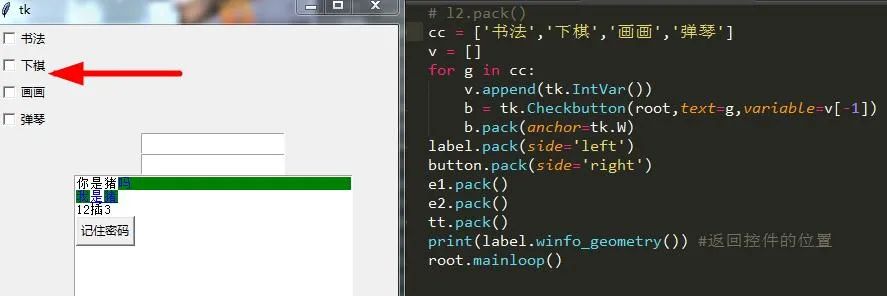
可以看出,做出来了,不过有点复杂,因为没有善用循环,下面给出一种简单的写法:

可以看到,几行代码就把四个控件列出来了。关于单选框多选框还有很多有趣的方法:
anchor 文本位置;背景色;前景色;borderwidth 边框宽度;width 组件的宽度;height 组件高度;bitmap 组件中的位图;image 组件中的图片;font 字体;justify 组件中多行文本的对齐方式;text 指定组件的文本;value 指定组件被选中中关联变量的值;variable 指定组件所关联的变量;indicatoron 特殊控制参数,当为0时,组件会被绘制成按钮形式;textvariable 可变文本显示,与StringVar等配合着用
五、listbox列表
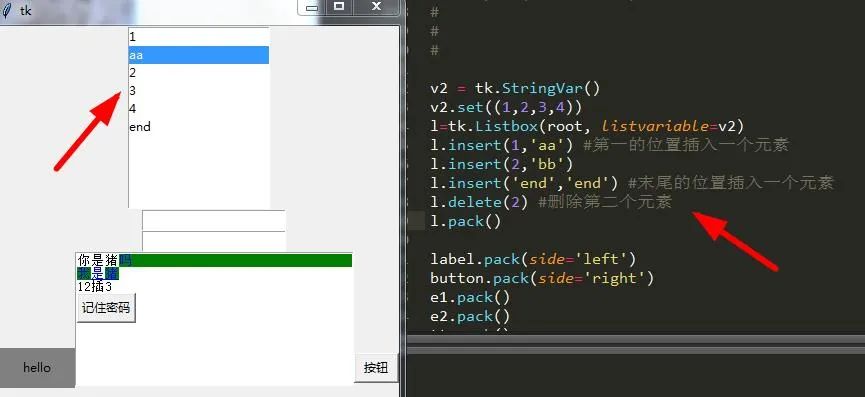
列表常用于选择选项。

这个比较简单,没什么好说的。
六、滑块条,滚动条
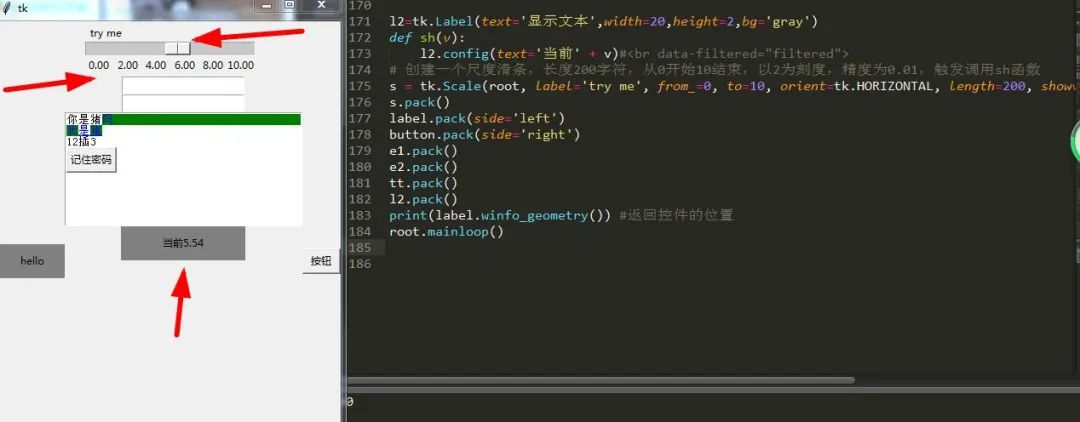
1.滑块条
一行代码就能搞定了,也是非常简单:

默认方向为垂直,只需将orient属性设为horizontal(tk.HORIZONTAL )即可,也可设为垂直:orient="vertical"
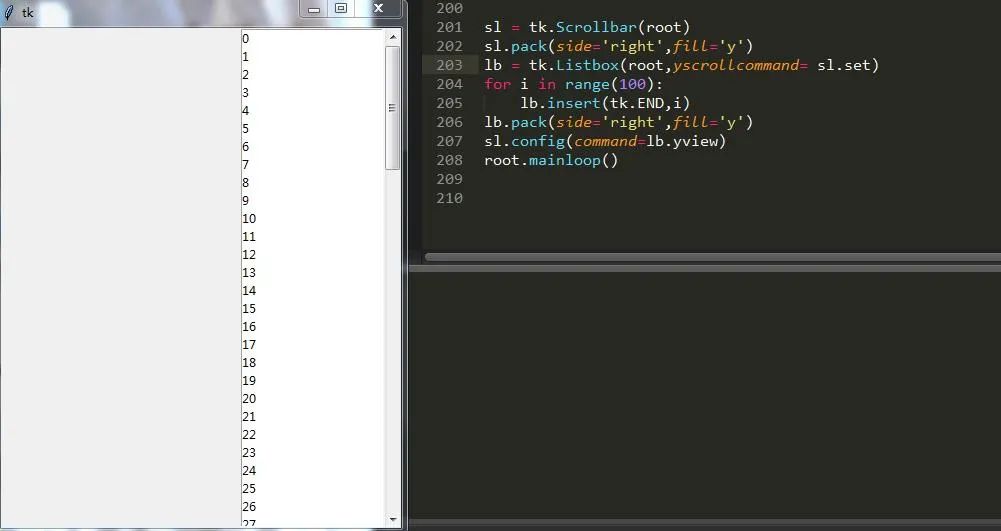
2.滚动条
常和其它组件配套使用,比如列表框,多行文本框。安装滚动条之前需要做两件事情。
1.指定该组件的yscrollbarcommand参数为Scrollbar的set()方法
2.指定Scrollbar 的 command 参数为该组件的 yview() 方法
由于滚动条一般都是垂直方向,所以我们不改动它的方向。

可以看到,我们的滚动条和列表组件产生了联系,滚动条滚动列表内容相应往下翻,如果你要想设置滚动条的位置,只需:
sl.set(0.5,1) 滚动条和滑块条一样,都比较简单,项目中用的也不是蛮多,总体来说比较简单的组件。
七、画布
平时会用于绘制各种曲线和位图,canvas可以很轻松创建各种有趣的图形图像。下面来了解下
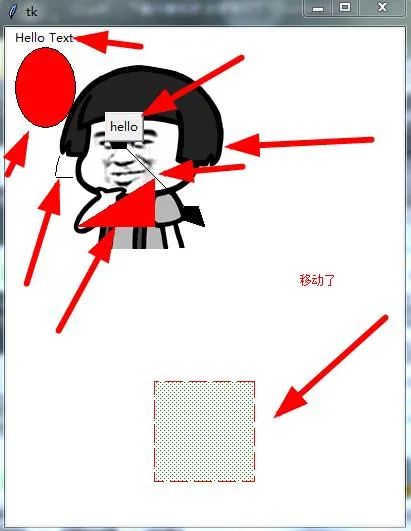
#初始化一个200x100的背景颜色为蓝色的形状canvas = tk.Canvas(root, bg='blue', height=100, width=200)#创建一个矩形,背景色为绿色,边框线颜色为红色,线宽为2,虚线长度为3,画刷为gray12,jx=canvas.create_rectangle(100,100,50,50,fill='green',outline='red',width=2,dash=3,stipple = 'gray12')#绘制弧形 风格为pieslice(chord扇形,抛物线arc) 起始角度0 角度偏移量180hx=canvas.create_arc(50, 100,140, 200,style='pieslice',start=0, extent=180)#创建直线 坐标为100,100的长度为200x200的直线,一头有箭头(none无,last尾部,both两端,箭头形状)zx=canvas.create_line(100, 100, 200, 200,arrow='first',arrowshape='30 20 10')#创建椭圆,背景色为redy=canvas.create_oval(50, 100,140, 200, fill='red')#创建多边形 直角三角形dbx=canvas.create_polygon((150,150,150,200,70,200),fill = 'red')#创建文字 居中显示wz=canvas.create_text((10,10),text = 'Hello Text',anchor ='w')canvas.select_from(wz,3) # 设置文本的选中开始位置canvas.select_to(wz,7)# 设置文本的选中结束位置#创建位图,类型为error(info信息,question问题,hourglass沙漏)canvas.create_bitmap((40,40),bitmap = 'error')#创建gifimg= tk.PhotoImage(file='1.gif')canvas.create_image(10, 10, anchor='nw', image=img)#创建组件bt =tk.Button(canvas,text='hello',command)canvas.create_window((100,100),window=bt,anchor='w')#将jx移动到另一区域cv.coords(jx,(10,10,20,20))#移动图形右移20个px,再返回canvas.move(jx,20,0)#删除图形canvas.delete(jx)#添加绑定事件,只有点击到矩形边框才有效canvas.tag_bind('jx','<Button-1>',command) #左键为1,右键为3,滚轮2
canvas绘图还是比较强大的,以上的知识点差不多够平时用了,可以看到:

八、下拉列表框
一般用于某个功能的配套选择,这个部件在tkinter中的ttk模块下,和其它的不同,所以我们导入ttk:
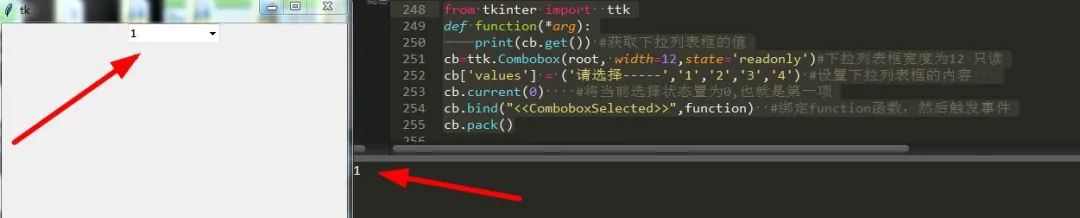
#打印下拉列表框的值from tkinter import ttkdef function(*arg):print(cb.get()) #获取下拉列表框的值cb=ttk.Combobox(root, width=12,state='readonly')#下拉列表框宽度为12 只读cb['values'] = ('请选择-----','1','2','3','4') #设置下拉列表框的内容cb.current(0) #将当前选择状态置为0,也就是第一项cb.bind("<<ComboboxSelected>>",function) #绑定function函数,然后触发事件cb.pack()
注:下拉列表没有command参数,但是它可以设置textvariable进行参数传递。

九、菜单栏,菜单按钮,选项菜单
先说说我们熟知的菜单(Menu),它主要我们为了简化软件的使用而建立的,避免添加过多的控件。那么它是如何建立的了,请看:
1.下拉菜单
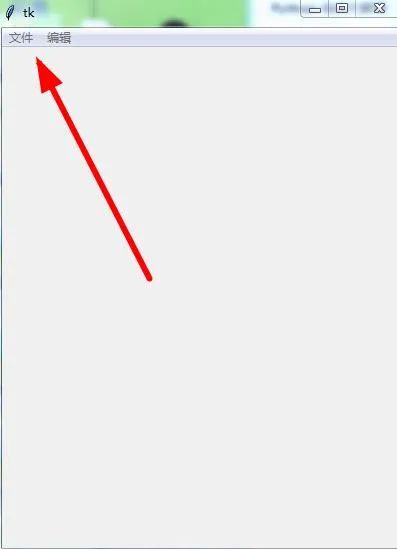
#创建菜单栏m=tk.Menu(root)#定义一个父菜单file=tk.Menu(m,tearoff=False)#将上面定义的父菜单命名为File,放在菜单栏中m.add_cascade(label='文件', menu=file)#在File中加入下拉菜单,并添加对应命令操作。#如果点击这些选项, 就会触发相应的功能file.add_command(label='新建',accelerator='Ctrl+N')file.add_command(label='打开', accelerator='Ctrl+O')file.add_command(label='保存', accelerator='Ctrl+S')#添加一条分割线file.add_separator()file.add_command(label='退出',command=root.quit,accelerator='Ctrl+Q')edit= tk.Menu(m,tearoff=False)m.add_cascade(label='编辑', menu=edit)edit.add_command(label='剪切',accelerator='Ctrl+X')edit.add_command(label='复制',accelerator='Ctrl+C')edit.add_command(label='粘贴',accelerator='Ctrl+V')#二级菜单s= tk.Menu(file,tearoff=False)file.add_cascade(label='导入', menu=s)s.add_command(label="模块")s.add_command(label="文本文件")#三级菜单z=tk.Menu(s,tearoff=False)s.add_cascade(label='图片',menu=z)z.add_command(label="gif")z.add_command(label="jpg")z.add_command(label="png")z.add_command(label="bmp")root.configure(menu=m)

2.右键弹出菜单
在做这个之前我们要了解鼠标绑定事件爱你,因为右键弹出需要击键,所以我们需要了解它。
既然是右键我们当然得绑定右键了:
root.bind("<Button-3>",function)然后我们书写绑定函数并把它绑定到当前对象中:
def function(event):m.post(event.x_root, event.y_root) #可以替换菜单,变为其它菜单,比如说s,z
这样就实现了右键弹出菜单的功能,是不是很简单了。关于菜单的操作还有许多,不一一演示,下面请看:
#添加一个子菜单 coption为配置选项add_cascade(option)#添加一个切换按钮 coption为配置选项add_checkbutton(option)#添加一个功能按钮 coption为配置选项add_command(option)#添加一个单选按钮 coption为配置选项add_radiobutton(option)#添加一个分割线add_separator()#删除index1 到 index2之间的选项delete(index1,index2)#获取菜单某一项的属性值entrycget(index,coption)#重新配置菜单中某项的属性entryconfigure(index,option)#返回参数位置对应的选项索引index(i)#在指定位置插入一个子菜单insert_cascade(index,option)#在指定位置插入一个切换按钮insert_checkbutton(index,option)#在指定位置插入一个功能按钮insert_command(index,option)#在指定位置插入一个单选按钮insert_radiobutton(index,option)#在指定位置插入一个分割线insert_separator(index)#代码手动调用一次某个选项invoke(index)#在窗口指定位置弹出菜单post(x,y)#获取某个选项的类型type(index)#获取某个选项距离菜单顶部的偏移量yposition(n)#添加一个选项 可以是功能按钮,切换按钮,单选按钮或子菜单,由类型确认#类型可选 cascade checkbutton command radiobutton separatoradd(kind,option)
3.菜单按钮
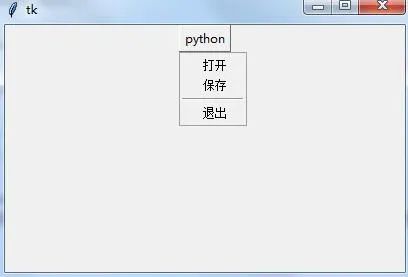
它是与菜单相关联的按钮,可放在任意位置,下面来创建一个看看:
def show(): #触发事件print("hello")mb = tk.Menubutton(root,text="python",relief=tk.RAISED) #菜单按钮配置mb.pack()file = tk.Menu(mb,tearoff=0) #添加菜单file.add_checkbutton(label="打开",command=show) #添加确认按钮到菜单中file.add_command(label="保存",command=show) #添加保存命令file.add_separator() #添加分隔线file.add_command(label="退出",command=root.quit) #添加退出命令mb.configure(menu=file) #将菜单按钮配置添加到主菜单中

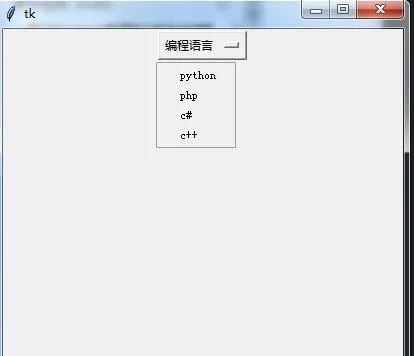
4.选项菜单
这个组件在一定程度上好比下拉菜单,又如listbox,下面我们来看下吧:
var =tk.StringVar()var.set("编程语言")o = tk.OptionMenu(root,var,"python","php","c#","c++")o.pack()

是不是觉得菜单比较有趣,通过对菜单的认识你也可以做一个记事本或者其它小工具,其它方法如下:
tearoff 分窗,0为在原窗,1为点击分为两个窗口,也可以是 True,False背景,前景borderwidth 边框宽度font 字体activebackgound 点击时背景,有activeforeground,activeborderwidth,disabledforegroundcursor 选中菜单选项时的光标形状post 右键菜单selectcolor 选中时背景takefocus 使用 Tab 键获取按钮的焦点title 标题type 类型relief 样式"sunken","raised","groove","ridge" "flat"方法:添加子选项添加命令(label参数为显示内容)添加分隔线添加确认按钮delete 删除
/总结/
这篇文章着重介绍了Python中自带的GUI模块-----tkinter,由于内容较多,上篇内容主要介绍了其安装、基本部件、下拉菜单、画布等内容,下篇文章我们继续解密Python GUI的其他内容。
------------------- End -------------------
往期精彩文章推荐:

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入Python学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行
/今日留言主题/
随便说一两句吧~~
