辟谣!这才是西安一码通崩溃的真实原因!
最近西安一码通二次崩溃这个事情,实在是太顶了。
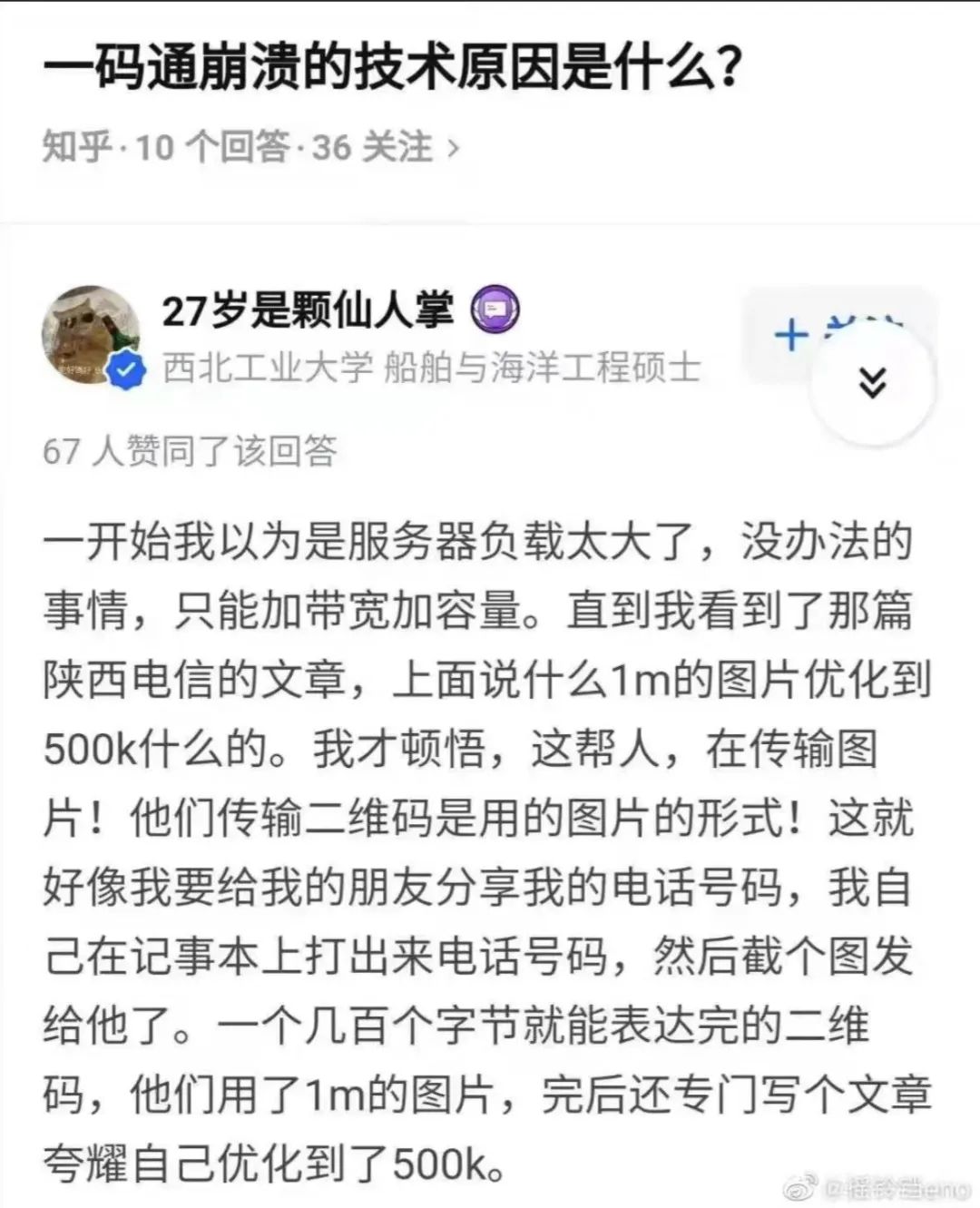
网上一直在说崩溃是因为后台传输的是图片?

第一次看到这个消息的时候,我是抱有怀疑态度的。毕竟大家都知道这种大的政府项目都是要招标的,能中标到项目的公司也肯定不会差,怎么会犯这么低级的错误呢?
今天又在知乎上看到了知友 “卢兴民” 的回答,别人是真的去分析了二维码接口数据的,证明并不是在服务器生成图片。
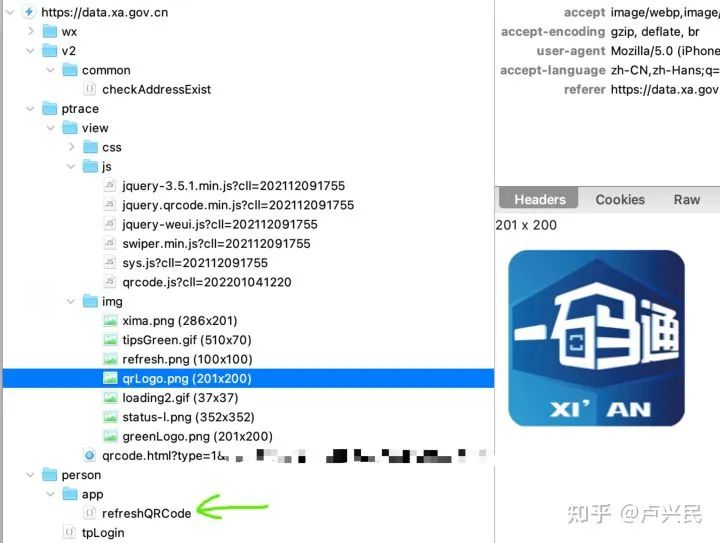
西安健康码的接口数据

真正的二维码数据是 /person/app/refreshQRCode这个接口

这位知友表示:
看下这个接口返回,设计上也没有太大的问题。
主要问题集中在所有的js/css/img这些静态资源全都从从一个出口进行提供,没上CDN
粗略估算了一下,js/css/img数据总共约500kB
按照从某个群里得到的数据,暂且认为是准的,健康码的请求量峰值达到了3.3w qps
那按照这个量估计 33000 x 500 x 8 bps ≈ 125Gbps 这个出口量级很难用单机房承载,峰值一来,出口网卡打满,直接gg。
到写这个回答时,西安健康码还是没有将静态资源上CDN,之后看看访问量再起飞的时候,能不能扛得住吧。
还有一位知友 “知乎用户xv4Ddk” 就更详细了,扒证据的详细步骤都写出来了。
知乎回答原文如下:
1、想直接抓 HTTP 包
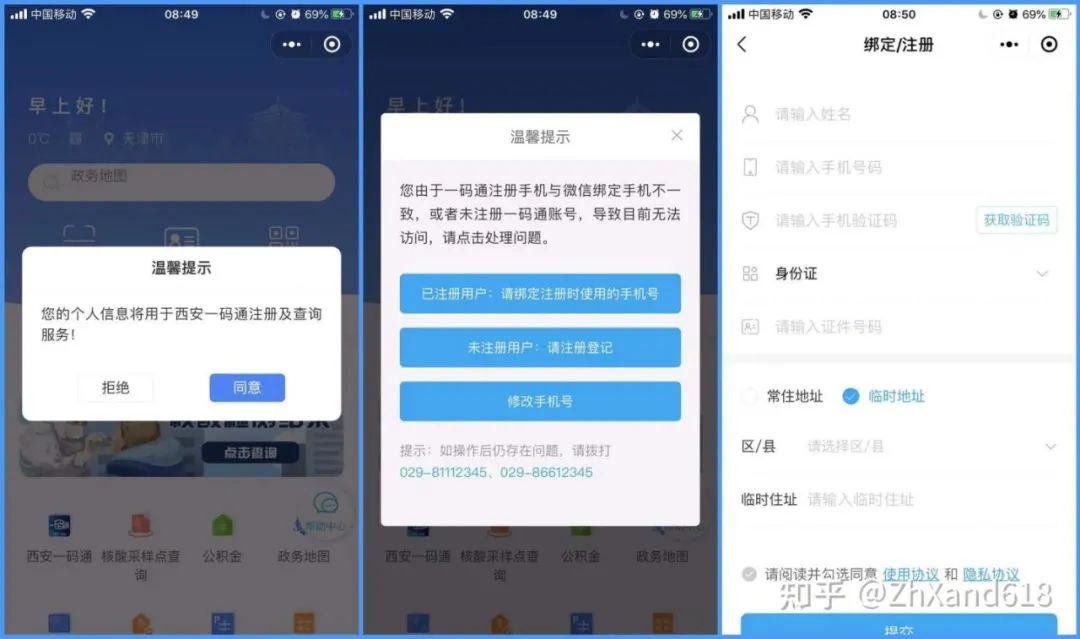
惦记通过 PC 微信打开「西安市民一码通」抓个包,结果发现「个人电子码」注册时需要以西安的地址注册

常住或临时地址都只能选择西安的区/县
怕万一给我健康码搞红了,所以没敢继续……
简单的路走不通,只能换一条复杂点的
2、那就看看这个小程序咋写的吧
因为自己是苹果手机,于是找出之前用过的安卓模拟器(为啥不是虚拟机?因为我电脑里没有 Android Studio 之类…)
我真的不是拿这个(安卓模拟器)玩游戏,我发誓……
具体步骤
在安卓模拟器登微信小号,打开大号转发来过来的「西安市民一码通」小程序

然后找到此路径下的新增文件(*.wxapkg)

Wxapkg就是缓存到本地的微信小程序包
把它们拷到电脑上,用一个叫「wxappUnpacker」的东西解包,拿到微信小程序源代码

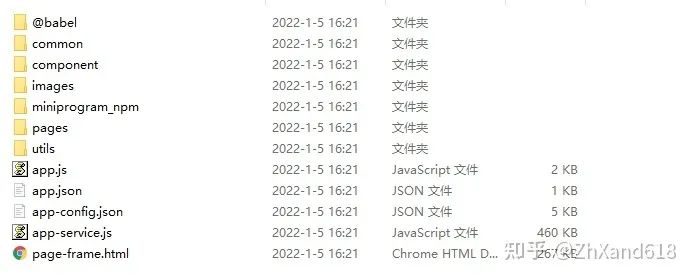
解包出来的小程序源代码
从源码的 pages\index\index.wxml 中找到了个人电子码,及其绑定的点击事件「onElectronCode」,进而跟踪到「onYmtLogin」->「toYmtLink」-> 「toElectronCode」

找到了一码通的地址,原来是小程序打开外部网页
其中
N = getApp(),从源码的 app-service.js 中,找到 globalData.ymtUrl 的值

拼接出完整 URL(就是参数不全),浏览器访问了一下

然后发现了 qrcode.js,在里面找到了「personCodeShow」->「qrcodeColour」
function qrcodeColour(e, t, a, o) {var s = baseUrl + "/view/login.html?code=" + t, i = 300, r = 300, n = i, d = r, p = 80, l = 80, c = (i - p) / 2, u = (r - l) / 2, m = $(e).qrcode({render: "canvas",text: s,width: i,height: r,background: "transparent",foreground: a}), g = m.find("canvas").get(0), C = new Image;C.src = g.toDataURL("image/png"),C.onload = function() {g.width = n,g.height = d;var e = g.getContext("2d");e.fillStyle = "#ffffff",e.fillRect(0, 0, g.width, g.height),e.drawImage(C, 0, 0);var t = new Image(p,l);t.src = o,t.onload = function() {e.drawImage(t, c, u, p, l)}}}
最终结果:没有在服务端生成二维码图片!
相关链接
https://www.zhihu.com/question/509914161/answer/2299099095
https://www.zhihu.com/question/509914161/answer/2299646933
