【JavaScript 教程】第一章入门02—JavaScript 代码编辑器及网页开发工具

流行的 JavaScript 代码编辑器
Visual Studio Code
Atom
Notepad++
Vim
GNU Emacs
Visual Studio Code

VS Code 可以跨平台运行,包括 Windows、Linux 和 macOS。
VS Code 是高度可定制的。它允许你更改主题、键盘快捷键、首选项以及安装添加额外功能的扩展程序。
VS Code 包括对 JavaScript 的内置支持,其中包括 IntelliSense、调试、格式化、代码导航、重构和许多其他高级语言功能。
要了解 VS Code 支持的所有功能,请查看Visual Studio Code 中的JavaScript。
下载 Visual Studio Code
要下载 Visual Studio Code,请转到以下下载链接:
下载 Visual Studio Code:https://code.visualstudio.com/download
安装 Visual Studio Code
设置 Visual Studio Code 既简单又快捷。这是一个很小的程序,因此,你可以在几分钟内安装它。
A) 窗口
要在 Windows 上安装 VS Code,请执行以下步骤:
首先,从下载的文件中执行安装程序。只需要几分钟。
然后,打开 Visual Studio Code软件。
请注意,安装程序会将 Visual Studio Code 添加到你的%PATH%. 它将允许你键入命令code .以在该文件夹上启动 VS Code。
B) 操作系统
你可以按照以下步骤在 macOS 上安装 VS Code:
首先,双击下载的存档以展开内容。
然后,将 Visual Studio Code.app 拖到应用程序以使其在启动板中可用。
安装 Live Server 扩展
实时服务器扩展允许你使用静态页面的热重载功能启动开发本地服务器。更改 JavaScript 代码后,无需刷新页面即可查看更改。
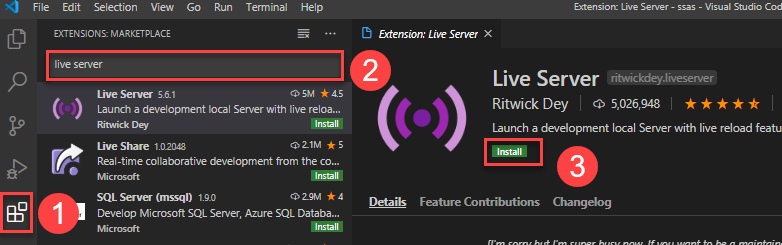
要安装 Live Servre 扩展,请执行以下步骤:

首先,单击扩展。
其次,搜索 Live Server 并在列表中选择 Live Server 扩展。
最后,点击安装按钮。
到这里,你已经了解了 JavaScript 代码编辑器以及如何安装 Visual Studio Code 以编辑 JavaScript 源代码。
接下来,我们开始学习网页开发工具。
网页开发工具
Web 开发工具允许你测试和调试 JavaScript 代码。Web 开发工具通常称为 devtools。
现代 Web 浏览器(例如 Google Chrome、Firefox、Edge、Safari 和 Opera)提供了开发工具作为内置功能。
通常,开发工具允许你使用各种 Web 技术,例如 HTML、CSS、DOM 和 JavaScript。
在本教程中,你将学习如何打开 devtools 的 Console 选项卡以查看 JavaScript 输出的消息。
谷歌浏览器
首先,打开devtools.html文件。
该devtools.html文件具有以下 JavaScript 代码:
<script>console.log('Hello, devtools!');// the following code causes an errorlet greeting = msg;</script>
其次,Windows上按F12或Mac上按Cmd+Opt+J。
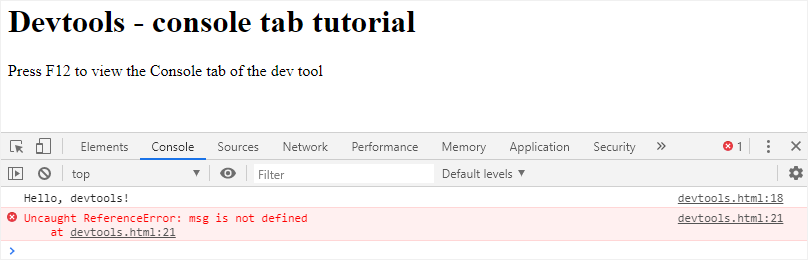
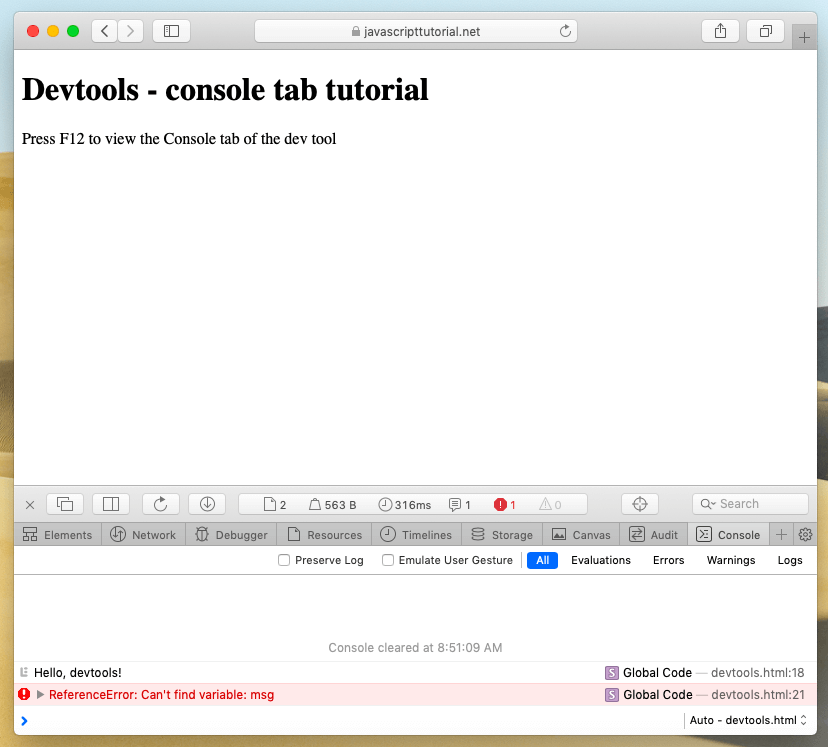
默认情况下,开发工具将打开控制台选项卡。它看起来像这样:

第一条消息是'Hello, DevTools!'以下命令的输出:
console.log('Hello, DevTools!');
要输出变量的值,请使用以下console.log()方法。例如:
let message = 'Good Morning!';console.log(message);
控制台选项卡上显示的第二条消息是错误。
Uncaught ReferenceError: msg is not defined
这是因为该变量msg尚未在代码中定义,但在赋值中被引用。
现在,你可以看到由 发出的正常消息console.log()和错误消息。
现在我们了解到这里就够了。其他更多内容,我们将在后面的教程中深入探讨 devtools。
Firefox和Edge
通常,你在Firefox 和 Edge 中使用F12,它们具有相似的用户界面。
Safari
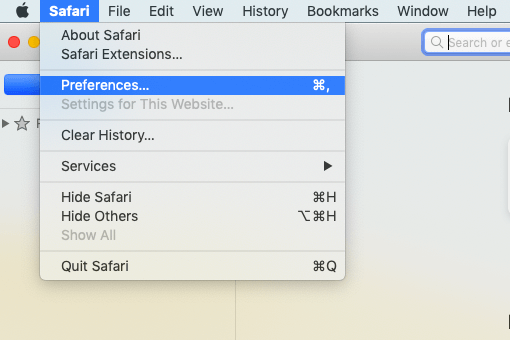
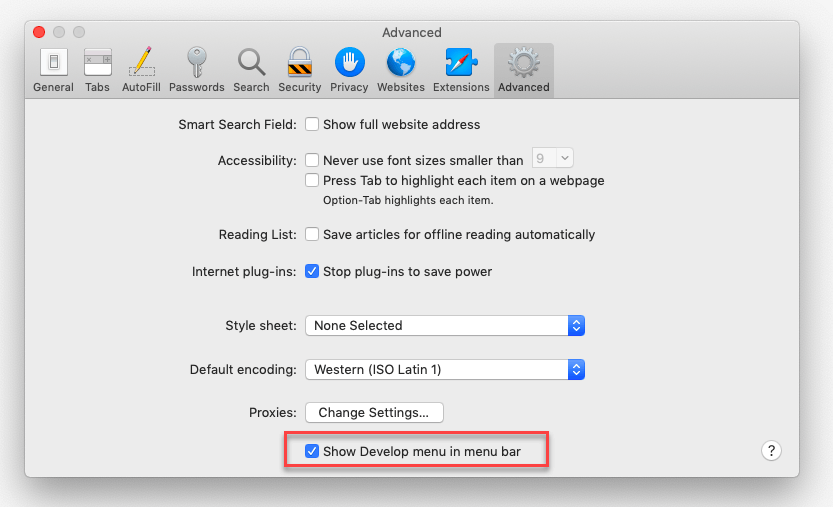
如果你在 Mac 上使用 Safari 浏览器,则需要先启用开发者菜单:


然后按Cmd+Opt+C切换控制台窗口:

到这里,今天内容就结束了。
最后,如果你错过了之前的内容,请点击前面一篇《【JavaScript 教程】第一章入门01—认识JavaScript》内容进行学习。
感谢你的时间,感谢阅读。
推荐阅读
【JavaScript 教程】第一章入门01—认识JavaScript
学习更多技能
请点击下方公众号
![]()

