手把手教你实现一个简易的Vue组件在线编辑器
vue-cli使用过vue的我想大家都知道,那么xxx.vue组件是怎么运行的呢?怎么把template,script,style渲染到页面上的呢?今天我们手动写了个简易的Vue组件在线编辑器玩一玩。
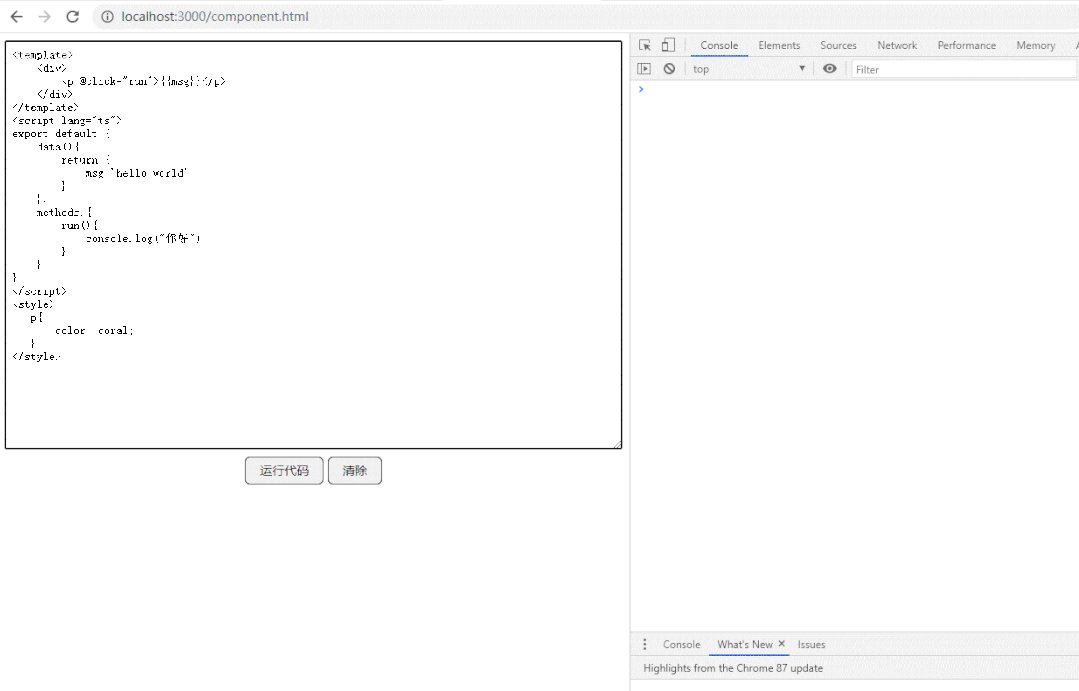
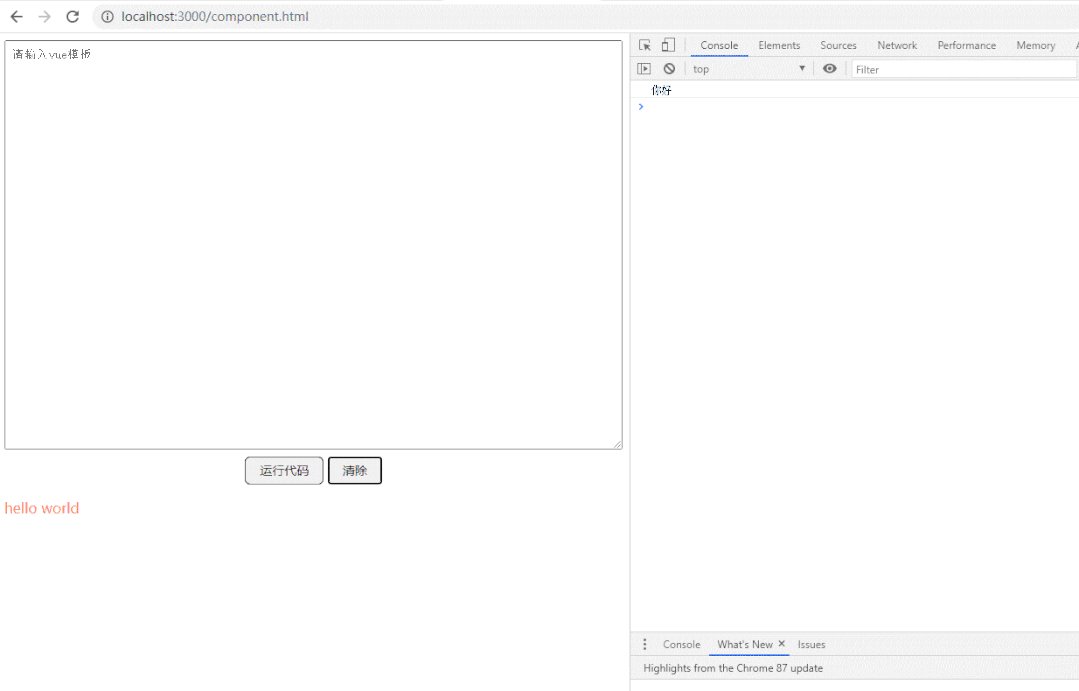
话不多说先看一下效果

准备工作
安装 vuejs新建 xxx.html新建 xxx.css
编写页面
<div id="app">
<textarea name="" id="" cols="30" rows="30" v-model="content" autofocus placeholder="请输入vue模板">textarea>
<div class="btn-center">
<button @click="run">运行代码button>
<button @click="reset">清除button>
div>
div>
<div id="result">div>
<script src="./node_modules/vue/dist/vue.js">script>
textarea 元素为vue组件代码的编写部分,button为按钮区域
textarea {
display: block;
width: 100%;
min-height: 100px;
max-height: 500px;
padding: 8px;
resize: auto;
}
button {
margin-top: 8px;
display: inline-block;
padding: 5px 16px;
font-size: 14px;
font-weight: 500;
line-height: 20px;
white-space: nowrap;
vertical-align: middle;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
border: 1px solid;
border-radius: 6px;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
.btn-center{
text-align: center;
}
思路分解
在xxx.vue中,我们写组件通常遵循一下模板
</template>
