我为什么喜欢使用Typora

虽然写作能力很一般,但这些年也一直在坚持输出,最早是在博客园,其他的一些博客平台也都有所尝试,后来又折腾独立博客,18 年又开始写公众号。
工具也用过不少,平台自带的编辑器、一些云笔记工具、MWeb、Notion 等。Notion 是 20 年才开始使用的,在《一款用了就不想走的工具》中也有所介绍。
Notion 虽然功能强大,但写完文章,发布到公众号和博客,还是显得不太方便,主要是文章中图片的处理。
最近因为重新翻修了下博客,找到了一个非常适合我想法的 hexo-stellar 主题,博客的图片可以使用 Github + jsdelivr + PicGo 来打造图床,而 Typora 对 PicGo 有着很好的支持,于是便尝试了使用 Typora。
刚下载安装 Typora,第一印象是非常的简洁,跟一记事本似的。
随着深入地使用了,发现真的是很不错的一款 Markdown 编辑工具。下面说说目前发现的一些吸引我的特点。
所见即所得
所见即所得就是 Typora 通过实时预览的方式,在编辑的同时实时呈现了文档输出后真实的样式,去掉了预览窗口、模式切换程序、标记源代码的语法符号以及所有其他不必要的干扰,让我们可以专注内容本身,体验从作者到读者的无缝对接。
正因为是实时预览的方式,所以 Typora 是单窗口模式,单窗口相比较双窗口会更加简洁。这种模式现在来看或许已经不算什么,很多的工具都已经支持,比如 Notion、UIysses 等,但 Typora 是最早使用这种设计的。
当然,如果你想切换到源码模式也很方便,在 Mac 电脑上使用 command+/ 来进行切换,大多数时候,我们是不需要切换到源码模式的。
图片功能
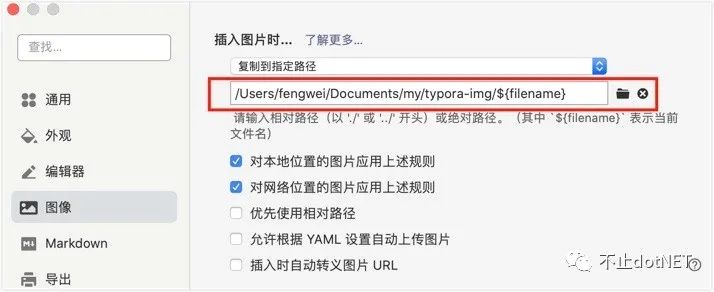
这是我最喜欢的一个功能,也是我决定使用 Typora 的主要原因。可以直接截图在 Typora 中进行粘贴,粘贴后的图片会保存到设置的目录中,目录可以在偏好设置中进行修改:

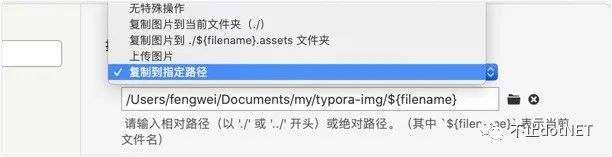
我设置的是在插入图片时复制到指定路径中,目的是文章中的图片可以在本地有一个备份。当然也可以设置为其他的形式,比如一插入图片就直接进行上传:

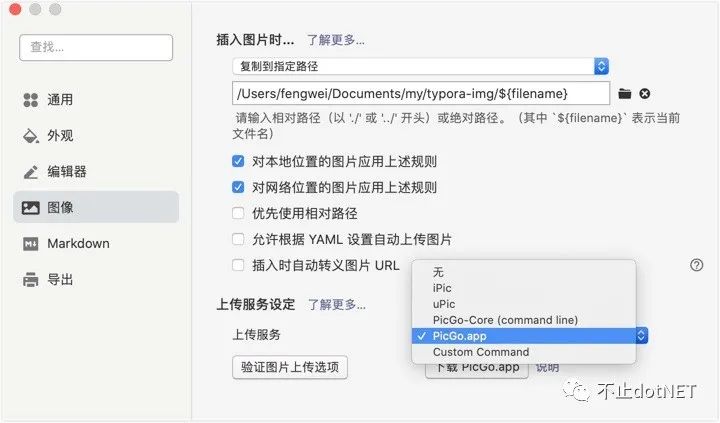
Typora 还支持图床的功能,在偏好设置中可以设置不同的上传服务,方便地将图片存储到网络中,发布博客的时候就无须再进行图片地址的更改了:

专注写作
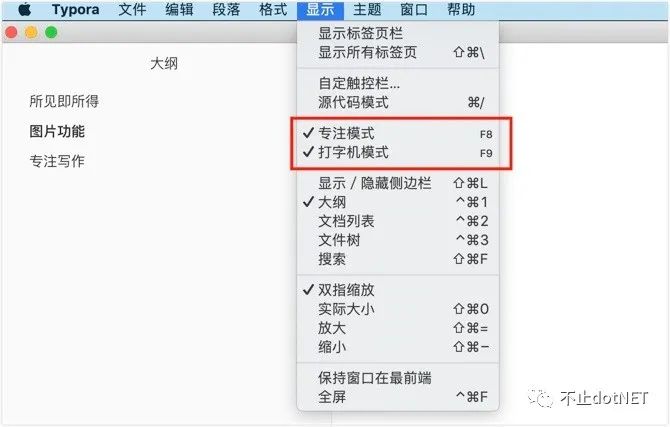
在 Typora 的显示菜单中可以设置专注模式和打字机模式,可以让我们进行沉浸式地写作:

专注模式:勾选了专注模式后,只有当前编辑的行是高亮显示,其他部分都是灰色;
打字机模式:当前编辑的行永远位于屏幕的中间。

丰富的导出格式
Typora 支持丰富的导出格式,在偏好设置中可以进行相关设置:

Typora 几乎支持所有主流格式的导出,像图片、PDF 可以直接导出,如果要导出 Word、Epub 等格式需要安装 pandoc、可以参考文档:https://pandoc.org/installing.html 。一些常见格式我都进行了导出测试,效果挺不错。
修改编辑区域宽度
默认情况下,Typora 的编辑区域会比较宽,而且是根据电脑分辨率来进行改变的,而我更习惯比较窄一点的编辑区域。
Typora 的编辑区域是由 CSS 样式来控制的,我使用的是 GitHub 主题,样式文件路径为:/Users/fengwei/Library/Application Support/abnerworks.Typora/themes/github.css ,在该文件中搜索 #write ,下图红框的三处修改为想要的宽度即可:

总结
Typora 的功能非常丰富,上面记录的是比较吸引我的一些特点,更多的功能需要在深入使用的过程中去慢慢发现。
现在最新的 Typora 需要收费,89 元可以支持三个设备,这个价格我觉得很亲民了,而且还是买断式的。如果不想使用收费版,仍然可以使用之前的测试版。
Typora 会成为接下来我的主力写作工具。
