(十一)C# Winform自定义控件-列表
准备工作
列表控件将被拆分为2部分,一个元素,一个列表,列表需要支持主副标题,图标等
开始
首先定义一个数据源类(其实更好的是应该接受object,然后通过绑定字段反射绑定数据,这样就不需要这个数据源类了,这里偷懒了)
///
/// 列表实体
///
[Serializable]
public class ListEntity
{
///
/// 编码,唯一值
///
public string ID { get; set; }
///
/// 大标题
///
public string Title { get; set; }
///
/// 右侧更多按钮
///
public bool ShowMoreBtn { get; set; }
///
/// 右侧副标题
///
public string Title2 { get; set; }
///
/// 关联的数据源
///
public object Source { get; set; }
}
我们创建元素控件,添加一个用户控件,命名UCListItemExt
需要提供一下属性
[Description("标题"), Category("自定义")]
public string Title
{
get { return label1.Text; }
set { label1.Text = value; }
}
[Description("副标题"), Category("自定义")]
public string Title2
{
get { return label3.Text; }
set
{
label3.Text = value;
label3.Visible = !string.IsNullOrEmpty(value);
}
}
[Description("标题字体"), Category("自定义")]
public Font TitleFont
{
get { return label1.Font; }
set
{
label1.Font = value;
}
}
[Description("副标题字体"), Category("自定义")]
public Font Title2Font
{
get { return label3.Font; }
set
{
label3.Font = value;
}
}
[Description("背景色"), Category("自定义")]
public Color ItemBackColor
{
get { return this.BackColor; }
set
{
this.BackColor = value;
}
}
[Description("标题文本色"), Category("自定义")]
public Color ItemForeColor
{
get { return label1.ForeColor; }
set { label1.ForeColor = value; }
}
[Description("副标题文本色"), Category("自定义")]
public Color ItemForeColor2
{
get { return label3.ForeColor; }
set { label3.ForeColor = value; }
}
[Description("是否显示右侧更多箭头"), Category("自定义")]
public bool ShowMoreBtn
{
get { return label2.Visible; }
set { label2.Visible = value; ; }
}
[Description("项选中事件"), Category("自定义")]
public event EventHandler ItemClick;
///
/// 数据源
///
public ListEntity DataSource { get; private set; }
开放一个对外的设置数据源入口
#region 设置数据
///
/// 功能描述:设置数据
/// 作 者:HZH
/// 创建日期:2019-02-27 11:52:52
/// 任务编号:POS
///
///
public void SetData(ListEntity data)
{
this.Title = data.Title;
this.Title2 = data.Title2;
this.ShowMoreBtn = data.ShowMoreBtn;
DataSource = data;
}
#endregion
再处理一下点击事件
private void item_MouseDown(object sender, MouseEventArgs e)
{
if (ItemClick != null)
{
ItemClick(this, e);
}
}
至此功能完成,看下完整代码
// 版权所有 黄正辉 交流群:568015492 QQ:623128629
// 文件名称:UCListItemExt.cs
// 创建日期:2019-08-15 16:01:34
// 功能描述:List
// 项目地址:https://gitee.com/kwwwvagaa/net_winform_custom_control
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Data;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace HZH_Controls.Controls
{
[ToolboxItem(false)]
public partial class UCListItemExt : UserControl
{
[Description("标题"), Category("自定义")]
public string Title
{
get { return label1.Text; }
set { label1.Text = value; }
}
[Description("副标题"), Category("自定义")]
public string Title2
{
get { return label3.Text; }
set
{
label3.Text = value;
label3.Visible = !string.IsNullOrEmpty(value);
}
}
[Description("标题字体"), Category("自定义")]
public Font TitleFont
{
get { return label1.Font; }
set
{
label1.Font = value;
}
}
[Description("副标题字体"), Category("自定义")]
public Font Title2Font
{
get { return label3.Font; }
set
{
label3.Font = value;
}
}
[Description("背景色"), Category("自定义")]
public Color ItemBackColor
{
get { return this.BackColor; }
set
{
this.BackColor = value;
}
}
[Description("标题文本色"), Category("自定义")]
public Color ItemForeColor
{
get { return label1.ForeColor; }
set { label1.ForeColor = value; }
}
[Description("副标题文本色"), Category("自定义")]
public Color ItemForeColor2
{
get { return label3.ForeColor; }
set { label3.ForeColor = value; }
}
[Description("是否显示右侧更多箭头"), Category("自定义")]
public bool ShowMoreBtn
{
get { return label2.Visible; }
set { label2.Visible = value; ; }
}
[Description("项选中事件"), Category("自定义")]
public event EventHandler ItemClick;
///
/// 数据源
///
public ListEntity DataSource { get; private set; }
public UCListItemExt()
{
InitializeComponent();
SetStyle(ControlStyles.DoubleBuffer | ControlStyles.UserPaint | ControlStyles.AllPaintingInWmPaint | ControlStyles.OptimizedDoubleBuffer, true);
this.UpdateStyles();
}
private void item_MouseDown(object sender, MouseEventArgs e)
{
if (ItemClick != null)
{
ItemClick(this, e);
}
}
#region 设置数据
///
/// 功能描述:设置数据
/// 作 者:HZH
/// 创建日期:2019-02-27 11:52:52
/// 任务编号:POS
///
///
public void SetData(ListEntity data)
{
this.Title = data.Title;
this.Title2 = data.Title2;
this.ShowMoreBtn = data.ShowMoreBtn;
DataSource = data;
}
#endregion
}
}
namespace HZH_Controls.Controls
{
partial class UCListItemExt
{
///
/// 必需的设计器变量。
///
private System.ComponentModel.IContainer components = null;
///
/// 清理所有正在使用的资源。
///
///
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region 组件设计器生成的代码
///
/// 设计器支持所需的方法 - 不要
/// 使用代码编辑器修改此方法的内容。
///
private void InitializeComponent()
{
this.components = new System.ComponentModel.Container();
System.ComponentModel.ComponentResourceManager resources = new System.ComponentModel.ComponentResourceManager(typeof(UCListItemExt));
this.label1 = new System.Windows.Forms.Label();
this.imageList1 = new System.Windows.Forms.ImageList(this.components);
this.label3 = new System.Windows.Forms.Label();
this.splitLine_H1 = new HZH_Controls.Controls.UCSplitLine_H();
this.label2 = new System.Windows.Forms.Label();
this.SuspendLayout();
//
// label1
//
this.label1.Dock = System.Windows.Forms.DockStyle.Fill;
this.label1.Font = new System.Drawing.Font("微软雅黑", 15F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
this.label1.Location = new System.Drawing.Point(0, 0);
this.label1.Name = "label1";
this.label1.Padding = new System.Windows.Forms.Padding(15, 0, 0, 0);
this.label1.Size = new System.Drawing.Size(173, 48);
this.label1.TabIndex = 0;
this.label1.Text = "label1";
this.label1.TextAlign = System.Drawing.ContentAlignment.MiddleLeft;
this.label1.MouseDown += new System.Windows.Forms.MouseEventHandler(this.item_MouseDown);
//
// imageList1
//
this.imageList1.ImageStream = ((System.Windows.Forms.ImageListStreamer)(resources.GetObject("imageList1.ImageStream")));
this.imageList1.TransparentColor = System.Drawing.Color.Transparent;
this.imageList1.Images.SetKeyName(0, "setting_arrow.png");
//
// label3
//
this.label3.Dock = System.Windows.Forms.DockStyle.Right;
this.label3.Font = new System.Drawing.Font("微软雅黑", 14F);
this.label3.ForeColor = System.Drawing.Color.FromArgb(73, 119, 232);
this.label3.Location = new System.Drawing.Point(173, 0);
this.label3.Name = "label3";
this.label3.Padding = new System.Windows.Forms.Padding(15, 0, 0, 0);
this.label3.Size = new System.Drawing.Size(139, 48);
this.label3.TabIndex = 2;
this.label3.Text = "label3";
this.label3.TextAlign = System.Drawing.ContentAlignment.MiddleRight;
this.label3.MouseDown += new System.Windows.Forms.MouseEventHandler(this.item_MouseDown);
//
// splitLine_H1
//
this.splitLine_H1.BackColor = System.Drawing.Color.FromArgb(((int)(((byte)(238)))), ((int)(((byte)(238)))), ((int)(((byte)(238)))));
this.splitLine_H1.Dock = System.Windows.Forms.DockStyle.Bottom;
this.splitLine_H1.Location = new System.Drawing.Point(0, 48);
this.splitLine_H1.MaximumSize = new System.Drawing.Size(0, 1);
this.splitLine_H1.Name = "splitLine_H1";
this.splitLine_H1.Size = new System.Drawing.Size(355, 1);
this.splitLine_H1.TabIndex = 3;
//
// label2
//
this.label2.Dock = System.Windows.Forms.DockStyle.Right;
this.label2.ImageIndex = 0;
this.label2.ImageList = this.imageList1;
this.label2.Location = new System.Drawing.Point(312, 0);
this.label2.Name = "label2";
this.label2.Padding = new System.Windows.Forms.Padding(0, 0, 15, 0);
this.label2.Size = new System.Drawing.Size(43, 48);
this.label2.TabIndex = 1;
this.label2.Visible = false;
this.label2.MouseDown += new System.Windows.Forms.MouseEventHandler(this.item_MouseDown);
//
// UCListItemExt
//
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 12F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.None;
this.BackColor = System.Drawing.Color.White;
this.Controls.Add(this.label1);
this.Controls.Add(this.label3);
this.Controls.Add(this.label2);
this.Controls.Add(this.splitLine_H1);
this.Name = "UCListItemExt";
this.Size = new System.Drawing.Size(355, 49);
this.ResumeLayout(false);
}
#endregion
private System.Windows.Forms.Label label1;
private System.Windows.Forms.Label label2;
private System.Windows.Forms.ImageList imageList1;
private System.Windows.Forms.Label label3;
private UCSplitLine_H splitLine_H1;
}
}
设计样式如下

接着我们需要创建列表控件,添加用户控件,命名UCListExt
看下需要哪些属性
private Font _titleFont = new Font("微软雅黑", 15F);
[Description("标题字体"), Category("自定义")]
public Font TitleFont
{
get { return _titleFont; }
set { _titleFont = value; }
}
private Font _title2Font = new Font("微软雅黑", 14F);
[Description("副标题字体"), Category("自定义")]
public Font Title2Font
{
get { return _title2Font; }
set { _title2Font = value; }
}
private Color _itemBackColor = Color.White;
[Description("标题背景色"), Category("自定义")]
public Color ItemBackColor
{
get { return _itemBackColor; }
set { _itemBackColor = value; }
}
private Color _itemSelectedBackColor = Color.FromArgb(73, 119, 232);
[Description("标题选中背景色"), Category("自定义")]
public Color ItemSelectedBackColor
{
get { return _itemSelectedBackColor; }
set { _itemSelectedBackColor = value; }
}
private Color _itemForeColor = Color.Black;
[Description("标题文本色"), Category("自定义")]
public Color ItemForeColor
{
get { return _itemForeColor; }
set { _itemForeColor = value; }
}
private Color _itemSelectedForeColor = Color.White;
[Description("标题选中文本色"), Category("自定义")]
public Color ItemSelectedForeColor
{
get { return _itemSelectedForeColor; }
set { _itemSelectedForeColor = value; }
}
private Color _itemForeColor2 = Color.FromArgb(73, 119, 232);
[Description("副标题文本色"), Category("自定义")]
public Color ItemForeColor2
{
get { return _itemForeColor2; }
set { _itemForeColor2 = value; }
}
private Color _itemSelectedForeColor2 = Color.White;
[Description("副标题选中文本色"), Category("自定义")]
public Color ItemSelectedForeColor2
{
get { return _itemSelectedForeColor2; }
set { _itemSelectedForeColor2 = value; }
}
private int _itemHeight = 60;
[Description("项高度"), Category("自定义")]
public int ItemHeight
{
get { return _itemHeight; }
set { _itemHeight = value; }
}
private bool _autoSelectFirst = true;
[Description("自动选中第一项"), Category("自定义")]
public bool AutoSelectFirst
{
get { return _autoSelectFirst; }
set { _autoSelectFirst = value; }
}
public delegate void ItemClickEvent(UCListItemExt item);
[Description("选中项事件"), Category("自定义")]
public event ItemClickEvent ItemClick;
private bool _selectedCanClick = false;
[Description("选中后是否可以再次触发点击事件"), Category("自定义")]
public bool SelectedCanClick
{
get { return _selectedCanClick; }
set { _selectedCanClick = value; }
}
///
/// 选中的节点
///
public UCListItemExt SelectItem
{
get { return _current; }
}
向外暴露一个设置数据源的函数
public void SetList(List lst )
{
try
{
ControlHelper.FreezeControl(this, true);
this.Controls.Clear();
this.SuspendLayout();
UCListItemExt _first = null;
for (int i = lst.Count - 1; i >= 0; i--)
{
var item = lst[i];
UCListItemExt li = new UCListItemExt();
li.Height = _itemHeight;
li.TitleFont = _titleFont;
li.Title2Font = _title2Font;
li.ItemBackColor = _itemBackColor;
li.ItemForeColor = _itemForeColor;
li.ItemForeColor2 = _itemForeColor2;
li.Dock = DockStyle.Top;
li.SetData(item);
li.ItemClick += (s, e) => { SelectLabel((UCListItemExt)s); };
this.Controls.Add(li);
_first = li;
}
if (_autoSelectFirst)
SelectLabel(_first);
this.ResumeLayout(false);
Timer timer = new Timer();
timer.Interval = 10;
timer.Tick += (a, b) =>
{
timer.Enabled = false;
this.VerticalScroll.Value = 1;
this.VerticalScroll.Value = 0;
this.Refresh();
};
timer.Enabled = true;
}
finally
{
ControlHelper.FreezeControl(this, false);
}
}
选中项的处理
private void SelectLabel(UCListItemExt li)
{
try
{
HZH_Controls.ControlHelper.FreezeControl(this, true);
this.FindForm().ActiveControl = this;
if (_current != null)
{
if (_current == li && !_selectedCanClick)
return;
_current.ItemBackColor = _itemBackColor;
_current.ItemForeColor = _itemForeColor;
_current.ItemForeColor2 = _itemForeColor2;
}
li.ItemBackColor = _itemSelectedBackColor;
li.ItemForeColor = _itemSelectedForeColor;
li.ItemForeColor2 = _itemSelectedForeColor2;
_current = li;
if (ItemClick != null)
{
ItemClick(li);
}
}
finally
{
HZH_Controls.ControlHelper.FreezeControl(this, false);
}
}
完成,看下完整代码
// 版权所有 黄正辉 交流群:568015492 QQ:623128629
// 文件名称:UCListExt.cs
// 创建日期:2019-08-15 16:01:22
// 功能描述:List
// 项目地址:https://gitee.com/kwwwvagaa/net_winform_custom_control
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Data;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace HZH_Controls.Controls
{
[DefaultEvent("ItemClick")]
public partial class UCListExt : UserControl
{
private Font _titleFont = new Font("微软雅黑", 15F);
[Description("标题字体"), Category("自定义")]
public Font TitleFont
{
get { return _titleFont; }
set { _titleFont = value; }
}
private Font _title2Font = new Font("微软雅黑", 14F);
[Description("副标题字体"), Category("自定义")]
public Font Title2Font
{
get { return _title2Font; }
set { _title2Font = value; }
}
private Color _itemBackColor = Color.White;
[Description("标题背景色"), Category("自定义")]
public Color ItemBackColor
{
get { return _itemBackColor; }
set { _itemBackColor = value; }
}
private Color _itemSelectedBackColor = Color.FromArgb(73, 119, 232);
[Description("标题选中背景色"), Category("自定义")]
public Color ItemSelectedBackColor
{
get { return _itemSelectedBackColor; }
set { _itemSelectedBackColor = value; }
}
private Color _itemForeColor = Color.Black;
[Description("标题文本色"), Category("自定义")]
public Color ItemForeColor
{
get { return _itemForeColor; }
set { _itemForeColor = value; }
}
private Color _itemSelectedForeColor = Color.White;
[Description("标题选中文本色"), Category("自定义")]
public Color ItemSelectedForeColor
{
get { return _itemSelectedForeColor; }
set { _itemSelectedForeColor = value; }
}
private Color _itemForeColor2 = Color.FromArgb(73, 119, 232);
[Description("副标题文本色"), Category("自定义")]
public Color ItemForeColor2
{
get { return _itemForeColor2; }
set { _itemForeColor2 = value; }
}
private Color _itemSelectedForeColor2 = Color.White;
[Description("副标题选中文本色"), Category("自定义")]
public Color ItemSelectedForeColor2
{
get { return _itemSelectedForeColor2; }
set { _itemSelectedForeColor2 = value; }
}
private int _itemHeight = 60;
[Description("项高度"), Category("自定义")]
public int ItemHeight
{
get { return _itemHeight; }
set { _itemHeight = value; }
}
private bool _autoSelectFirst = true;
[Description("自动选中第一项"), Category("自定义")]
public bool AutoSelectFirst
{
get { return _autoSelectFirst; }
set { _autoSelectFirst = value; }
}
public delegate void ItemClickEvent(UCListItemExt item);
[Description("选中项事件"), Category("自定义")]
public event ItemClickEvent ItemClick;
private bool _selectedCanClick = false;
[Description("选中后是否可以再次触发点击事件"), Category("自定义")]
public bool SelectedCanClick
{
get { return _selectedCanClick; }
set { _selectedCanClick = value; }
}
///
/// 选中的节点
///
public UCListItemExt SelectItem
{
get { return _current; }
}
UCListItemExt _current = null;
public UCListExt()
{
InitializeComponent();
SetStyle(ControlStyles.DoubleBuffer | ControlStyles.UserPaint | ControlStyles.AllPaintingInWmPaint | ControlStyles.OptimizedDoubleBuffer, true);
this.UpdateStyles();
}
public void SetList(List lst )
{
try
{
ControlHelper.FreezeControl(this, true);
this.Controls.Clear();
this.SuspendLayout();
UCListItemExt _first = null;
for (int i = lst.Count - 1; i >= 0; i--)
{
var item = lst[i];
UCListItemExt li = new UCListItemExt();
li.Height = _itemHeight;
li.TitleFont = _titleFont;
li.Title2Font = _title2Font;
li.ItemBackColor = _itemBackColor;
li.ItemForeColor = _itemForeColor;
li.ItemForeColor2 = _itemForeColor2;
li.Dock = DockStyle.Top;
li.SetData(item);
li.ItemClick += (s, e) => { SelectLabel((UCListItemExt)s); };
this.Controls.Add(li);
_first = li;
}
if (_autoSelectFirst)
SelectLabel(_first);
this.ResumeLayout(false);
Timer timer = new Timer();
timer.Interval = 10;
timer.Tick += (a, b) =>
{
timer.Enabled = false;
this.VerticalScroll.Value = 1;
this.VerticalScroll.Value = 0;
this.Refresh();
};
timer.Enabled = true;
}
finally
{
ControlHelper.FreezeControl(this, false);
}
}
private void SelectLabel(UCListItemExt li)
{
try
{
HZH_Controls.ControlHelper.FreezeControl(this, true);
this.FindForm().ActiveControl = this;
if (_current != null)
{
if (_current == li && !_selectedCanClick)
return;
_current.ItemBackColor = _itemBackColor;
_current.ItemForeColor = _itemForeColor;
_current.ItemForeColor2 = _itemForeColor2;
}
li.ItemBackColor = _itemSelectedBackColor;
li.ItemForeColor = _itemSelectedForeColor;
li.ItemForeColor2 = _itemSelectedForeColor2;
_current = li;
if (ItemClick != null)
{
ItemClick(li);
}
}
finally
{
HZH_Controls.ControlHelper.FreezeControl(this, false);
}
}
}
}
namespace HZH_Controls.Controls
{
partial class UCListExt
{
///
/// 必需的设计器变量。
///
private System.ComponentModel.IContainer components = null;
///
/// 清理所有正在使用的资源。
///
///
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region 组件设计器生成的代码
///
/// 设计器支持所需的方法 - 不要
/// 使用代码编辑器修改此方法的内容。
///
private void InitializeComponent()
{
this.SuspendLayout();
//
// ListExt
//
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.None;
this.AutoScroll = true;
this.Name = "ListExt";
this.Size = new System.Drawing.Size(336, 368);
this.ResumeLayout(false);
}
#endregion
}
}
用处及效果
用处:一般用着需要横向切换选项的地方,比如省份切换等
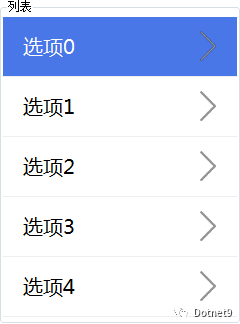
效果:

调用示例
List lst = new List();
for (int i = 0; i < 5; i++)
{
lst.Add(new ListEntity()
{
ID = i.ToString(),
Title = "选项" + i,
ShowMoreBtn = true,
Source = i
});
}
this.ucListExt1.SetList(lst);
最后的话
如果你喜欢的话,请到 https://gitee.com/kwwwvagaa/net_winform_custom_control 点个星星吧,另本站转载地址:https://dotnet9.com/5334.html。
作者:冰封一夏 出处:http://www.hzhcontrols.com/doc.html 本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明, 且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 GitHub:https://github.com/kwwwvagaa/NetWinformControl 码云:https://gitee.com/kwwwvagaa/net_winform_custom_control.git
评论
