UX设计中的“干”“湿”模式
▲点击 "TCC翻译情报局" 关注,回复 "社群" 加入我们

本文共 5149 字,预计阅读 13 分钟
TCC 情报局的 第 201 篇 干货分享
2023 年的 第 30 篇
TCC 推荐:大家好,这里是 TCC 翻译情报局,我是李泽慧。在做用户体验设计时,我们嘴上总是说着“以用户为中心”,然后我们却时常对用户的交互效率视而不见,总是让用户不断重复低效的活动。今天,让我们一同聊聊用户体验设计中的“干”(Don't Repeat Youself)、“湿”(Waste Everyone's Time)模式~
1. 什么是“干”模式?
1. What is DRY?
如果你想的是一种不含潮湿或液体的状态,的确没错。但是我想说的却不是这个。
我所讲的“干”(DRY)是“不要重复”(Don’t Repeat Yourself )的缩写。这是一个软件开发原则,由 Andy Hunt 和 Dave Thomas 在他们的《程序员修炼之道》(The Pragmatic Programmer)一书中提出。该原则指出,“在一个系统中,每个知识点都必须有一个单一、明确、权威的表述”。
“干”原则提倡尽量使用抽象来代替,以减少代码的重复,避免冗余。
2. 什么是“湿”模式?
2. And Wet?
而另一方面,除了用来描述一种潮湿的状态,“湿”(WET)也是“浪费大家的时间”(Waste Everyone’s Time)、“我们喜欢打字”(We Enjoy Typing)、“每次都要写字”(Write Every Time)和“所有东西都要写两遍”(Write Everything Twice)的缩写。这是一种有趣的说法来表示当你的代码不够“干”时会发生什么。
打住,我们现在是在谈论 UX 设计吗?当然了,跟着我继续往下走。
3. 为什么需要“干”模式
3. Why dry?
高效!这就是原因。
为什么在同个环境里只写一个就足以用九十九次,甚至数千次或在数千个地方应用的指令集,我还需要不断重复地写呢?
当我需要去修改指令中的某些东西的时候会发生什么?难道要做数千个“复制粘贴”的动作吗?
“干”原则通过使用户(即程序员)以较少的时间和精力成本来实现更高的投产比,从而节省时间、精力和金钱。
反过来,“湿”模式将会耗费人力、时间和金钱,投产比却更低甚至没有。简直就效率杀手。
4. 两个“星球”的故事
4. The story of the two planets
“干”模式是一个原则,而不是一个具体的方法。要通过“干”模式来实现高效率,你需要在特定的环境中去使用它,例如编程语言、数据库、测试计划或文档。因此,你需要可以实现的工具。
现在,尽管软件工程界非常看重效率,看重到刻意把他们所有的编程工具都建立在“干”原则上,但是 UX 设计界却把它留给了设计师自由判断的波动和偏见。(译者注:即没有上升成为行业内的共识)
除了最佳实践的灌输外,通过给所有开发软件都配上可以实现“干”模式的工具包,软件工程界已经消除了在他们“星球”上不实践的所有借口。他们不仅非常高效,而且还在沿着生产力的轴线推动边界的发展。
在我们的“星球” —— 数字产品设计界,却是另一番景象。尽管我们有一大堆优秀的原则、规则和流程,使我们可以确定机会、识别和定义解决方案、创造以用户为中心的体验,但是我们却很少有甚至没有基本的结构来保证效率,并为用户提供最大的生产力。因为这不是我们设计思维过程中的一部分。
尽管“干”原则是软件工程“星球”上,每个程序员在上班第一天就必须遵守的基本法则;但在 UX 设计“星球”的顶层,它都不是必需遵守的部分。因此,用户的交互效率就往往取决于设计师的奇思妙想了。如果我们中有些人关注到且贯彻了这个原则,用户会很高兴;而当我们忘记或忽略了它时,用户就会受苦。设计团队越晚关注到,用户就受越久的苦。
这点对于那些设计帮助用户生成和管理信息(尤其是重复性内容)的应用或功能的设计师来说,尤为真实。甚至那些顶尖的产品都可能没有做好 —— 没错,说的就是你,微软、谷歌、苹果、Canva、Medium 和 Figma。
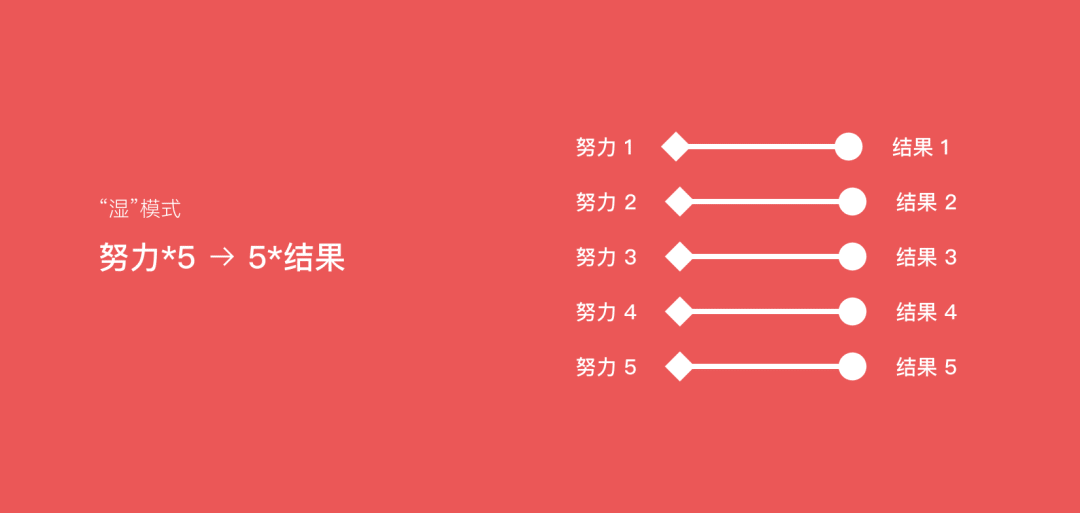
5. UX设计中的“湿”模式
5. Wet patterns in UX design
在UX设计中,“湿”模式就是那些对效率有负面影响的设计结构或构成。它们之所以存在,从根本上说,是因为负责的设计团队没有一个质量控制原则,来确保交付到用户的东西都是通过了“干”测试。因此,他们发布的产品或功能就效率低下,迫使用户在同一环境的不同实例下需要重复同样的动作。“湿”模式导致了低效和冗余,损害了效率和生产力。

5 条线,端点分别代表用户的努力和结果。5 次的努力产出 5 个结果,努力和结果的比例为 1:1。
6. “湿”模式的一些案例
6. Examples of wet patterns in UX design
尽管工程界将“湿”模式视为禁忌,但是设计界却淡化、忽视、推脱甚至为其辩护。以下是一些数字产品中的“湿”模式案例:
1)Medium.
如果你花了 10 分钟在 Medium 上写了一个草稿,然后你需要将一个已经在 30 处不同的地方出现过的词“聪明”替换成“灵动”,你就需要扫描找到每一处的“聪明”,然后输入或填充“灵动”替换它。
你可能会想到,Office 的 Word 和同样用于编写 Medium 的 IDE [1],比如 VSCode ,就有好的对应的处理方式。产品团队其实从一开始就要想到应该给 Medium 编辑器加上查找和替换的功能,因为它是一个文字处理工具,而作者需要经常更换或替换一些内容。但事实并非如此,我们不得不接受重复劳动。
( [1] IDE: Integrated Development Environment(集成开发环境)的缩写,是一种综合性的开发工具,通常包括编辑器、编译器、调试器和其他工具,用于开发、测试和调试软件应用程序。IDE 提供了许多有用的功能,例如语法高亮、自动补全、调试和测试工具、版本控制等,可以提高开发效率和代码质量。)
同样的用户流程也发生在 Medium 文章中将 URL 添加到高亮显示的字符串中,也可用于将其替换为另一个字符串,而不会对界面结果产生任何影响。然而,由于用户的交互被留给设计师随性裁定, Medium 的产品负责人最终就让用户接受了“湿”模式。如果“干”原则是设计的基本原则,那么这种讨论就没有必要了,因为这个原则第一天就应该出现在 PRD 文档上。
2)Figma.
你在使用 Figma 的时候是否遇到过这样的情况,你已经将颜色、字号、位置等属性应用到了一组形状上,现在需要替换为另一种形状,但不要改变原来的属性?
反正我是遇到了好多次了。每一次,我都希望可以选择想要改变的形状,右键点击替换的形状,从下拉菜单中点击“替换已选”,然后立马看到生效。或者,更好的是,在选择了前者后直接点击新的,就完事儿了。
那么 Figma 实际上是怎么做的呢?你猜的没错,它迫使我们每次要做这样变换的时候,都需要重复做所有的事,又让我们接受“湿”模式。
有趣的是,我在 Freepik 上遇到了同样的功能,但他们却实现了“干”模式。我心想:Figma 在最不需要的小点上都做到了,为什么在最需要的地方却忽略了呢?答案是:他们并不是有意为之,而是因为“干”原则并不是其基本设计原则之一。
3) Apple.
在 2023 年 1 月 iOS 16.2 发布之前,如果你想给每张图片独特的设置,在 iPhone 上编辑多张图片是非常好的。
然而,如果你拍了一百张照片,且需要对里面的多张照片进行同样的编辑时,你可能会尝试通过从一张图片复制设置到另一张,而不是为每张图片重复编辑步骤,以此来节省时间。然而,你的愿望落空了,苹果公司选择了让我们为所有的 100 张图片重复相同的步骤,直到 2023 年 1 月。
谢天谢地,他们在 2023 年终于看到这点。但是苹果公司,你怎么会花了这么长的时间?是不是因为你们的设计原则和最佳实践从未将“干”原则包含在内。
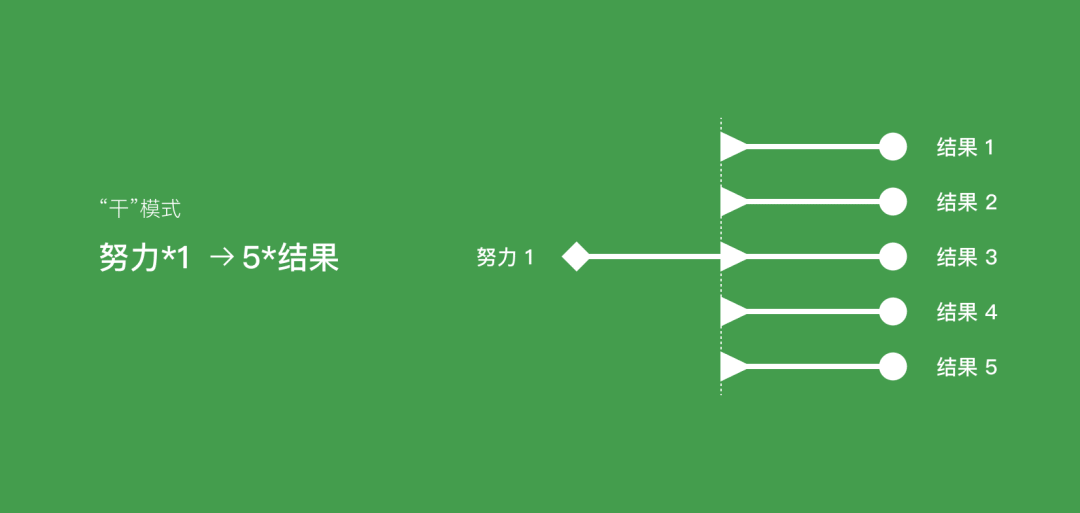
7. UX设计中的“干”模式
7. Dry patterns in UX design
在 UX 设计中的“干”模式就是那些最大化效率的设计结构或构成。它们的存在,从根上说,是因为负责的设计团队有意为他们的用户打造高效的工作流程。
“干”模式会优化设计,使效率最大化,同时最大限度地减少用户交互的冗余。

1条线代表用户的努力,与代表结果的5条线平行地连接。同样的努力产生了5倍的结果,努力和结果的比例为1:5。
8. “干”模式的一些案例
8. Examples of dry patterns in UX design
尽管在UX设计“星球”上有一些“湿”模式,但是我们同样也有一些“干”模式的案例,它们解放了我们的生产力,使我们从中受益。我将会强调这些模式,以帮助加强和鼓励采用干式原则作为 UX 设计的基本原则。
当然,案例非常多,我只举以下的一些内容。
1)图形设计——Adobe 的智能对象
“智能对象”是一种容器,可以将一组的内容链接到 Photoshop 中的多个图层。它可以使设计师们对这些图层应用状态进行更改,同时保护原始或父级的内容。“智能对象”功能还可以支持将其他项目(Project)中的图像链接到现在的工作中。对“智能对象”所做的更改会自动同步到所有的实例(Instances)。我现在仍能够记得 Adobe 在 2014 年推出这个功能时的盛况,感谢他们的付出。
2)UI设计和原型——组件
在设计中,组件就是用户界面中可以重复使用的构件。它们是设计领域中最突出的“干”式案例之一。它们使设计师们可以在不同的地方使用同样的设计对象,同时在一个父级的对象管理它们的属性。试想一下,如果我们不得不在设计项目的 50 个不同地方单独交互或操作 50 个主按钮属性,多么可怕。Figma,、AxureRP、Sketch 、UXPin 以及其他原型设计工具通过组件让我们保持“干”模式和理智。
3)文字处理——查找和替换
用过微软的 Word 或者类似于 Atom 或者 VScode 的代码 IDE 的人,都会在某个时刻,需要在他们的文档中用另一个词或短语替换一个常见的单词或短语,而不用多次复制或输入相同的内容。像 Word 和代码编辑器这样的文字处理软件通过”查找和替换“功能使这成为可能。
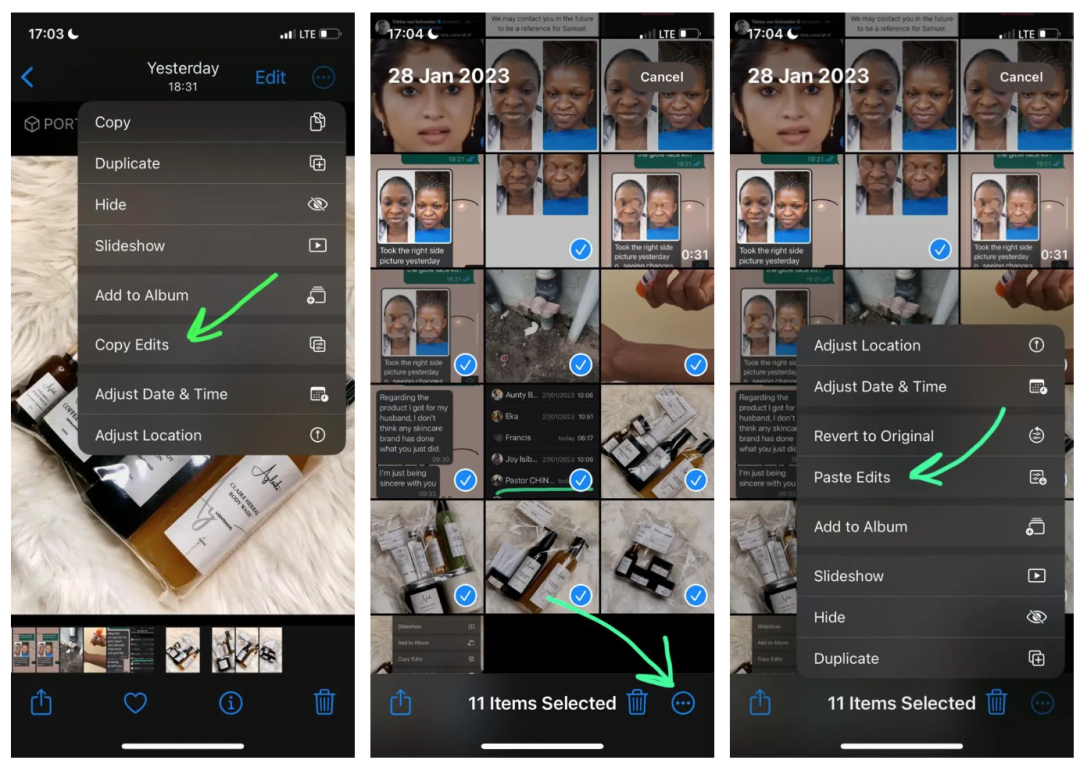
4)图像处理——Apple
Apple 更新了 iOS 16.2,增加了一项功能,允许用户将一张图片的编辑同时也可以应用于其他的图片。现在就是“干”模式了。

三张iPhone截图演示iOS 16.2的“复制编辑”与“填充编辑”功能
9. 总结:让我们更加重视效率吧
9. Conclusion — Let’s be more intentional about efficiency
用户交互的效率不应该完全由设计团队决定。我们是人类,我们可能会忘记、有偏见或者无知。这是正常的,我们都在成长中。但是,就像我们的工程师同事们,我么应该确保这些弱点不会扰乱我们的工作质量。
我们在设计思维上做得很好,取得了很多成果。但我们应该更加有意抽“干”用户的交互。我们可以从确立“干”原则作为 UX 设计的基本原则之一,与 “以用户为中心” “一致性” “层级” “上下文” “用户控制” “无障碍性” “可用性” 齐名开始。
尽管“效率”是以上提到的第七个基本原则“可用性”的 5 个组成部分之一,但是我仍然建议设计界可以考虑将“干”原则作为第 8 个基本设计原则,以在各方面指导我们的设计决策。
此外,我们也可以将它添加到我们的设计启发式 [2] 中,并向初学者传授这一理念。更加认真地对待效率,认真到将我们的所有产品、流程和功能都“干”化。只要我们愿意,就可以做到。
( [2]“设计启发式”(design heuristics)指的是一系列被设计师用来指导和评估设计的通用原则或规则。这些原则或规则旨在帮助设计师在设计过程中更好地了解用户需求,提高设计的质量和效率。常见的设计启发式包括可用性原则、用户体验原则、信息架构原则等等。)

原文:https://bootcamp.uxdesign.cc/dry-vs-wet-patterns-in-ux-design-e0ff4d1fd2ac
作者:Samuel Anwakang
译者:蓝建杭
审核:李泽慧
编辑:韩硕
本文翻译已获得作者的正式授权(授权截图如下)

十个技巧帮助你设计一款在线学习 APP
这些色彩心理学知识教你如何传递信息
案例研究|康奈尔大学副业社区网站设计
网页设计师能从日式美学中学到什么?
案例研究|一款为你带来难忘体验的美食 APP
如何制作打动面试官的作品集,这里有一份完整的指导手册
如何做好用户体验项目?从一个好计划开始
如何建立设计系统
如何把握不同层级用户的需求:回归本质,打磨信息架构
TCC 视野|2021 年用户体验设计趋势分析

